文章目录
1. css 语法规范2.css的书写风格3.基础选择器选择器的分类标签选择器类选择器类选择器的特殊使用--多类名 id 选择器 字体属性常见字体字体大小字体粗细字体倾斜字体的复合简写字体属性总结 文本属性文本颜色文本对齐装饰文本文本缩进文本间距文本属性总结 css的引入方式内部样式表行内样式表外部样式表css引入方式总结
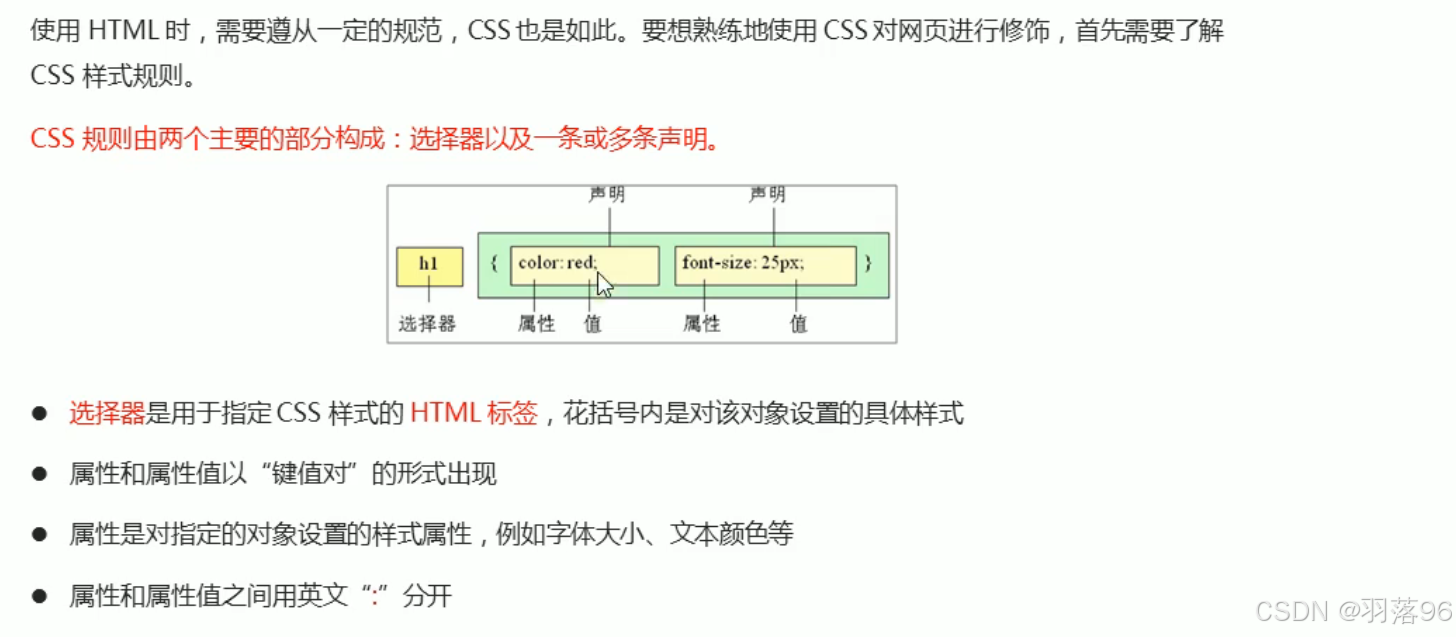
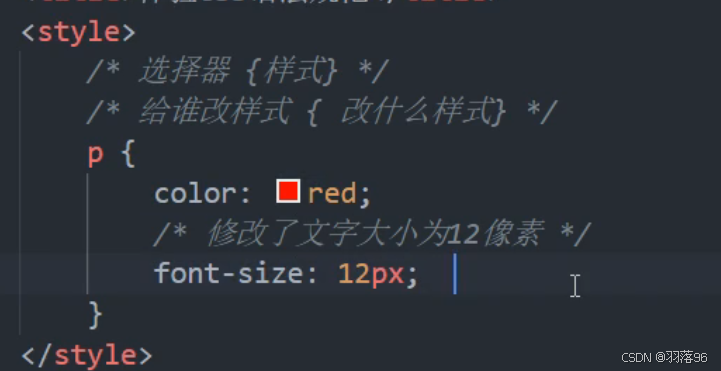
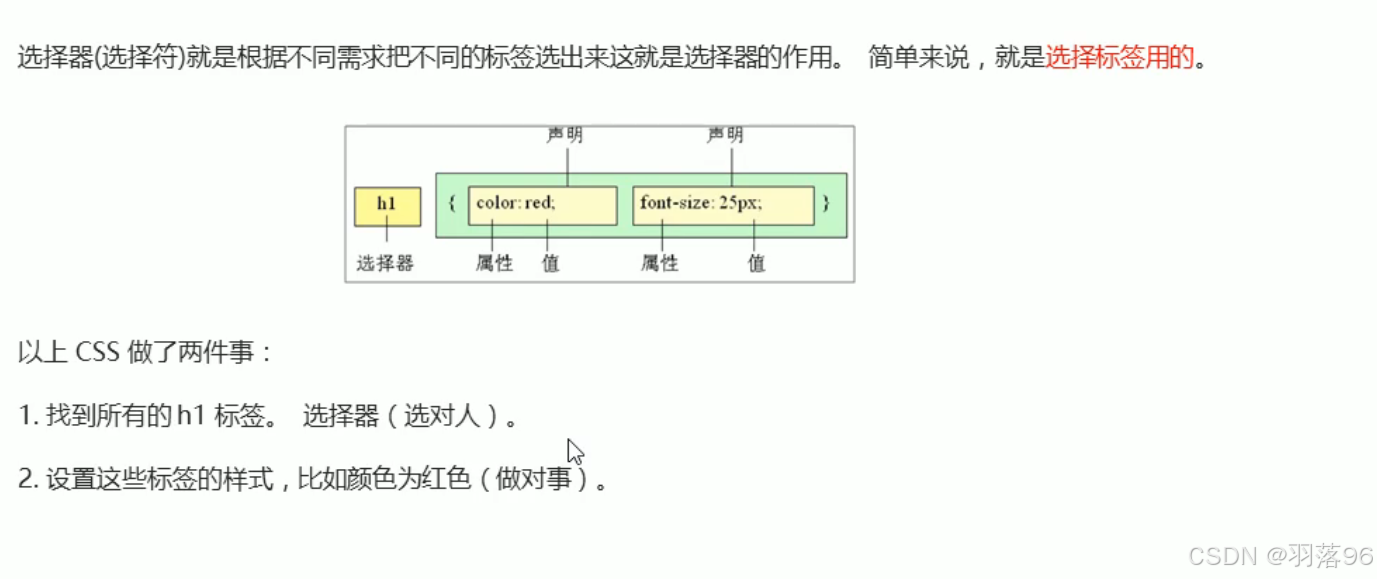
1. css 语法规范

