WXSS样式处理
有过Web开发经验的开发者应该都了解CSS(全称 Cascading Style Sheets)是一种用于描述HTML或XML文档呈现的样式表语言。而WXSS(全称 WeiXin Style Sheets)是一套样式语言,用于描述WXML的组件样式,也决定了小程序页面的各个页元素在视觉上的展示效果。为了适合小程序的开发,WXSS对CSS做了部分的修改和补充,以适用于小程序框架的开发。
1 尺寸单位
WXSS是基于CSS拓展的样式语言,主要用于描述WXML的组件样式,决定WXML的组件该怎么显示。WXSS具有CSS大部分特性,但是又在CSS的基础上做了很大的改进,例如WXSS扩展了尺寸单位、样式导入等新特性。目前,官方文档还没有给出WXSS详细的说明,到底具备CSS的哪些特性,这也导致在项目开发中不能随意的使用CSS属性。对于iOS和Android真机调试时,还是要注意兼容的问题,例如尺寸单位的兼容问题。
CSS中原有的尺寸单位在不同的屏幕中都不能完美的实现等比例缩放,WXSS在CSS的基础上扩展了两个尺寸单位,分别是rpx和rem。这两种单位都是相对尺寸单位,最终都会被换算成px。小程序中使用rpx和rem布局页面,可以让页面在不同尺寸的屏幕中实现等比例缩放。
1.1 rpx
rpx(全称 responsive pixel)单位在渲染过程中可以根据屏幕宽度进行自适应,会将rpx按比例换算成px,WXSS规定屏幕宽度为750px。例如在iPhone6中,屏幕宽度为375px,共有750个物理像素,换算成rpx就是750rpx = 375px,由此可以得出,在iPhone6中1rpx = 0.5px = 1物理像素。
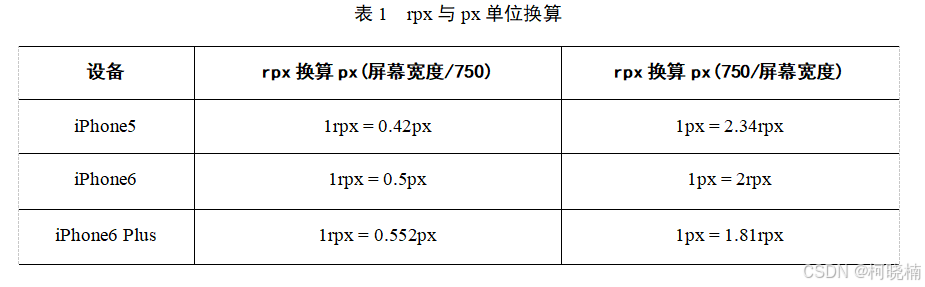
不同尺寸设备的rpx与px换算结果如表1所示。

iPhone6符合大部分手机的屏幕尺寸比例,所以在开发微信小程序时,设计师一般会按照iPhone6的尺寸大小作为UI设计稿的标准。
1.2 rem
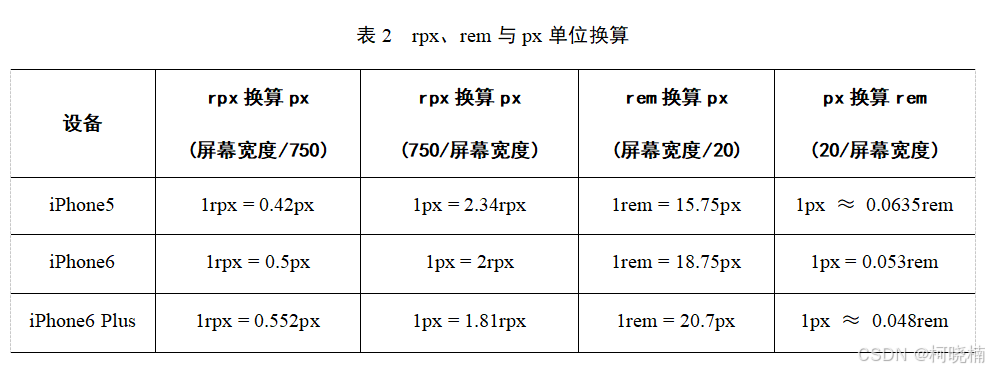
rem(全称 root em)单位与rpx的用法类似,WXSS规定屏幕为20rem,我们还以iPhone6为例。iPhone6的屏幕宽度为375px,换算成rem就是20rem = 375px,由此得出,在iPhone6中1rem = 18.75px。以常规设备为例,尺寸换算关系如表2所示。

