关于图标,前端工程师接触的不算少的了。虽然不少公司都会有自己的前端ui工程师设计图标,各类ui库也会有自己的图标库,但如果你是个人开发或者是学校的同学,再或者你们没有ui设计图标,那么你就能运用到我的方案。
官网地址:iconfont-阿里巴巴矢量图标库
这个不用担心,注册就能免费使用,进来是这样的: 然后我们可以向自己的项目里面添加图标。
然后我们可以向自己的项目里面添加图标。

然后我们在项目里面新建一个icon文件夹,将下载好的文件放入

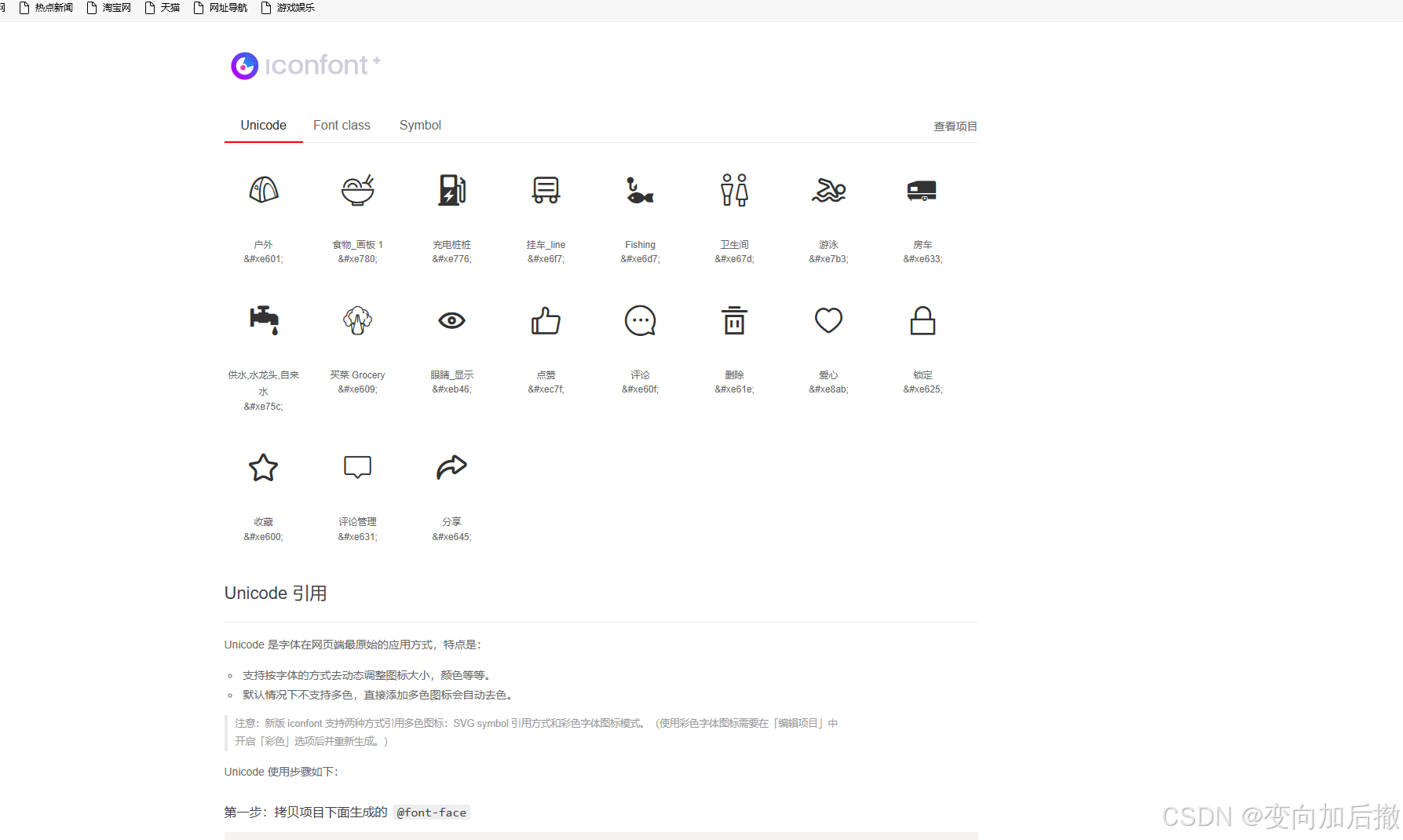
这里有一个静态网页文件“demo_index.html”,是可以教我们如何在项目里面使用图标的。打开它是这样的

它介绍了三种使用方式。我一般选用font-class的方式使用,当然官方推荐的还是第三种使用svg的方式。首先我们在_app.tsx文件里面引入它的样式
// 引入阿里图标样式import '@/icon/iconfont.css';像这样
import React, { useEffect } from 'react';import '@/assets/styles/layout.module.scss';import type { AppProps } from 'next/app';import { useRouter } from 'next/router';import { parseCookies } from 'nookies';// 引入阿里图标样式import '@/icon/iconfont.css';import RouterLayout from '@/components/layout/Layout';const App = ({ Component, pageProps }: AppProps) => { const router = useRouter(); const isAuthPage = router.pathname.startsWith('/auth'); useEffect(() => { const cookies = parseCookies(); const token = cookies.token || sessionStorage.getItem('token'); // 如果没有 token 且不在登录页,则跳转到登录页面 if (!token && !isAuthPage) { router.push('/auth/login'); } // 如果有 token 且在登录页,则跳转到首页 if (token && isAuthPage) { router.push('/home'); } }, [router, isAuthPage]); return ( <> {isAuthPage ? ( <Component {...pageProps} /> ) : ( <RouterLayout> <Component {...pageProps} /> </RouterLayout> )} </> );};export default App;然后我们就可以在项目的任何页面使用自己引入的图标了。
像这样
 这个图标我们只需要给span标签加上类名就行
这个图标我们只需要给span标签加上类名就行
<span className='iconfont icon-fangche'></span>注意的,每个使用的标签都应该有两个类名且第一个是iconfont。
 我们可以看到有些类名是比较长的,代码可能不太好看。其实修改起来也比较简单。直接在iconfont.css文件找到这个类名修改就可。像这样
我们可以看到有些类名是比较长的,代码可能不太好看。其实修改起来也比较简单。直接在iconfont.css文件找到这个类名修改就可。像这样
 改成
改成
然后使用,我甚至可以给他加点样式。
<span className='iconfont icon-fangche'></span> <span className='iconfont myname' style={{ fontSize: '40px', color: 'red' }}></span>结果显示

好的这次分享就是这样,这样的好处首先不用安装包,其次它的可选择的图标是真的很丰富,最重要的是它的图标真的很精美且免费!!快去试试看吧!!