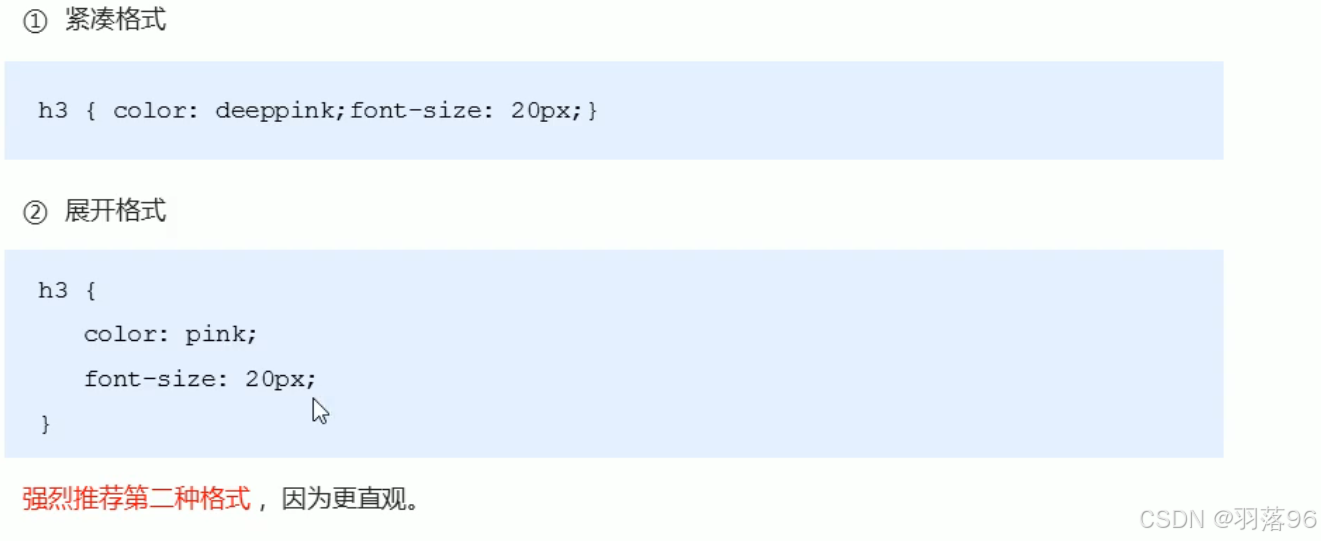
2.css的书写风格


3.基础选择器

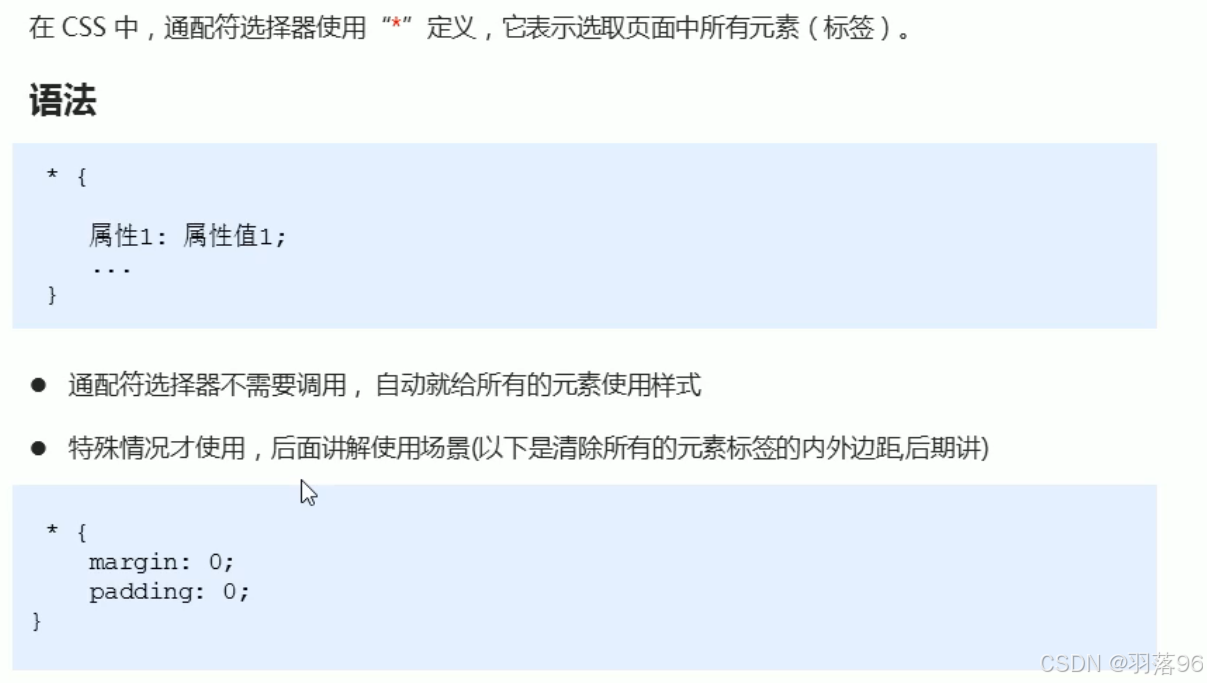
选择器的分类

