
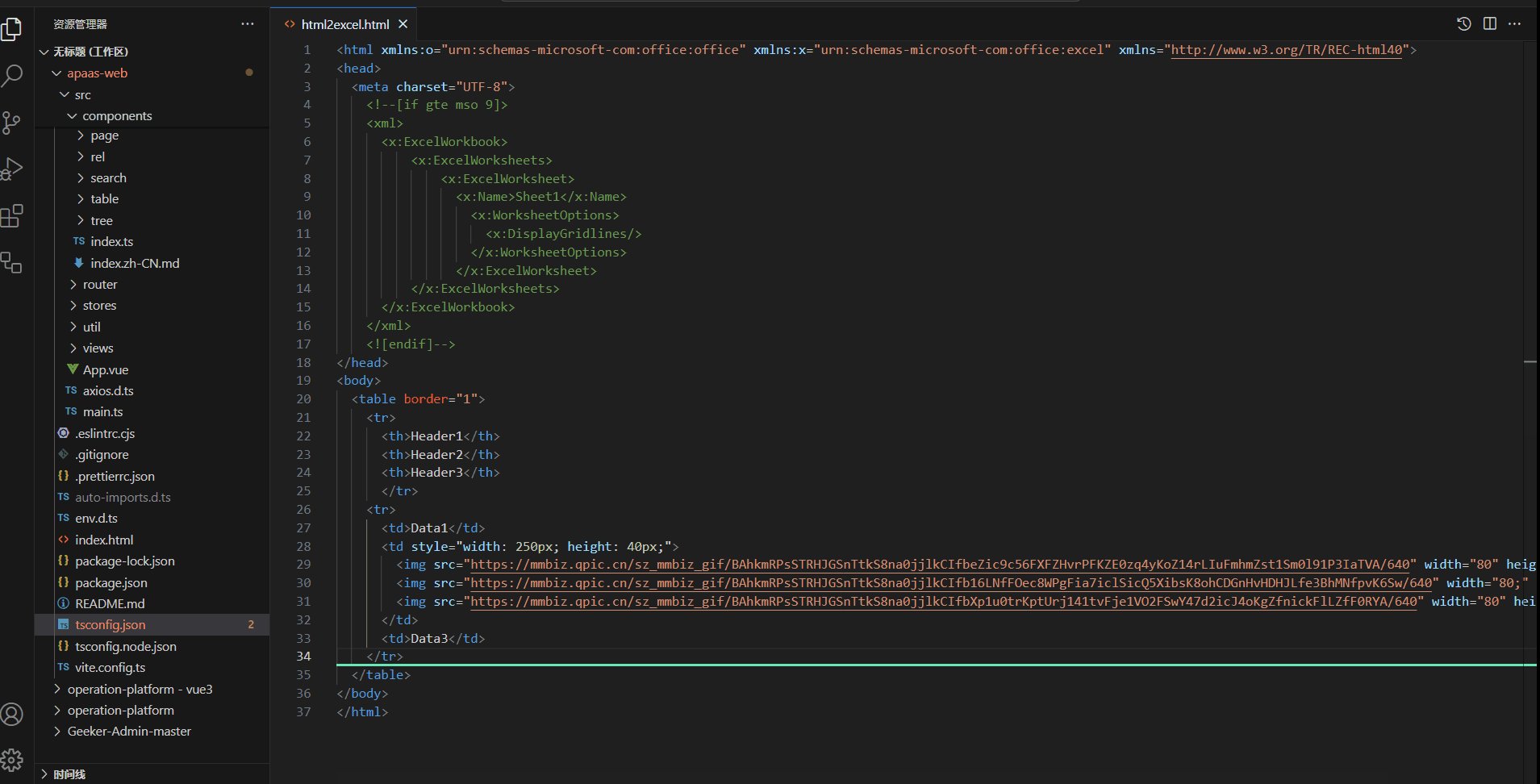
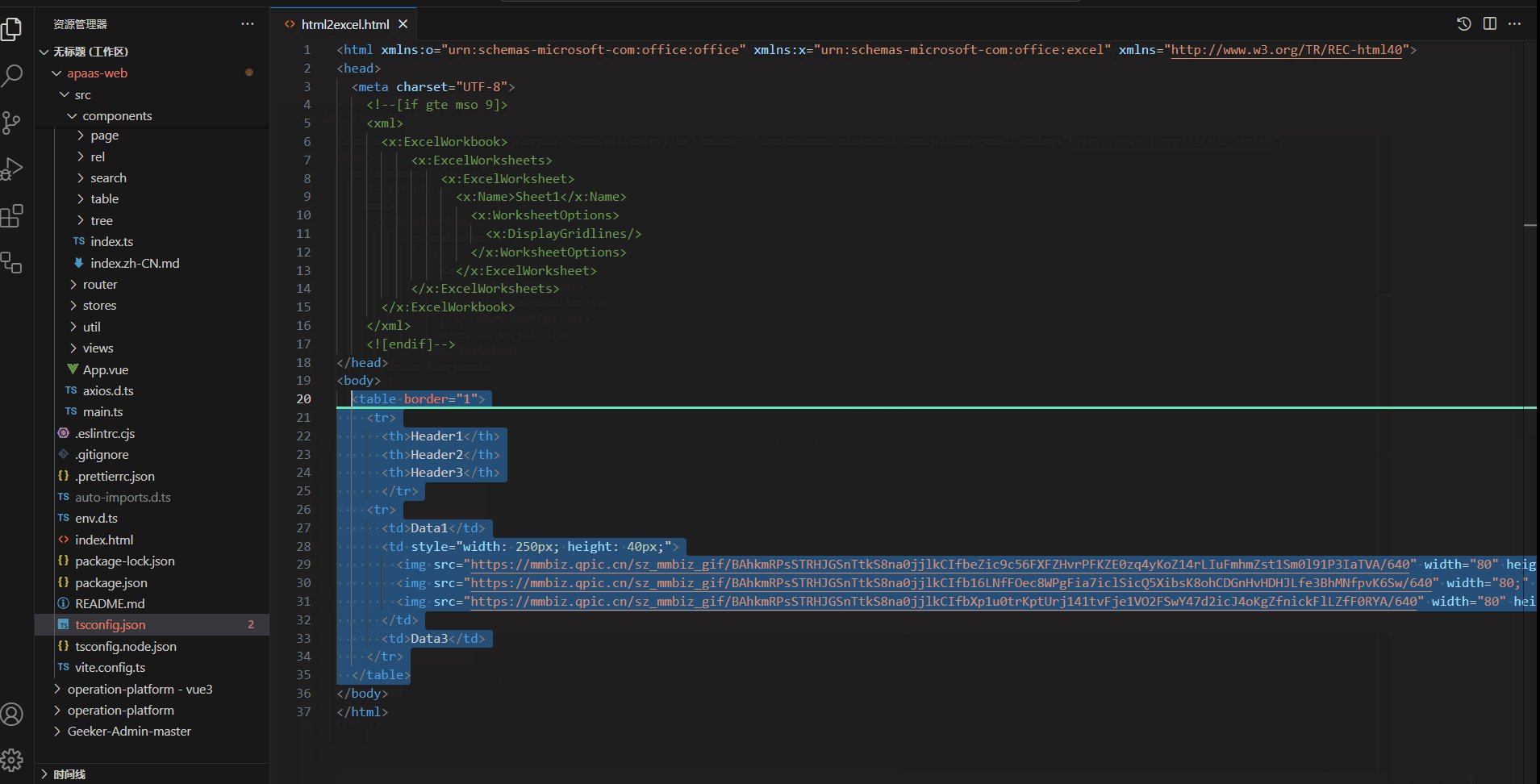
源码
<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel" xmlns="http://www.w3.org/TR/REC-html40"><head> <meta charset="UTF-8"> <!--[if gte mso 9]> <xml> <x:ExcelWorkbook> <x:ExcelWorksheets> <x:ExcelWorksheet> <x:Name>Sheet1</x:Name> <x:WorksheetOptions> <x:DisplayGridlines/> </x:WorksheetOptions> </x:ExcelWorksheet> </x:ExcelWorksheets> </x:ExcelWorkbook> </xml> <![endif]--></head><body> <table border="1"> <tr> <th>Header1</th> <th>Header2</th> <th>Header3</th> </tr> <tr> <td>Data1</td> <td style="width: 250px; height: 40px;"> <img src="https://mmbiz.qpic.cn/sz_mmbiz_gif/BAhkmRPsSTRHJGSnTtkS8na0jjlkCIfbeZic9c56FXFZHvrPFKZE0zq4yKoZ14rLIuFmhmZst1Sm0l91P3IaTVA/640" width="80" height="40" /> <img