一、Vue环境配置
继上文结尾处,由于本文基于VUE环境进行展开,所以务必先配置VUE环境,可参考软创中心两次课程提供的相关方式进行配置。本文在此提供一种配置方式,实现过程中会出现各种BUG,由于BUG的不可预测,这里展示的方法不可能适用于所有人,请具体问题具体分析。具体实现途径如下:(下文中会出现图片中文件夹名字变更的情况,即baidu-netdisk 变为 baidu 是个人设置问题 可以忽略)
1.下载nvm for windows 安装到指定目标文件夹
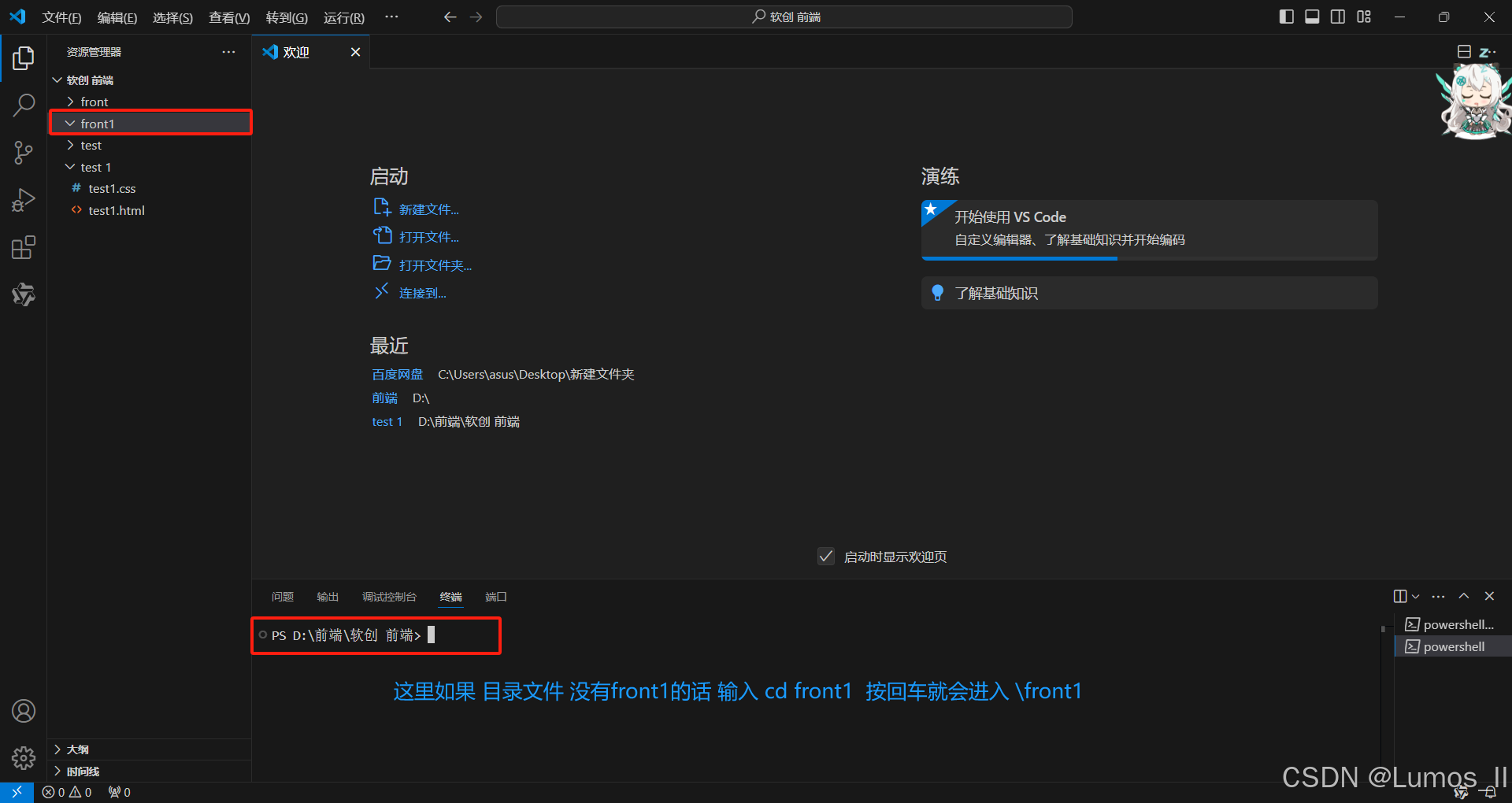
2.建立前端项目组front1,然后使用“ctrl+shift+~”调出控制台,输入cd front1
3.然后输入node npm 如果显示如下代码,则NVM安装成功,如果报错请按照第4步进行调整
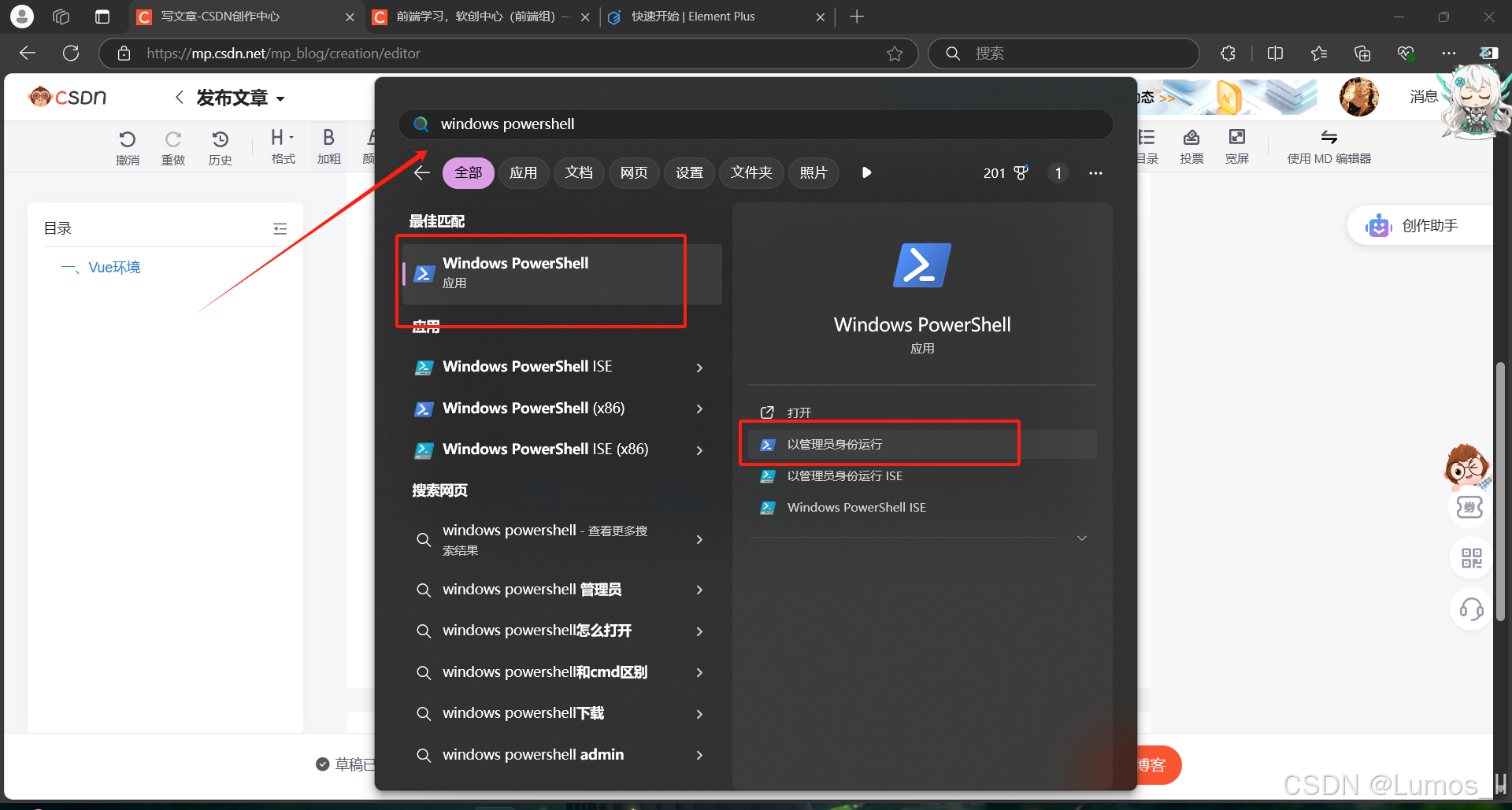
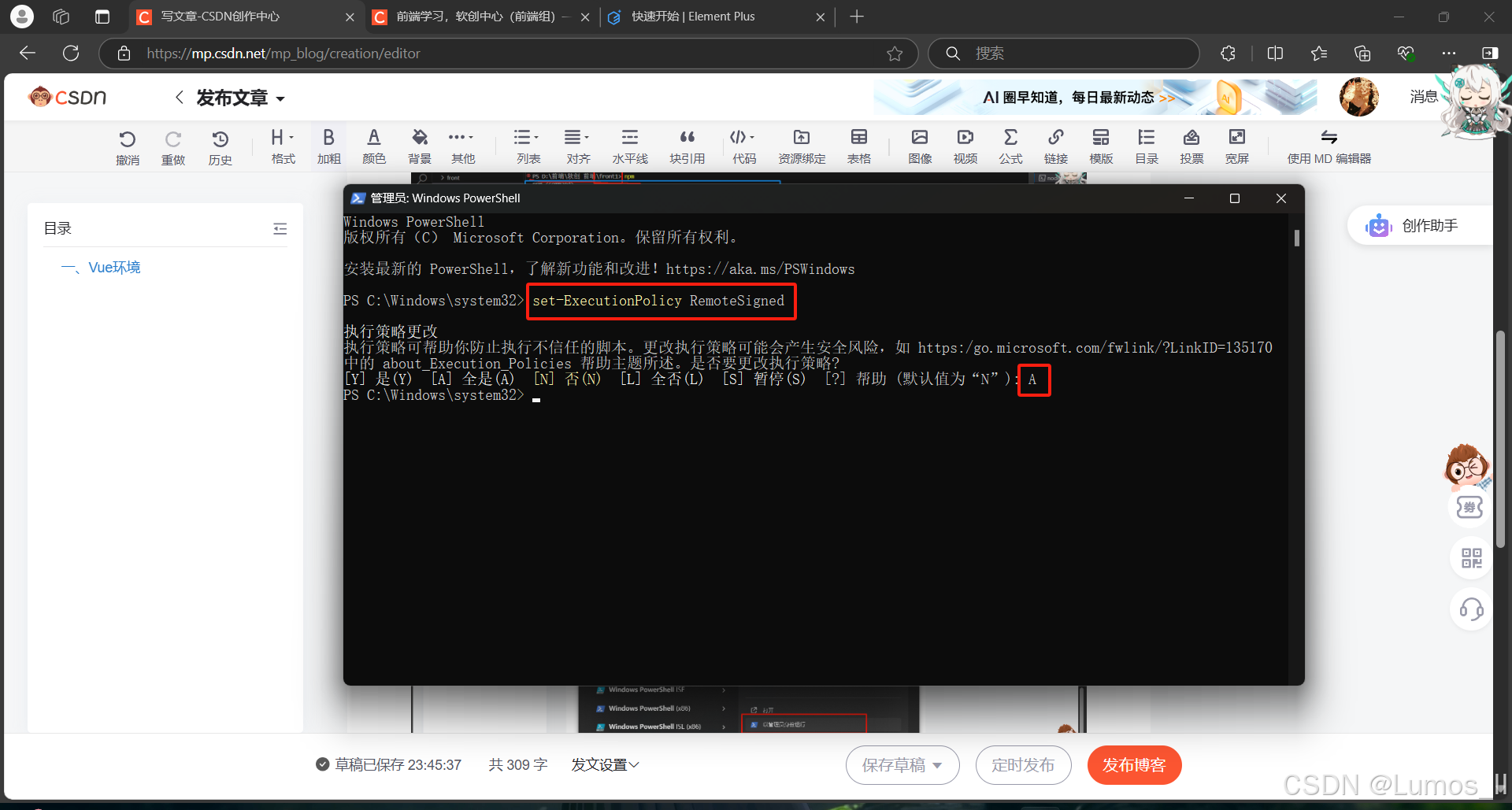
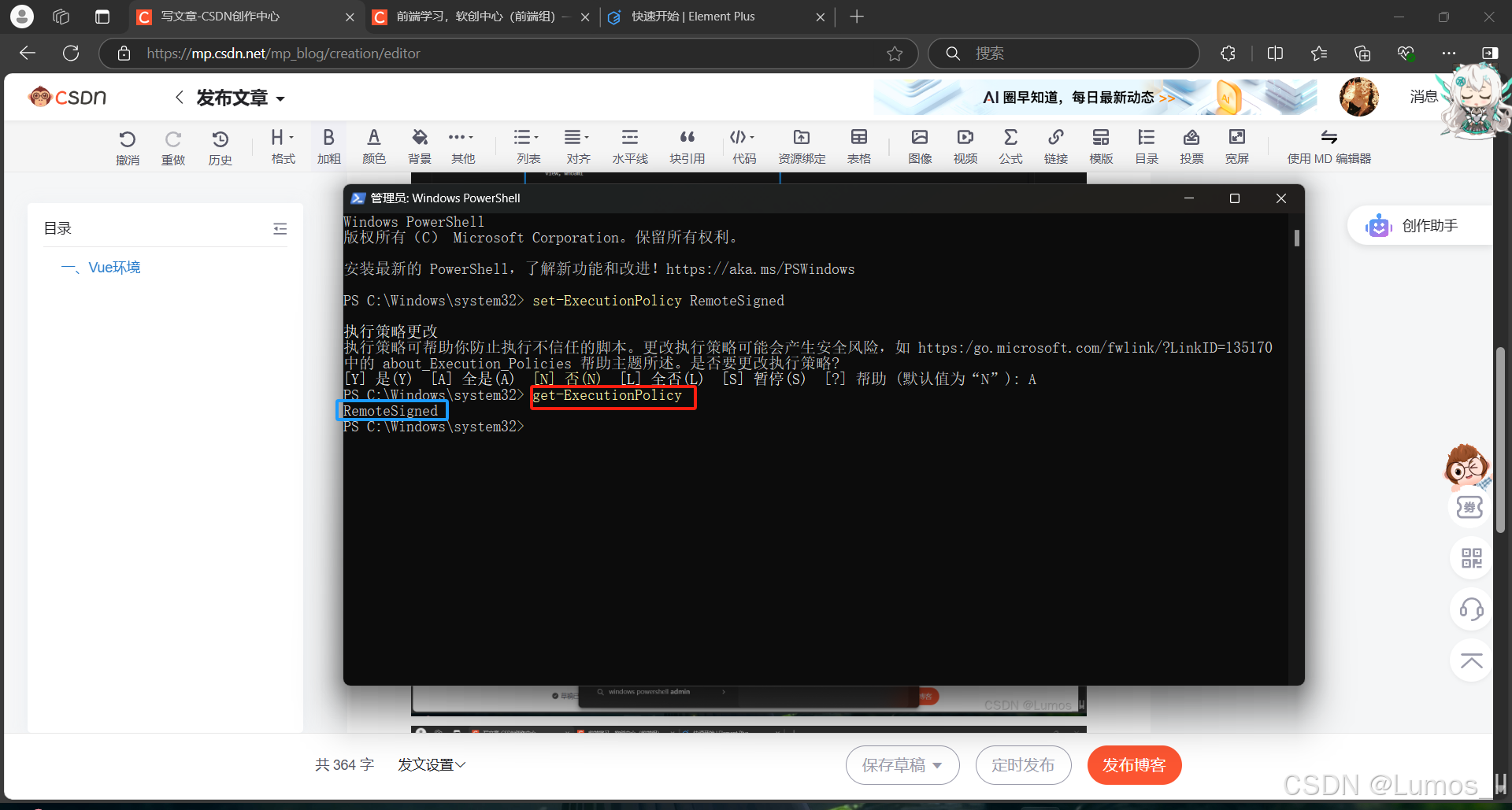
4.以下文方式按照管理员方式运行Windows PowerShell,然后输入set-ExecutionPolicy RemoteSigned,运行后,再次输入A,如下图所示。然后输入get-ExecutionPolicy,然后最后得到RemoteSigned这样的输出结果,如下下图所示。


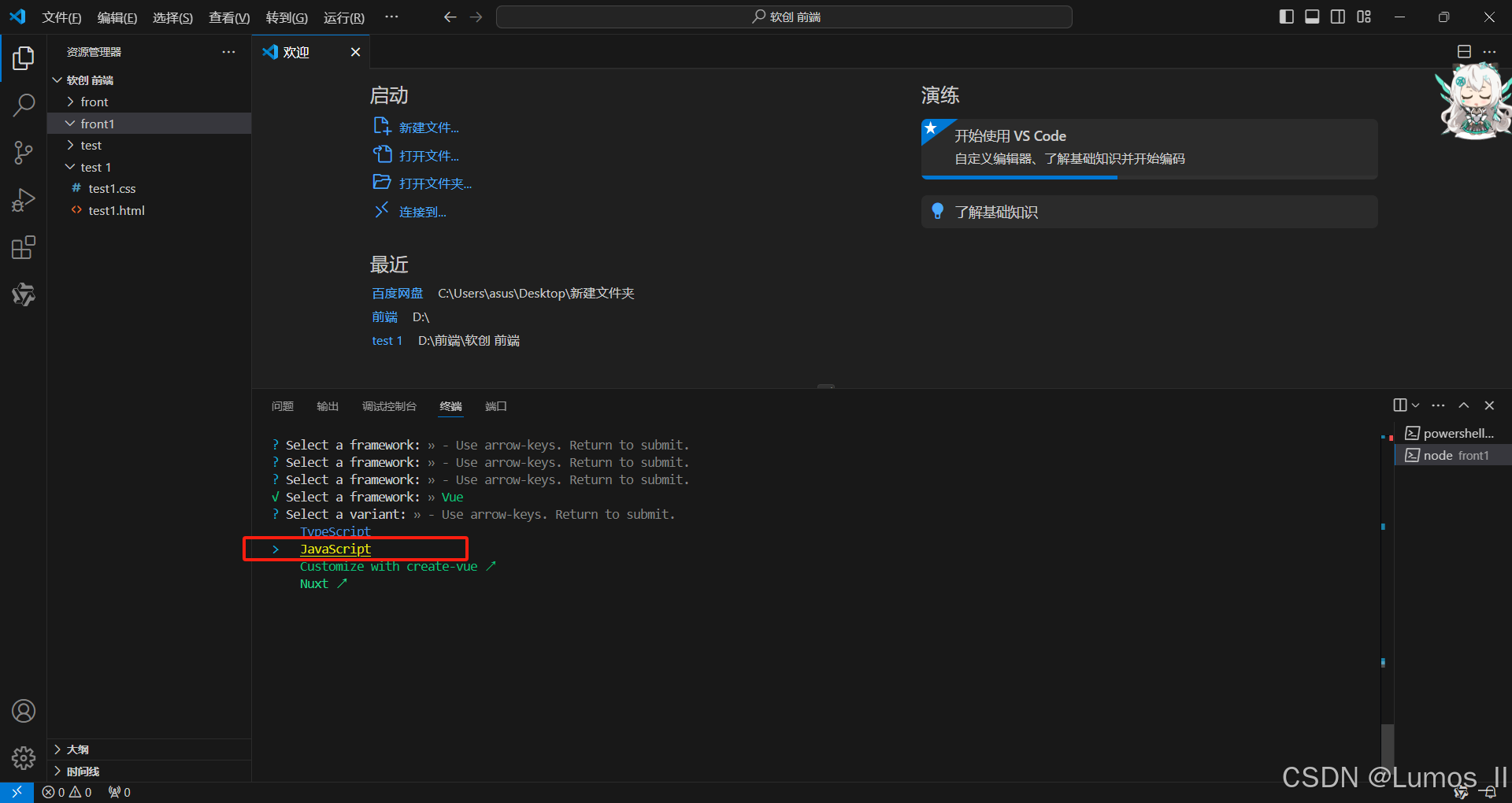
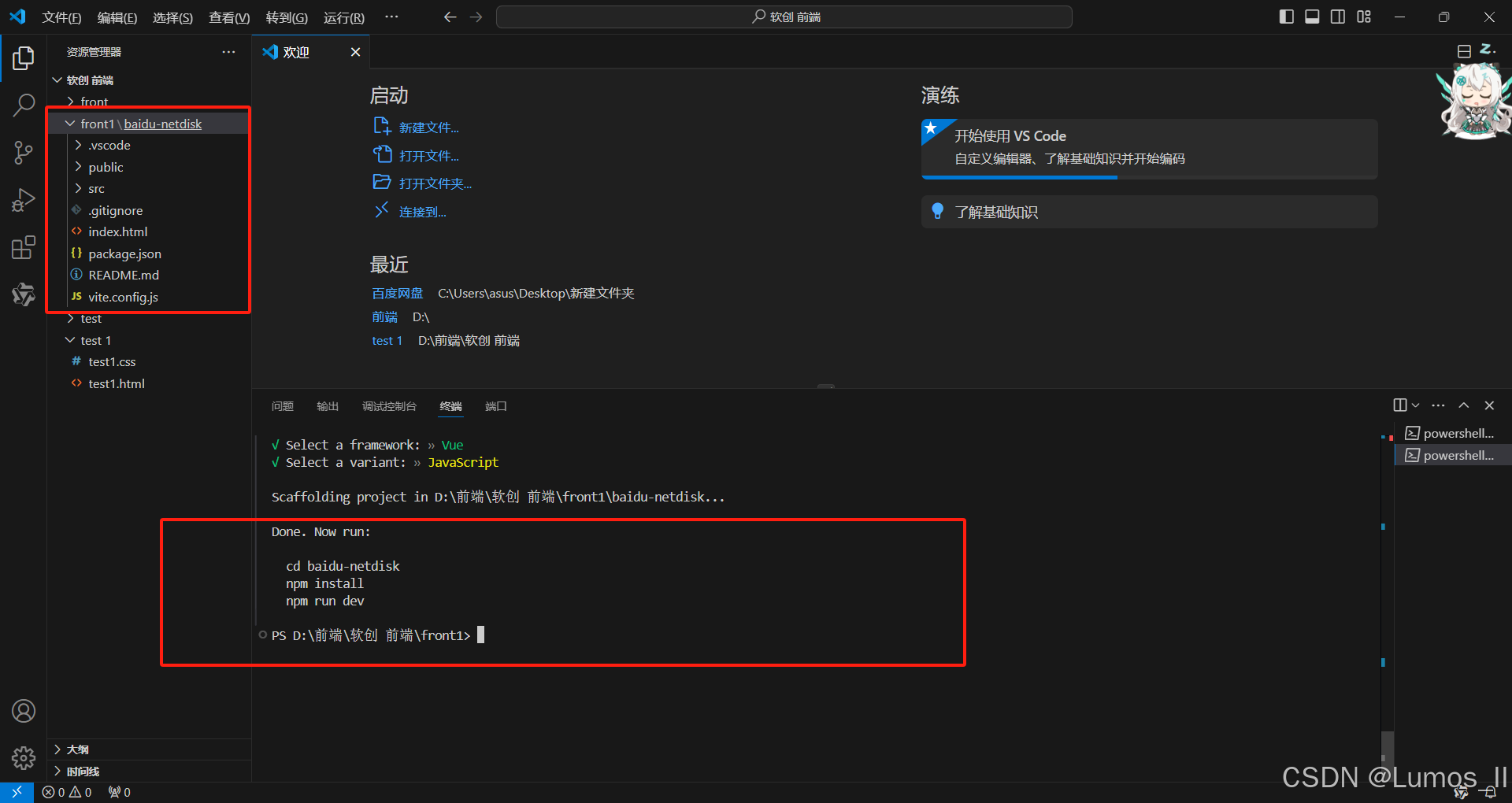
5.如果从3过来,可以按照下面的步骤继续。如果从4过来,需要先成功执行3,然后向下进行操作。如果卡在NODE命令行不能退出,按两次CTRL+C即可退出。然后在对应位置输入npm config set registry https://registry.npmmirror.com 植入国内影像。然后输入npm create vite@latest baidu-netdisk -- --template vue。如果需要输入Y/N,输入Y就可以,然后会出现一串带颜色的字,选择VUE,如下图。然后选择JAVASCRIPT,出现最后图片,则VUE环境配置完成。



二、Element Plus 环境和Vue基础环境 简介
