vue-draggable-plus 是一个基于Vue.js框架的拖拽组件库,它支持Vue 3和Vue 2,并基于Sortablejs提供了丰富的功能和高度的灵活性,以满足在不同场景下的需求。

以下是关于vue-draggable-plus的详细介绍:
一、基本概述
定义:vue-draggable-plus是一个Vue.js的第三方插件,用于实现元素的拖拽功能,特别适用于需要复杂拖放操作的场景,如列表排序、元素定位等。兼容性:支持Vue.js >= 3 或 Vue.js >= 2.7。功能特点:提供了多种用法选项,包括组件、函数调用和指令;支持滚动条滚动拖拽;支持悬浮拖拽;提供了丰富的API和事件监听,如move、add、remove、start、end等,用于自定义控制拖拽行为。二、安装与引入
安装:可以通过npm或yarn来安装vue-draggable-plus。例如,使用npm安装时,可以运行npm install vue-draggable-plus命令。引入:在Vue项目中,可以在main.js或组件内的script标签中引入并注册vue-draggable-plus组件。 三、使用示例
组件方式
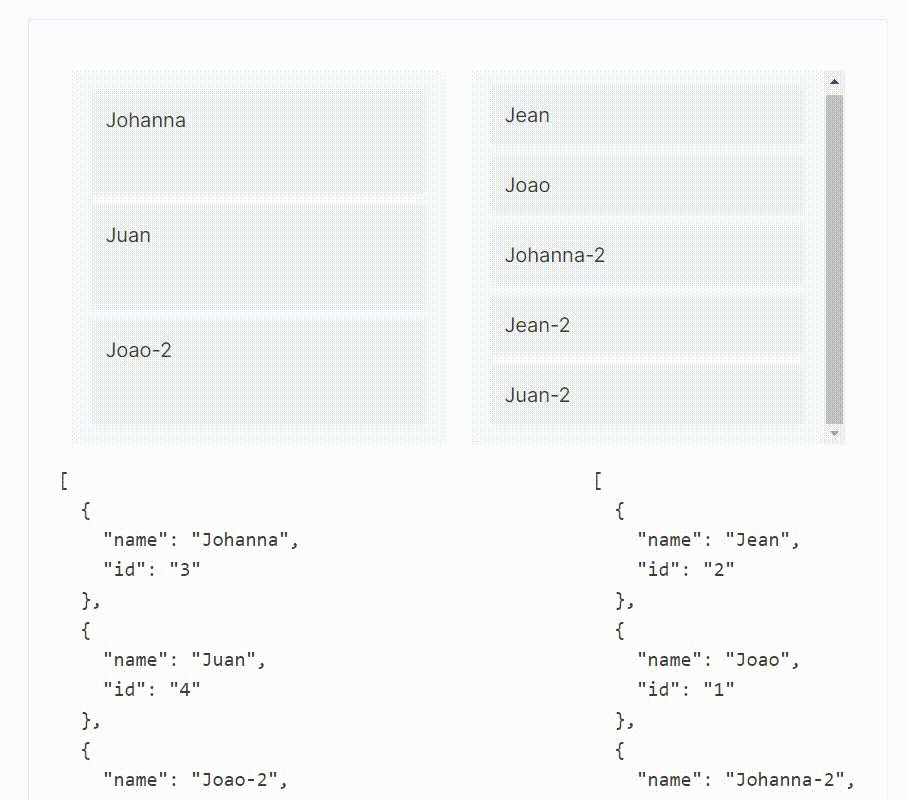
