博主介绍:✌全网粉丝50W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌
技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。
主要内容:免费功能设计、开题报告、任务书、中期检查PPT、系统功能实现、代码编写、论文编写和辅导、论文降重、长期答辩答疑辅导、腾讯会议一对一专业讲解辅导答辩、模拟答辩演练、和理解代码逻辑思路。
?文末获取源码联系?
?? 精彩专栏推荐订阅?? 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
大数据项目实战《100套》
Python项目实战《100套》
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
系统介绍:
短视频内容理解与推荐系统是针对短视频平台上海量视频内容进行理解、分类、推荐和个性化服务的一种智能化系统。在当今数字娱乐时代,短视频已成为人们日常生活中不可或缺的一部分,而短视频内容理解与推荐系统的研究和应用对于优化用户体验、提高平台活跃度具有重要的背景和意义。了解其研究背景。随着移动互联网的普及和智能手机的普及,短视频平台如今已经成为人们获取信息、娱乐放松的重要途径。然而,面对海量的视频内容,用户往往面临信息过载和选择困难的问题。传统的人工推荐方式已经无法满足用户个性化需求,因此需要研发更加智能化、精准的短视频内容理解与推荐系统来应对挑战。探讨其意义所在。短视频内容理解与推荐系统的研究和应用对于短视频平台、用户和内容创作者都具有重要意义。首先,对于用户而言,该系统可以根据用户的兴趣爱好、观看历史等数据,为其推荐符合个性化需求的视频内容,提高用户体验和满意度。其次,对于短视频平台而言,该系统可以帮助其提高内容的精准度和匹配度,增加用户黏性和活跃度,促进平台的发展和壮大。