Vue 快速上手
Vue概念
Vue 是一个用于构建用户界面的渐进式框架
构建用户界面:基于数据渲染出用户看到的页面
渐进式:循序渐进
框架:一套完整的项目解决方案

Vue 的两种使用方式:
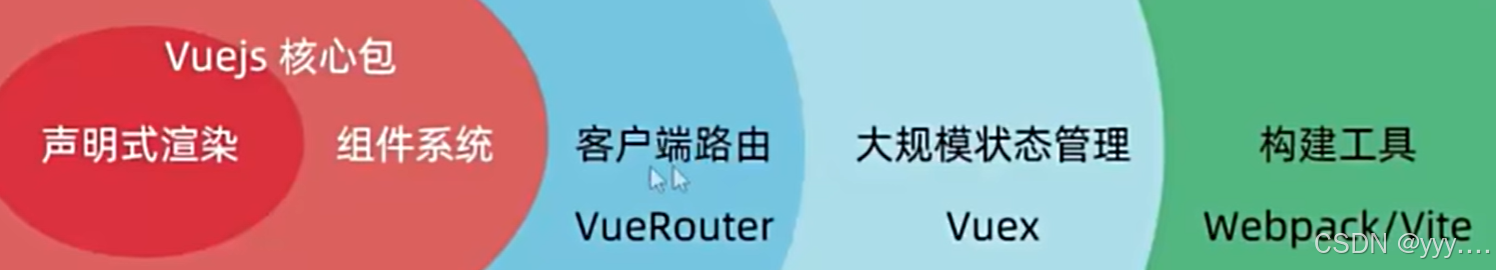
① Vue 核心包开发
场景:局部 模块改造
② Vue 核心包 & Vue 插件 工程化开发
场景:整站 开发
创建实例new Vue()
创建 Vue 实例,初始化渲染
核心步骤 4步:
1.准备容器
2.引包(官网)-开发版本/生产版本
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script>
一旦引入 Vuejs核心包,在全局环境,就有了Vue 构造函数
Vue.js (vuejs.org) https://v2.cn.vuejs.org/Vue.js - 渐进式 JavaScript 框架 | Vue.js (vuejs.org)
https://v2.cn.vuejs.org/Vue.js - 渐进式 JavaScript 框架 | Vue.js (vuejs.org) https://cn.vuejs.org/
https://cn.vuejs.org/
指定配置项 → 渲染数据
①el指定挂载点
② data 提供数据
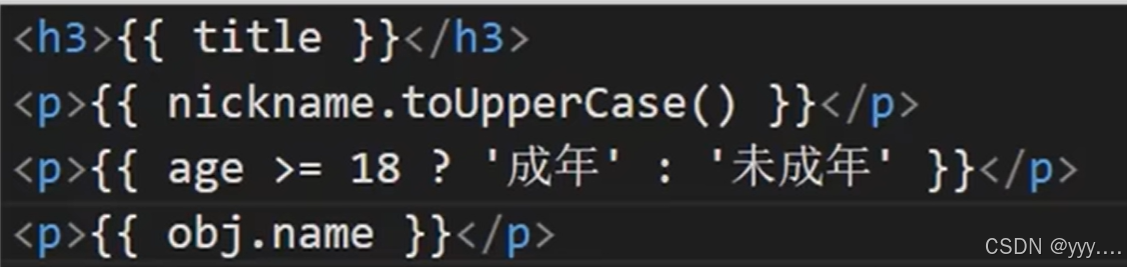
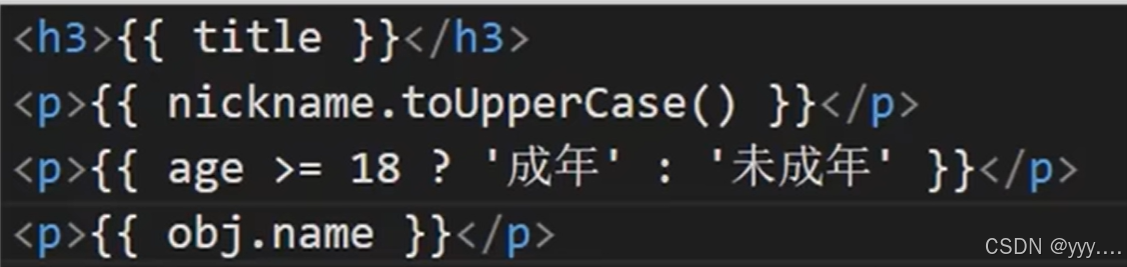
插值表达式{{}}
插值表达式是一种 Vue 的模板语法
1.作用:利用表达式进行插值,渲染到页面中
2.语法:{{ 表达式 }}

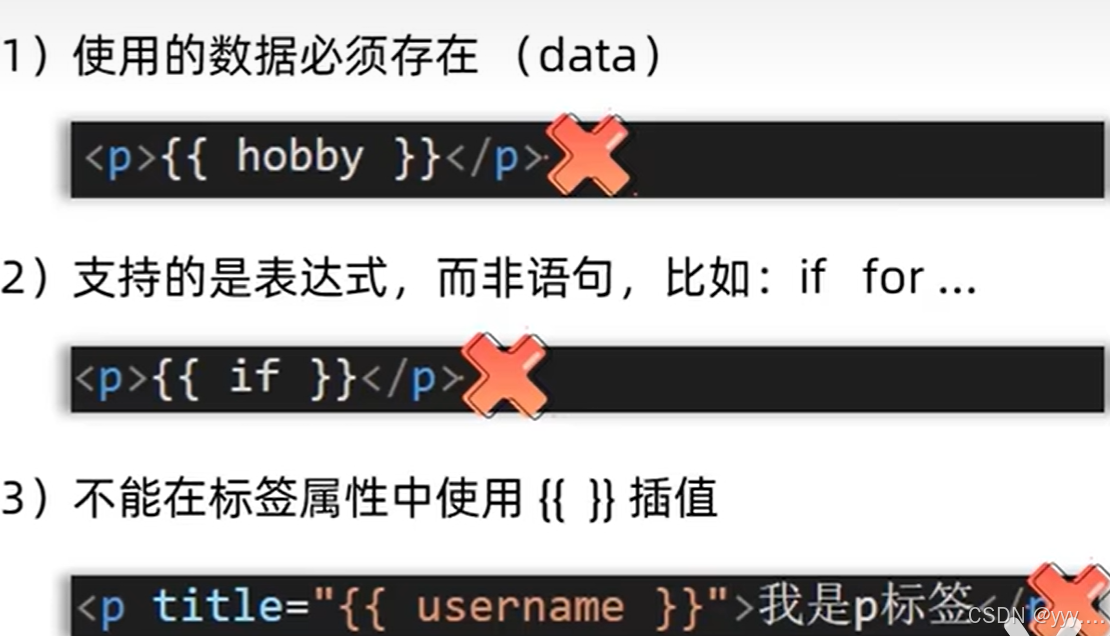
3.注意

响应式特性
Vue 核心特性:响应式
我们已经掌握了基础的模板渲染,其实除了基本的模板渲染,Vue背后还做了大量工作。
比如:数据的响应式处理 →响应式:数据变化,视图自动更新
实例:const后面定义的
data中的数据,是会被添加到实例上(在console里进行)
1.访问数据 实例.属性名
2.修改数据 实例.属性名=新值
开发者工具
安装 Vue 开发者工具:装插件调试 Vue 应用
(1)通过谷歌应用商店安装(国外网站)
(2)极简插件:下载 → 开发者模式 → 拖拽安装 → 插件详情允许访问文件
(还是edge好用)
Vue 指令
1.什么是 Vue 指令呢?
指令就是带有 v- 前缀 的特殊 属性,不同属性 对应 不同的功能
学习不同指令 →解决不同业务场景需求
2.如果需要动态解析标签,可以用哪个指令?语法?
v-html="表达式"->动态设置元素 innerHTML
3.可以在API — Vue.js (vuejs.org)查看api查看指令
v-html/v-show/v-if/v-else/v-on /v-bind /v-for /v-model
Vue 指令 v-show vs v-if
v-show1.作用:控制元素显示隐藏2.语法:v-show="表达式"false 隐藏表达式值 true 显示3.原理:切换 display:none 控制显示隐藏,频繁切换显示隐藏的场景
v-if1.作用:控制元素显示隐藏(条件渲染)2.语法: v-if="表达式"表达式值 true 显示,false 隐藏3.原理: 基于条件判断,是否 创建 或 移除 元素节点4.场景: 要么显示,要么隐藏,不频繁切换的场景
v-else v-else-if1.作用:辅助 v-if 进行判断渲染
2.语法:v-else或v-else-if="表达式"3.注意: 需要紧挨着 v-if 一起使用
v-on1.作用: 注册事件,添加监听,提供处理逻辑
2.语法:① v-on:事件名="内联语句② v-on:事件名="methods中的函数名()"3.简写:@事件名4.注意:methods函数内的 this 指向 Vue 实例而语法1可以直接拿到data里面数据
v-bind1.作用:动态的设置html的标签属性→src url title
2.语法:v-bind:属性名="表达式"3.注意:简写形式 :属性名="表达式"
v-for数组、对象、数字1.作用:基于数据循环,多次渲染整个元素
2.遍历数组语法:v-for="(item,index) in 数组",item 每一项,index 下标
v-for 中的 key
key作用:给元素添加的唯一标识,便于Vue进行列表项的正确排序复用
注意点:1.key 的值只能是 字符串 或 数字类型2.key 的值必须具有 唯一性3.推荐使用 id 作为 key(唯一),不推荐使用 index 作为 key(会变化,不对应)<li v-for="(item, index) in xxx" :key="唯一值">
v-model1.作用:给 表单元素 使用,双向数据绑定:→ 可以快速 获取 或 设置 表单元素内容
①数据变化 → 视图自动更新
② 视图变化 → 数据自动更新
2.语法:v-model='变量 '
综合案例-小黑记事本
列表渲染v-for
删除功能filter使用

添加功能
通过 v-model 绑定 输入框 → 实时获取表单元素的内容
点击按钮,进行新增,往数组最前面加unshift
add() { this.rwlist.unshift({ id: +new Date(), name: this.tianjia }) }底部统计
统计数组长度
清空
数组设为[]
![]()
指令补充
指令修饰符
通过"."指明一些指令 后缀,不同 后缀 封装了不同的处理操作 → 简化代码
① 按键修饰符
@keyup.enter键盘回车监听
②v-model.trim去除首尾空格v-model.number转数字
③事件修饰符
@事件名.stop阻止冒泡
@事件名.prevent →阻止默认行为
v-bind对于样式操作的增强
操作class
语法 :class="对象/数组"
① 对象 →键就是类名,值是布尔值。如果值为 true,有这个类,否则没有这个类
<div class="box” :class="{ 类名1:布尔值,类名2:布尔值}"></div>
② 数组 →数组中所有的类,
都会添加到盒子上,本质就是一个 class 列表
<div class="box" :class="[ 类名1,类名2,类名3]"></div>
操作syle
语法 :style="样式对象"
<div class="box" :style="{CSS属性名1:CSS属性值,CSS属性名2:CSS属性值}"></div>
适用场景:某个具体属性的动态设置
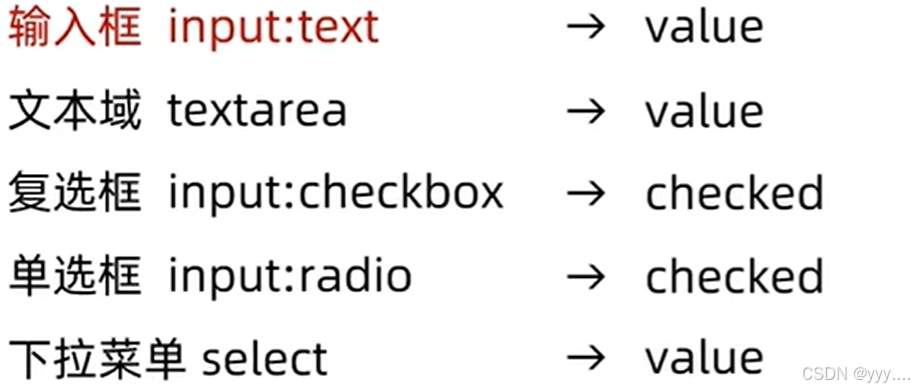
v-model应用于其他表单元素
常见的表单元素都可以用 v-model绑定关联 → 快速 获取 或 设置 表单元素的值
它会根据 控件类型 自动选取 正确的方法 来更新元素(下面这个不用记住)

性别:<input v-model="gender" type="radio" name="ren" value="1">男
computed 计算属性
概念:基于现有的数据,计算出来的新属性。依赖的数据变化,自动重新计算。
计算属性 →可以将一段 求值的代码 进行封装
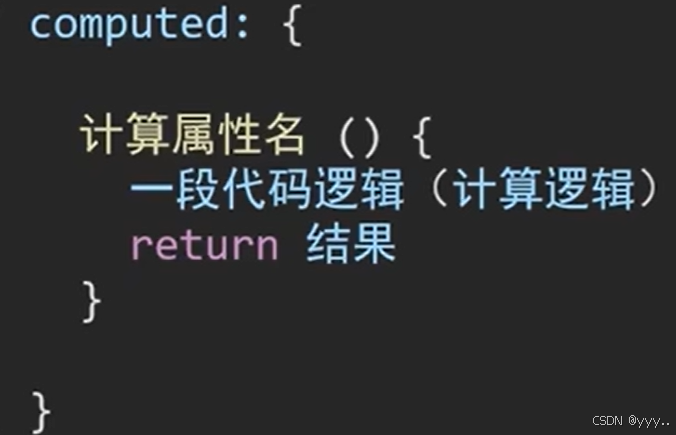
基础语法:
① 声明在 computed 配置项中,一个计算属性对应一个函数
② 使用起来和普通属性一样使用{{计算属性名 }}

//需求:对 this.list 数组里面的 num 进行求和 →this.list.reduce((sum, item) => sum + item.num, 0)
计算属性 vs 方法
计算属性:有缓存的,一旦计算出来结果,就会立刻缓存;
下一次读取→直接读缓存就行→性能特别高
作用:封装了一段对于数据的处理,求得一个结果。
语法:① 写在 computed 配置项中
② 作为属性,直接使用 →this.计算属性{{ 计算属性 }}
methods 方法:
作用:给实例提供一个方法,调用以处理业务逻辑
语法:① 写在 methods 配置项中@事件名="方法名"
② 作为方法,需要调用 this.方法名(){{ 方法名()}}
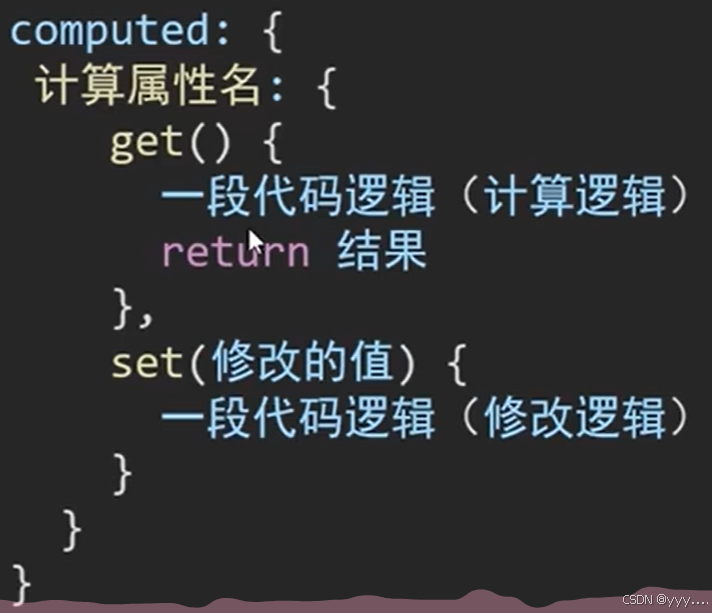
完整写法
计算属性默认的简写,只能读取访问,不能"修改
如果要"修改"-->需要写计算属性的完整写法

set(value) 随便什么不是value也行
成绩案例
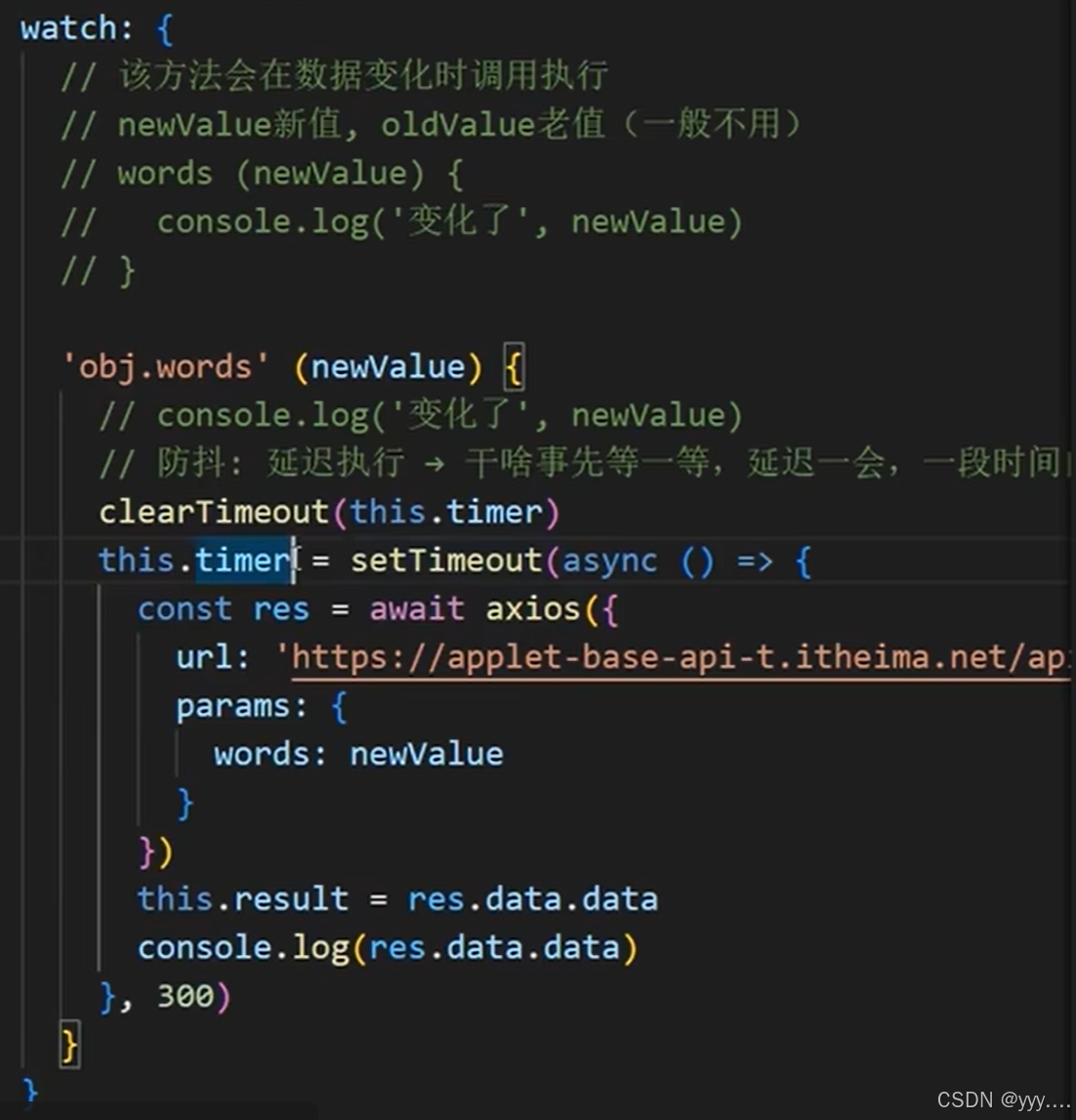
watch 侦听器
作用:监视数据变化,执行一些 业务逻辑 或 异步操作
语法:
简单写法 →简单类型数据,直接监视


完整写法 →添加额外配置项
(1)deep:true 对复杂类型深度监视
(2)immediate:true 初始化立刻执行一次handler方法


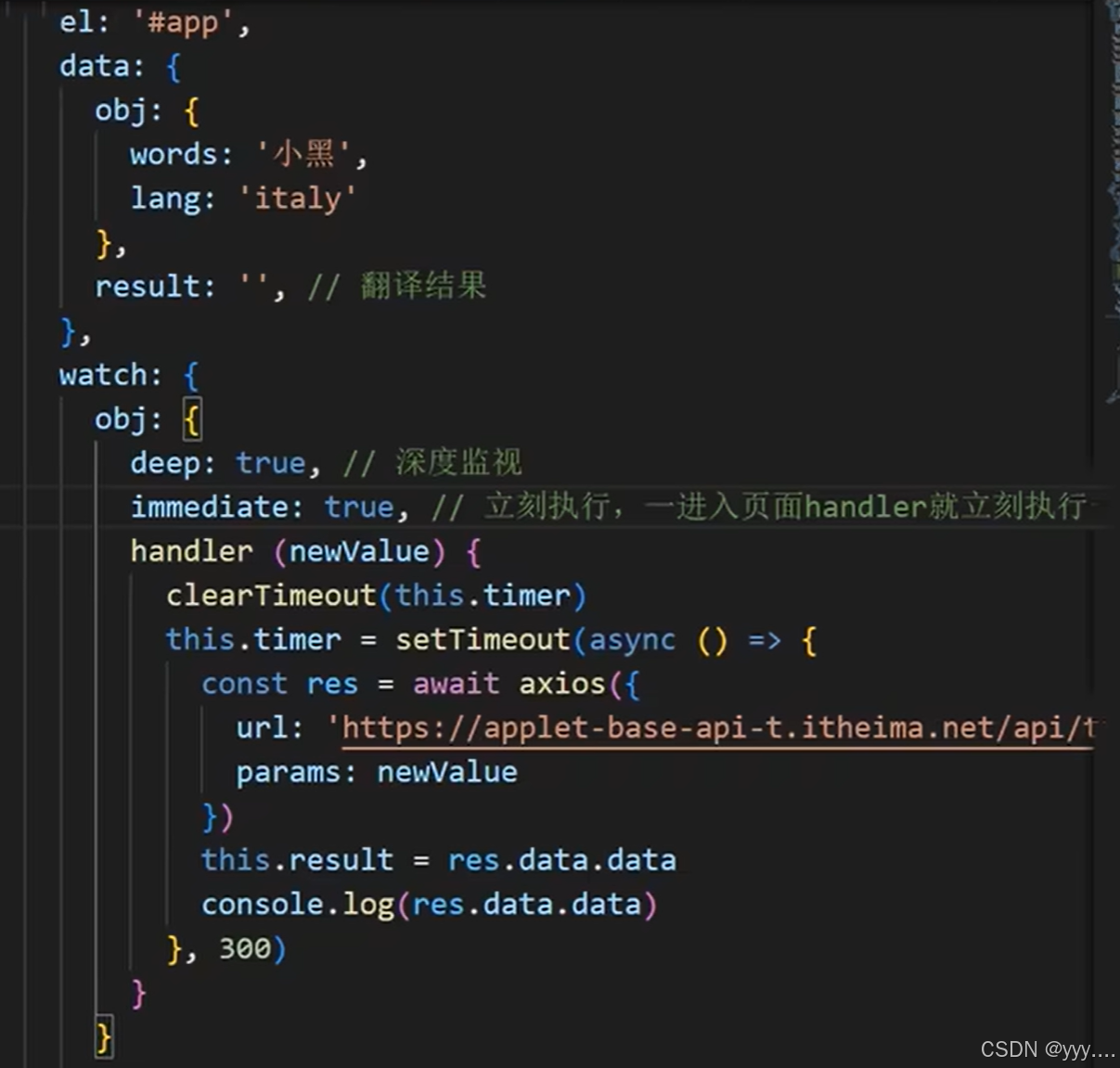
综合案例:水果购物车
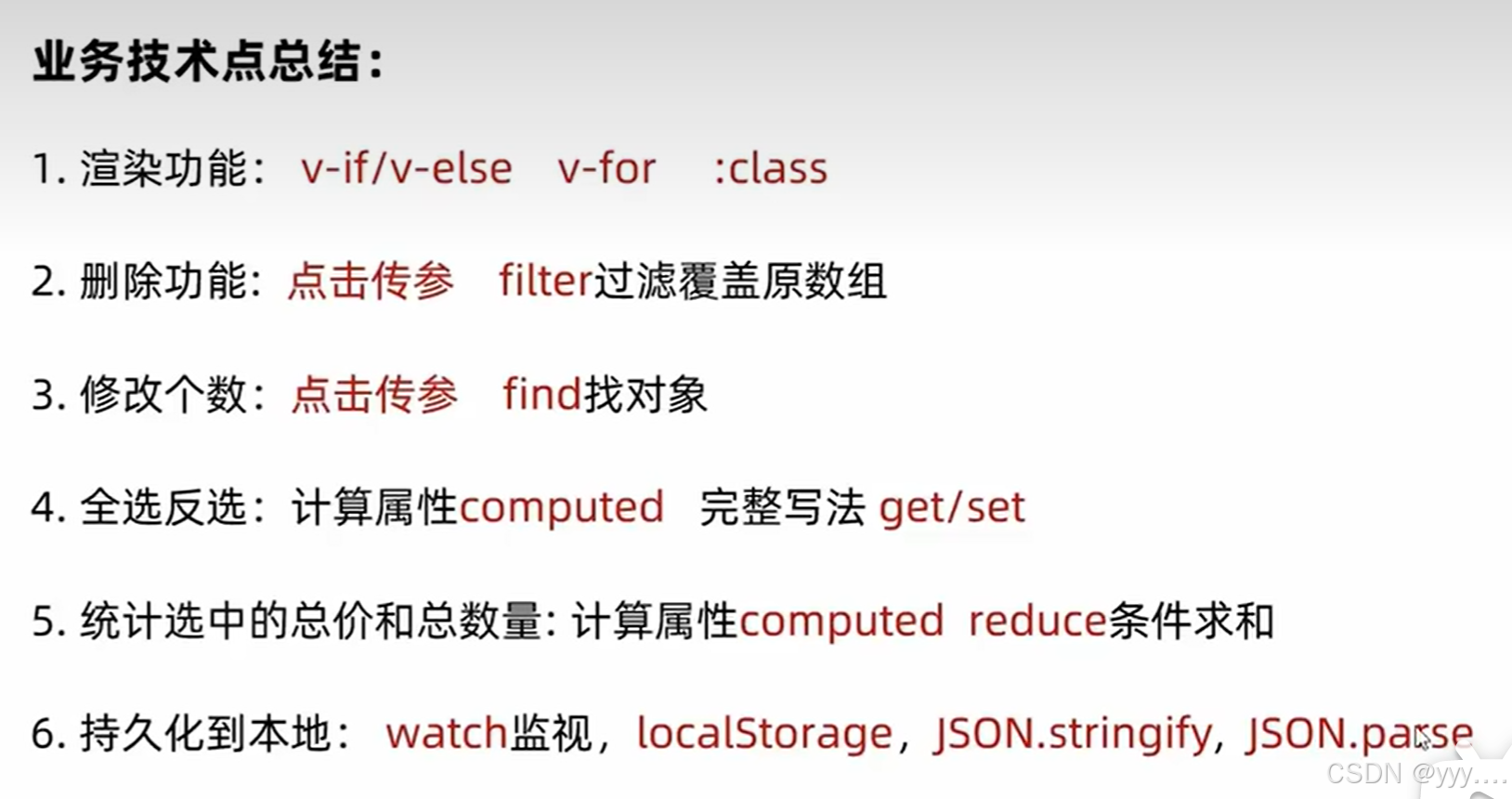
渲染/删除/修改数量/全选反选/统计总价/持久化

