文章目录
目录
概要
整体架构流程
项目案例
1.如何把html页面改写到vue项目中
2.引入element-plus
3.v-model双向数据绑定
4.表单验证
概要
Vue 3 是 Vue.js 的最新主要版本,它带来了一些重大改进和新特性:
Composition API:提供了更灵活的代码组织方式,特别适合处理复杂逻辑。
性能提升:通过使用 Proxy 作为响应式系统的基础,Vue 3 改善了性能和内存使用。
新内置组件:如 Fragment、Teleport 和 Suspense,增加了开发灵活性。
更好的 TypeScript 支持:适合大型应用开发,提供更强的类型检查。
树摇优化:减少了生产环境的打包体积。
Vue 3 的这些更新使其成为一个适合现代 Web 开发的高效框架。

整体架构流程
前期准备
环境准备:
确保你的开发环境中安装了Node.js和npm或yarn等包管理器。安装Vue CLI,这是一个Vue项目脚手架工具,可以快速生成项目基础结构。创建项目:
使用Vue CLI创建新项目,可以通过命令行选择预设或手动选择特性。或者使用Vite作为更现代的前端构建工具,它提供了更快的启动速度和热模块替换。项目结构:
理解Vue项目的基本结构,包括src、public、node_modules等目录。src目录通常包含components、views、router、store等子目录。 依赖安装:
安装项目所需的依赖,如Vue Router用于路由管理,Vuex或Pinia用于状态管理。安装UI框架(如Element Plus、Vuetify等)和其他工具库。项目案例

1.如何把html页面改写到vue项目中
创建Vue组件
对于HTML页面中的每个主要部分,你都可以创建一个Vue组件。代码中有一个头部、一个主体和一个底部,你可以创建三个组件:App.vue、home.vue和login.vue

在Vue项目中,views文件夹通常用于存放视图文件。这些视图文件代表了项目中的不同页面或屏幕。每个视图文件都是一个Vue组件,它们定义了页面的结构、样式和行为。
安装配置vue环境:
1.下载安装node.js https://nodejs.org/en/download/
2.安装vue及脚手架 npm install vue -g或者cnpm install vue -g
3.安装webpack模板 npm install webpack –g
4.安装脚手架vue-cli npm install vue-cli -g
2.引入element-plus
以下是如何在Vue 3项目中全局引入Element Plus的步骤:
1.在Vue项目中全局引入Element Plus通常意味着你希望在整个应用中使用Element Plus的组件,而不需要在每个组件中单独引入。
全局引入通常是在项目的入口文件(如main.js或main.ts)中完成的。
2.使用npm安装:

3.使用组件进行登录注册过程,修改和添加元素,在网页中显示相关样式

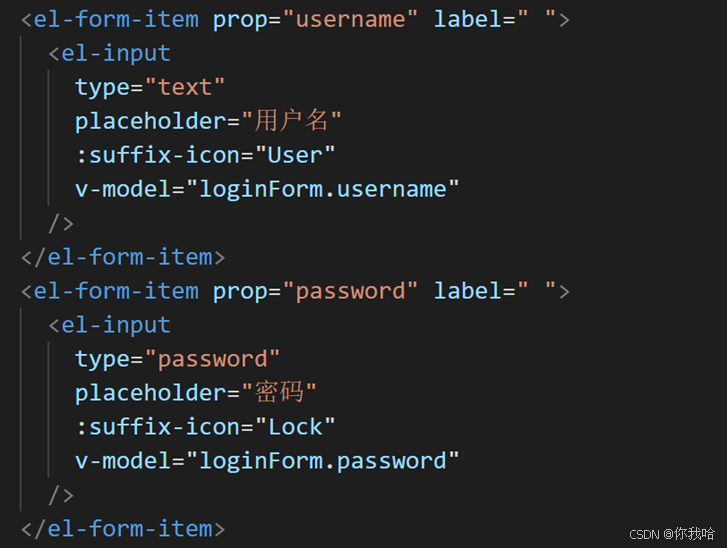
3.v-model双向数据绑定
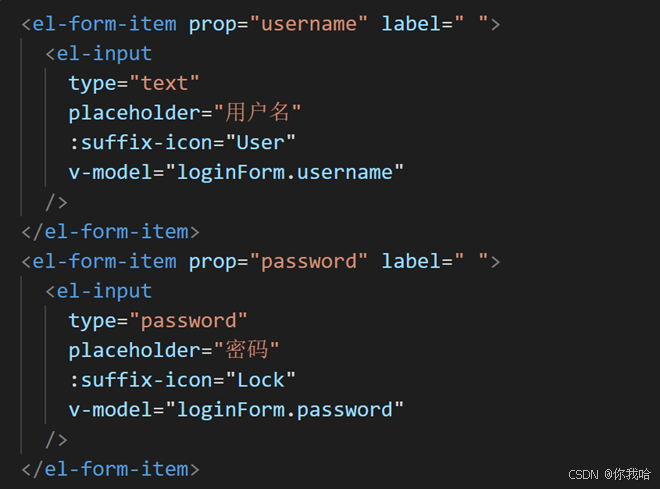
v-model 是 Vue.js 中用于实现表单元素和 Vue 实例数据之间的双向数据绑定的指令。它确保了输入或选择框的值与 Vue 实例的数据保持同步