与rpx一样,在界面设计时如果要实现尺寸自适应,可以用iPhone6作为视觉标准。由于rpx和rem最终要被换算成px,所以在某些场景下可能会存在除不尽的情况,这就导致界面中产生毛刺效果,这也是开发者需要注意的地方,尽量多测试,避免出现毛刺的效果。
2 选择器
CSS选择器用于选择需要添加样式的页面元素,WXSS对CSS选择器属性也做了部分兼容。在WXSS中实现了CSS的部分选择器,其规则也和CSS一样,如果对CSS比较熟悉的话,可以快速掌握WXSS选择器的使用。
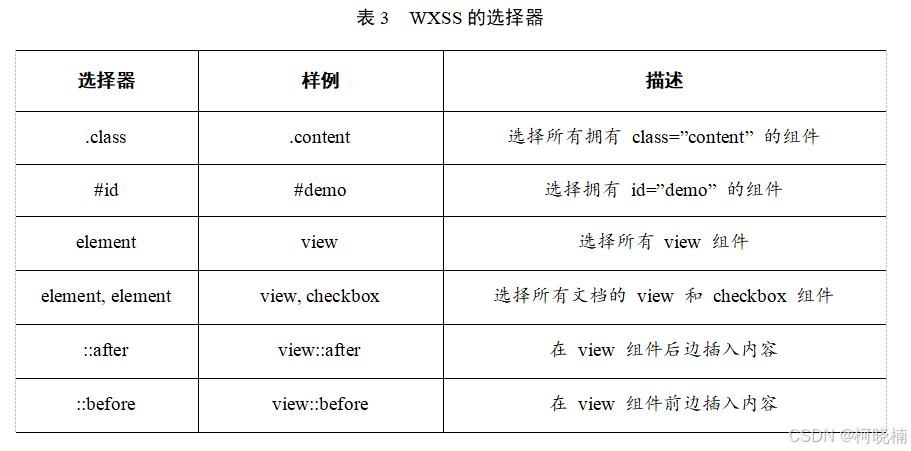
WXSS支持的选择器如表3所示。

WXSS和CSS的代码结构是一样的,具体语法如例1所示。
【例1】WXSS代码结构
选择器 { 样式属性: 属性值; 样式属性: 属性值;}在小程序页面中,每个页面的文件夹下都包含index.wxml页面文件和index.wxss样式文件,index.wxss用于修饰index.wxml组件样式,示例代码如例2所示。
【例2】首页样式
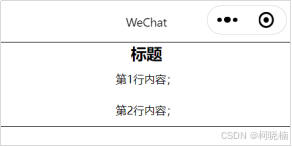
<!-- index.wxml --><view class="body"> <view class="title">标题</view> <view class="line-item">第1行内容;</view> <view class="line-item">第2行内容;</view></view>/* index.wxss */.body { border: 1px solid #000; height: 30%; text-align: center;}.title { font-size: 40rpx; font-weight: 600;}.line-item { font-size: 30rpx; line-height: 80rpx;}上面代码运行的效果如图1所示。

图1 小程序首页样式效果
3 样式导入
3.1 内联样式
小程序页面的样式除了可以写在WXSS样式文件中,也可以像HTML一样将样式代码写在当前的页面文件中,在页面文件中使用标签上的style属性控制样式。在小程序中,每个组件上都有一个style的公共属性,用于设置组件的样式。组件上的style属性定义的样式会在小程序运行时被解析,如果是非必要的情况,不建议直接将样式定义在组件的style属性中,这会影响页面渲染速度。
小程序使用内联样式的代码如例3所示。
【例3】小程序的内联样式代码
<!-- index.wxml --><view class="body"> <view class="title">标题</view> <view class="line-item">第1行内容;</view> <view class="line-item">第2行内容;</view> <view style="font-size: 30rpx;font-weight: bold;">第3行内容;</view></view>/* index.wxss */.body { border: 1px solid #000; height: 30%; text-align: center;}.title { font-size: 40rpx; font-weight: 600;}.line-item { font-size: 30rpx; line-height: 80rpx;}上面代码运行后的效果如图2所示。

