题目提交服务完善
这则笔记是我们来梳理一下前后端逻辑
主要是我们的提交逻辑
先是看前端
按钮绑定的是这个异步请求
async 关键字表示这个函数内部会使用 await 来等待异步操作完成。
异步提交表单数据

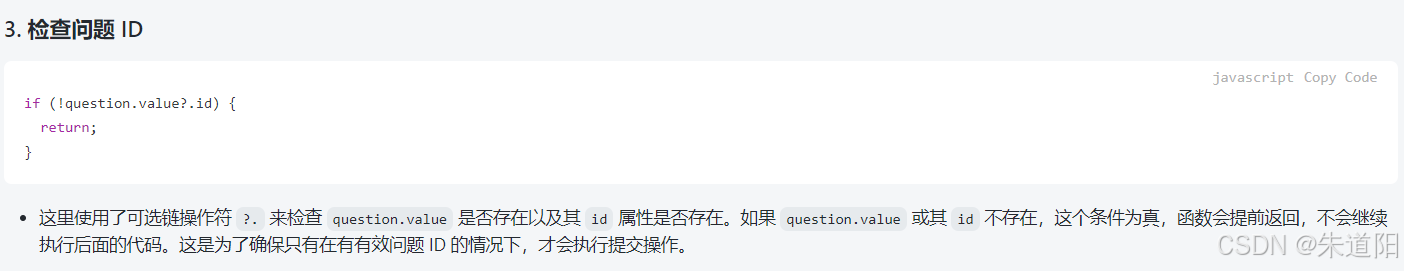
const doSubmit = async () => { // message.error("刷题机架构尚未完成"); console.log("尚未完善"); if (!question.value?.id) { return; } const res = await QuestionControllerService.doQuestionSubmitUsingPost({ ...form.value, questionId: question.value.id, }); // console.log(res.code); if (res.code === 0) { message.success("提交成功"); } else { message.error("提交失败," + res.message); }};
找一下请求
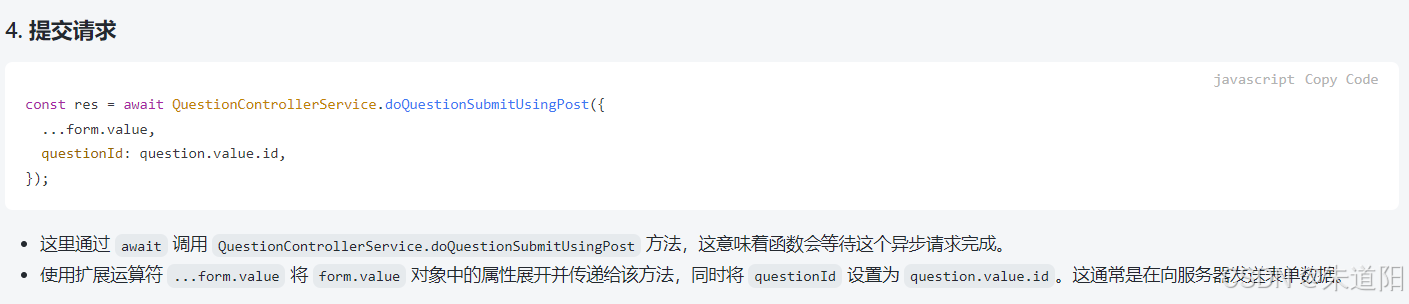