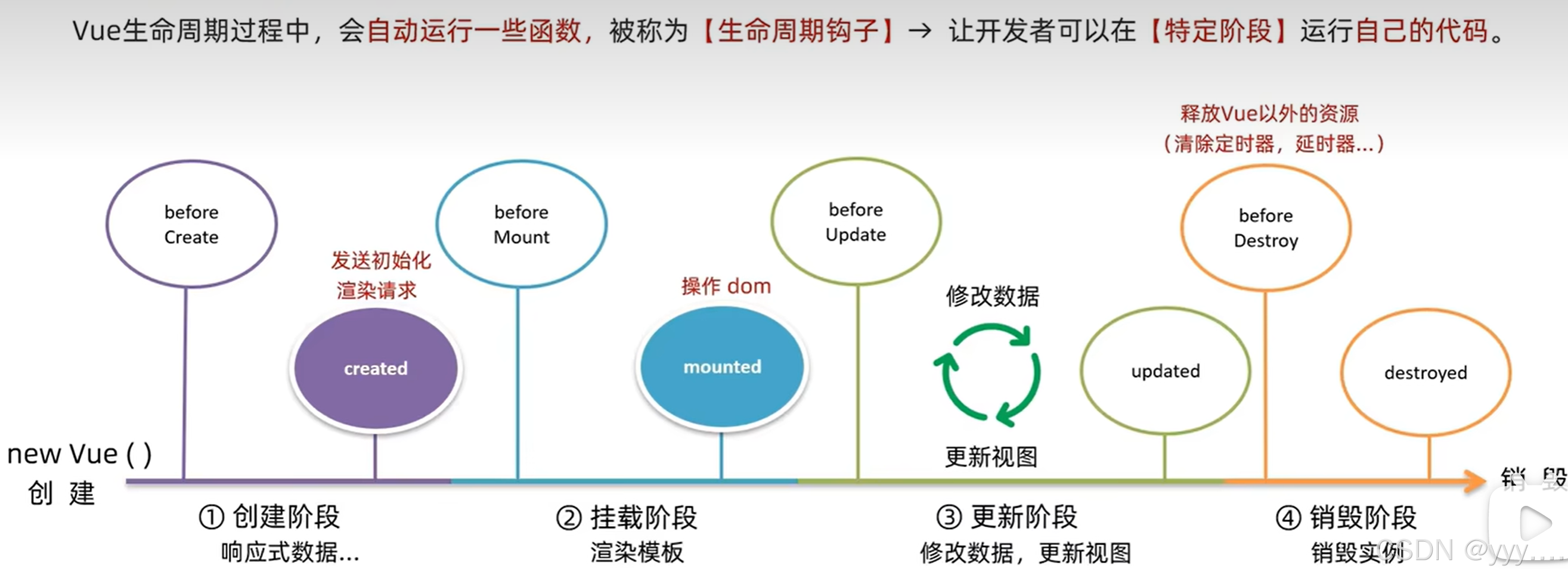
生命周期
生命周期 &生命周期四个阶段/生命周期钩子/生命周期案例
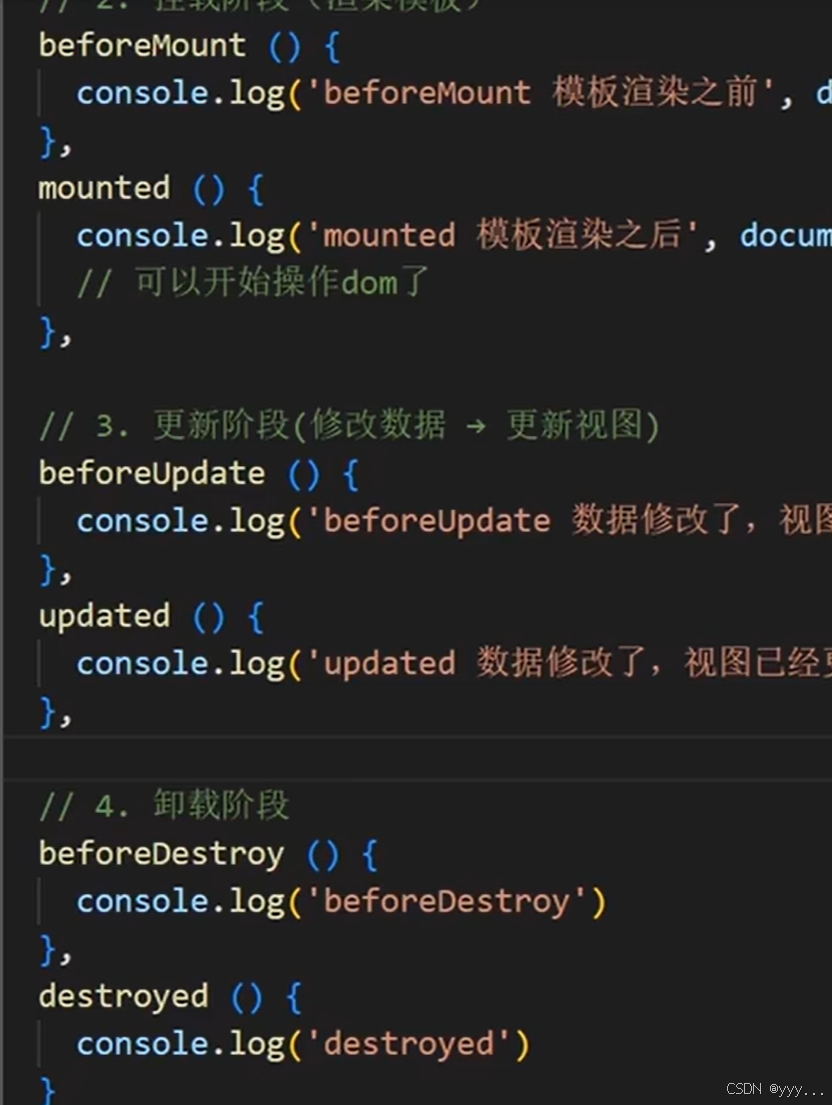
四个阶段,八个钩子


created:响应式数据准备好了,可以开始发送初始化染请求

综合案例:小黑记账清单(饼图不想学)
列表渲染(请求)/添加/删除/饼图渲染
工程化开发入门
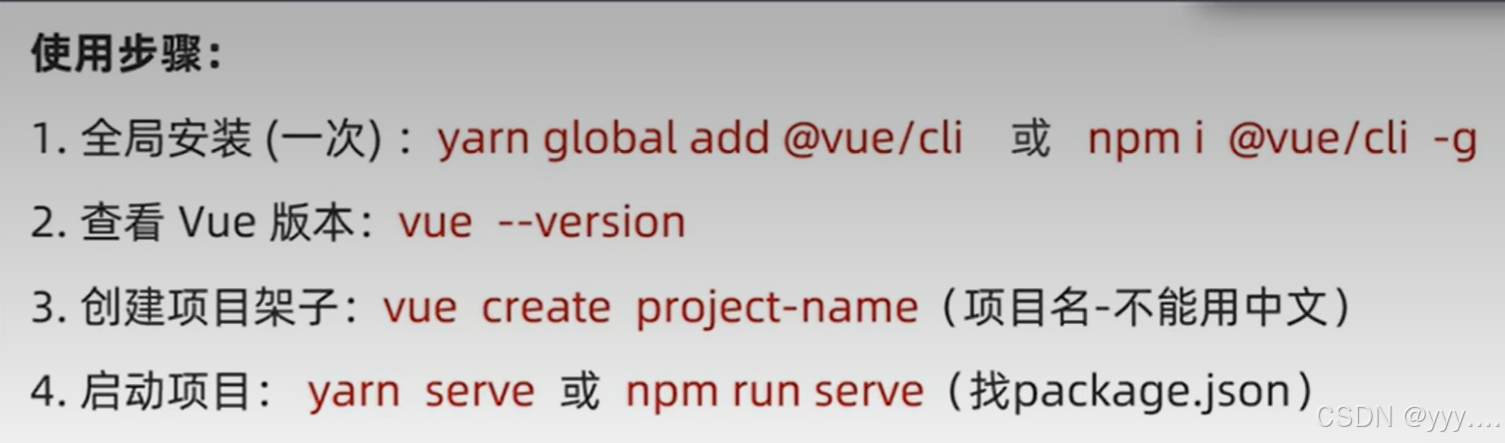
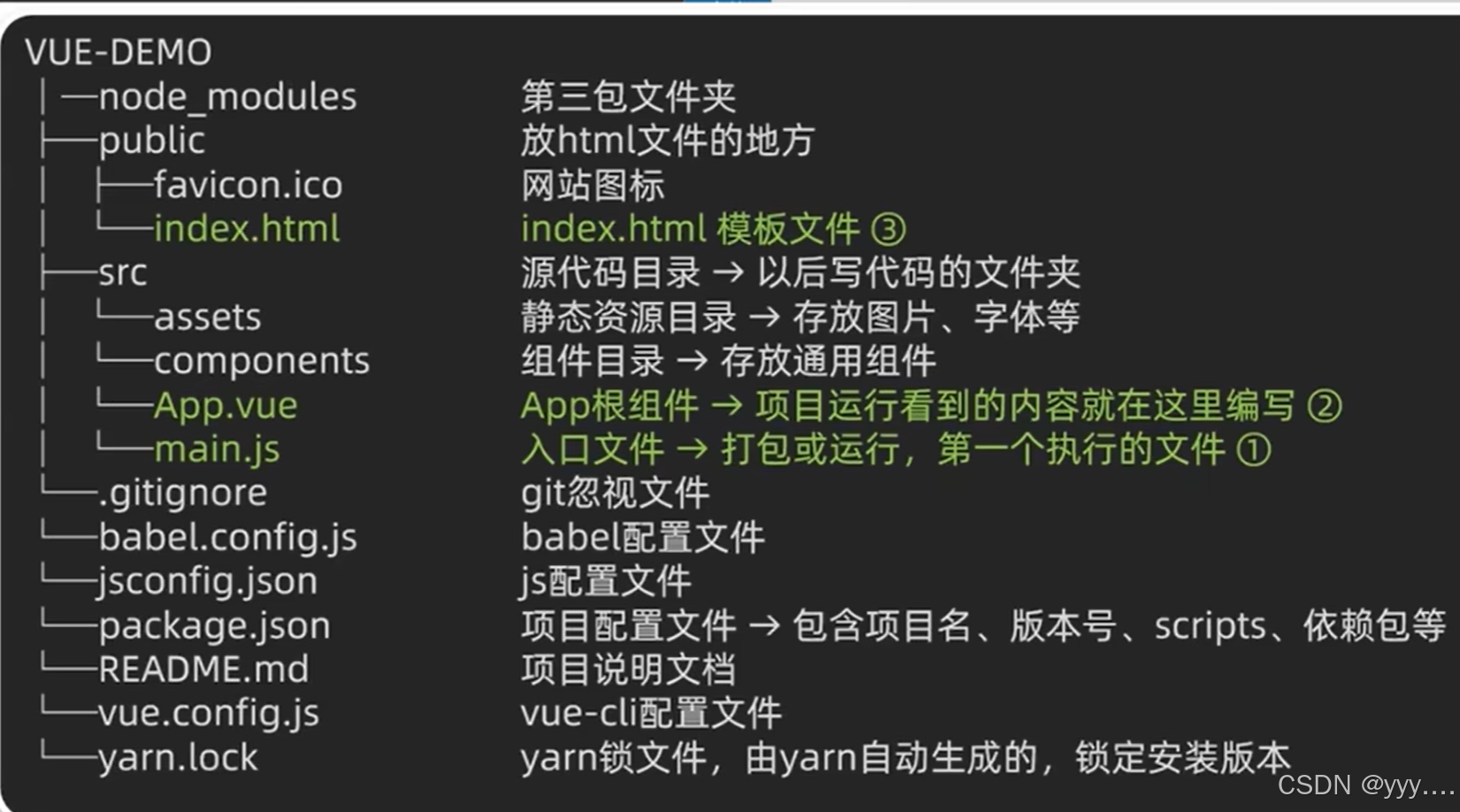
工程化开发和脚手架
ctrl+shift+`显示终端,注意文件要从你命名的文件打包导入vs code
镜像:npm config set registry https://registry.npmmirror.com/
命令:npm i -g @vue/cli

3之后要cd到该文件App.vue上一级(可能是src)
less-loader 是一个允许你在Webpack中处理LESS文件的加载器。
命令:npm install less-loader --save-dev

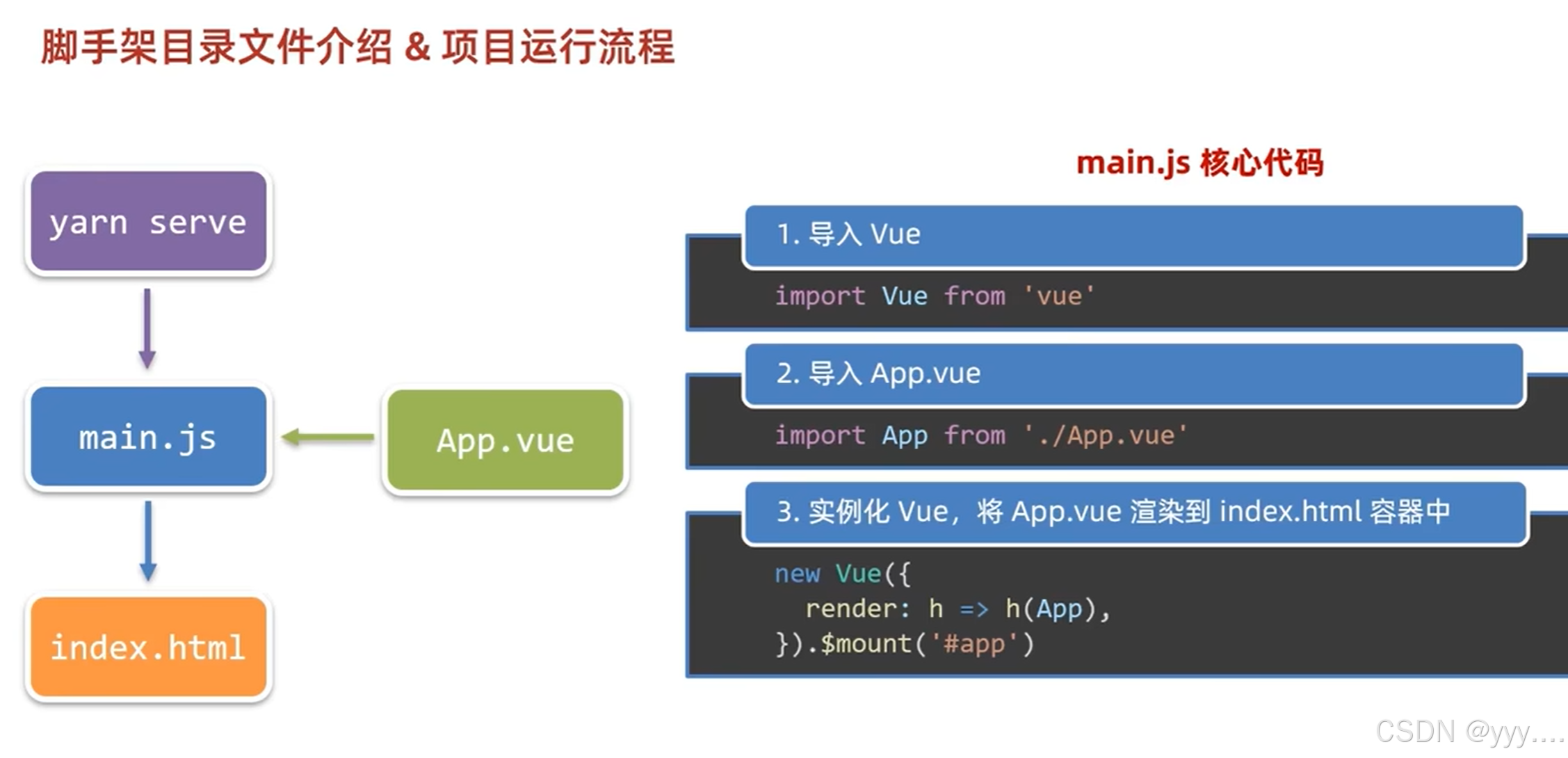
项目运行流程

在div里面引入组件时候也要有头身体尾巴顺序
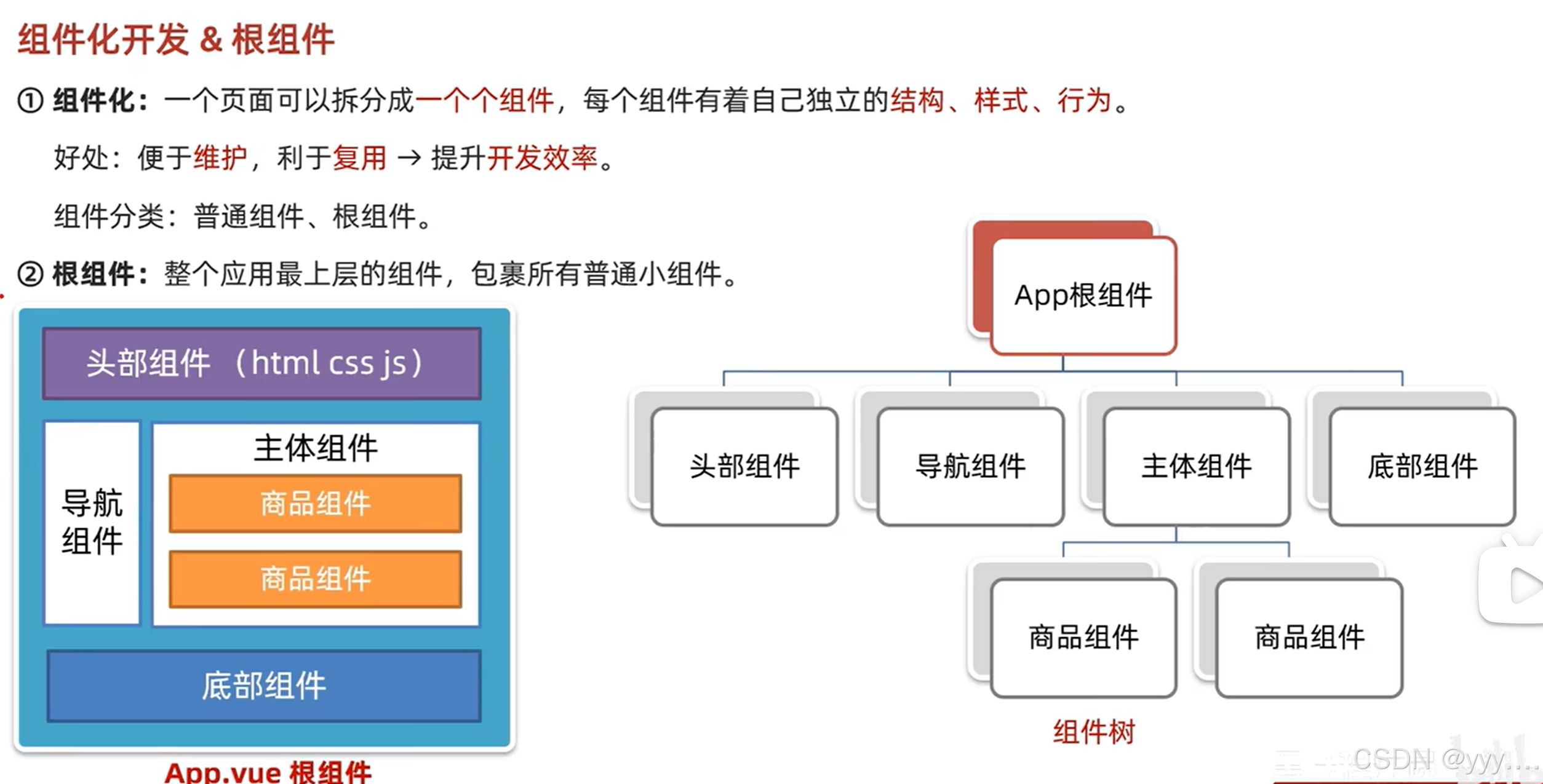
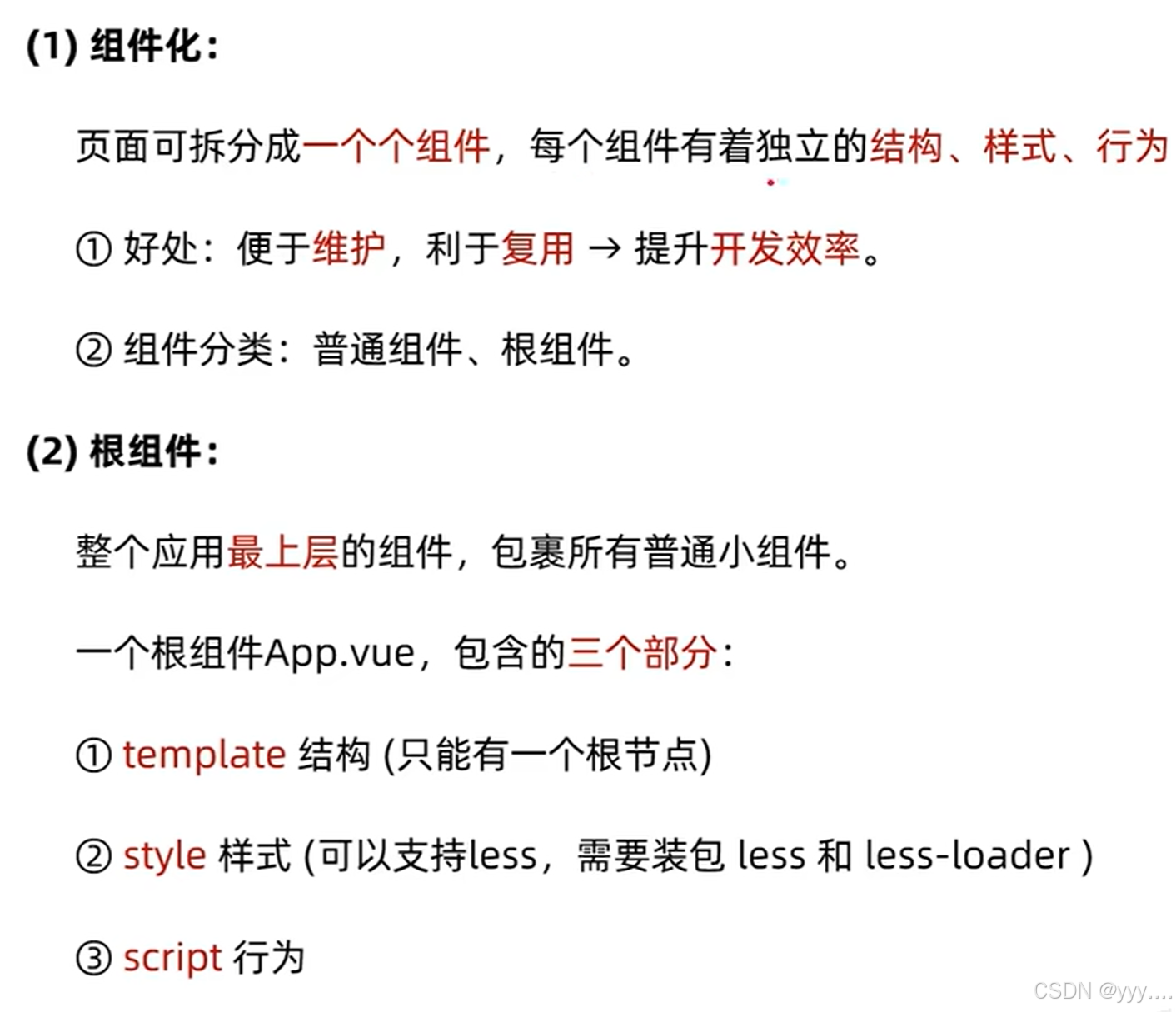
组件化


安装 less 和 less-loader: 使用以下命令安装这两个包,并将它们添加到 package.json 的 devDependencies 中(自动):
npm install less less-loader --save-dev
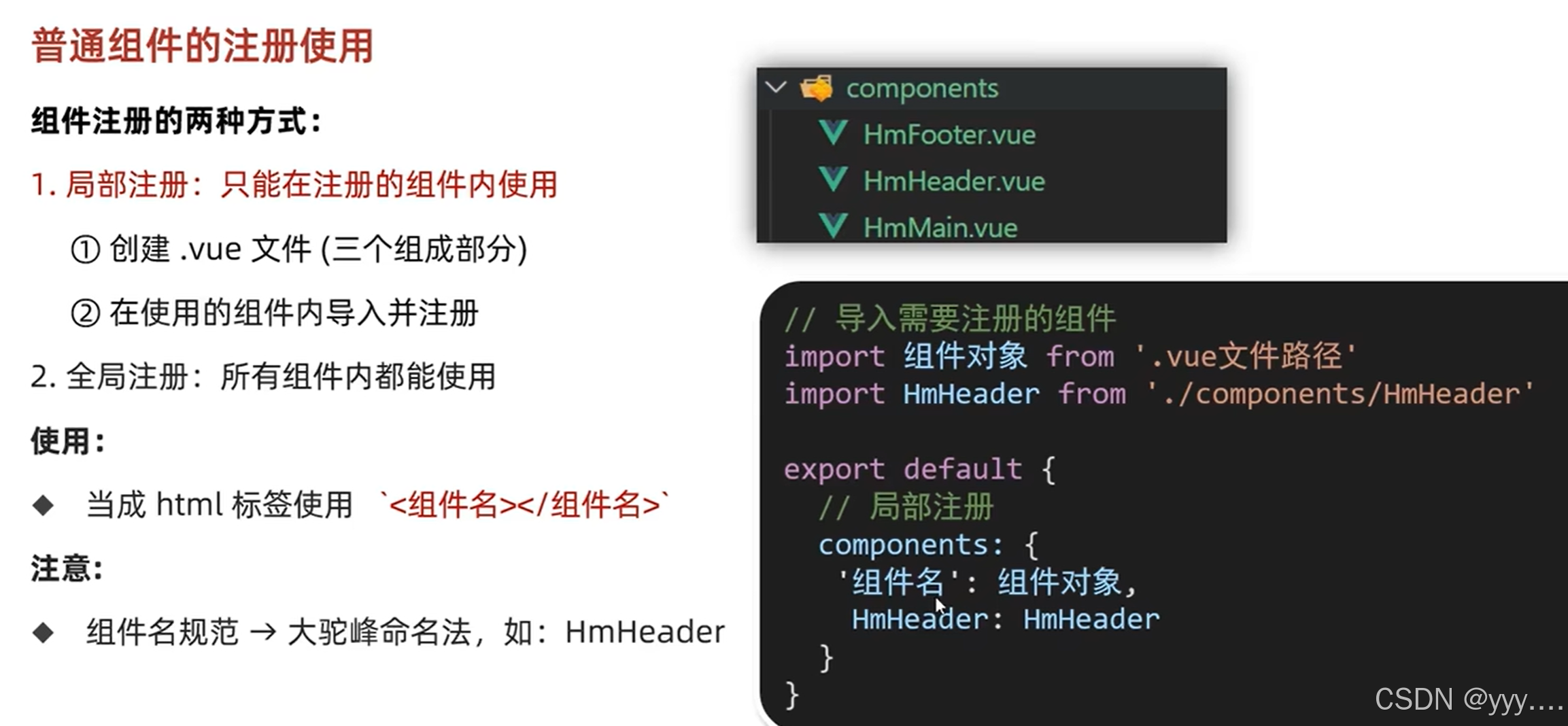
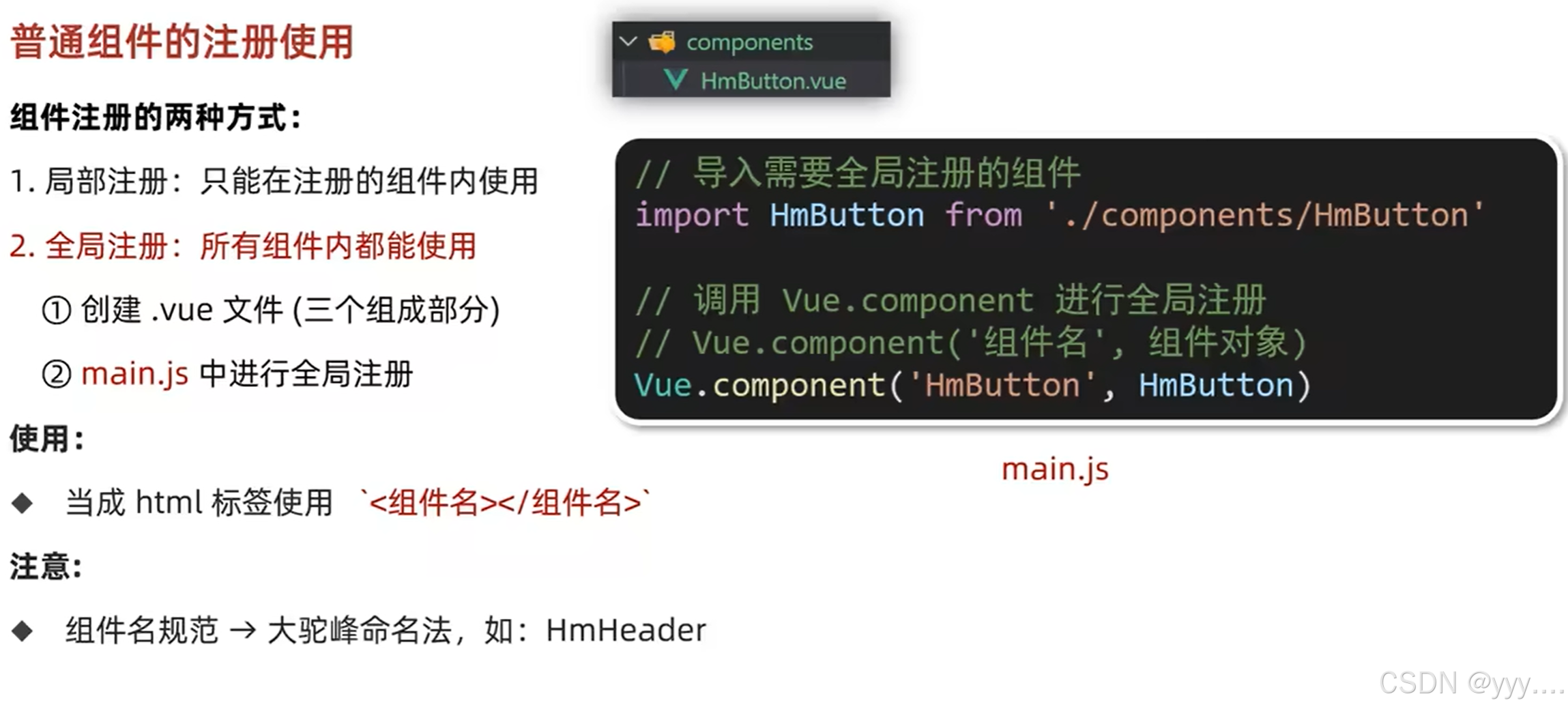
组件注册
注意命名一定要大驼峰(没用就重新创建文件)