图2 小程序内联样式示例
在小程序的组件上使用class属性,并且在index.wxss中定义样式属性,这种也是属于内联样式的编写方式。
3.2 外联样式导入
在实际项目开发中,为了方便统一管理样式属性,我们会将WXSS文件按照不同的模块拆分成多个样式文件,也会封装公共的样式文件来减少代码的冗余。这种样式模块化的操作就需要使用到 @import样式导入语句,具体语法如例4所示。
【例4】导入样式文件
/* index.wxss */@import “./base.wxss”;.body { border: 1px solid #000; height: 30%; text-align: center;}在index.wxss文件中导入当前目录下的base.wxss样式文件,小程序运行时会同时在当前页面解析index.wxss和base.wxss两个文件中的样式效果,但是在使用样式导入时,尽量避免多个文件中出现同名选择器的情况。
4 布局
WXSS实现了CSS布局的大部分规范,但是在细节上还是有些变化,这就导致相同的样式设置在小程序中的界面展示存在一定的差距。本小节主要讲述关于CSS布局的一些基础知识,例如盒子模型、浮动定位、Flex布局等,这些基础知识在WXSS也是通用的。在小程序中编写WXSS样式代码时,要打开“开启上传代码时样式文件自动补全”功能,否则会出现Flex布局在不同终端设备上的兼容性问题。
4.1 盒子模型
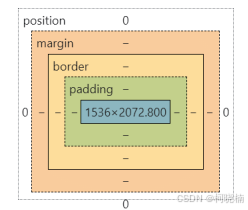
在传统的Web页面开发中,HTML中的所有元素都可以想象成盒子,一个HTML的元素就是一个盒子,那么在小程序的界面中,每一个组件就是一个盒子。盒子模型也是CSS布局的基础,每个盒子都是由内容(content)、内边距(padding)、边框(border)、外边距(margin)这四个部分组成。这些盒子模型看起来像个矩形框,矩形框中的所有项默认宽度均为0,盒子模型效果如图3所示。

图3 盒子模型
在盒子模型中,元素的宽度、高度就是内容区域的宽度和高度,内容区域不包括内边距、边框和外边距。我们通常会使用width、height两个属性来控制盒子的宽和高,然后再用padding、border、margin三个属性来分别控制盒子的内边距、边框和外边距。
在使用盒子模型时,还要考虑到兼容性的问题。盒子模型根据浏览器具体实现可分为W3C的标准盒子模型和IE盒子模型,这两种盒子模型在宽度和高度的计算上不一致,IE盒子模型的宽度和高度是包含内边距和边框的,我们这里讲述的主要是W3C的盒子模型,WXSS完全遵守W3C盒子模型规范。
CSS中的布局都是基于盒子模型,不同类型元素对盒子模型的处理也是不同的,块级元素的处理就和行内元素不同,浮动元素和定位元素的处理也是不相同的。
4.2 浮动和定位
了解过盒子模型后,我们基本上知道了布局的基本思路,可以把页面视为一个大的盒子,然后在大盒子中按照不同的方式“摆放”大小各异的盒子。在“摆放”盒子的过程中,免不了要使用到浮动和定位。浮动是让元素脱离正常的文档流,而定位则是允许我们定义元素相对于其正常位置应该出现在哪里,定位的参照物可以是相对于父元素,也可以是相对于浏览器窗口本身的位置。浮动和定位也是页面设计中常用的布局方案。
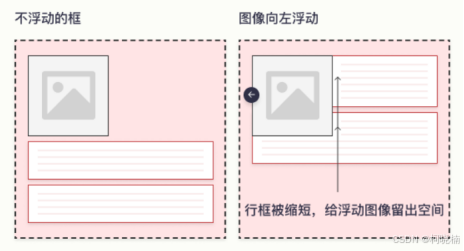
浮动不完全是定位,同时它也不是正常流布局,通过设置float属性,浮动框可以向左或者向右移动,直到其外边缘碰到父元素边框或浮动框的边框为止。由于浮动框不在正常文档流中,所以其表现与普通文档流中的表现不一样,其他内容会环绕在浮动框的周围,效果如图4所示。

图4 浮动示例
在小程序首页的index.wxml编写如例5所示的代码。
【例5】index.wxml的代码
<view> 文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本 <view class="flex-demo">浮动框</view> 文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本 文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本</view>运行例5的代码后效果如图5所示。

图5 index.html界面效果
然后为index.wxml中的“浮动框”区域添加浮动代码,如例6所示。
【例6】index.wxss 代码
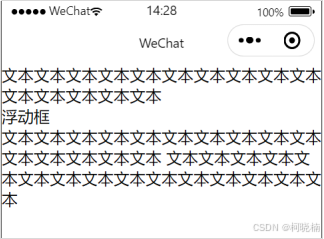
.flex-demo { float: left; border: 1px solid; margin: 20px;}上面代码运行后效果如图6所示。

图6 浮动效果
在上面代码示例中,浮动区域在它当前的位置往左浮动,直至父元素内容框,其他文本都会环绕而过。由于元素浮动时不在正常的文档流中,这就会导致父元素忽略浮动元素高度,形成塌陷。其代码如例7所示。
【例7】父元素高度塌陷示例代码
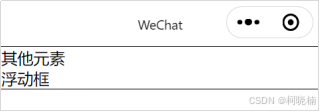
<!-- index.wxml --><view class="body"> <view>其他元素</view> <view class="flex-demo">浮动框</view></view>/* index.wxss */.body { border: 1px solid;}.flex-demo { float: left;}设置 .flex-demo 元素浮动前的效果如图7所示,设置浮动后的效果如图8所示。

