之前我也有写过类似的功能,就是可以自定义勾选需要展示的列。
不过之前是我自己写的弹窗处理的,有现成的插件vex-table插件可以使用。
vxe-table官网:https://vxetable.cn/v3/#/table/api

解决步骤1:安装vxe-table——npm install vxe-table@3.8.15
解决步骤2:挂载到main.js中——全局注册
import Vue from 'vue'import VXETable from 'vxe-table'import 'vxe-table/lib/style.css'解决步骤3:页面使用
<vxe-table size="small" border resizable ref="xTable1" id="toolbar_demo5" :custom-config="customConfig" show-overflow="tooltip" :sort-config="sortConfig" :row-config="rowConfig" :checkbox-config="checkboxConfig" :data="dataSource" :loading="loading" @checkbox-change="wipCheckboxChange" @checkbox-all="wipCheckboxAll" @sort-change="wipSortChange"> <vxe-column type="checkbox" width="50"></vxe-column> <vxe-column sortable field="cardNo" title="管制卡编号" width="160"> <template #default="{ row }"> <a href="javascript:;" @click="printGzk(row)" style="text-decoration: underline;cursor: pointer;color: #333;">{{ row.cardNo }}</a> <a-icon style="margin-left: 5px; color: #333; cursor: pointer" type="copy" @click="copyClick(row)" /> <span style="margin-left: 5px" v-if="row.isJiaJi"> <a-tag color="red"> 急 </a-tag> </span> </template> </vxe-column> <vxe-column sortable field="thirdOrderNo" title="生产编号" width="130"></vxe-column></vxe-table>注意上面的代码:
1.sortable 【表示该列需要排序】
2.resizable 【表格是否自适应】
3.ref 【用来获取表格的,比如清空选中:】
this. r e f s . x T a b l e 1. c l e a r C h e c k b o x R o w ( ) 【手动清空用户的选择,仅针对一行】 t h i s . refs.xTable1.clearCheckboxRow() 【手动清空用户的选择,仅针对一行】 this. refs.xTable1.clearCheckboxRow()【手动清空用户的选择,仅针对一行】this.refs.xTable1.clearAll() 【手动清空所有选择,针对多行】
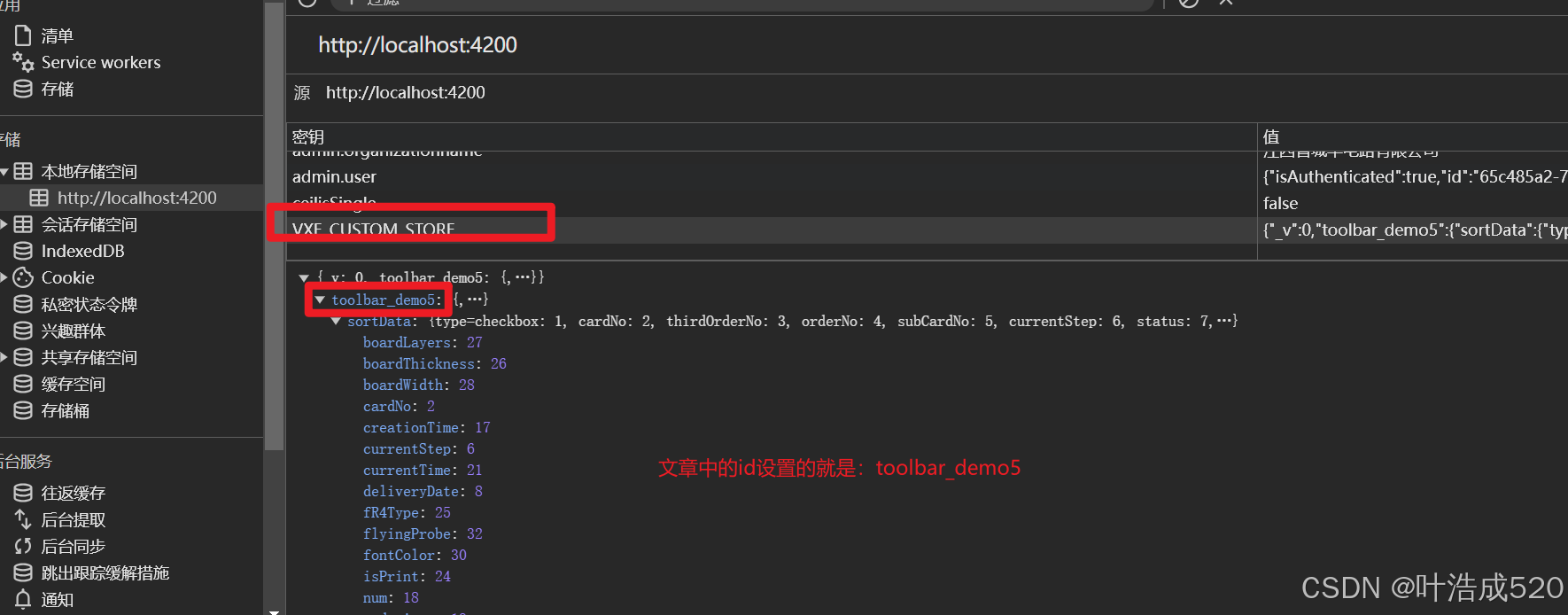
4.id 【这个应该i是为了下面的custom-config中的本地存储来使用的】

