前言
Vue3 版本,请访问 这篇文章。
在 vue2+element ui 项目开发中,详解 “纯前端(无需调用后端接口)” 实现table表格导出Excel文件,表格中的数据分页多选并导出excel数据报表功能,用户手动勾选想要导出的表格数据(支持翻页/跨页勾选),将表格被勾选的行数据进行导出为excel电子表格(xls|xlsx格式),el-table导出指定表格行数据,支持自定义删减要导出的表头名称、导出列等。
详细示例代码,新手小白复制运行。
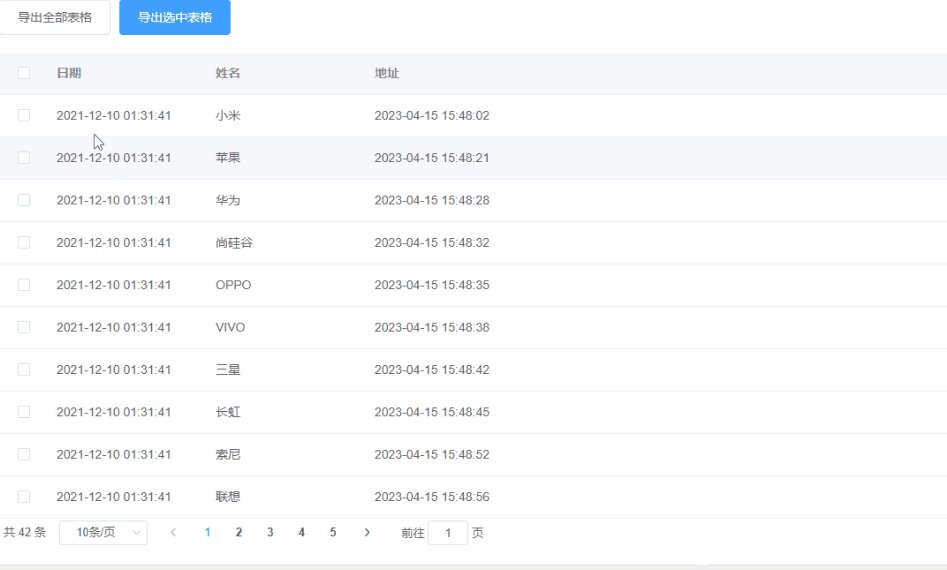
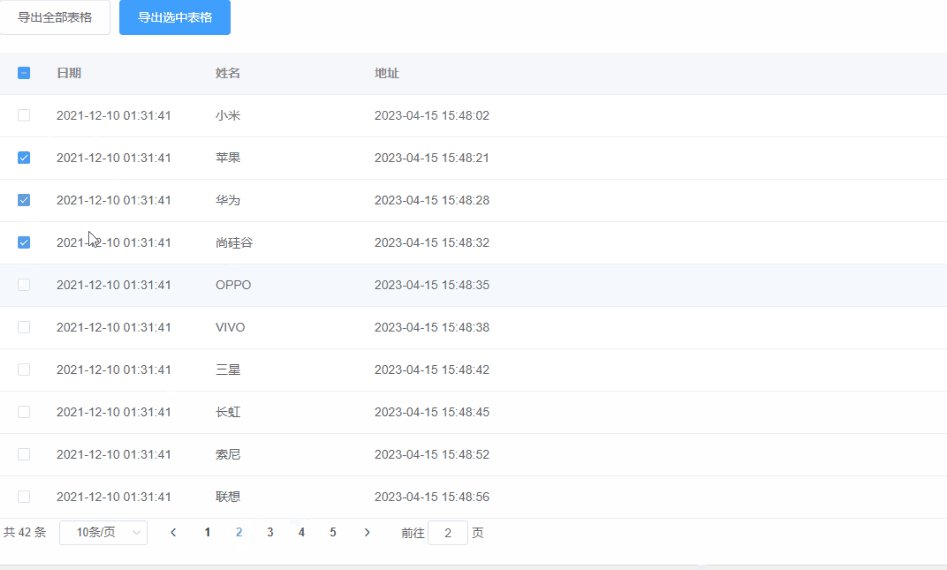
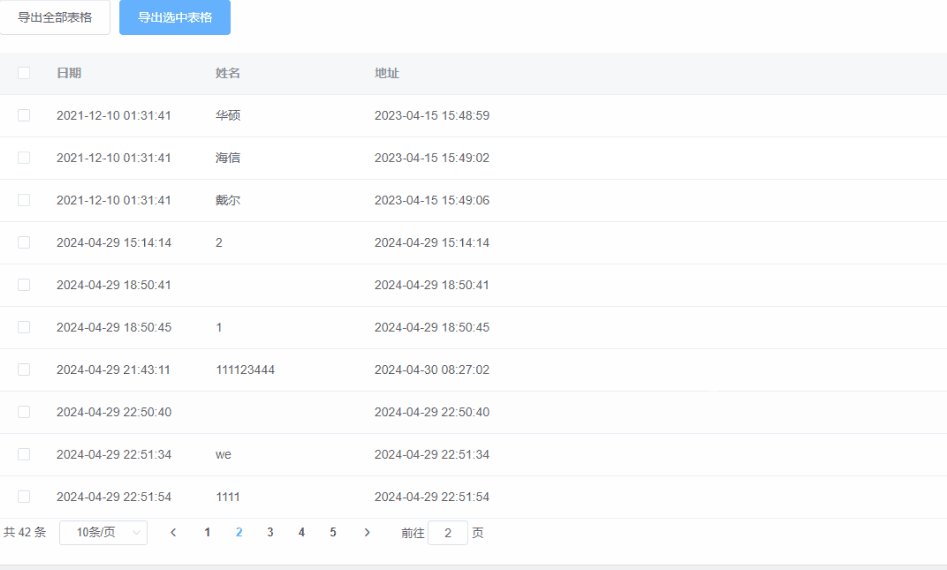
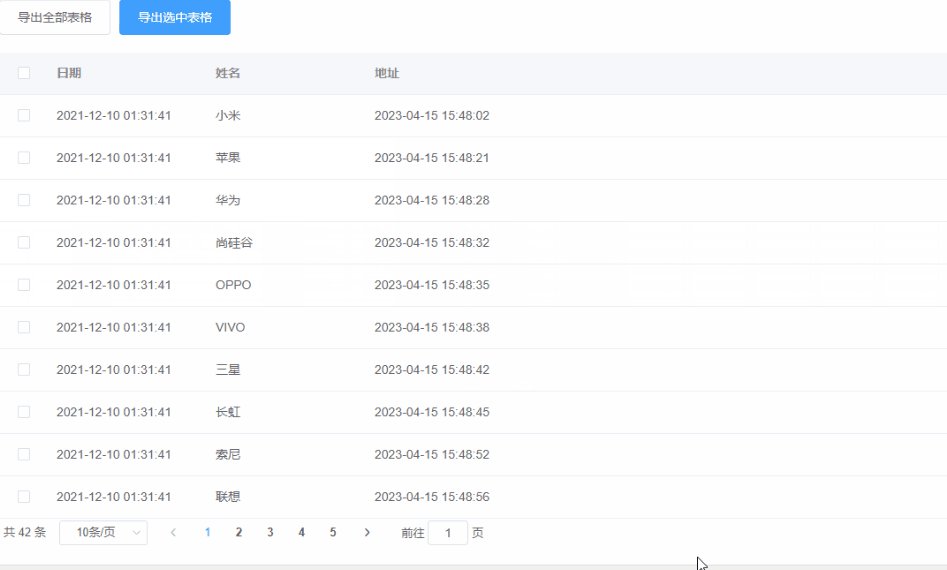
如下图所示,分页勾选指定表格行,将这些数据一键导出为excel表格。
其他UI框架,比如Ant Design也可以用!

示例代码
具体实现代码如下,请