src="https://mmbiz.qpic.cn/sz_mmbiz_gif/BAhkmRPsSTRHJGSnTtkS8na0jjlkCIfb16LNfFOec8WPgFia7iclSicQ5XibsK8ohCDGnHvHDHJLfe3BhMNfpvK6Sw/640" width="80;" height="40" /> <img src="https://mmbiz.qpic.cn/sz_mmbiz_gif/BAhkmRPsSTRHJGSnTtkS8na0jjlkCIfbXp1u0trKptUrj141tvFje1VO2FSwY47d2icJ4oKgZfnickFlLZfF0RYA/640" width="80" height="40" /> </td> <td>Data3</td> </tr> </table></body></html>讲解
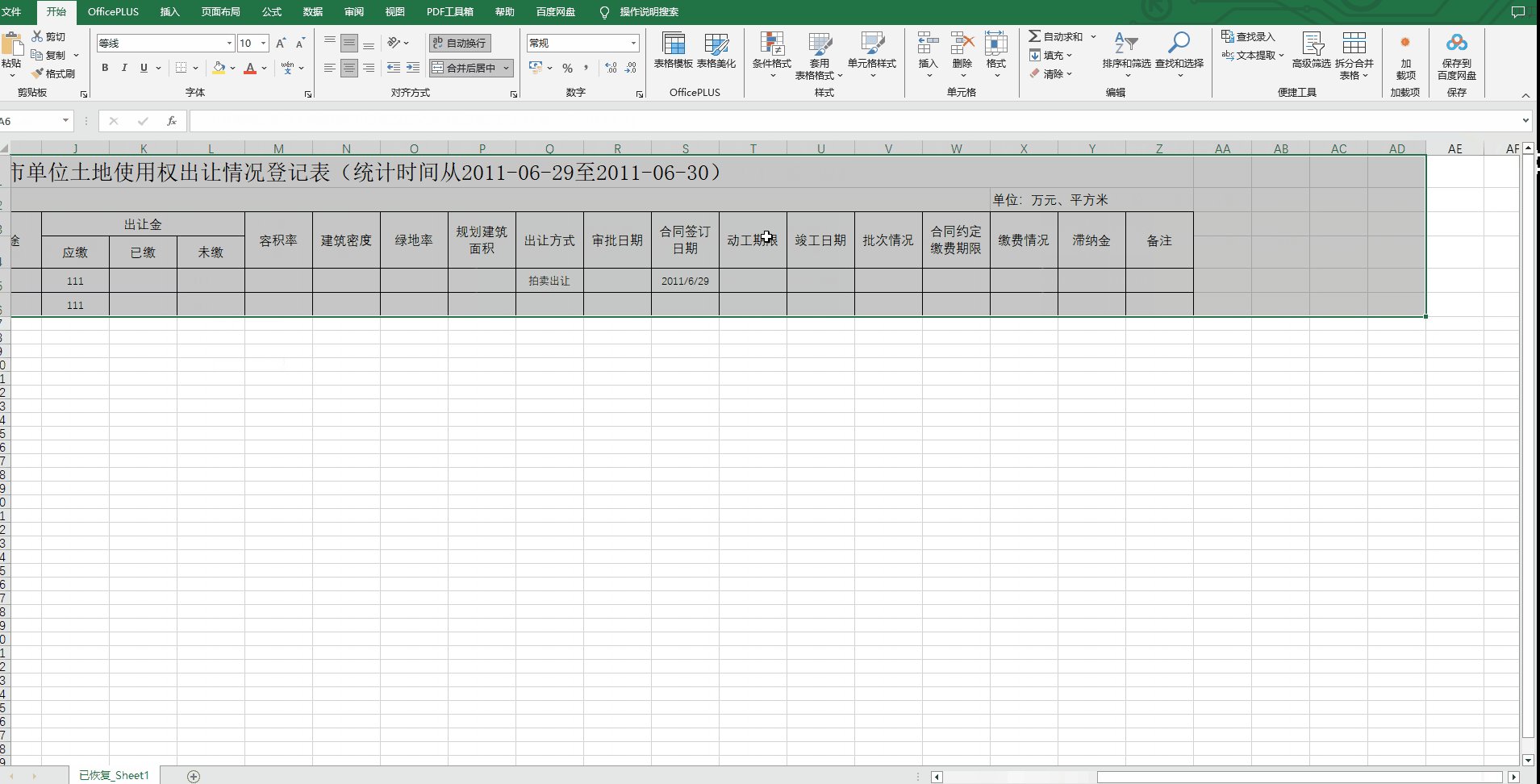
.html文件直接用excel能打开就因为:
<!--[if gte mso 9]> <xml> <x:ExcelWorkbook> <x:ExcelWorksheets> <x:ExcelWorksheet> <x:Name>Sheet1</x:Name> <x:WorksheetOptions> <x:DisplayGridlines/> </x:WorksheetOptions> </x:ExcelWorksheet> </x:ExcelWorksheets> </x:ExcelWorkbook> </xml><![endif]-->其中<!