背景及意义
一、背景
随着人们健康意识的提高和医疗服务需求的多样化,社区医疗在整个医疗体系中的地位日益重要。然而,当前社区医疗服务存在一些问题,如信息流通不畅、服务效率低下、医疗资源分配不均衡等。传统的医疗服务模式难以满足居民日益增长的健康需求。同时,互联网技术的飞速发展为解决这些问题提供了新的途径。Python 和 Django 作为强大的开发工具,能够快速构建功能丰富、交互性强的 Web 应用程序,为搭建社区医疗服务平台提供了技术支持。
二、意义
改善医疗服务可及性
居民可以通过平台随时随地获取医疗信息、预约医生、查询健康档案等,打破了时间和空间的限制,尤其是方便了行动不便的患者和老年人。这有助于提高社区医疗服务的覆盖率,让更多居民能够享受到便捷的医疗服务。
优化医疗资源配置
平台可以整合社区内的医疗资源,包括医生、药品、设备等,实现资源的合理分配和共享。医生可以根据患者的情况进行远程诊断和指导,提高医疗资源的利用效率,减少不必要的就医奔波和资源浪费。
促进医患沟通与互动
患者可以在平台上与医生进行在线交流,及时反馈病情和治疗效果,医生也可以更好地了解患者的需求和意见,提供个性化的医疗服务。这有助于建立良好的医患关系,提高患者的满意度和信任度。
提升社区医疗管理水平
平台可以对医疗服务数据进行实时监测和分析,为社区医疗机构的管理决策提供依据。例如,通过分析患者的就诊趋势和疾病分布,合理安排医疗人员和物资,优化服务流程,提高社区医疗服务的质量和效率。同时,也有利于卫生部门对社区医疗服务进行监管和评估。
推动医疗信息化建设
社区医疗服务平台的建设是医疗信息化的重要组成部分,有助于实现医疗信息的互联互通和共享。这不仅可以提高社区医疗服务的水平,也为构建区域医疗协同体系奠定基础,促进医疗资源的整合和优化配置,推动整个医疗行业的发展。
前言
?博主介绍:✌计算机全栈开发工作室,接各类程序定制开发,有需要的滴滴✌
?主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。✌?
?? 精彩专栏 推荐订阅??
?文末获取源码+数据库?
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
详细视频演示
请联系我获取更详细的演示视频
