1.变量声明
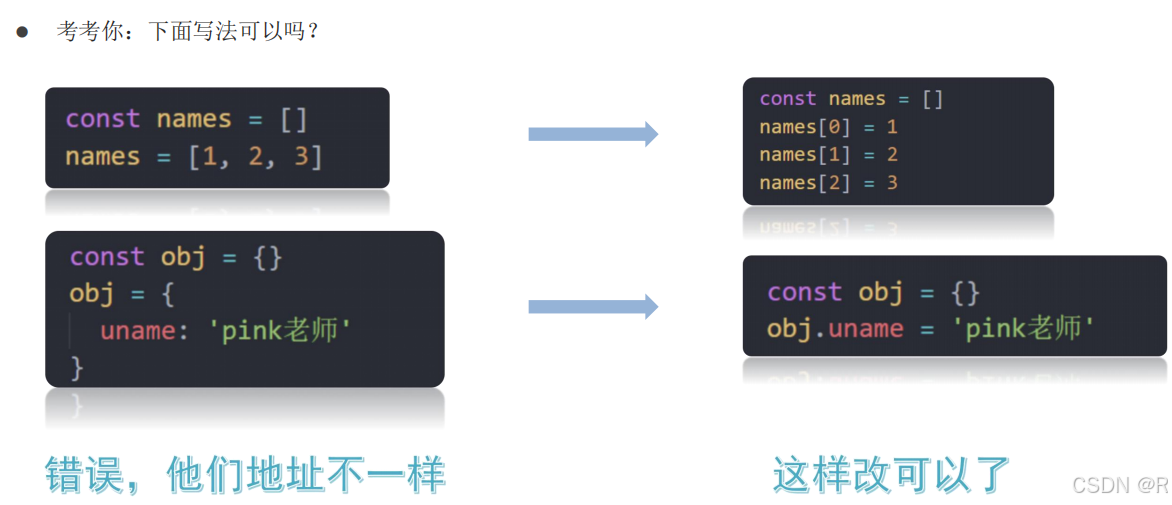
1.1以后声明变量我们优先使用哪个? · const · 有了变量先给const,如果发现它后面是要被修改的,再改为let 1.2 为什么const声明的对象可以修改里面的属性? · 因为对象是引用类型,里面存储的是地址,只要地址不变,就不会报错 · 建议数组和对象使用 const 来声明 1.3 什么时候使用let声明变量? · 如果基本数据类型的值或者引用类型的地址 发生变化 的时候,需要用 let · 比如 一个变量进行加减运算,比如 for循环中的 i++
· 建议数组和对象使用 const 来声明 1.3 什么时候使用let声明变量? · 如果基本数据类型的值或者引用类型的地址 发生变化 的时候,需要用 let · 比如 一个变量进行加减运算,比如 for循环中的 i++ 2.Web API 基本认知
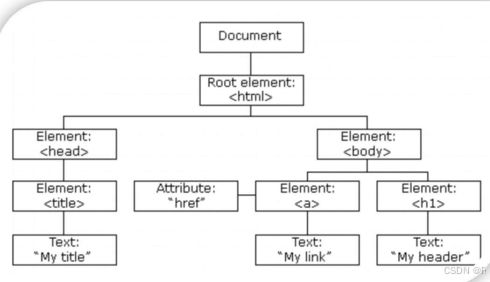
2.1 Web API阶段我们学习那两部分? · DOM · BOM 2.2 DOM 是什么?有什么作用? · DOM 是文档对象模型 · 操作网页内容,可以开发网页内容特效和实现用户交互 2.3 DOM 树是什么? · 将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM树 · 作用: 文档树直观的体现了标签与标签之间的关系 2.4 DOM对象怎么创建的? · 浏览器根据html标签生成的 JS对象(DOM对象) · 所有的标签属性都可以在这个对象上面找到,修改这个对象的属性会自动映射到标签身上 · DOM的核心就是把内容当 对象 来处理
 2.5 document 是什么? · 是 DOM 里提供的一个 对象 ·所以它提供的属性和方法都是 用来访问和操作网页内容的 例:document.write() · 网页所有内容都在document里面
2.5 document 是什么? · 是 DOM 里提供的一个 对象 ·所以它提供的属性和方法都是 用来访问和操作网页内容的 例:document.write() · 网页所有内容都在document里面 3.获取DOM元素
3.1 根据CSS选择器来获取DOM元素 (重点)
1. 选择匹配的第一个元素
语法:2. 选择匹配的多个元素
语法:1. 获取页面中的标签我们最终常用那两种方式?