通过 Vue 的 v-model 指令实现了数据的双向绑定。用户输入的内容会实时更新到 Vue 实例的 loginForm 对象中,同时如果 loginForm 对象中的数据发生变化,输入框的内容也会相应更新。
4.表单验证
表单验证所需事件:
1、所用到的三个事件:onfocus(焦点聚焦事件)、onblur(焦点离开事件)、onclick点击事件)。
2、利用事件触发函数,函数中执行校验的信息。
3、使用butten按钮提交事件
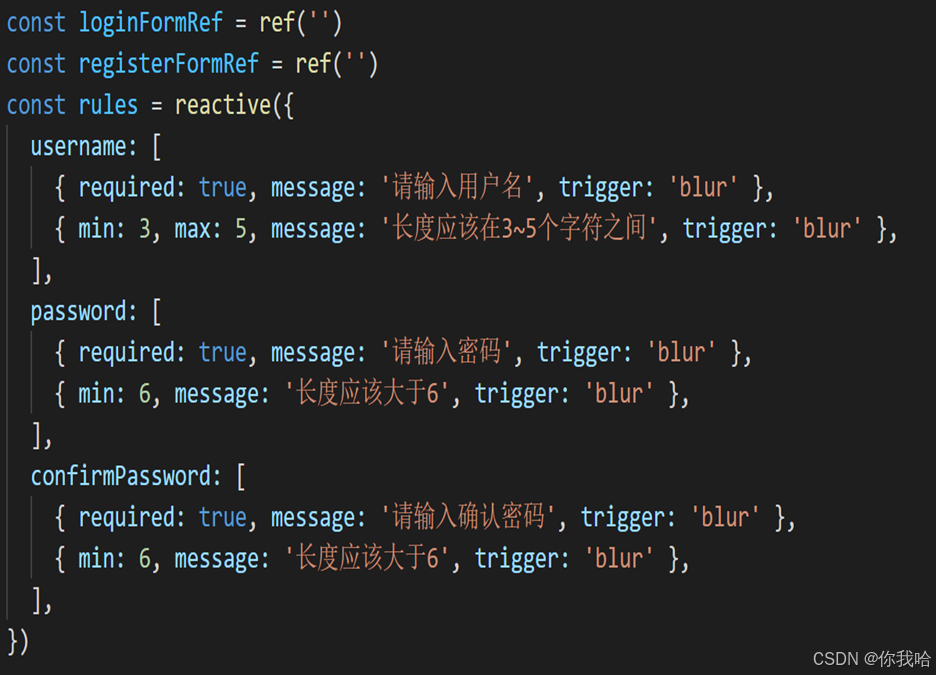
 1.设置验证方法和绑定方法,要求密码长度和表单数据绑定。
1.设置验证方法和绑定方法,要求密码长度和表单数据绑定。
2.双向绑定和错误信息提示

rules 对象中定义了三个字段的验证规则:username、password 和 confirmPassword。每个字段的验证规则都是一个数组,数组中的每个元素都是一个验证对象,包含 required、message、trigger 以及可能的 min 和 max 属性。
这些属性用于指定字段是否必填、验证失败时的提示信息、触发验证的事件以及验证字段长度的范围。
小结
Vue 3 在性能上相比 Vue 2 有以下几个具体的提升:
更小的打包体积:Vue 3 的核心库被重写为更小的、可按需加载的内部模块,这使得通过 tree-shaking 可以减少高达 41% 的打包体积。
新的 v-memo 指令:Vue 3.2 引入了 v-memo 指令,它允许开发者记忆模板树的一部分,这样可以跳过虚拟 DOM 的 diff 过程,甚至不需要创建新的 VNodes,从而在某些场景下(如大型 v-for 列表)实现最大性能提升。
更好的 TypeScript 集成:Vue 3 的代码库使用 TypeScript 编写,自动生成的类型定义始终保持最新,并且 Composition API 与类型推断协同工作得很好。
参考文章
《vue3实战!登录注册前端》(链接: https://www.bilibili.com/video/BV17d4y1D73W/?share_source=copy_web&vd_source=fc6bbd1d3a8d940c2c204ea179ccba05,作者:小河酱呀)
图片:来自bilibili