这里讲解一下前端vue框架部署网站,使用工具是 xshell 和 xftp (大家去官网安装免费版的就行了)
服务器

我使用的阿里云服务器,买的是 99 一年的,淘宝有新手9.9 一个月服务器。可以去用,学生的话是有免费三个月的(我没找到)
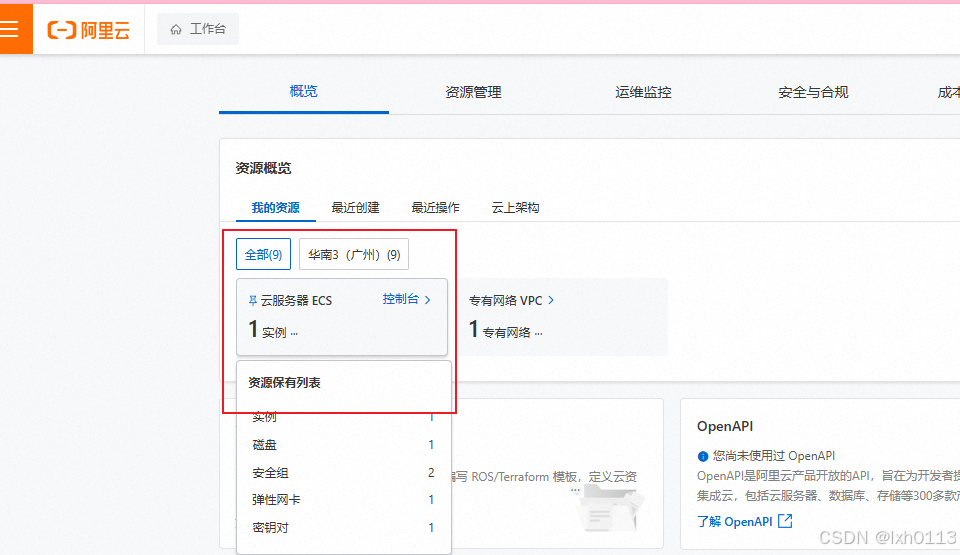
点击首页的控制台

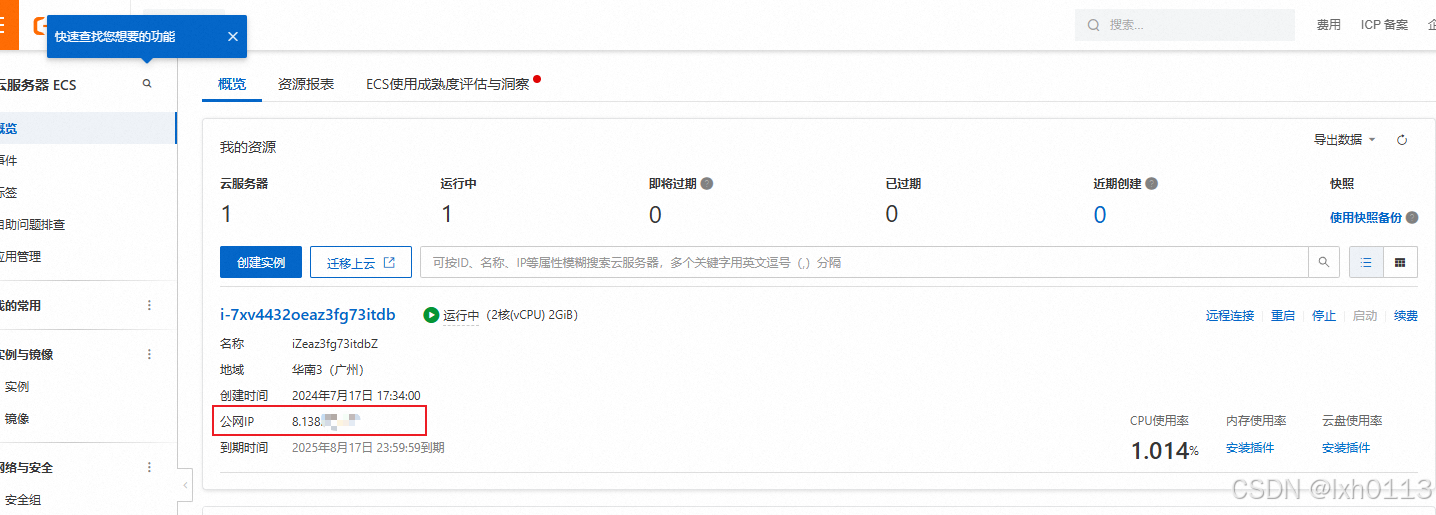
点进入后

这个就是你服务器的公网IP
记得设置 80 安全组
安全组很重要!!大家可自行去网上找相关设置
前端项目打包
运行 npm run build
如果运行这个命令出问题了可以用
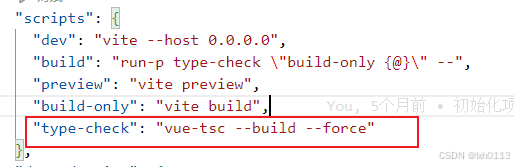
npm run build-only如果出现各种错误是因为 Typescript 的 类型检查出问题了可以在 package.json 下面写这个

