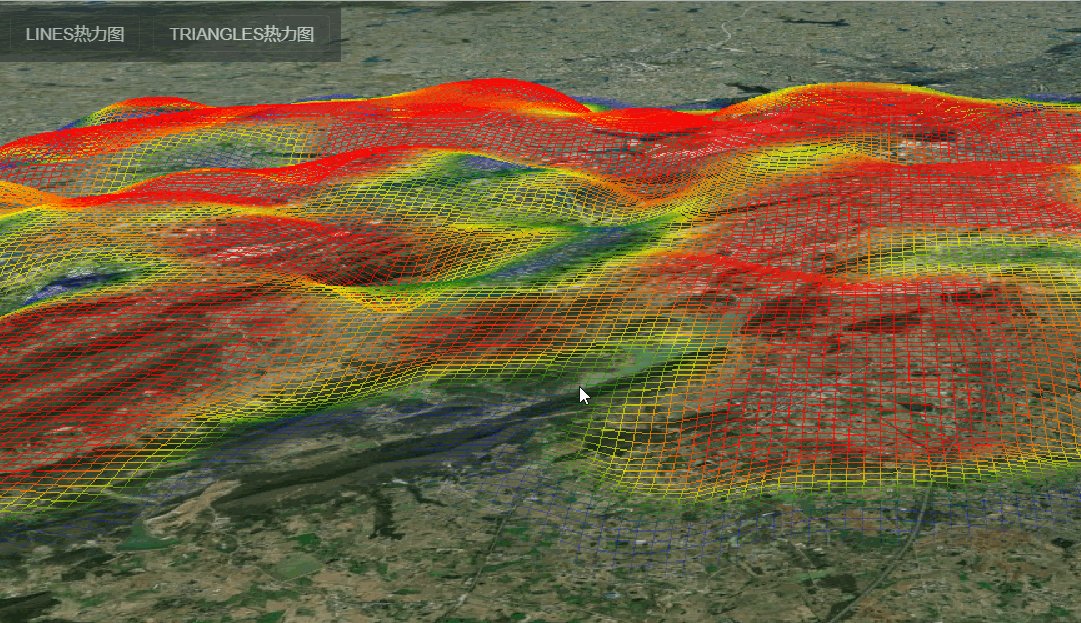
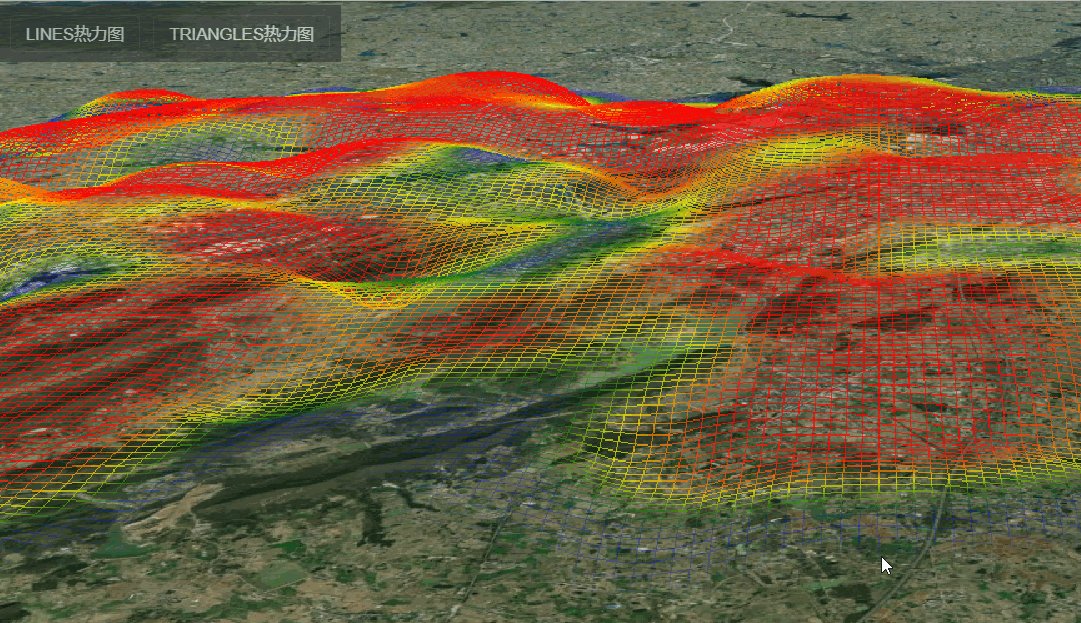
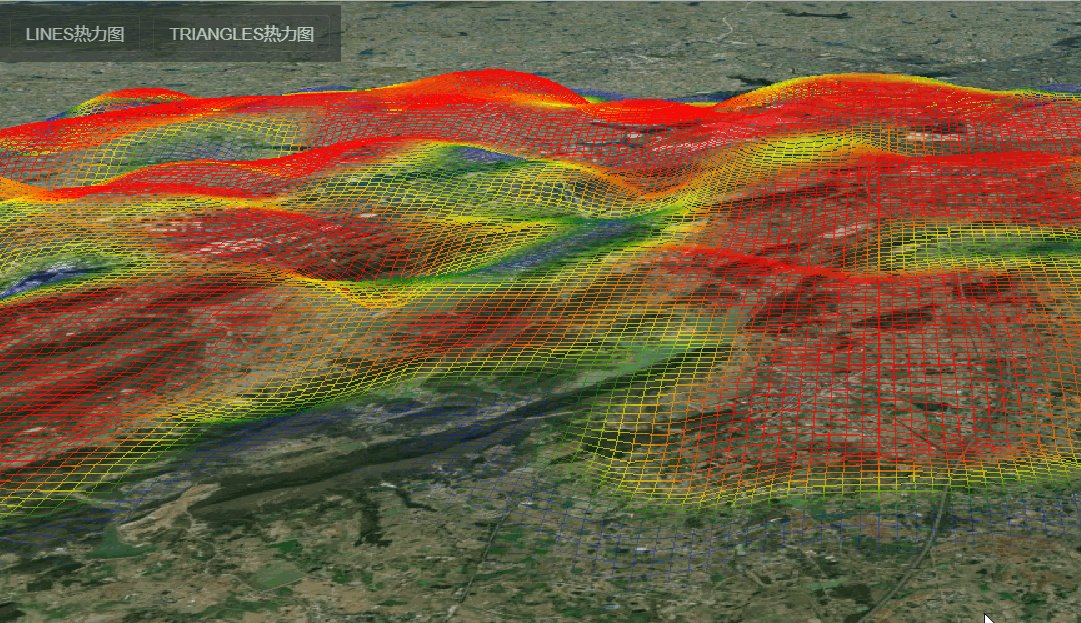
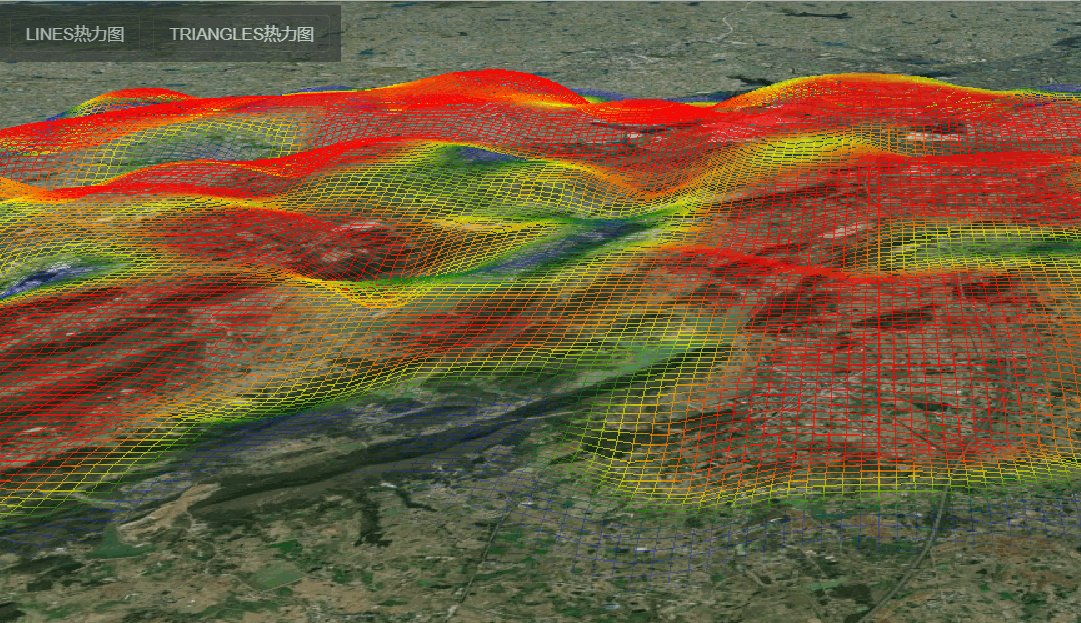
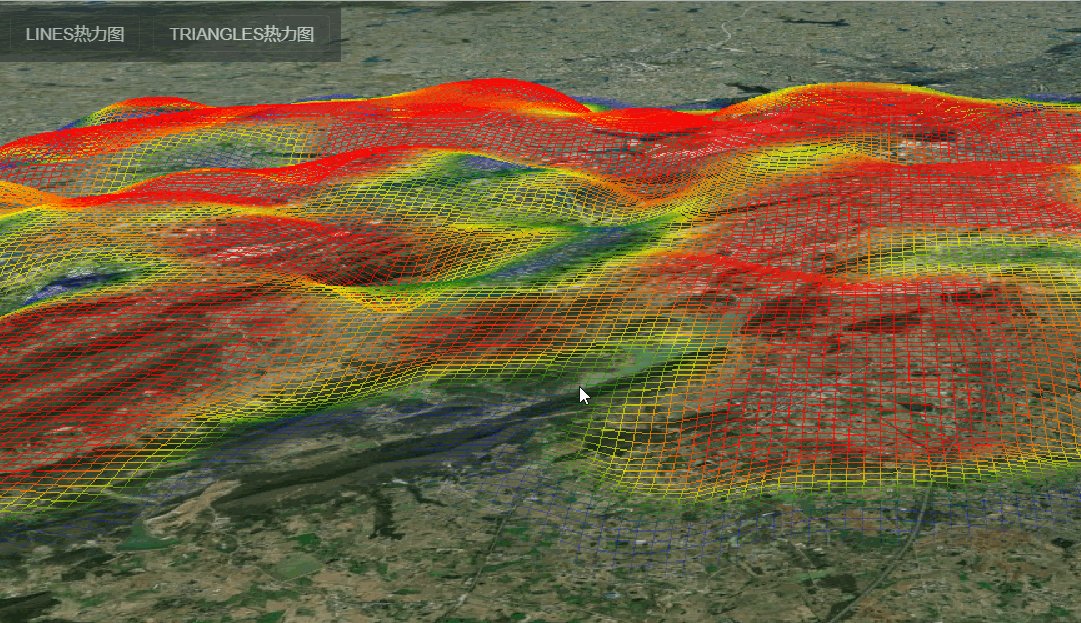