1.VUE相关
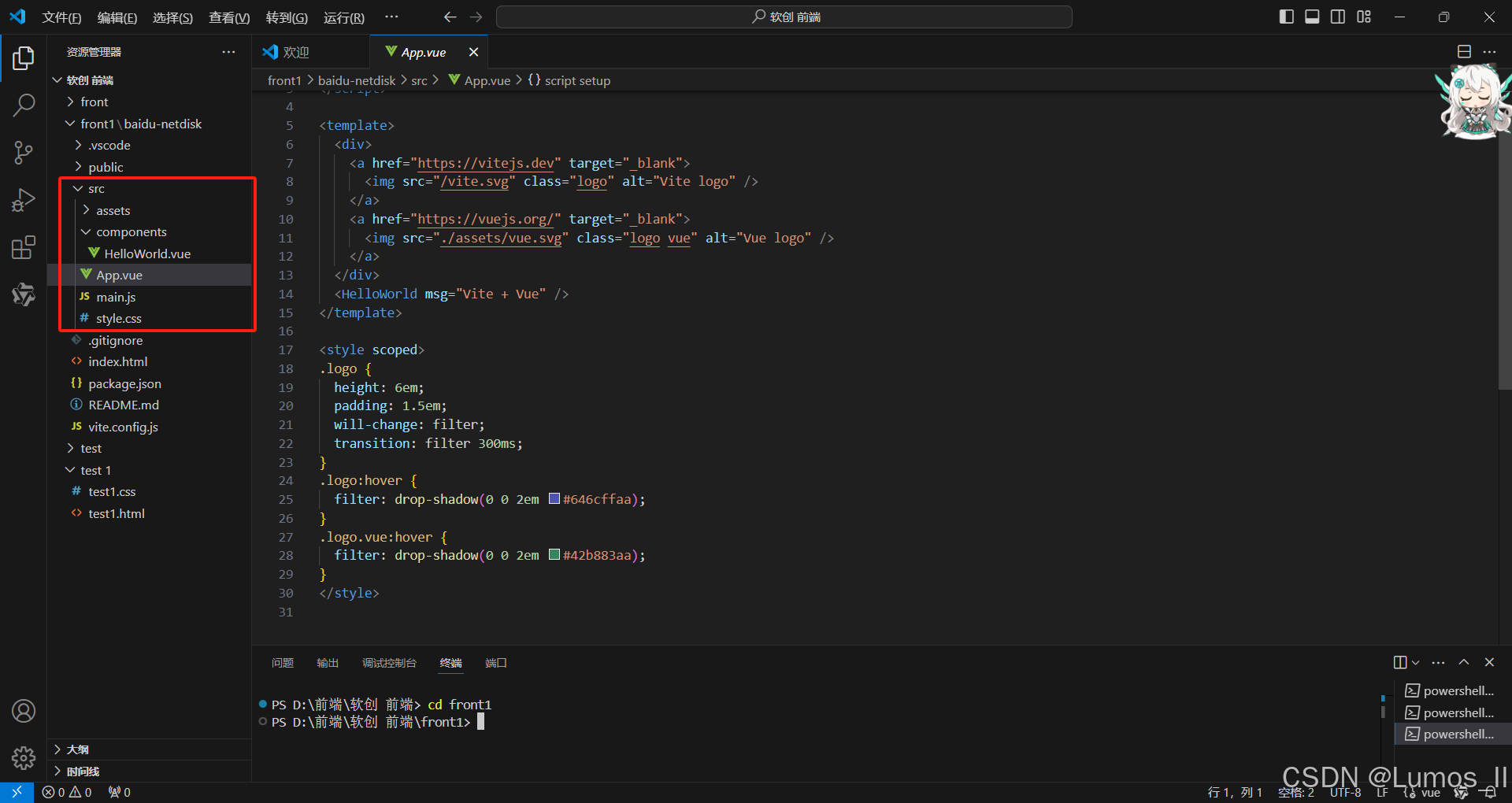
(1)、这里的文件夹src内部的文件是我们前端编程的主要文件,尤其以App.vue,在控制台输入npm install 再输入npm run dev,然后会有弹窗显示,这里按照下图方式即可产生网页。

注意:此处的VUE环境生成的网页是实时更新的,简单来说就是在配置文件中如何修改,这里就会实时被修改。比如 删除配置文件中的hello world.vue文件和style.css这两个文件,即可使VUE的网页实时变成白屏。
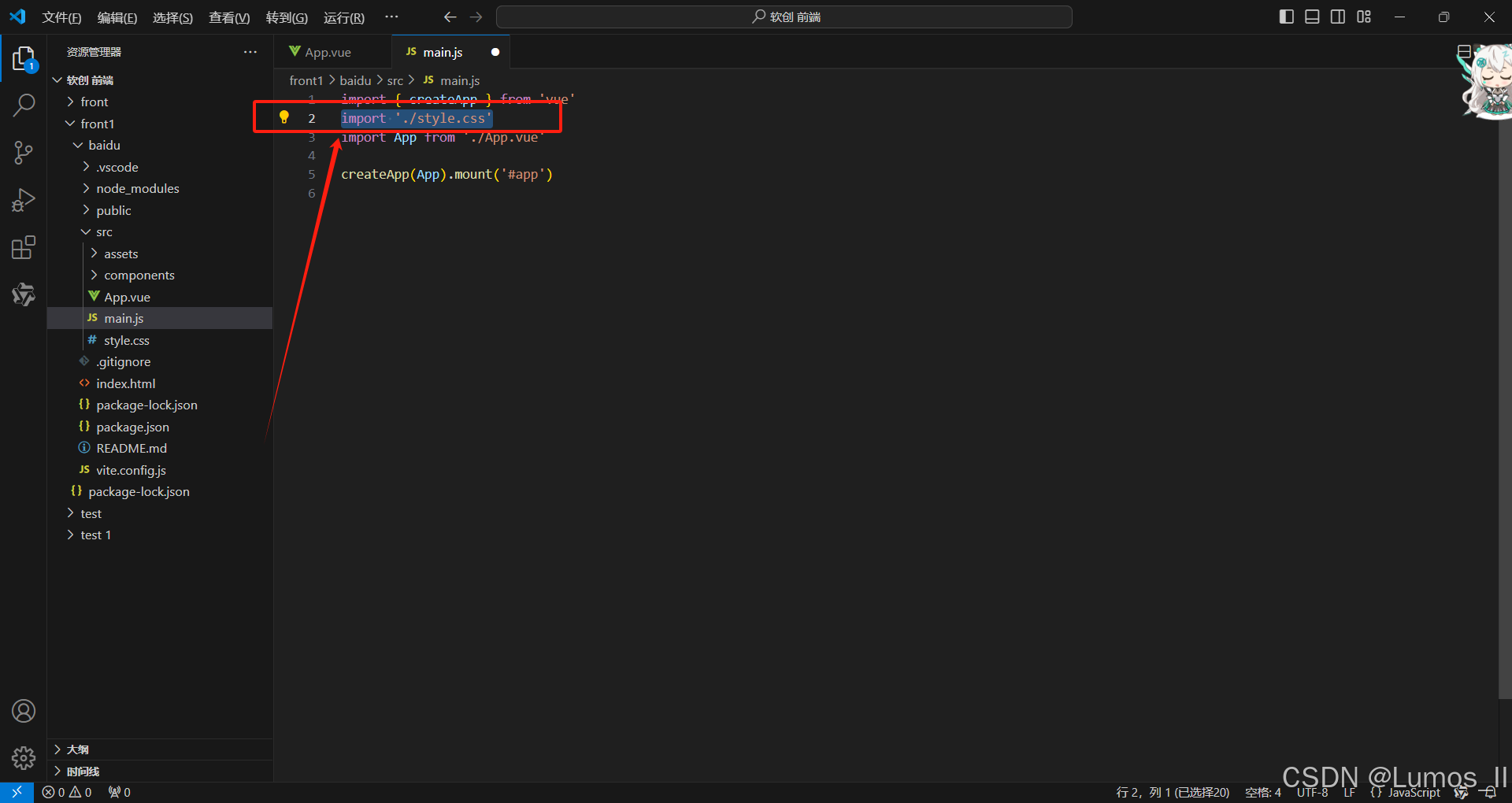
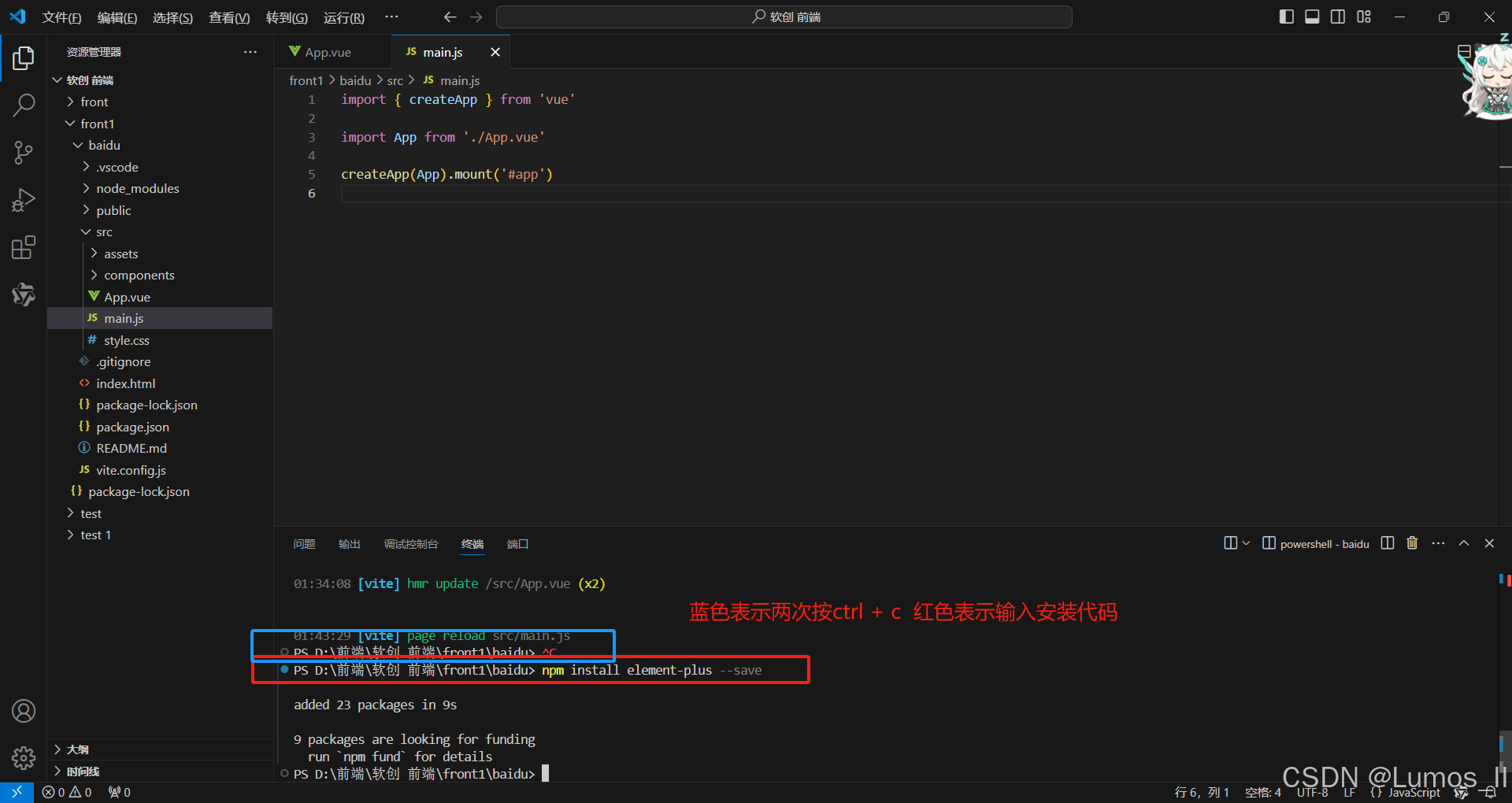
(2)、main().js文件设置
这里不知道为什么,在main().js文件中,“import './style.css'“这条代码似乎存在问题,所以我们直接将其删除,即可避免后续的编译报错。
2.APP.vue文件介绍和相关内容
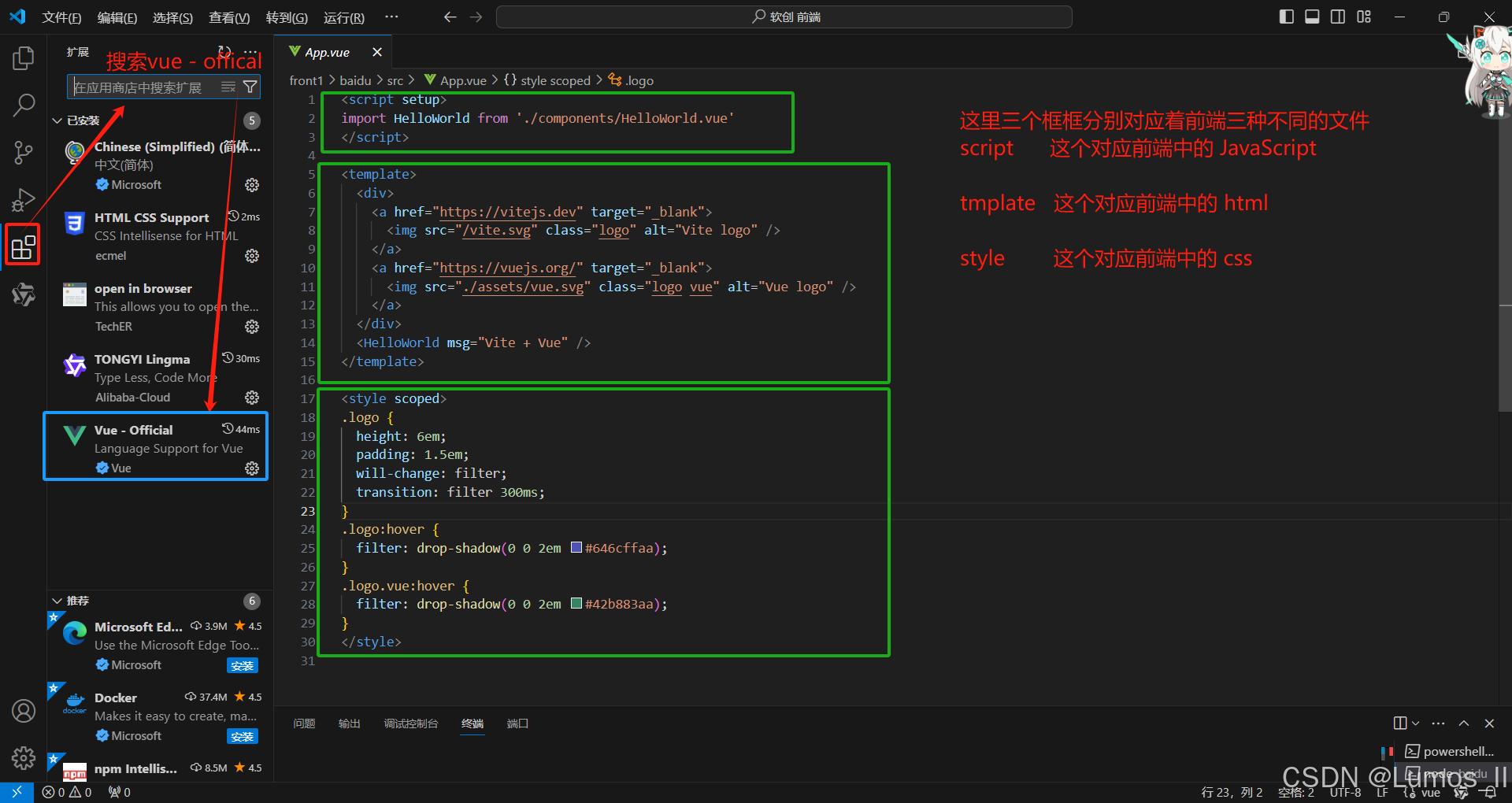
这里第一个点是在打开APP文件的时候,可能显示是白色的代码,即没有颜色显示,这里需要安装一个插件,然后就可以得到正常的彩色代码。插件名为vue-offical。打开APP文件后显示的代码分为三部分 分别对应着前端的三个部分,也就说在VUE环境中 我们的前端三剑客会集合在一个文件中进行书写。这里存在着
Script 这个对应前端中的 JavaScriptscript
tmplate 这个对应前端中的 html
style 这个对应前端中的 css
然后就是这里的初始代码,三部分标签内部的代码可以去除了,因为初始代码是为了构建初始VUE网页,而我们的项目是百度网盘的静态还原,所以这里可以全部去除,当然,也可以进行进一步测试,比如在tmplate的盒子内部,写一个123,就可以直接在VUE网页中看到。
3.Element Plus相关
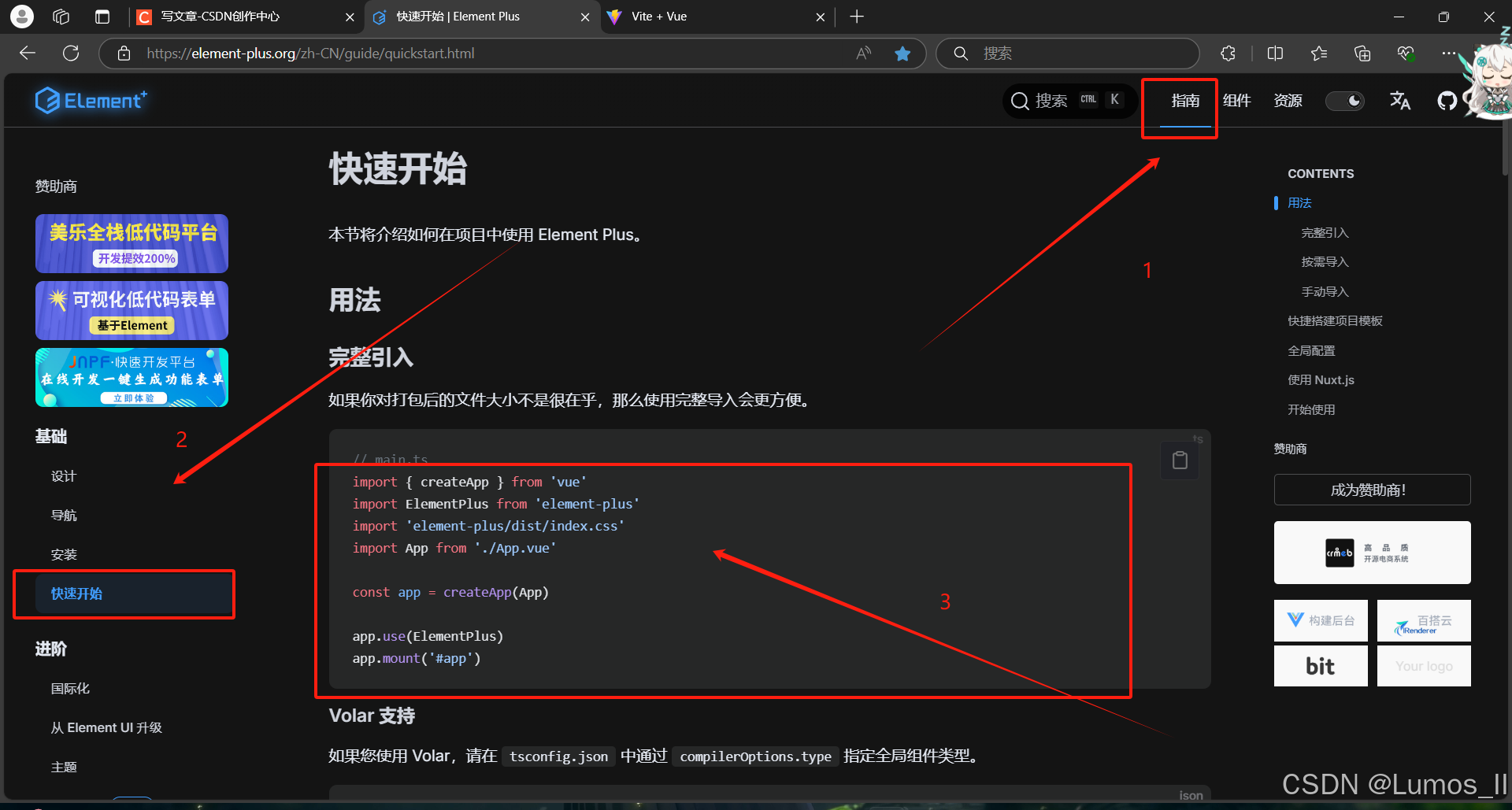
(1)、这里提供Element Plus 网站的地址 设计 | Element Plus (element-plus.org),该网站可以提供更多更丰富的贴图资源,就像七巧板一样,这里提供了各种类型的小物件,我们可以通过对源代码的复制和自我设计,从而产生更为丰富的网页布局。