综合案例:小兔鲜首页(没找到文件)
拆分模块-局部注册/结构样式完善/拆分组件-全局注册
组件的三大组成部分(结构/样式/逻辑)
scoped样式冲突

就是<style scoped><style>然后这里面写div也是局部的了
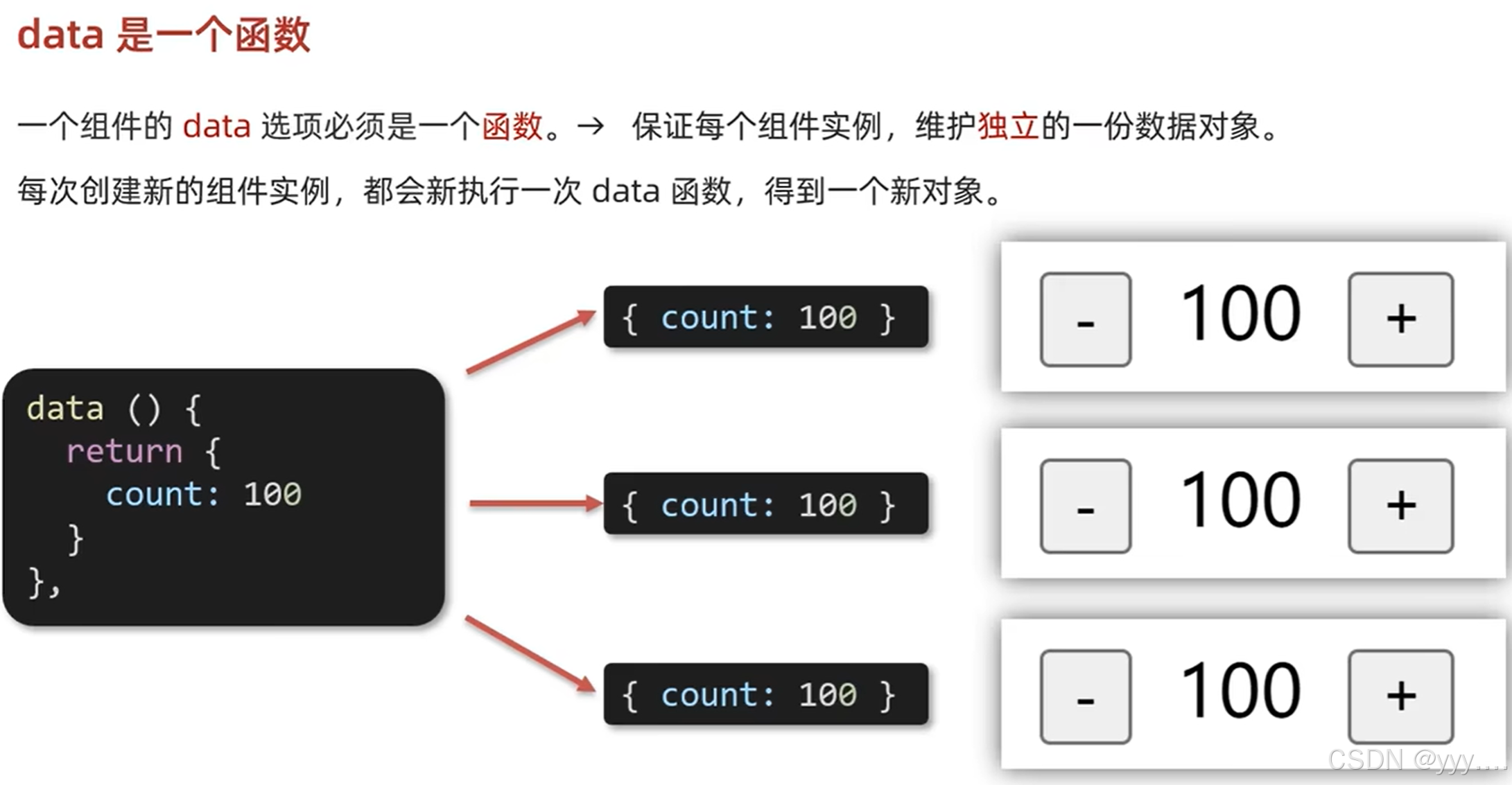
data是一个函数
组件通信
组件通信语法
组件通信,就是指 组件与组件 之间的数据传递
组件的数据是独立的,无法直接访问其他组件的数据
想用其他组件的数据 →组件通信
组件通信解决方案
父子关系props 和 $emit
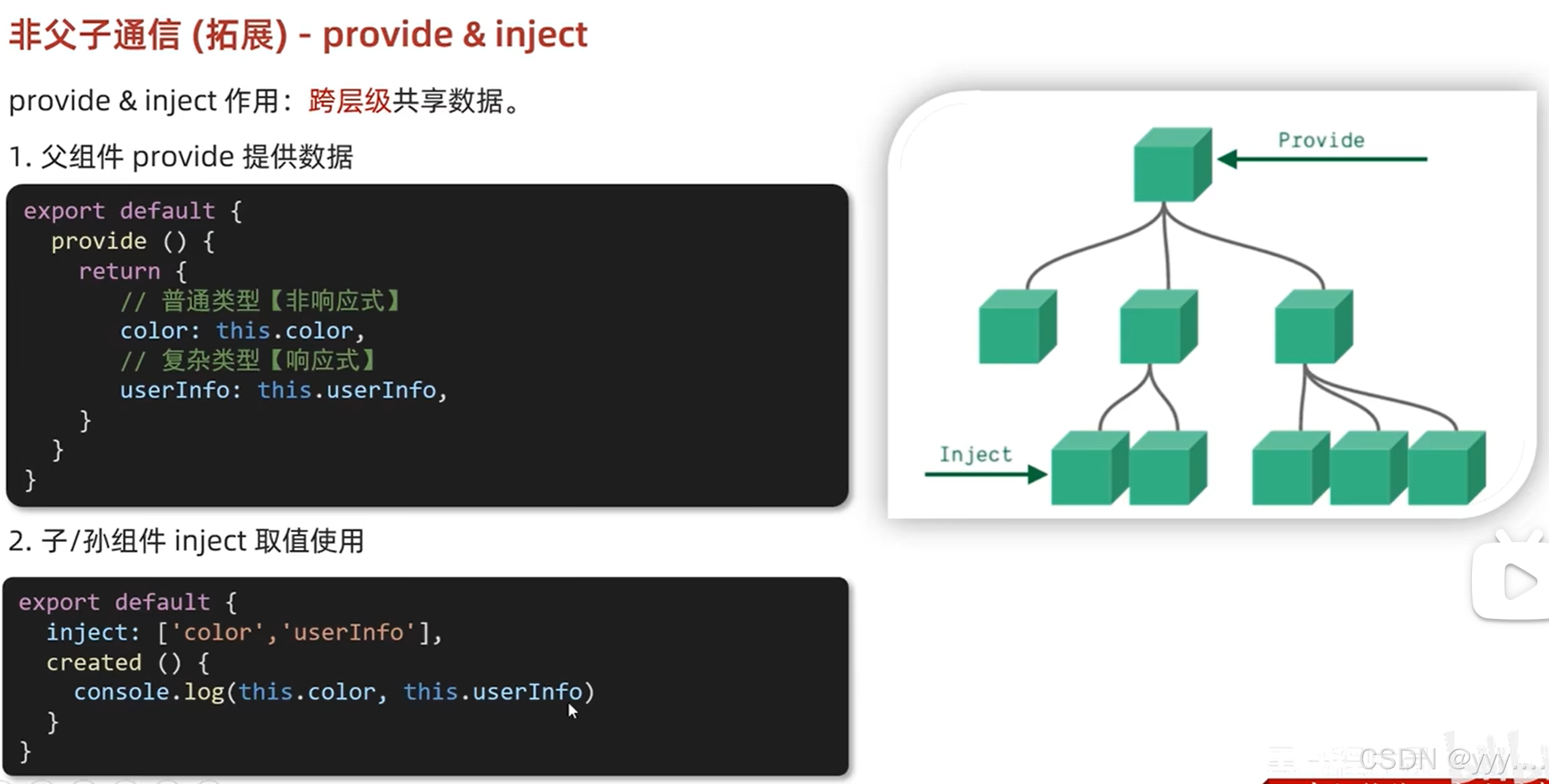
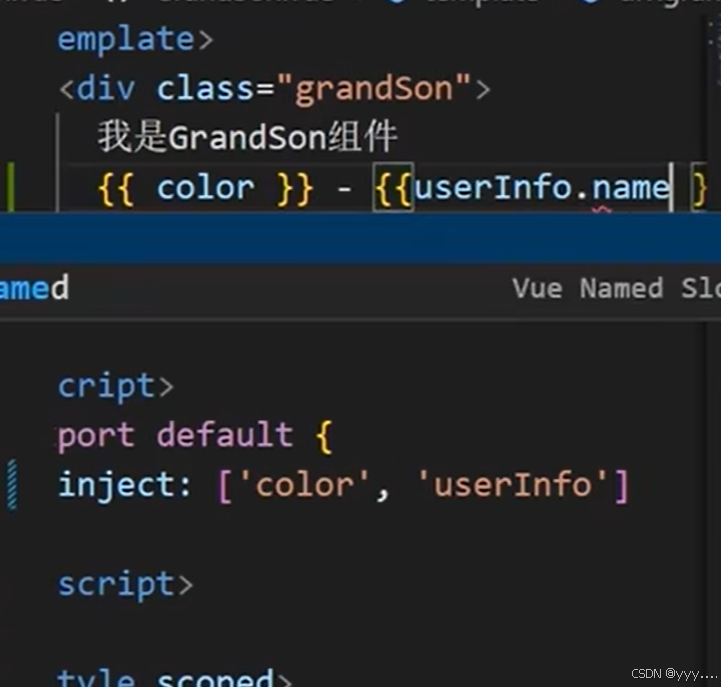
非父子关系1. provide & inject2. eventbus
通用解决方案:Vuex(适合复杂业务场景)
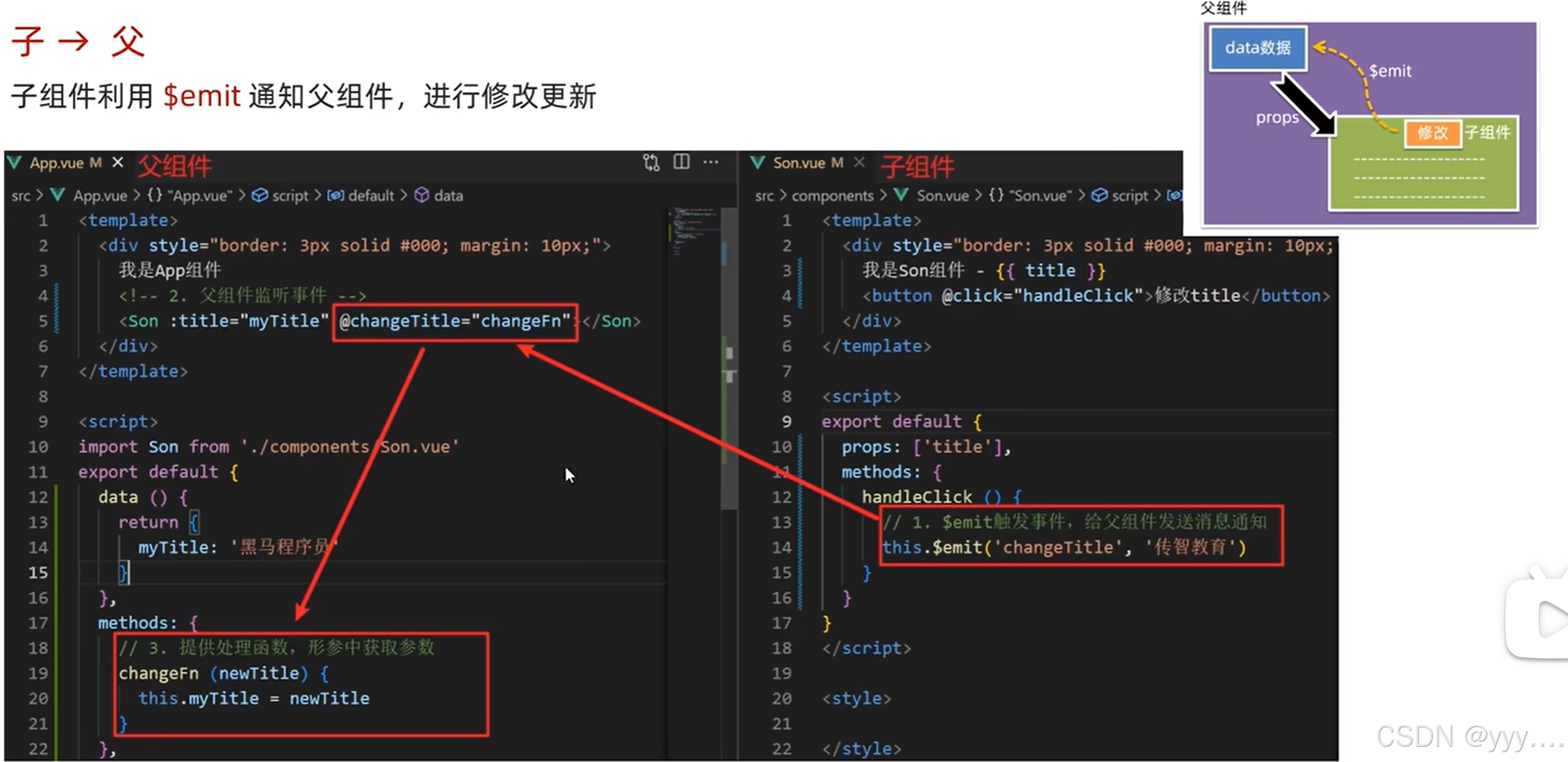
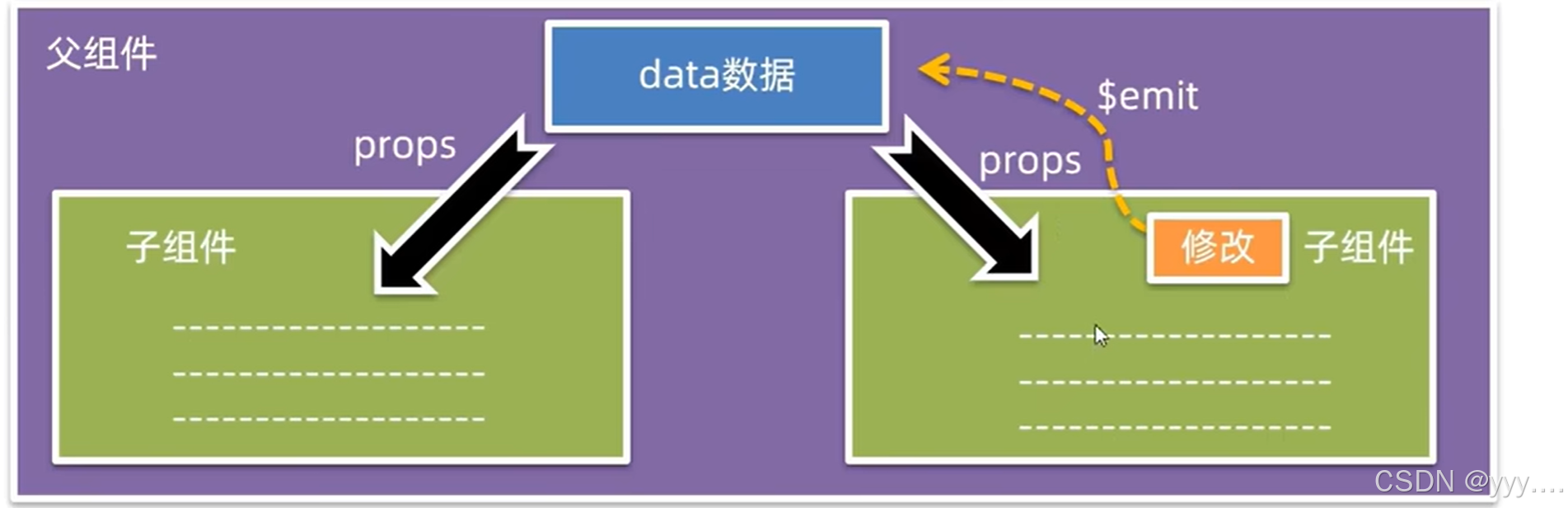
父子通信1.父组件通过 props 将数据传递给子组件2.子组件利用 $emit 通知父组件修改更新
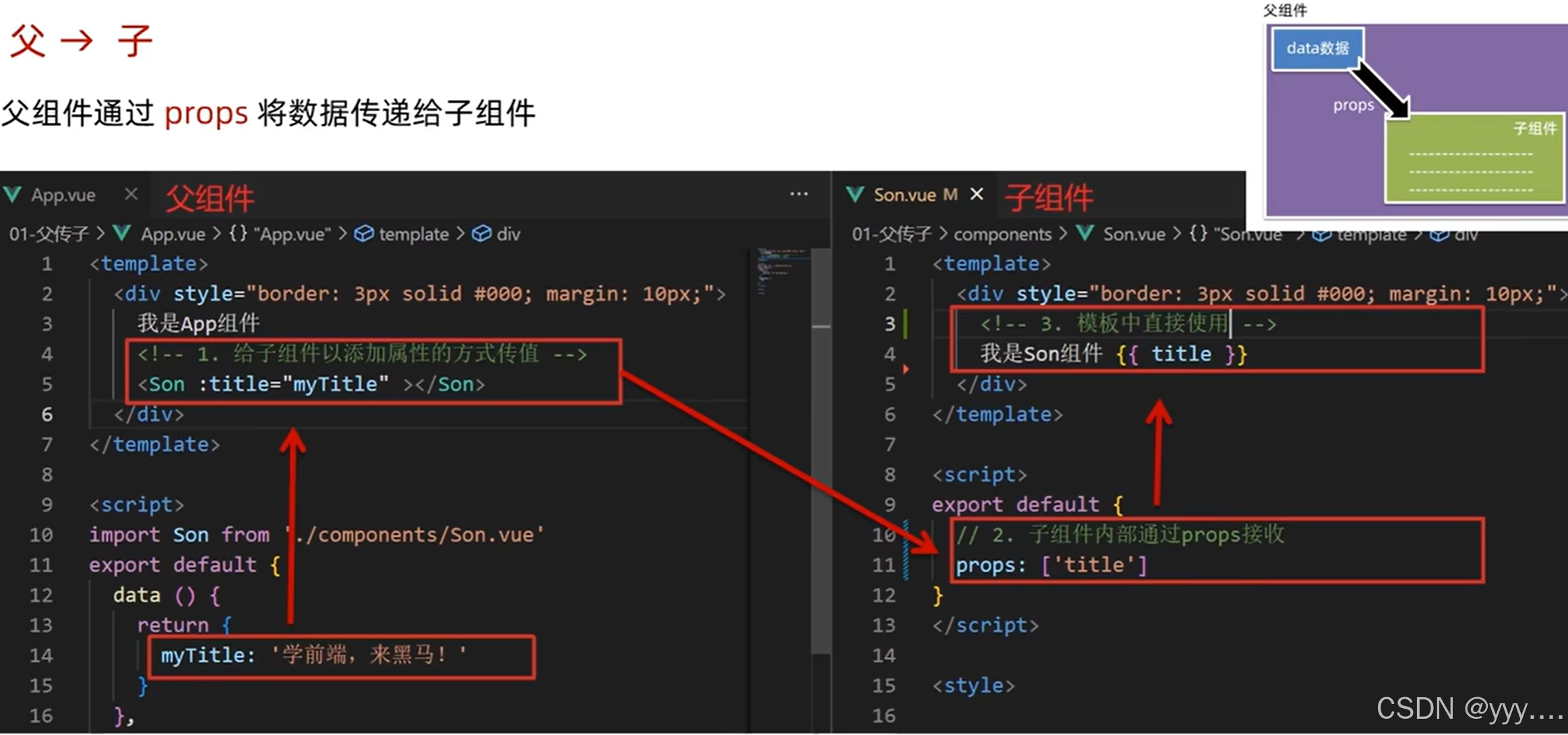
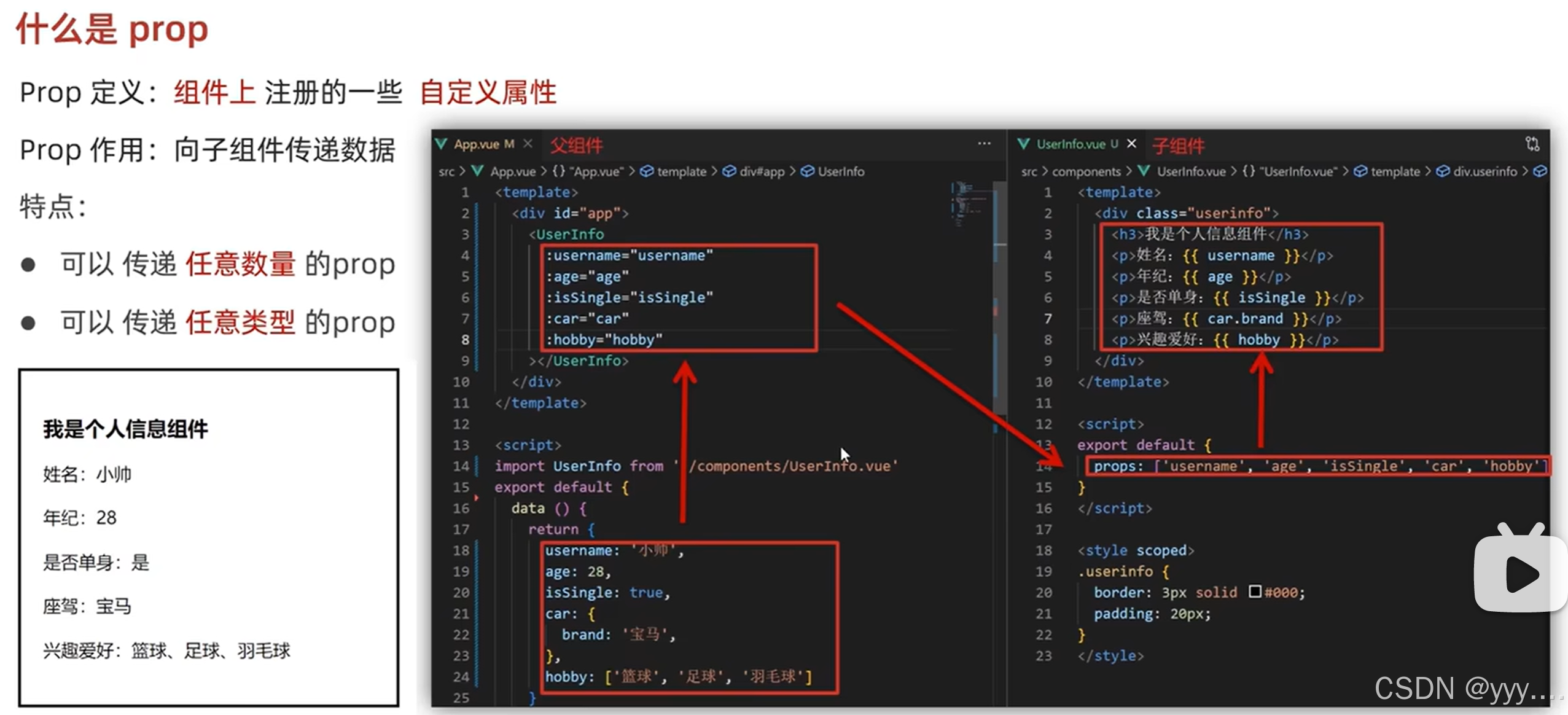
父传子
prop
hobby.join(,)
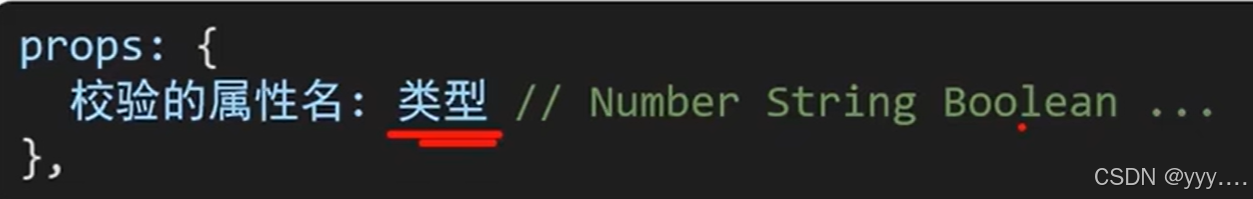
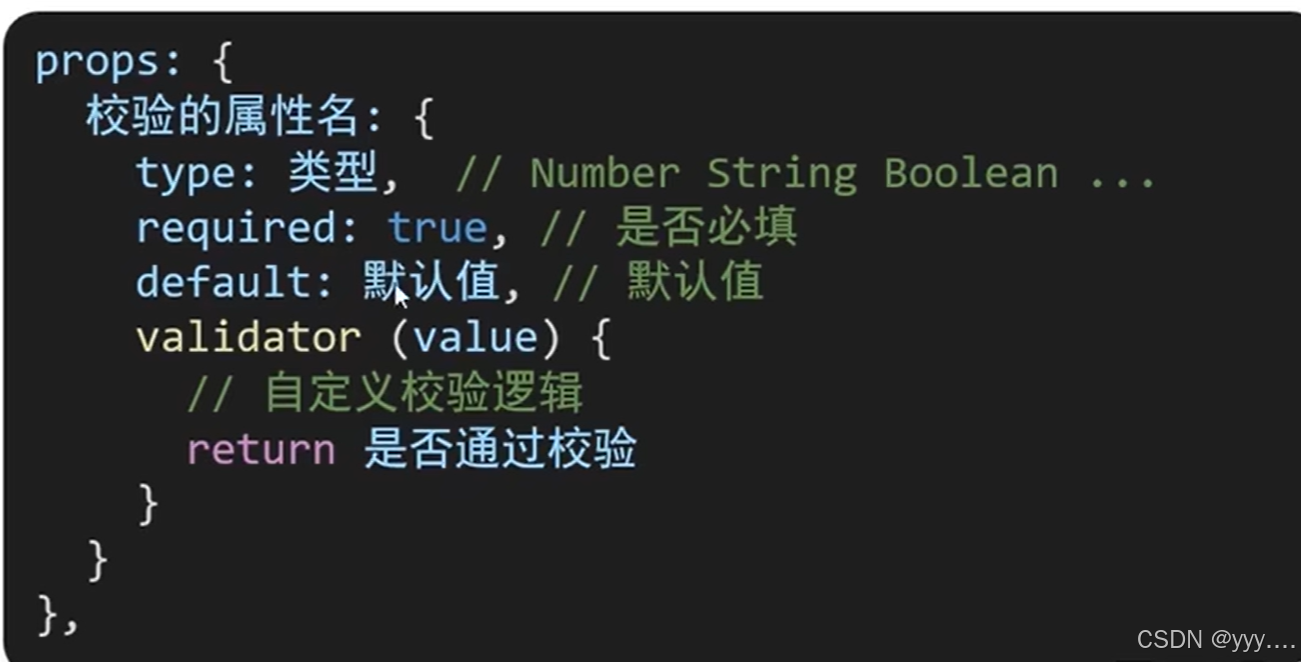
props 校验
作用:为组件的 prop 指定验证,不符合要求,控制台就会有错误提示→帮助开发者快速发现错误 语法:类型校验,非空校验,默认值,自定义校验


没穿值按默认值,传了按传的
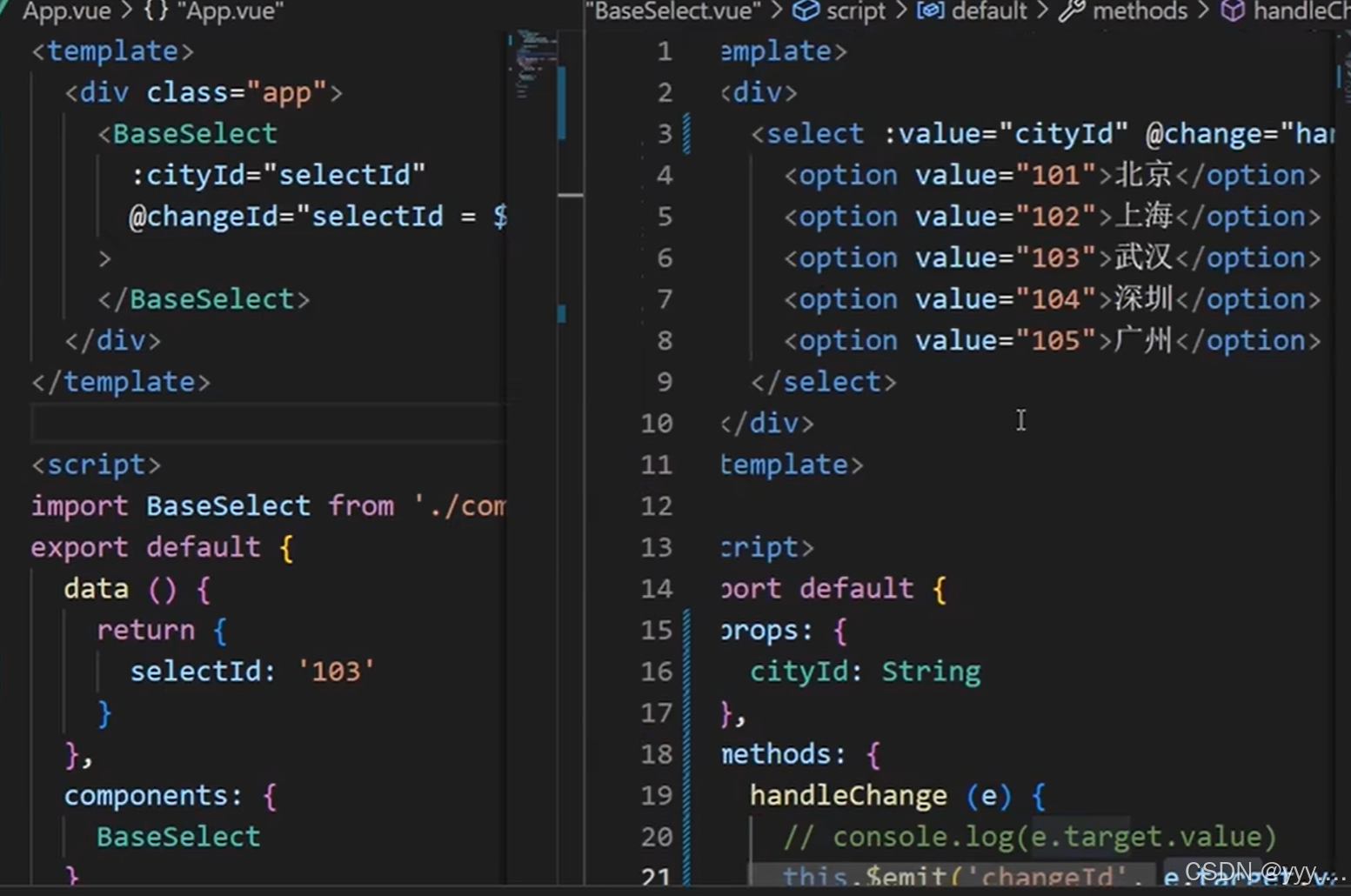
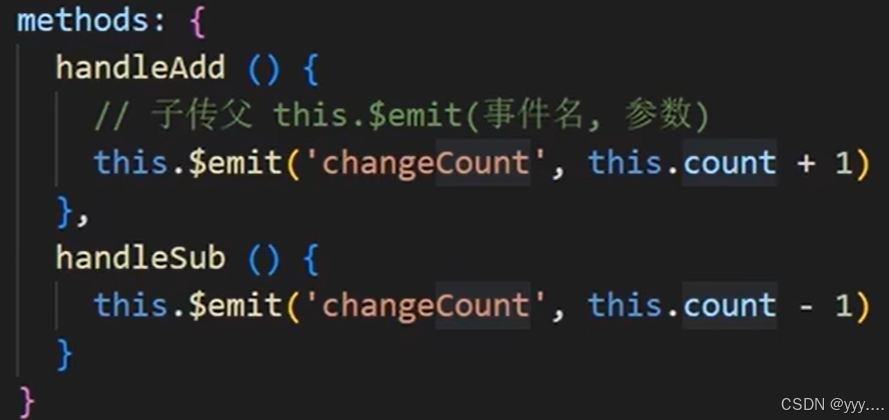
子传父
newTitle变成传智教育然后赋值更新数据

prop &data、单向数据流
共同点:都可以给组件提供数据。
区别:
data 的数据是自己的 → 随便改
prop 的数据是外部的 → 不能直接改,要遵循 单向数据流
单向数据流:这个数据流动是单向的,父级 prop 的数据更新,会向下流动,影响子组件。

修改父的count再拿到父的count
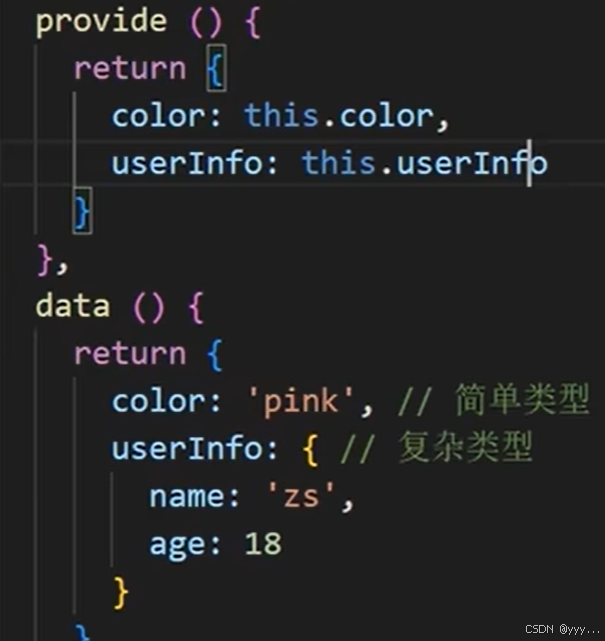
非父子(扩展)
src/util/EventBus.js
AB都要导入import Bus from '../utils/EventBus.js'
发布一接收多,一对多