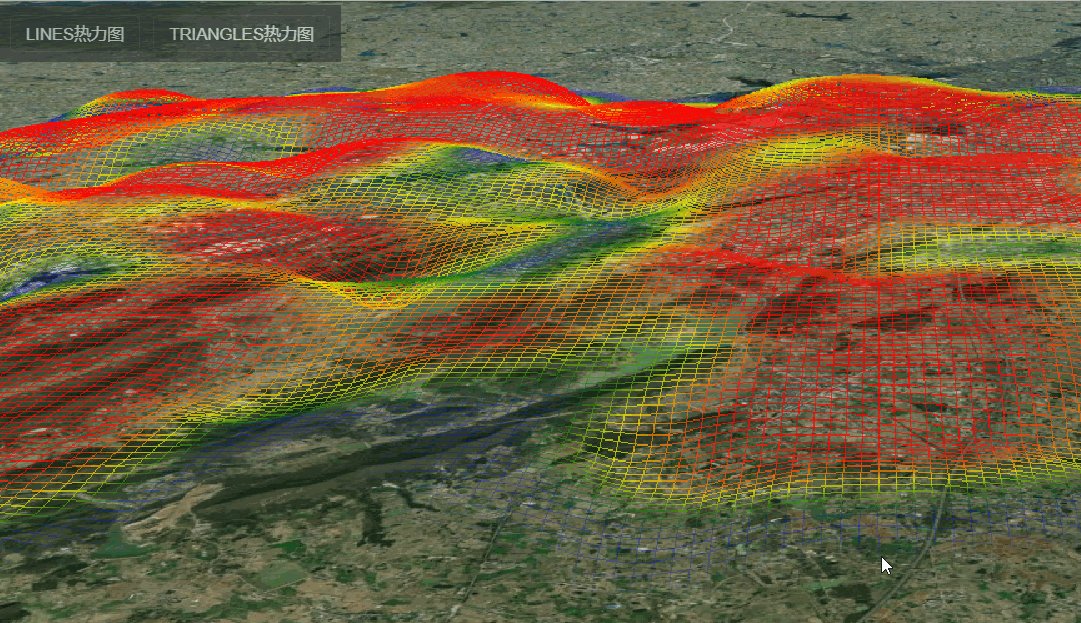
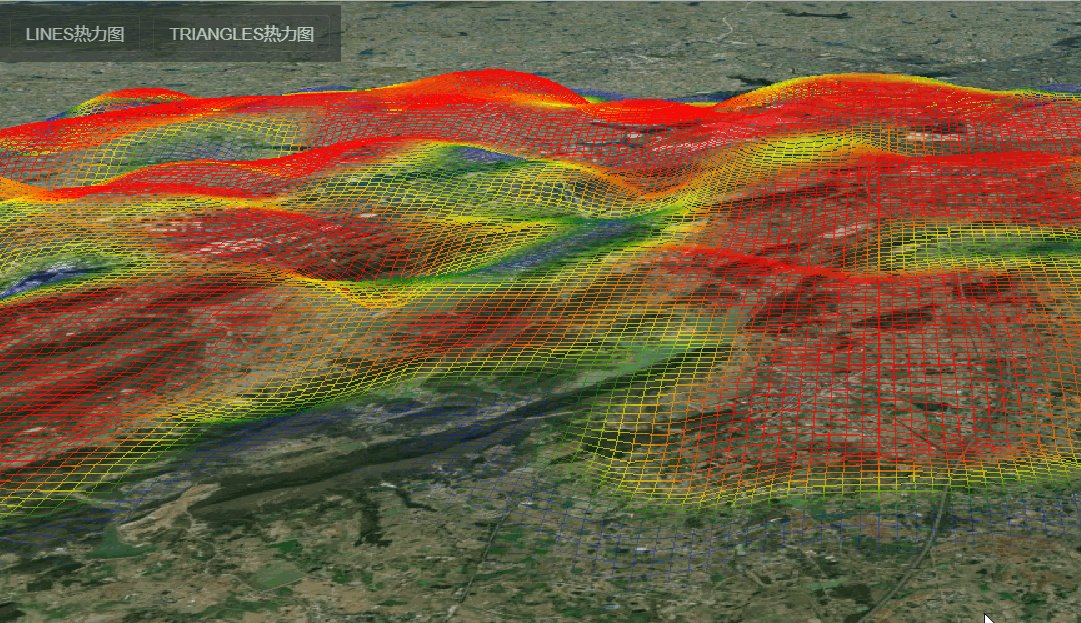
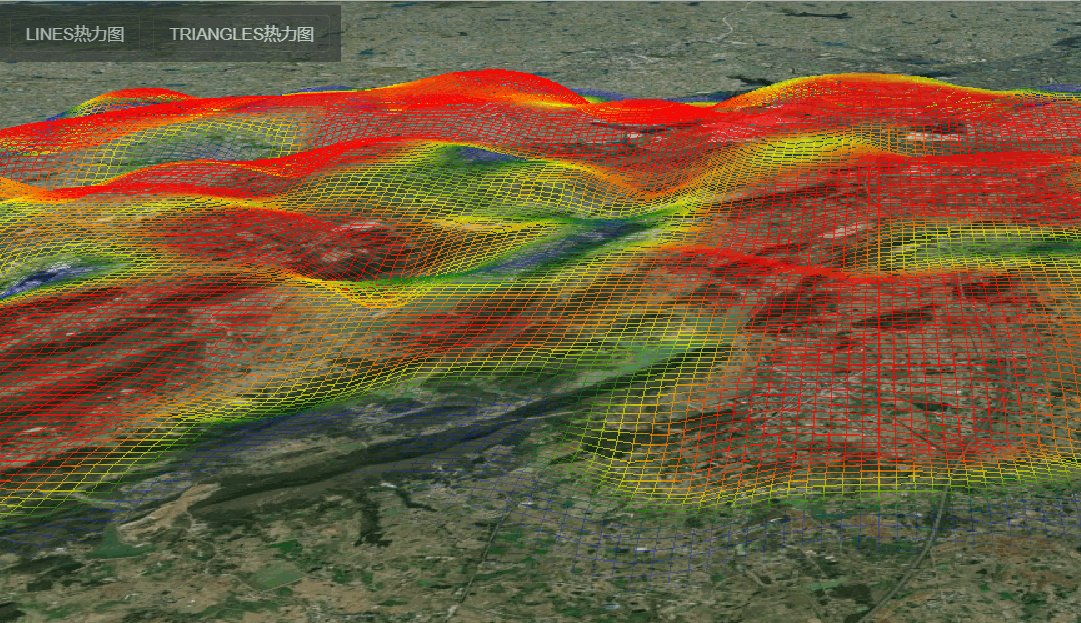
cesium 三维热力图
更多内容/样例cesium实战目录


实现思路
1、使用heatmap.js生成的热力图是用canvas绘制的
2、我们只将canvas转图片,当初材质贴到我们的对象上
3、采用geometry自己构建了顶点着色器,然后材质贴图。 三维热力图与二维热力图的唯一区别在于使用顶点坐标与顶点缓冲区的构建
示例代码
<!一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。


1、使用heatmap.js生成的热力图是用canvas绘制的
2、我们只将canvas转图片,当初材质贴到我们的对象上
3、采用geometry自己构建了顶点着色器,然后材质贴图。 三维热力图与二维热力图的唯一区别在于使用顶点坐标与顶点缓冲区的构建
<!本文链接:http://zhangshiyu.com/post/166348.html
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1