(2)、Element Plus的安装
这里对Element Plus网页按照下图的操作,复制npm install element-plus --save代码,调出vscode中的控制台,在项目文件夹下(/baidu-netdisk)的输入该段代码,实现安装,如下下图
注:这里需要注意的是,Element Plus安装前,需要先终止VUE的运行,只需要在控制台中两次按出ctrl + c,这时候就会产生文件目录,就可以进行安装了,安装完成后,再次启动VUE即可,即输入npm run dev

三、利用VUE 和 Element Plus 进行项目实践
这里的项目实践值构造部分的框架(百度网盘),主要研究对Element Plus使用的应用。目的在于熟练使用该插件。
1.Element Plus使用的前置条件
这里可以类比我们学习的C语言,在C语言中,我们的程序实现,是由主函数MAIN()进入,也就是说对于每一个C语言项目,都需要由MAIN()进入,而在Element Plus中,我们也需要在main().js文件中添加相关内容,以实现对Element Plus使用。这里按照下图在Element Plus网站中找到使用前置代码,并将相关内容复制进入main().js文件中。如下图所示

2.项目正式实践
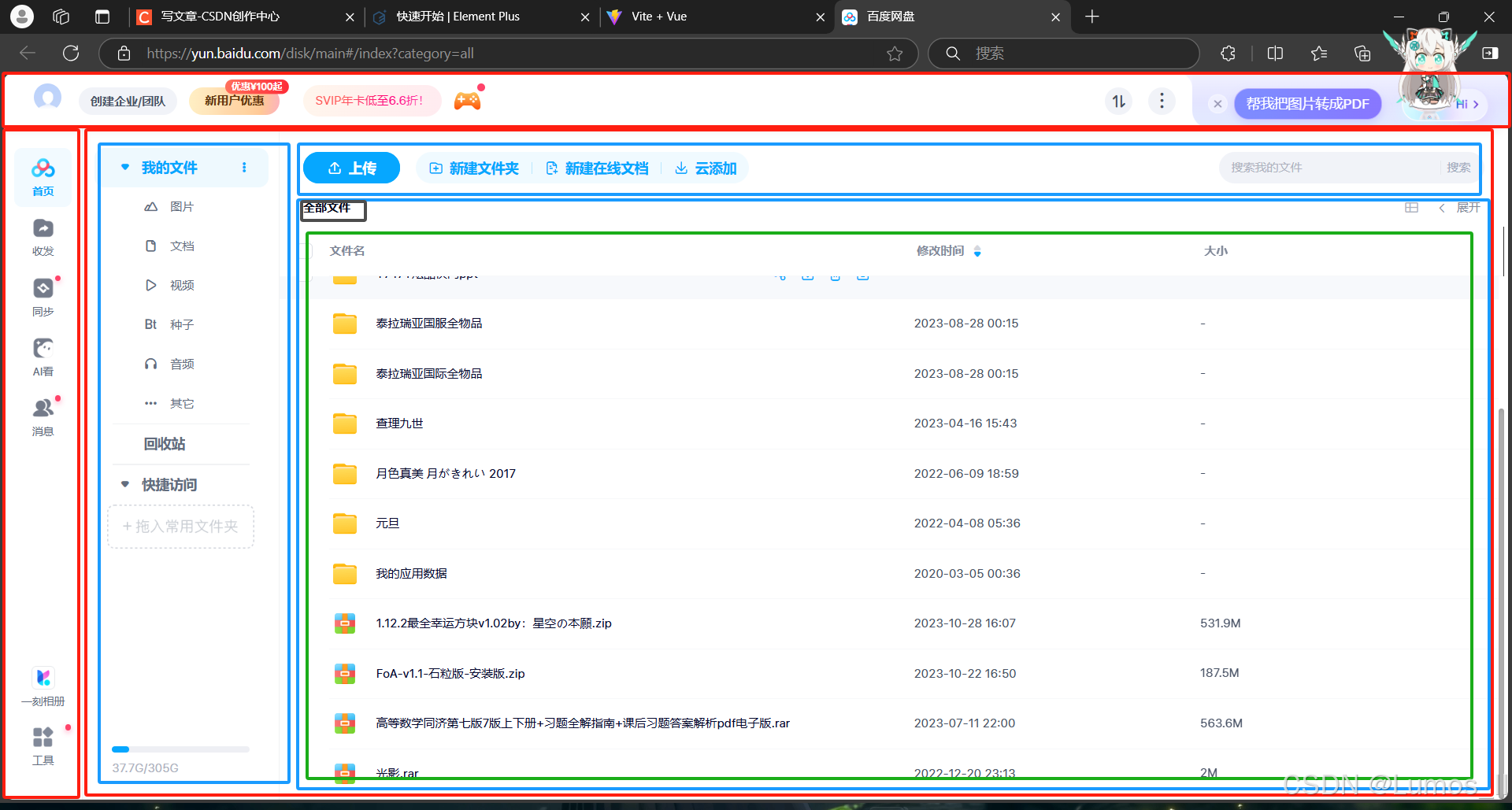
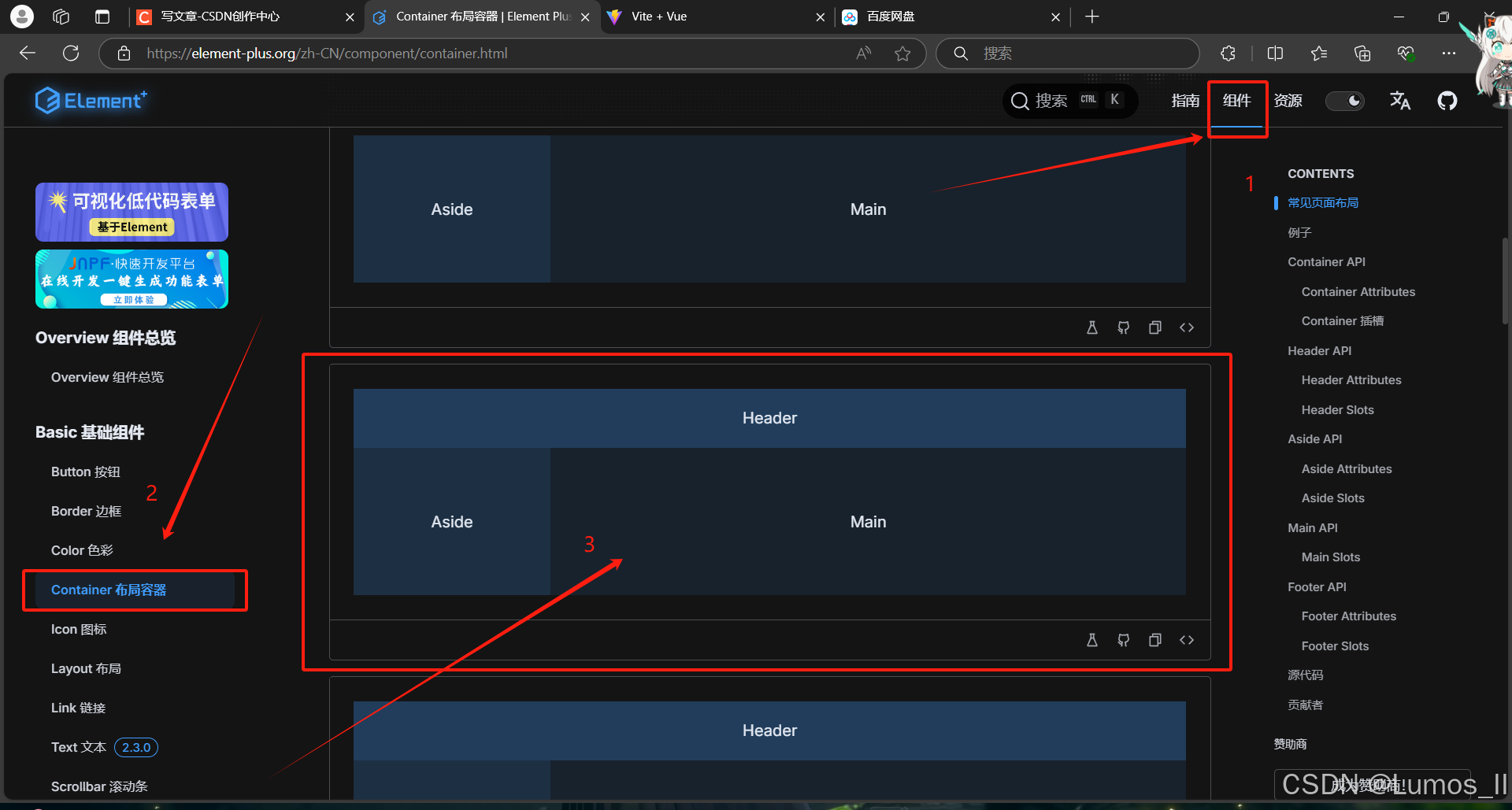
(1)、我们分析一下百度网盘的界面布局,如下图所示,我们发现,他主要由三部分组成,如下图所示,红色的框架为第一层,蓝色的框架为第二层,绿色的为第三层,而还有黑色的一个小盒子框框。所以后面我们正式实践的时候可以先构造这三个布局然后再向内部书写。
(2)、框架的具体实现
S1、首先回到素材库,即Element Plus,按照下图的操作方式,找到对应的框架方式,类似红色框框这种,作为第一级框架。
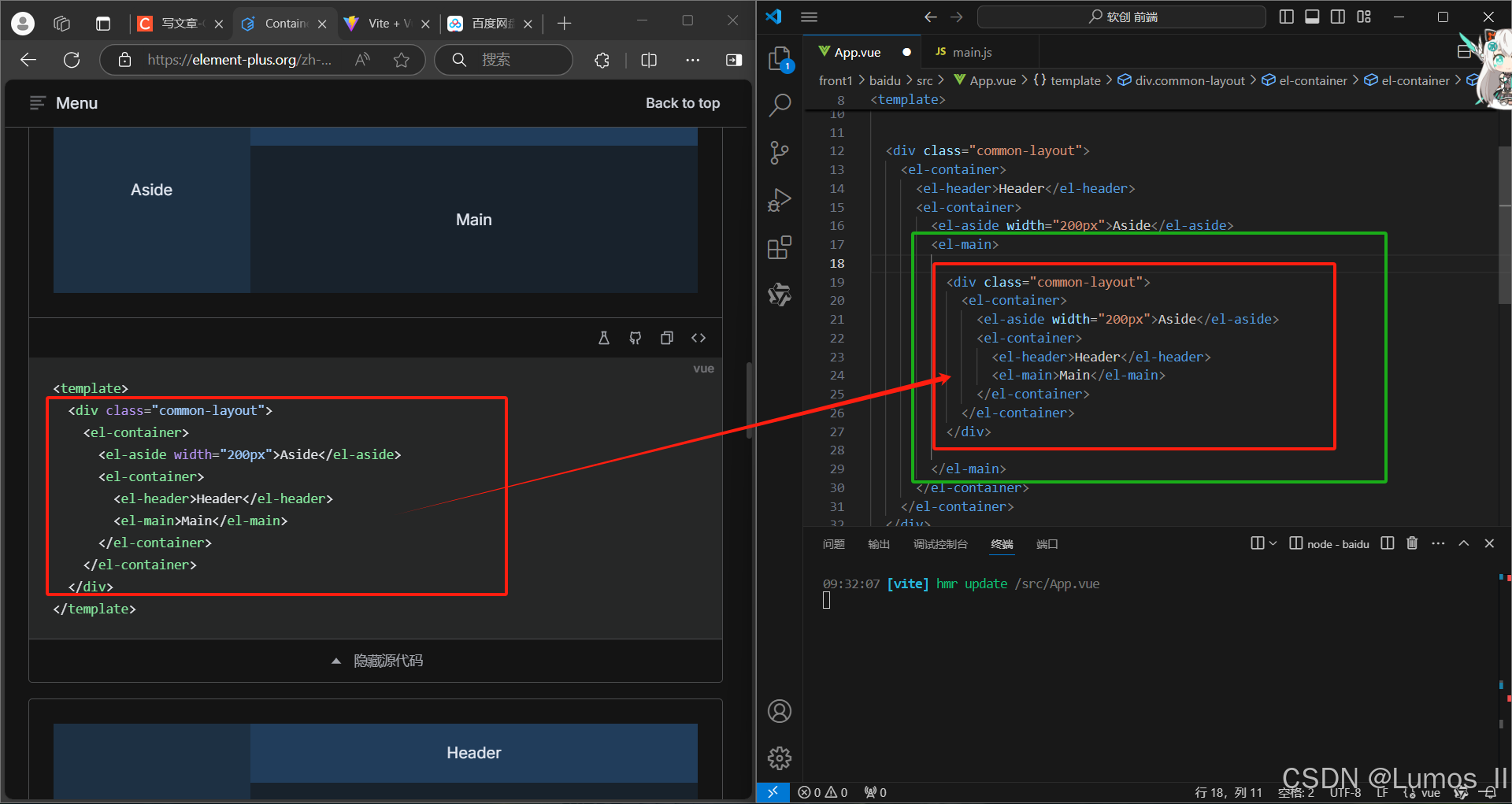
S2、这里第二步选择复制源代码,然后复制到我们主要文件APP.vue环境即可实现。第一级框架的构建。如下图所示