· querySelectorAll() · querySelector() 2. 他们两者的区别是什么? · querySelector() 只能选择一个元素, 可以直接操作 · querySelectorAll() 可以选择多个元素,得到的是伪数组,需要遍历得 到每一个元素 3. 他们两者小括号里面的参数有神马注意事项? · 里面写css选择器 · 必须是字符串,也就是必须加引号练习 :

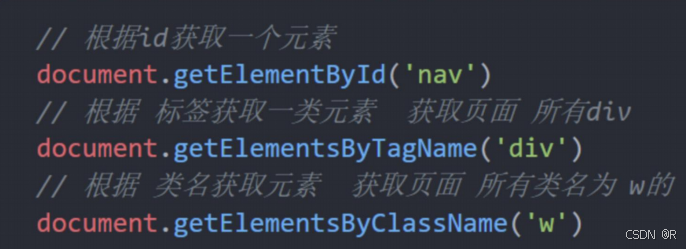
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <ul class="nav"> <li>我的首页</li> <li>产品介绍</li> <li>联系方式</li> </ul> <script> const li = document.querySelectorAll(".nav li"); // console.log(li) for (let i = 0; i < li.length; i++) { console.log(li[i]); } </script> </body></html>3.2 其他获取DOM元素方法(了解)

4.操作元素内容
4.1 设置/修改DOM元素内容有哪2种方式?
· 元素.innerText 属性
· 元素.innerHTML 属性 
4.2 两者的区别是什么?
· 元素.innerText 属性 只识别文本,不能解析标签 · 元素.innerHTML 属性 能识别文本,能够解析标签 · 如果还在纠结到底用谁,你可以选择innerHTML练习
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>年会抽奖</title> <style> .wrapper { width: 840px; height: 420px; background: url(./images/bg01.jpg) no-repeat center / cover; padding: 100px 250px; box-sizing: border-box; } </style> </head> <body> <div class="wrapper"> <strong>传智教育年会抽奖</strong> <h1>一等奖:<span id="one">???</span></h1> <h3>二等奖:<span id="two">???</span></h3> <h5>三等奖:<span id="three">???</span></h5> </div> <script> //声明数组 const personArr = ["周杰伦", "刘德华", "周星驰", "Pink老师", "张学友"]; //生成随机数 const random1 = Math.floor(Math.random() * personArr.length); //一等奖 const one = document.querySelector("#one"); one.innerHTML = personArr[random1]; personArr.splice(random1, 1); //二等奖 const random2 = Math.floor(Math.random() * personArr.length); const two = document.querySelector("#two"); two.innerHTML = personArr[random2]; personArr.splice(random2, 1); //三等奖 const random3 = Math.floor(Math.random() * personArr.length); const three = document.querySelector("#three"); three.innerHTML = personArr[random3]; personArr.splice(random3, 1); </script> </body></html>5.操作元素属性
5.1 操作元素常用属性
还可以通过 JS 设置/修改标签元素属性,比如通过 src更换 图片 最常见的属性比如: href、title、src 等 语法:
练习:
页面刷新,图片随机更换 需求:当我们刷新页面,页面中的图片随机显示不同的图片 分析: ①:随机显示,则需要用到随机函数 ②:更换图片需要用到图片的 src 属性,进行修改 ③:核心思路: 1. 获取图片元素 2. 随机得到图片序号 3. 图片 .src = 图片随机路径<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <img src="" alt="" /> <script> // function getRandom(N, M) { // return Math.floor(Math.random() * (M - N + 1) + N); // } //生成随机数 const random = Math.floor(Math.random() * 6 + 1); const img = document.querySelector("img"); img.src = `./images/${random}.webp`; </script> </body></html>5.2 操作元素样式属性
1.通过 style 属性操作CSS
语法: 举例说明:
举例说明:  注意: 1. 修改样式通过 style 属性引出 2. 如果属性有- 连接符,需要转换为 小驼峰 命名法 3. 赋值的时候,需要的时候不要忘记加 css单位
注意: 1. 修改样式通过 style 属性引出 2. 如果属性有- 连接符,需要转换为 小驼峰 命名法 3. 赋值的时候,需要的时候不要忘记加 css单位 练习
页面刷新,页面随机更换背景图片
需求:当我们刷新页面,页面中的背景图片随机显示不同的图片 分析: ①: 随机函数 ②: css页面背景图片 background-image ③: 标签选择body, 因为body是唯一的标签,可以直接写 document.body.style<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> body { background-image: url(./images/desktop_1.jpg); } </style> </head> <body> <script> //生成随机数 function getRandom(N, M) { return Math.floor(Math.random() * (M - N + 1)) + N; } const random = getRandom(1, 10); const body = document.querySelector("body"); // body.style.background = ` url(./images/desktop_${random}.jpg) no-repeat top center/cover`; body.style.backgroundImage = `url(./images/desktop_${random}.jpg)`; </script> </body></html>2. 操作类名(className) 操作CSS
