1.1 看透网页布局的本质
网页布局过程:
1.先准备好相关的网页元素,网页元素基本都是盒子Box
2.利用CSS设置好盒子样式,然后摆放到相应位置。
3.往盒子里面装内容.
网页布局的核心:就是利用盒子布局
所谓盒子模型:就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
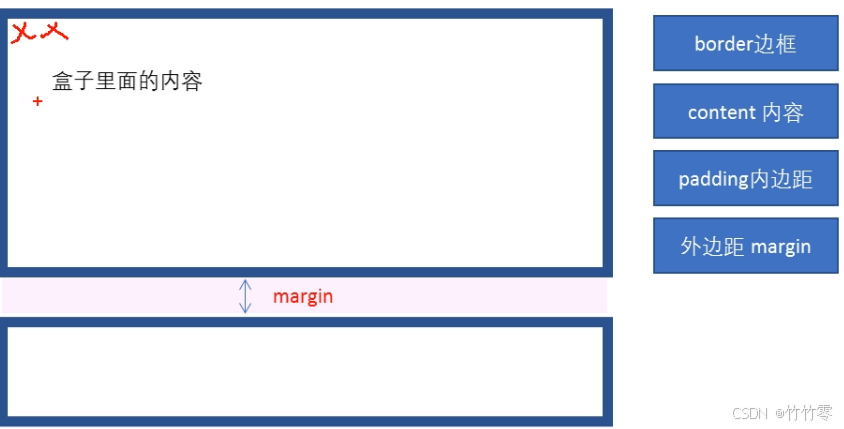
盒子模型的组成
盒子里面的内容
CSS盒子模型本质上是一个盒子,封装周围的HTML元素,它包括:边框、外边距、内边距、和实际内容

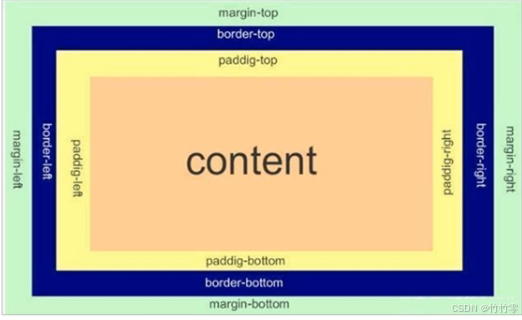
1.2盒子模型(Box Model)组成
所谓盒子模型:就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
CSS盒子模型本质上是一个盒子,封装周围的HTML元素,它包括:边框、外边距、内边距、和实际内容

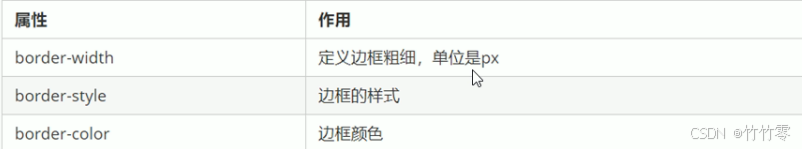
1.3边框

border可以设置元素的边框。边框有三部分组成:边框宽度(粗细)边框样式 边框颜色
语法:
border : border-width | | border-style | | border-color

borde-style: 边框的样式 solid 实线边框 dashed 虚线边框 dotted 点线边框
边框简写
border:2px dashed red;
边框分开写
border-top:5px solid red;
border-bottom:5px solid red;
border-left:5px solid red;
border-right:5px solid red;
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title></title> <style> div { width: 300px; height: 300px; border-width: 20px; border-color: aqua; border-style: dashed; } </style></head><body> <div> <p>我想回宿舍</p> <p>我想回宿舍</p> <p>我想回宿舍</p> <p>我想回宿舍</p> </div></body></html>1.4表格的细线边框
border-collapse属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
语法:
border-collapse:collapse;
● collapse单词是合并的意思
● border-collapse:collapse;表示相邻边框合并在一起

1.5边框会影响盒子的实际效果
1.6 内边距