这里需要注意的是,复制的时候,<template> </template>这两个标签不需要复制,对于每一个APP文件,最外层只需要有一对<template> </template>标签即可,所以我们只复制内部的代码到我们的目标文件夹,如下下图所示

这里复制进去的代码,简单分析一下,我们发现它内部有三个和界面对应标签的盒子,也就说,对于这第一级标签的三个部分内部的修改,我们可以通过对这三个盒子内部添加代码以实现。
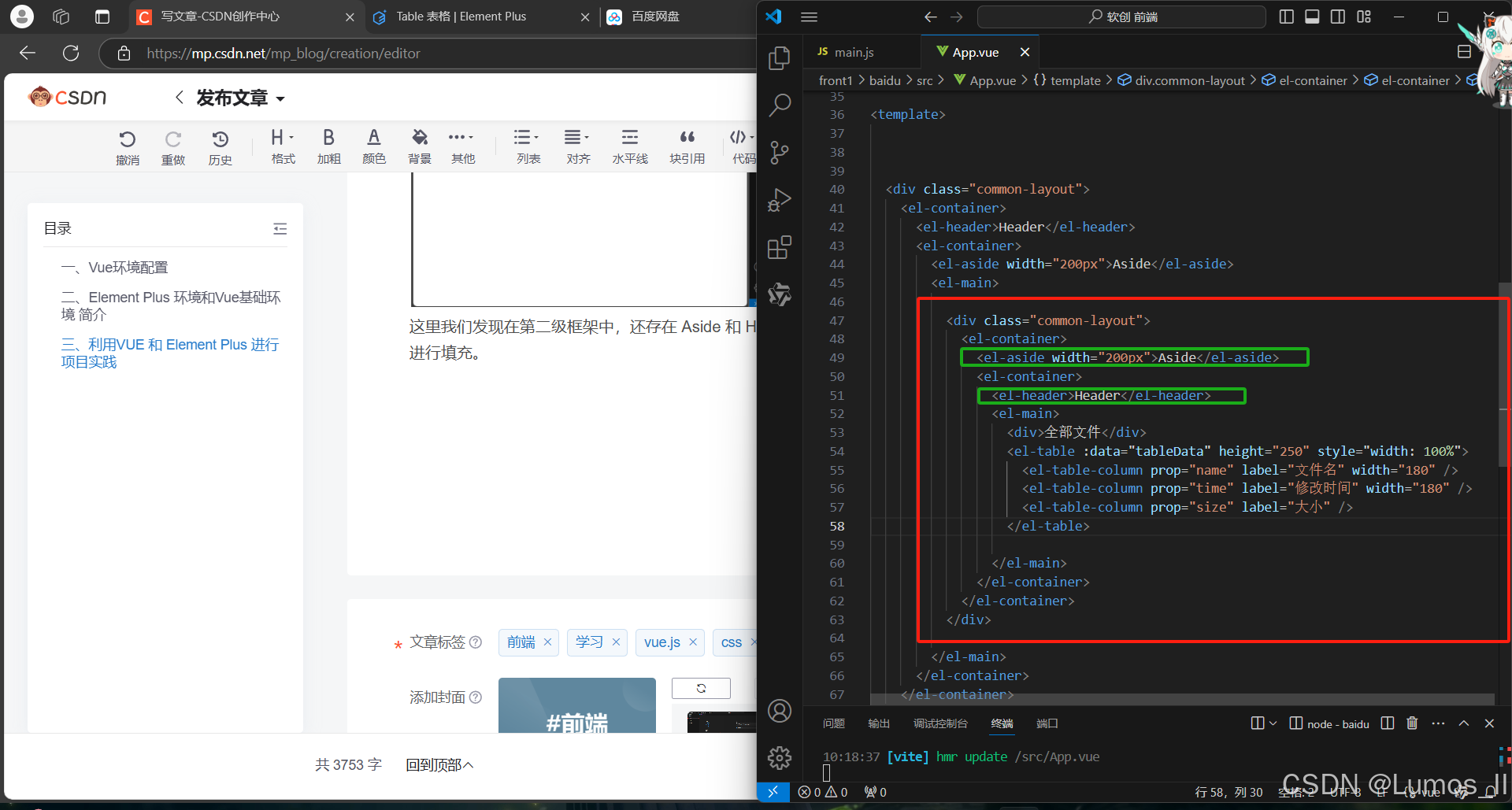
S3、第二级框架构建,同理,回到Element Plus,找到和第二级框架相似的框框,然后复制源代码,然后即可实现功能。如下图所示,需要注意的是,这里复制的时候,需要在第一级框架的MAIN盒子内部修改,这样才能构建第二层框架。
这里比较好玩的地方是,这样的框架基本内部都同有上面的三个标签盒子,也就说我们其实可以同过对每一级标签main盒子的修改,实现无限的套娃,这是一个可以尝试的实践玩法。
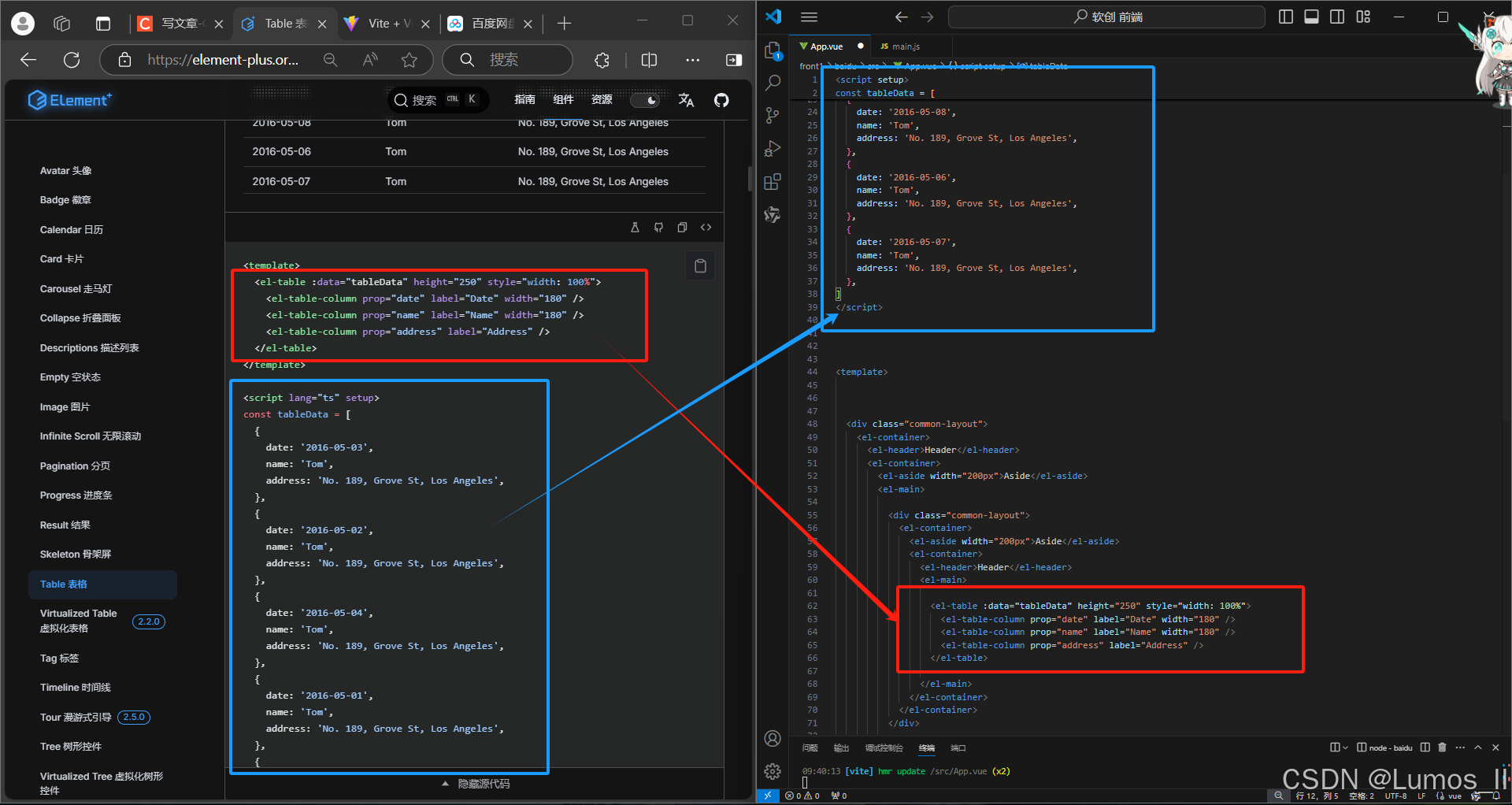
S4、第三级框架构建,这里其实发现,第三级目录不再是这样的框框,而是一个表格似的东西,所以我们在Element Plus中也需要找到对应的表格框架即可。这里提供一种的方式可以快捷找到目标位置,在Element Plus中,按ctrl + k即可调出搜索栏,这里搜索表格即可。这里需要注意的是,我们找到的目标表格源代码中,有两个文件的代码,所以复制的时候,不要复制错位置。复制结果如下下图所示。这里的复制和上面一致,不要复制<script setup></script>这两个标签,只需要复制内部代码就可以了。

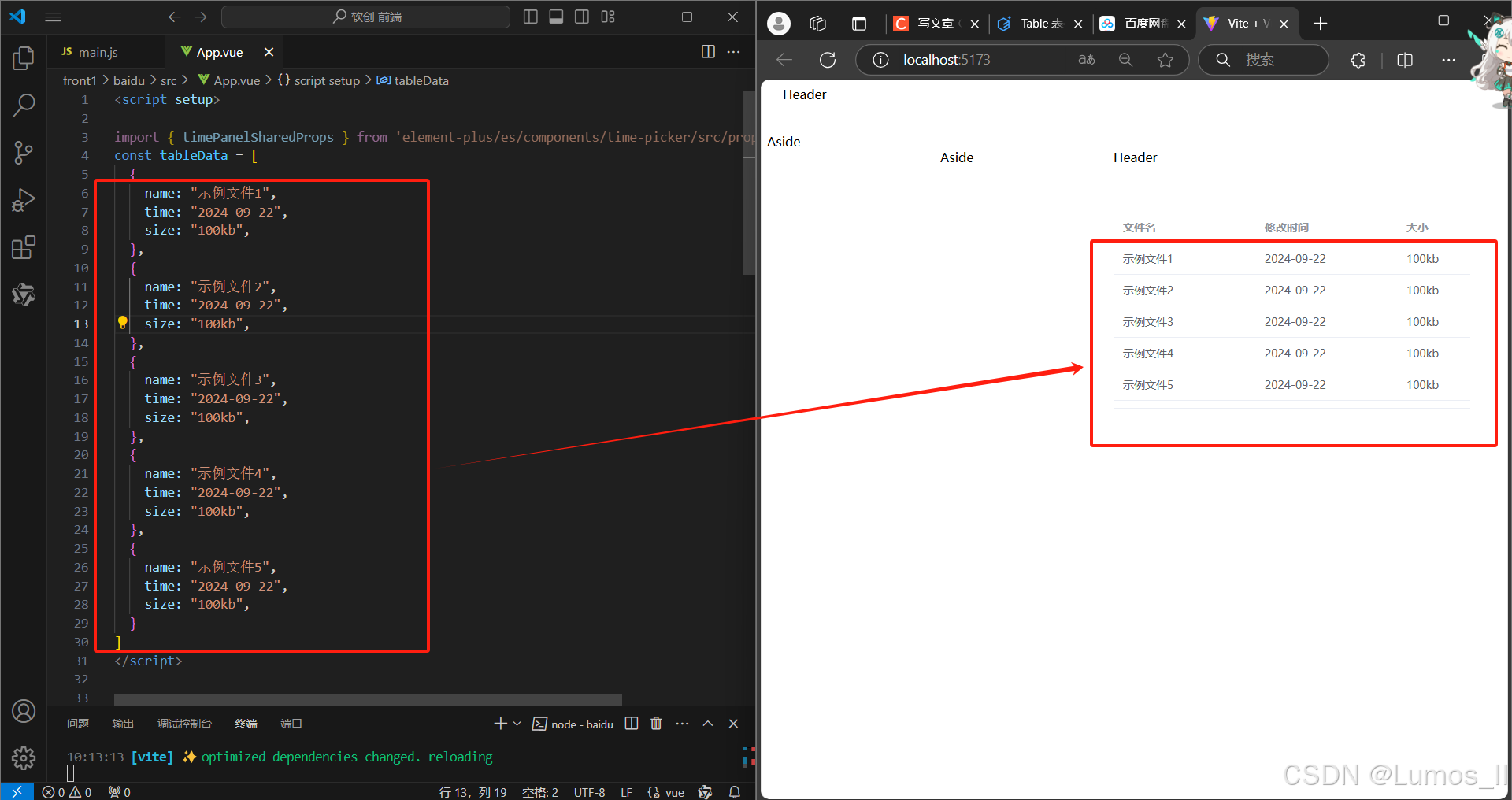
S5、相关参数设置。我们回到网页后会发现虽然我们构建完成了三级框架。但是第三级框架内部的参数是不正确的,我们在Element Plus中划至结尾即可找到对应的参数表,这里发现label标签是表头名字,那么这里对其进行修改即可。
同理,我们可以发现前面的prop是对其参数修改,这里为了和上面的标题对应,我们修改为name time size这三个量。这里再次回到网页会发现内容其实是有问题的,为了解决问题,我们回到上面的<script setup></script>标签下,在这里会发现一个有一个类似于C语言结构体的内容,这里对应的就是表格内部参数设置的部分。我们发现,每一个结构体内部的数据参数和我们呢之前设置的prop不匹配,这里我们将二者设置匹配。如下图所示