--[if gte mso 9]>就是声明 Microsoft Office 的 Excel 软件可读的。金山的WPS有点不太友好,金山的WPS和Microsoft Office 的 Excel 有点差异
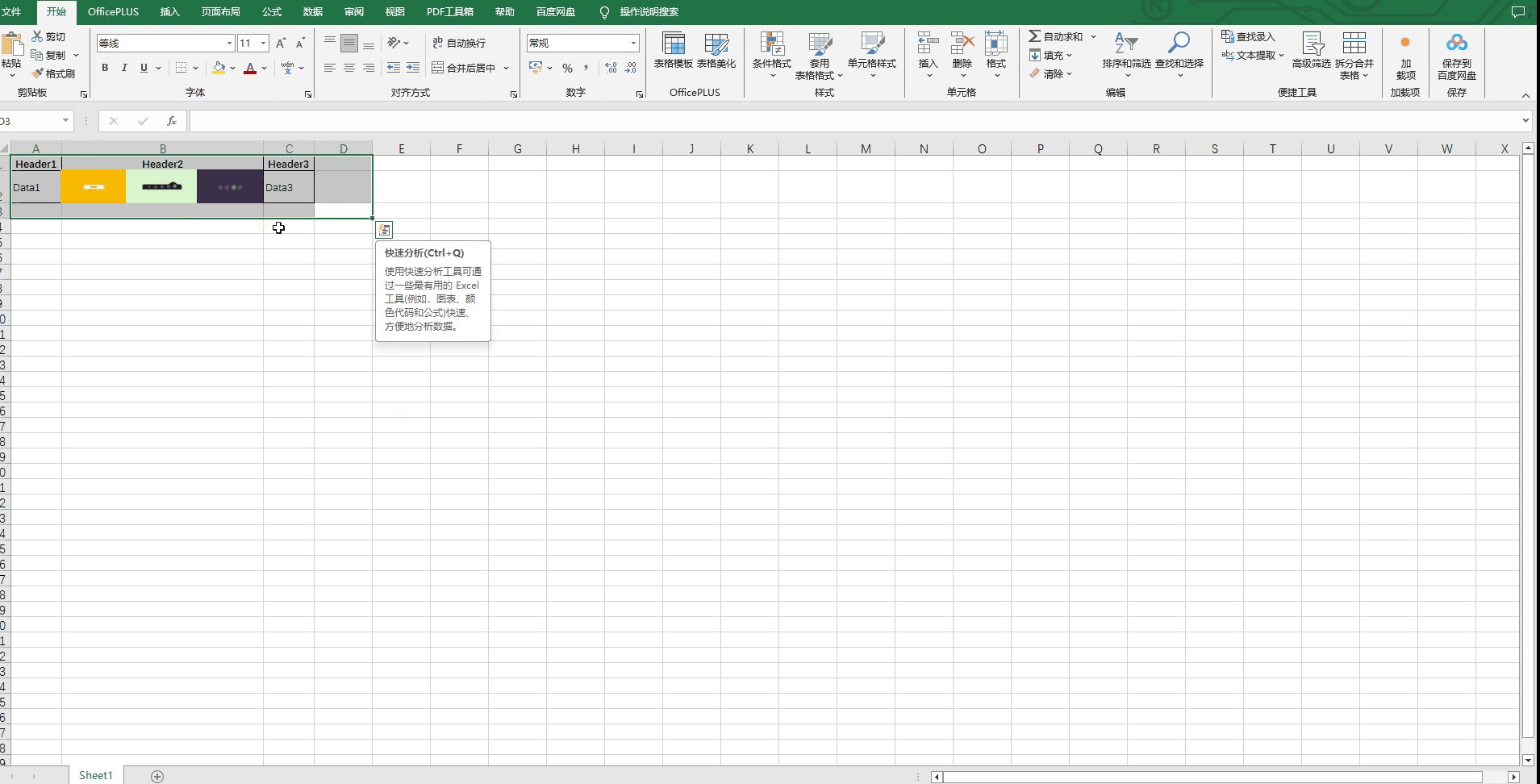
生成
前端想生成excel文件可以直接封装html组件了,改成 .xls 后缀名即可。可以不用js插件了

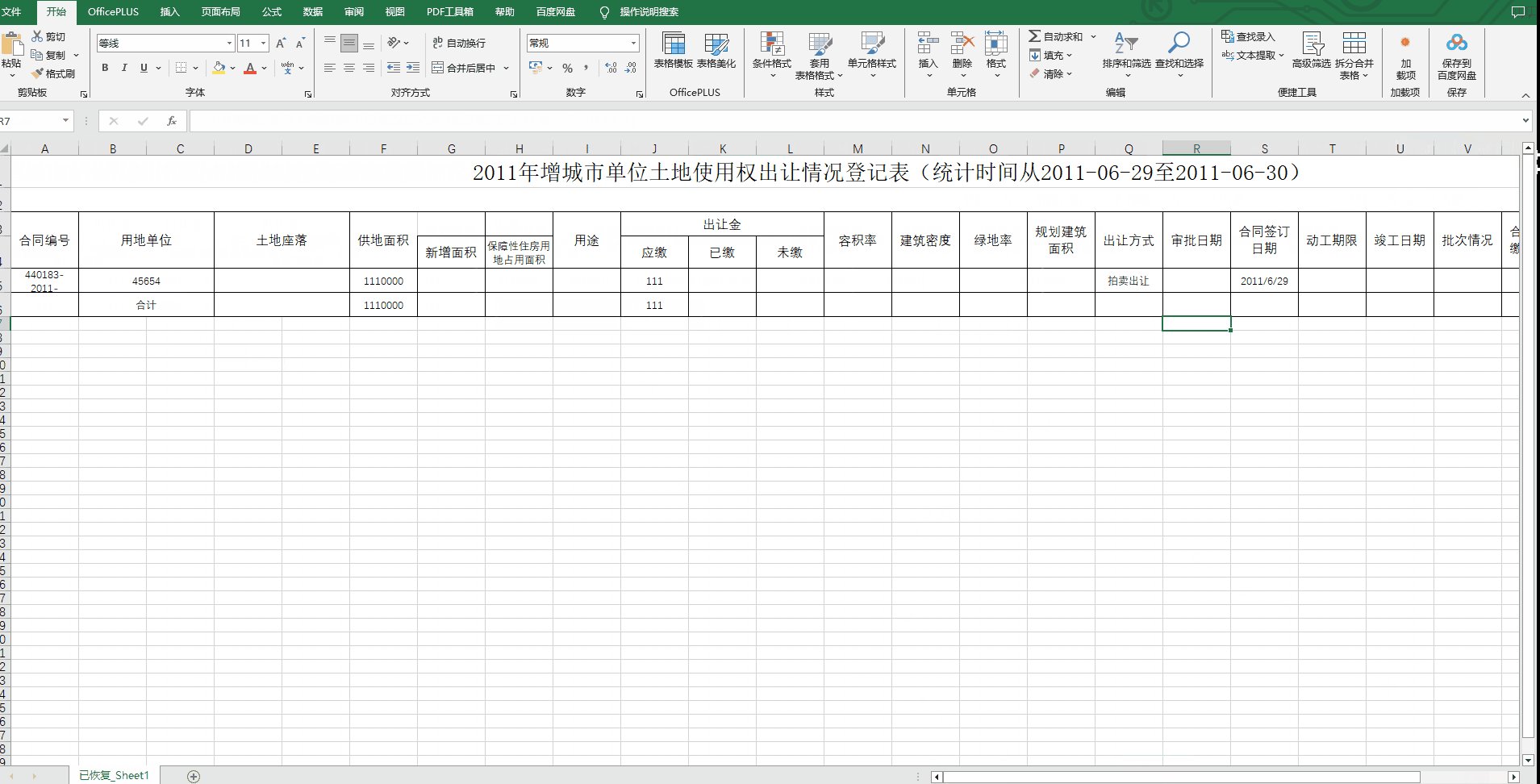
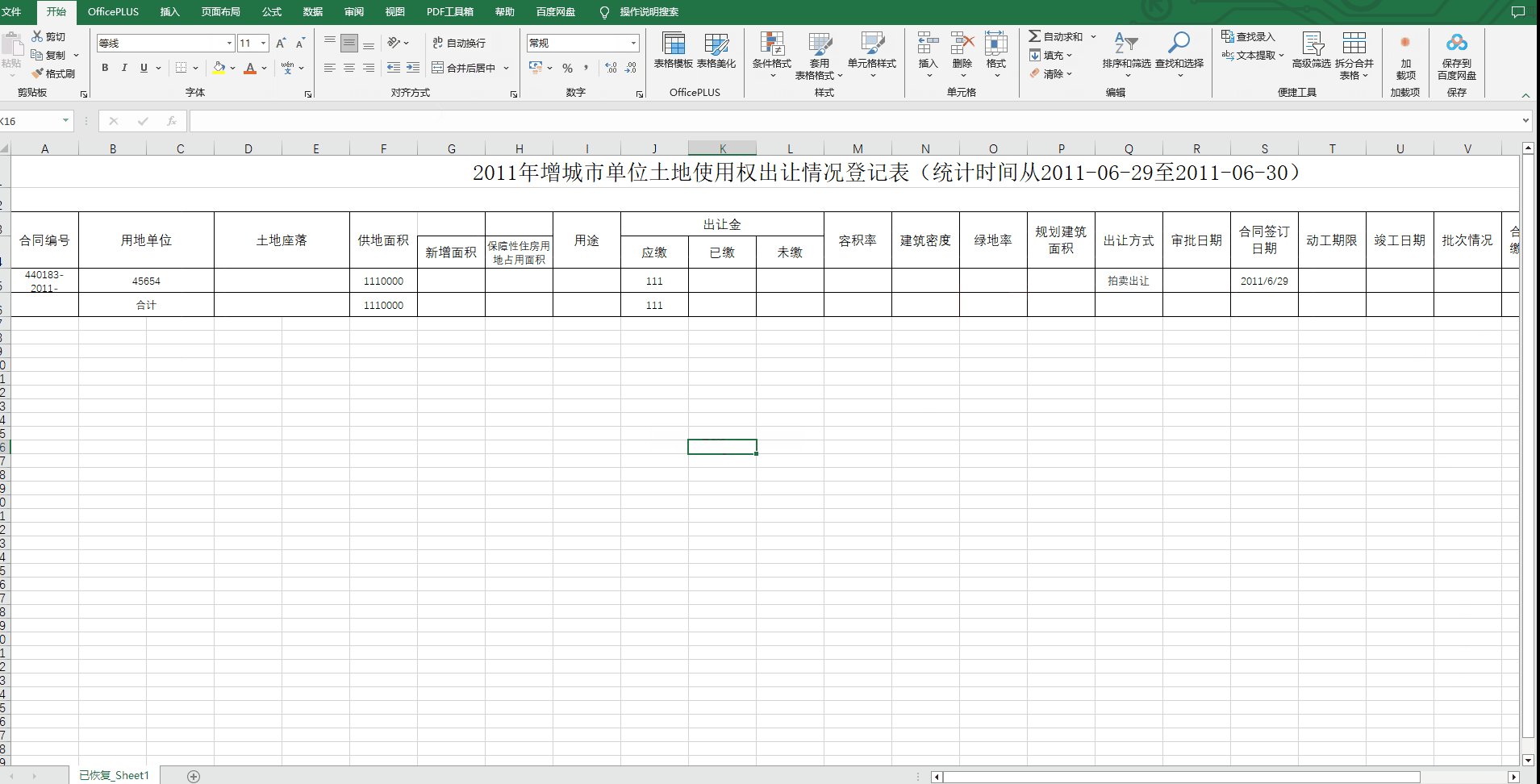
案例
<html xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel" xmlns="http://www.w3.org/TR/REC-html40"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <!--[if gte mso 9]> <xml> <x:ExcelWorkbook> <x:ExcelWorksheets> <x:ExcelWorksheet> <x:Name> </x:Name> <x:WorksheetOptions> <x:Selected /> </x:WorksheetOptions> </x:ExcelWorksheet> </x:ExcelWorksheets> </x:ExcelWorkbook> </xml> <![endif]--> <style