(当然这个有可能你的问题和我说的不符,遇见问题,拿问题去百度!!不要chat )
打包后,会在根目录下多出一个 dist 文件夹。
使用xshell
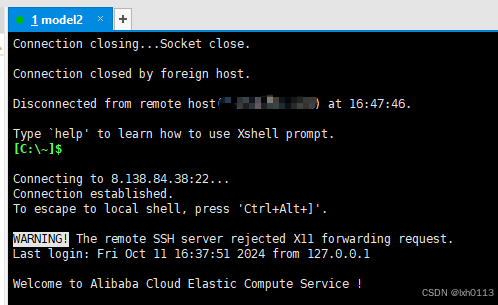
打开xshell,会让你新建连接,地址写你的服务器地址,以及最好保存 用户名和密码,方便下次登录,连接成功是下面这样

安装nginx
yum install -y nginx这里注意如果 一直报 Nothing to do
如果你尝试了各种网上的办法,还是有问题,那很有可能是下面这个原因(之前因为这个困扰了好几天)
【2022最新】yum -y install nginx nothing to do (装epel-release也没用的原因)_yum nothing to do-CSDN博客
然后尝试 输入
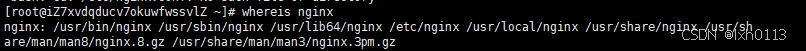
whereis nginx会出现:

然后我们进入到(输入下面回车)
cd /etc/nginx这里就是nginx目录下
打开 xftp 连接是一样的 ,介绍一下 xftp 左边是你自己电脑磁盘目录,右边是服务器的磁盘目录,xftp支持直接拖曳文件夹,上传到服务器,非常好用
我习惯在 usr/www/ 目录下放前端项目

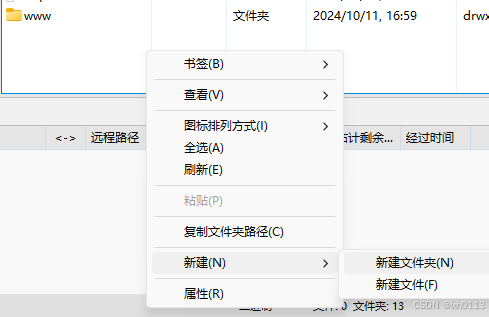
我们直接在地址栏输入 /usr 右击新建 www 目录

新建好之后,进入www项目,在左边找到你要部署的项目根目录
然后把我们之前打包好的 dist 文件夹直接拖曳到右边
nginx配置
在启动 nginx 前,我们需要先修改一下配置文件
前面我们已经进入到了 nginx 目录
输入
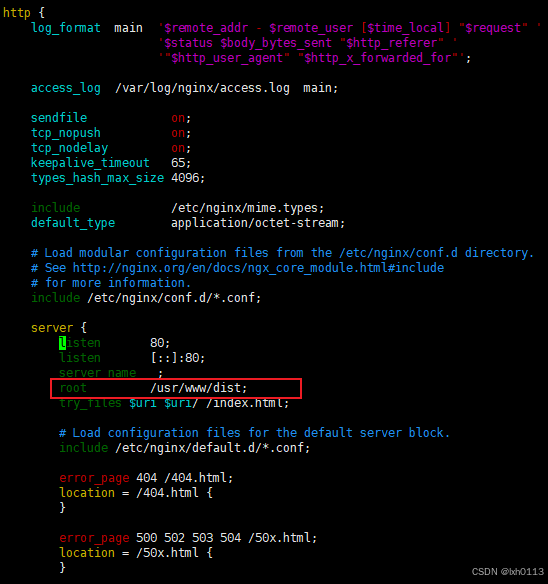
vim nginx.conf进入之后
需要编辑按,shift + i
然后在 root 位置后面修改

成 /usr/www/dist 如果要复制进去,必须右击然后选择粘贴
在root那句后后面回车 ,按 tab 建输入
try_files $uri $uri/ /index.html;上面这个命令,是解决刷新地址栏 404 问题 ,当然如果你的vue项目的 路由是 hashRouter 是没有这个问题的。
按 ESC 键,输入
:wq输入的时候记住

输入会在最下面,确保你的 ESC 键,按下去,别输入到 nginx.conf 文件里面去了
然后 我们输入
nginx启动 nginx
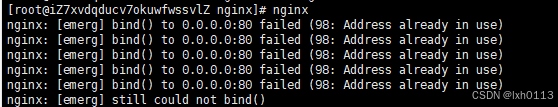
如果出现了端口占用的情况

输入
netstat -anp|grew 80找到被占用的 80 端口的 pid

也就是LISTEN后面的 那个数字
输入
kill 10019然后启动输入
nginx
此外输入 nginx -t 可以看你的配置文件是否有问题,如果说的是 successful 就没问题
其他问题:
前端项目发布到Nginx里报Failed to load module script错误_nginx mjs-CSDN博客
nginx.pid打开失败以及失效的解决方案_nginx.pid failed-CSDN博客
参考文章:
前端Vue项目打包部署实战教程 - 知乎 (zhihu.com)