(3)、二级框架内部的内容修改
至这里我们已经完成了三级框架的设置,然后进行对框架内容的填充,我们再次观察之前的分析图,可以发现在第三级标签上面存在一个小小的盒子,全部文件,这里将其补充
这里我们发现在第二级框架中,还存在 Aside 和 Header 两个盒子待修改,这里我们对这两个盒子进行填充。
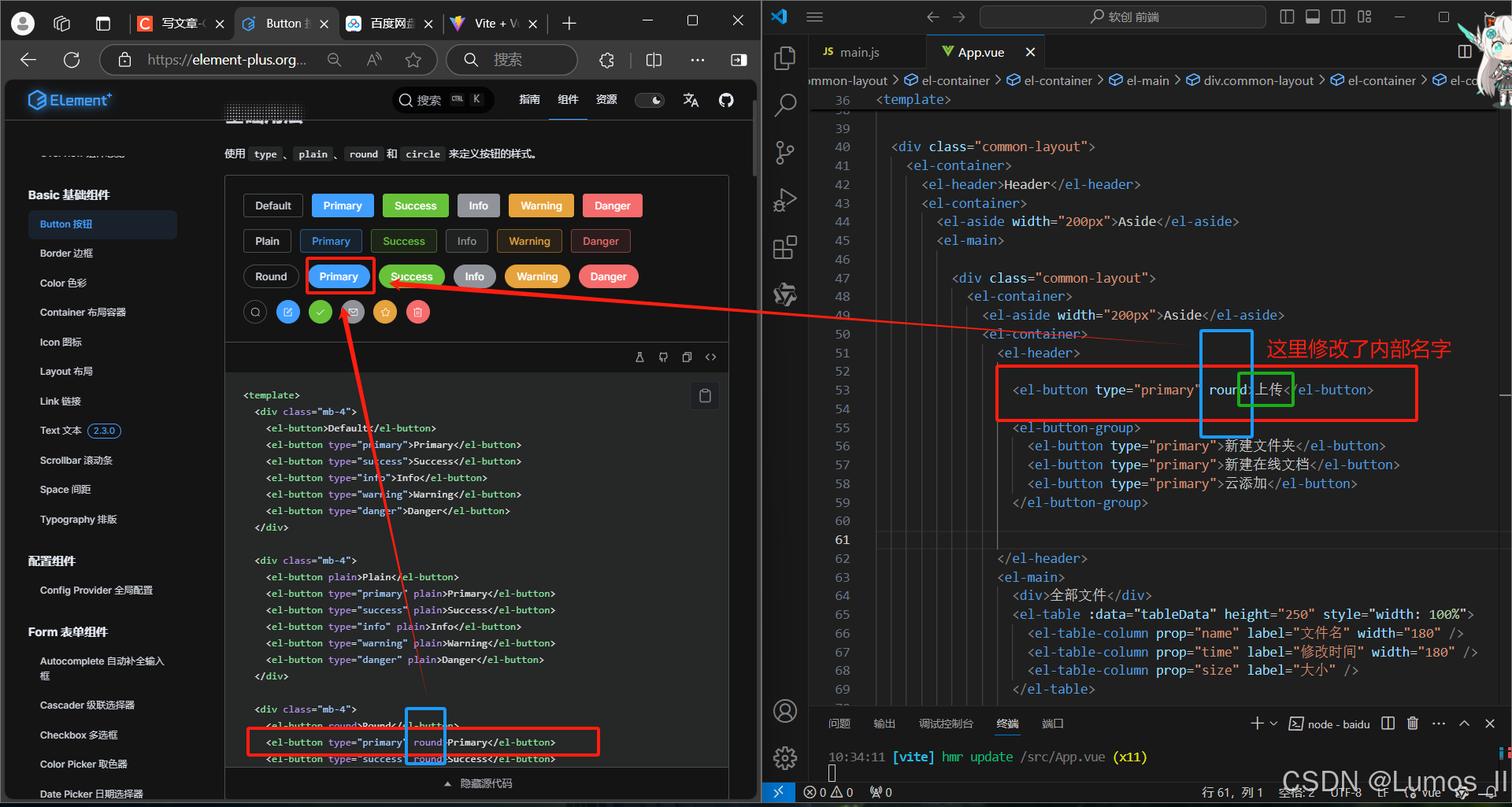
先对Header进行填充,这里观察分析图可以发现其实是四个按钮,准确来说是一个按钮和一个三按钮的按钮组。我们以同样的方式在Element Plus中找到按钮标签,这里的注意复制的标签名字,是然后找我们需要的按钮代码,复制进入第二级的header标签内部。这里如下图所示

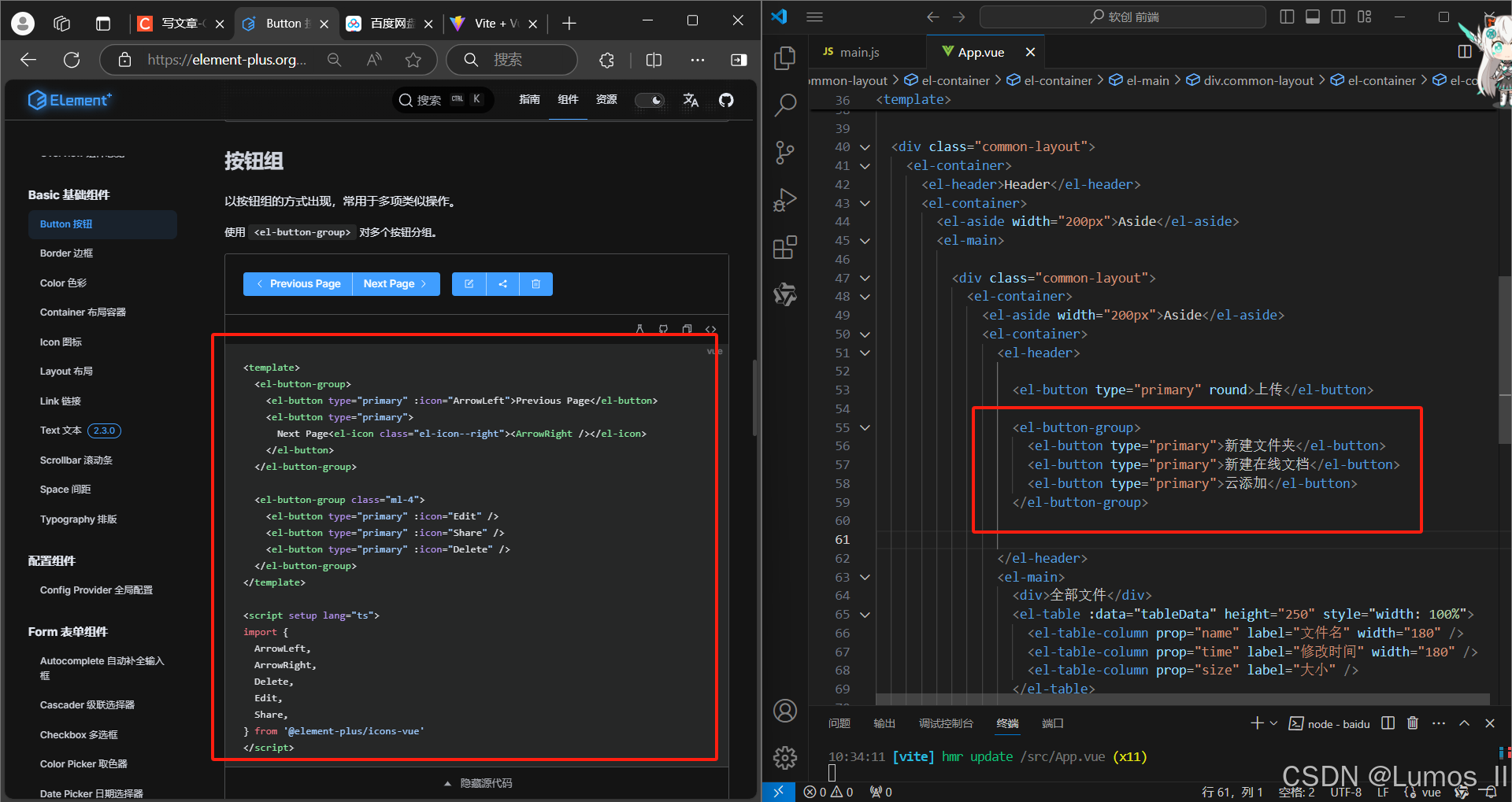
这里的对比会发现按钮组方面,并没有完全按照Element Plus提供的源代码书写,这里只选择了核心部分的代码进行书写。
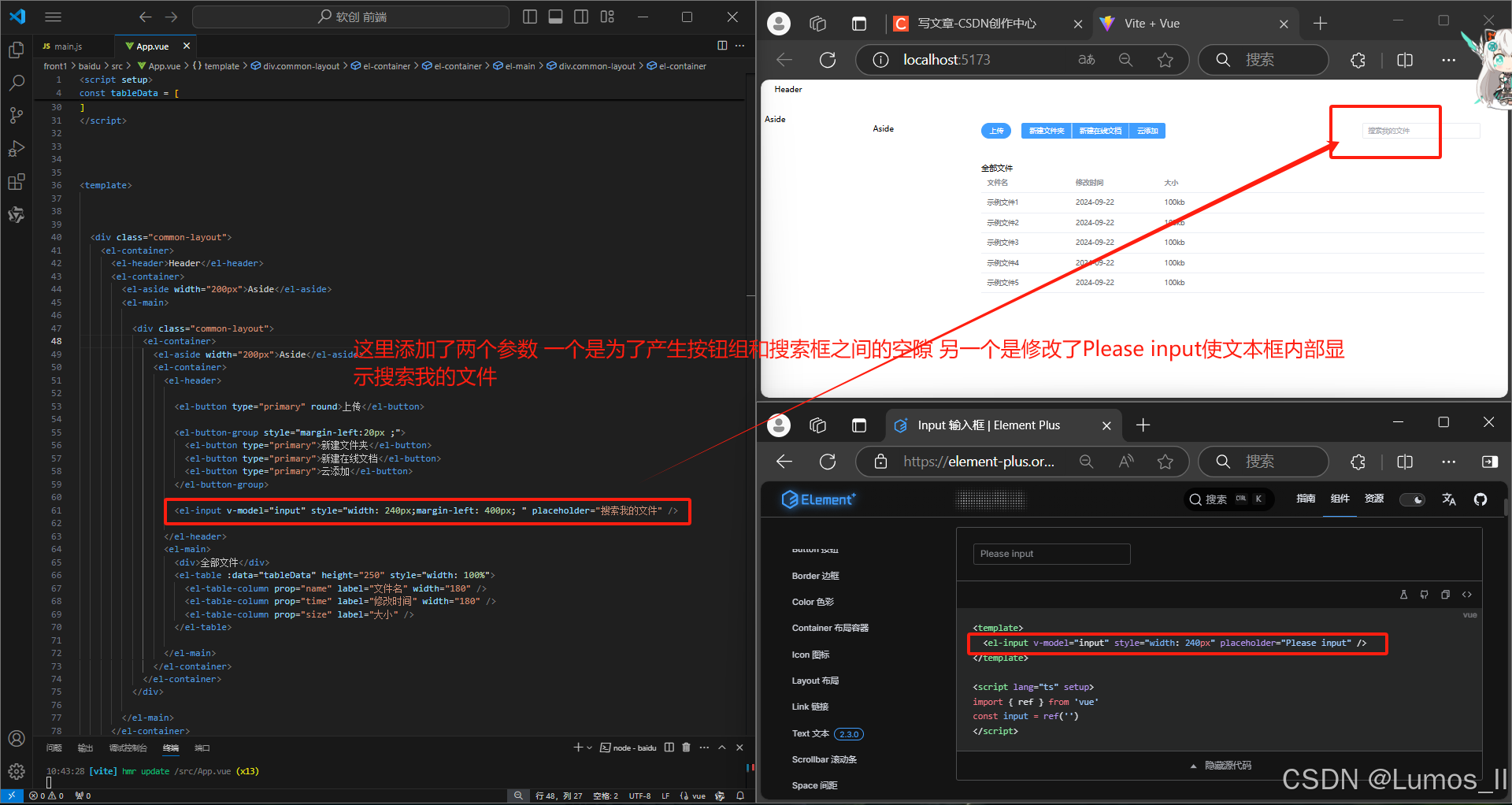
这里还有两个点,在按钮和按钮组中,存在一个小小缝隙,这里我们手动给按钮组上一个style即可。在二级框架header右侧还有一个输入框,我们将这两个添加
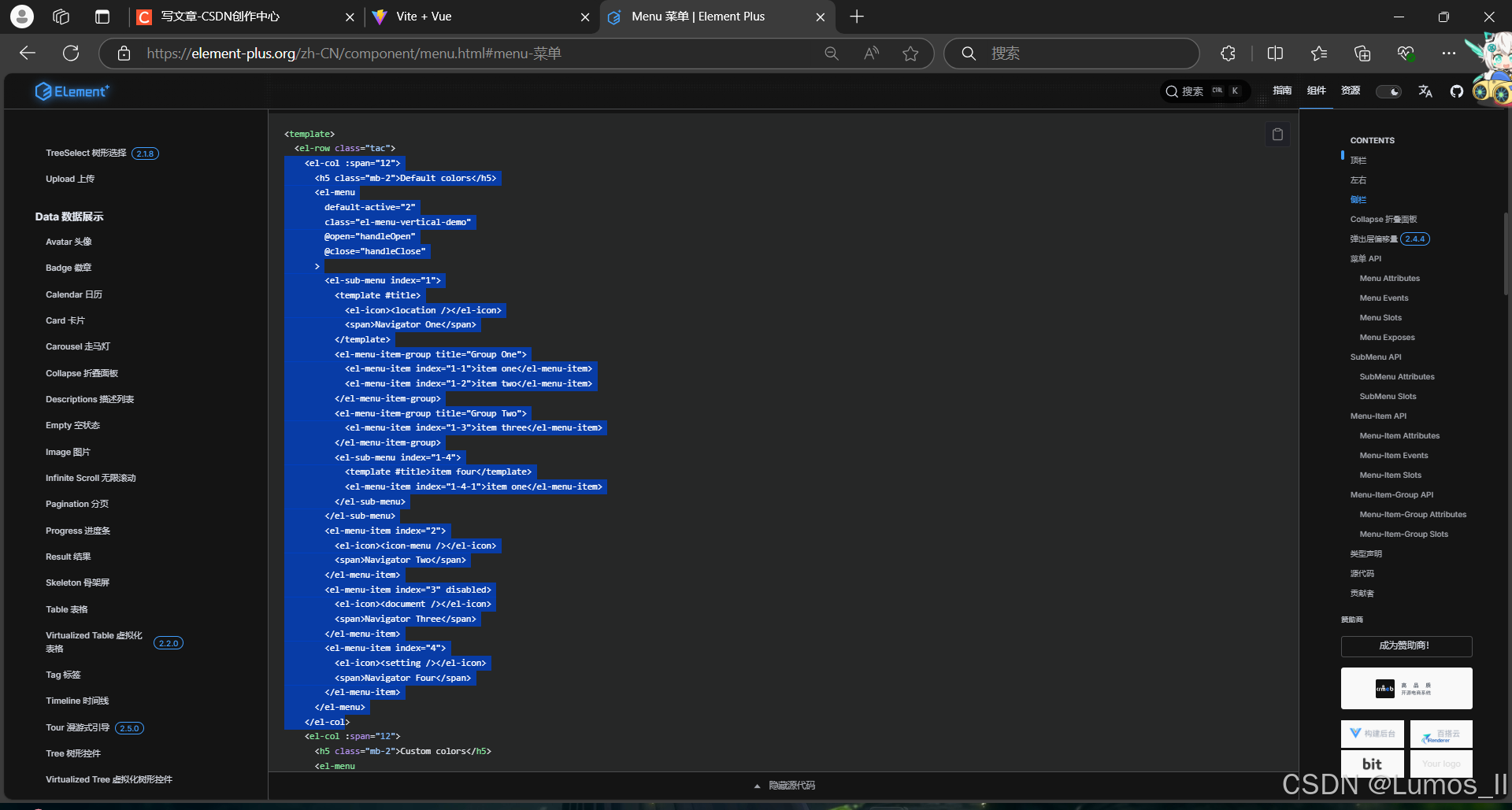
然后我们对Aside进行书写。再次回到上面的分析图,可以发现,是一个菜单栏,那么我们同理,在次打开Element Plus,搜索菜单栏,然后找到合适的菜单栏,复制源代码,然后再进行合适的调整即可。如下图所示
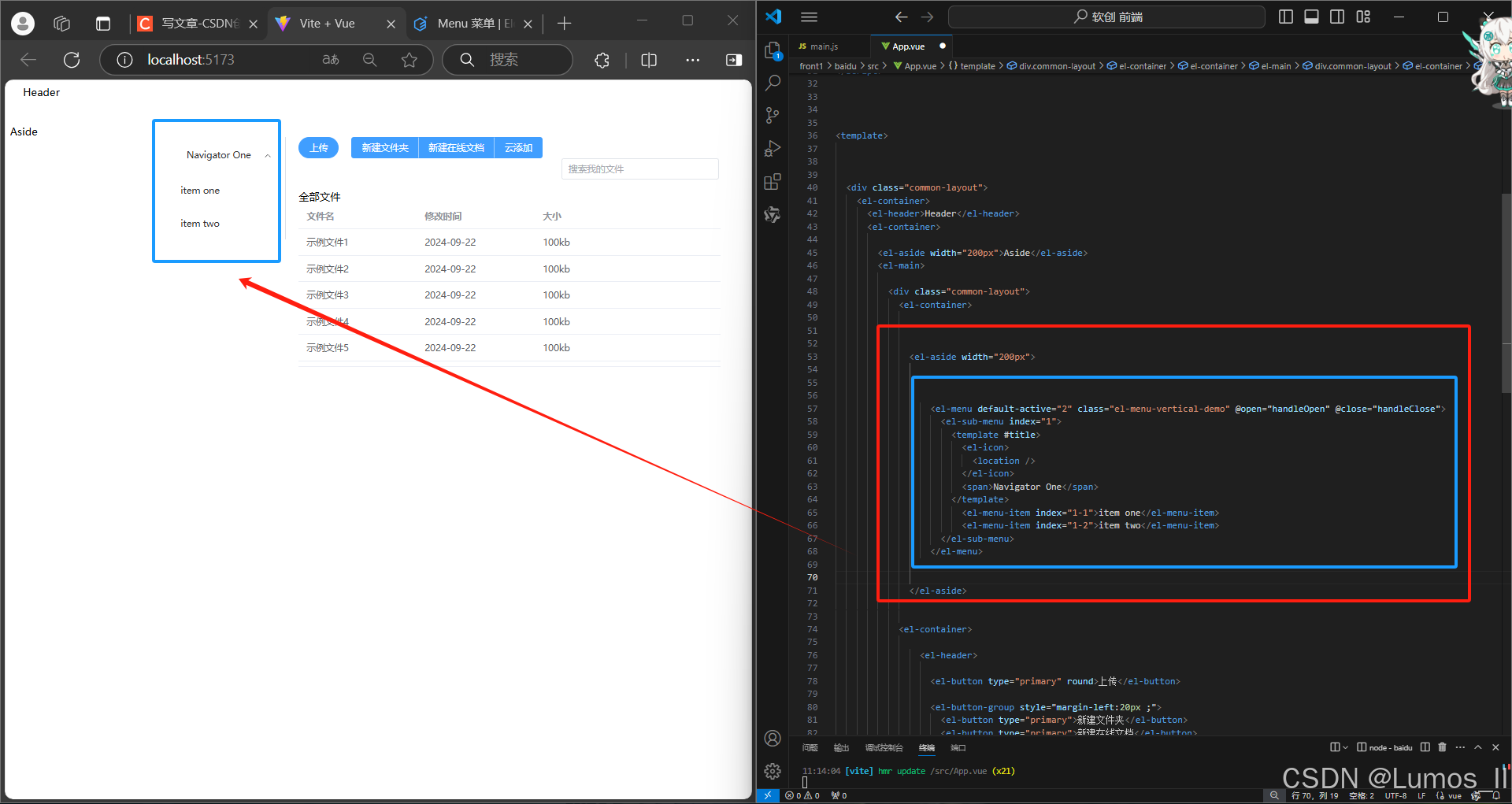
合适的部分只有这部分源代码,而后我们发现,网页部分其实不需要这么多分支和标题,这里需要我们进行合适的调试和修正。修正至下文代码
这里再对代码中的项目名字进行设置和修改,就可以实现一个比较合适的菜单栏,这里比较复杂的使如何找到每一级标签还有对每一栏设置的时候的不好确定哪个盒子是哪个,需要时间和精力去实践和修改。如何去修改,同理可以去Element Plus的末尾页寻找各个标签参数指定什么内容。
这里的分析小技巧在于每一级标签基本都是双标签,比如前面存在<span>,后面一定会存在</span> ,以此为技巧,再看下图,就可以发现,每一段小代码都是写在不同的盒子里面。