再者,对于内容创作者而言,系统的推荐算法可以帮助其更好地了解受众需求,制作更加受欢迎的视频内容,提高曝光和影响力。


短视频内容理解与推荐系统的研究和应用对于短视频行业和相关利益相关者来说具有重要的意义。通过深入探讨该系统的研究背景和意义,可以更好地指导相关研究和实践,推动短视频行业向着智能化、个性化的方向发展,实现行业的可持续发展和社会效益的最大化。

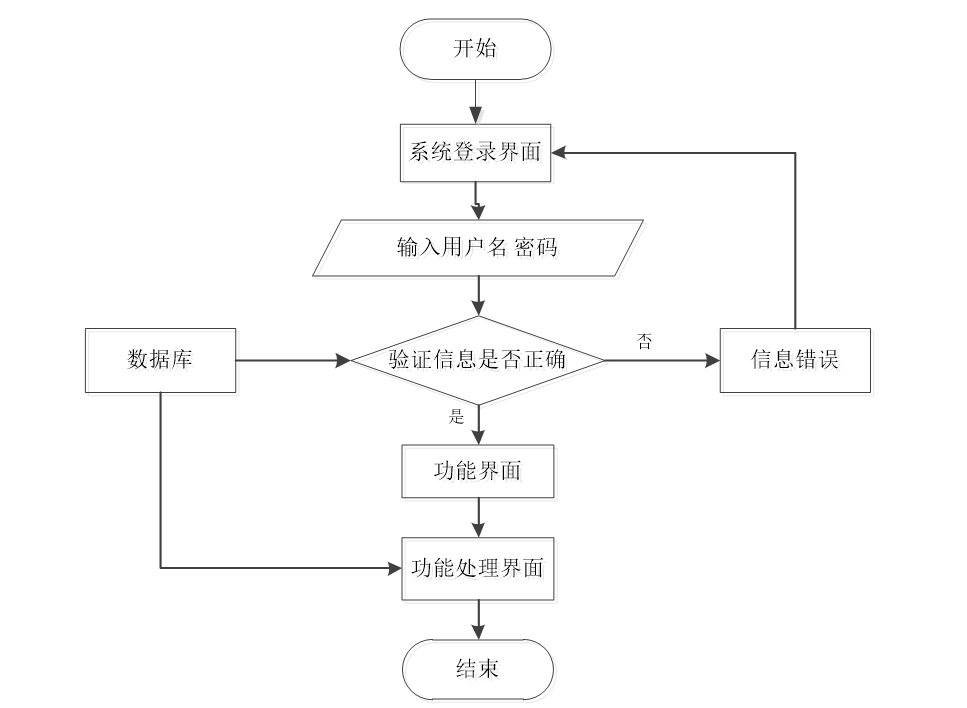
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

程序操作流程图
首先前端通过Vue和axios发送HTTP请求到后端的登录接口。在后端接收登录请求的Controller会使用`@RequestParam Map<String, Object> params`来接收前端传递的用户参数,用户名和密码。