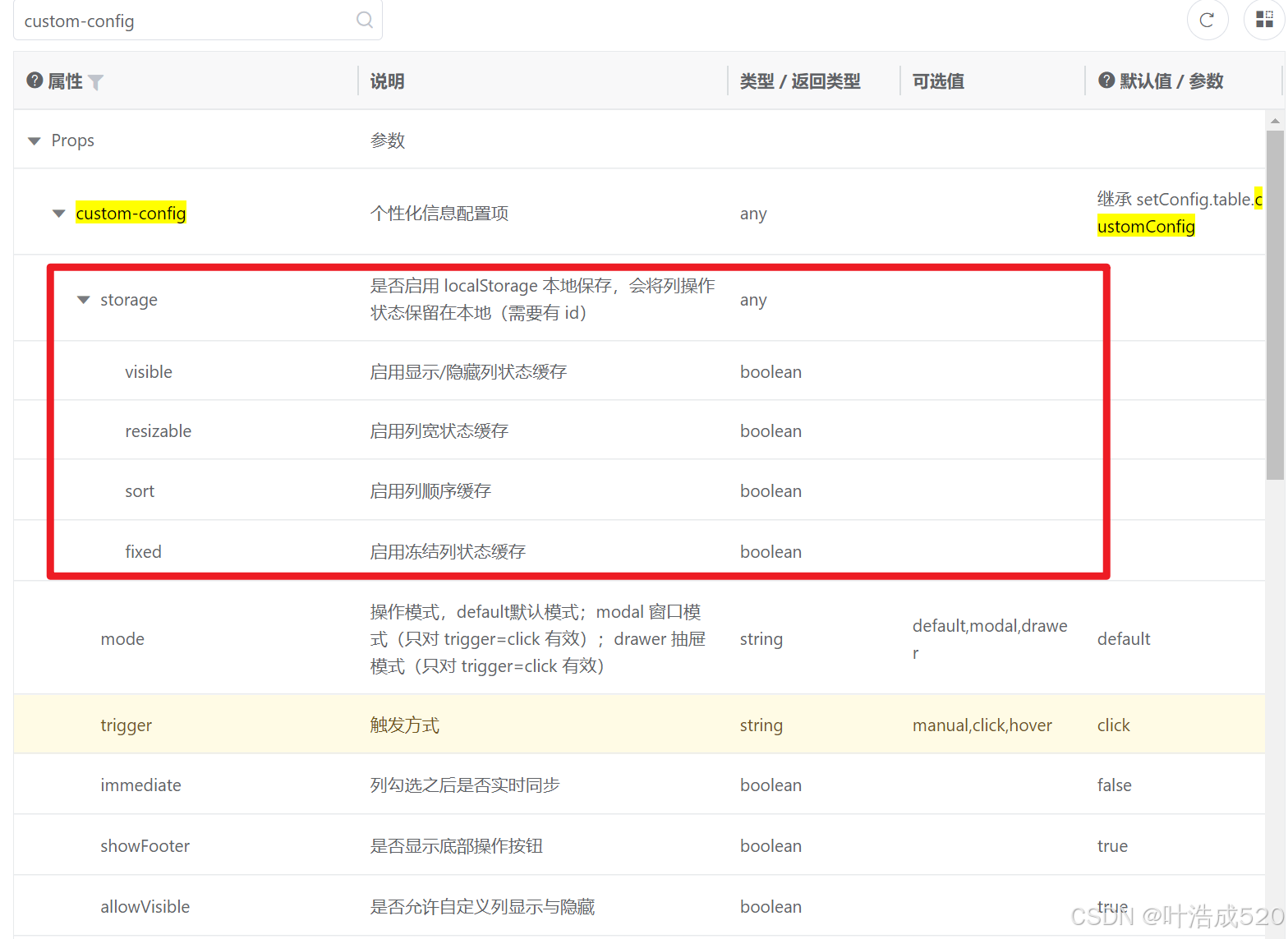
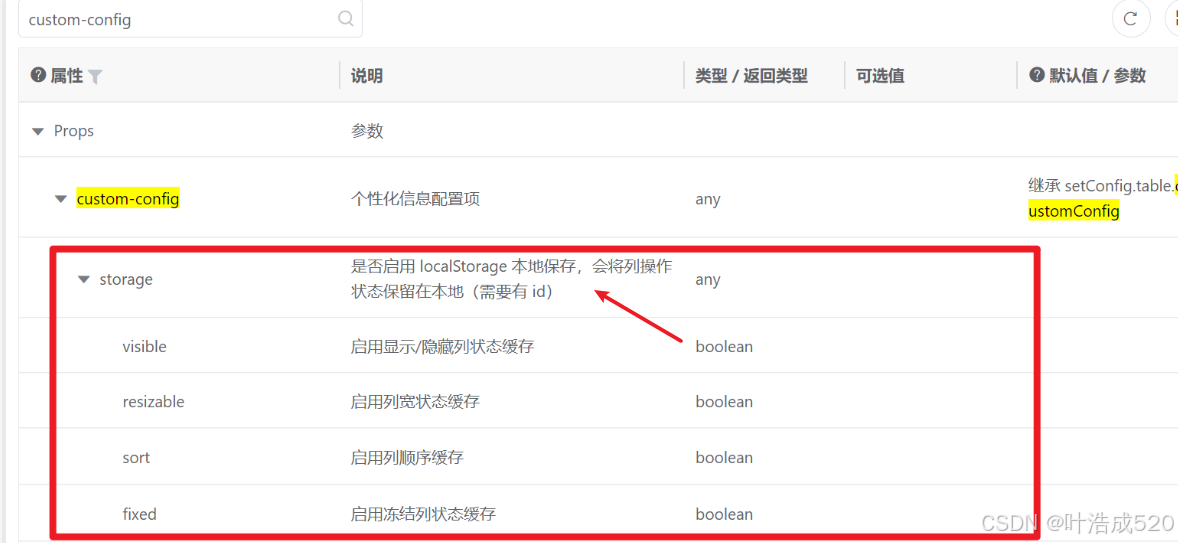
5.custom-config 【个性化信息配置】
比如:需要将当前排序+显示/隐藏列缓存到本地,则需要下面的配置


