当前内容所在位置(可进入专栏查看其他译好的章节内容)
【第七章 响应式设计】(概述) 7.1 移动端优先设计原则(上篇) 7.1.1 创建移动端菜单(下篇)7.1.2 给视口添加 meta 标签(下篇) 7.2 媒体查询(上篇) 7.2.1 深入理解媒体查询的类型(上篇)7.2.2 页面断点的添加(中篇) ✔️7.2.3 响应式列的添加(下篇,待翻译 ⏳)
文章目录
7.2.2 页面断点的添加 Adding breakpoints to the page

《CSS in Depth》新版封面
译者按
继本专栏上一篇(即第【047】篇)系统介绍了 CSS 媒体查询的相关概念、主要类型、各种组合式写法后,本篇将结合具体的示例页面,详细讲解媒体查询在中等屏幕样式设计中的用法。篇幅虽然不长,但最好也跟随作者的讲解在本地实际操作一遍(代码详见本篇绑定资源中的压缩包文件),这才是“拿来主义”的正确打开方式……
7.2.2 页面断点的添加 Adding breakpoints to the page
通常,采用移动端优先的设计方案也意味着最常用的媒体查询类型应该是 min-width。在任何媒体查询之前,最先写的应该是移动端样式,接着再逐步过渡到更大的断点样式上。整体结构如代码清单 7.8 所示(先别急着将下面的代码加入页面)。
代码清单 7.8 响应式 CSS 的通用整体结构
.title { /* 移动端样式,对所有断点生效 */ ...}@media (min-width: 35em) { /* 中等屏断点,覆盖对应的移动端样式 */ .title { ... }}@media (min-width: 50em) { /* 大屏断点,覆盖对应的小屏及中等屏断点的样式 */ .title { ... }}最先生效的样式是移动端样式,因为它们不在媒体查询里,故而对所有断点都生效;其次生效的是对应中等屏幕的媒体查询,其样式规则基于移动端样式构建,并且会覆盖相应的移动端样式;最后才是针对大尺寸屏的媒体查询,在这里完成最后的样式添加。
有的设计可能只需要一个断点,有的则需要多个。对于页面上的许多元素而言,也无需给每个断点都设计样式,因为对中小屏适用的断点样式在大尺寸屏也同样会生效。
有时候移动端的样式可能会很复杂,在大一些的断点里可能需要花很大篇幅去覆盖现有样式,此时就要将这些样式放到以 max-width 为过滤条件的媒体查询中,这样就只对尺寸较小的断点生效。但是 max-width 媒体查询用多了也可能是没有严格遵循移动端优先设计的结果。max-width 媒体查询通常只是用于排除某些例外情况,而非惯用手法。
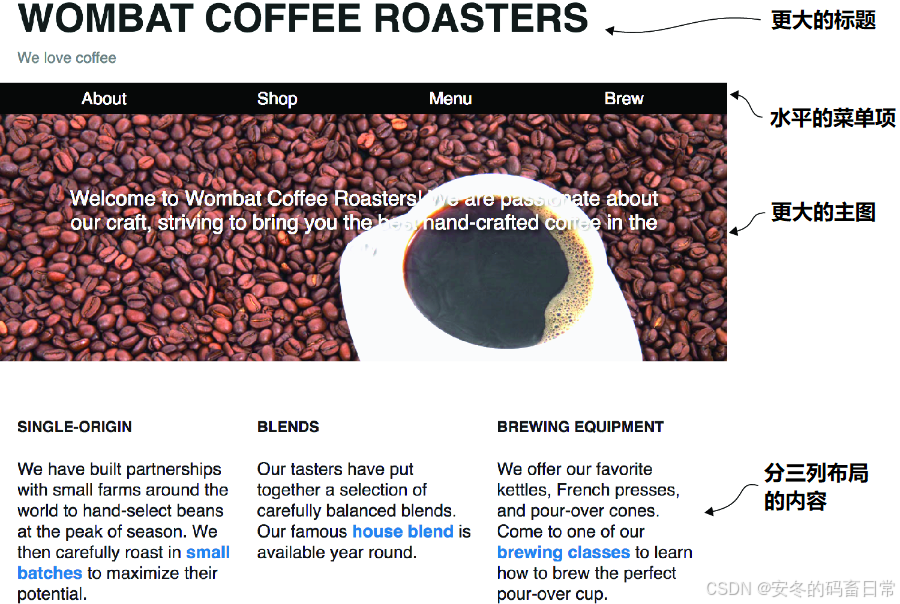
接下来给中等屏幕断点添加样式。在较大的屏幕上,可用空间较多,布局可以适当宽松一些。在代码清单 7.9 中,先是给标题区和主内容区设置了更大的内边距,然后单独给主图区加大了内边距,使其更加吸睛,同时也给页面带来了更多视觉上的趣味性。导航菜单不必隐藏了,汉堡图标也不需要了,菜单项就让它们一直显示出来(详见代码清单 7.10)。最终可以将主内容区设计为三列布局(详见代码清单 7.11)。如此一来,页面效果将如图 7.8 所示:

【图 7.8 中等屏幕断点下的页面效果】
有些改动显而易见,比如适当增大了内边距和字号。通常,最好每次按照相关选择器的规则立即修改对应的样式。简单起见,这些改动都合并到了代码清单 7.9 中。将下列代码加入您的样式表。
代码清单 7.9 中等屏幕断点下的内边距及字体样式调整
.page-header { padding: 0.4em 1em; background-color: #fff;}@media (min-width: 560px) { .page-header { padding: 1em; /* 增加标题的内边距 */ }}.hero { padding: 2em 1em; text-align: center; background-image: url(coffee-beans.jpg); background-size: 100%; color: #fff; text-shadow: 0.1em 0.1em 0.3em #000;}@media (min-width: 560px) { .hero { /* 增加主图的内边距及字号 */ padding: 5em 3em; font-size: 1.2rem; }}main { padding: 1em;}@media (min-width: 560px) { main { padding: 2em 1em; /* 增加主元素的内边距 */ }}务必确保每个媒体查询都位于其所要覆盖的样式之后,这样其内部的样式才会有更高的优先级。将浏览器从窄变宽,看看视口宽度达到 560px 时上述变更是否生效。
注意
务必将媒体查询放在需要覆盖的任何样式之后,以确保其样式能覆盖具有相同选择器优先级的其余样式。
