文章目录
前言一、背景二、解决方法1.在public文件夹下创建config文件夹,并创建config.js文件2.编写config.js内容3.在index.html中加载config.js4.在封装axios工具类的js中修改配置 总结
前言
本篇文章将介绍使用Vue2开发前后端分离项目时,前端打包部署后可动态修改后端接口地址的解决方法。
一、背景
在前后端开发过程中,大家往往使用的是前后端分离模式进行开发,最终部署服务器也分开进行部署,因为前后端分离,前端要访问到后端接口需要将后台的接口地址打包到前端项目中,但是面对多变复杂的环境时,我们不能仅仅因为需要改个接口地址就得重新打包,上传部署,比较麻烦,而且我们如果给客户部署使用的时候还得提前获取到客户要部署服务的IP地址,或者就得带着电脑,获取到客户的信息后,随时打包部署,这样不仅不够专业,也比较麻烦,所以我们需要前端项目打包后,可动态配置后端接口地址且不影响前端功能的方法。
二、解决方法
以下介绍一种通过读取配置js的方式实现,打包后动态修改IP的方法步骤,如下:
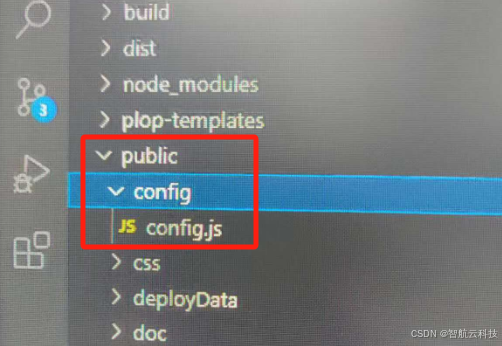
1.在public文件夹下创建config文件夹,并创建config.js文件

2.编写config.js内容
const config = {// 配置的后端接口地址"BaseUrl":"http://127.0.0.1:8080",// 配置的开关按钮,是否读取当前配置文件"switch": false}3.在index.html中加载config.js
打开public 文件夹下的 index.html文件,然后在head 标签中添加 以下代码:
<script type="text/javascript" src="/config/config.js"> </script>如果你的config.js位置与我的不同,一定要修改引用地址。不要写错引用地址,不然会报错,我当时因为多写了个public路径结果卡在这个问题上了1个小时。
4.在封装axios工具类的js中修改配置
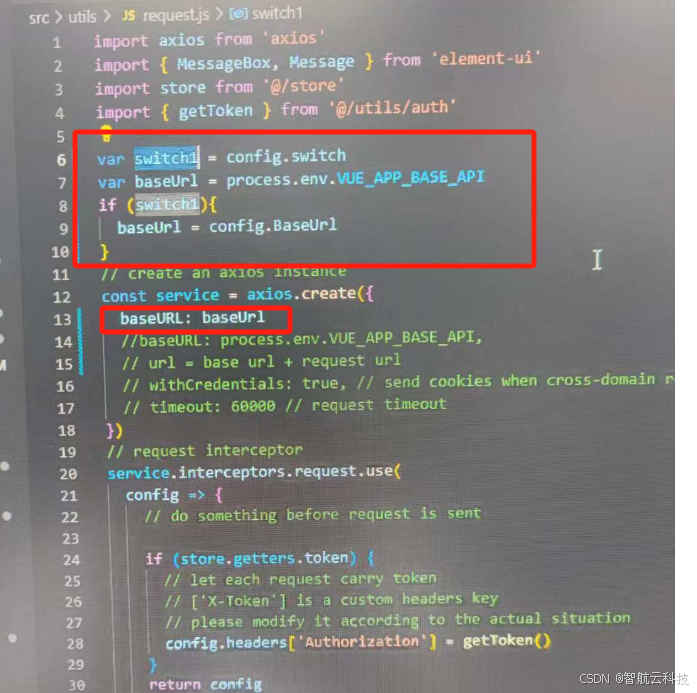
我们axios是封装到一个request.js中了,就是放到 axios.create({}) 前面设置获取 config.js中配置后端接口地址的逻辑即可。如下:

// 开关,是否使用配置文件中配置的接口地址var switch1 = config.switch// 默认使用 env环境中设置的接口地址var baseUrl = process.env.VUE_APP_BASE_API// 判断是否使用配置文件中的接口地址if(switch1){// 开关开启,替换接口地址baseUrl = config.BaseUrl}const service = axios.create({// 设置后端请求接口地址baseURL:baseUrl})至此完成代码部分的编写,后续测试的话,可以通过打包命令,打包完成后到dist文件夹下,修改config文件夹下的 config.js进行后端接口的动态修改了。
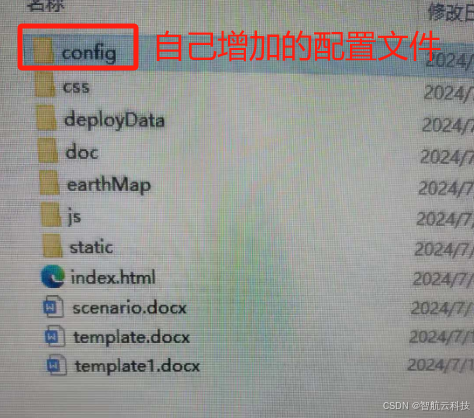
dist打包后的目录是这个样子的:

总结
到此这篇关于vue打包后修改配置后端接口地址的方法就介绍到这了。还有其他的方式也能修改,我用过其他产品,是在打包后的index.html中的script标签中直接写后端接口地址的,后续有时间会接着更新其他方法。