复杂可以响应式
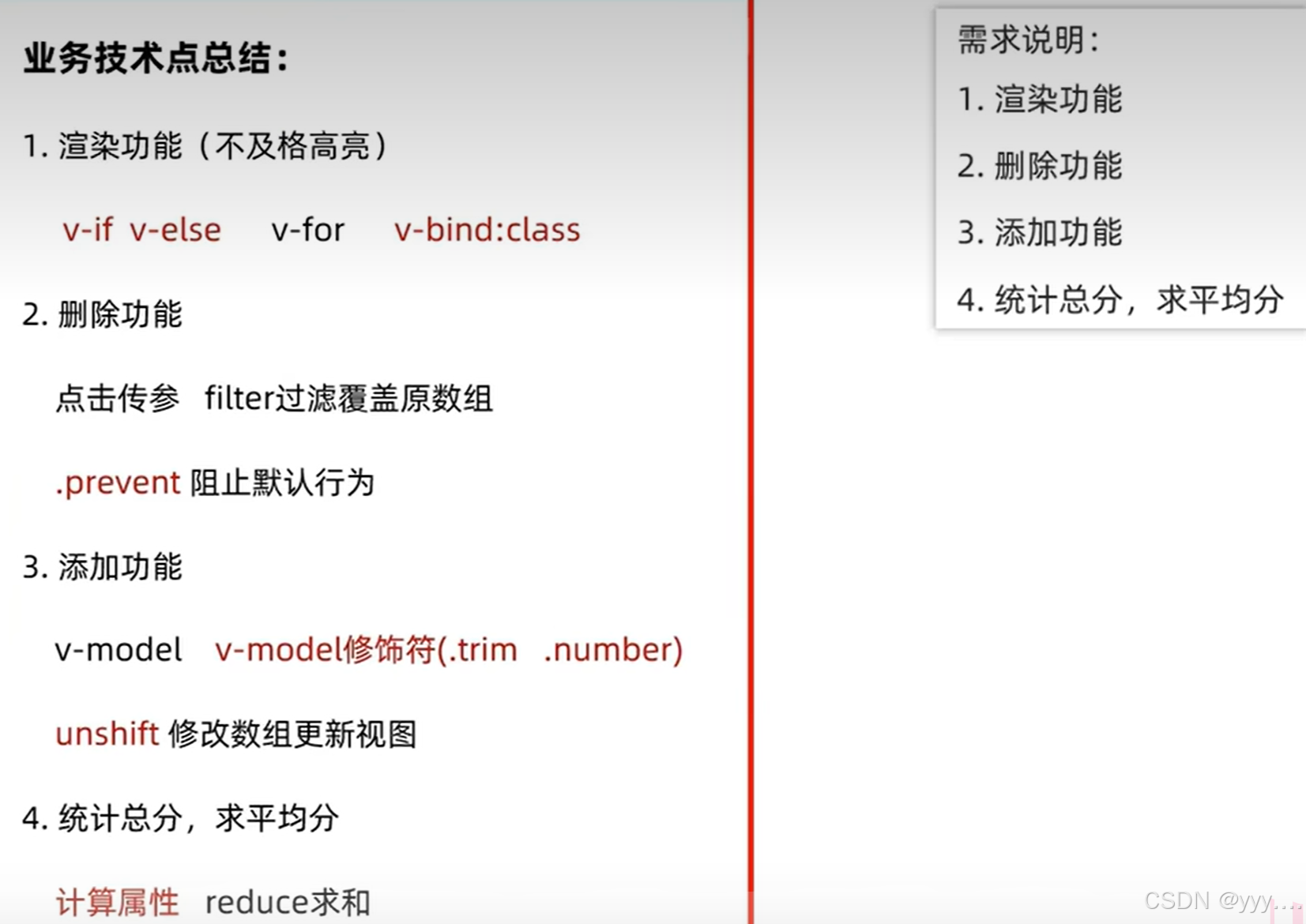
综合案例:小黑记事本(组件版,我不想看)
拆分组件/渲染/添加/删除/统计/清空/持久化
进阶语法
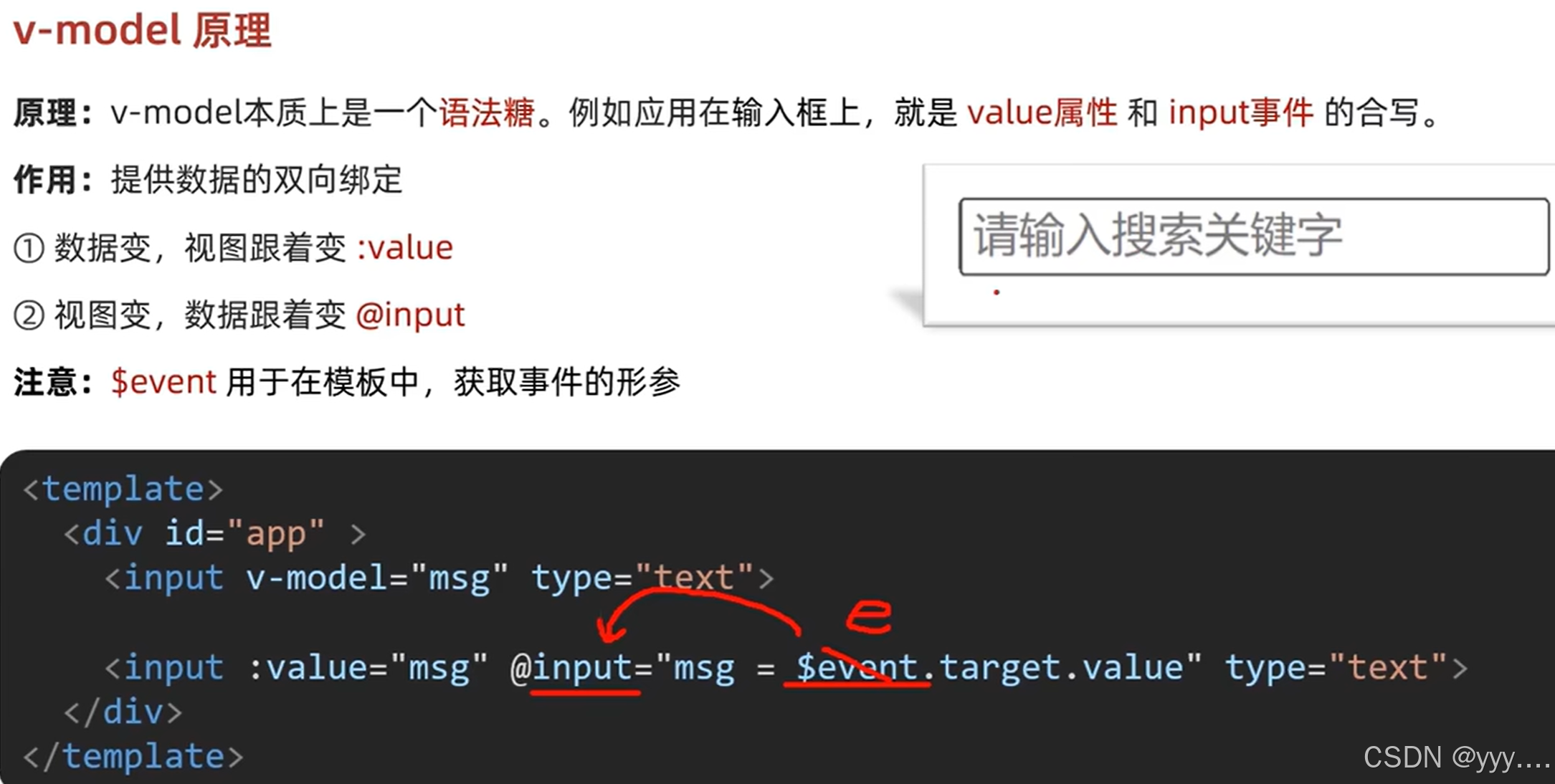
v-model原理

模板中获取事件的形参→$event 获取
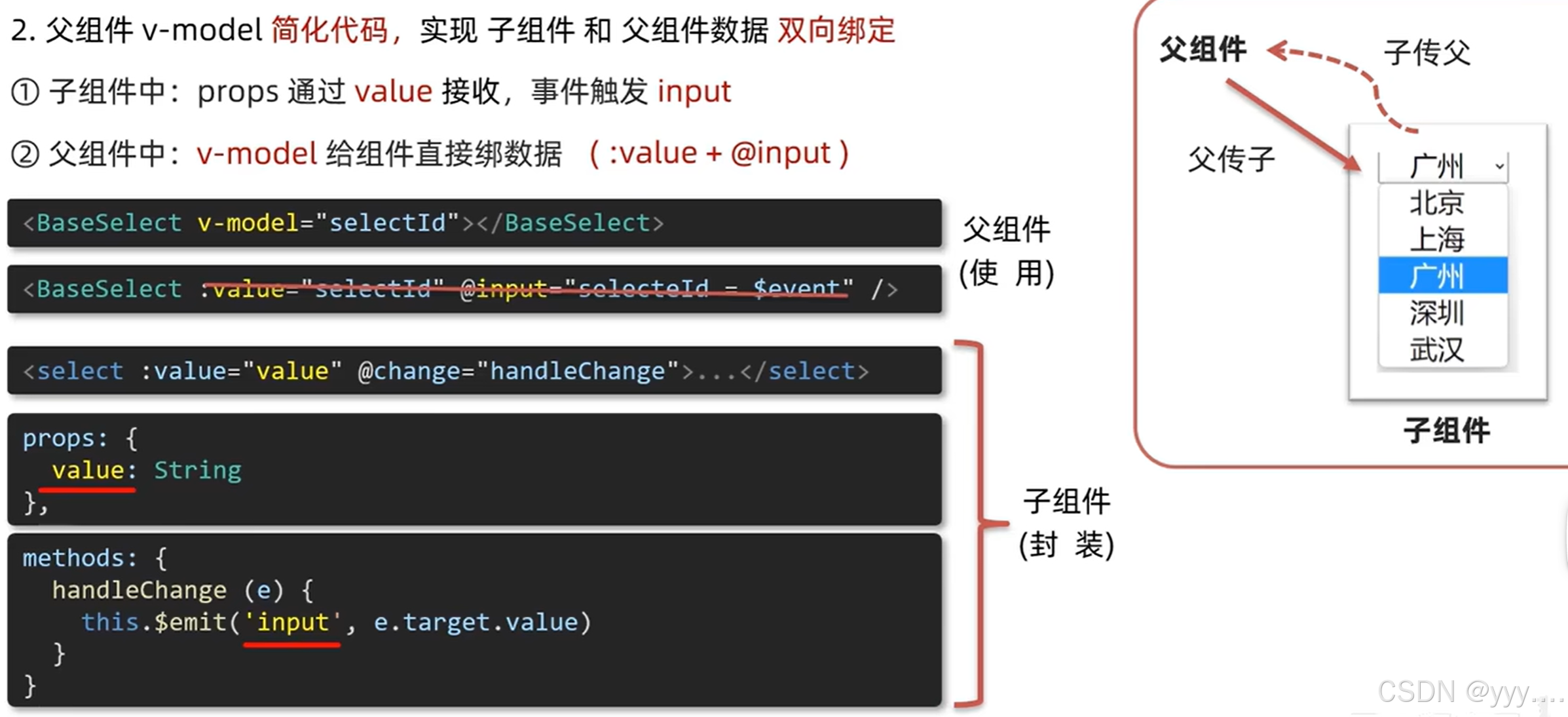
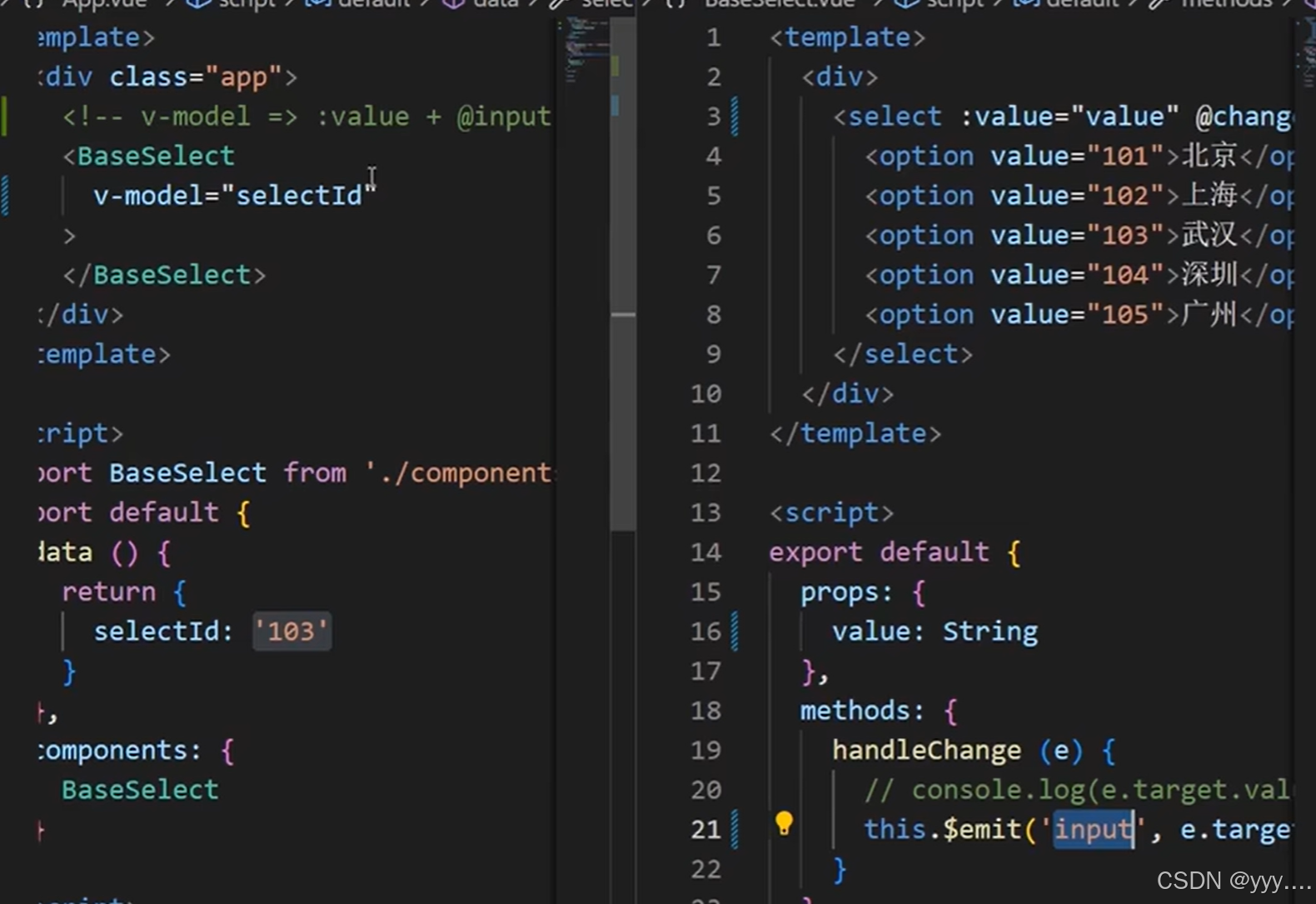
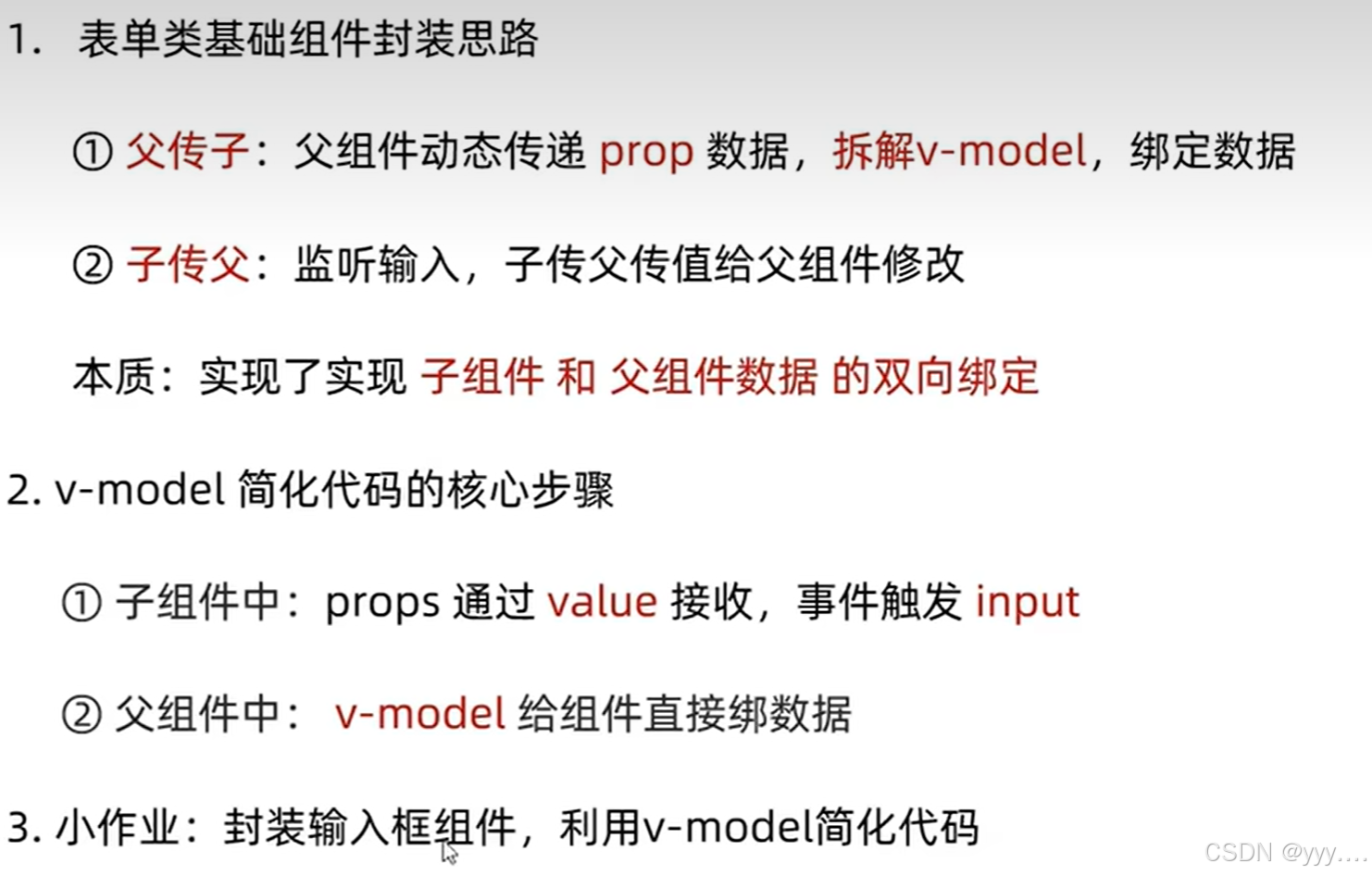
v-model应用于组件

vlue接收,value绑定,父组件v-model
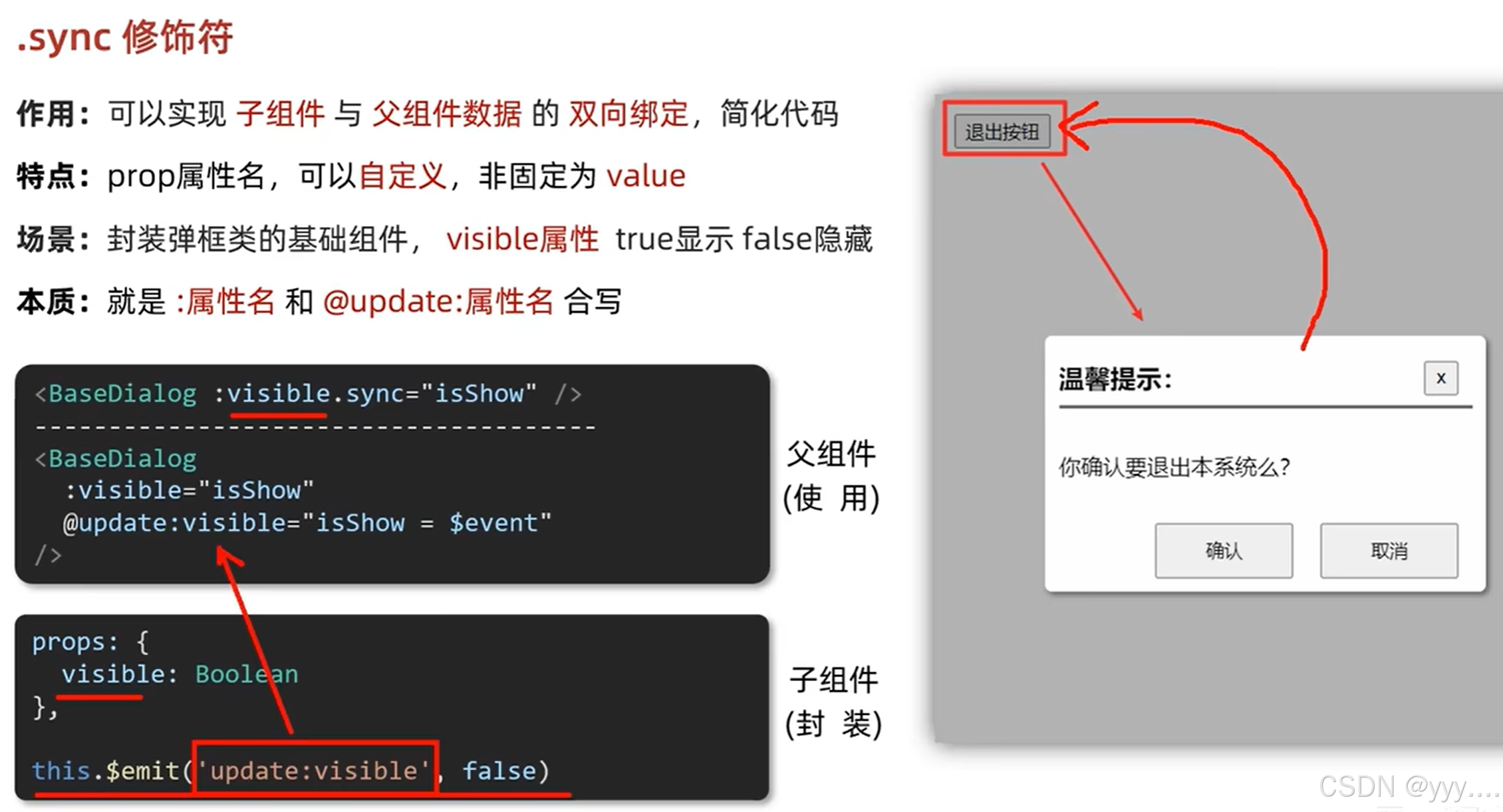
sync修饰符

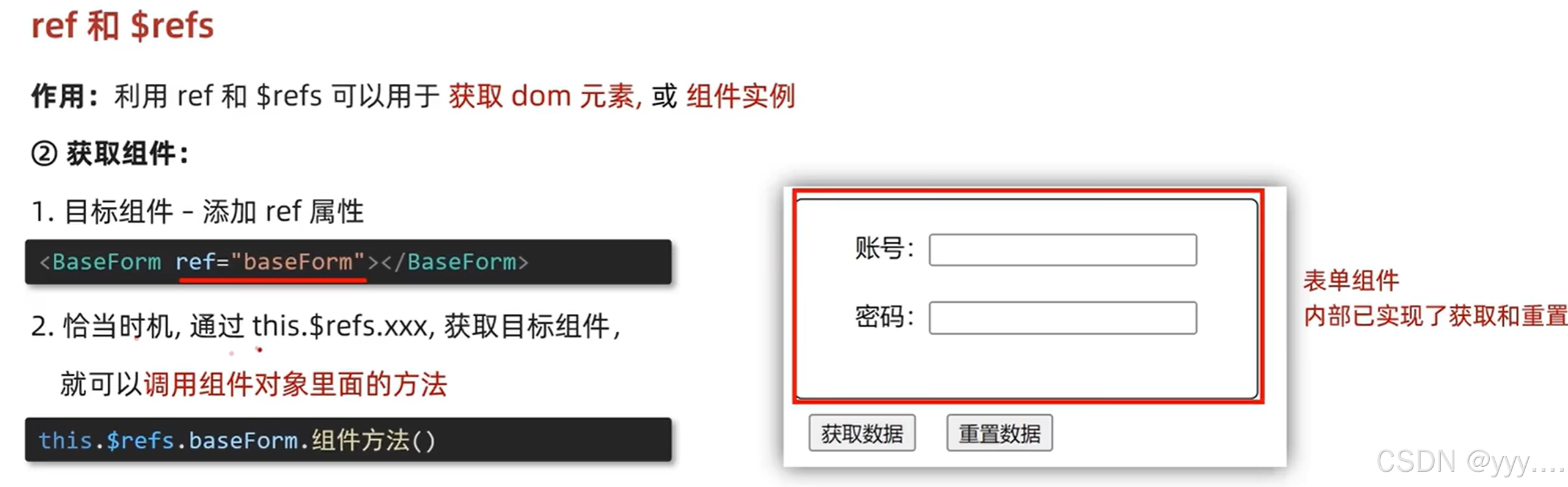
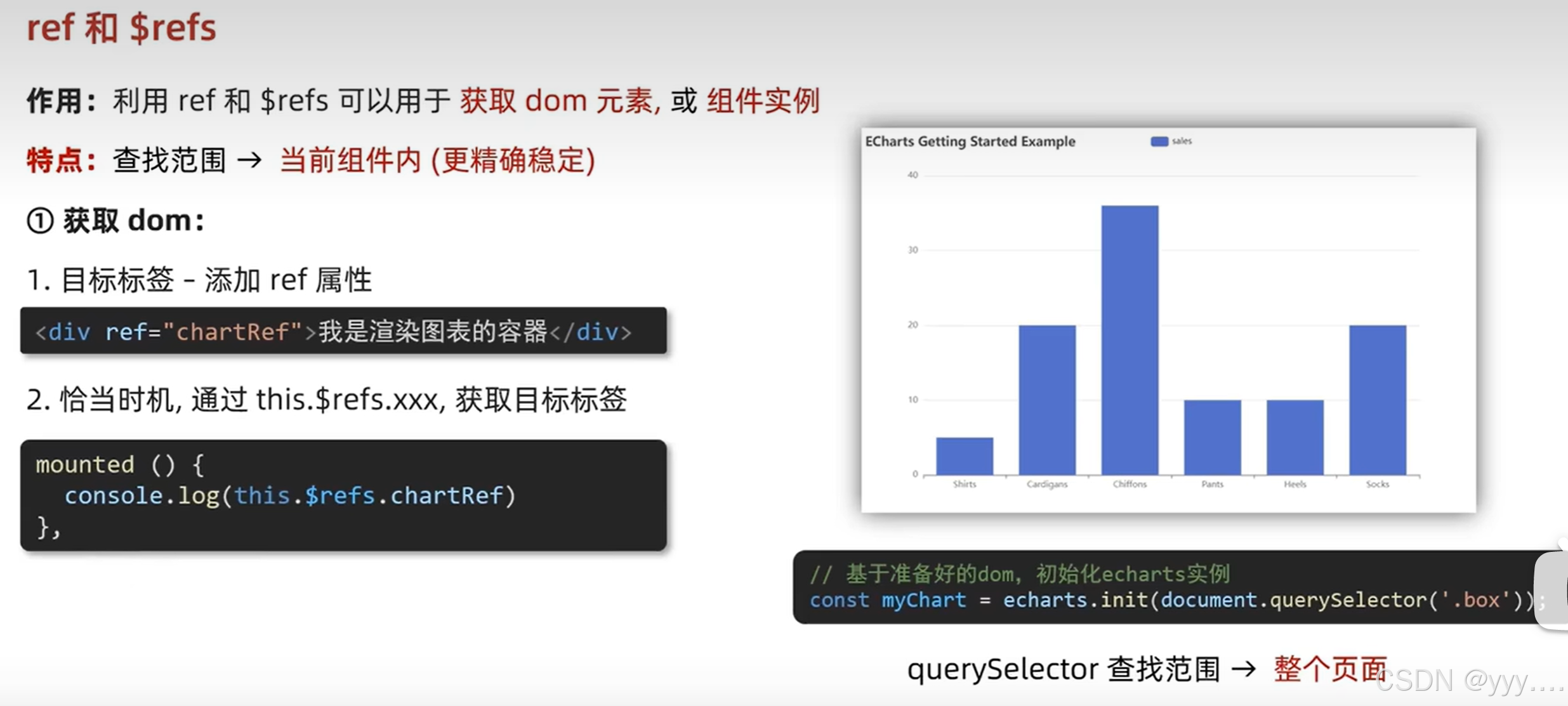
ref和$refs

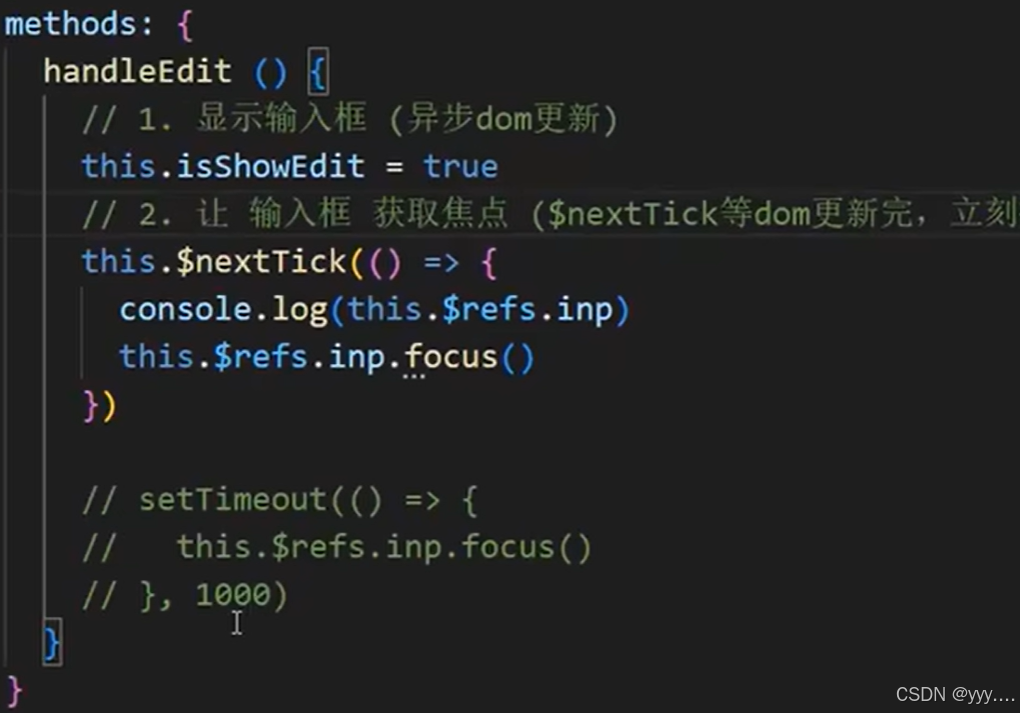
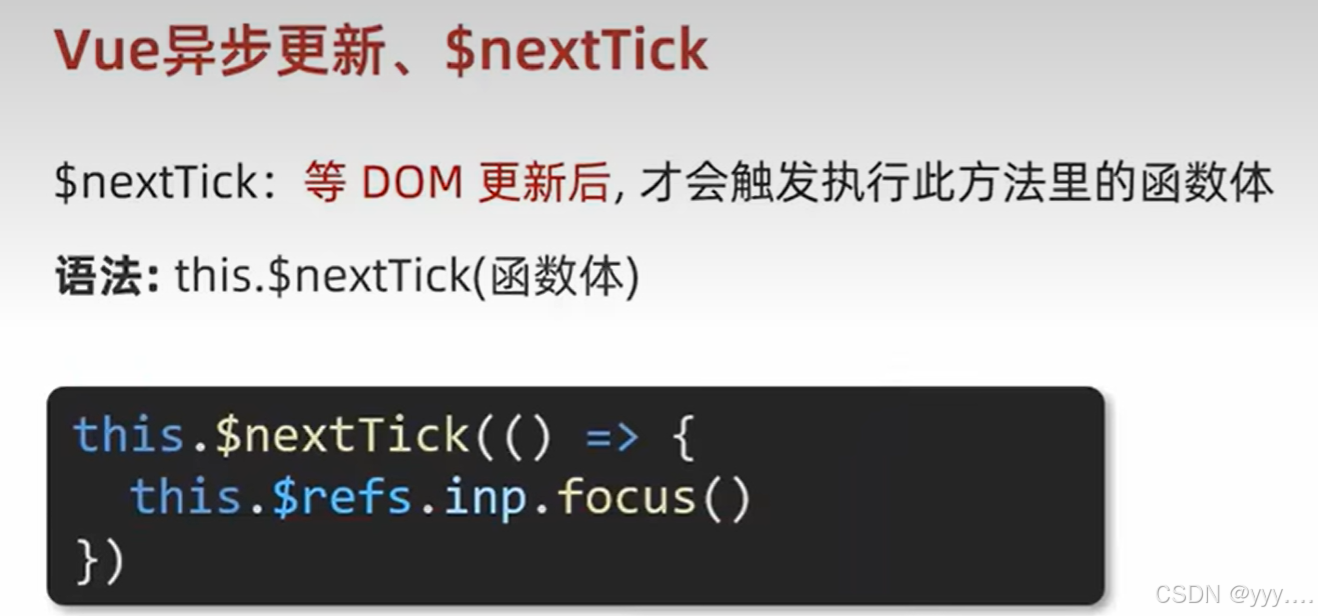
$nextTick
Vue是异步更新 DOM 的
想要在 DOM 更新完成之后做某件事,可以使用$nextTick