然后后端根据接收到的参数创建一个查询条件封装对象MyBatis的EntityWrapper用于构建查询条件。接着在业务层,调用相应的service方法来查询数据库中是否存在匹配的用户信息。这个查询方法Login()会将前端传递的对象参数传递到后台的DAO层,进行数据库的交互操作。如果存在符合条件的用户,则会返回相关的用户信息。最后在后端控制器中将查询结果封装成响应体,通过`return R.ok().put("data", userService.selecView(ew))`将用户信息返回给前端。前端收到响应后,可以通过调用Vue、ElementUI等组件来渲染登录结果,例如显示用户信息或者跳转到相应的页面。
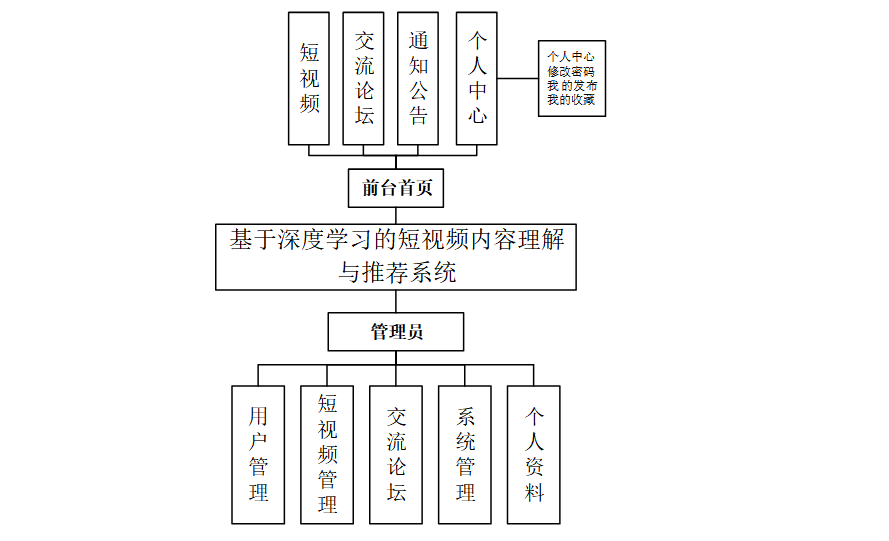
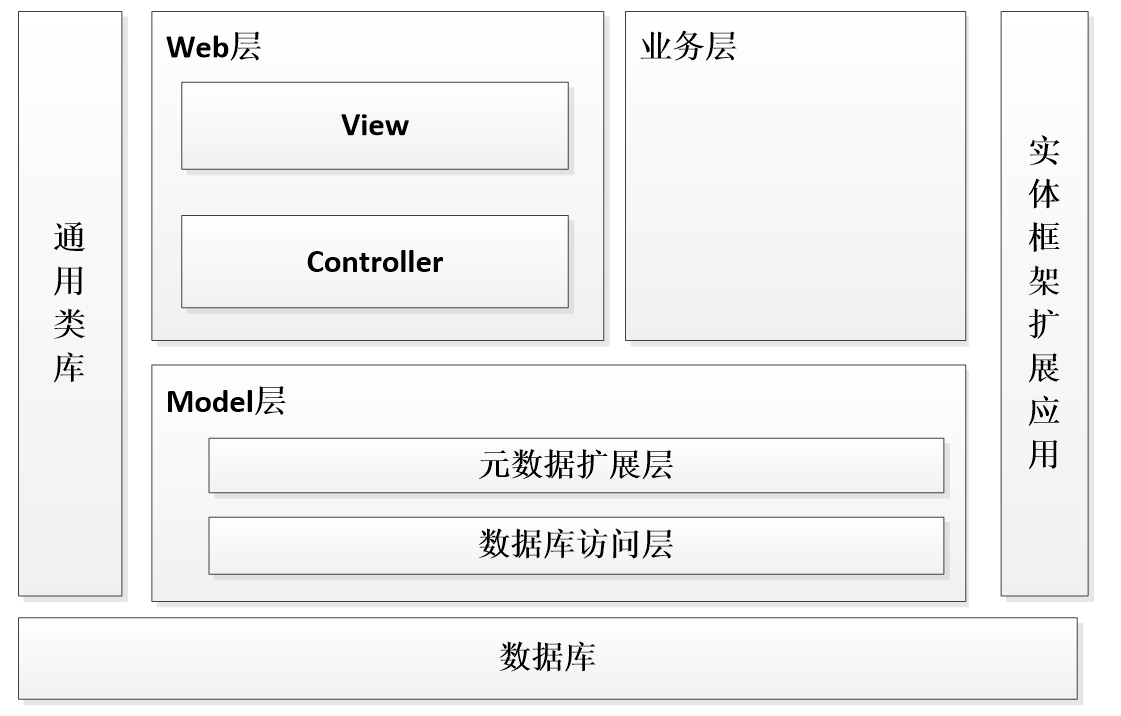
系统架构设计