接下来处理菜单样式。菜单将涉及两处变更:首先,要将下拉菜单的打开和关闭行为移除掉,这样才能始终可见;其次,要将菜单从之前的垂直排列改为水平排列布局。将代码清单 7.10 中的媒体查询代码添加到之前写的 .menu 和 .nav-menu 样式后面。最后,再次确保这些媒体查询样式的位置要放在对应的移动端样式后面,以便根据实际需要覆盖掉它们。
代码清单 7.10 为中等屏幕断点重构导航菜单样式
@media (min-width: 560px) { .menu-toggle { display: none; /* 隐藏切换按钮 */ } .menu-dropdown { display: block; /* 显示下拉菜单项 */ position: static; /* 覆盖绝对定位 */ }}@media (min-width: 560px) { .nav-menu { /* 将菜单改为弹性容器,并让菜单项延展至填满屏幕宽度 */ display: flex; border: 0; padding-inline: 1em; } .nav-menu > li { flex: 1; /* 将菜单改为弹性容器,并让菜单项延展至填满屏幕宽度 */ } .nav-menu > li + li { border: 0; } .nav-menu > li > a { padding: 0.3em; text-align: center; }}虽然前面为了适配移动端布局设置了很多复杂的样式规则,但覆盖这些样式让布局恢复到静态块级元素(static, block-level element)却没那么复杂。例如移动端样式中的 top、left 及 right 值就无需调整,因为它们对静态定位(static positioning)元素不生效。
用 Flexbox 布局处理列表项是个很不错的解决方案,它可以让各列表项延展到填满可用空间。菜单元素的内边距也同其他元素一样来进行调整,只不过这里变成了缩小内边距。在中等屏幕断点下,可以假定用户没在小尺寸屏的手机上访问页面,故而也无需设置当时那么大的可点击区域。
关于《CSS in Depth》(中译本书名《深入解析 CSS》)
| 第 1 版 | 第 2 版 | |
|---|---|---|
| 读者评分 | 原版:4.7(亚马逊);中文版:9.3(豆瓣) | 原版:5.0(亚马逊);中文版:暂无,待出版 |
| 出版时间 | 原版:2018 年 3 月;中文版:2020 年 4 月 | 原版:2024 年 7 月;中文版:暂无,待出版 |
| 原价 | 原版:$44.99;中文版:¥139.00 | 原版:$59.99;中文版:暂无,待出版 |
| 现价 | 原版:$36.49;中文版:¥52.54 起步 | 原版:$52.09;中文版:暂无,待出版 |
| 原版国内预订 | 起步价 ¥461.00 | 起步价 ¥750.00 |
本专栏为该书第 2 版高分译文专栏,全网首发,精译精校,持续更新,计划今年内完成全书翻译,敬请期待!!!
目前已完结的章节(可进入本专栏查看详情,连载期间完全免费):
第一章 层叠、优先级与继承(已完结) 1.1 层叠1.2 继承1.3 特殊值1.4 简写属性1.5 CSS 渐进式增强技术1.6 本章小结 第二章 相对单位(已完结) 2.1 相对单位的威力2.2 em 与 rem2.3 告别像素思维2.4 视口的相对单位2.5 无单位的数值与行高2.6 自定义属性2.7 本章小结 第三章 文档流与盒模型(已完结) 3.1 常规文档流3.2 盒模型3.3 元素的高度3.4 负的外边距3.5 外边距折叠3.6 容器内的元素间距问题3.7 本章小结 第四章 Flexbox 布局(已完结) 4.1 Flexbox 布局原理4.2 弹性子元素的大小4.3 弹性布局的方向4.4 对齐、间距等细节处4.5 本章小结 第五章 网格布局(已完结) 5.1 构建基础网格5.2 网格结构剖析 (上) 5.2.1 网格线的编号(下)5.2.2 网格与 Flexbox 配合(下) 5.3 两种替代语法 5.3.1 命名网格线5.3.2 命名网格区域 5.4 显式网格与隐式网格(上) 5.4.1 添加变化 (中)5.4.2 让网格元素填满网格轨道(下) 5.5 子网格(全新增补内容)5.6 对齐相关的属性5.7 本章小结 第六章 定位与堆叠上下文(已完结) 6.1 固定定位 6.1.1 创建一个固定定位的模态对话框6.1.2 在模态对话框打开时防止屏幕滚动6.1.3 控制定位元素的大小 6.2 绝对定位 6.2.1 关闭按钮的绝对定位6.2.2 伪元素的定位问题 6.3 相对定位 6.3.1 创建下拉菜单(上)6.3.2 创建 CSS 三角形(下) 6.4 堆叠上下文与 z-index 6.4.1 理解渲染过程与堆叠顺序(上)6.4.2 用 z-index 控制堆叠顺序(上)6.4.3 深入理解堆叠上下文(下) 6.5 粘性定位6.6 本章小结