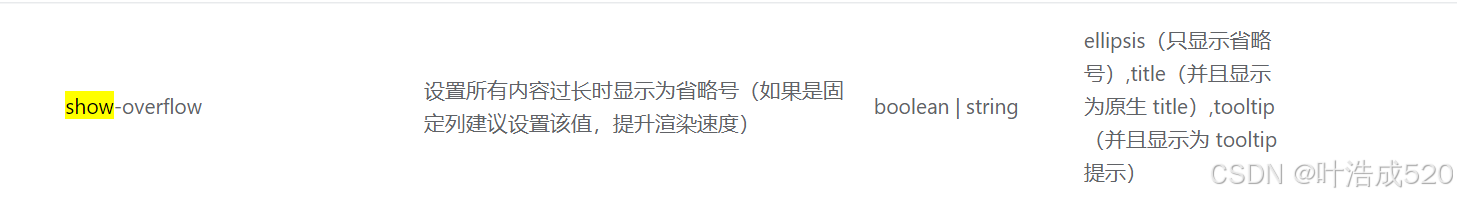
6.show-overflow:所有内容过长时显示为省略号

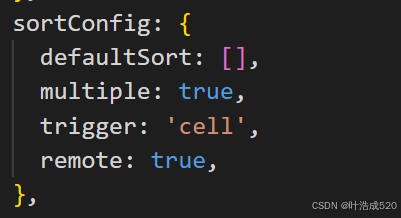
7.sort-config:

defaultSort——是个对象数组,每一项是field+order
multiple——设置为true,则表示支持多列排序
remote——是否支持服务端排序,就是如果排序仅当前页,则remote可以设置为false,如果是多页的排序,只能后端处理的,则需要设置为true
trigger——触发方式:ceil点击表头触发排序

8.row-config 【只有也给keyField是必要的,也就是指向id作为唯一值】

9.checkbox-config:
checkAll——是否默认勾选所有,可以设置为false,默认不勾选
checkRowKeys——选中的keys的集合,也就是id的集合

10.checkbox-change
11.checkbox-all

12.type=“checkbox” 【表示该列可以是复选框的样式】
13.field=“cardNo” 【指定每一列对应的参数名】
14.#default=“{ row }” 【自定义每一列内容时,用到的参数来源,row就相当于antd中的record,当前行的所有内容】
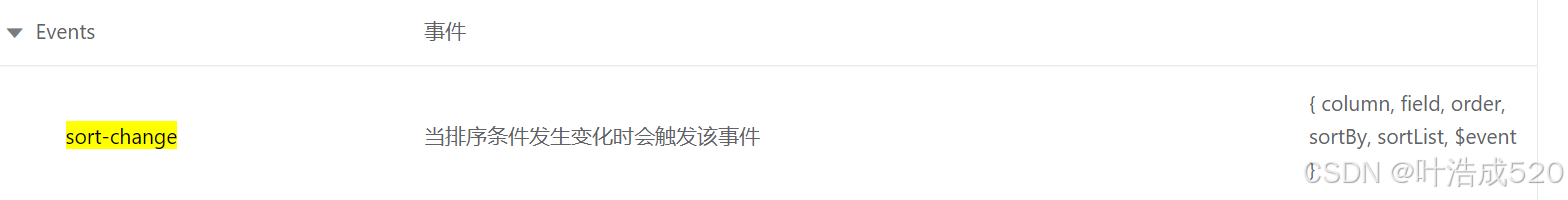
15.sort-change 【由于是服务的排序,则需要监听排序动作,并请求接口】

wipSortChange({ column, field, order, sortBy, sortList }) { console.log(column, field, order, sortBy, sortList) if (sortList.length != 0) { let arr = sortList.map((v) => { return v.field + ' ' + v.order }) localStorage.setItem('sort_arr', JSON.stringify(arr)) } let sort = localStorage.getItem('sort_arr') if (sort != undefined) { this.queryFrom.OrderBy = JSON.parse(sort).toString() } this.card_list_api()//调用接口 },上面有一部分操作:是将排序的字段+排列顺序存储到本地,虽然custom-config中有一个是否启用localStorage本地保存,这个本地保存到排序是下面弹窗中的内容而非每一列的排序内容。

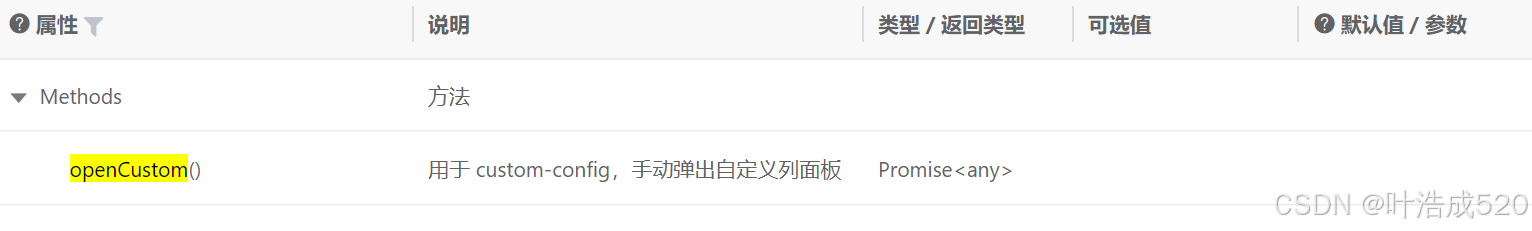
openCustom:@click=“$refs.xTable1.openCustom()” 简简单单的一句话,就可以实现动态列+是否固定列等操作。


