声明
本文章中所有内容仅供学习交流使用,不用于其他任何目的,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!
有相关问题请第一时间头像私信联系我删除博客!
前言:
今天把完整流程走了一篇买了两张e卡测试结果简单总结一下。
京东滑块分析
这一部分在前面已经分析过了就直接跳过。
h5st
这个之后再说主要分析流程。
验证流程
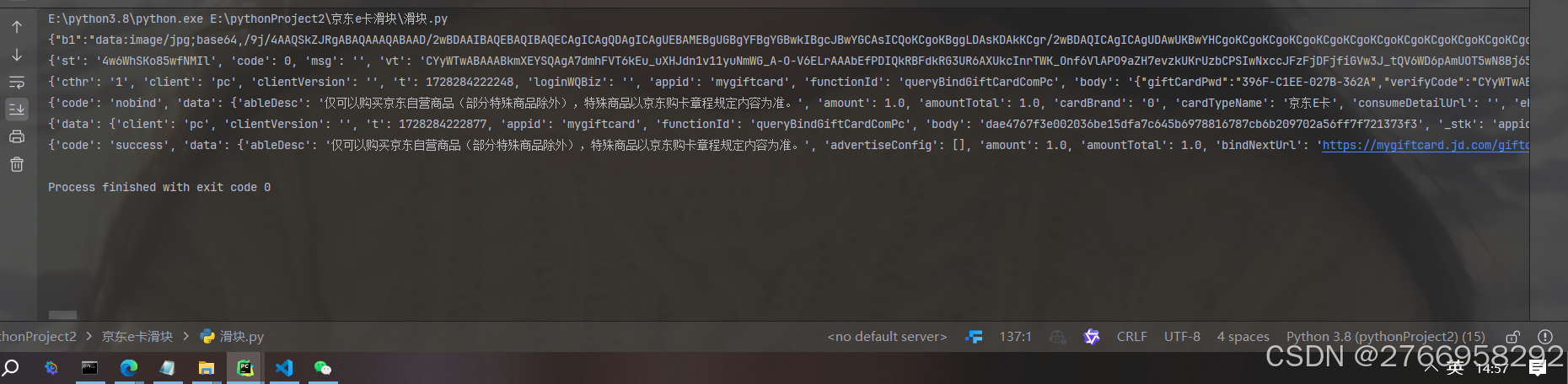
主要是过了滑块后返回了了一个vt然后携带卡密去验证调用api接口,需要进行两步验证。第一步验证完后跳出弹窗,第二部再次调用api携带key进行验证就可以绑卡成功。
主要逻辑代码
// 创建一个GET请求的路由app.get('/getH5st', (req, res) => { body = req.body giftCardPwd = body['giftCardPwd'] verifyCode = body['verifyCode'] sessionId = body['sessionId'] { "giftCardPwd": giftCardPwd, "verifyCode":verifyCode , "doBindFlag": "0", "queryGiftCardType": "0", "eid": ""}f = { "client": "pc", "clientVersion": "", "t": Date.now(),}}// 创建一个GET请求的路由app.get('/bind', (req, res) => { body = req.body giftCardPwd = body['giftCardPwd'] pwdKey = body['pwdKey'] appid = ""})body = { "pwdKey": pwdKey, "giftCardPwd": giftCardPwd,}f = { "client": "pc", "clientVersion": "", "t": Date.now(), "appid": "mygiftcard", "functionId": "queryBindGiftCardComPc", "body": JSON.stringify(body)}//加密下面的就不展示了// 指定端口号,并启动服务器const PORT = 3000;app.listen(PORT, () => { console.log(`Server is running on port ${PORT}`);}); 结果