如果修改的样式比较多,直接通过style属性修改比较繁琐,我们可以通过借助于css类名的形式。 语法: 注意: 1. 由于class是关键字, 所以使用className去代替 2. className是使用新值 换 旧值, 如果需要添加一个类,需要保留之前的类名
注意: 1. 由于class是关键字, 所以使用className去代替 2. className是使用新值 换 旧值, 如果需要添加一个类,需要保留之前的类名 3. 通过 classList 操作类控制CSS
为了解决className 容易覆盖以前的类名,我们可以通过classList方式追加和删除类名 语法:
//切换类toggle()有就删掉,没有就加上
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .box { width: 200px; height: 200px; color: black; } .active { color: red; background-color: pink; } </style> </head> <body> <div class="box">文字</div> <script> const div = document.querySelector("div"); //className // div.className = "active"; //classList //添加类名add() // div.classList.add("active"); //删除类名remove() // div.classList.remove("box"); //切换类toggle() 'active'有就删掉,没有就加上 div.classList.toggle("active"); </script> </body></html>5.3 操作表单元素 属性
表单很多情况,也需要修改属性,比如点击眼睛,可以看到密码,本质是 把表单类型转换为文本 正常的有属性有取值的 跟其他的标签属性没有任何区别 · 获取: DOM对象.属性名 · 设置: DOM对象.属性名 = 新值 
注意:修改表单内容用 表单.value=' ',不用表单.innerHTML=' '。(button除外)
表单属性中添加就有效果,移除就没有效果,一律使用布尔值表示 如果为true 代表添加了该属性 如果是false 代表移除了该属性(字符串类型除了空以外,都为true) 比如: disabled(是否禁用按钮)、checked(是否勾选)、selected 举例说5.4 自定义属性
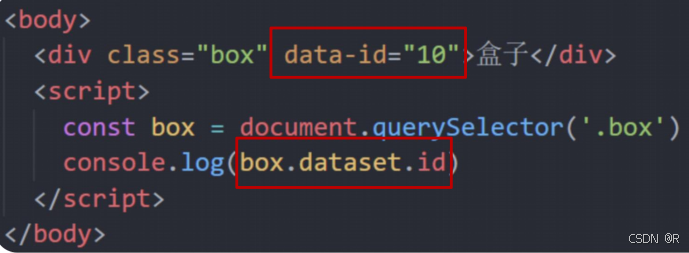
标准属性: 标签天生自带的属性 比如class id title等, 可以直接使用点语法操作比如: disabled、checked、 selected 自定义属性: · 在html5中推出来了专门的data-自定义属性 · 在标签上一律以data-开头 · 在DOM对象上一律以dataset对象方式获取
6. 定时器-间歇函数
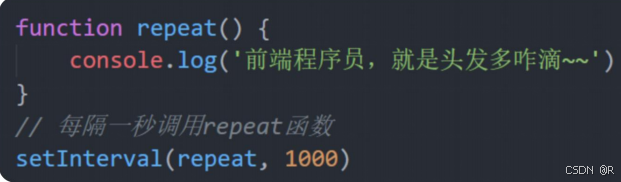
目标:能够使用定时器函数重复执行代码 定时器函数可以开启和关闭定时器6.1 开启定时器
 举例说明 注意: 1. 函数名字 不需要加括号 (加括号会立即执行) 2. 定时器返回的是一个id数字
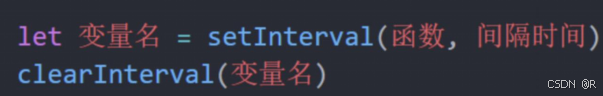
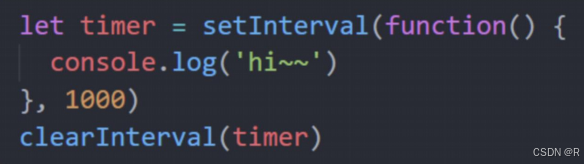
举例说明 注意: 1. 函数名字 不需要加括号 (加括号会立即执行) 2. 定时器返回的是一个id数字 6.2 关闭定时器

一般不会刚创建就停止,而是满足一定条件再停止
举例说明:

练习:
阅读注册协议 需求:按钮60秒之后才可以使用 分析: ①:开始先把按钮禁用( disabled 属性) ②:一定要获取元素 ③:函数内处理逻辑 秒数开始减减 按钮里面的文字跟着一起变化 如果秒数等于0 停止定时器 里面文字变为 同意 最后 按钮可以点击
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <textarea name="" id="" cols="30" rows="10"> 用户注册协议 欢迎注册成为京东用户!在您注册过程中,您需要完成我们的注册流程并通过点击同意的形式在线签署以下协议,请您务必仔细阅读、充分理解协议中的条款内容后再点击同意(尤其是以粗体或下划线标识的条款,因为这些条款可能会明确您应履行的义务或对您的权利有所限制)。 【请您注意】如果您不同意以下协议全部或任何条款约定,请您停止注册。您停止注册后将仅可以浏览我们的商品信息但无法享受我们的产品或服务。如您按照注册流程提示填写信息,阅读并点击同意上述协议且完成全部注册流程后,即表示您已充分阅读、理解并接受协议的全部内容,并表明您同意我们可以依据协议内容来处理您的个人信息,并同意我们将您的订单信息共享给为完成此订单所必须的第三方合作方(详情查看 </textarea> <br /> <button class="btn" disabled>我已经阅读用户协议(5)</button> <script> //1.获取元素 const btn = document.querySelector(".btn"); //2.倒计时 let i = 5; //3.定时器 function time() { i--; btn.innerHTML = `我已经阅读用户协议(${i})`; if (i === 0) { clearInterval(m); btn.innerHTML = "同意"; btn.disabled = false; } } let m = setInterval(time, 1000); </script> </body></html>综合案例:
轮播图定时器版 需求:每隔一秒钟切换一个图片 分析: ①:准备一个数组对象,里面包含详细信息(素材包含) ②:获取元素 ③:设置定时器函数 设置一个变量++ 找到变量对应的对象 更改图片、文字信息 激活小圆点:移除上一个高亮的类名,当前变量对应的小圆点添加类 ④:处理图片自动复原从头播放(放到变量++后面,紧挨) 如果图片播放到最后一张, 就是大于等于数组的长度 则把变量重置为0