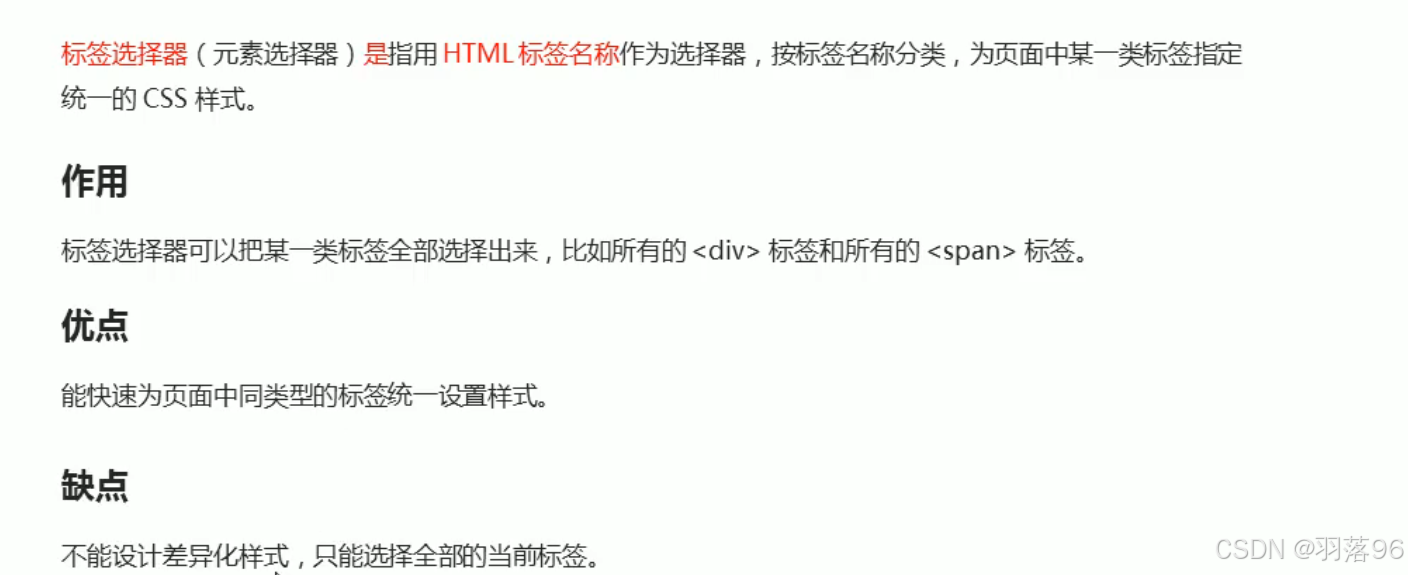
标签选择器

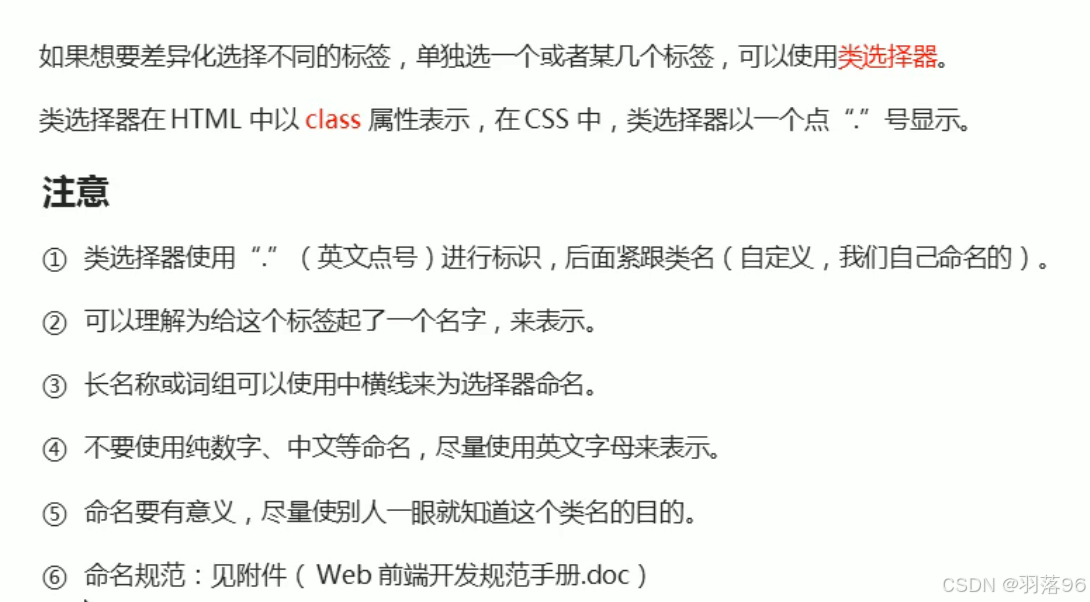
类选择器

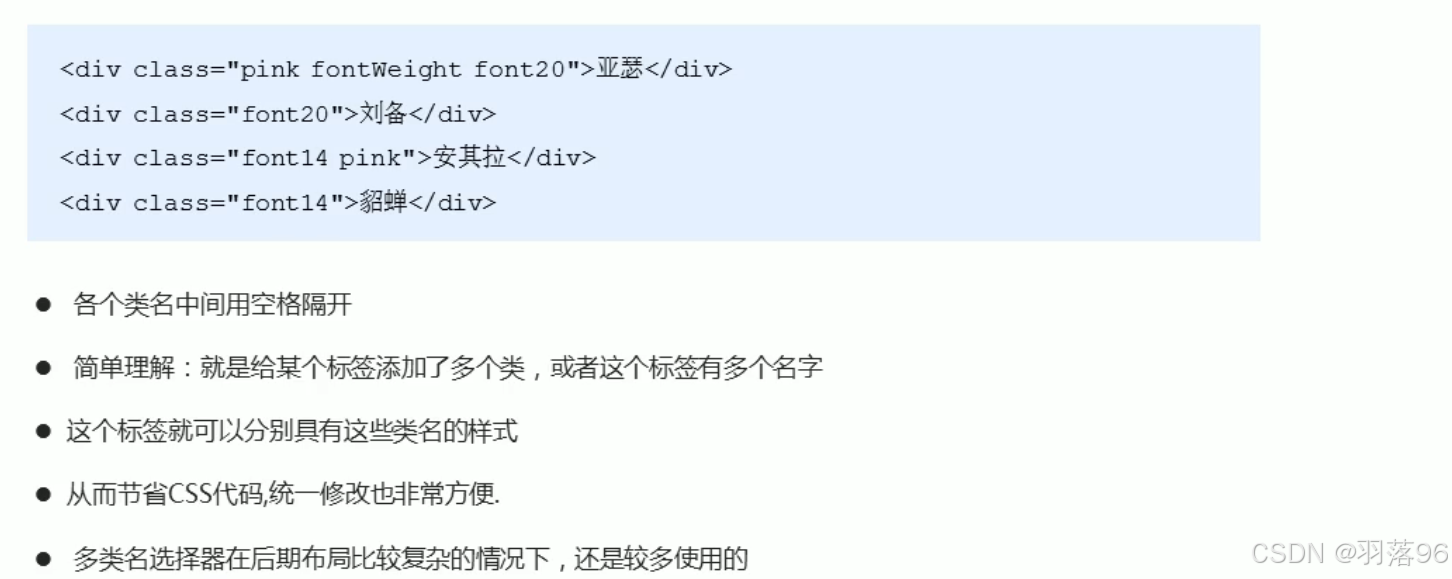