系统架构设计是软件开发过程中至关重要的一环。首先是模型层(Model),模型层通常对应着数据库或者其他数据源,它负责与数据库进行交互,执行各种数据操作,并将处理后的数据传递给控制器层。模型层的设计应该简洁清晰,尽可能减少与视图和控制器的耦合,以提高代码的可维护性和可重用性。
其次是视图层(View)通常是通过网页、移动应用界面或者其他用户界面来展示数据。视图层与用户交互,接受用户的输入,并将输入传递给控制器层进行处理。在MVC三层架构中,视图层应该尽量保持简单,只负责数据的展示和用户交互,不涉及业务逻辑的处理,以保持视图层的清晰度和可复用性,最后是控制器层(Controller),每个层都有特定的职责和功能,通过分层架构设计,实现代码模块化,为软件开发提供了一种有效的架构模式。系统架构如图4-1所示。

详细视频演示
请文末卡片dd我获取更详细的演示视频

功能截图:
在系统前台首页,调用`$route(newValue)`方法监听路由变化,根据当前的路由地址来确定活动菜单的索引,并且根据路由的哈希部分(即URL的`#`后面的部分)来判断是否需要滚动页面到顶部或者某个特定元素的位置。如果不是首页,会将页面滚动到指定元素处,否则滚动到页面顶部。另外通过`headportrait()`方法用于更新组件渲染点前用户头像。在用户登录后,后端返回了新的用户信息,需要及时更新页面上的用户头像信息。
5.1系统前台功能实现
5.1.1首页功能实现
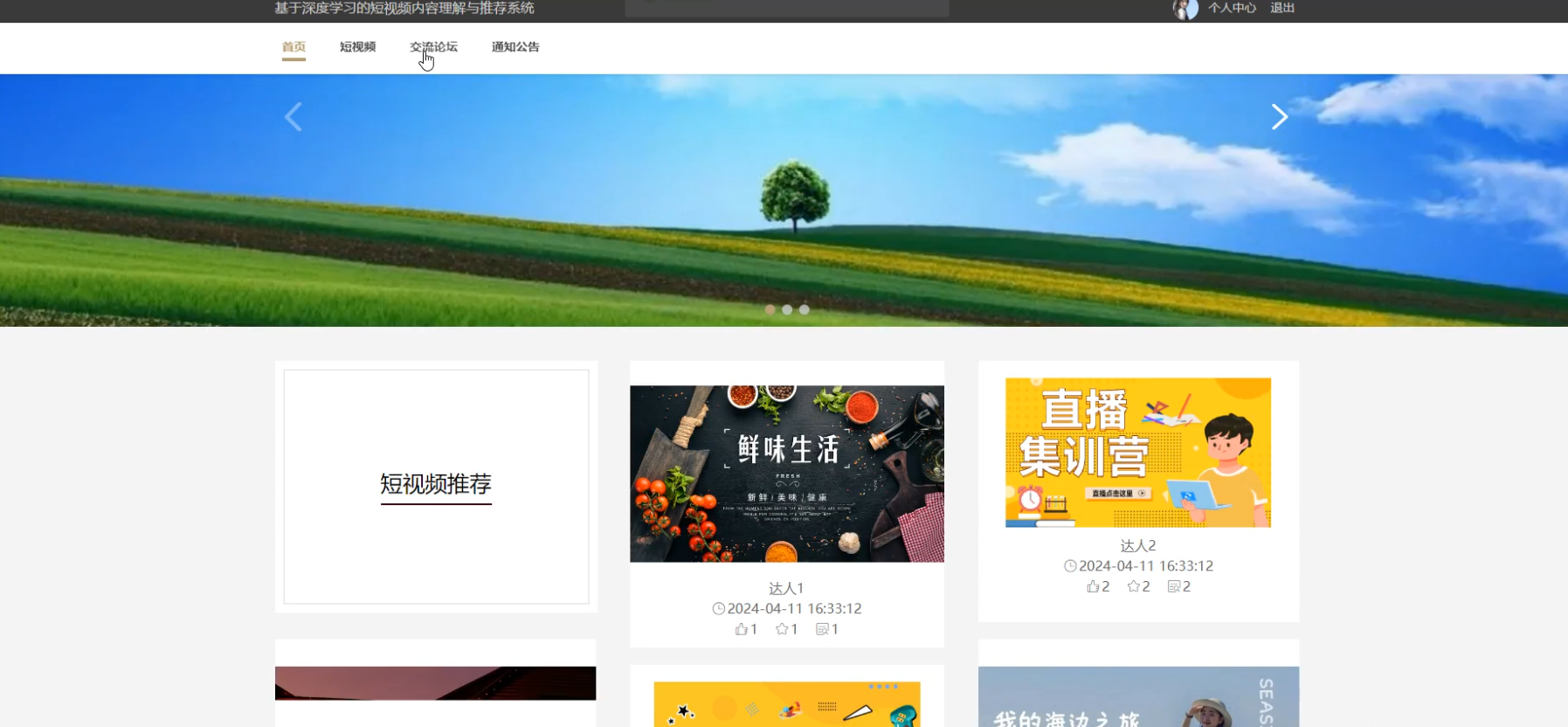
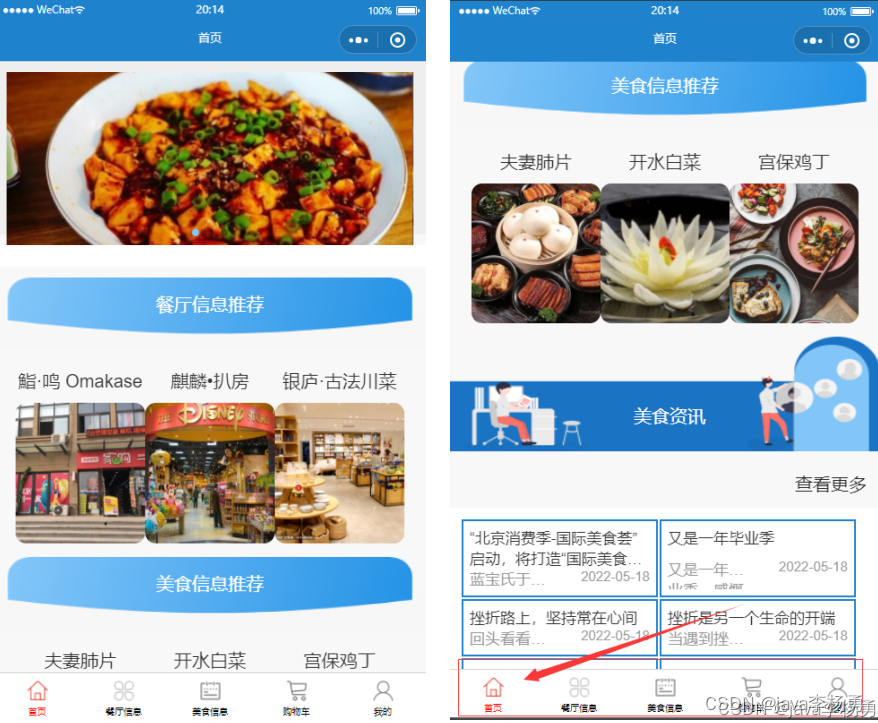
当用户访问系统的网址时,首先映入眼帘的是首页界面。在首页界面上,用户可以看到一个导航条,通过导航条可以跳转进入各个功能展示页面进行操作。系统首页界面如图5-1所示。

图5-1 系统首页界面