自定义指令
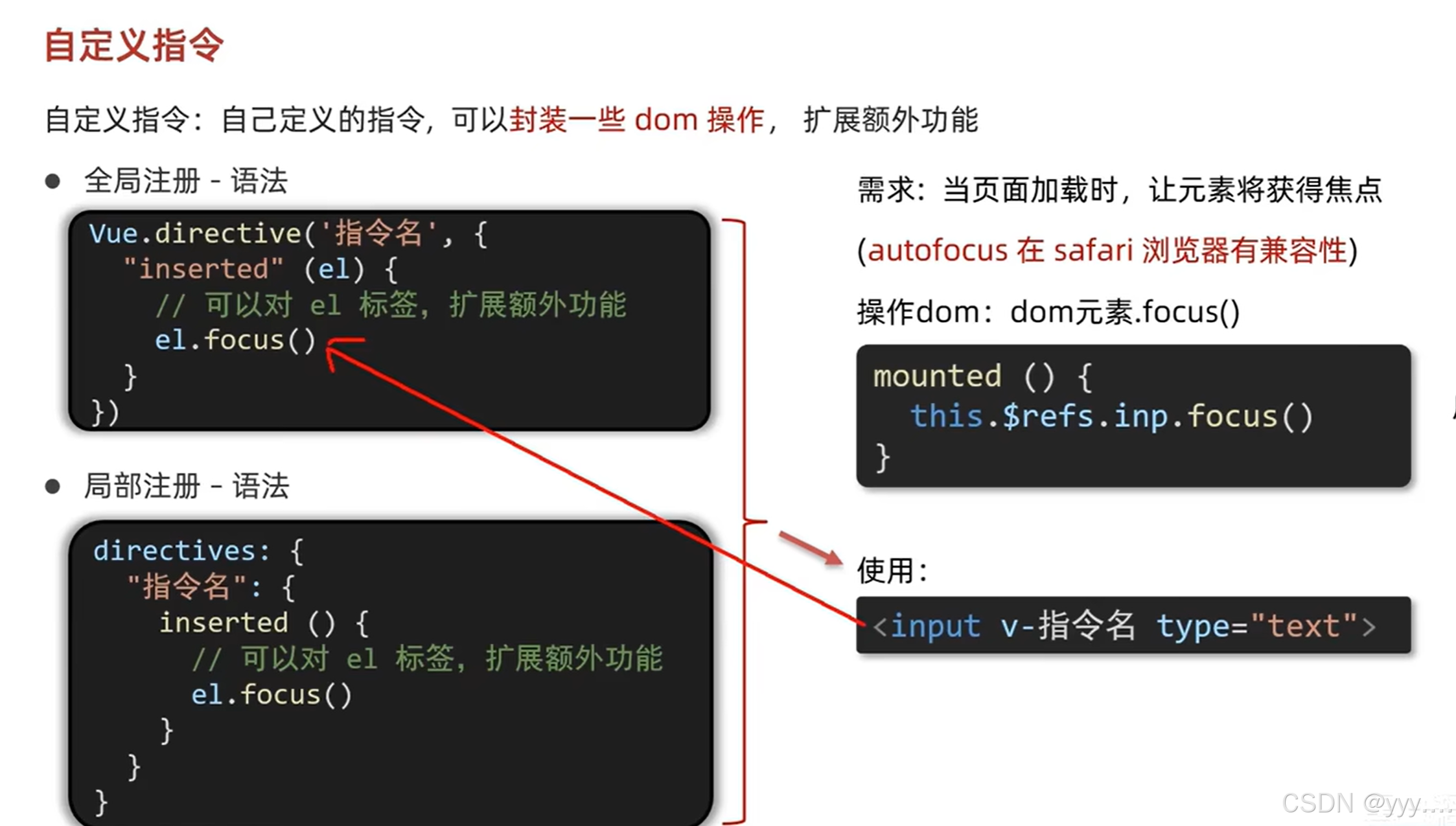
基本语法(全局&局部注册)
inserted和mounted差不多,都在渲染完操作,全局注册在main.js,使用在App.main

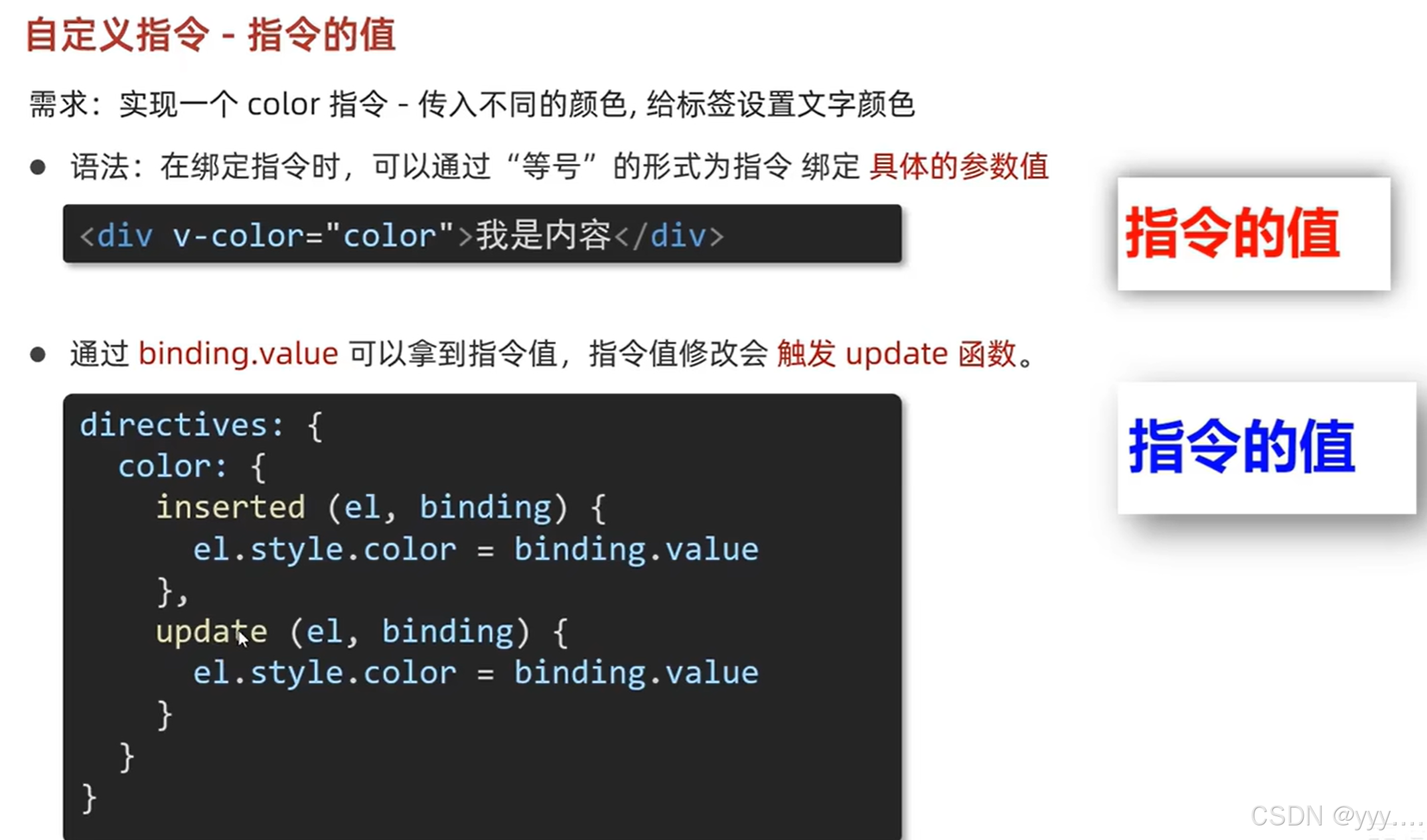
指令的值
el 代表的是指令绑定的 DOM 元素。binding 是一个对象,包含了指令的相关信息,如 value(指令的值)、arg(指令的参数)、modifiers(指令修饰符)等。binding.value可以拿到指令的值 1.通过指令的值相关语法,可以应对更复杂指令封装场景
2.指令值的语法
① v-指令名="指令值",通过 等号 可以绑定指令的值
② 通过 binding.value 可以拿到指令的值
③ 通过 update 钩子,可以监听指令值的变化,进行dom更新操作

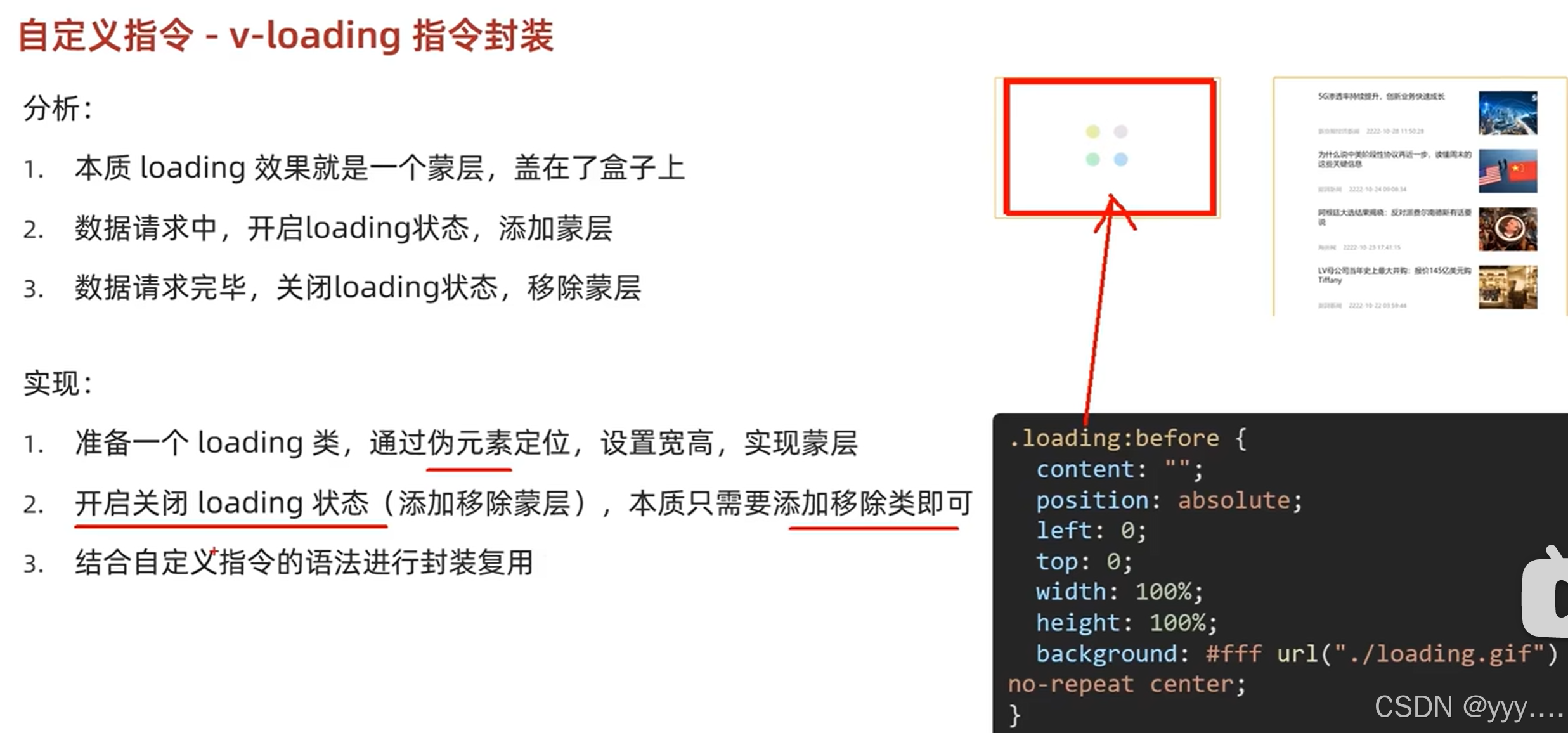
v-loading 指令封装
场景:实际开发过程中,发送请求需要时间,在请求的数据未回来时,页面会处于空白状态 =>用户体验不好
需求:封装一个 v-loading 指令,实现加载中的效果

.loading::before 选择所有具有 loading 类的元素,并在其前面添加一个伪元素。content: ""; 必须提供,即使它是空字符串,因为 content 属性是创建伪元素的必要条件。position: absolute; 将伪元素定位为绝对定位,这意味着它相对于其最近的已定位(非 static)祖先元素定位。left: 0; top: 0; 将伪元素的位置设置在其父元素的左上角。width: 100%; height: 100%; 使伪元素的尺寸与其父元素相同。background: #fff url("./loading.gif") no-repeat center; 设置伪元素的背景为白色,并添加一个加载动画的GIF图像,该图像不重复且居中显示。 no-repeat:不平铺(背景图像只显示一次,而不是在整个元素的背景上重复时,可以使用这个属性)
伪元素定位就是利用CSS的伪元素(::before 和 ::after)来在HTML元素的前后添加一些内容,并且通过CSS来控制这些内容的位置。
1.通过指令相关语法,封装了指令v-loading 实现了请求的loading效果
2核心思路
(1)准备类名 loading,通过伪元素提供遮罩层
(2)添加或移除类名,实现loading蒙层的添加移除
(3)利用指令语法,封装v-loading 通用指令
inserted 钩子中,binding.value 判断指令的值,设置默认状态 update 钩子中,binding.value 判断指令的值,更新类名状态
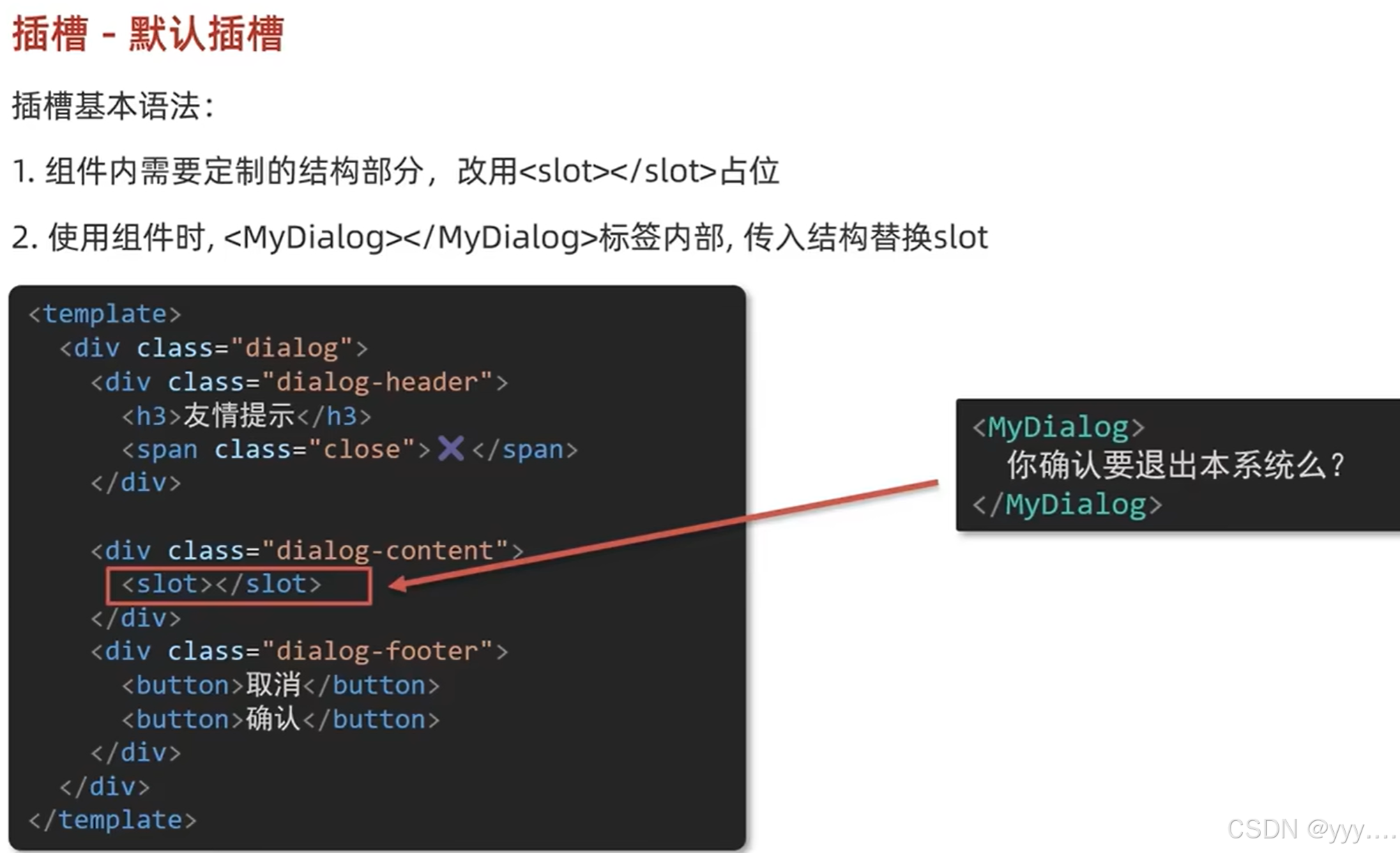
默认插槽
插槽分类:默认插槽(组件内定制一处结构)上
具名插槽(组件内定制多处结构
作用域插槽:是插槽的一个传参语法

场景:当组件内某一部分结构不确定,想要自定义怎么办?用插槽 slot 占位封装
1.先在组件内用 slot 占位
2.使用组件时,传入具体标签内容插入
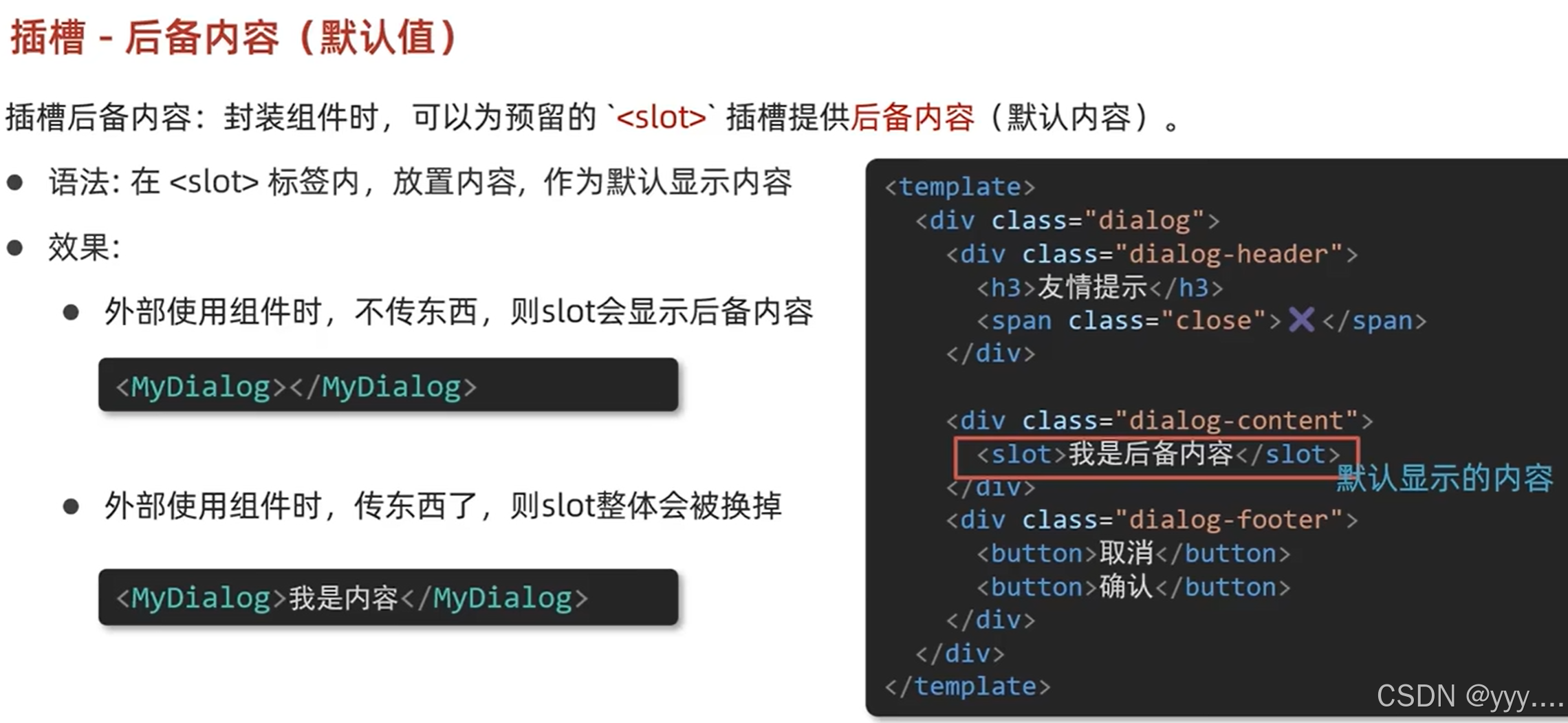
后备内容

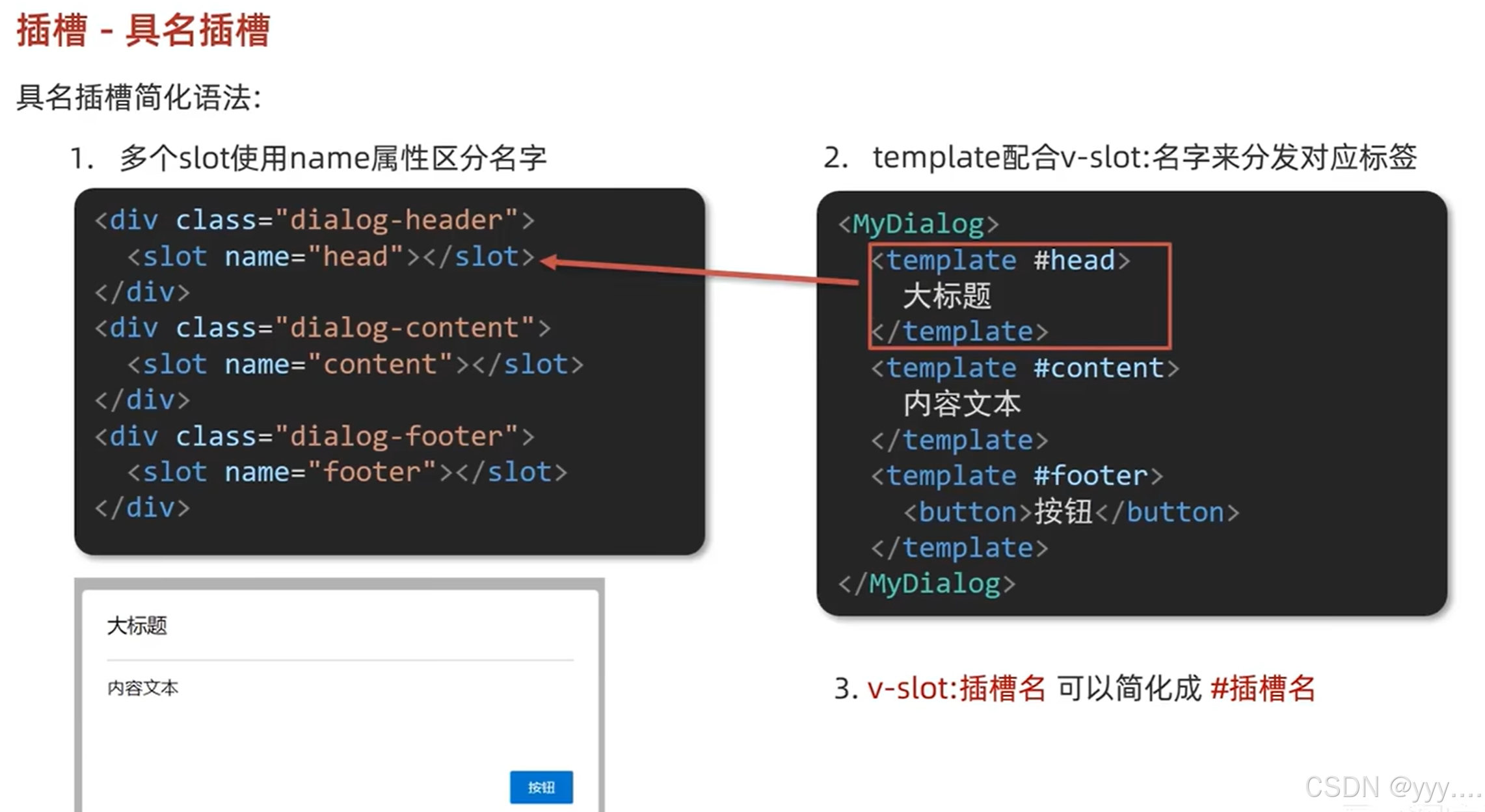
具名插槽

组件内 有多处不确定的结构 怎么办?
具名插槽
1.slot占位,给name属性起名字来区分
2.template配合 v-slot:插槽名 分发内容
v-slot:插槽名 可以简化成#插槽名
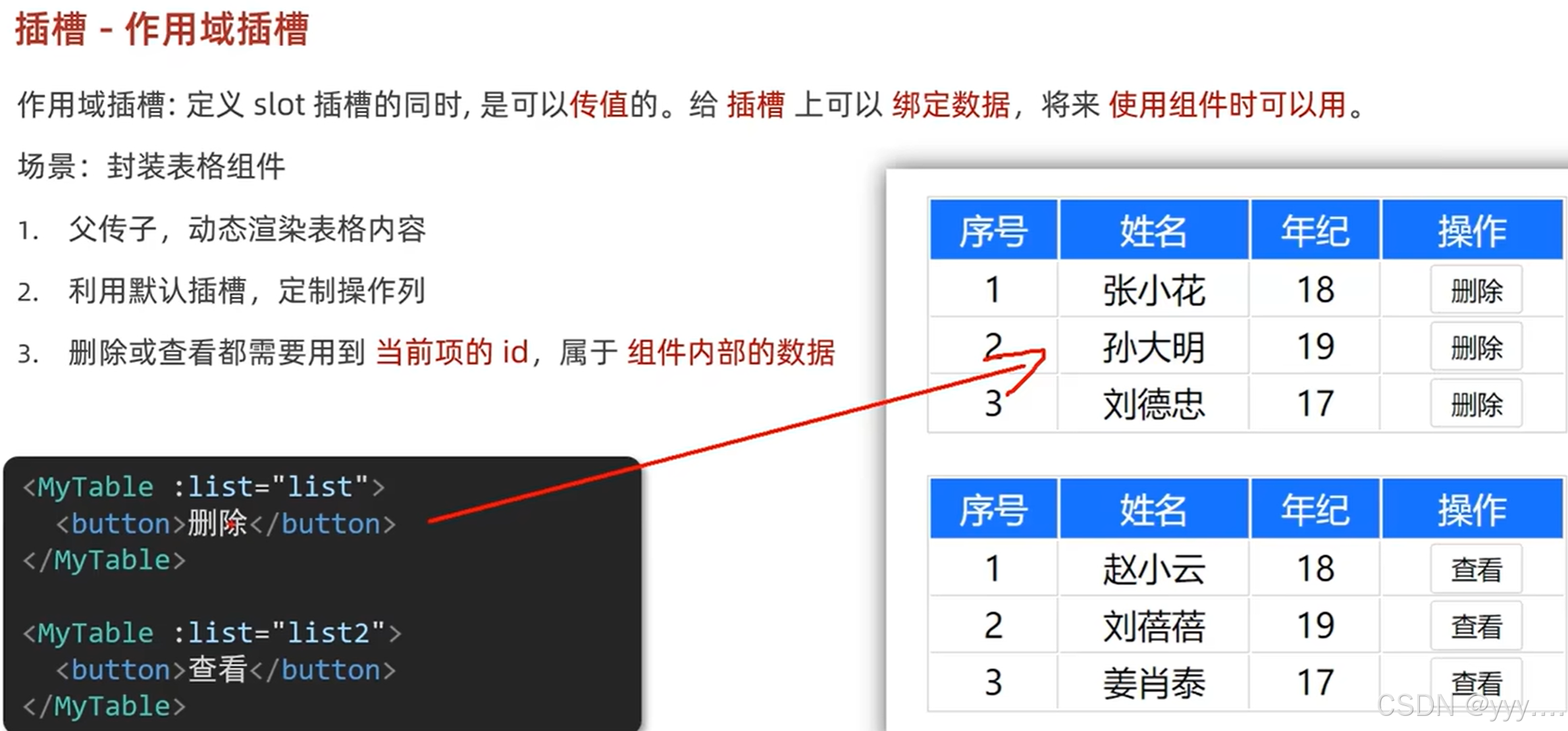
作用域插槽

作用域插槽的作用是什么?
可以给插槽上绑定数据,供将来使用组件时使用
步骤
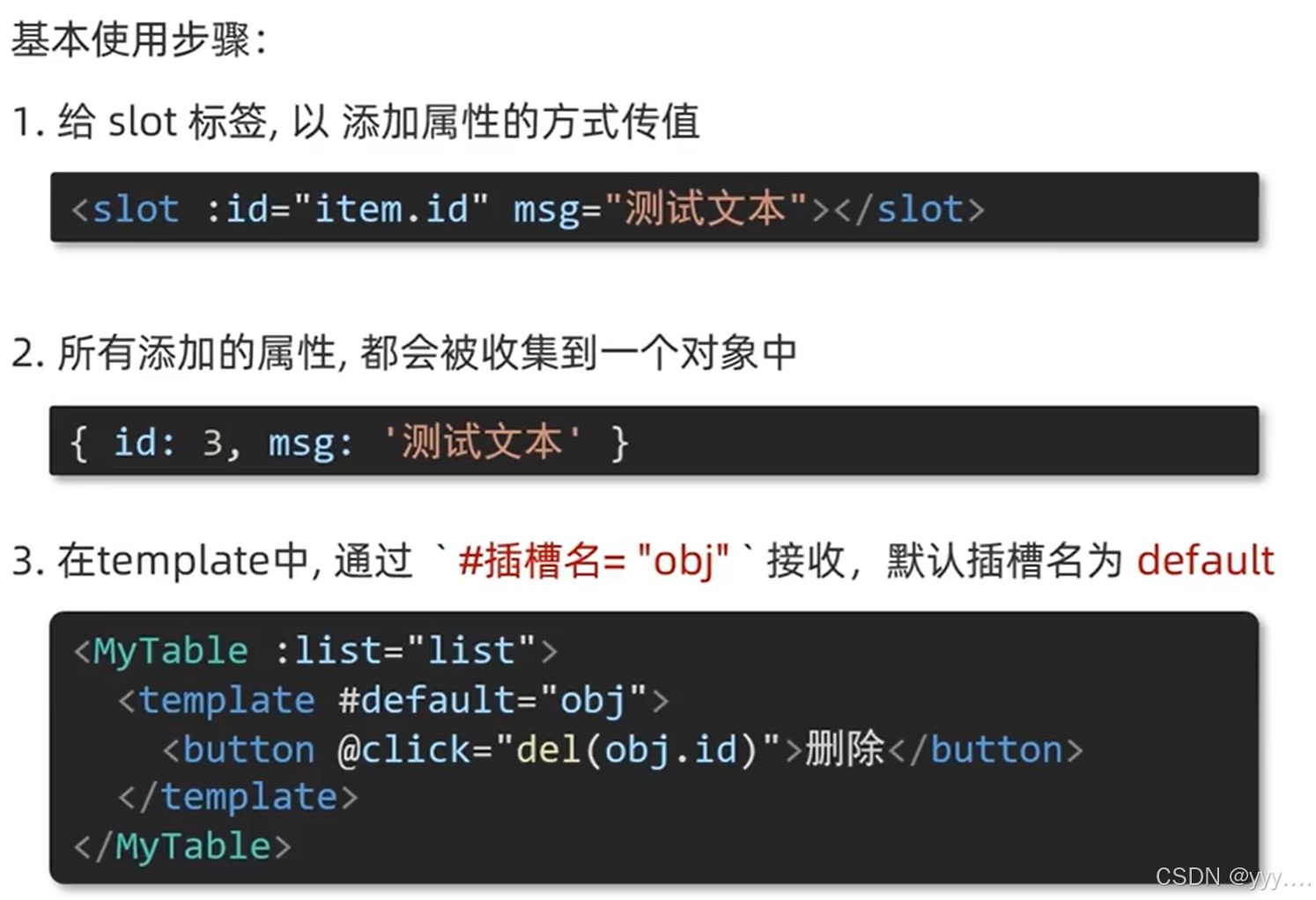
(1)给 slot 标签,以 添加属性的方式传值
(2)所有属性都会被收集到一个对象中
(3)template中,通过、#插槽名="obj"、 接收
综合案例:商品列表
MyTag 组件封装
my-tag 标签组件封装
1.创建组件-初始化
2.实现功能
(1)双击显示,并且自动聚焦
v-if v-else @dbclick 操作 isEdit
自动聚焦:1.$nextTick =>$refs 获取到dom,进行focus获取焦点2.封装v-focus指令 (2)失去焦点,隐藏输入框
@blur 操作 isEdit 即可 (3)回显标签信息
回显的标签信息是父组件传递过来的
v-model实现功能(简化代码)v-model=>:value 和 @input
组件内部通过props接收,:value设置给输入框
(4)内容修改了,回车 =>修改标签信息
@keyup.enter,触发事件 $emit('input',e.target.value)
MyTable 组件封装
my-table 表格组件的封装
1.数据不能写死,动态传递表格渲染的数据
props
2.结构不能写死-多处结构自定义 【具名插槽】
(1)表头支持自定义工
(2)主体支持自定义
路由入门
单页应用程序
单页面应用(SPA):所有功能在 一个html页面上实现