type="text/css"> .td { width: 84px; } .gdtjContainer .tb tr { text-align: center; vertical-align: middle; } .gdtjContainer .tb th { border-left: 0.5pt solid #000; border-bottom: 0.5pt solid #000; text-align: center; font-weight: normal; font-size: 10pt; height: 30px; } .gdtjContainer .header th { font-size: 12pt; } .gdtjContainer .tb tr th.noleftborder { border-left: none; } .gdtjContainer .tb tr th.rightborder { border-right: 0.5pt solid #000; } </style> </head> <body> <div class="gdtjContainer"> <table class="tb" cellspacing="0" cellpadding="0" border="0" width="2184px" > <colgroup> <col class="td" /> <col class="td" /> <col class="td" /> <col class="td" /> <col class="td" /> <col class="td" /> <col class="td" /> <col class="td" /> <col class="td" /> <col class="td" /> <col class="td" /> <col class="td" /> <col class="td" /> <col class="td" /> <col class="td" /> <col class="td" /> <col class="td" /> <col class="td" /> <col class="td" /> <col class="td" /> <col class="td" /> <col class="td" /> <col class="td" /> <col class="td" /> <col class="td" /> <col class="td" /> </colgroup> <tr style="height: 40px"> <th style="font-size: 20pt; font-family: 宋体; border: none" colspan="26" > 2011年增城市单位土地使用权出让情况登记表(统计时间从2011-06-29至2011-06-30) </th> </tr> <tr> <th colspan="23" style="border-left: none"> </th> <th style="text-align: left; font-size: 12pt; border-left: none" colspan="3" > 单位:万元、平方米 </th> </tr> <tr class="header"> <th rowspan="2">合同编号</th> <th