使用 await 关键字等待 QuestionControllerService.doQuestionSubmitUsingPost 异步请求的结果。这个请求将 form.value 对象的所有属性(使用了对象展开运算符 ...)以及 questionId 属性一起发送到服务器。questionId 从 question.value.id 中提取。
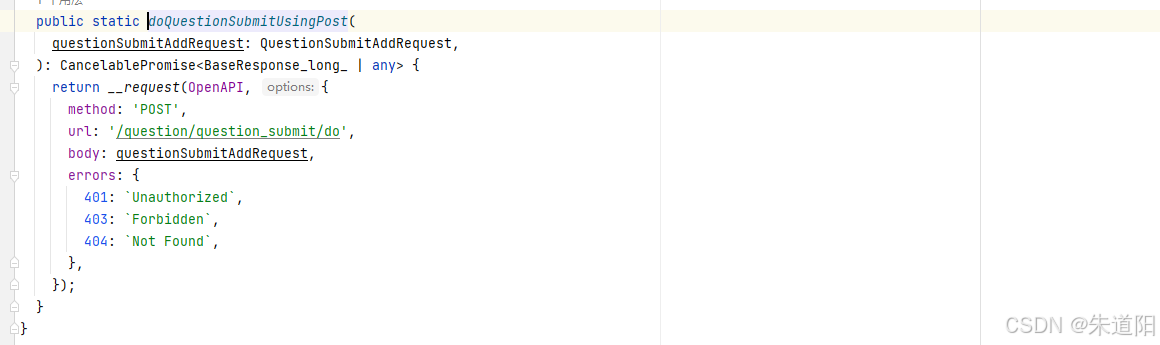
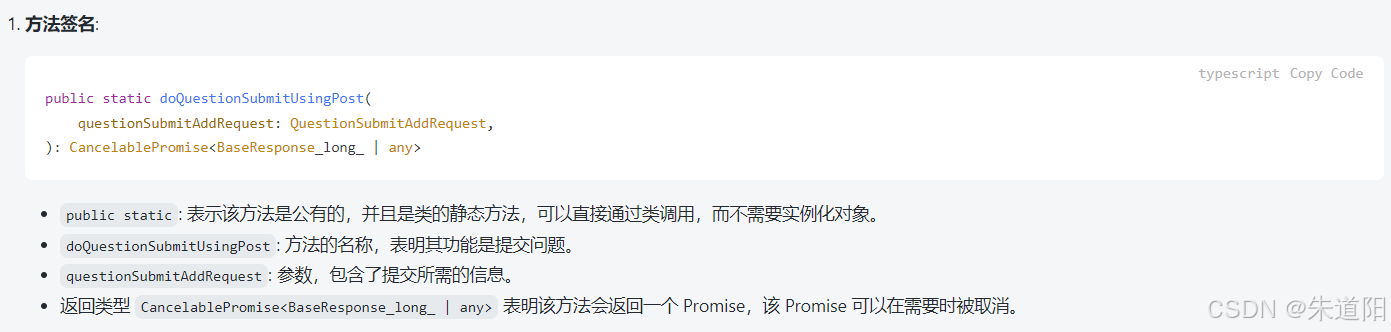
请求在这

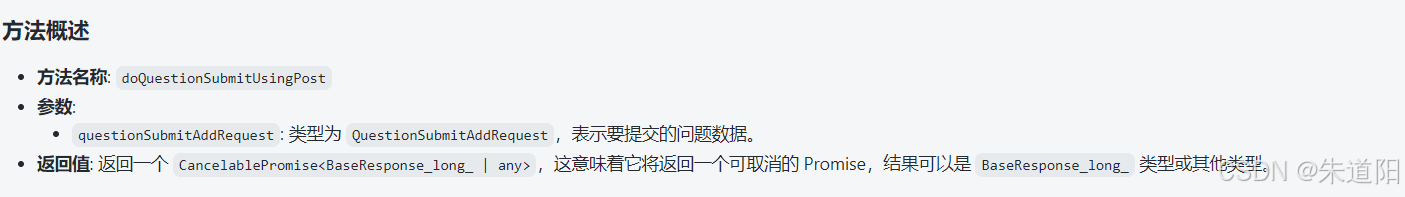
public static doQuestionSubmitUsingPost( questionSubmitAddRequest: QuestionSubmitAddRequest, ): CancelablePromise<BaseResponse_long_ | any> { return __request(OpenAPI, { method: 'POST', url: '/question/question_submit/do', body: questionSubmitAddRequest, errors: { 401: `Unauthorized`, 403: `Forbidden`, 404: `Not Found`, }, }); }
