
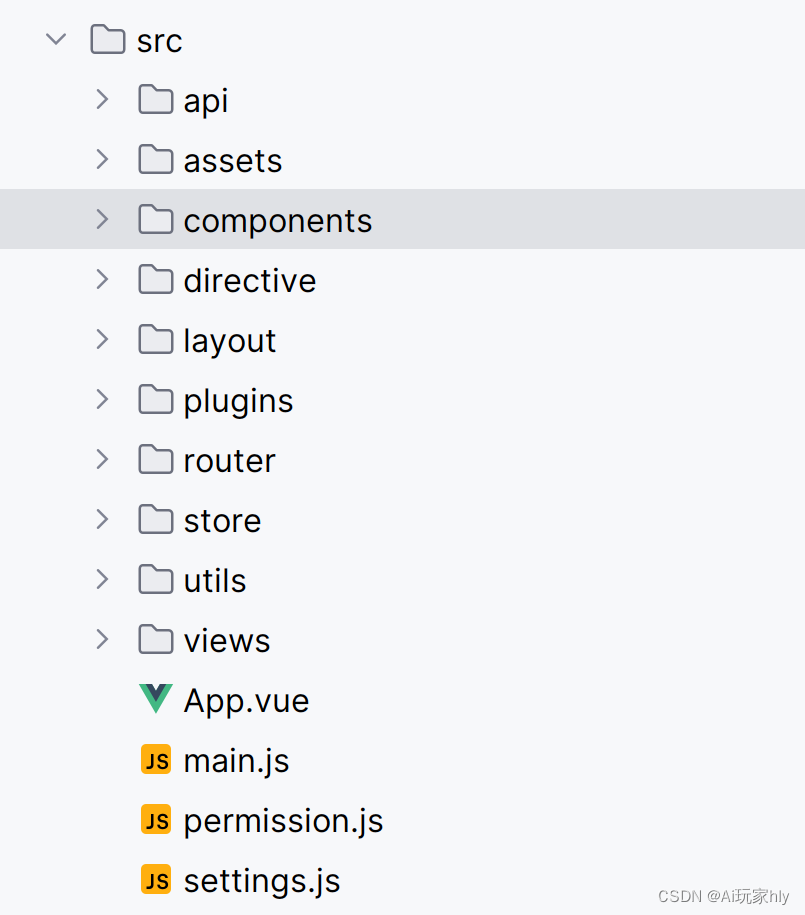
目录结构解释
src 目录
src:前端项目的源代码目录,包含了所有的应用代码和资源。 1. api 目录
api:用于存放与后端 API 交互的代码,通常包含 HTTP 请求函数和 API 配置。 例如:api.js,包含所有 API 请求的定义。 2. assets 目录
assets:用于存放静态资源,如图片、字体、样式文件等。 例如:logo.png,项目的标志图片。 3. components 目录
components:用于存放 Vue 组件,每个组件通常是一个独立的功能模块。 例如:Header.vue,应用的头部组件。 4. directive 目录
directive:用于存放自定义指令的代码。 例如:v-focus.js,一个自定义的自动聚焦指令。 5. layout 目录
layout:用于存放布局组件,通常定义应用的整体布局结构。 例如:MainLayout.vue,主布局组件。 6. plugins 目录
plugins:用于存放插件代码,通常是 Vue 插件或第三方库的配置和初始化。 例如:axios.js,用于配置和初始化 Axios 插件。 7. router 目录
router:用于存放路由配置的代码,定义前端应用的路由和导航规则。 例如:index.js,定义应用的路由规则。 8. store 目录
store:用于存放 Vuex 状态管理的代码。 例如:index.js,Vuex 的主配置文件。 9. utils 目录
utils:用于存放工具函数和通用的帮助函数。 例如:helpers.js,包含通用的帮助函数。 10. views 目录
views:用于存放视图组件,每个视图通常对应一个路由。 例如:Home.vue,主页视图组件。 根目录文件
App.vue:应用的根组件,通常是应用的入口组件,包含应用的整体结构。
main.js:应用的入口文件,用于初始化 Vue 实例,挂载应用,并引入全局配置。
示例内容:import Vue from 'vue';import App from './App.vue';import router from './router';import store from './store';Vue.config.productionTip = false;new Vue({ router, store, render: h => h(App)}).$mount('#app');permission.js:用于权限管理的代码,通常包含路由守卫,用于控制路由访问权限。
示例内容:import router from './router';router.beforeEach((to, from, next) => { // 权限校验逻辑 next();});settings.js:用于存放应用的全局设置和配置。
示例内容:export default { apiBaseUrl: 'https://api.example.com', // 其他全局设置};总结
src:前端项目的源代码目录。 api:与后端 API 交互的代码。assets:静态资源文件。components:独立的功能模块组件。directive:自定义指令。layout:布局组件。plugins:插件配置和初始化。router:路由配置。store:Vuex 状态管理。utils:工具函数。views:视图组件。 App.vue:应用的根组件。main.js:应用的入口文件。permission.js:权限管理代码。settings.js:全局设置和配置。通过这个目录结构,可以清晰地组织前端项目的各个部分,使得代码结构清晰,易于维护和扩展。