colspan="2" rowspan="2">用地单位</th> <th colspan="2" rowspan="2">土地座落</th> <th rowspan="2">供地面积</th> <th style="border-left: none"> </th> <th> </th> <th rowspan="2">用途</th> <th colspan="3" rowspan="1">出让金</th> <th rowspan="2">容积率</th> <th rowspan="2">建筑密度</th> <th rowspan="2">绿地率</th> <th rowspan="2">规划建筑面积</th> <th rowspan="2">出让方式</th> <th rowspan="2">审批日期</th> <th rowspan="2">合同签订日期</th> <th rowspan="2">动工期限</th> <th rowspan="2">竣工日期</th> <th rowspan="2">批次情况</th> <th rowspan="2">合同约定缴费期限</th> <th rowspan="2">缴费情况</th> <th rowspan="2">滞纳金</th> <th rowspan="2" class="rightborder">备注</th> </tr> <tr style="height: 40px" class="header"> <th>新增面积</th> <th style="font-size: 10pt">保障性住房用地占用面积</th> <th>应缴</th> <th>已缴</th> <th>未缴</th> </tr> <tr> <th>440183-2011-</th> <th colspan="2">45654</th> <th colspan="2"> </th> <th>1110000</th> <th> </th> <th> </th> <th> </th> <th>111</th> <th> </th> <th> </th> <th> </th> <th> </th> <th> </th> <th> </th> <th>拍卖出让</th> <th> </th> <th>2011-06-29</th> <th> </th> <th> </th> <th> </th> <th> </th> <th> </th> <th> </th> <th class="rightborder"> </th> </tr> <tr> <th> </th> <th colspan="2">合计</th> <th colspan="2"> </th> <th>1110000</th> <th> </th> <th> </th> <th> </th> <th>111</th> <th> </th> <th> </th> <th> </th> <th> </th> <th> </th> <th> </th> <th> </th> <th> </th> <th> </th> <th> </th> <th> </th> <th> </th> <th> </th> <th> </th> <th> </th> <th class="rightborder"> </th> </tr> </table> </div> </body></html>