还可以设置【左固定】还是【右固定】等操作。

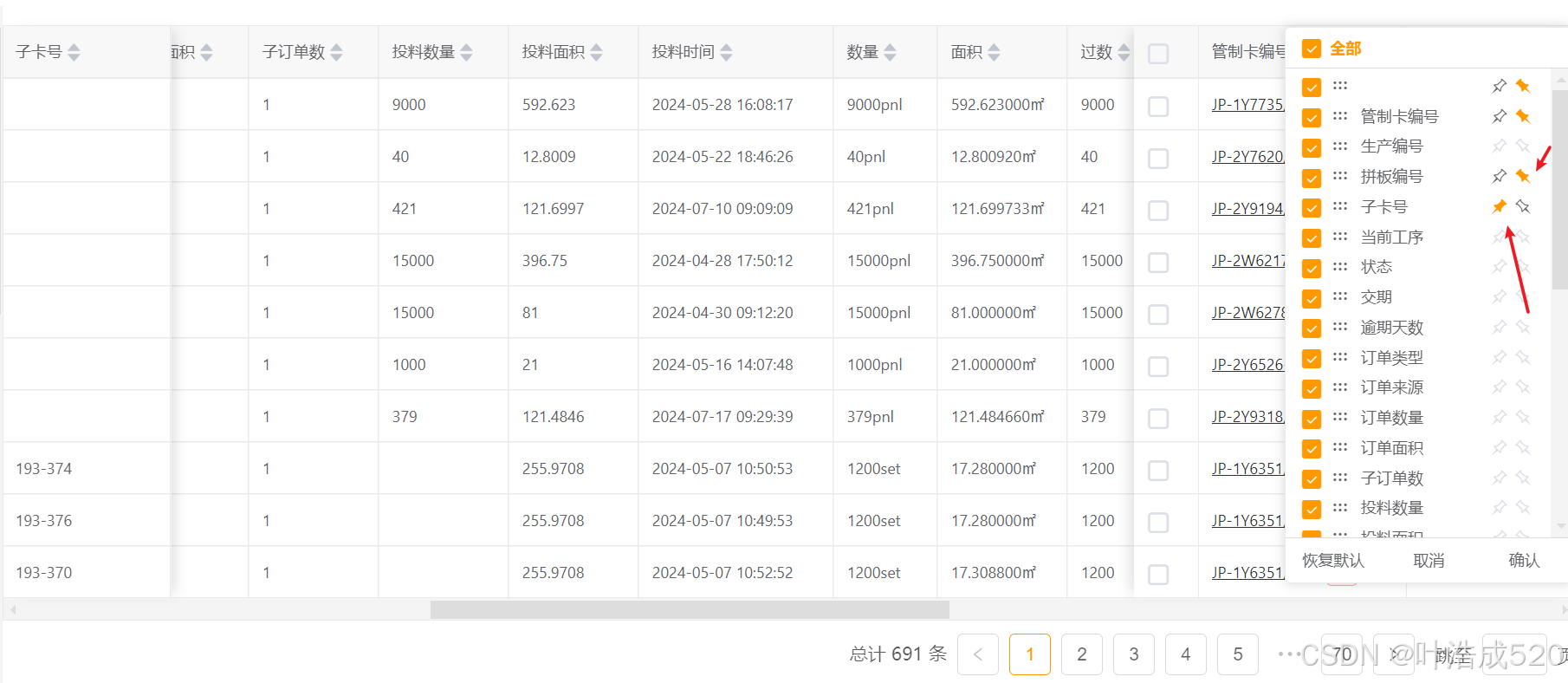
实现的效果:
1.mode:可以是上面的弹窗,也可以是下面的弹窗等,一共三种模式
2.弹窗可以最大化+最小化
3.拖动第二列的小图标可以实现上下排序
4.可以自定义每一列的宽度
5.可以冻结指定列,最多4列