注:必须要找到对应位置,对应的盒子,这是很重要的点,也是这部分容易致使错误的主要原因,这里很重要,必须掌握
例如:
<span>我的文件</span> 这个标签内部是菜单栏名字的设置
<el-sub-menu index="1"> 这个标签中的数字会决定菜单什么时候打开,如果都设置为1,那么打开网页的时候所有的菜单栏都会展开,如果有顺序,则只会打开被标记为”1“的菜单,如下图所示
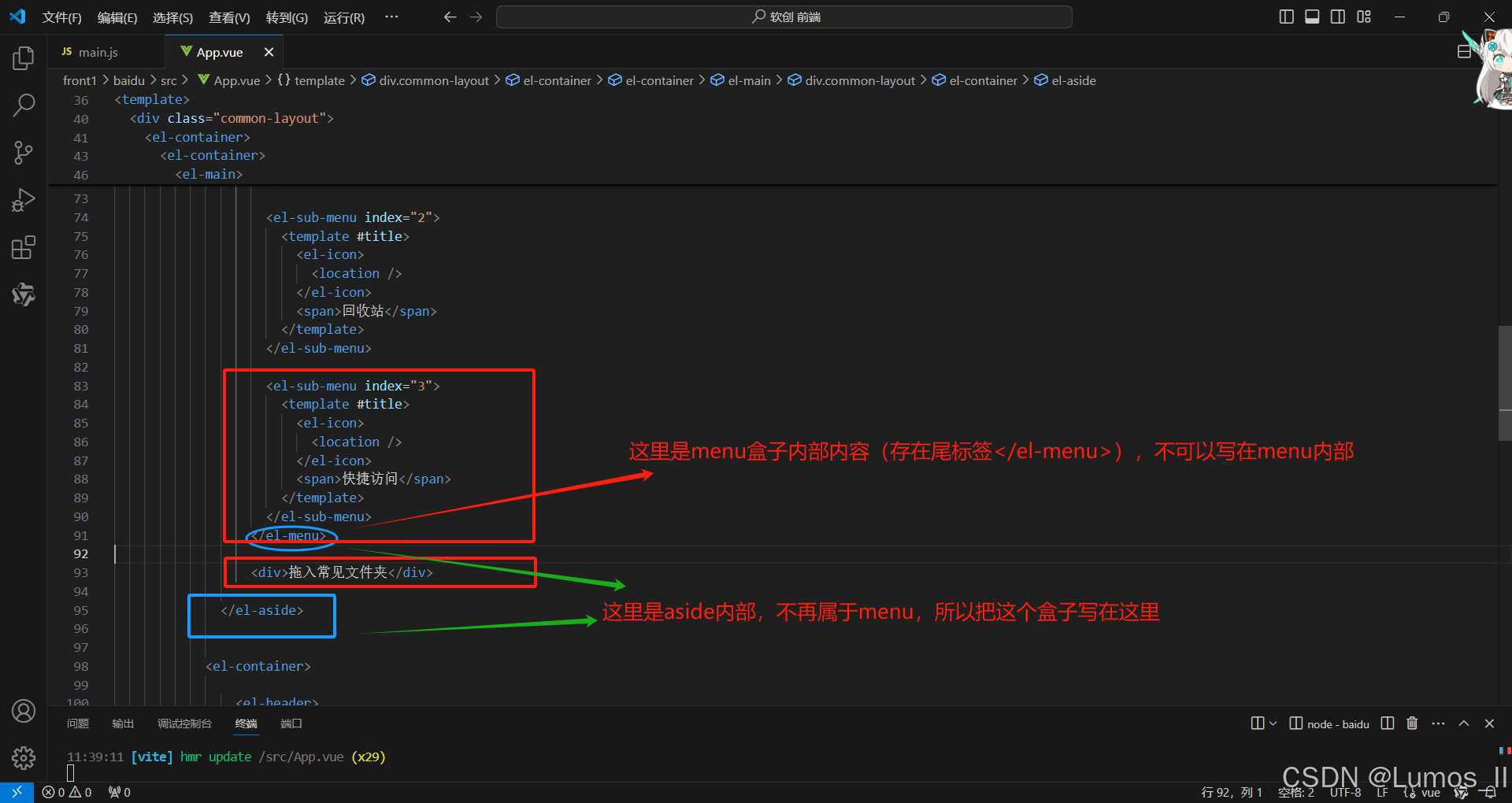
我们再次关注分析图,就可以发现这个第二级Aside界面除了菜单栏后,还有一个小盒子叫”拖入常见文件夹“这里将其补充,注意要补充在Aside标签内部,不要补充到别的位置,不可以写错
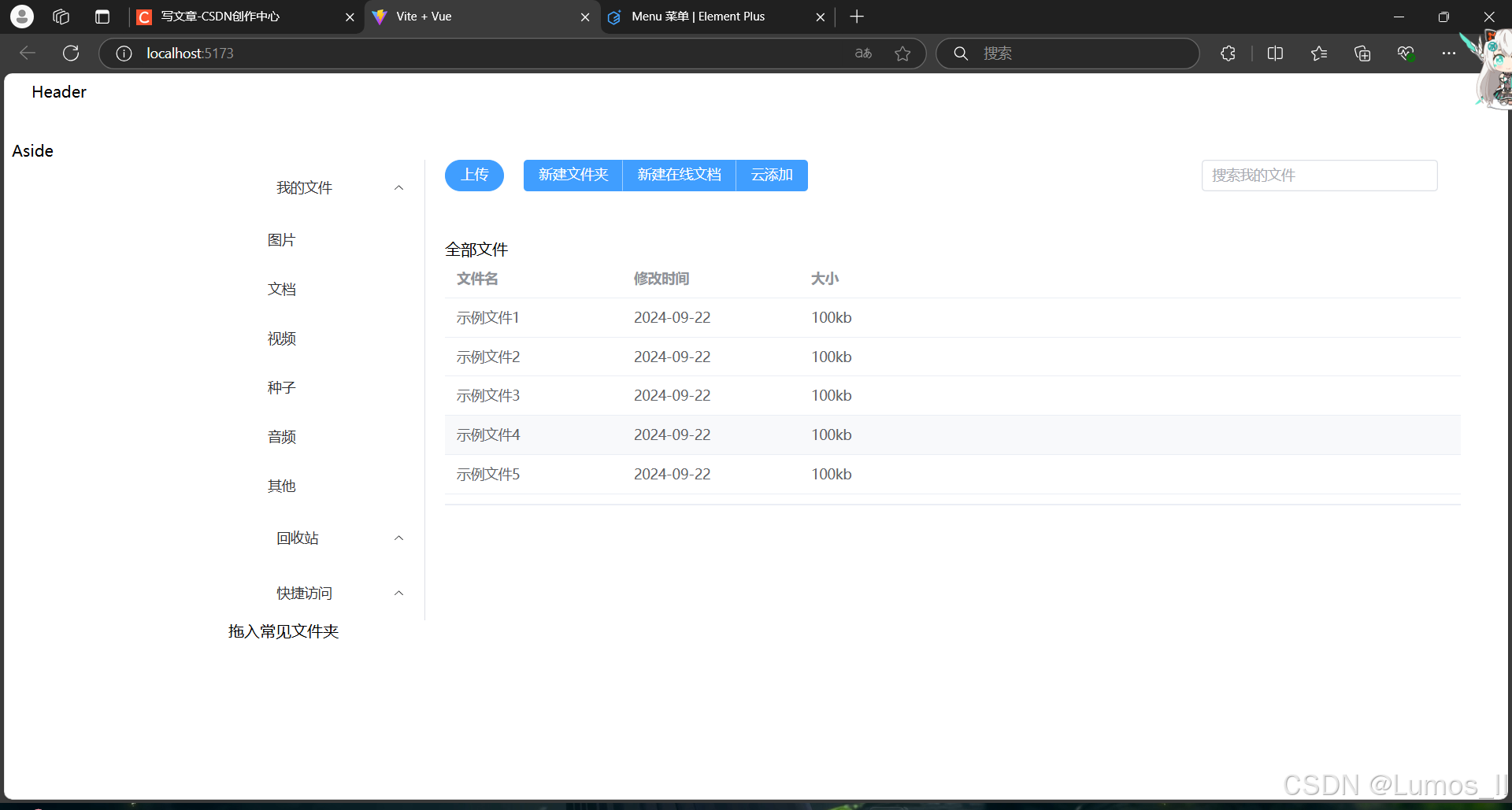
那么到这里,我们完成了第二次课程教授的所有内容,成品图如下:
四、VUE代码开源
这里对书写的app.vue文件进行开源处理,以便捷在学习和实践中有所参考。
<script setup>import { timePanelSharedProps } from 'element-plus/es/components/time-picker/src/props/shared.mjs';const tableData = [ { name: "示例文件1", time: "2024-09-22", size: "100kb", }, { name: "示例文件2", time: "2024-09-22", size: "100kb", }, { name: "示例文件3", time: "2024-09-22", size: "100kb", }, { name: "示例文件4", time: "2024-09-22", size: "100kb", }, { name: "示例文件5", time: "2024-09-22", size: "100kb", }]</script><template> <div class="common-layout"> <el-container> <el-header>Header</el-header> <el-container> <el-aside width="200px">Aside</el-aside> <el-main> <div