我们的请求找到了后端接口
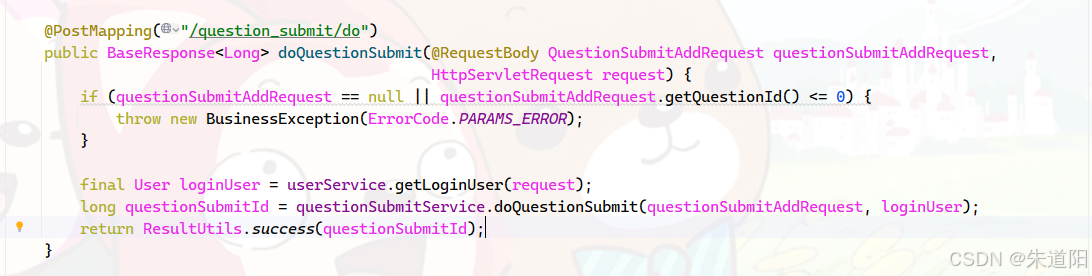
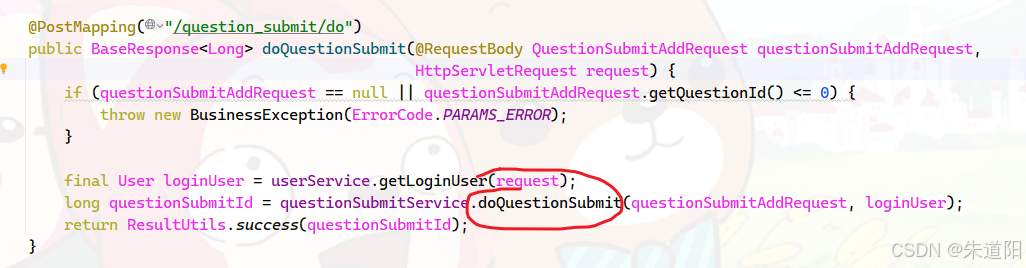
首先我们看一下controller层 表现层接口的的情况

@PostMapping("/question_submit/do")public BaseResponse<Long> doQuestionSubmit(@RequestBody QuestionSubmitAddRequest questionSubmitAddRequest, HttpServletRequest request) { if (questionSubmitAddRequest == null || questionSubmitAddRequest.getQuestionId() <= 0) { throw new BusinessException(ErrorCode.PARAMS_ERROR); } final User loginUser = userService.getLoginUser(request); long questionSubmitId = questionSubmitService.doQuestionSubmit(questionSubmitAddRequest, loginUser); return ResultUtils.success(questionSubmitId);}
在看我们的核心代码逻辑主要在service层里

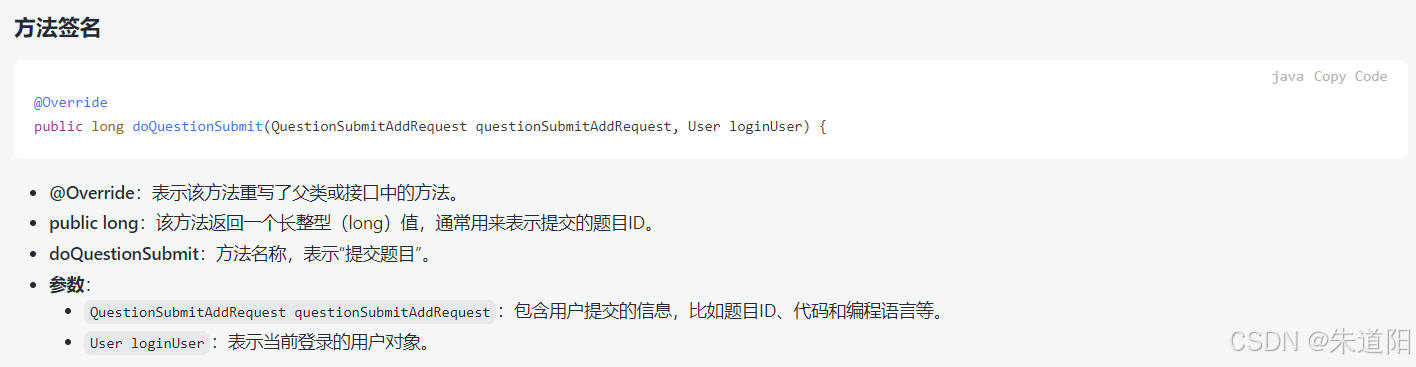
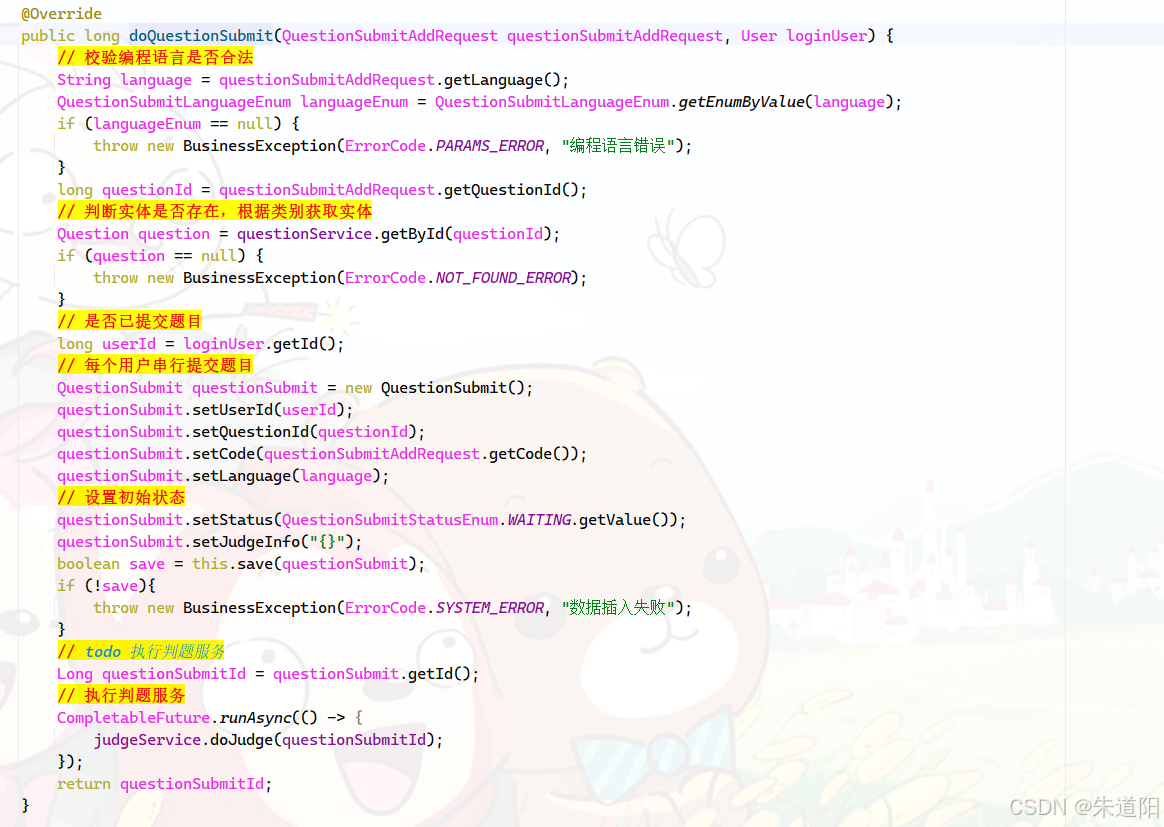
在业务逻辑层我们看一下实现类里面是怎么书写具体逻辑的

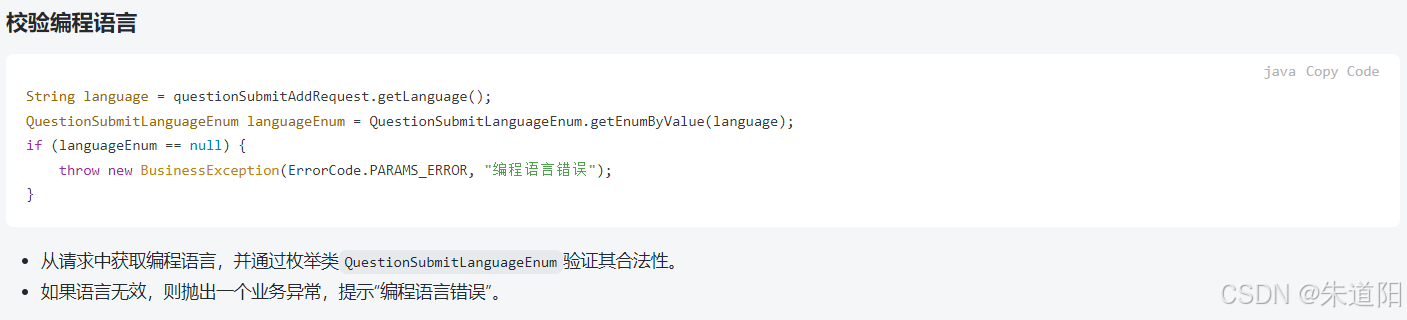
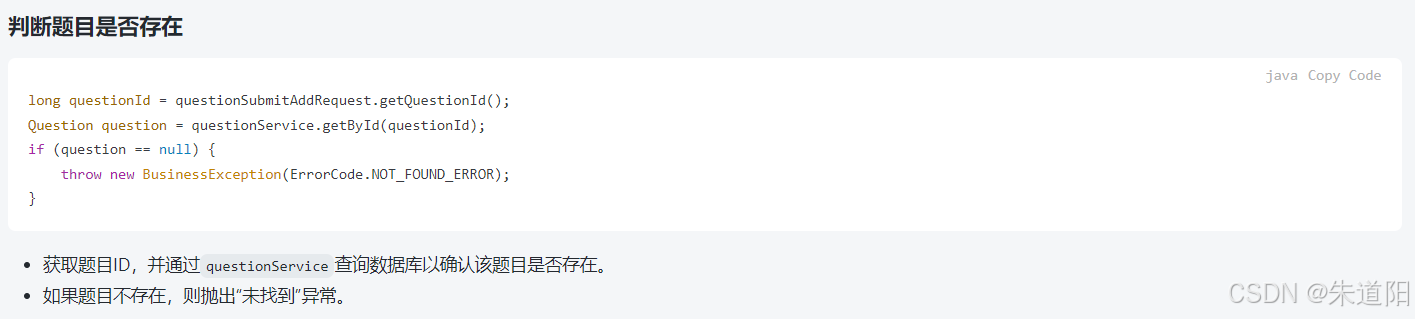
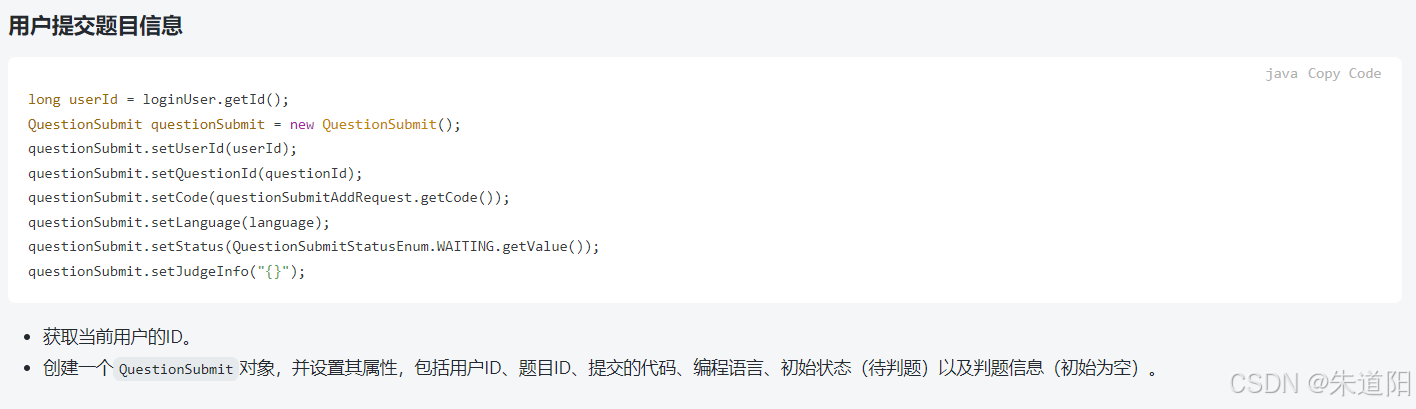
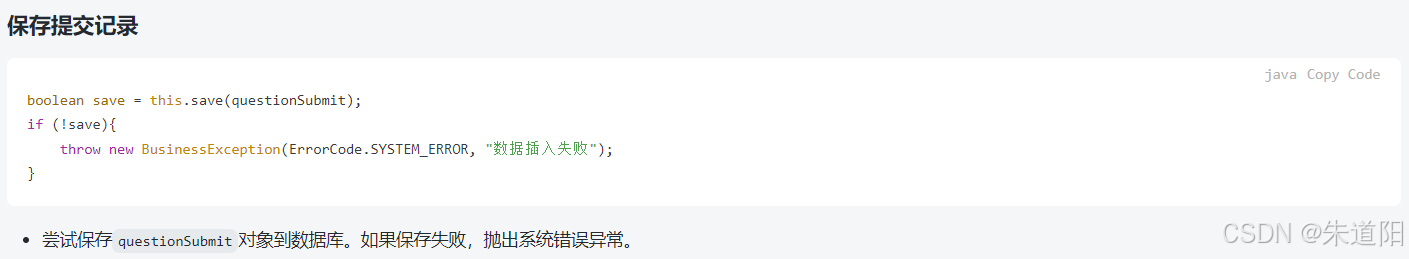
@Overridepublic long doQuestionSubmit(QuestionSubmitAddRequest questionSubmitAddRequest, User loginUser) { // 校验编程语言是否合法 String language = questionSubmitAddRequest.getLanguage(); QuestionSubmitLanguageEnum