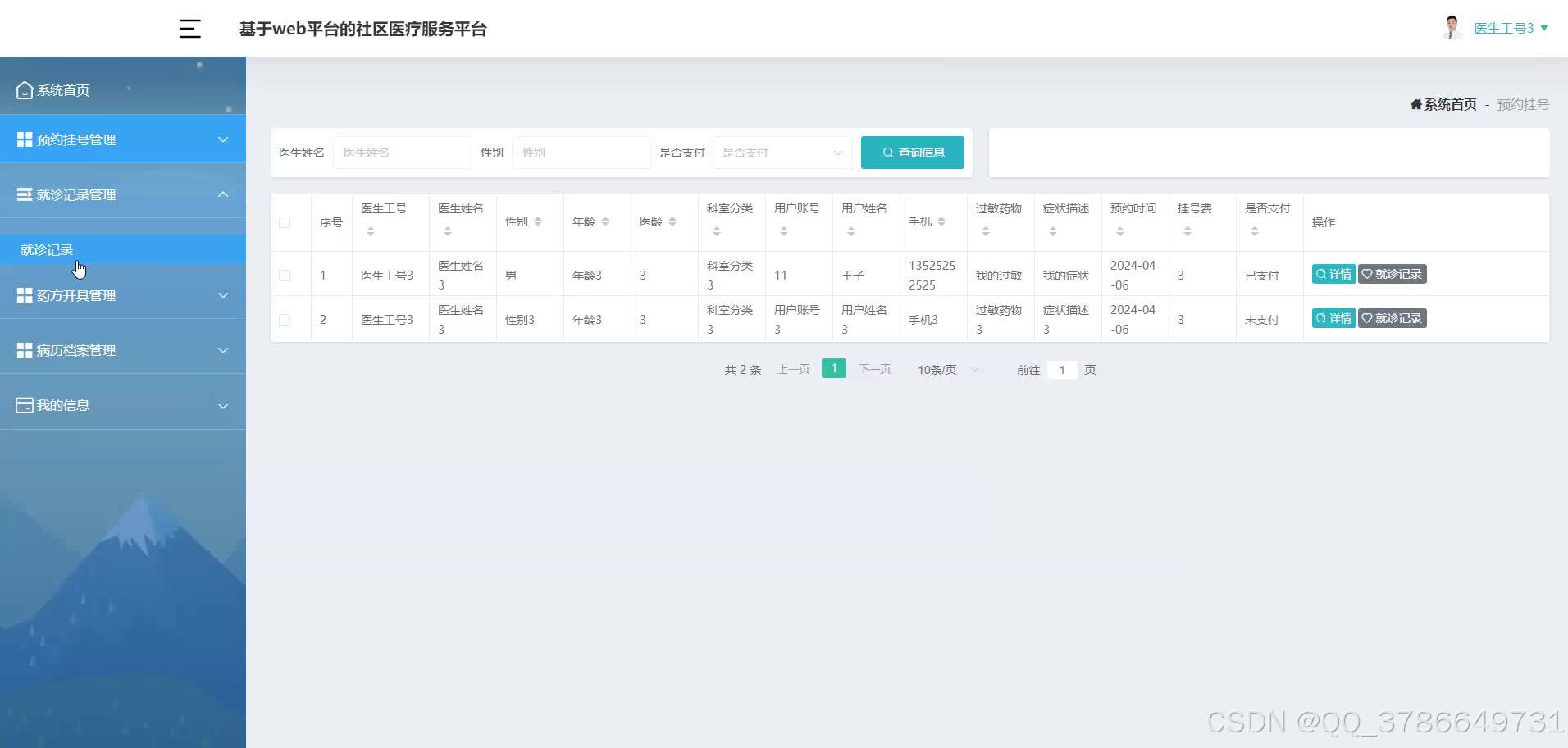
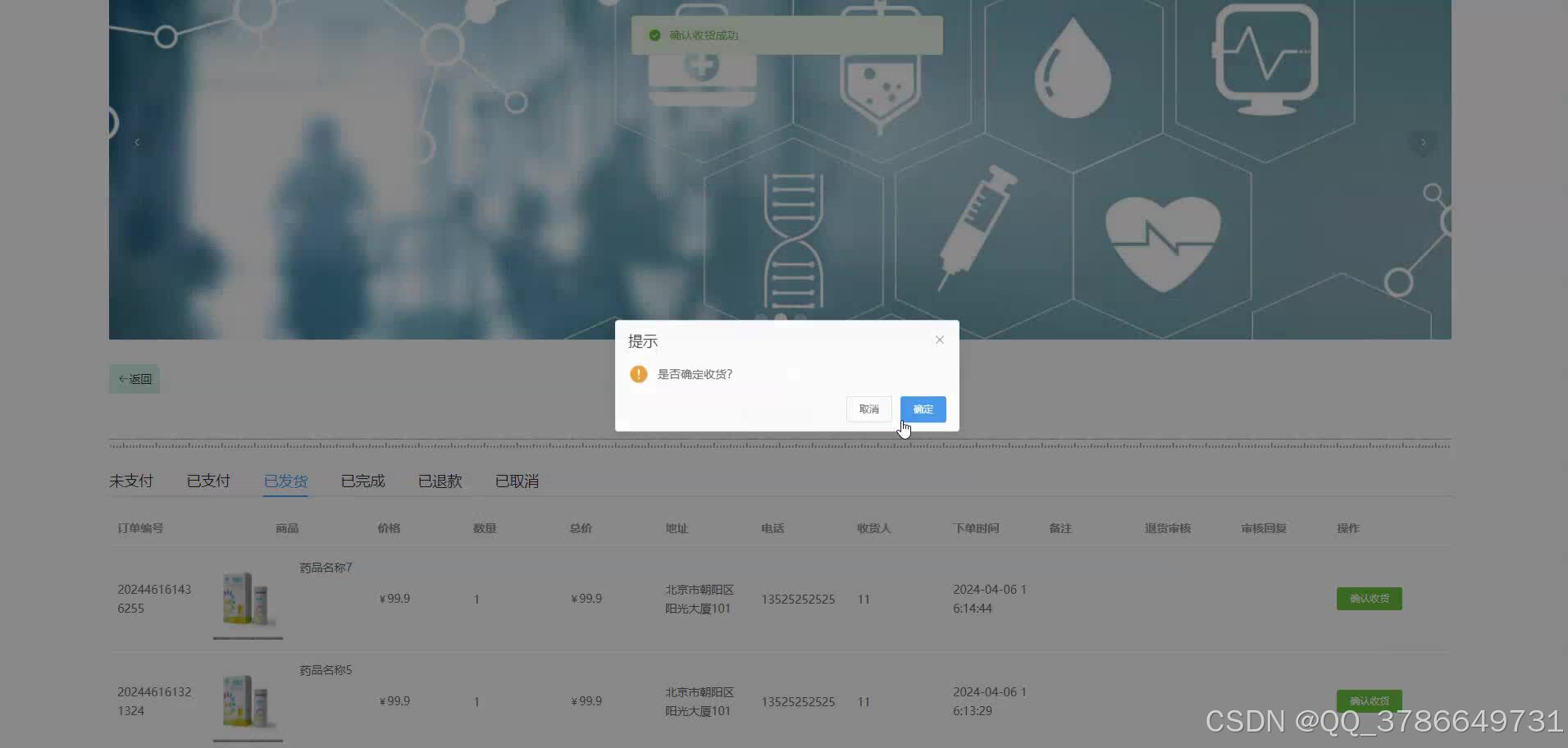
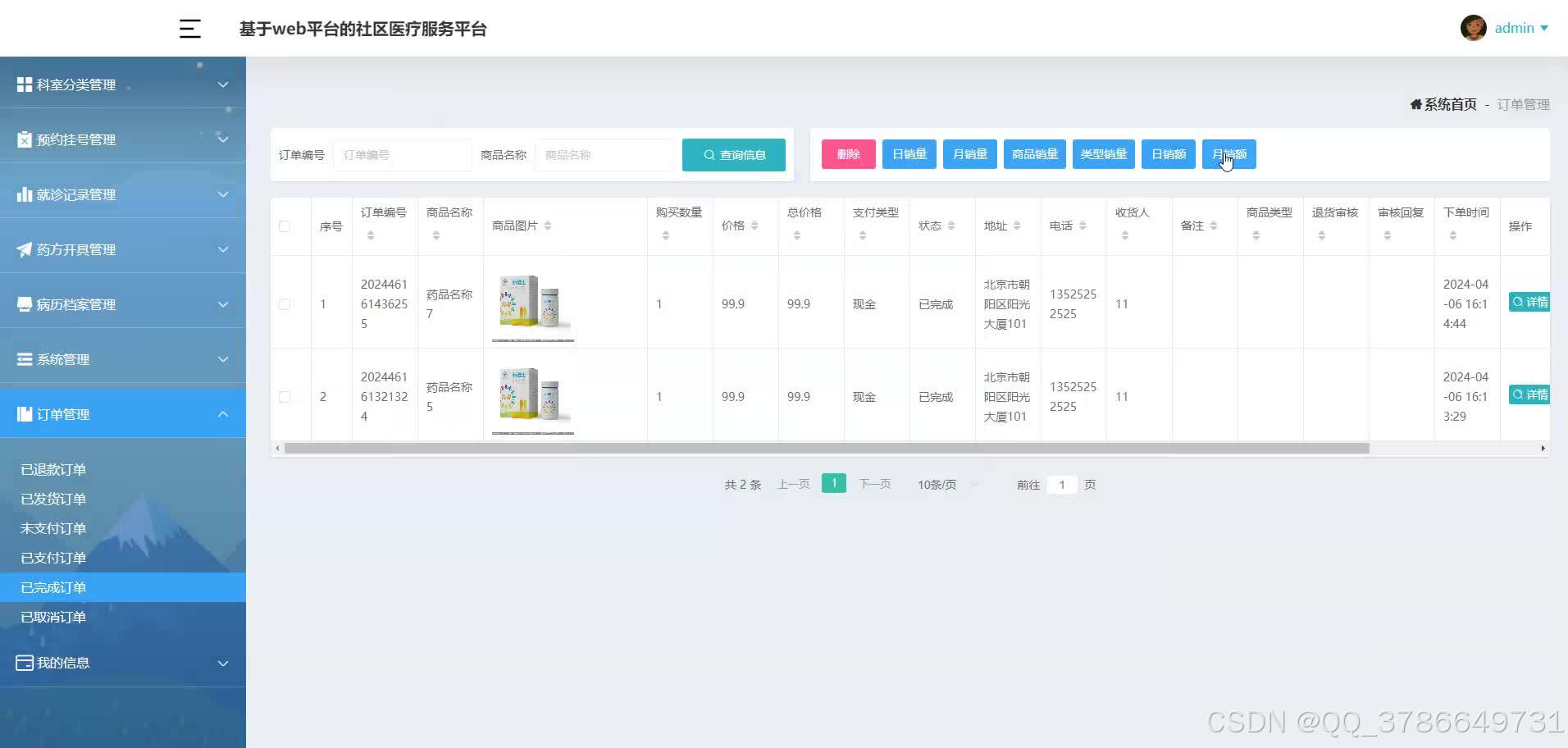
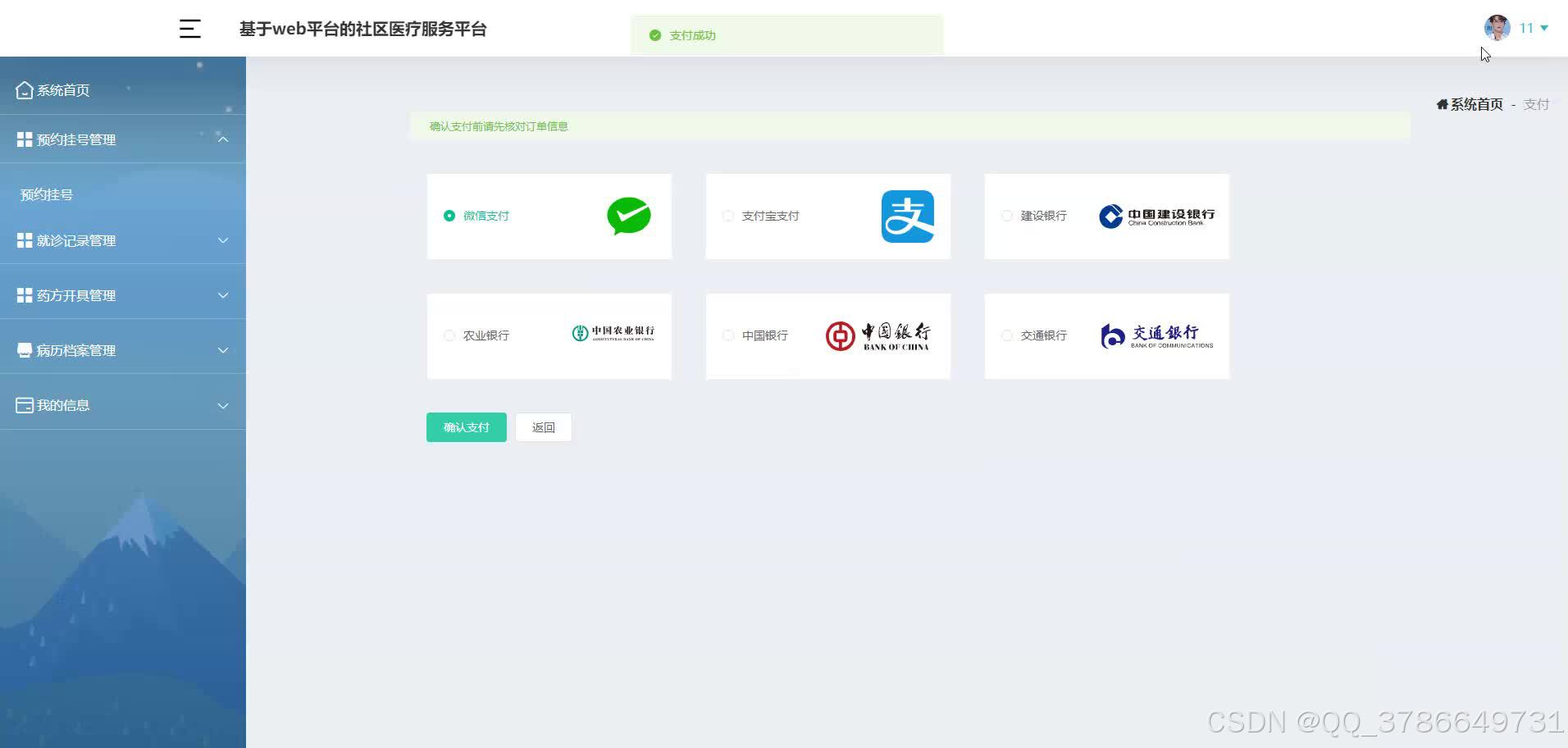
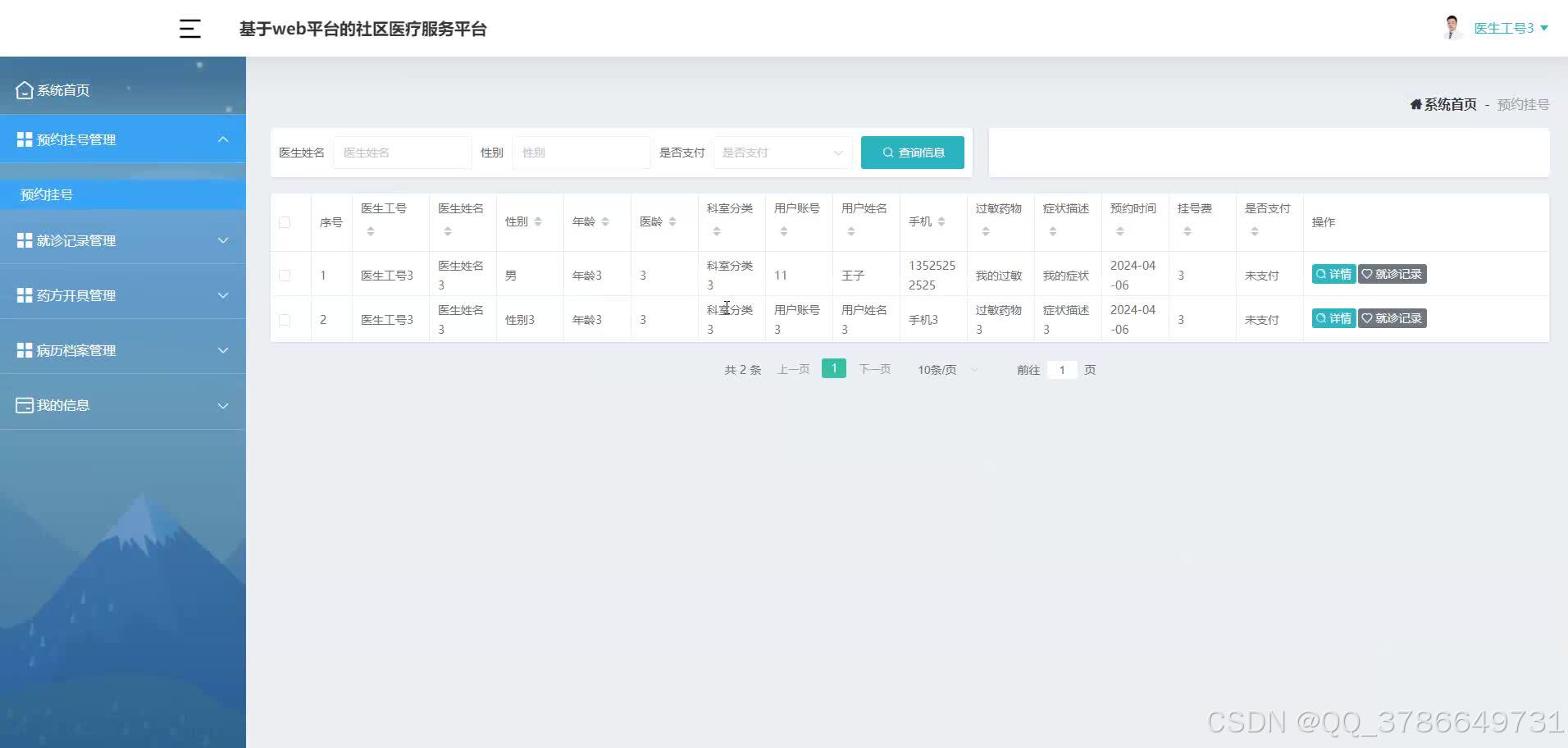
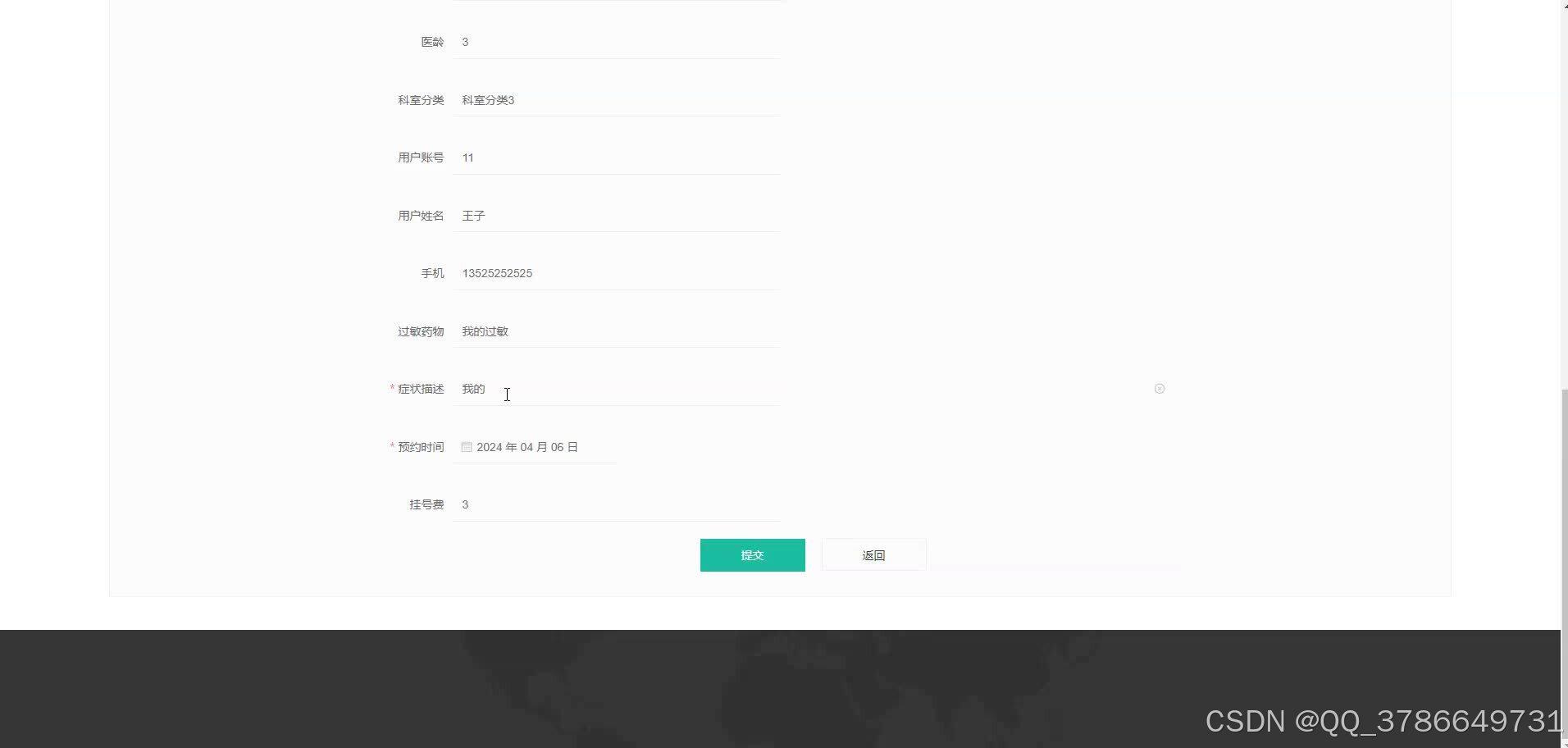
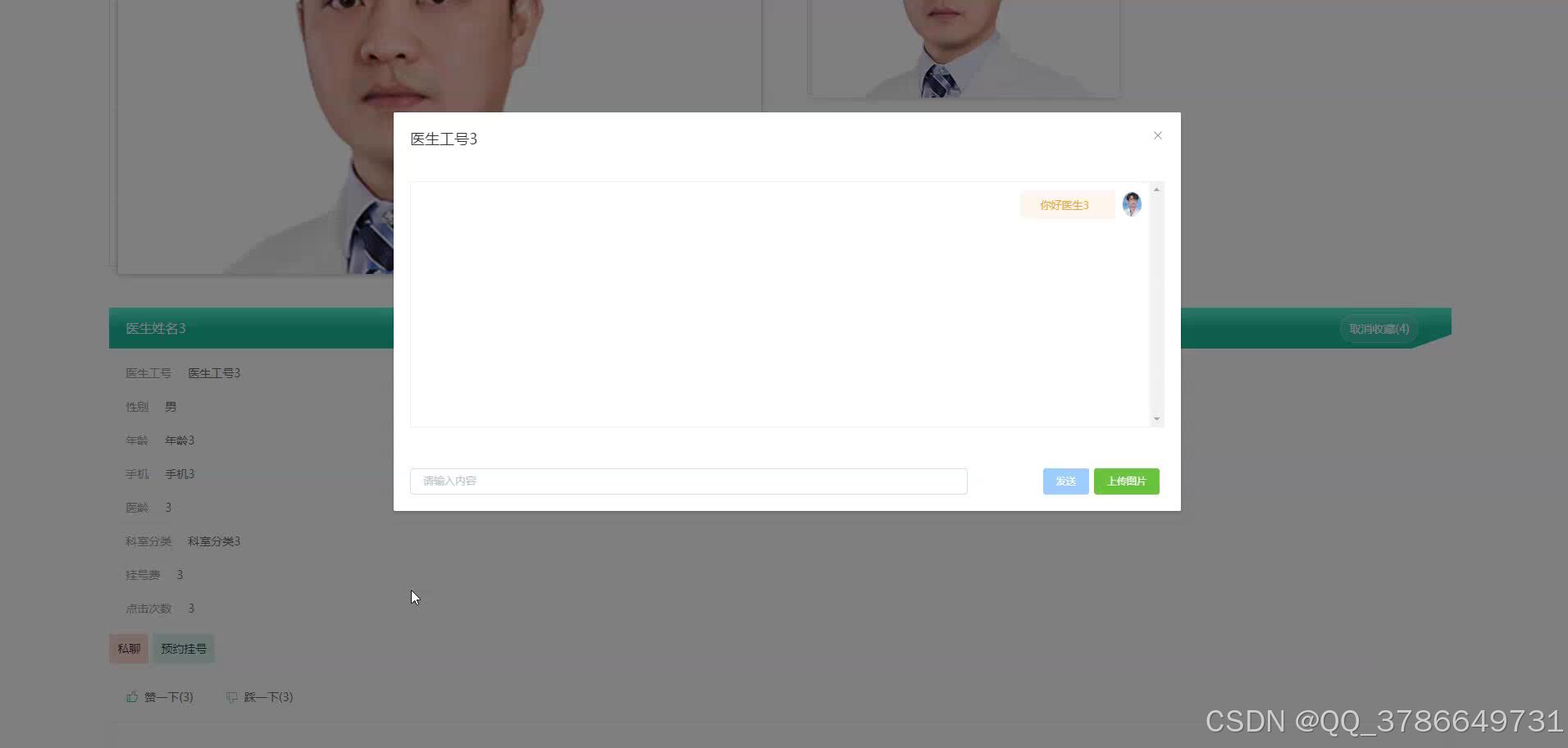
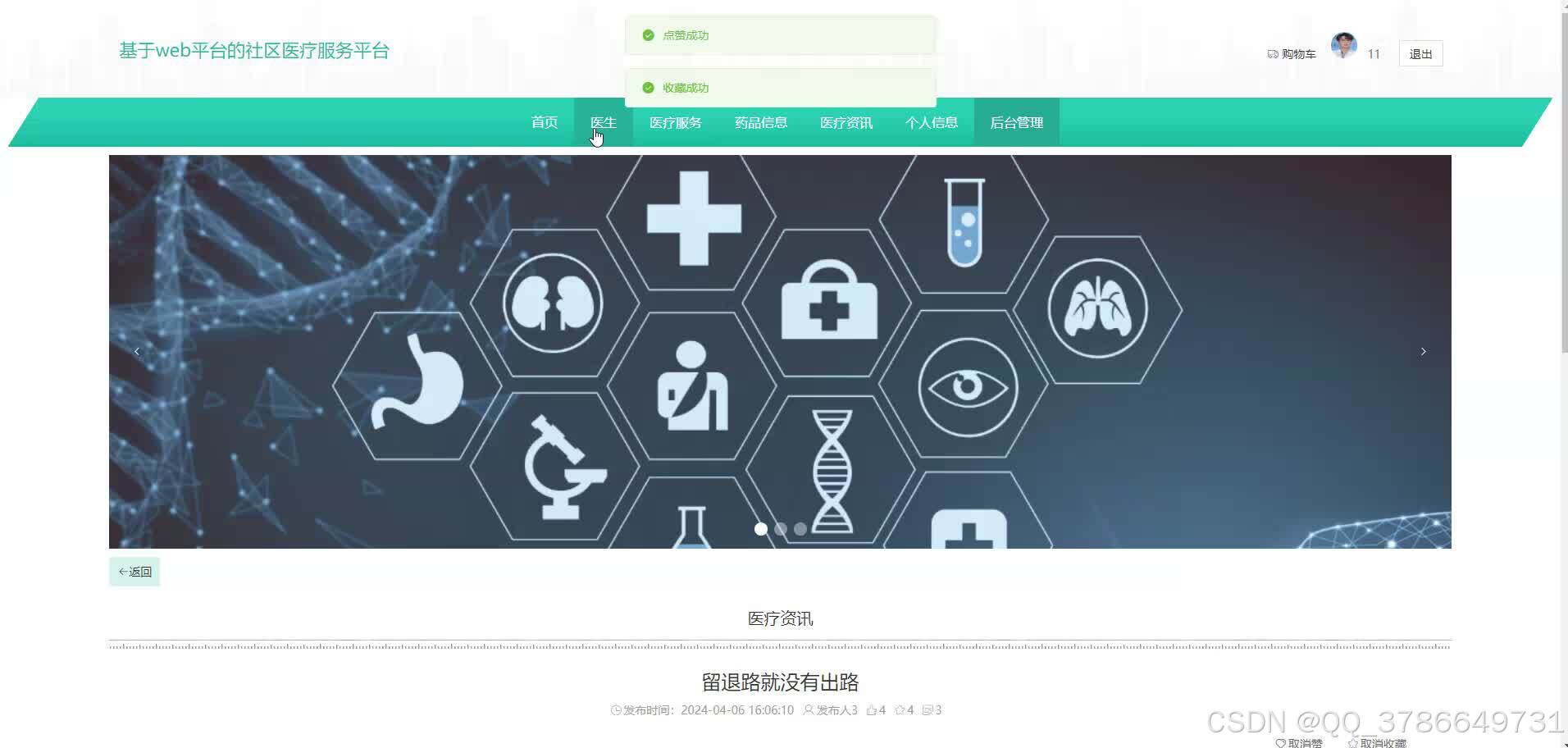
具体实现截图











技术栈
Java语言
本系统的开发主要用Java这一门开发语言。作为开发语言,这是一种通用的开源脚本语言。这种语法主要是将C语言、Java和Perl等语言的相关特点进行总结吸收形成自身特点,使得更加方便学习,当前广泛在Web领域进行使用。此语法的独特之处在于将C、Java、Perl这三种语言进行了归纳,并创新出Java具有自己特点的语法。它在执行动态网页方面相对于CGI和Perl语言更加高效。用动态页面如果是使用Java语言,那么相对于其它的编程语言,Java的执行主要是体现在将程序嵌入到HTML文档中,相对于其它语言,其执行的效率一般都领先于其它的语言。此外,Java编译后代码方面也是做得比较好的,一般其编译能够使代码的运行速度比一般语言都要快[7][8]。
其主要特性有以下几个方面:
1)免费性
和其它技术相比,Java本身免费且是开源代码。
2)快捷性
使用Java编程的程序一般开发比较快,而且系统运行也比较快,也易于学习[2]。嵌入于HTML的这种方式,使其相对于其它开发语言编辑起来相对简单,实用性也更加强,对初学者是比较适用的。
3)跨平台性强
由于Java是运行在服务器的脚本,可以运行在UNIX、LINUX、WINDOWS、MacOS、Android等平台
4)效率高
Java占用相当少的系统资源。