类选择器的特殊使用–多类名

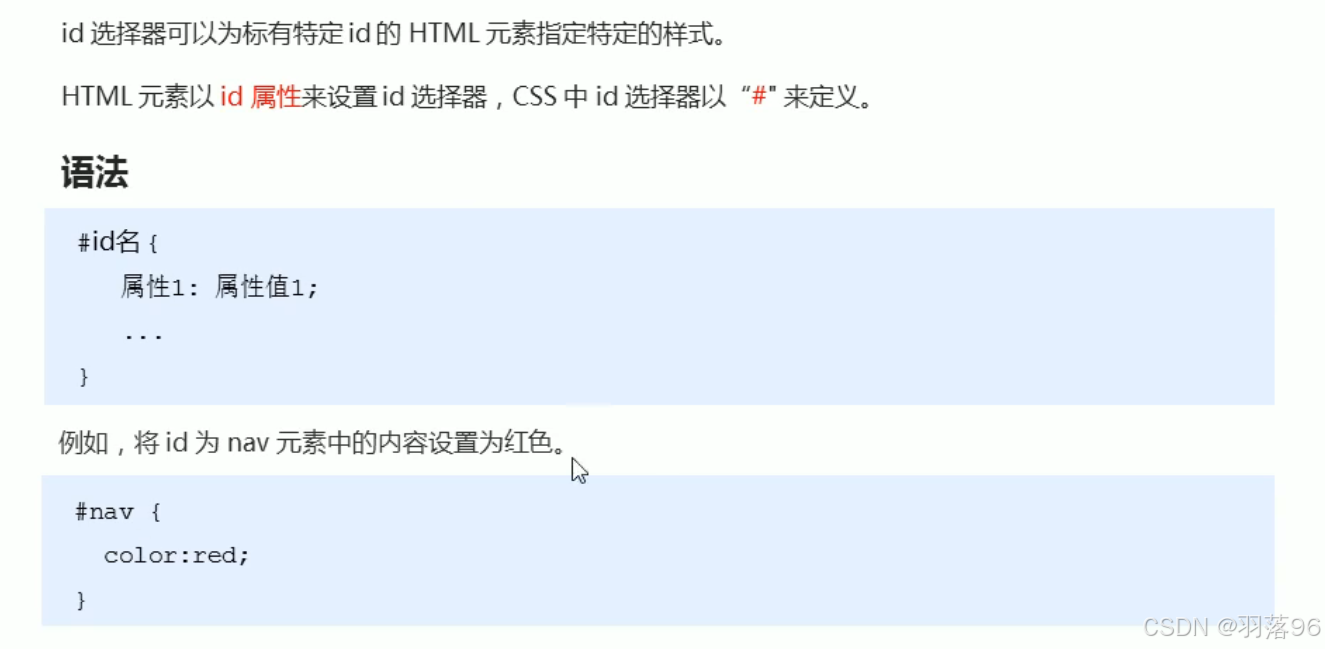
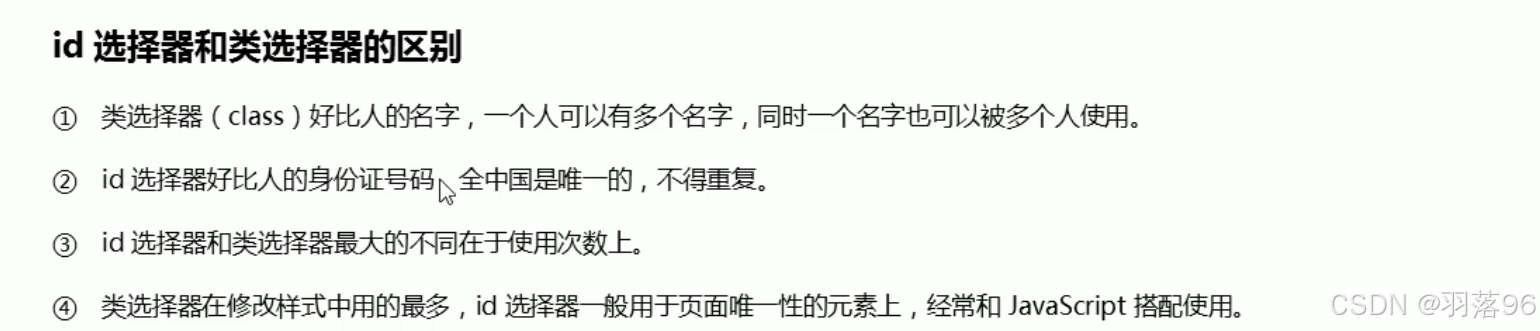
id 选择器