图7 设置浮动前

图8 设置浮动后
在例7的中,设置浮动后,父元素的边框并没有包裹浮动框,这并不是一个bug,而是浮动的一种特性。但是在某些情况下我们仍然希望使用浮动的同时,父级元素的高度可以包裹浮动元素,这就需要使用浮动的另外一个属性了,clear(清除)属性。当设置元素的clear属性时,可以确保当前元素的左边、右边或左右两边都不出现浮动元素。
清除浮动的代码如例8所示。
【例8】清除浮动代码
<!-- index.wxml --><view class="body"> <view>其他元素</view> <view class="flex-demo">浮动框</view> <view class="clear-demo">Hello World!</view></view>/* index.wxss */.body { border: 1px solid;}.flex-demo { float: left;}.clear-demo { clear: both;}清除浮动前的效果如图9所示,清除浮动后的效果如图10所示。

图9 清除浮动前

图10 清除浮动后
在实际项目开发中,为了复用性和便捷性,我们通常会使用 .clearfix 类清除浮动,代码如例9所示。
【例9】清除浮动
<!-- index.wxml --><view class="body clearfix"> <view>其他元素</view> <view class="flex-demo">浮动框</view></view>/* index.wxss */.body { border: 1px solid;}.flex-demo { float: left;}.clearfix:after { display: block; height: 0; clear: both; content: '';}在例9中,.clearfix 类中一定要设置content属性,否则元素不会显示。
4.3 Flex布局
传统布局解决方案中的浮动定位是基于盒子模型的,这种方案有很多的弊端,例如在做垂直居中处理时就显得非常的不方便。W3C于2009年提出了一种新的解决方案,Flex(Flexible Box)弹性盒子布局,这种布局方案可以简单快速地实现各种伸缩性的布局设计,在很大程度上提高了布局的灵活性。目前主流浏览器都支持Flex弹性盒子布局,小程序的WXSS也对这种布局进行了实现。
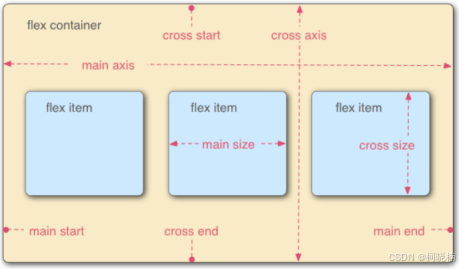
Flex布局主要由容器和项目构成,采用Flex布局的元素,称为Flex容器(flexcontainer),它的所有直接子元素自动成为容器成员,称为Flex项目(flexitem)。可以设置display:flex或display:inline-flex将任何一个元素指定为Flex布局,如图11所示。

图11 Flex布局模型
容器默认存在两根轴,水平的主轴(main axis)和垂直的交叉轴(cross axis),主轴开始的位置(及主轴与边框的交叉点)叫main start,结束的位置叫main end, main start和main end和主轴的方向有关;交叉轴开始的位置叫cross start,结束的位置叫cross end, cross start和cross end和交叉轴方向有关。项目默认沿主轴从主轴开始的位置到主轴结束的位置进行排列,项目在主轴上占据的空间叫main size,在交叉轴上占据的空间叫cross size。
容器支持的属性有:
display:通过设置display属性,指定元素是否为Flex布局。flex-direction:指定主轴方向,决定了项目的排列方式。flex-wrap:排列换行设置。flex-flow:flex-direction和flex-wrap的简写形式。justify-content:定义项目在主轴上的对齐方式。align-items:定义项目在交叉轴上的对齐方式。align-content:定义多根轴线的对齐方式,如果只有一根轴线,该属性不起作用。项目支持的属性有:
order:定义项目的排序顺序。flex-grow:定义项目的放大比例。flex-shrink:定义项目的缩小比例。flex-basis:定义在分配多余空间之前,项目占据的主轴空间(mainsize)。flex:flex-grow、flex-shrink和flex-basis的简写。align-self:用来设置单独的伸缩项目在交叉轴上的对齐方式,可覆盖默认的algin-items属性。布局是构建小程序界面的基础,在设计界面布局时如果属性设置有误的话,会出现界面混乱的情况,所以在使用布局时需要根据需求选用合适的定位方式。如果布局中使用到了浮动,还需要考虑浮动和文档流的关系,在合适的位置一定要清楚浮动。
5 本章小结
本章主要讲解小程序的WXSS相关特性,WXSS对CSS的部分特性做了拓展和补充,例如在WXSS中为了适配不同尺寸的屏幕使用了rpx单位,并在WXSS还可以使用 @import语句导入其他样式文件,从而实现样式的模块化,减少代码冗余。WXSS也支持部分CSS的布局属性,并且对CSS的盒子模型、浮动定位、Flex布局等做了简单介绍,由于本章内容是以WXSS的新特性为主,所以要想更详细地学习CSS布局操作,请查阅相关的CSS学习资料,本章不做赘述。