单页面应用
系统类网站/内部网站/文档类网站/移动端站点
多页面应用
公司官网/电商类网站
路由概念
路由是一种映射关系
Vue中的路由是路径 和 组件 的映射关系
根据路由就能知道不同路径的,应该匹配渲染哪个组件
VueRouter的基本使用
目标:认识插件 VueRouter,掌握 VueRouter的基本使用步骤
作用:修改地址栏路径时,切换显示匹配的组件
说明:Vue 官方的一个路由插件,是一个第三方包
官网:https://v3.router.vuejs.org/zh/
npm install vue-router@3.6.5


1.如何实现路径改变,对应组件切换?
Vue 官方插件 VueRouter
2.VueRouter 的使用基本步骤(5+2)
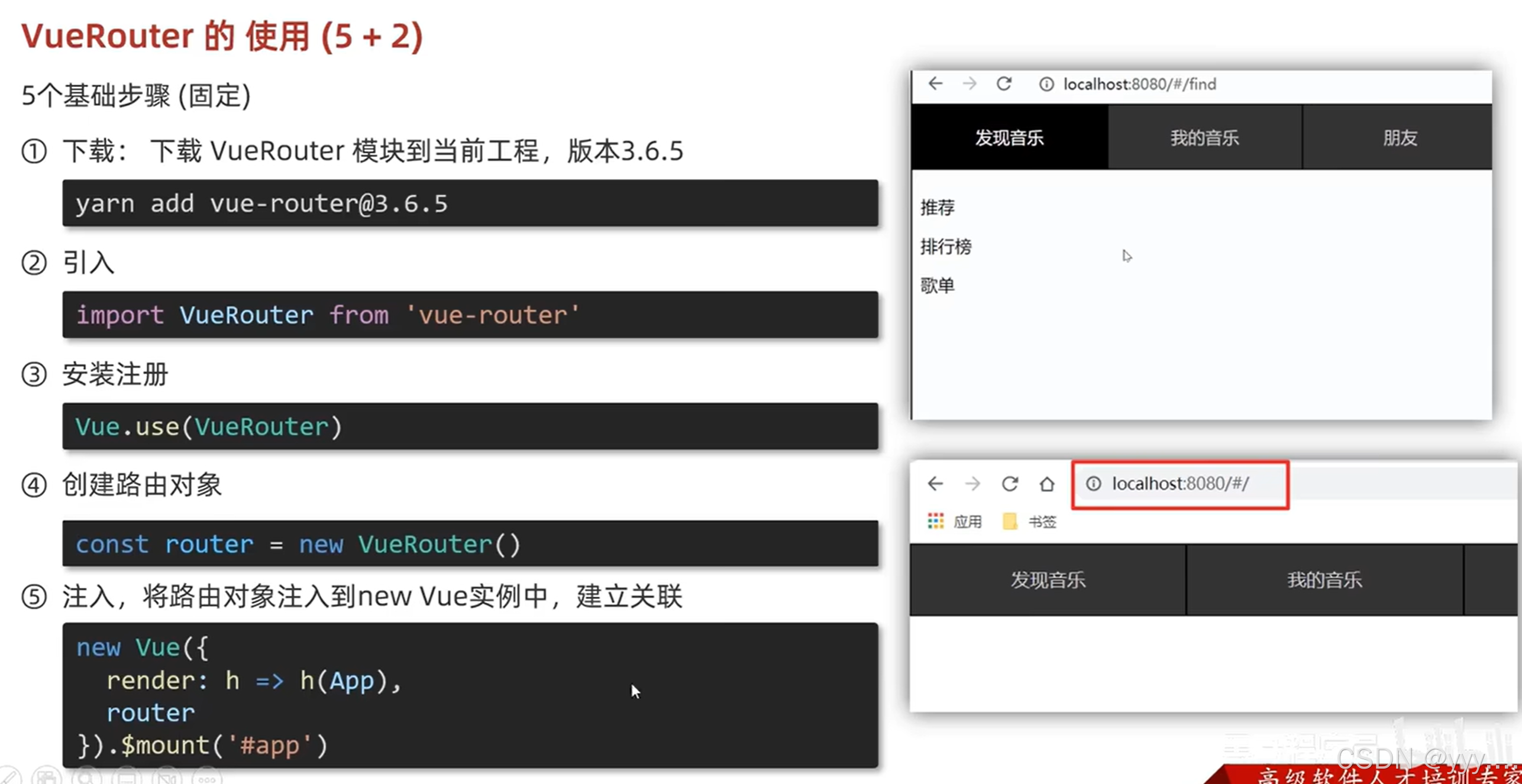
5个基础步骤
①下包 ②引入③ Vue.use 安装注册④创建路由对象 ⑤ 注入Vue实例
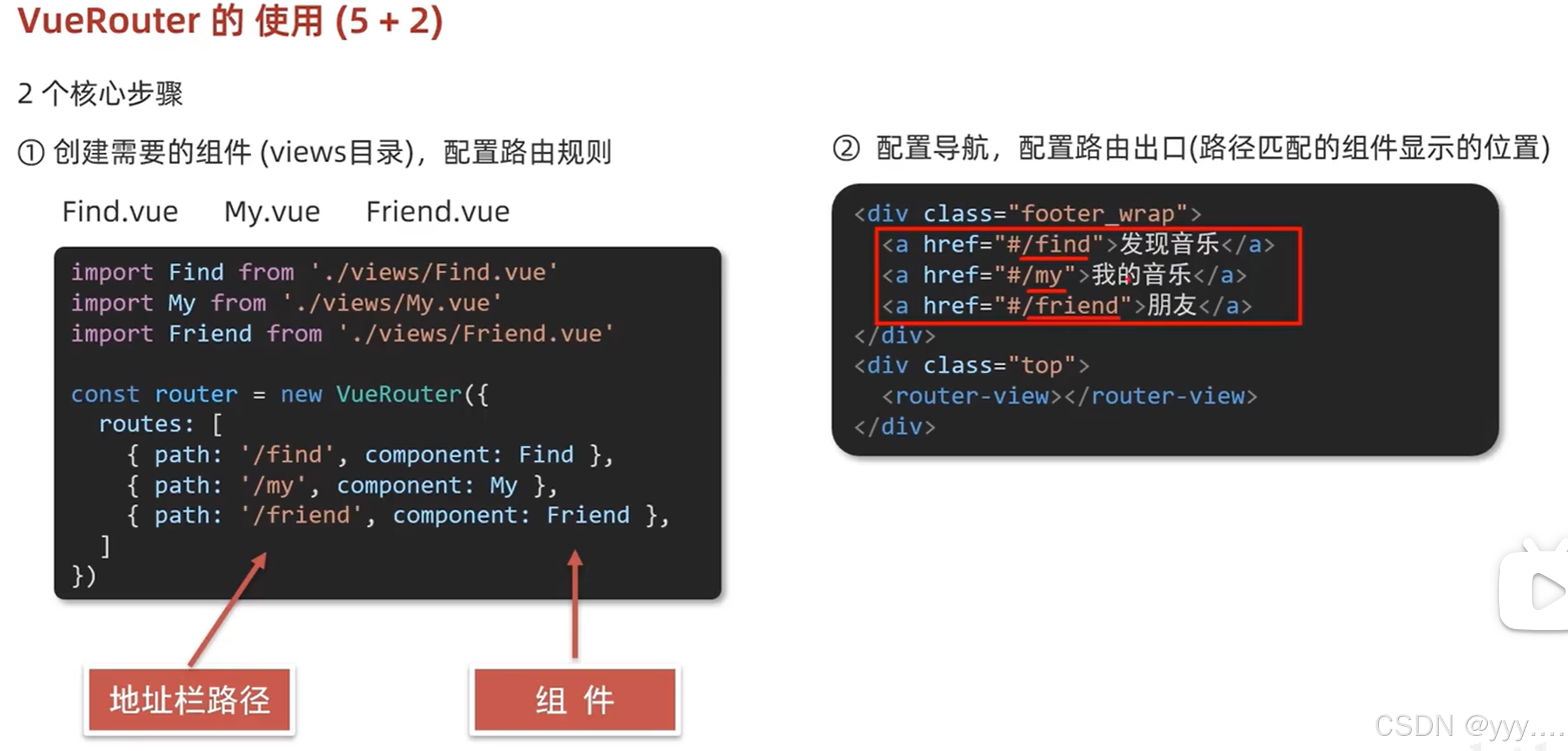
2个核心步骤
创建组件,配置规则(路径组件的匹配关系)
配导航,配置路由出口 router-view(组件展示的位置)
组件目录存放问题
分类开来 更易维护
src/views文件夹页面组件-页面展示-配合路由用
src/components文件夹复用组件-展示数据-常用于复用
路由进阶
路由模块封装
路由模块的封装抽离的好处是拆分模块,利于维护
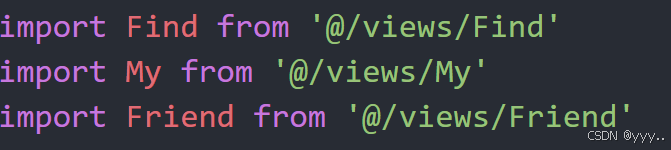
快速引入组件:基于 @ 指代 src 目录,从 src 目录出发找组件

这个是绝对路径
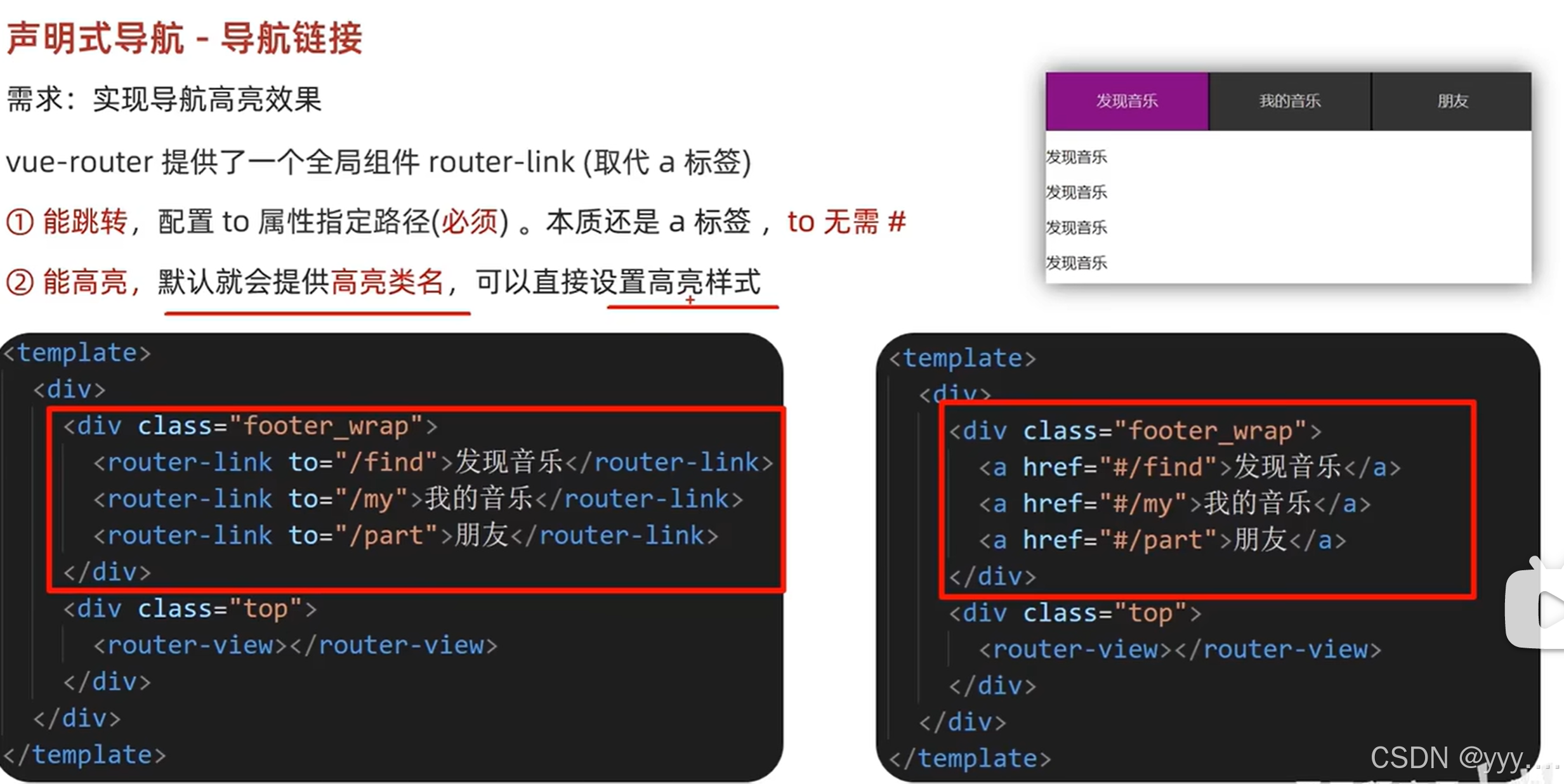
声明式导航&导航高亮
1.router-link是什么?vue-router提供的全局组件,用于替换a标签
2.router-link怎么用?to="/路径值
<router-link></router-link>必须传入to属性,指定路由路径值
3.router-link好处?能跳转能高亮(自带激活时的类名)
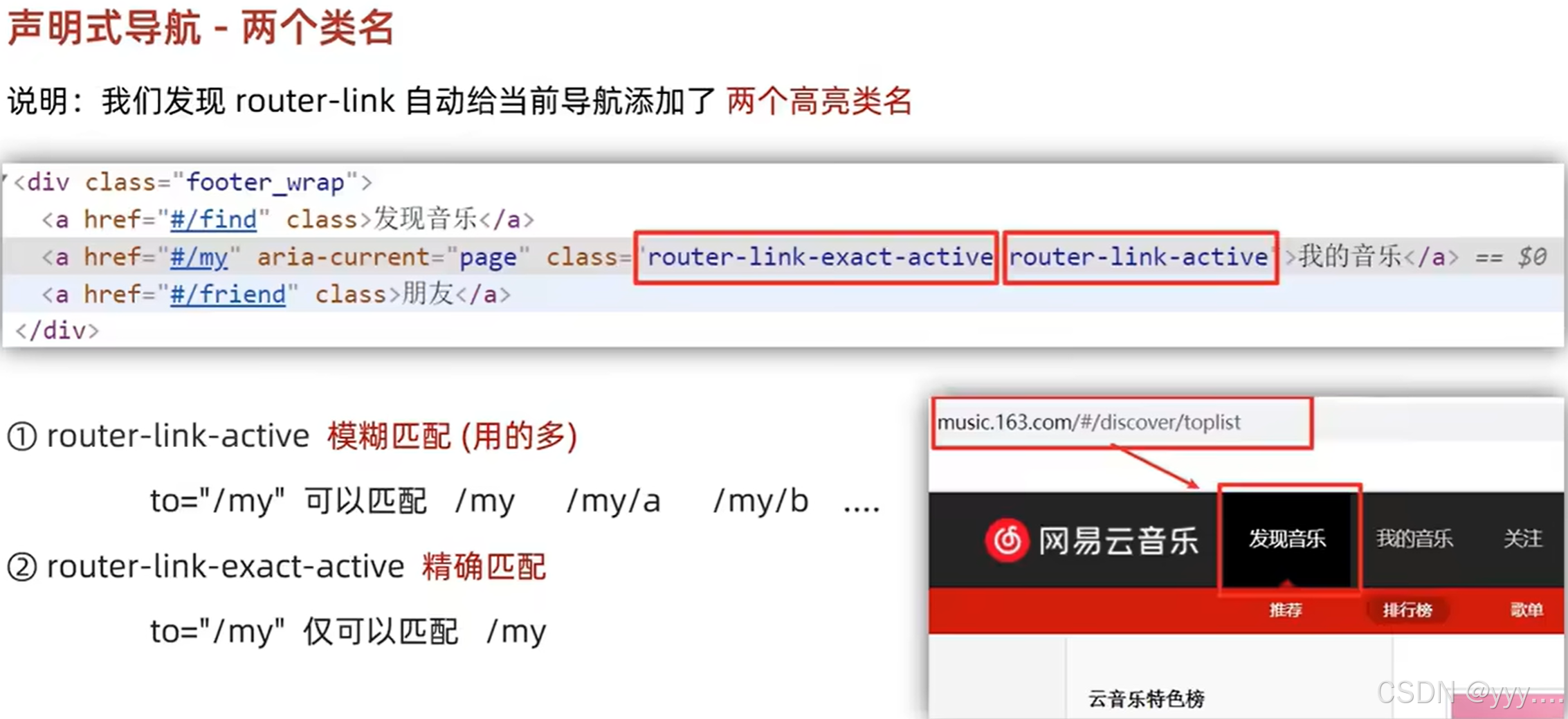
精确匹配&模糊匹配
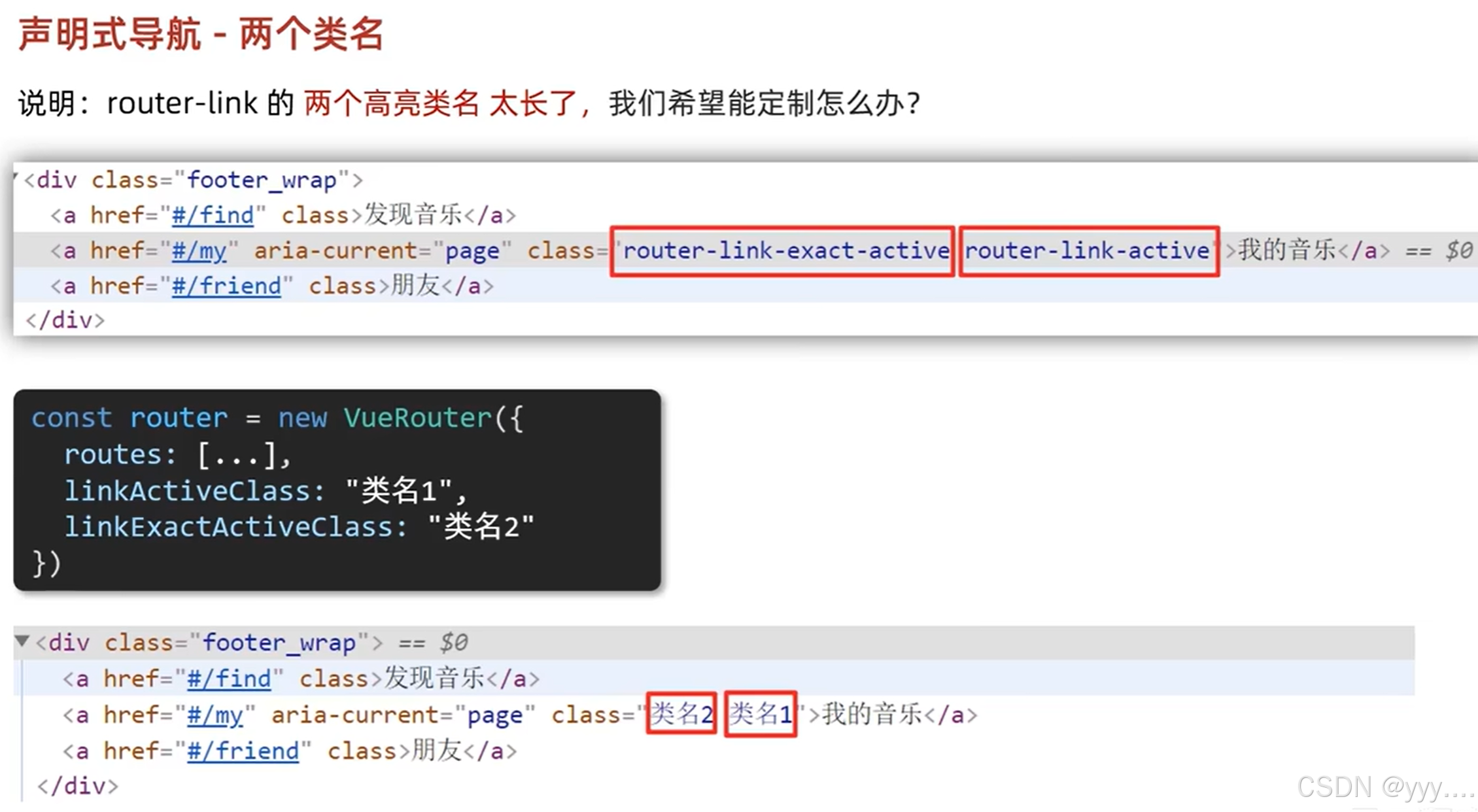
自定义高亮类名
嫌类名太长,配一下(在index.js里)

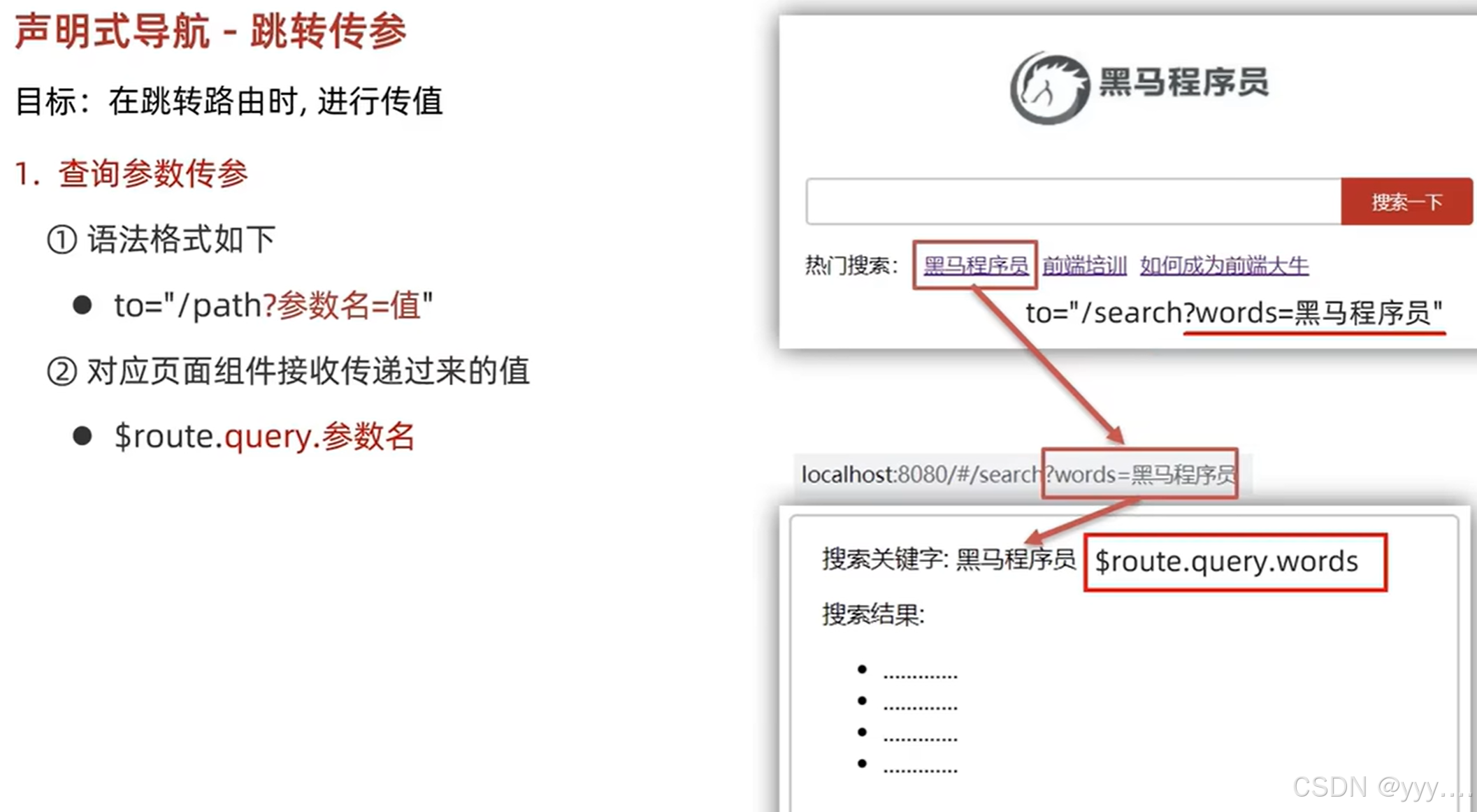
声明式导航传参
查询参数传参
搜索关键词可以{{$route.query.参数名}}
要想再出现搜索结果要在

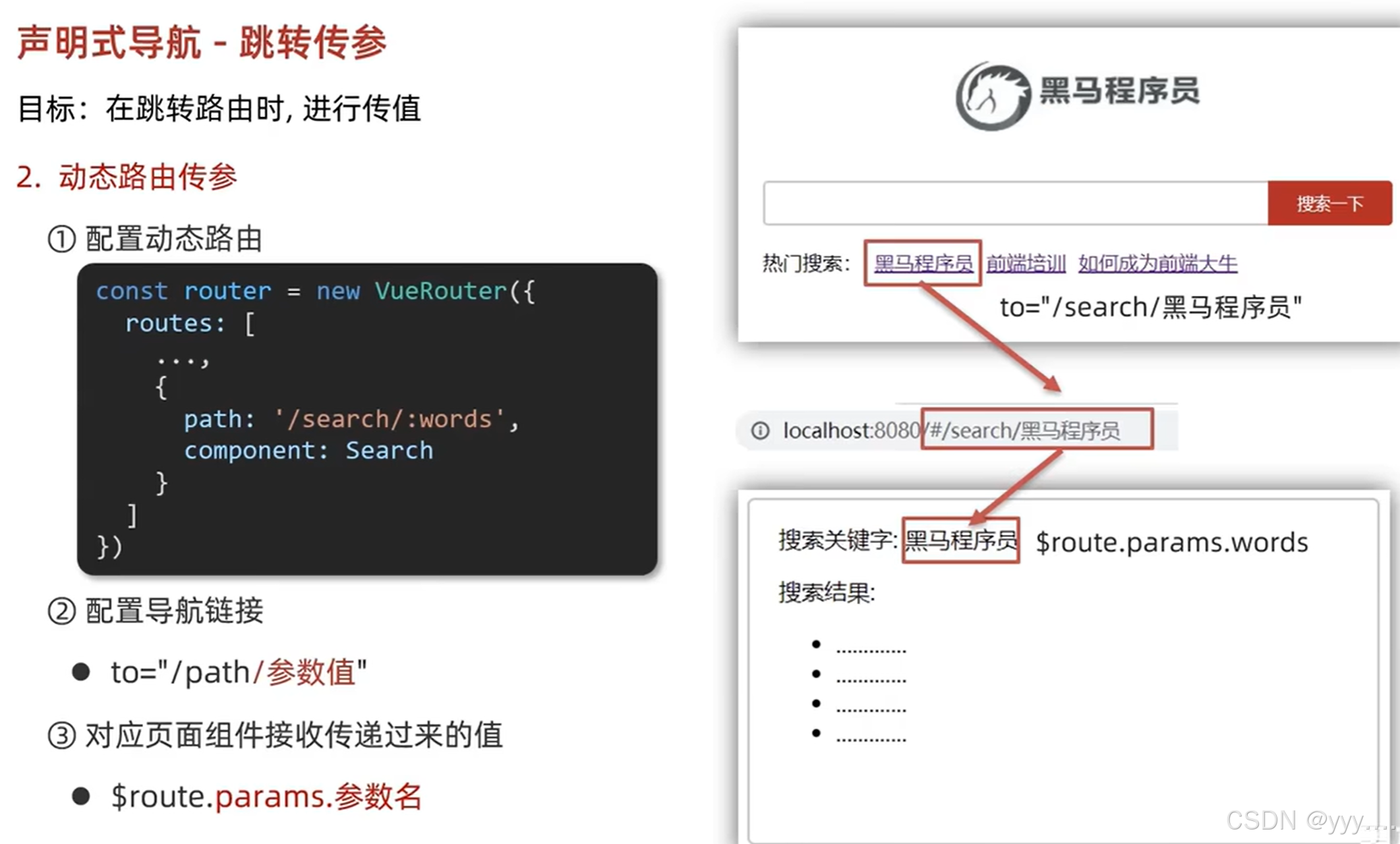
动态路由传参

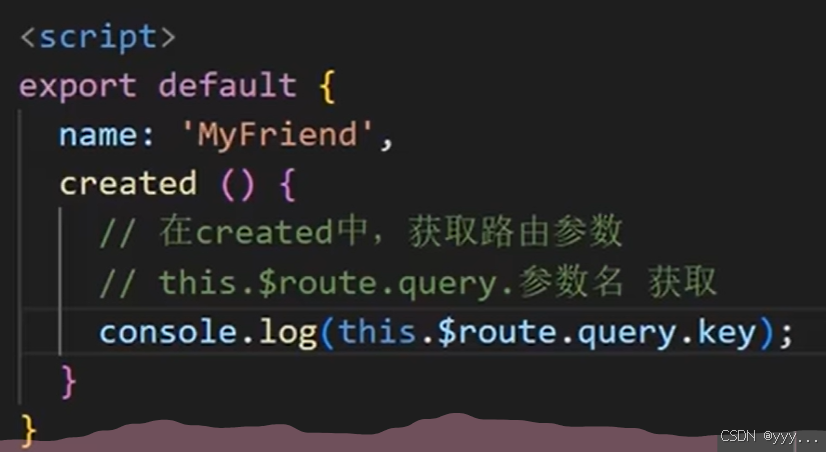
搜索关键词可以{{$route.query.words}}
搜索结果要this.$route.query.words
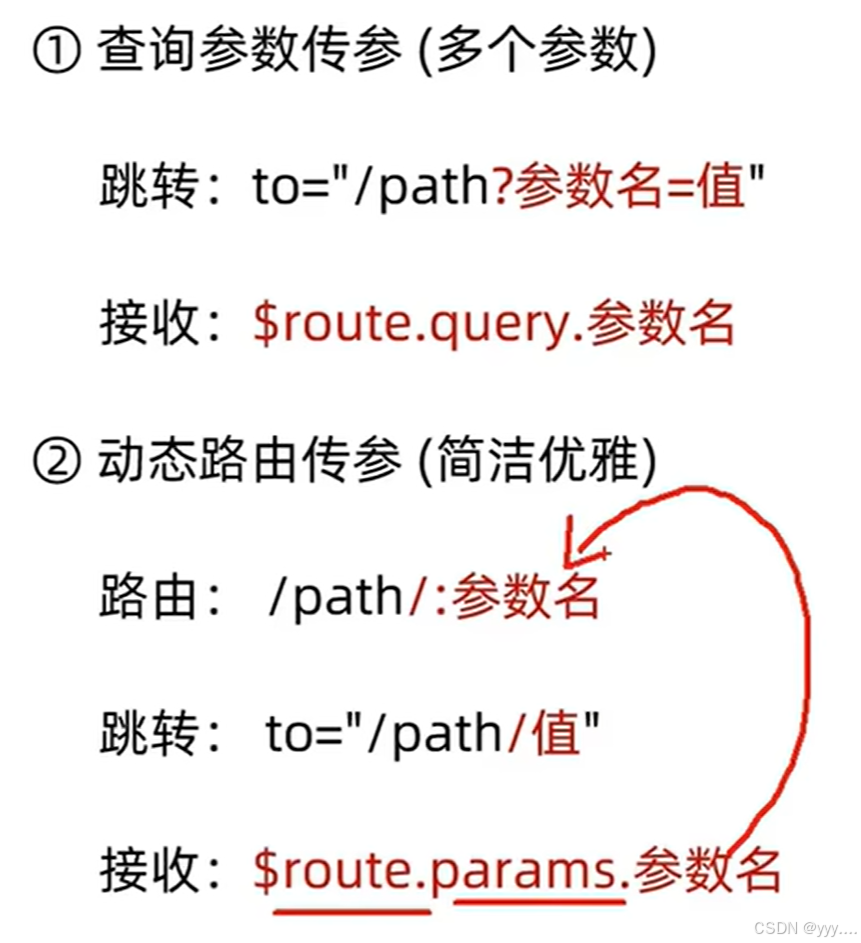
对比