Java是面向对象且独立于架构的动态脚本语言,使用Java和HTML编写WEB页面,Java服务器先对页面的Java代码进行解析,然后把处理后的结果连同HTML内容一起传送到访问端的浏览器。Java是一种源代码开放程序,拥有很好的跨平台兼容性。Java代码可以在Window系统以及许多版本的linux系统上完美运行。
Java语言是不需要任何特殊的开发环境的,所以歌手可以直接在WEB页面中输入Java命令代码。在WEB页面中,所有的Java代码都被放置在“<?JSP”和“?>”中。。
SprigBoot框架
Spring是Java EE开发中最重要的设计层框架之一,开源、能够很好地处理业务逻辑层和其余层之间的松散耦合关系[4]。Spring Boot框架基于Spring,是Pivotal团队提供的全新的Java框架,它继承了Spring的优良特性,简化Spring应用的开发及搭建过程,实现了自动配置,使程序员全身心地投入到业务逻辑代码的编写中去,还能更快捷的部署和监控系统,是后端开发的优势工具,很大程度的提高开发效率[5]。本系统利用Spring Boot的优势进行后台管理系统的设计。
前端框架Vue
Vue.js 是一种流行的开源 JavaScript 框架,用于构建用户界面。Vue.js 被迅速广泛采纳,成为现代 Web 开发的热门选择。Vue.js 的设计目标是通过提供简洁、灵活的工具,让开发者更容易构建交互性的 Web 界面。Vue.js 的核心是可复用的组件。借助于组件化的开发和可扩展性特性,Vue.js 能够轻松地构建复杂的单页应用(SPA)和前端应用。Vue.js 拥有简单易学的API,使得初学者可以迅速上手,同时也提供了高度灵活性和实用性,能够满足复杂应用程序的需求。Vue.js 支持响应式数据绑定,这意味着当数据发生变化时,页面上的内容会自动更新,使得应用程序的状态管理更加简单。同时,Vue.js 也提供了虚拟DOM(Virtual DOM)技术,通过精巧地处理 DOM 更新,提高了程序的性能和效率。Vue.js 融合了现代化的前端工具和开发流程,例如单文件组件(Single File Components),允许开发者在一个文件中编写HTML、CSS和JavaScript代码,以更好地组织和管理应用程序的文件。此外,Vue.js 还提供了丰富的生态系统,包括Vue Router用于构建SPA路由、Vuex用于状态管理、Vue CLI用于快速搭建项目和工程等等,这些工具和插件为开发者提供了多种可能性。总而言之,Vue.js 是一款灵活、高效、易用的JavaScript框架,使得构建交互式的前端应用变得更为简便。其优秀的设计理念、丰富的功能特性和活跃的社区支持,使得Vue.js 成为众多开发者心目中最佳的前端框架选择。
