HTML 基础结构
首先,我们需要设置 HTML 的基础结构。以下是一个简单的 HTML 文档结构,其中包括头部信息和一个主体部分。
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <title>简历</title> <style> body { font-family: Arial, sans-serif; margin: 20px; display: flex; justify-content: center; flex-direction: column; align-items: center; } table { width: 60%; border-collapse: collapse; margin-bottom: 20px; } td { padding: 8px; border: none; vertical-align: top; } h1, h2 { text-align: left; border-bottom: 1px solid #000; padding-bottom: 5px; width: 60%; } </style></head><body> <!-- 内容将添加在这里 --></body></html>添加个人信息
在 body 标签内添加一个标题和一个包含个人信息的表格。使用 table 标签创建表格,并使用 td 标签填充内容。
<body> <h1>某某某</h1> <table> <tr> <td><strong>性别:</strong></td> <td>男</td> <td rowspan="6"> <img src="img/1.jpg" style="width: 220px; height: 220px;"/> </td> </tr> <tr> <td><strong>出生日期:</strong></td> <td>1990年01月01日</td> </tr> <tr> <td><strong>政治面貌:</strong></td> <td>党员</td> </tr> <tr> <td><strong>家庭住址:</strong></td> <td>北京市海淀区</td> </tr> <tr> <td><strong>联系方式:</strong></td> <td>(+86) 138-0000-0000</td> </tr> <tr> <td><strong>电子邮箱:</strong></td> <td>example@example.com</td> </tr> </table></body>添加教育经历
使用 h2 标签作为分隔符,并创建一个新的表格来列出教育经历。
<body> <h1>某某某</h1> <table> <!-- 个人信息表格 --> </table> <h2>教育经历</h2> <table> <tr> <td>2010.09 - 2014.07</td> <td>北京大学</td> <td>计算机科学与技术学院</td> <td>计算机科学</td> <td>本科</td> </tr> <tr> <td colspan="2">GPA:3.68/4.5</td> </tr> <tr> <td colspan="2">专业成绩排名:10/200</td> </tr> </table></body>添加其他模块
继续添加荣誉奖励、科研经历、所获证书、实习工作经历、学生干部经历和兴趣爱好等模块。每个模块使用一个 h2 标签和相应的表格或列表来组织内容。
<body> <!-- 个人信息和教育经历 --> <h2>荣誉奖励</h2> <table> <tr> <td colspan="2"> <ul> <li>国家奖学金</li> <li>优秀毕业生</li> </ul> </td> </tr> </table> <h2>科研经历</h2> <table> <tr> <td colspan="2"> <ul> <li>参与国家自然科学基金项目,负责数据分析和算法优化。</li> <li>在《计算机学报》上发表论文一篇。</li> </ul> </td> </tr> </table> <h2>所获证书</h2> <table> <tr> <td colspan="2"> <ul> <li>计算机等级考试二级证书</li> <li>雅思7.5</li> </ul> </td> </tr> </table> <h2>实习工作经历</h2> <table> <tr> <td>2013.06 - 2013.09</td> <td> 百度公司<br> 软件开发实习生 <ul> <li>参与开发内部管理系统,负责前端页面设计和实现。</li> </ul> </td> </tr> <tr> <td>2012.06 - 2012.09</td> <td> 腾讯公司<br> 数据分析实习生 <ul> <li>负责用户数据分析,提供产品优化建议。</li> </ul> </td> </tr> </table> <h2>学生干部经历</h2> <table> <tr> <td>2012.09 - 2013.07</td> <td> 北京大学学生会<br> 宣传部长 <ul> <li>组织策划多次校园活动,提升学生会影响力。</li> </ul> </td> </tr> <tr> <td>2011.09 - 2012.07</td> <td> 北京大学计算机协会<br> 会长 <ul> <li>组织编程比赛,邀请业内专家进行讲座。</li> </ul> </td> </tr> </table> <h2>兴趣爱好</h2> <table> <tr> <td colspan="2"> <ul> <li>阅读、旅行、编程</li> </ul> </td> </tr> </table></body>完整代码