动态路由参数可选符
search/:words 表示,必须要传参数。如果不传参数,也希望匹配,可以加个可选符"?" 正则表达式,问号表示0个或者1个,解决search后无参数空白页问题
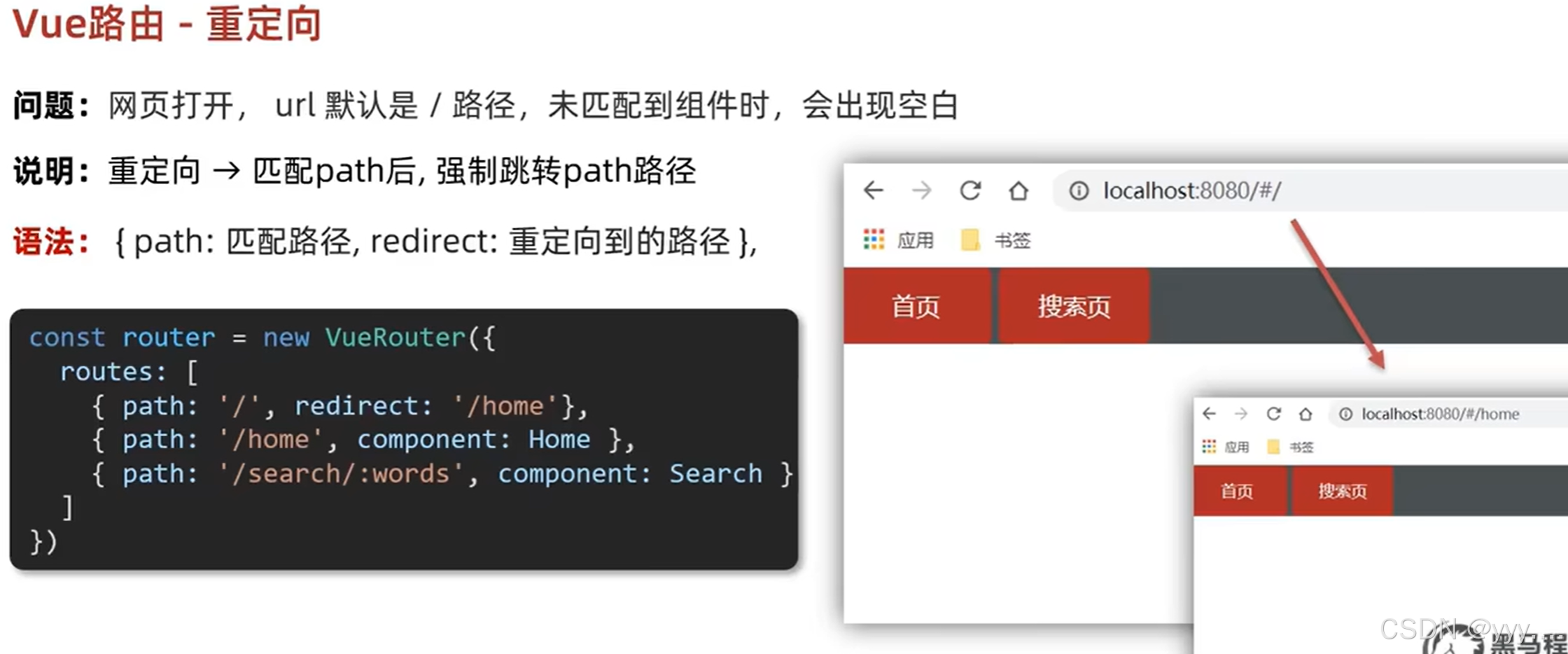
路由重定向

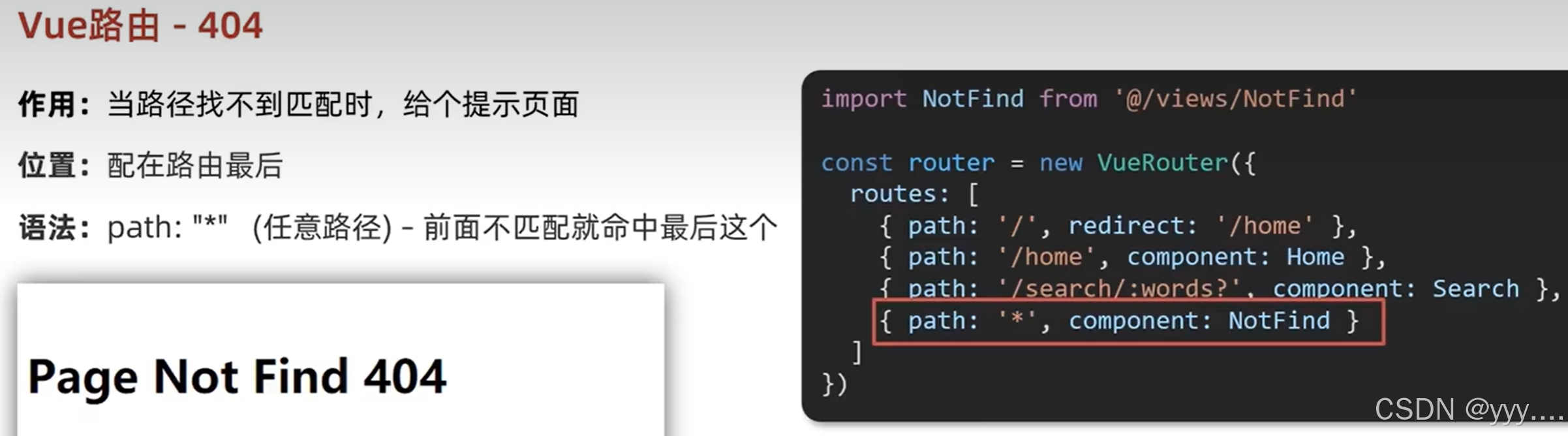
路由404
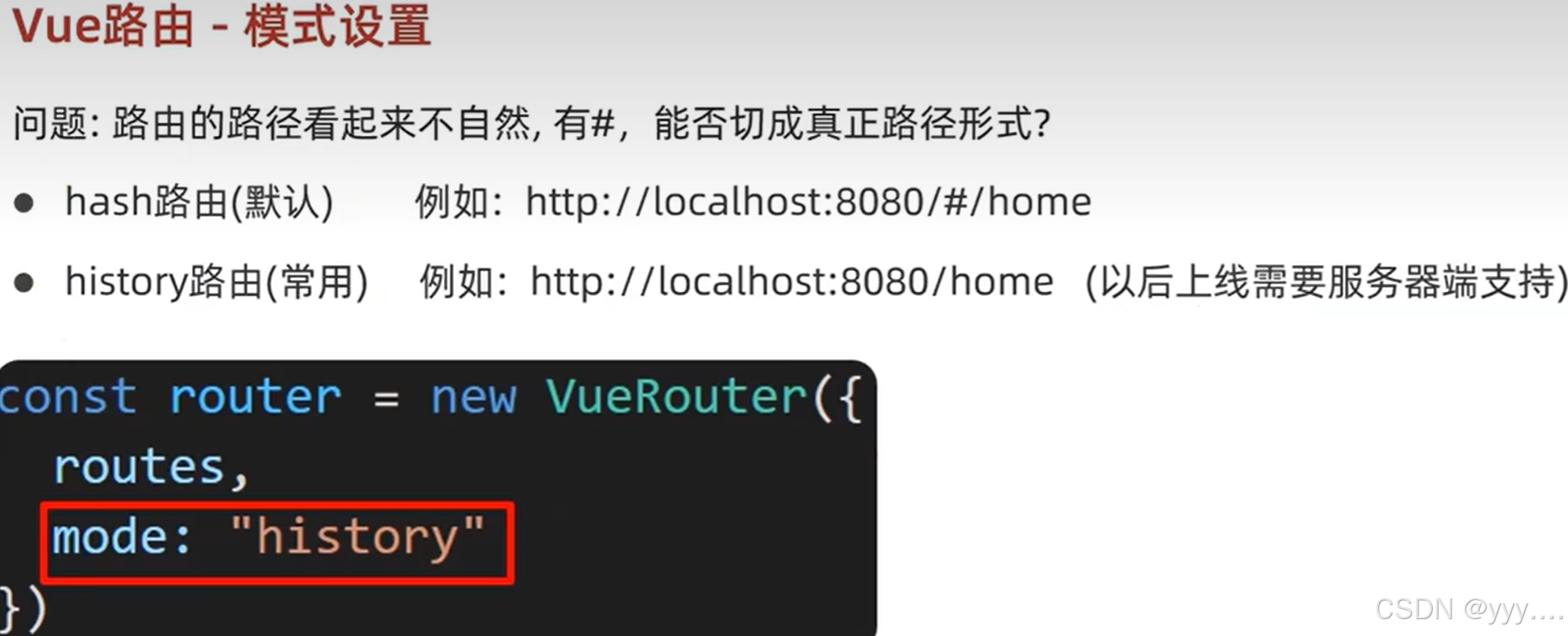
路由模式
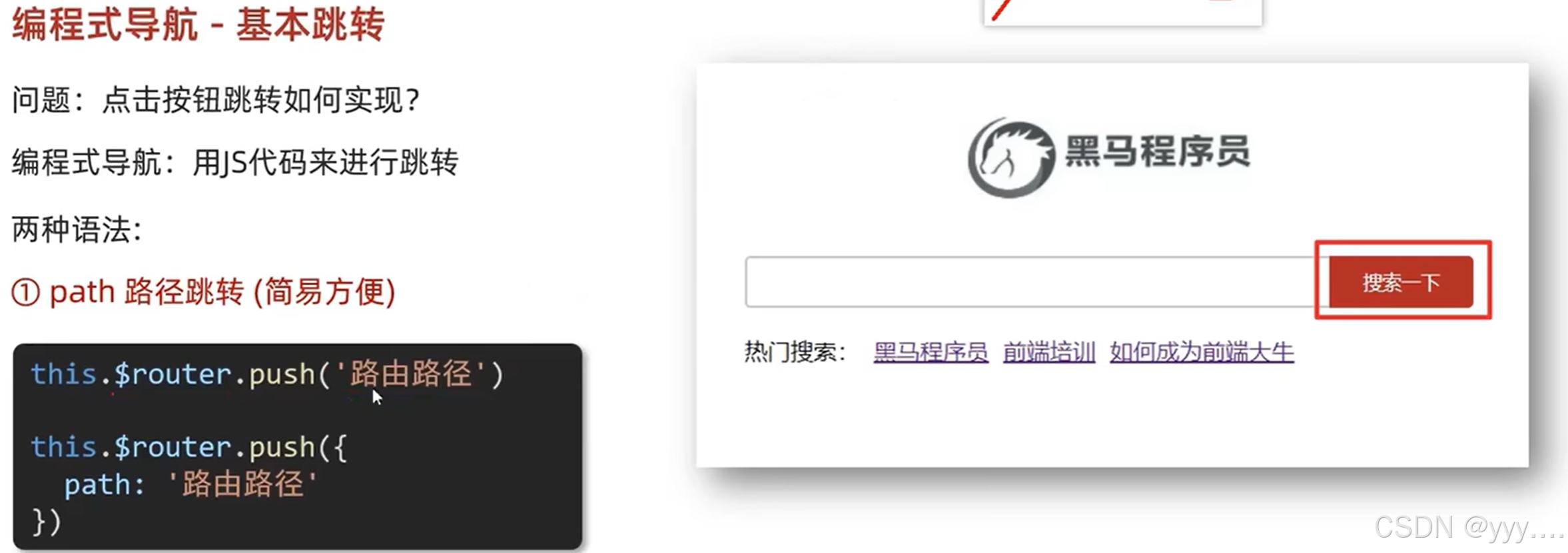
编程式导航(跳转)


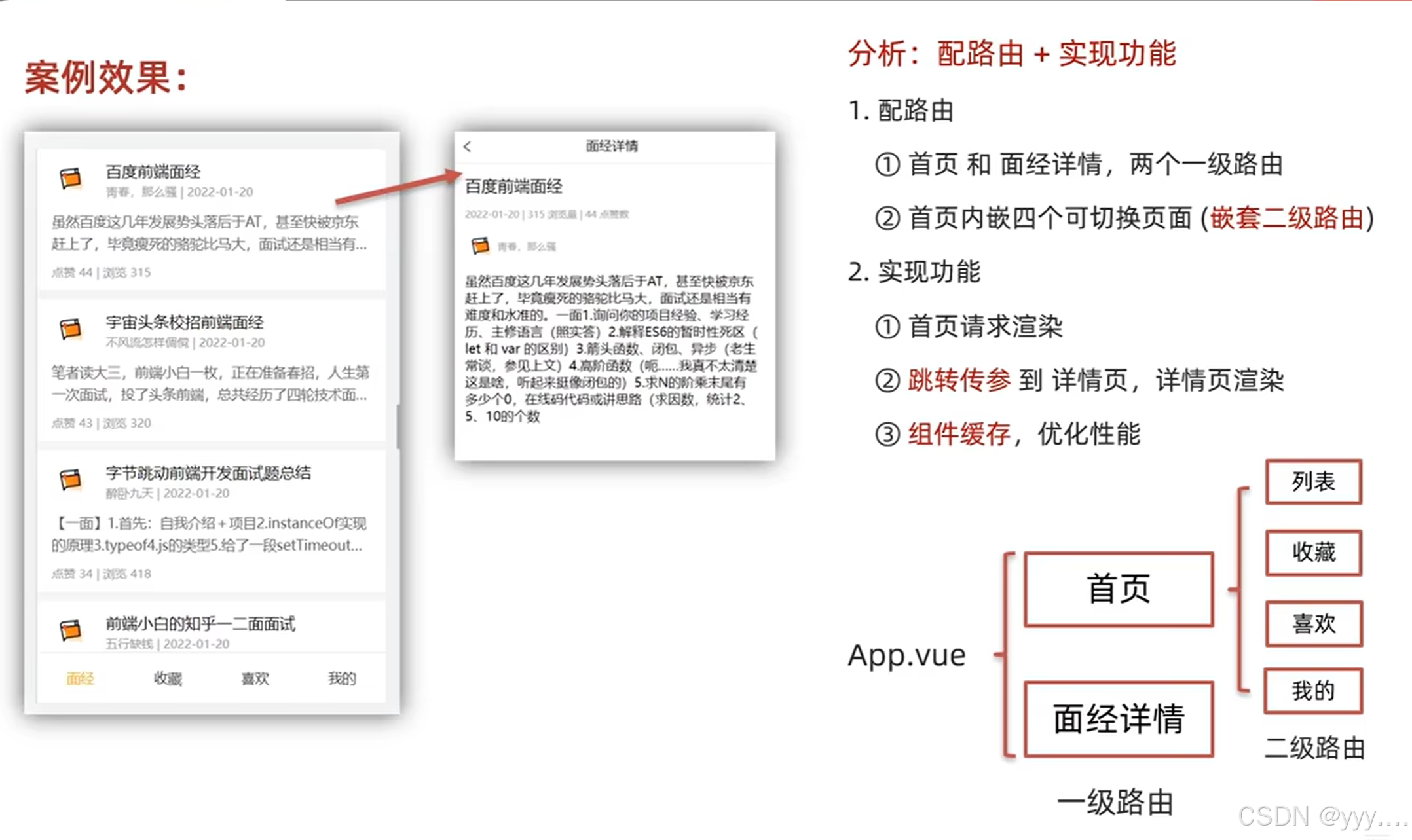
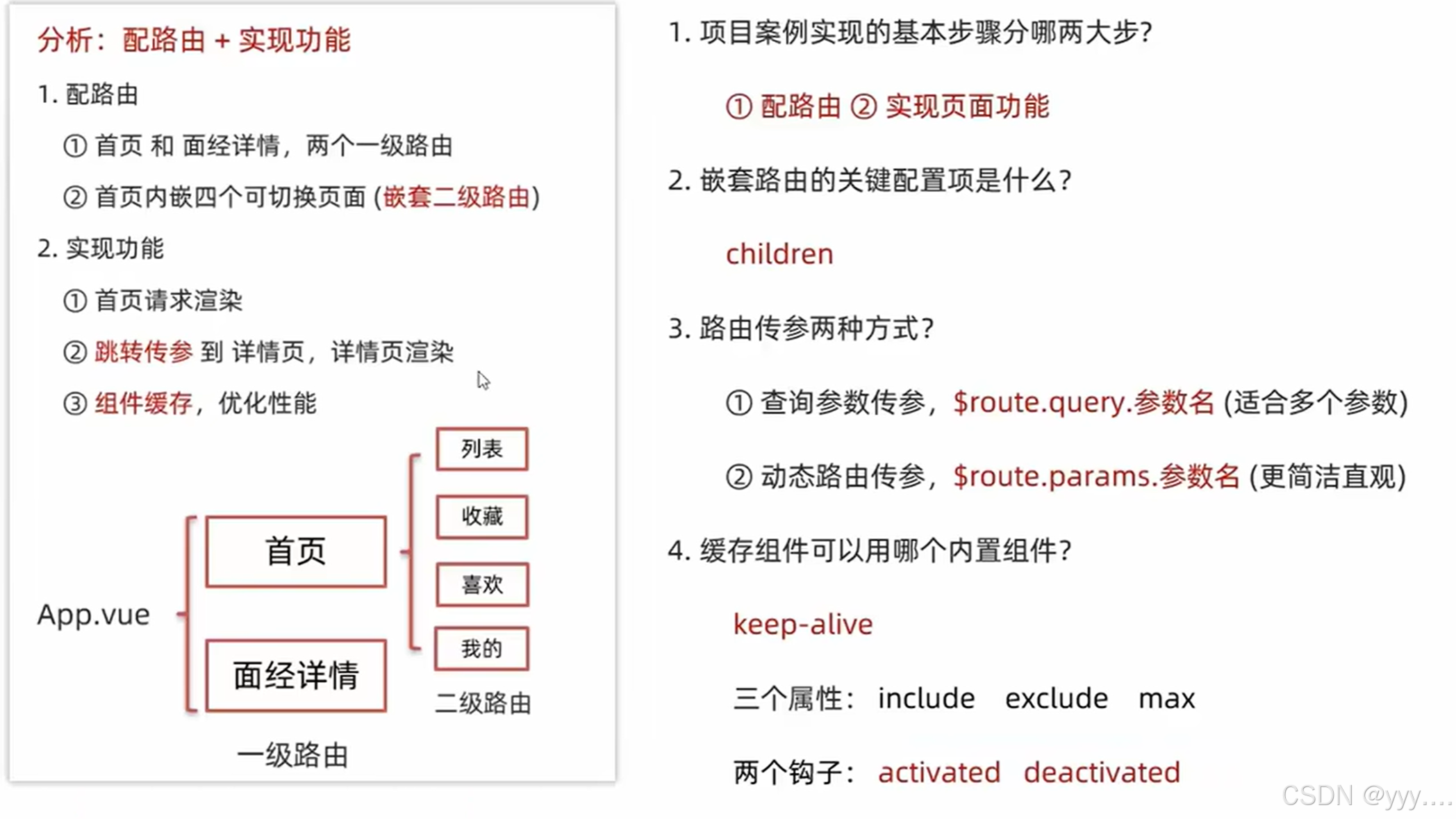
综合案例:面经基础版
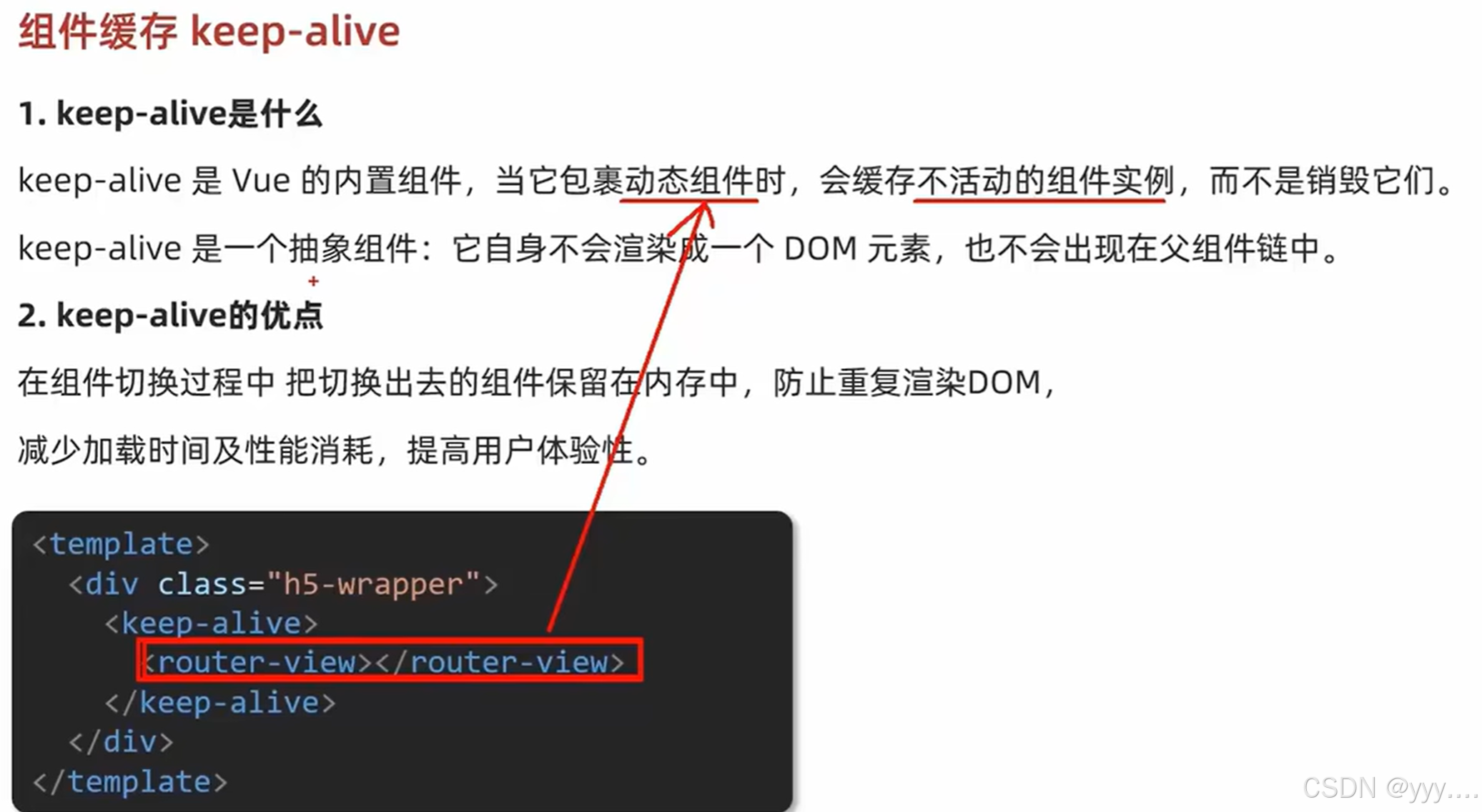
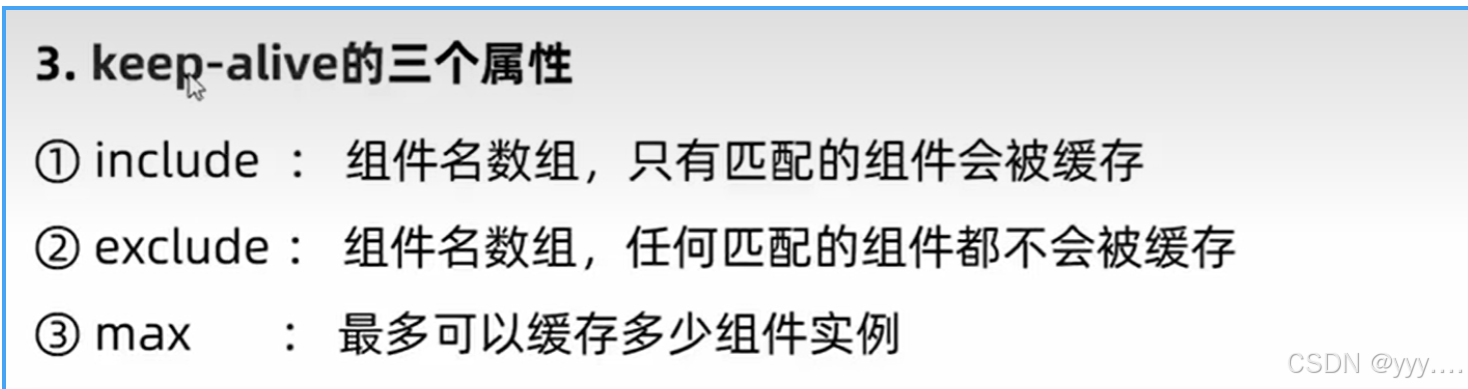
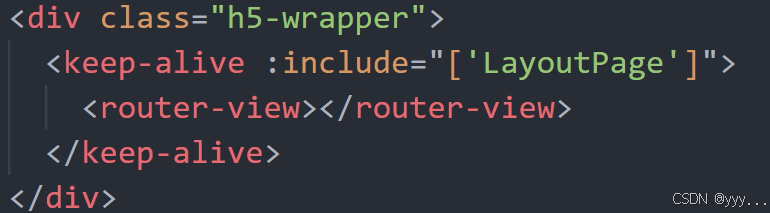
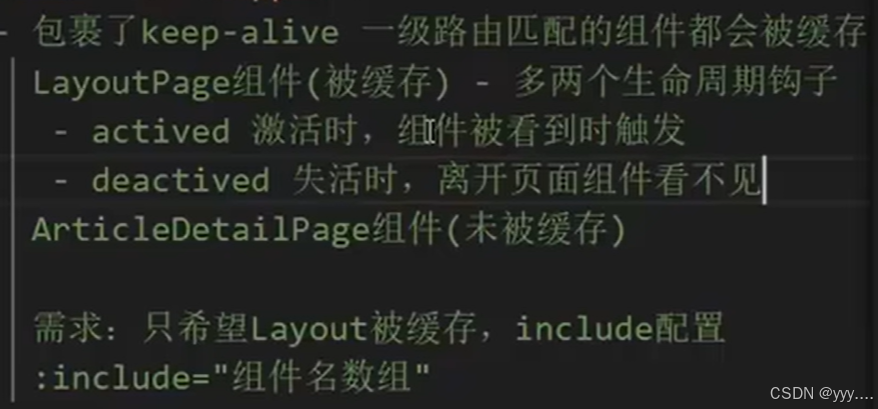
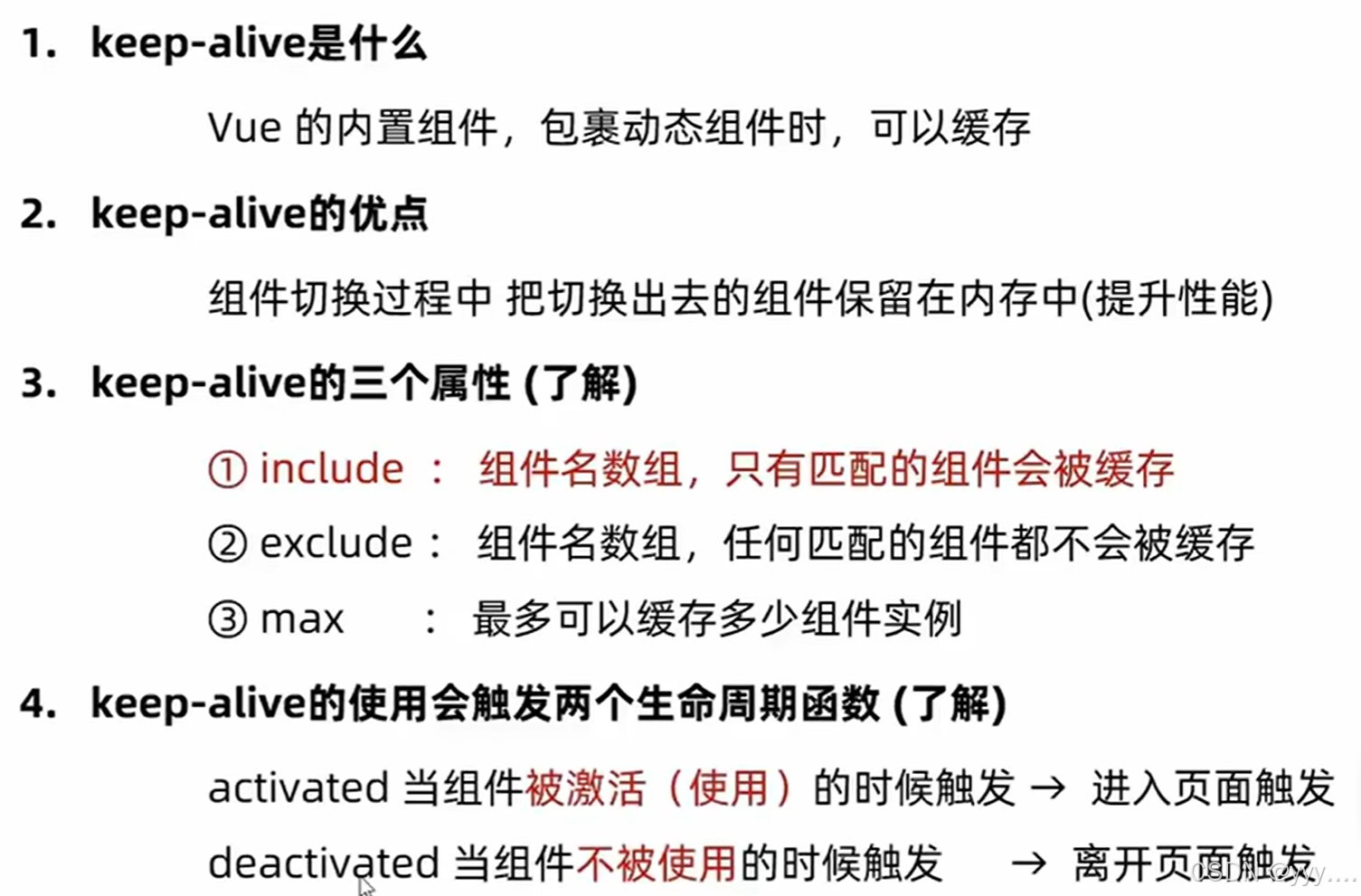
一级路由/二级路由/导航高亮/请求渲染/路由传参/缓存组件