MySQL数据库
MySQL作为数据库拥有很多优点,其中由于是开放源码,所以使用成本特别低,而它体积小的特点决定了速度快的特性。因此,MySQL具有开放性,多线程支持多种API,可跨数据库连接,国际化,数据库体积巨大等特点。简单的来说,MySQL是一个开放的、快速的、多线程的、多用户的数据库服务器。
选用MySQL作为数据库的其中一个原因就是支持多线程,支持多线程的特点为利用系统资源提供了便捷并因此大大提高了系统运行速度和效率,而且连接数据库的方式多样包括但不局限于TCP/IP、ODBC和JDBC等途径;但是没有东西是完美无缺的,即便MySQL也如此,虽说它有着众多优点但其功能不够强大,规模也相对较小,无法应对大型数据哭的处理。但是对于本系统来说,选用MySQL作为数据库,其功能性能已绰绰有余,如果要进行二次开发的数据库表结构空间的扩展也是完全可行的。综上所述,MySQL是作为本系统数据库的最优选择。
核心代码
package com.sdms.controller;import com.sdms.bean.system.Role;import com.sdms.bean.system.User;import com.sdms.service.RoleService;import com.sdms.service.UserService;import com.sdms.util.MyStringUtils;import com.sdms.util.QueryResult;import com.sdms.util.ResultUtils;import com.sdms.vo.UserVO;import org.springframework.stereotype.Controller;import org.springframework.ui.Model;import org.springframework.util.StringUtils;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.RequestParam;import