文章目录
1 概念介绍1.1 包是什么1.2 包管理工具1.3 常用的包管理工具 2 npm2.1 npm 的安装2.2 npm 基本使用2.2.1 初始化2.2.2 搜索包2.2.3 下载安装包2.2.4 require导入npm包基本流程 2.3 生产环境与开发环境2.4 生产依赖与开发依赖2.5 全局安装2.5.1 修改windows执行策略2.5.2 环境变量Path 2.6 安装包依赖2.7 安装指定版本的包2.8 删除依赖2.9 配置命令别名 3 cnpm3.1 介绍3.2 安装3.3 操作命令3.4 npm配置淘宝镜像3.4.1 直接配置3.4.2 工具配置 4 yarn4.1 yarn介绍4.2 yarn特点4.3 yarn安装4.4 yarn常用命令4.5 yarn配置淘宝镜像4.6 npm和yarn选择 5 管理发布包5.1 创建与发布5.2 更新包5.3 删除包 6 扩展内容
1 概念介绍
1.1 包是什么
包:package,代表了一组特定功能的源码集合。
1.2 包管理工具
管理『包』的应用软件,可以对『包』进行下载安装、更新、删除、上传等操作。借助包管理工具,可以快速开发项目,提升开发效率。包管理工具是一个通用的概念,很多编程语言都有包管理工具,所以掌握好包管理工具非常重要。1.3 常用的包管理工具
下面列举了前端常用的包管理工具:
npmyarncnpm2 npm
npm全称Node Package Manager,翻译为中文意思是『Node 的包管理工具』,npm 是node.js官方内置的包管理工具,是必须要掌握的工具。
2.1 npm 的安装
node.js在安装时会自动安装 npm,所以如果你已经安装了node.js,可以直接使用npm。可以通过npm -v查看版本号测试,如果显示版本号说明安装成功,反之安装失败。
2.2 npm 基本使用
2.2.1 初始化
创建一个空目录,然后以此目录作为工作目录启动命令行工具,执行npm init。npm init命令的作用是将文件夹初始化为一个『包』, 交互式创建package.json文件。package.json是包的配置文件,每个包都必须要有package.json。package.json 内容示例: {"name": "1-npm", //包的名字"version": "1.0.0", //包的版本"description": "", //包的描述"main": "index.js", //包的入口文件"scripts": { //脚本配置"test": "echo \"Error: no test specified\" && exit 1"},"author": "", //作者"license": "ISC" //开源证书}初始化过程中的注意事项:
package name(包名)不能使用中文、大写,默认值是文件夹的名称,所以文件夹名称也不能使用中文和大写。version(版本号)要求x.x.x的形式定义,x必须是数字,默认值是1.0.0。ISC证书与MIT证书功能上是相同的,关于开源证书扩展阅:http://www.ruanyifeng.com/blog/2011/05/how_to_choose_free_software_licenses.html。package.json可以手动创建与修改。使用npm init -y或者npm init --yes极速创建package.json。 2.2.2 搜索包
搜索包的方式有两种:
命令行:npm s/search 关键字。网站搜索:https://www.npmjs.com/。 2.2.3 下载安装包
可以通过npm install和npm i命令安装包。
// 格式npm install <包名>npm i <包名>// 示例npm install uniqnpm i uniq运行之后文件夹下会增加两个资源:
node_modules文件夹存放下载的包。package-lock.json包的锁文件,用来锁定包的版本。安装uniq之后, uniq就是当前这个包的一个 依赖包,有时会简称为依赖。比如我们创建一个包名字为A,A中安装了包名字是B,我们就说B是A的一个依赖包,也会说A依赖B。
2.2.4 require导入npm包基本流程
在当前文件夹下node_modules中寻找同名的文件夹。在上级目录中下的node_modules中寻找同名的文件夹,直至找到磁盘根目录。2.3 生产环境与开发环境
开发环境:程序员专门用来写代码的环境,一般是指程序员的电脑,开发环境的项目一般只能程序员自己访问。生产环境:项目代码正式运行的环境,一般是指正式的服务器电脑,生产环境的项目一般每个客户都可以访问。2.4 生产依赖与开发依赖
我们可以在安装时设置选项来区分依赖的类型,目前分为两类:
生产依赖:命令:
npm i -S uniq,npm i --save uniq。补充:-S等效于 --save,-S是默认选项,包信息保存在package.json中dependencies属性。开发依赖:
命令:
npm i -D less,npm i --save-dev less。补充:-D等效于 --save-dev,包信息保存在 package.json 中 devDependencies 属性。举个例子方便大家理解,比如说做蛋炒饭需要大米,油,葱,鸡蛋,锅,煤气,铲子 等。其中锅,煤气,铲子属于开发依赖,只在制作阶段使用。而大米,油,葱,鸡蛋属于生产依赖,在制作与最终食用都会用到。开发依赖是只在开发阶段使用的依赖包,而生产依赖是开发阶段和最终上线运行阶段都用到的依赖包。
2.5 全局安装
执行安装选项 -g 进行全局安装:npm i -g nodemon。全局安装完成之后就可以在命令行的任何位置运行nodemon命令。该命令的作用是自动重启node应用程序。全局安装的命令不受工作目录位置影响。可以通过npm root -g查看全局安装包的位置。不是所有的包都适合全局安装,只有全局类的工具才适合,可以通过查看包的官方文档来确定安装方式,这里先不必太纠结。 2.5.1 修改windows执行策略
windows默认不允许npm全局命令执行脚本文件,所以需要修改执行策略。
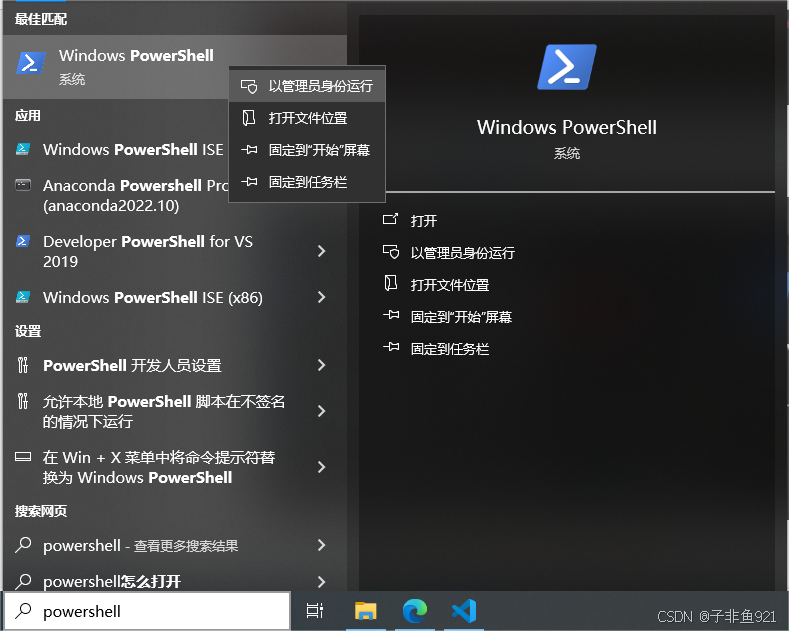
以管理员身份打开powershell命令行。 键入命令
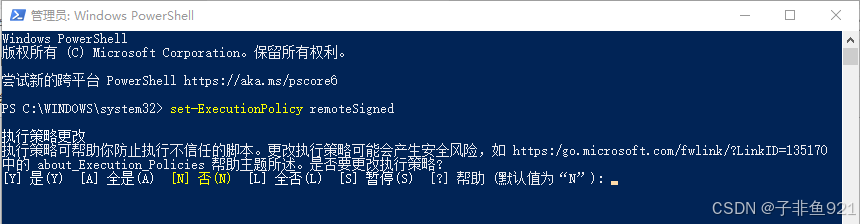
键入命令set-ExecutionPolicy remoteSigned。 键入A然后敲回车。如果不生效,可以尝试重启vscode。
键入A然后敲回车。如果不生效,可以尝试重启vscode。 2.5.2 环境变量Path
Path是操作系统的一个环境变量,可以设置一些文件夹的路径,在当前工作目录下找不到可执行文件时,就会在环境变量Path的目录中挨个的查找,如果找到则执行,如果没有找到就会报错。
控制面板 — 高级系统设置 — 高级 — 环境变量 — Path如果希望某个程序在任何工作目录下都能正常运行,就应该将该程序的所在目录配置到环境变量Path中。windows下查找命令的所在位置:cmd命令行中执行:
where nodemonpowershell命令行执行:
get-command nodemon 2.6 安装包依赖
在项目协作中有一个常用的命令就是npm i,通过该命令可以依据package.json和package-lock.json的依赖声明安装项目依赖。
2.7 安装指定版本的包
项目中可能会遇到版本不匹配的情况,有时就需要安装指定版本的包,可以使用下面的命令:
// 格式npm i <包名@版本号>// 示例npm i jquery@1.11.22.8 删除依赖
项目中可能需要删除某些不需要的包,可以使用下面的命令:
// 局部删除npm remove uniqnpm r uniq// 全局删除npm remove -g nodemon2.9 配置命令别名
通过配置命令别名可以更简单的执行命令。
配置package.json中的scripts属性:
{.."scripts": {"server": "node server.js","start": "node index.js",},..}配置完成之后,可以使用别名执行命令:
npm run servernpm run start不过start别名比较特别,使用时可以省略run:npm start
npm start是项目中常用的一个命令,一般用来启动项目。npm run有自动向上级目录查找的特性,跟require函数也一样。对于陌生的项目,我们可以通过查看scripts属性来参考项目的一些操作。 3 cnpm
3.1 介绍
cnpm是一个淘宝构建的npmjs.com的完整镜像,也称为『淘宝镜像』,网址https://npmmirror.com/。cnpm服务部署在国内阿里云服务器上,可以提高包的下载速度。
官方也提供了一个全局工具包cnpm,操作命令与npm大体相同。
3.2 安装
我们可以通过npm来安装cnpm工具:npm install -g cnpm --registry=https://registry.npmmirror.com。
3.3 操作命令
初始化:cnpm init / cnpm init安装包:cnpm i uniqcnpm i -S uniqcnpm i -D uniqcnpm i -g nodemon安装项目依赖:cnpm i删除:cnpm r uniq 3.4 npm配置淘宝镜像
用npm也可以使用淘宝镜像,配置的方式有两种:直接配置和工具配置。
3.4.1 直接配置
执行如下命令即可完成配置:npm config set registry https://registry.npmmirror.com/。