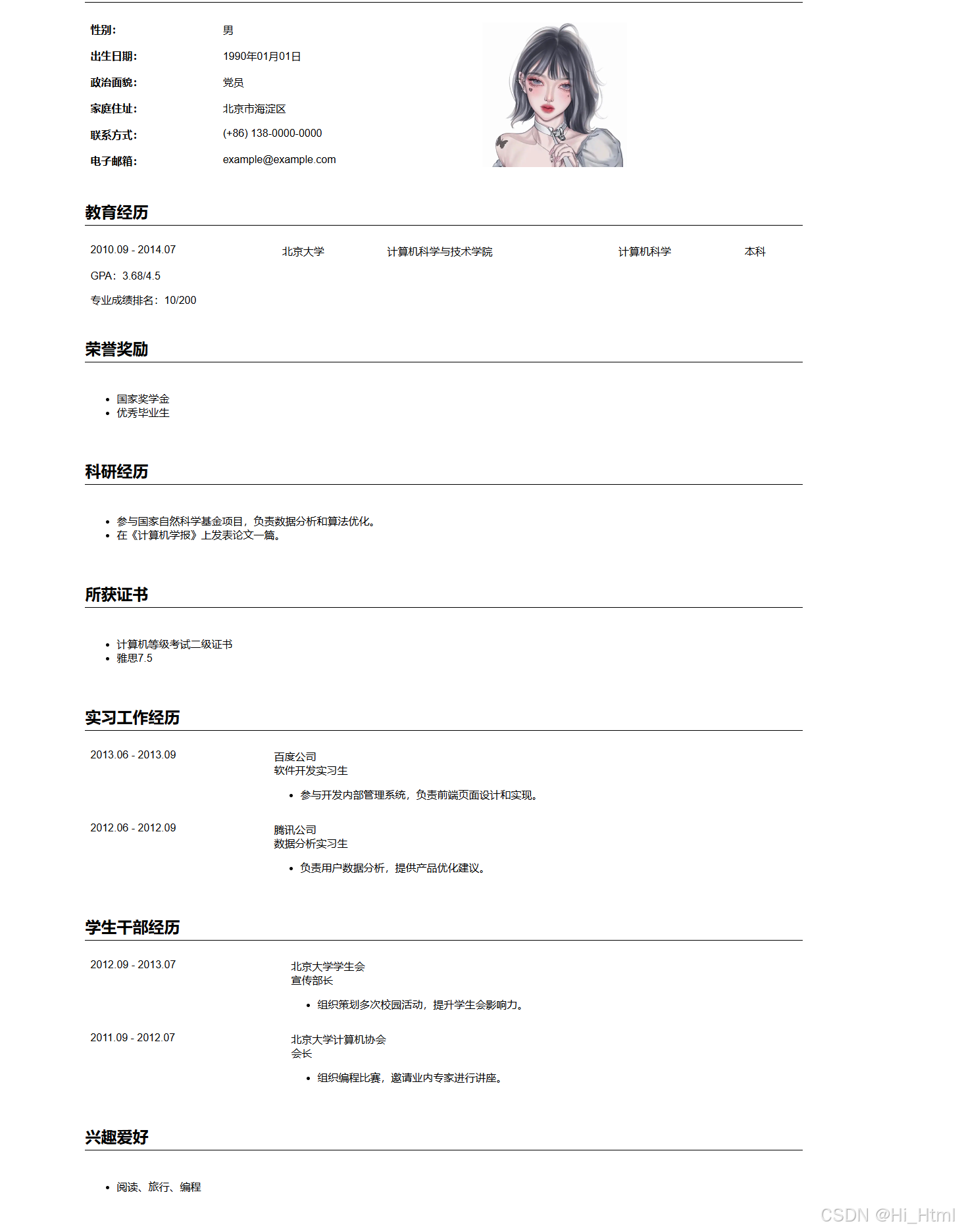
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <title>简历</title> <style> body { font-family: Arial, sans-serif; margin: 20px; display: flex; justify-content: center; flex-direction: column; align-items: center; } table { width: 60%; border-collapse: collapse; margin-bottom: 20px; } td { padding: 8px; border: none; vertical-align: top; } h1, h2 { text-align: left; border-bottom: 1px solid #000; padding-bottom: 5px; width: 60%; } </style></head><body> <h1>某某某</h1> <table> <tr> <td><strong>性别:</strong></td> <td>男</td> <td rowspan="6"> <img src="img/1.jpg" style="width: 220px; height: 220px;"/> </td> </tr> <tr> <td><strong>出生日期:</strong></td> <td>1990年01月01日</td> </tr> <tr> <td><strong>政治面貌:</strong></td> <td>党员</td> </tr> <tr> <td><strong>家庭住址:</strong></td> <td>北京市海淀区</td> </tr> <tr> <td><strong>联系方式:</strong></td> <td>(+86) 138-0000-0000</td> </tr> <tr> <td><strong>电子邮箱:</strong></td> <td>example@example.com</td> </tr> </table> <h2>教育经历</h2> <table> <tr> <td>2010.09 - 2014.07</td> <td>北京大学</td> <td>计算机科学与技术学院</td> <td>计算机科学</td> <td>本科</td> </tr> <tr> <td colspan="2">GPA:3.68/4.5</td> </tr> <tr> <td colspan="2">专业成绩排名:10/200</td> </tr> </table> <h2>荣誉奖励</h2> <table> <tr> <td colspan="2"> <ul> <li>国家奖学金</li> <li>优秀毕业生</li> </ul> </td> </tr> </table> <h2>科研经历</h2> <table> <tr> <td colspan="2"> <ul> <li>参与国家自然科学基金项目,负责数据分析和算法优化。</li> <li>在《计算机学报》上发表论文一篇。</li> </ul> </td> </tr> </table> <h2>所获证书</h2> <table> <tr> <td colspan="2"> <ul> <li>计算机等级考试二级证书</li> <li>雅思7.5</li> </ul> </td> </tr> </table> <h2>实习工作经历</h2> <table> <tr> <td>2013.06 - 2013.09</td> <td> 百度公司<br> 软件开发实习生 <ul> <li>参与开发内部管理系统,负责前端页面设计和实现。</li> </ul> </td> </tr> <tr> <td>2012.06 - 2012.09</td> <td> 腾讯公司<br> 数据分析实习生 <ul> <li>负责用户数据分析,提供产品优化建议。</li> </ul> </td> </tr> </table> <h2>学生干部经历</h2> <table> <tr> <td>2012.09 - 2013.07</td> <td> 北京大学学生会<br> 宣传部长 <ul> <li>组织策划多次校园活动,提升学生会影响力。</li> </ul> </td> </tr> <tr> <td>2011.09 - 2012.07</td> <td> 北京大学计算机协会<br> 会长 <ul> <li>组织编程比赛,邀请业内专家进行讲座。</li> </ul> </td> </tr> </table> <h2>兴趣爱好</h2> <table> <tr> <td colspan="2"> <ul> <li>阅读、旅行、编程</li> </ul> </td> </tr> </table></body></html>