org.springframework.web.bind.annotation.ResponseBody;import javax.annotation.Resource;import javax.servlet.http.HttpSession;import java.util.ArrayList;import java.util.List;@Controllerpublic class UserController { @Resource private UserService userService; @Resource private RoleService roleService; //使用thymeleaf模板渲染,这里的字符串指的是URL @RequestMapping("/admin/user-list") public String toUserList(Model model) { List<Role> roleList = roleService.findAll(); model.addAttribute("roleList", roleList); return "admin/user-list";//这里的字符串指的是模板 /admin/user-list.html } //使用ajax在前端渲染 /** * @param pageFromLayUI 计数方式是 1,2,3,4...,n 默认为 1 ; * 但是 Pageable.page 的计数方式是 0,1,2,3,...,n-1 默认为 0 * @param limitFromLayUI 等于 Pageable.size * @return 能被 layUI 接受的 JSON, 格式为 { "code": 0, "msg": "OK", count": 14, "data":[{},{},{}] } */ @RequestMapping("/admin/users") @ResponseBody public ResultUtils<UserVO> findAll(@RequestParam(value = "page", defaultValue = "1") Integer pageFromLayUI, @RequestParam(value = "limit", defaultValue = "10") Integer limitFromLayUI, @RequestParam(value = "queryParam[userId]", defaultValue = "") String userId, @RequestParam(value = "queryParam[keyWord]", defaultValue = "") String keyWord, @RequestParam(value = "queryParam[roleId]", defaultValue = "-1") String roleId, @RequestParam(value = "queryParam[queryType]", defaultValue = "1") String queryType) { //0精确搜索 if ("0".equals(queryType)) { //精确查询 if (MyStringUtils.isNumeric(userId)) { //传入的用户编号是数字 User user = userService.findUserById(Long.parseLong(userId)); if (null != user) { UserVO userVO = UserVO.convert(user); List<UserVO> userVOList = new ArrayList<>(); userVOList.add(userVO); return ResultUtils.layUITable(1L, userVOList); } } //传入的用户编号不是数字 或者 null==user return ResultUtils.layUITable(0L, new ArrayList<>()); } else { //模糊查询 User param = new User(); if (null == keyWord) { keyWord = ""; } String s = StringUtils.trimAllWhitespace(keyWord); param.setUsername(s); QueryResult<UserVO> queryResult; if ("-1".equals(roleId) || !MyStringUtils.isNumeric(roleId)) { //不限用户角色 queryResult = userService.queryByKeyWordLikeNoRole(pageFromLayUI - 1, limitFromLayUI, param); } else { //限制用户角色 queryResult = userService.queryByKeyWordLikeWithRole(pageFromLayUI - 1, limitFromLayUI, param, Long.parseLong(roleId)); } //返回JSON结果 return ResultUtils.layUITable(queryResult.getTotalCount(), queryResult.getData()); } } //使用thymeleaf模板渲染 @RequestMapping("/admin/user-input") //@RequiresPermissions(value = {"user-update", "user-add"}, logical = Logical.OR) public String toUserInput(Long userId, Model model) { if (-1 == userId) { model.addAttribute("operation", "添加用户"); model.addAttribute("user", new User()); } else { model.addAttribute("operation", "更新用户"); User user = userService.findUserById(userId); model.addAttribute("user", user); } List<Role> roles = roleService.findAll(); model.addAttribute("roles", roles); return "admin/user-input";//这里的字符串指的是 /admin/user-input.html } @RequestMapping("/admin/user-save") //@RequiresPermissions(value = {"user-update", "user-add"}, logical = Logical.OR) public String save(User user) { userService.save(user); return "redirect:/admin/user-list"; } @RequestMapping("/admin/user-delete") //@RequiresRoles(value = "admin") //@RequiresPermissions({"user-delete"}) public String deleteById(Long userId) { userService.deleteById(userId); return "redirect:/admin/user-list"; } @RequestMapping("/admin/user-deleteAll") //@RequiresPermissions({"user-delete"}) //@RequiresRoles(value = "admin") public String deleteById(String ids) { userService.deleteAll(ids); return "redirect:/admin/user-list"; } @RequestMapping("/changeUserInfo") public String changeUserInfo(User user, HttpSession session){ userService.changeUserInfo(user); session.setAttribute("user",userService.findUserById(user.getId())); return "redirect:/login"; }}源码获取
文章下方名片联系我即可~
✌?大家点赞、收藏、关注、评论啦 、查看✌?
??获取联系方式??
精彩专栏推荐订阅:在下方专栏??