languageEnum = QuestionSubmitLanguageEnum.getEnumByValue(language); if (languageEnum == null) { throw new BusinessException(ErrorCode.PARAMS_ERROR, "编程语言错误"); } long questionId = questionSubmitAddRequest.getQuestionId(); // 判断实体是否存在,根据类别获取实体 Question question = questionService.getById(questionId); if (question == null) { throw new BusinessException(ErrorCode.NOT_FOUND_ERROR); } // 是否已提交题目 long userId = loginUser.getId(); // 每个用户串行提交题目 QuestionSubmit questionSubmit = new QuestionSubmit(); questionSubmit.setUserId(userId); questionSubmit.setQuestionId(questionId); questionSubmit.setCode(questionSubmitAddRequest.getCode()); questionSubmit.setLanguage(language); // 设置初始状态 questionSubmit.setStatus(QuestionSubmitStatusEnum.WAITING.getValue()); questionSubmit.setJudgeInfo("{}"); boolean save = this.save(questionSubmit); if (!save){ throw new BusinessException(ErrorCode.SYSTEM_ERROR, "数据插入失败"); } // todo 执行判题服务 Long questionSubmitId = questionSubmit.getId(); // 执行判题服务 CompletableFuture.runAsync(() -> { judgeService.doJudge(questionSubmitId); }); return questionSubmitId;}前端代码分析
JS部分
![]()





TypeScript部分




后端代码分析