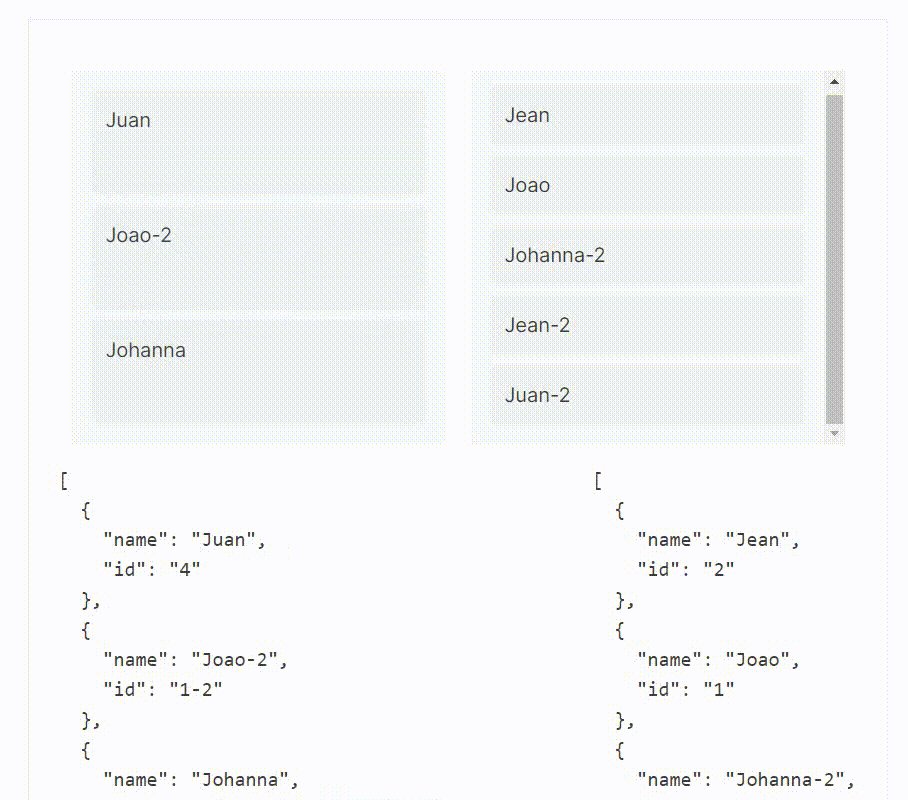
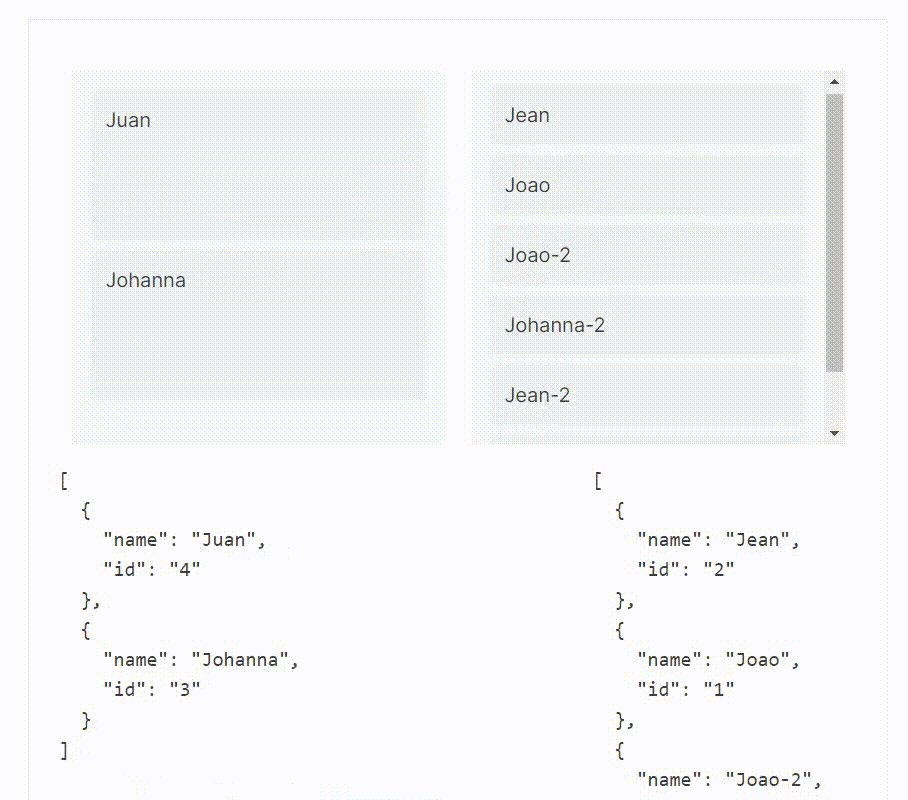
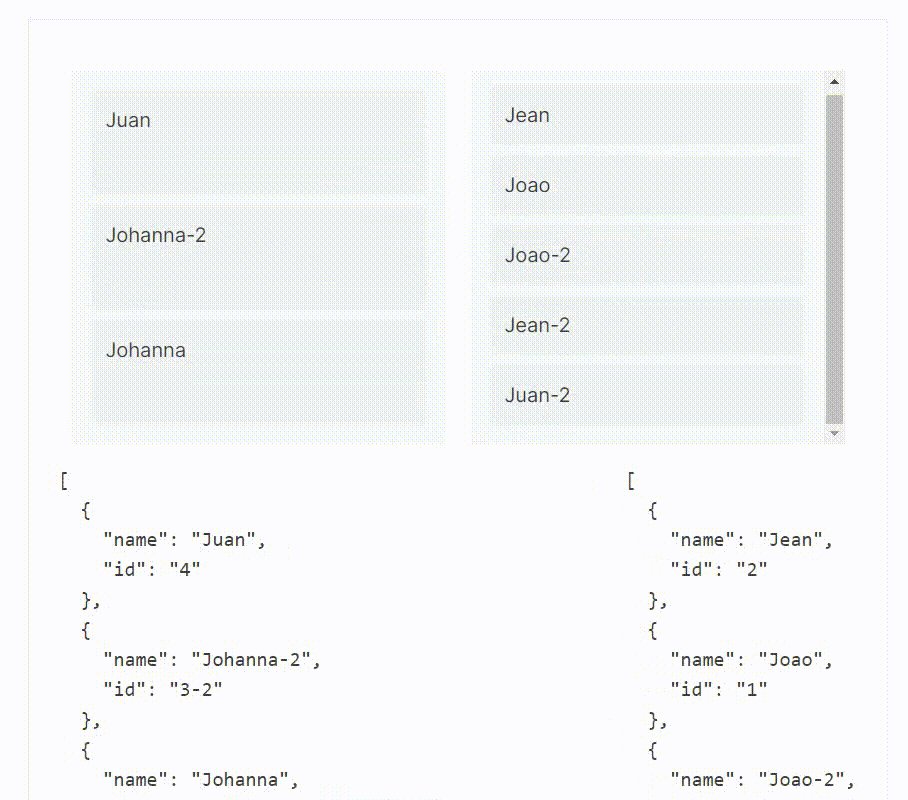
<template> <VueDraggable v-model="list"> <div v-for="item in list" :key="item.id"> {{ item.name }} </div> </VueDraggable> </template> <script> import { ref } from 'vue'; import { VueDraggable } from 'vue-draggable-plus'; export default { components: { VueDraggable }, setup() { const list = ref([ { name: 'Joao', id: 1 }, { name: 'Jean', id: 2 }, { name: 'Johanna', id: 3 }, { name: 'Juan', id: 4 } ]); return { list }; } }; </script>功能性调用方式
除了组件方式外,vue-draggable-plus还可以以功能性的方式进行调用。具体实现细节需参考vue-draggable-plus的API文档。
四、高级特性
滚动支持:vue-draggable-plus支持滚动条滚动拖拽,这意味着用户可以在滚动长列表或大文本块的情况下方便地调整布局或选择特定项目。悬浮拖拽:通过配置相关选项,如delayOnTouchmove等,可以实现悬浮拖拽效果,即鼠标按下后等待一定时间再开始拖拽,以防止误触操作。拖拽分组:通过group属性可以实现拖拽分组,允许不同组之间的元素相互拖拽,或限制某些元素只能在特定组内拖拽。样式自定义:可以根据设计需求修改默认的CSS类和动画,以达到更好的视觉效果。 五、应用场景
vue-draggable-plus可广泛应用于多种类型的应用程序中,如:
表格列排序:在数据表格中实现拖拽改变列顺序的功能。文件管理器:实现目录或文件夹之间的移动和重排。任务管理板:如Kanban板,在看板的不同栏目之间移动任务卡片。配置面板:允许用户调整布局组件的位置。总之,vue-draggable-plus是一个功能强大且灵活的Vue.js拖拽组件库,能够满足不同场景下的拖拽需求。