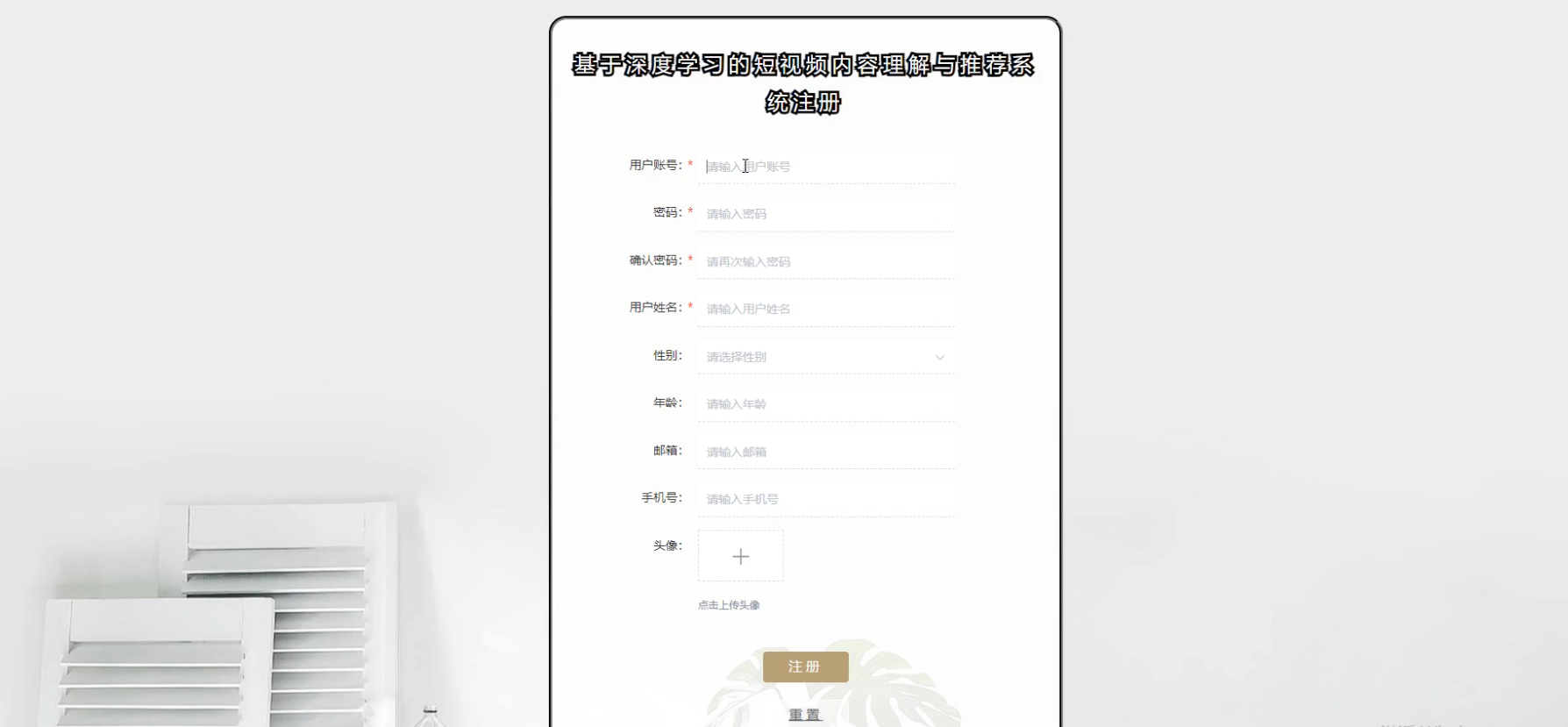
在注册流程中,用户在Vue前端填写必要信息(如用户名、密码等)并提交。前端将这些信息通过HTTP请求发送到Python后端。后端处理这些信息,检查用户名是否唯一,并将新用户数据存入MySQL数据库。完成后,后端向前端发送注册成功的确认,前端随后通知用户完成注册。这个过程实现了新用户的数据收集、验证和存储。系统注册界面如图5-2所示:

图5-2 系统注册界面
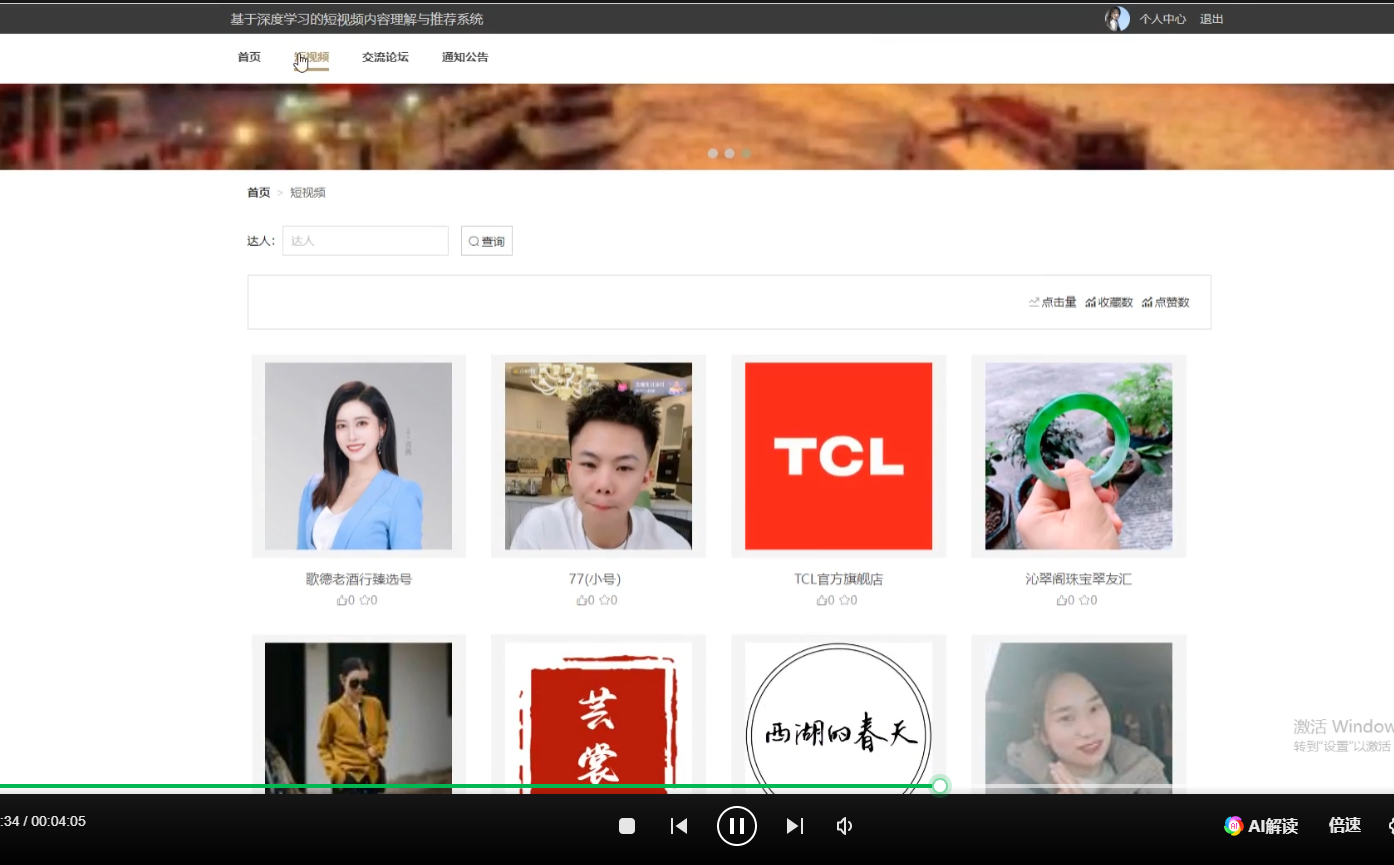
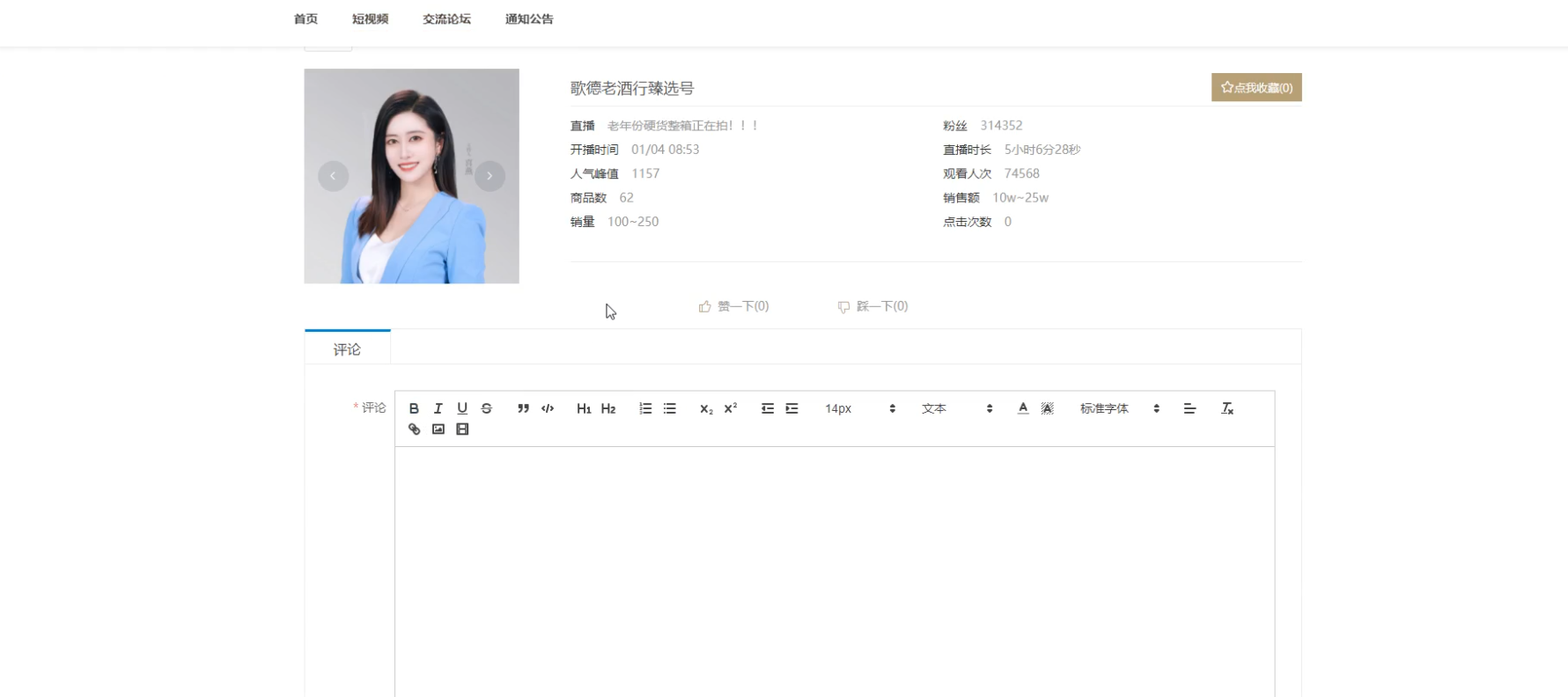
短视频:在短视频页面的输入栏中输入达人进行查询短视频详细信息,并根据需要进行收藏、点赞或评论操作;短视频页面如图5-3所示:

图5-3短视频页面
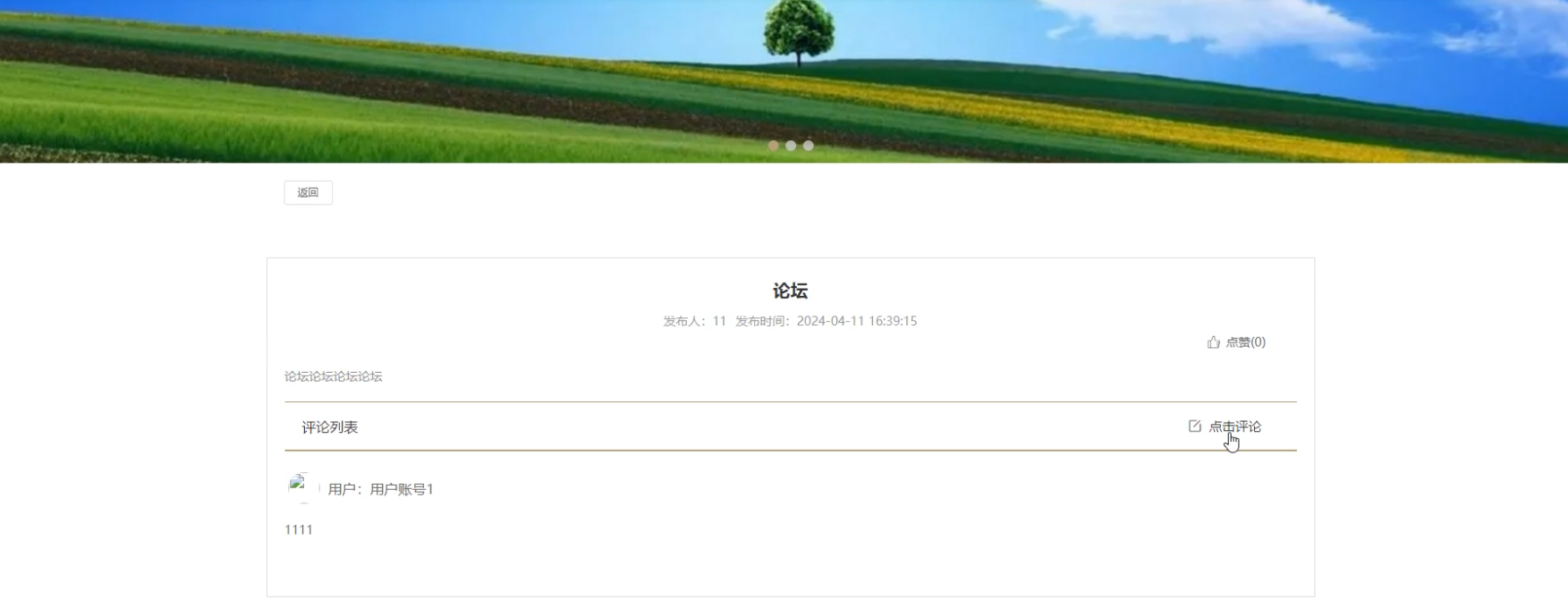