通过 children 配置项,可以配置嵌套子路由
1.在children配置项中,配规则

2.准备二级路由出口


首页请求渲染
npm add axios

${}就是要用模板字符串,写在属性值里面的,不是写在标签之间

push用router,取参数用route

数据加载好了再进行渲染


 这个是组件名,没有配置name的才会用文件名作为组件名
这个是组件名,没有配置name的才会用文件名作为组件名




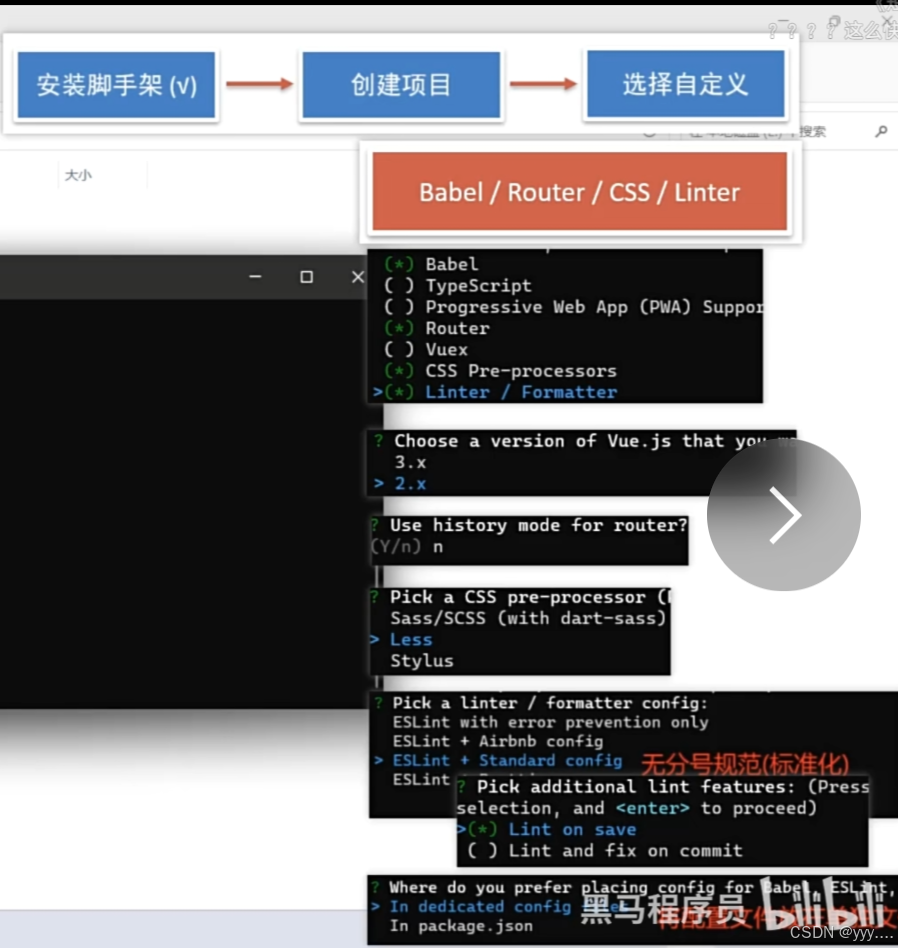
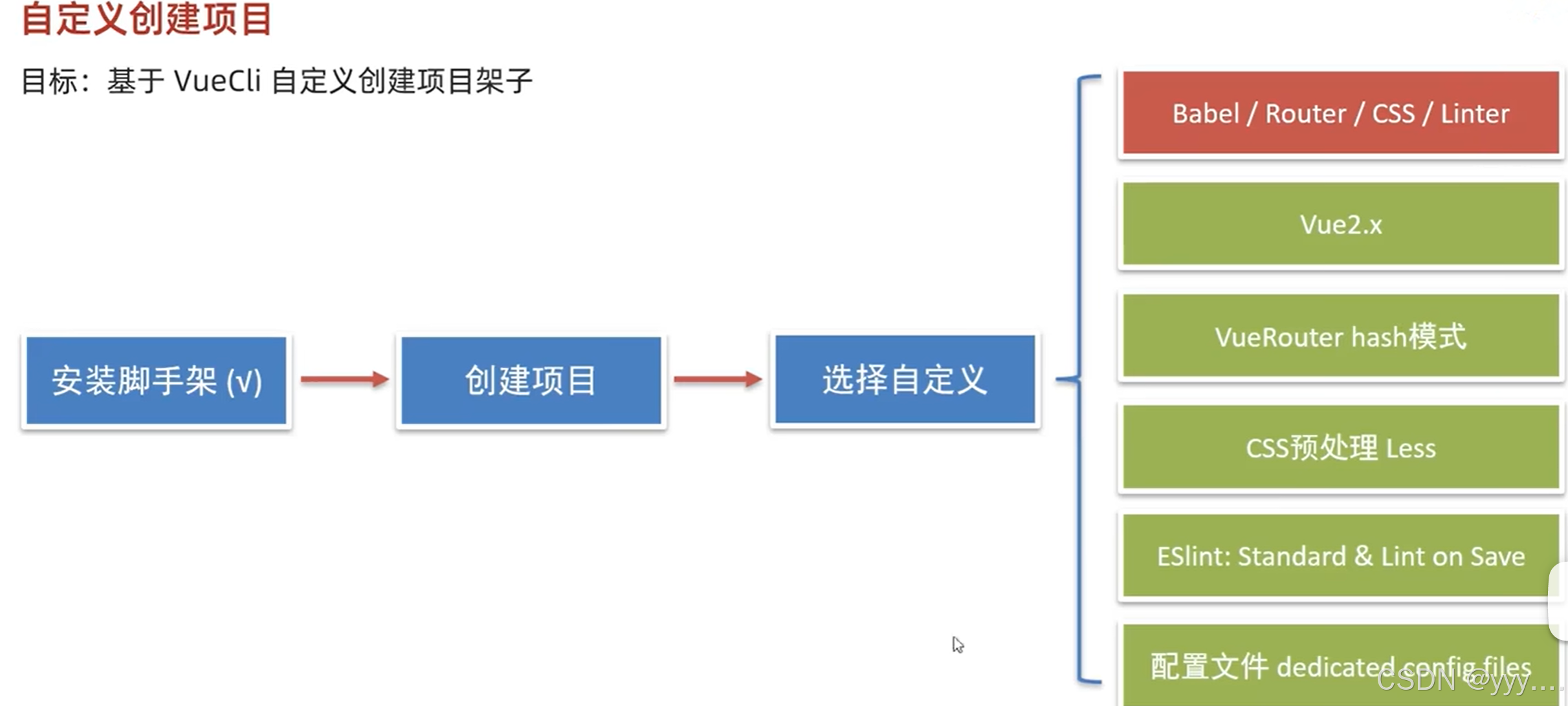
基于VueCli自定义创建项目


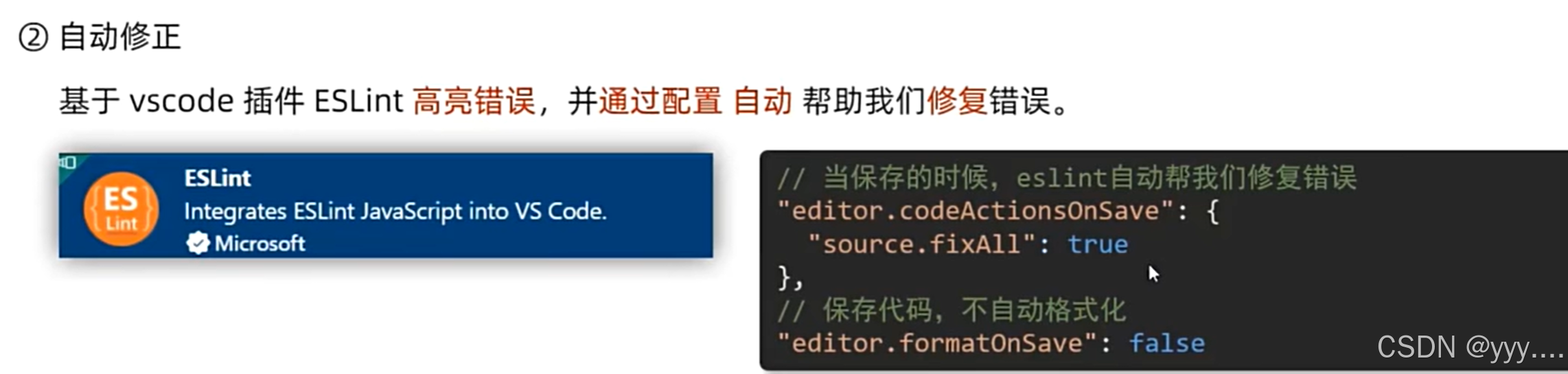
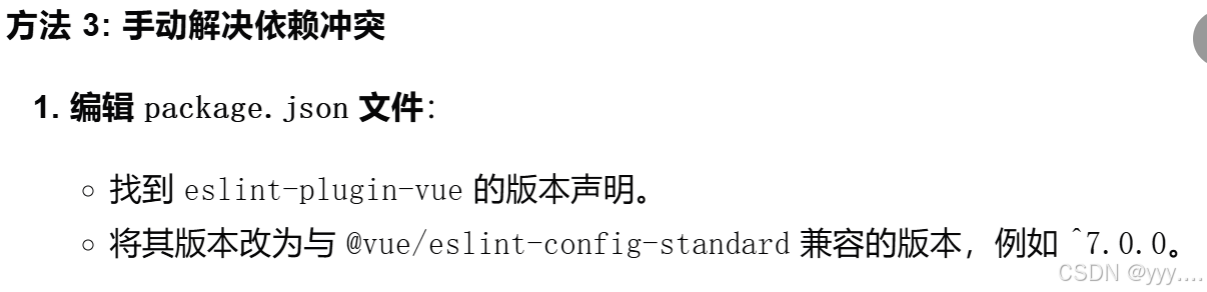
ESLint手动修正代码规范错误


(这里我保存时候对齐的不能自动格式化。可以ctrl+shift+f)
vuex概述

构建多组件共享的数据环境


<template> <div id="app"> <h1>根组件</h1> <input type="text"> <Son1></Son1> <hr> <Son2></Son2> </div></template><script>import Son1 from './components/Son1.vue'import Son2 from './components/Son2.vue'export default { name: 'app', data: function () { return { } }, components: { Son1, Son2 }}</script><style>#app { width: 600px; margin: 20px auto; border: 3px solid #ccc; border-radius: 3px; padding: 10px;}</style>main.js不要动
Son1.vue
<template> <div class="box"> <h2>Son1 子组件</h2> 从vuex中获取的值: <label></label> <br> <button>值 + 1</button> </div></template><script>export default { name: 'Son1Com'}</script><style lang="css" scoped>.box{ border: 3px solid #ccc; width: 400px; padding: 10px; margin: 20px;}h2 { margin-top: 10px;}</style>Son2.vue
<template> <div class="box"> <h2>Son2 子组件</h2> 从vuex中获取的值:<label></label> <br /> <button>值 - 1</button> </div></template><script>export default { name: 'Son2Com'}</script><style lang="css" scoped>.box { border: 3px solid #ccc; width: 400px; padding: 10px; margin: 20px;}h2 { margin-top: 10px;}</style>好东西,记得要保存。
创建一个空仓库
vue2=>路由是3,vuex版本3
vue3=>路由是4,vuex版本4

第一步npm add vuex@3如果出现问题

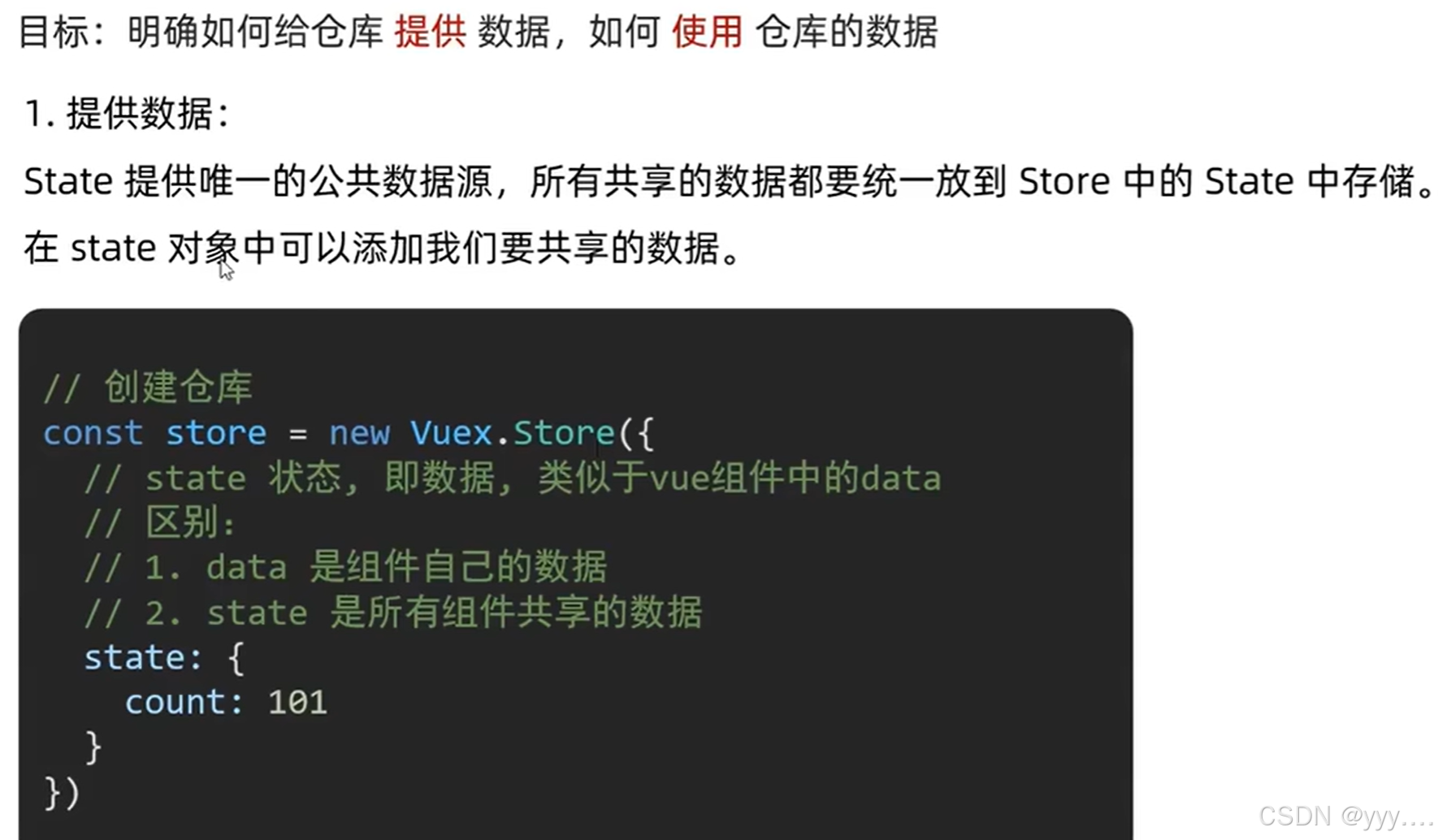
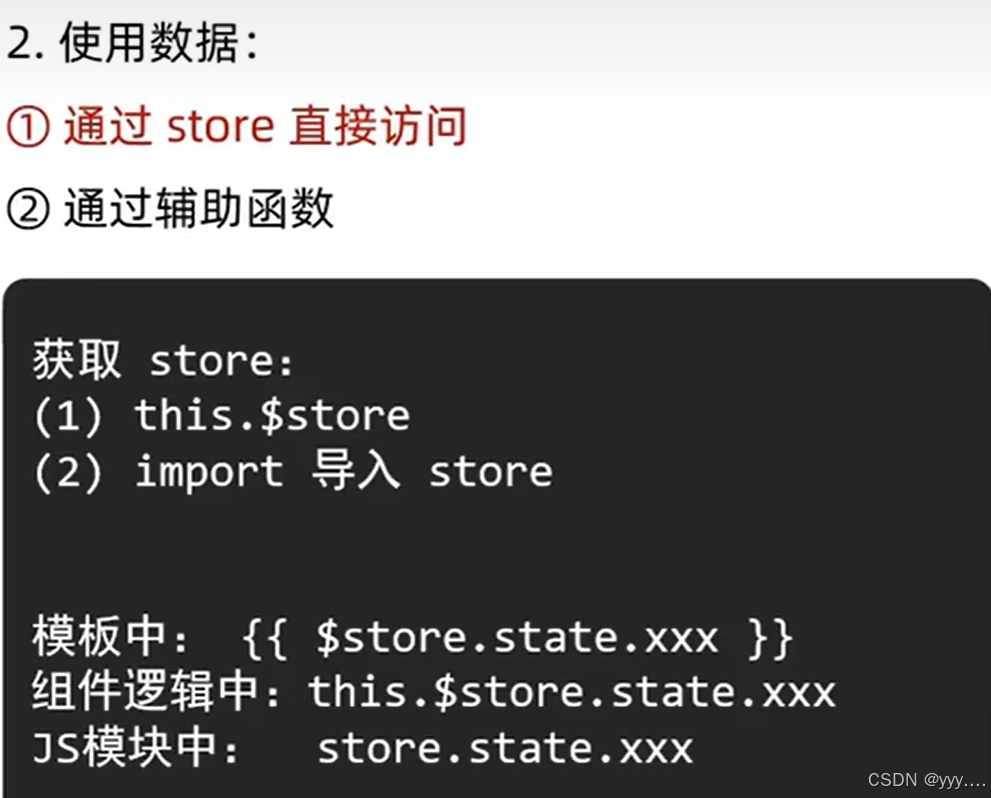
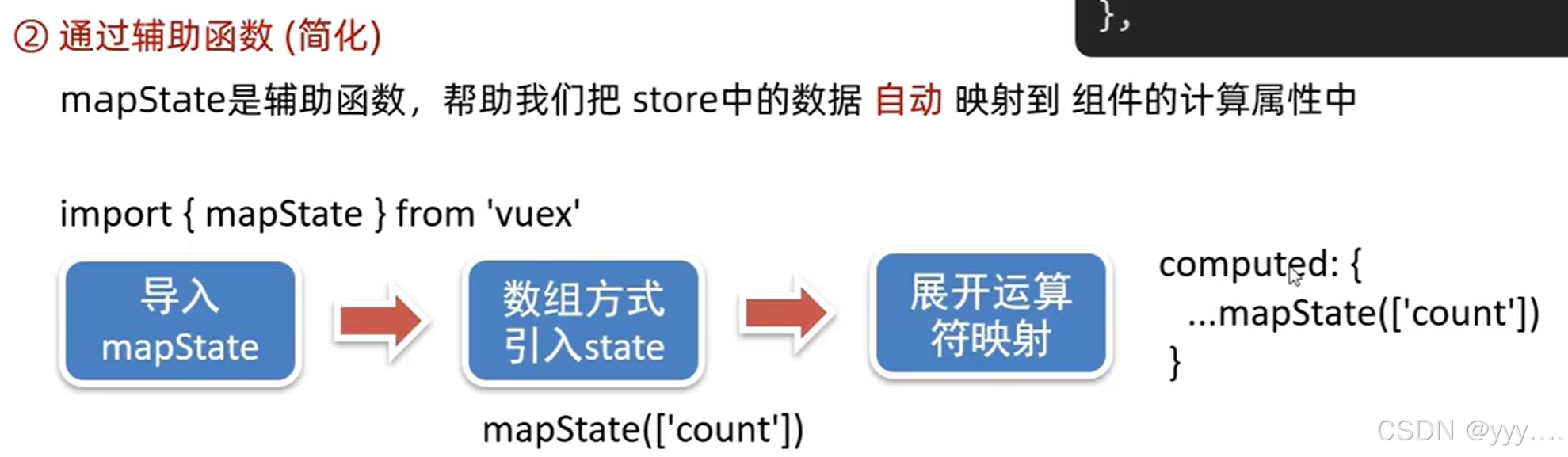
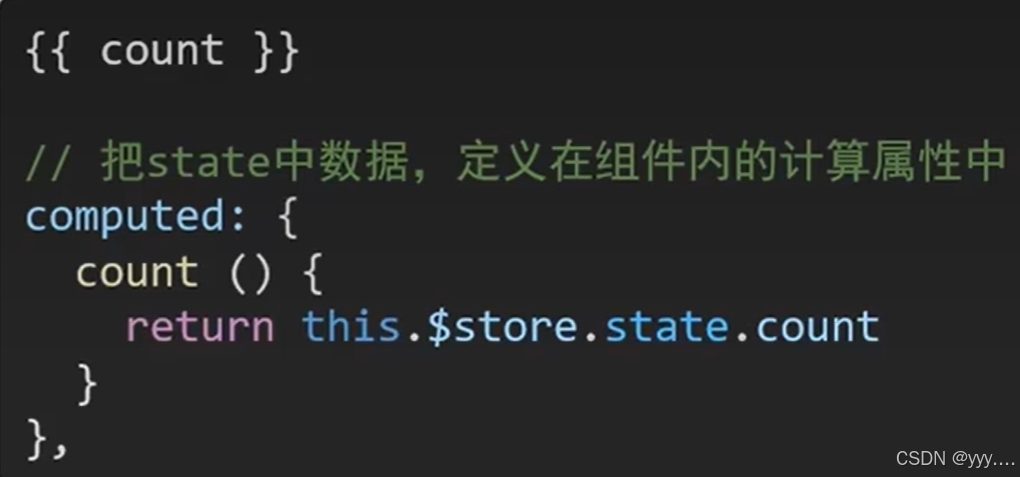
如何提供&访问vuex的数据




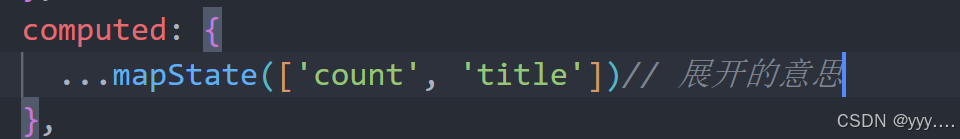
这样便于我以后添加别的计算属性

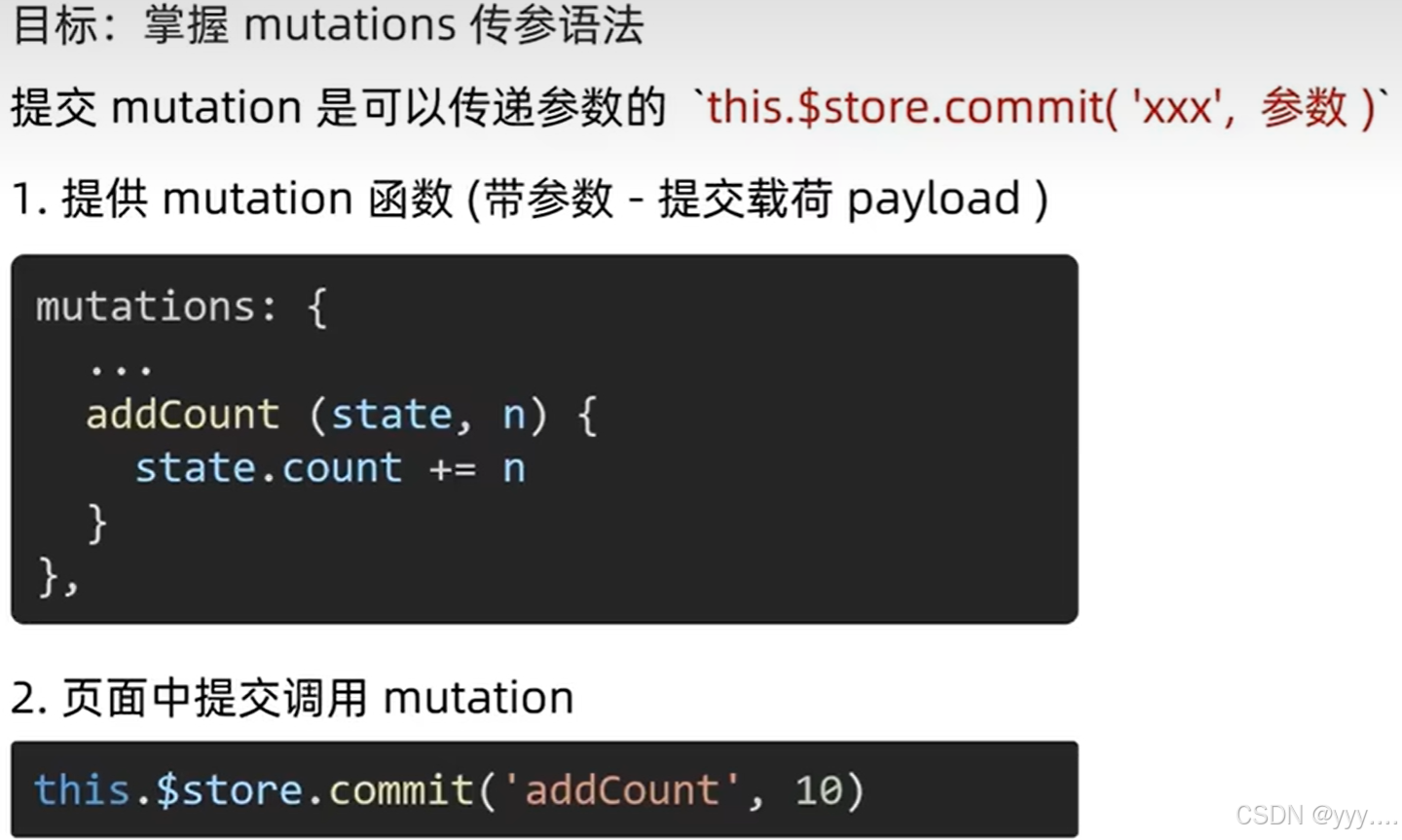
mutations的基本使用

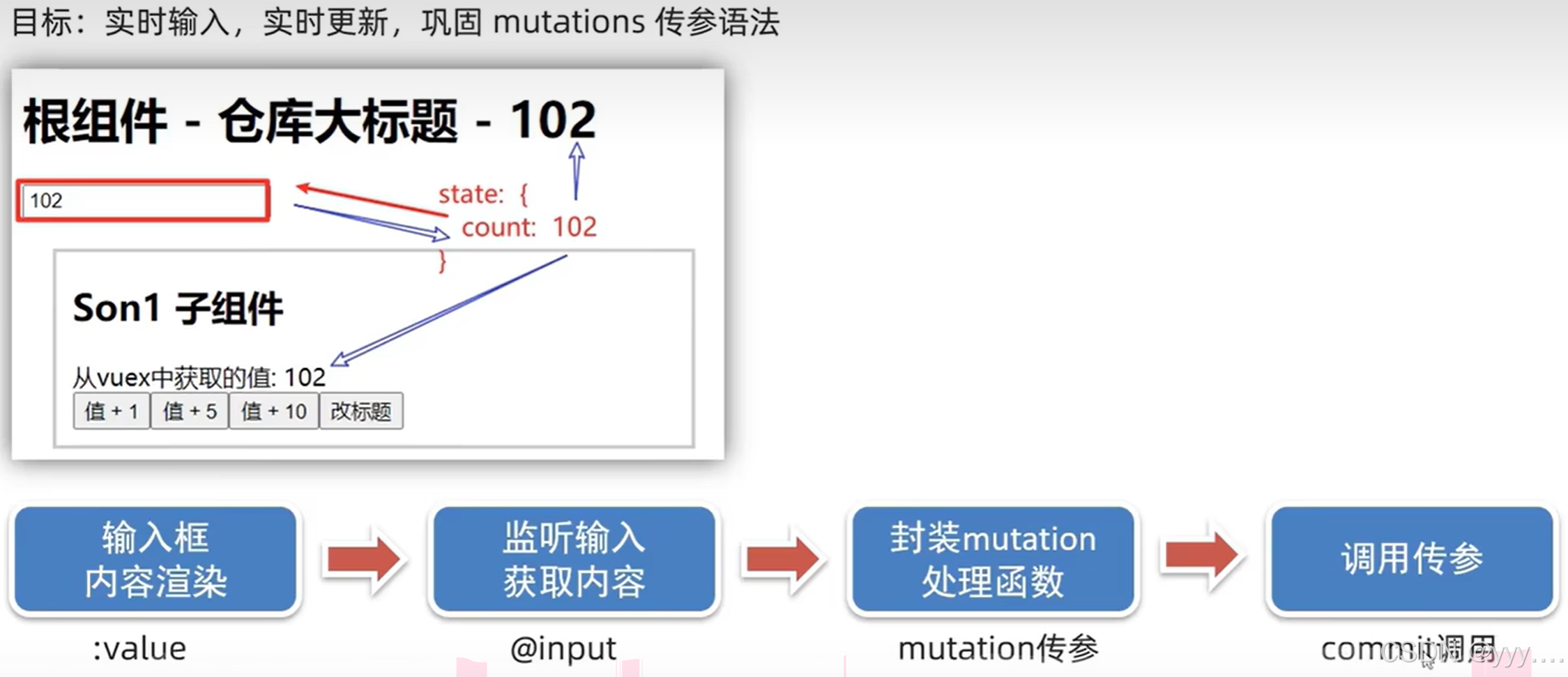
传参

监听

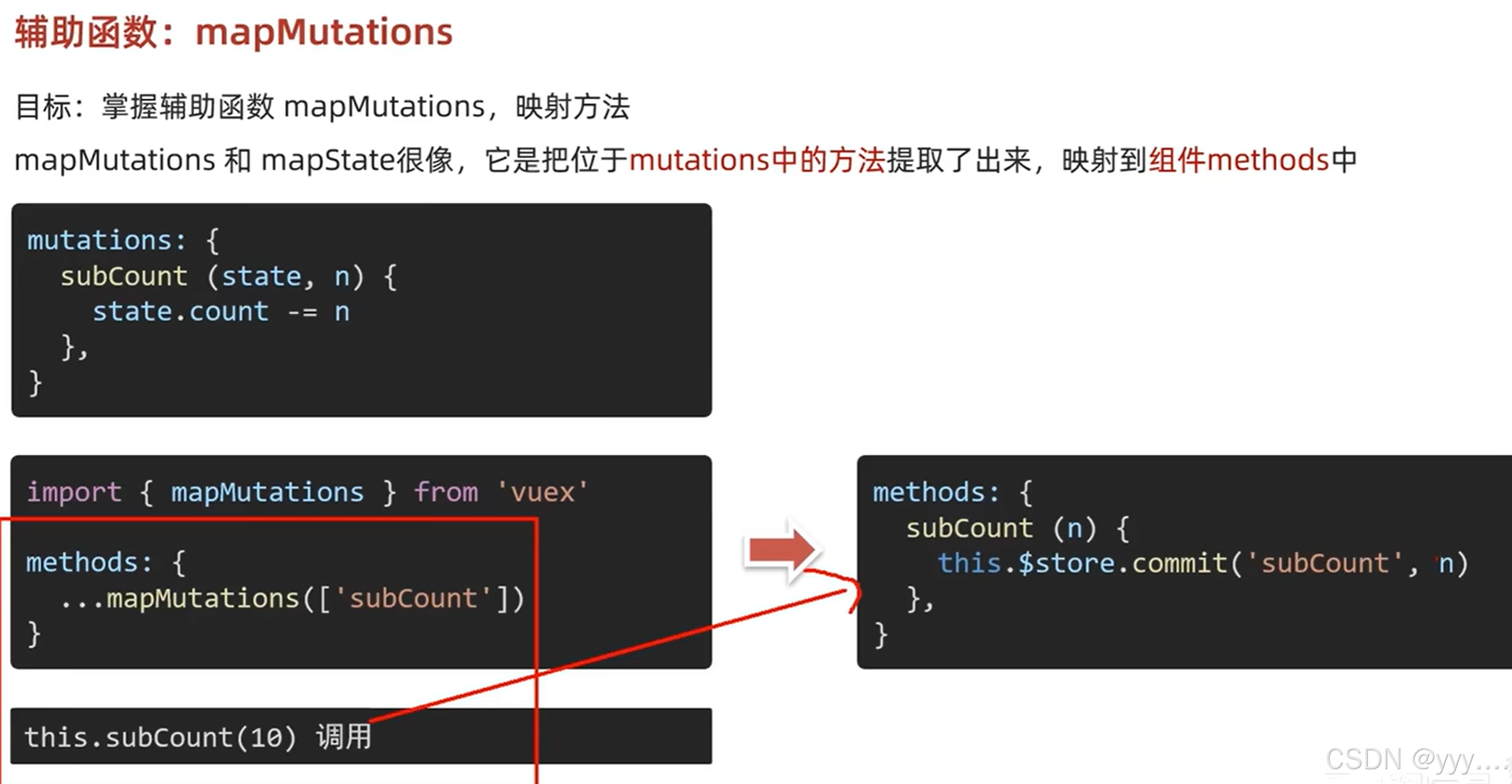
辅助函数-mapMutations
如果你想改变货架上的商品,你不能直接去拿,你需要通过一个特殊的通道(这就是 mutation)。这个通道有专门的工作人员(mutations 函数)来处理这些商品的变动。
mapMutations 就像是给你一个快速通道,让你可以直接在你的组件里调用这些工作人员,而不需要每次都跑到超市的后门去。(仓库定义方法,组件可以直接调用)