字体属性
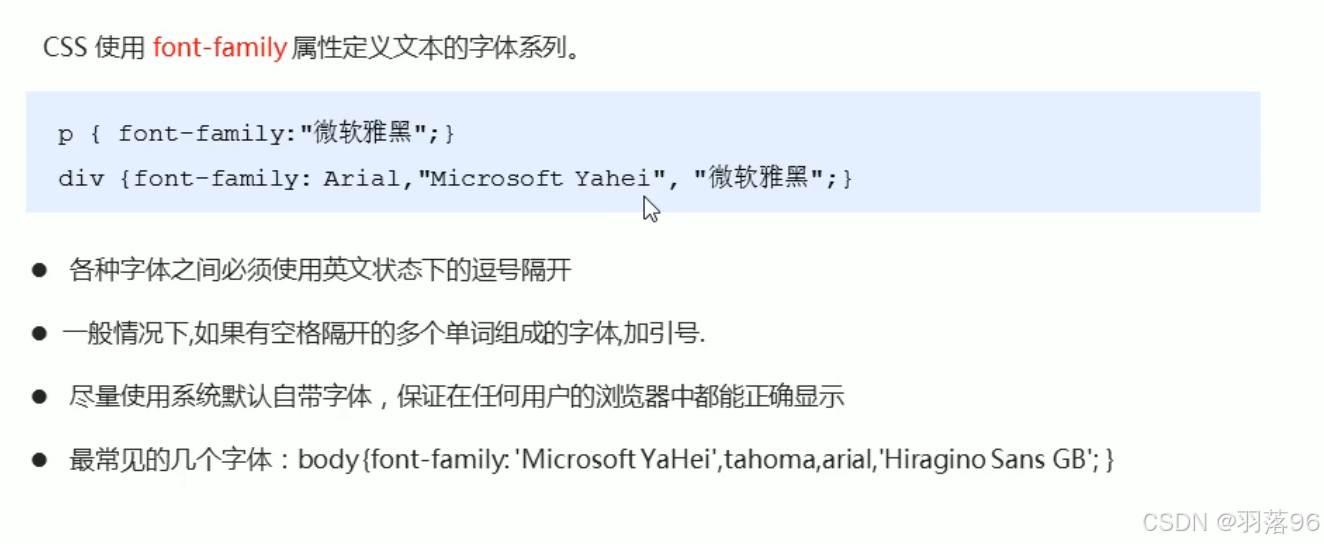
常见字体

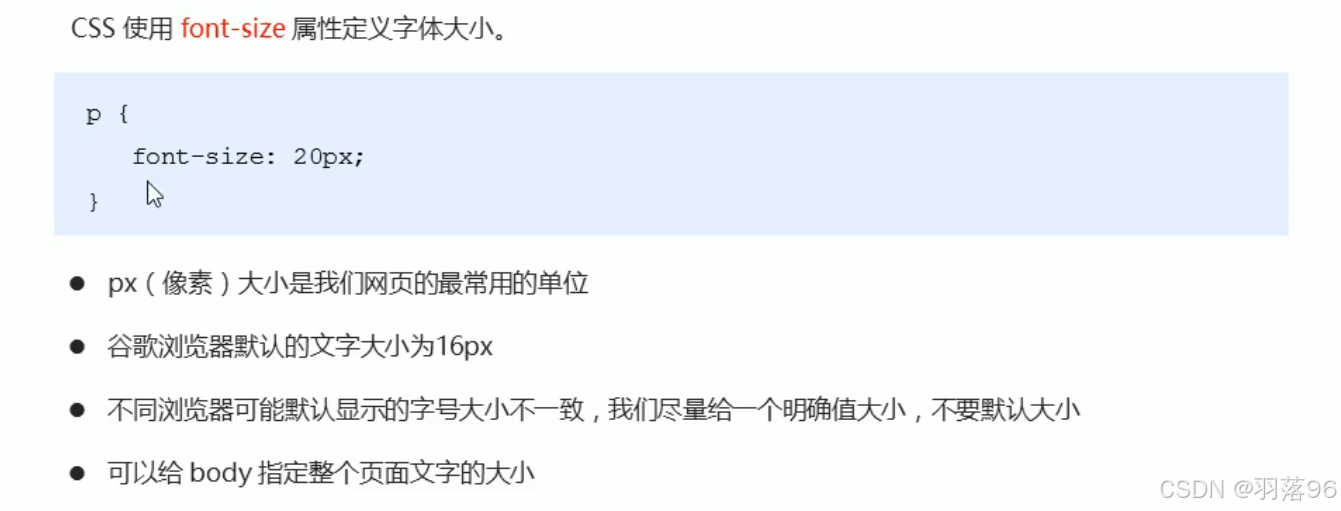
字体大小

字体粗细

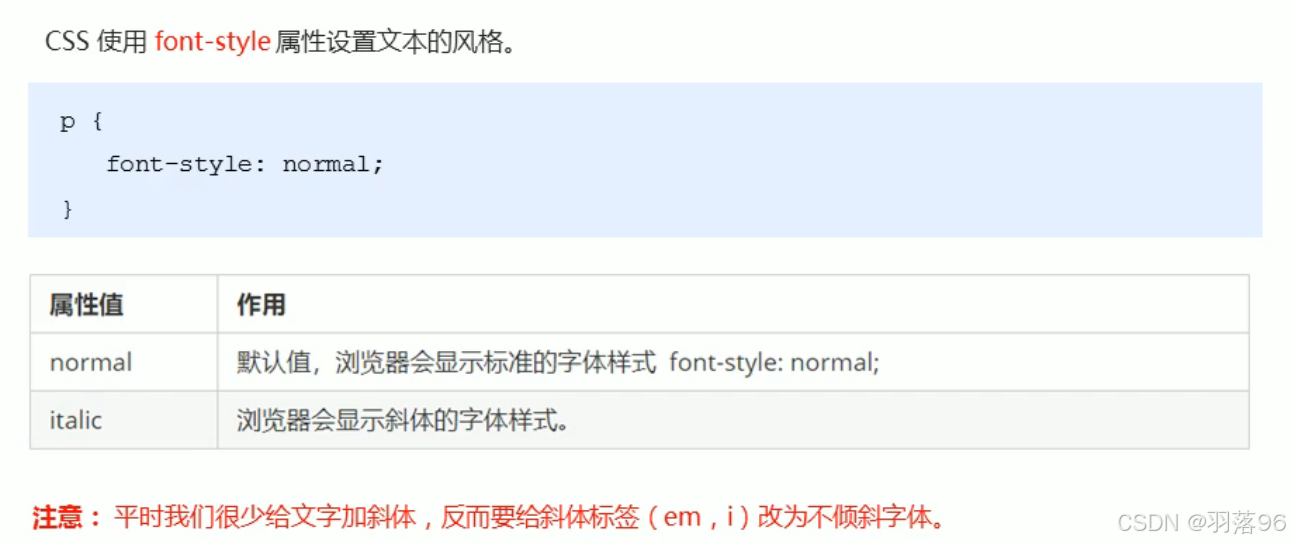
字体倾斜

字体的复合简写

