目录
一、导入vant系列
(一)导入基本上都是根据官方文档进行导入
(二)导入的情况呢,基本上都是npm(通过node.js)进行导入
(三)什么是html引入呢?
二、如何安装
(一)用微信小程序来说:
1. 打开微信开发者工具编辑
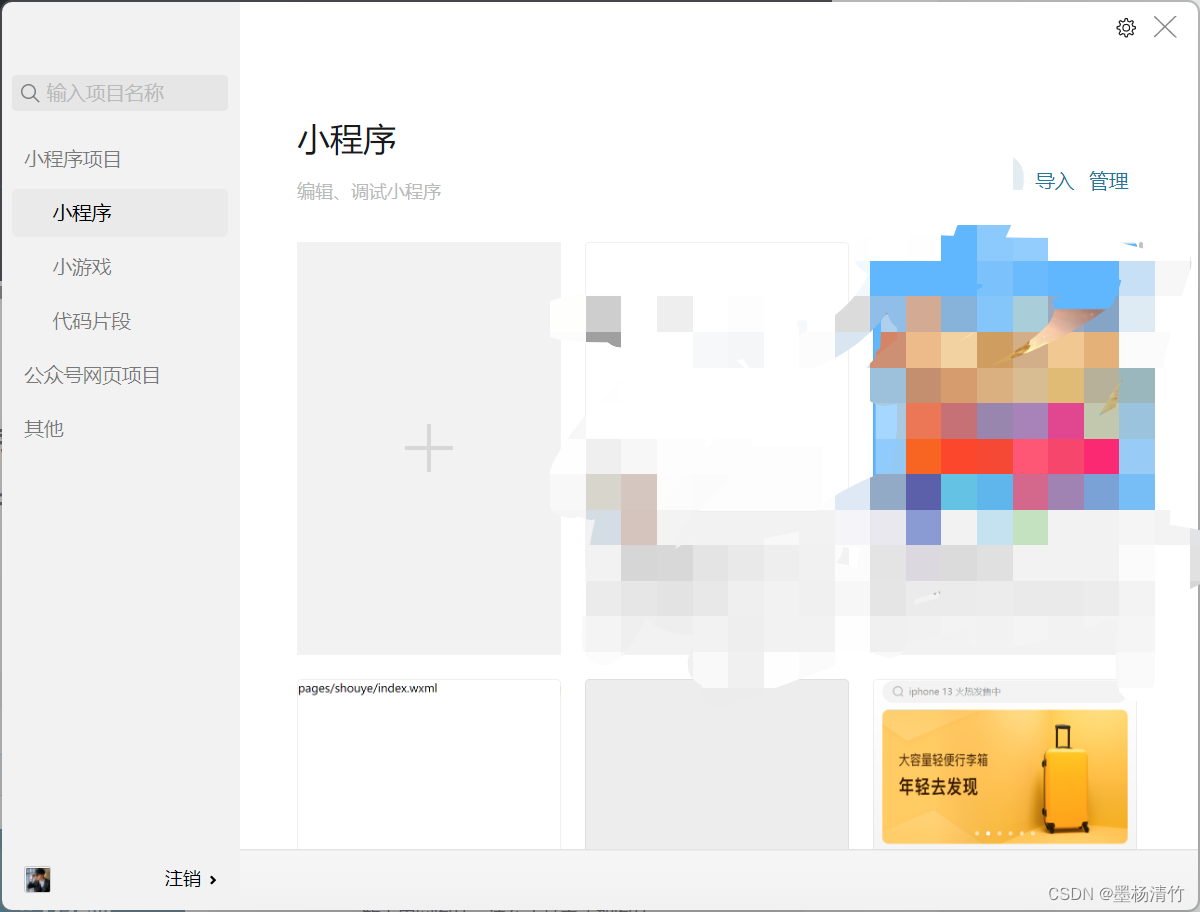
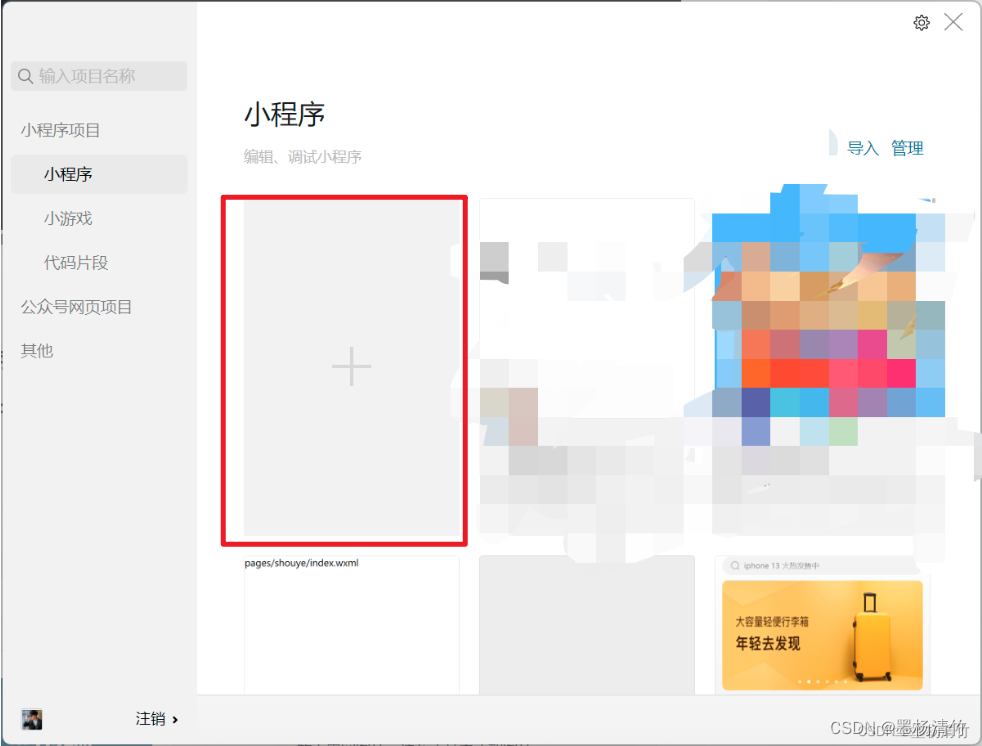
2. 新建一个空白小程序编辑
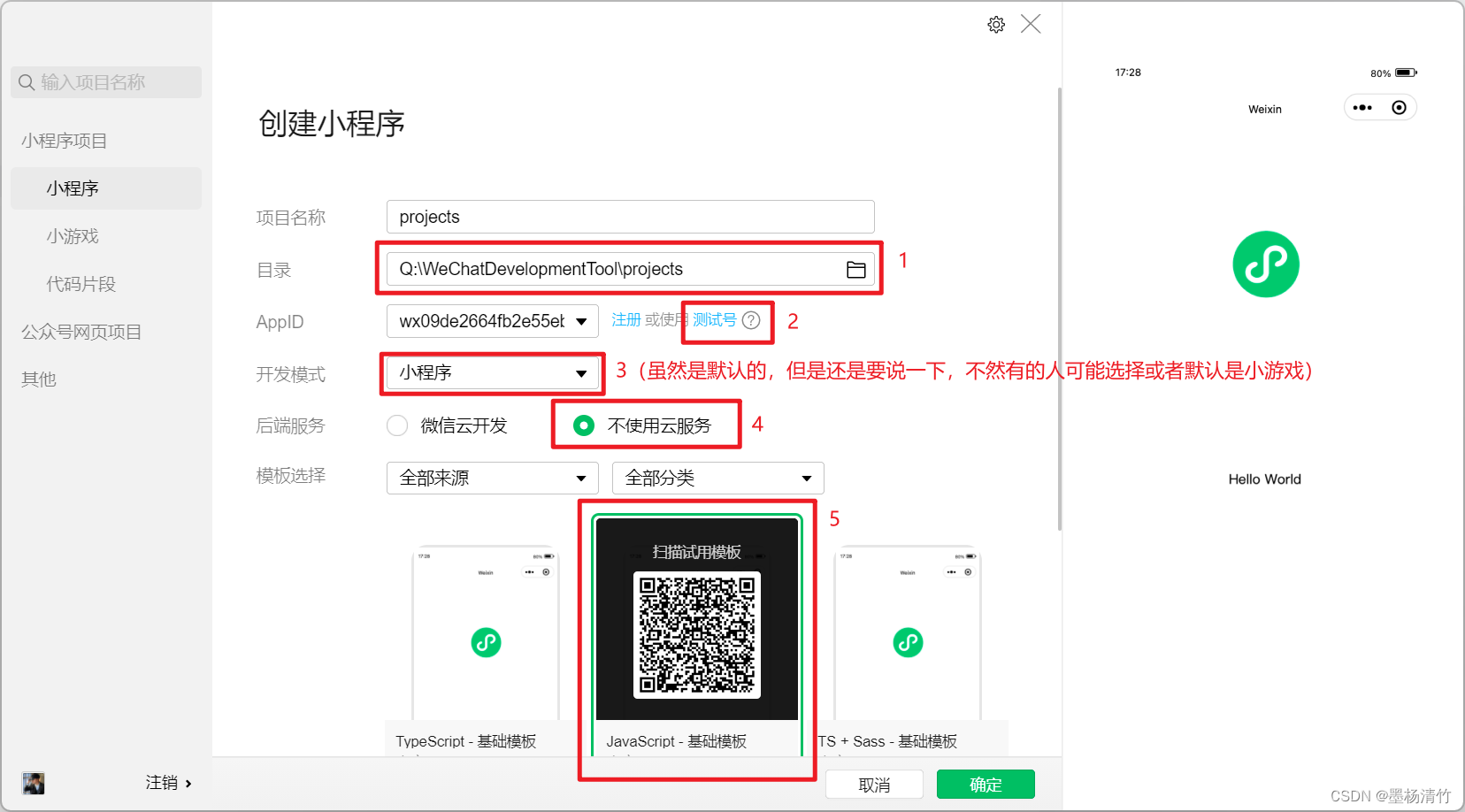
2.1 推荐使用测试号进行开发,因为后期可以将AppID换成自己打或者公司的编辑
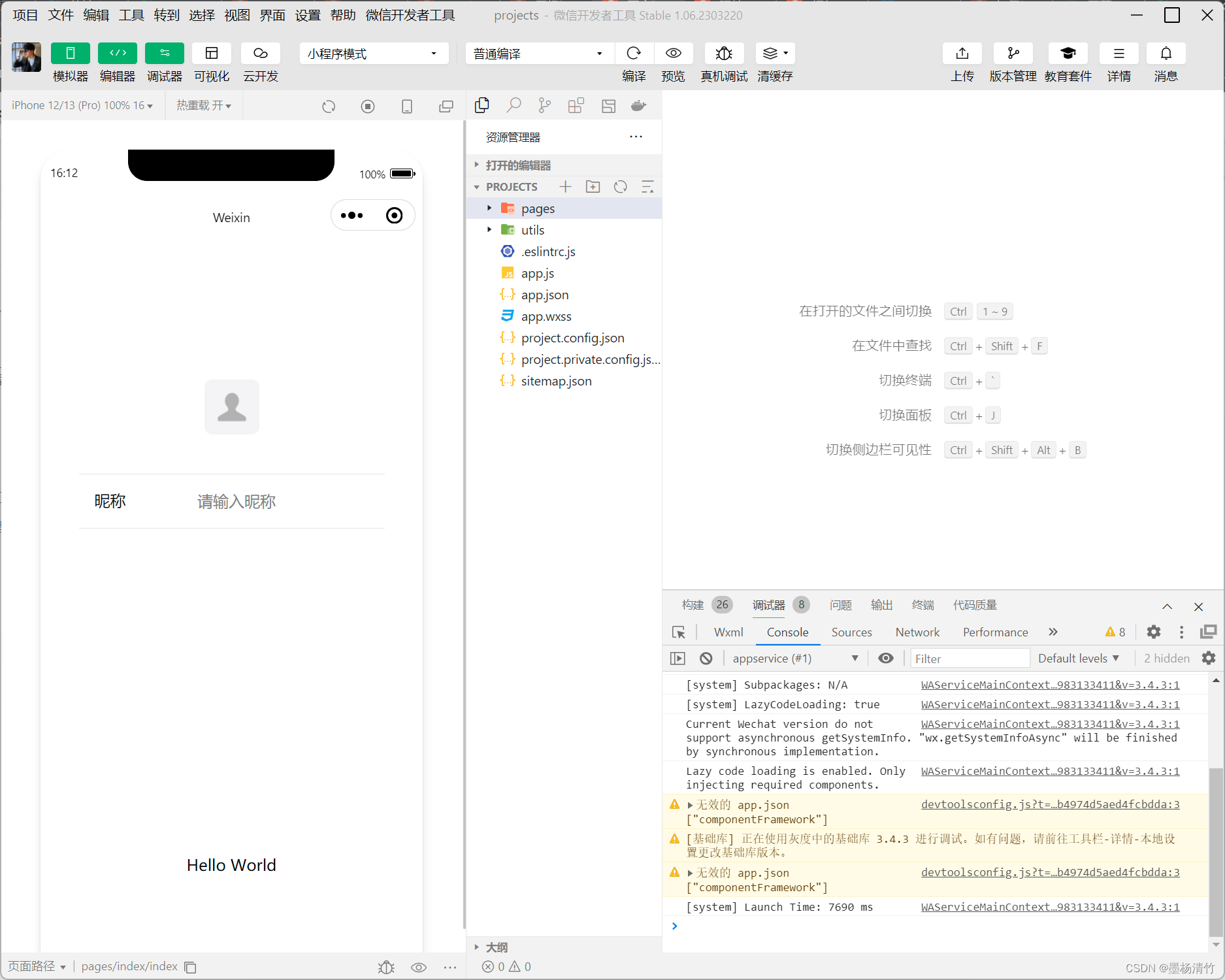
2.2 等待一段时间后就会出现这样一个页面编辑