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>轮播图点击切换</title> <style> * { box-sizing: border-box; } .slider { width: 560px; height: 400px; overflow: hidden; } .slider-wrapper { width: 100%; height: 320px; } .slider-wrapper img { width: 100%; height: 100%; display: block; } .slider-footer { height: 80px; background-color: rgb(100, 67, 68); padding: 12px 12px 0 12px; position: relative; } .slider-footer .toggle { position: absolute; right: 0; top: 12px; display: flex; } .slider-footer .toggle button { margin-right: 12px; width: 28px; height: 28px; appearance: none; border: none; background: rgba(255, 255, 255, 0.1); color: #fff; border-radius: 4px; cursor: pointer; } .slider-footer .toggle button:hover { background: rgba(255, 255, 255, 0.2); } .slider-footer p { margin: 0; color: #fff; font-size: 18px; margin-bottom: 10px; } .slider-indicator { margin: 0; padding: 0; list-style: none; display: flex; align-items: center; } .slider-indicator li { width: 8px; height: 8px; margin: 4px; border-radius: 50%; background: #fff; opacity: 0.4; cursor: pointer; } .slider-indicator li.active { width: 12px; height: 12px; opacity: 1; } </style> </head> <body> <div class="slider"> <div class="slider-wrapper"> <img src="./images/slider01.jpg" alt="" /> </div> <div class="slider-footer"> <p>对人类来说会不会太超前了?</p> <ul class="slider-indicator"> <li class="active"></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> <div class="toggle"> <button class="prev"><</button> <button class="next">></button> </div> </div> </div> <script> // 1. 初始数据 const sliderData = [ { url: "./images/slider01.jpg", title: "对人类来说会不会太超前了?", color: "rgb(100, 67, 68)", }, { url: "./images/slider02.jpg", title: "开启剑与雪的黑暗传说!", color: "rgb(43, 35, 26)", }, { url: "./images/slider03.jpg", title: "真正的jo厨出现了!", color: "rgb(36, 31, 33)", }, { url: "./images/slider04.jpg", title: "李玉刚:让世界通过B站看到东方大国文化", color: "rgb(139, 98, 66)", }, { url: "./images/slider05.jpg", title: "快来分享你的寒假日常吧~", color: "rgb(67, 90, 92)", }, { url: "./images/slider06.jpg", title: "哔哩哔哩小年YEAH", color: "rgb(166, 131, 143)", }, { url: "./images/slider07.jpg", title: "一站式解决你的电脑配置问题!!!", color: "rgb(53, 29, 25)", }, { url: "./images/slider08.jpg", title: "谁不想和小猫咪贴贴呢!", color: "rgb(99, 72, 114)", }, ]; //2.获取元素 const img = document.querySelector(".slider-wrapper img"); const p = document.querySelector(".slider-footer p"); const footer = document.querySelector(".slider-footer"); let i = 0; //3.定时器 let n = setInterval(function () { i++; img.src = sliderData[i].url; p.innerHTML = sliderData[i].title; footer.style.backgroundColor = sliderData[i].color; //小圆点 //先删除以前的.active let active = document.querySelector(".slider-indicator .active"); active.classList.remove("active"); //只给当前li添加类名 let li = document.querySelector( `.slider-indicator li:nth-child(${i + 1})` ); li.classList.add("active"); if (i === 7) { i = -1; } }, 1000); </script> </body></html>