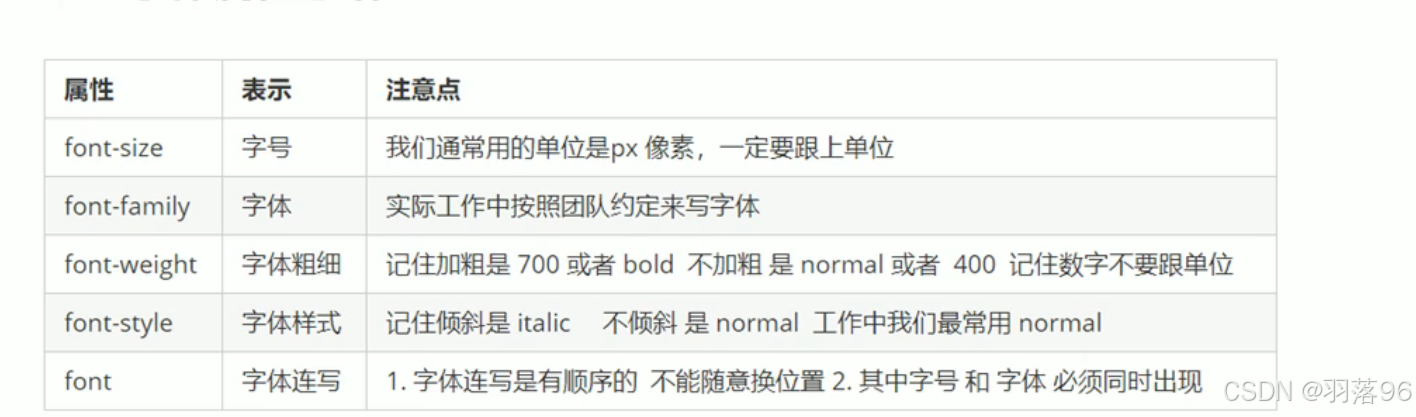
字体属性总结

文本属性
文本颜色

文本对齐

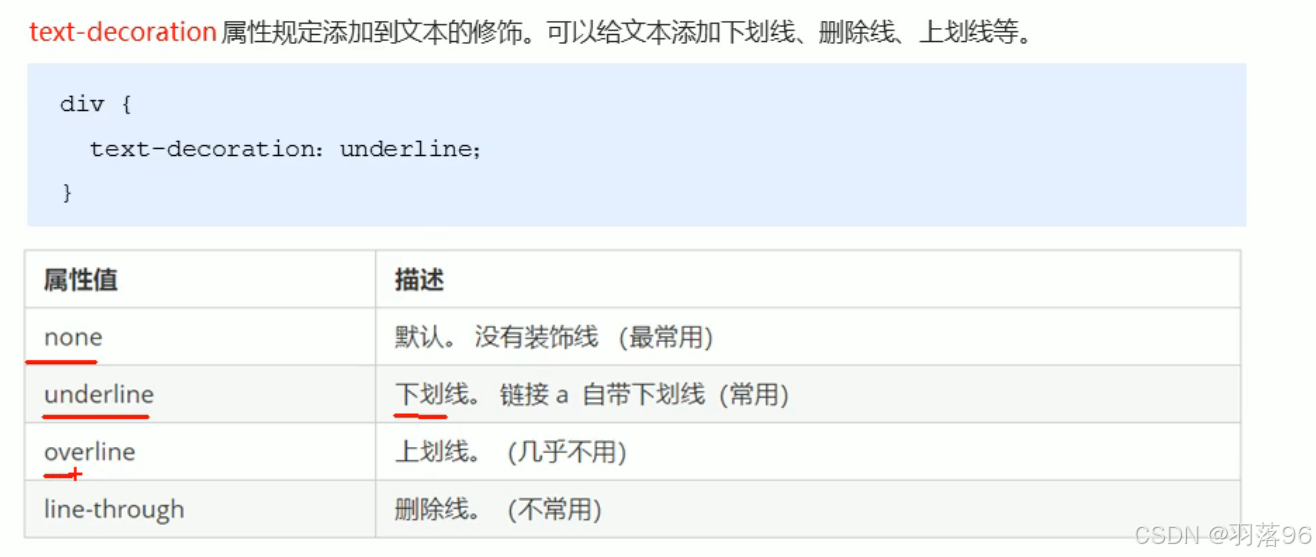
装饰文本

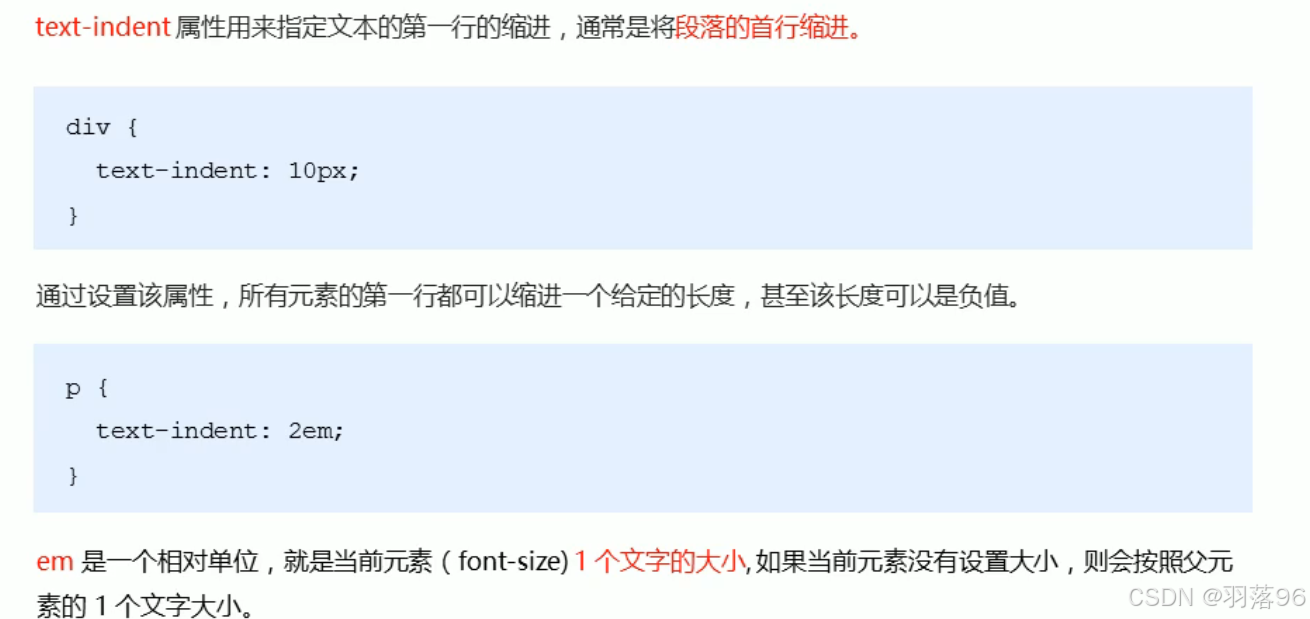
文本缩进

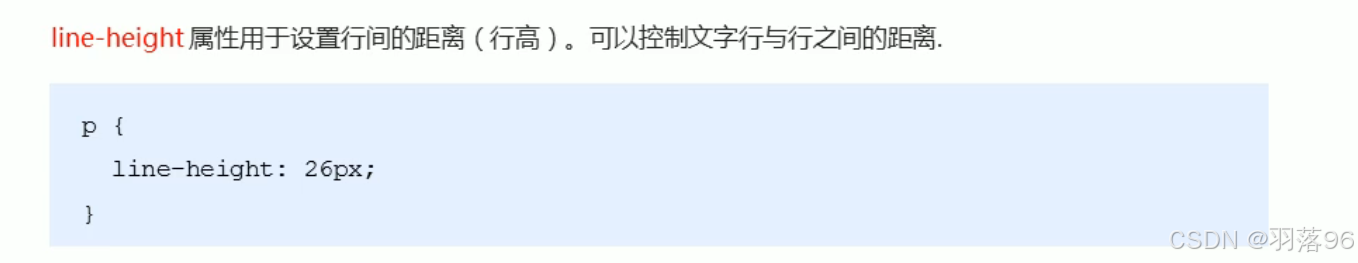