2.3 点击右下角的操作栏的终端---> 新建终端(我不知道叫啥,反正我叫操作栏和打印栏)tips:这是微信小程序,最好使用vant weapp 的组件库,因为对于我来说是最契合的,vant2 或者vant4 分别是针对vue 2 和 vue 3 的组件库,虽然操作大同小异,但是也是差不多的。编辑
3. 这样就可以去官网赋值前端代码进行粘贴了吗?(带着这个疑问,我们尝试一下)
4. 最后发现还是不行,这是为什么?我们到官网看文档,就会知道你要使用,就必须引入这个组件
5. 既然知道了,那么就打开app.json 这个文件,并找到usingComponents,将这些组件加上去就好了(但是,有的小伙伴就会问了:啊?这个新建的项目是没有这个usingComponents怎么办啊?别急,加上去就好了。)下面是是usingComponents 里面的内容:
6. 这是它原本的样子:
7. 这是它后来的样子:
8. 保存过后,发现报错,不要慌,按照这个路径进行文件夹的创建,以及文件的移动即可。
1-2. 在项目的根目录创建一个和代码一样的文件夹miniprogram_npm
3. 将当前文件夹赋值(Ctrl+C(同时按住)),粘贴(Ctrl+V(同时按住)) 到新建的文件夹中,重新编译即可。
(二)、在Vue 2 或者 Vue 3 中安装 vant
1. 拿uniapp来举例:
一、导入vant系列
tips:vant 有vant weapp 和vant2 vant4 等系列版本(因为我常用这几个版本,所以只针对这三个进行说明介绍)
(一)导入基本上都是根据官方文档进行导入
比如vant weapp 的快速上手 vant2 的快速上手 vant4 的快速上手(温馨提示:这个是需要魔法才可以访问)(二)导入的情况呢,基本上都是npm(通过node.js)进行导入
为什么呢? 因为有的情况,某些组件是不支持html导入,也就是在项目的主题html页面引入vant标签(三)什么是html引入呢?
比如:使用 Vant 最简单的方法是直接在 html 文件中引入 CDN 链接,之后你可以通过全局变量vant访问到所有组件。<!-- 引入样式文件 --><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vant@2.2/lib/index.css"><!-- 引入 Vue 和 Vant 的 JS 文件 --><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.min.js"></script><script src="https://cdn.jsdelivr.net/npm/vant@2.2/lib/vant.min.js"></script><script> // 在 #app 标签下渲染一个按钮组件 new Vue({ el: '#app', template: `<van-button>按钮</van-button>` }); // 调用函数组件,弹出一个 Toast vant.Toast('提示');</script>