class="common-layout"> <el-container> <el-aside width="200px"> <el-menu default-active="2" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose"> <el-sub-menu index="1"> <template #title> <el-icon> <location /> </el-icon> <span>我的文件</span> </template> <el-menu-item index="1-1">图片</el-menu-item> <el-menu-item index="1-2">文档</el-menu-item> <el-menu-item index="1-3">视频</el-menu-item> <el-menu-item index="1-4">种子</el-menu-item> <el-menu-item index="1-5">音频</el-menu-item> <el-menu-item index="1-6">其他</el-menu-item> </el-sub-menu> <el-sub-menu index="2"> <template #title> <el-icon> <location /> </el-icon> <span>回收站</span> </template> </el-sub-menu> <el-sub-menu index="3"> <template #title> <el-icon> <location /> </el-icon> <span>快捷访问</span> </template> </el-sub-menu> </el-menu> <div>拖入常见文件夹</div> </el-aside> <el-container> <el-header> <el-button type="primary" round>上传</el-button> <el-button-group style="margin-left:20px ;"> <el-button type="primary">新建文件夹</el-button> <el-button type="primary">新建在线文档</el-button> <el-button type="primary">云添加</el-button> </el-button-group> <el-input v-model="input" style="width: 240px;margin-left: 400px; " placeholder="搜索我的文件" /> </el-header> <el-main> <div>全部文件</div> <el-table :data="tableData" height="250" style="width: 100%"> <el-table-column prop="name" label="文件名" width="180" /> <el-table-column prop="time" label="修改时间" width="180" /> <el-table-column prop="size" label="大小" /> </el-table> </el-main> </el-container> </el-container> </div> </el-main> </el-container> </el-container> </div></template><style scoped></style>五、查错插件
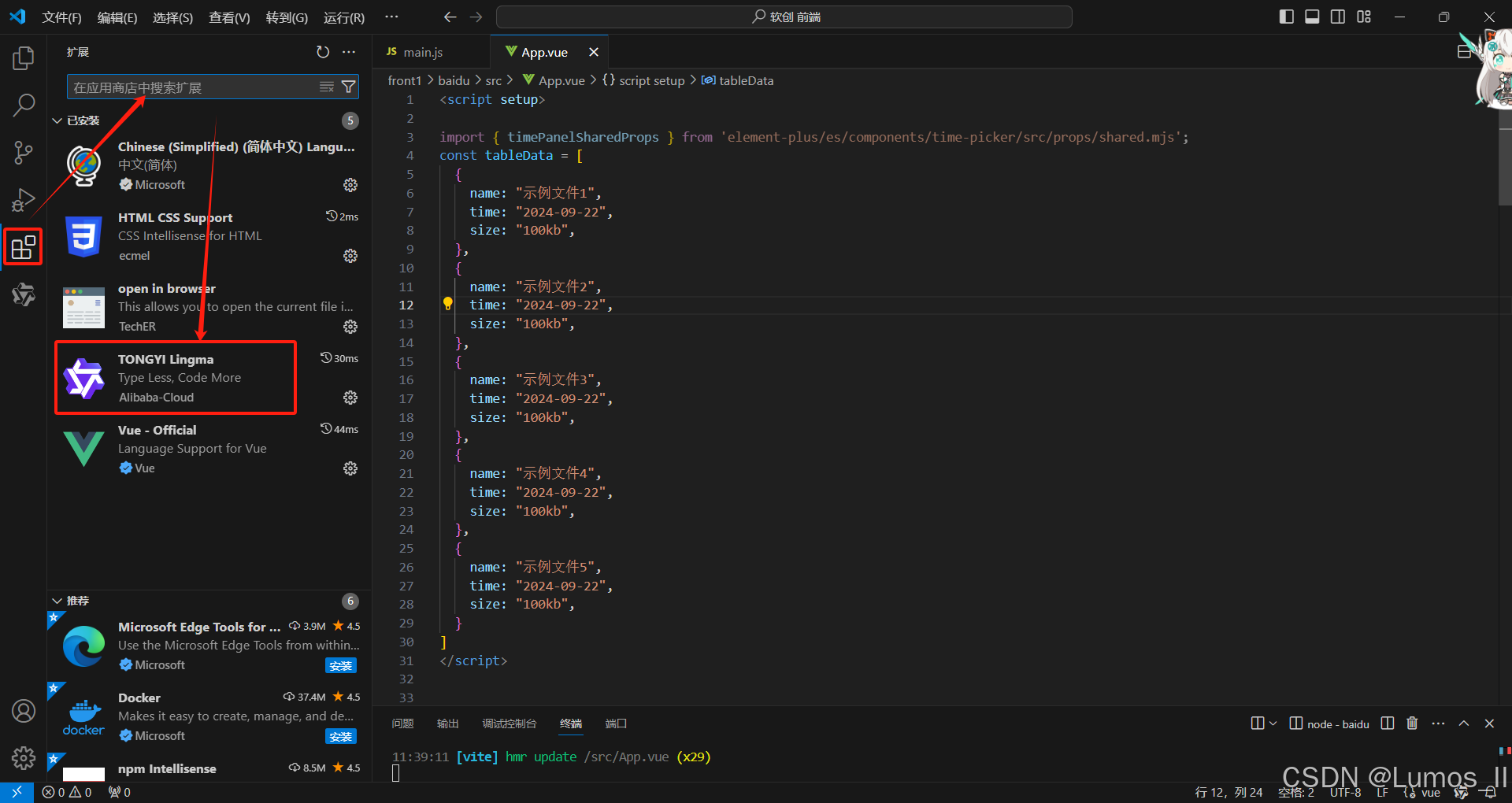
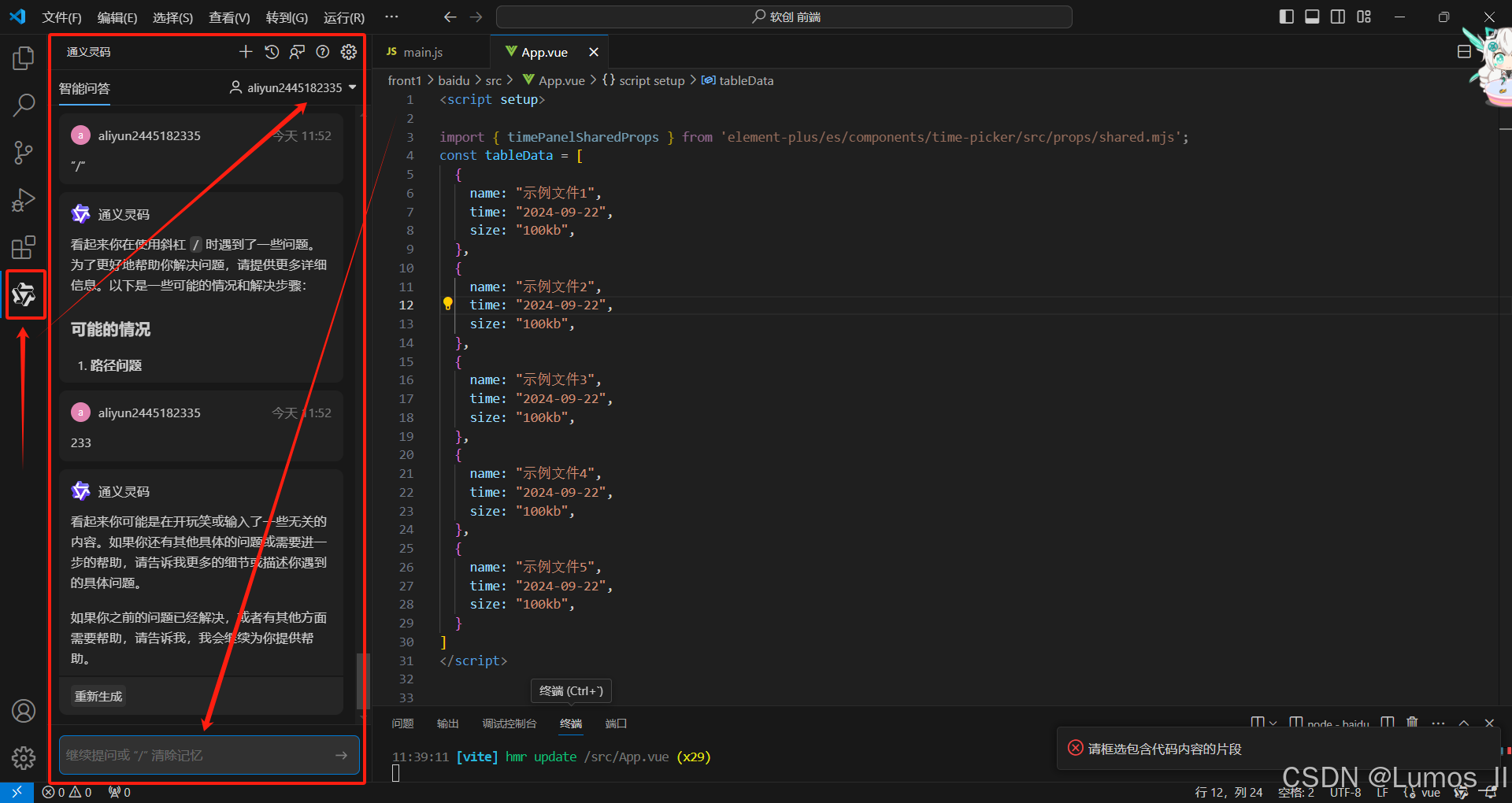
我们在书写代码的时候总会出现各种bug,这里有一个插件GPT,可以做到免费寻找对应代码中的错误,下载安装后,使用支付宝登录后,即可正常使用,比较好玩。如下下图所示。

六、总结
本篇博客从21日22点学习完成,到书写至22日凌晨2点,再到8点书写至中午12点,万般不足,请多担待。
第一次对这样的VUE集成环境进行应用,和我们上一节课学习的HTML CSS JS有略许不同,对于现代的前端程序员,这样的环境像是玩七巧板一样,通过类似Element Plus的网站,然后直接使用“七巧板”,个人设计想要的网页具体形式。有一点打开新世界的感觉。
本篇内容为第二次教学内容整合,后续还存在一篇前端学习的相应内容。此篇最后会产生一个还原百度网盘网页的测试作业。最后会一并上传至CSDN。
最后,希望此片记录本人的努力,不辜负那个初出茅庐的自己吧。