文本间距

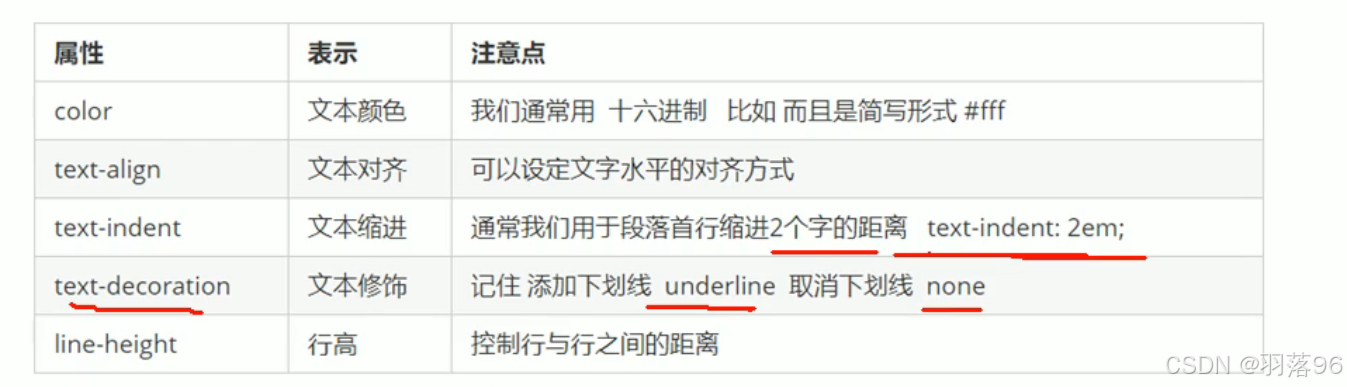
文本属性总结

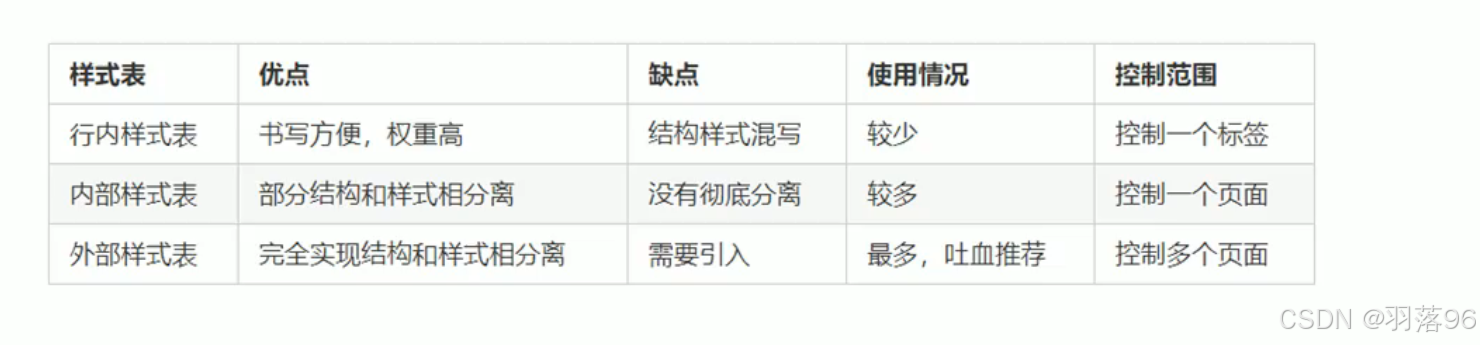
css的引入方式
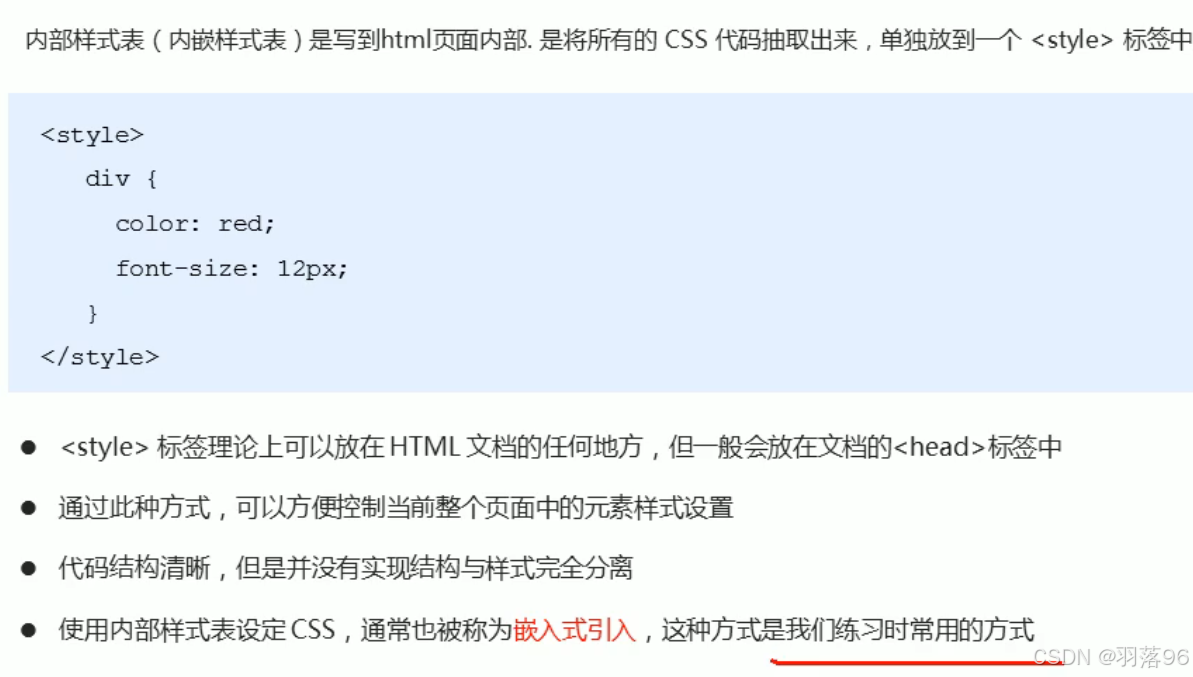
内部样式表