3.4.2 工具配置
使用nrm( npm registry manager)配置npm的镜像地址。
安装nrm:npm i -g nrm修改镜像:nrm use taobao检查是否配置成功(选做):npm config list,检查registry地址是否为https://registry.npmmirror.com/, 如果"是"则表明成功。列出所有可用的npm registry:nrm ls。建议使用第二种方式进行镜像配置,因为后续修改起来会比较方便。虽然cnpm可以提高速度,但是npm也可以通过淘宝镜像进行加速,所以npm的使用率还是高于cnpm。 4 yarn
4.1 yarn介绍
yarn是由Facebook在 2016 年推出的新的Javascript包管理工具,官方网址:https://yarnpkg.com/。
4.2 yarn特点
yarn官方宣称的一些特点:
速度超快:yarn缓存了每个下载过的包,所以再次使用时无需重复下载。 同时利用并行下载以最大化资源利用率,因此安装速度更快。超级安全:在执行代码之前,yarn会通过算法校验每个安装包的完整性。超级可靠:使用详细、简洁的锁文件格式和明确的安装算法,yarn能够保证在不同系统上无差异的工作。4.3 yarn安装
可以使用npm安装yarn:npm i -g yarn。
4.4 yarn常用命令
初始化:yarn init / yarn init -y安装包: yarn add uniq // 生产依赖yarn add less --dev // 开发依赖yarn global add nodemon // 全局安装yarn remove uniq // 删除项目依赖包yarn global remove nodemon // 全局删除包yarn运行命令别名:yarn <别名>,不需要添加run。这里有个小问题就是全局安装的包不可用 ,yarn全局安装包的位置可以通过yarn global bin来查看。 4.5 yarn配置淘宝镜像
可以通过如下命令配置淘宝镜像:yarn config set registry https://registry.npmmirror.com/。
可以通过yarn config list查看yarn的配置项。
4.6 npm和yarn选择
大家可以根据不同的场景进行选择:
个人项目:如果是个人项目, 哪个工具都可以,可以根据自己的喜好来选择。公司项目:如果是公司要根据项目代码来选择,可以通过锁文件判断项目的包管理工具:npm的锁文件:package-lock.json
yarn的锁文件:yarn.lock切记包管理工具不要混着用。
5 管理发布包
5.1 创建与发布
我们可以将自己开发的工具包发布到npm服务上,方便自己和其他开发者使用,操作步骤如下:
创建文件夹,并创建文件index.js,在文件中声明函数,使用module.exports暴露。npm初始化工具包,package.json填写包的信息 (包的名字是唯一的)。注册账号https://www.npmjs.com/signup。激活账号(一定要激活账号)。修改为官方的官方镜像(命令行中运行nrm use npm)。命令行下npm login填写相关用户信息。命令行下npm publish提交包。 5.2 更新包
后续可以对自己发布的包进行更新,操作步骤如下:
更新包中的代码。测试代码是否可用。修改package.json中的版本号。发布更新:npm publish。 5.3 删除包
执行如下命令删除包:npm unpublish --force。
删除包需要满足一定的条件,https://docs.npmjs.com/policies/unpublish:
6 扩展内容
在很多语言中都有包管理工具,比如:
| 语言 | 包管理工具 |
|---|---|
| PHP | composer |
| Python | pip |
| Java | maven |
| Go | go mod |
| JavaScript | npm/yarn/cnpm/other |
| Ruby | rubyGems |
除了编程语言领域有包管理工具之外,操作系统层面也存在包管理工具,不过这个包指的是『软件包』。
| 操作系统 | 包管理工具 | 网址 |
|---|---|---|
| Centos | yum | https://packages.debian.org/stable/ |
| Ubuntu | apt | https://packages.ubuntu.com/ |
| MacOS | homebrew | https://brew.sh/ |
| Windows | chocolatey | https://chocolatey.org/ |