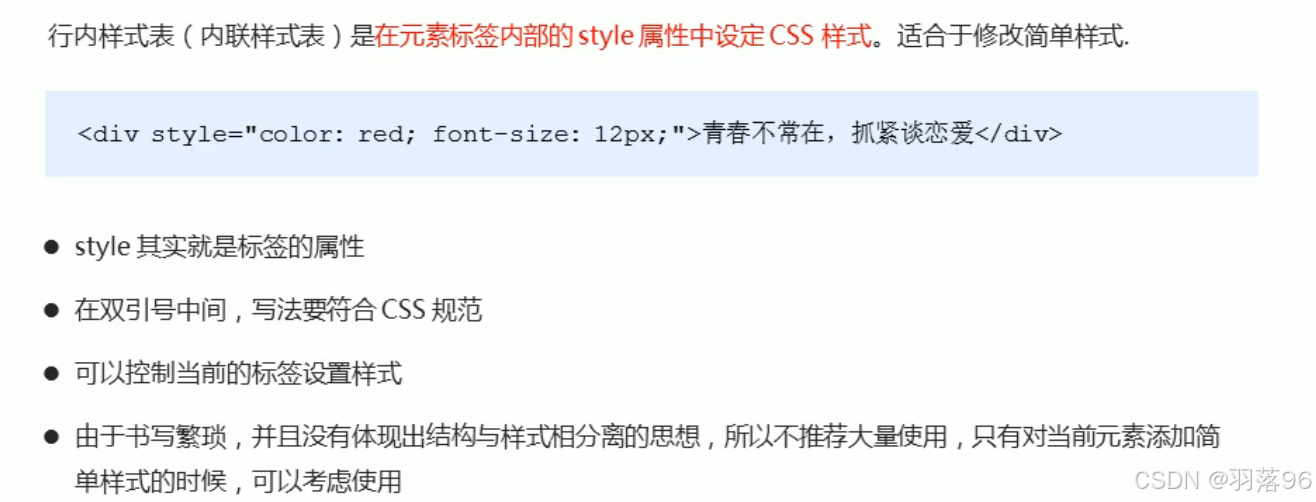
行内样式表

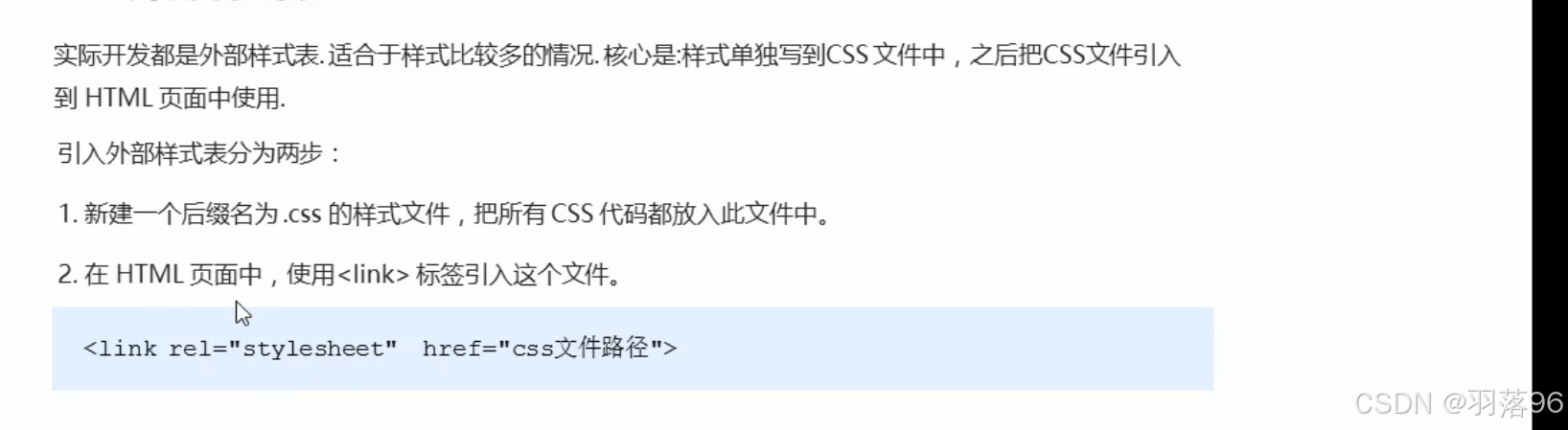
外部样式表

css引入方式总结