交流论坛:在交流论坛页面的输入栏中输入标题进行查询交流论坛详细信息,并根据需要进行点赞或评论操作;交流论坛页面如图5-4所示:

图5-4交流论坛页面
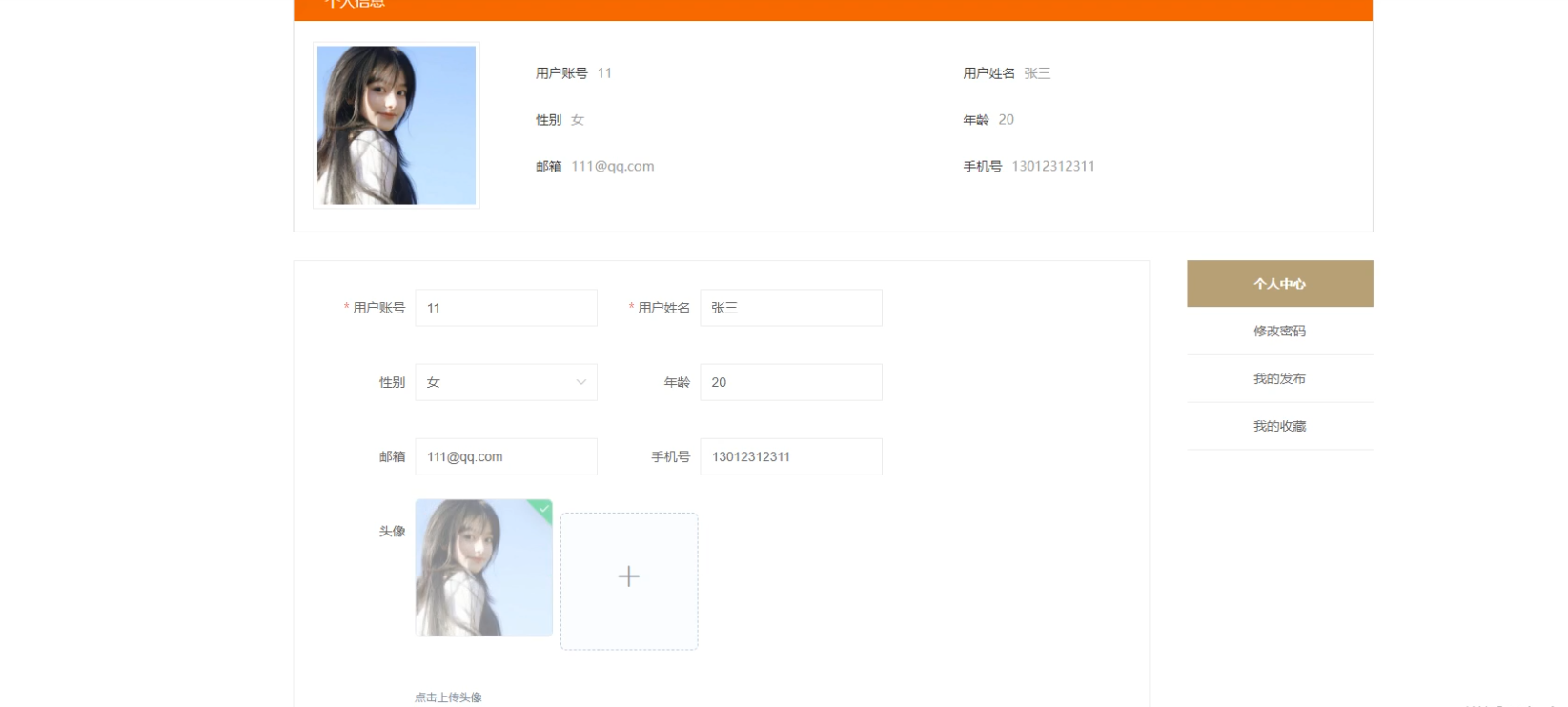
5.1.2个人中心
用户注册登录进入系统,点击个人中心可以对个人中心、修改密码、我的发布、我的收藏等功能进行操作。个人中心页面如图5-5所示:

图5-5个人中心界面
5.2管理员功能实现
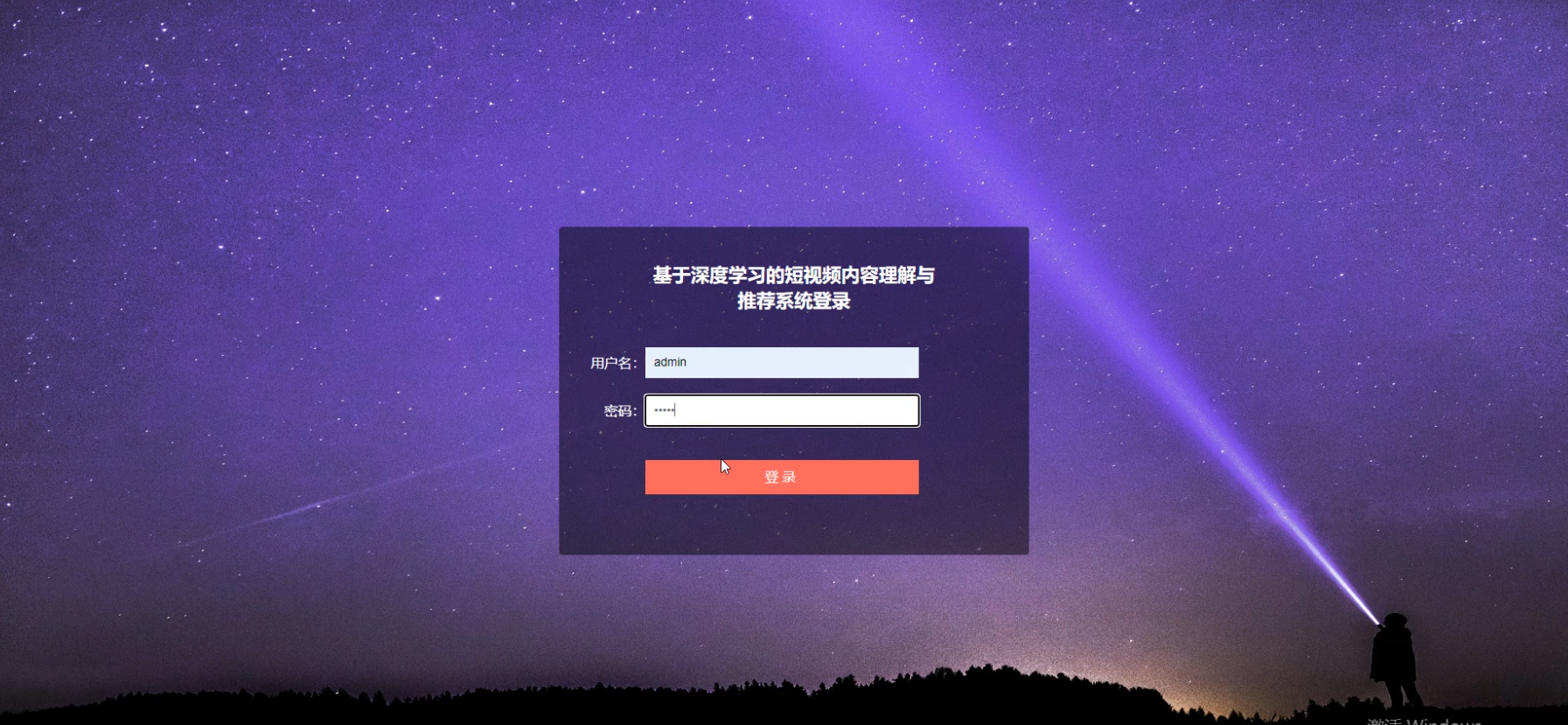
在登录流程中,用户首先在Vue前端界面输入用户名和密码。这些信息通过HTTP请求发送到Python后端。后端接收请求,通过与MySQL数据库交互验证用户凭证。如果认证成功,后端会返回给前端,允许用户访问系统。这个过程涵盖了从用户输入到系统验证和响应的全过程。如图5-6所示。

图5-6管理员登录界面
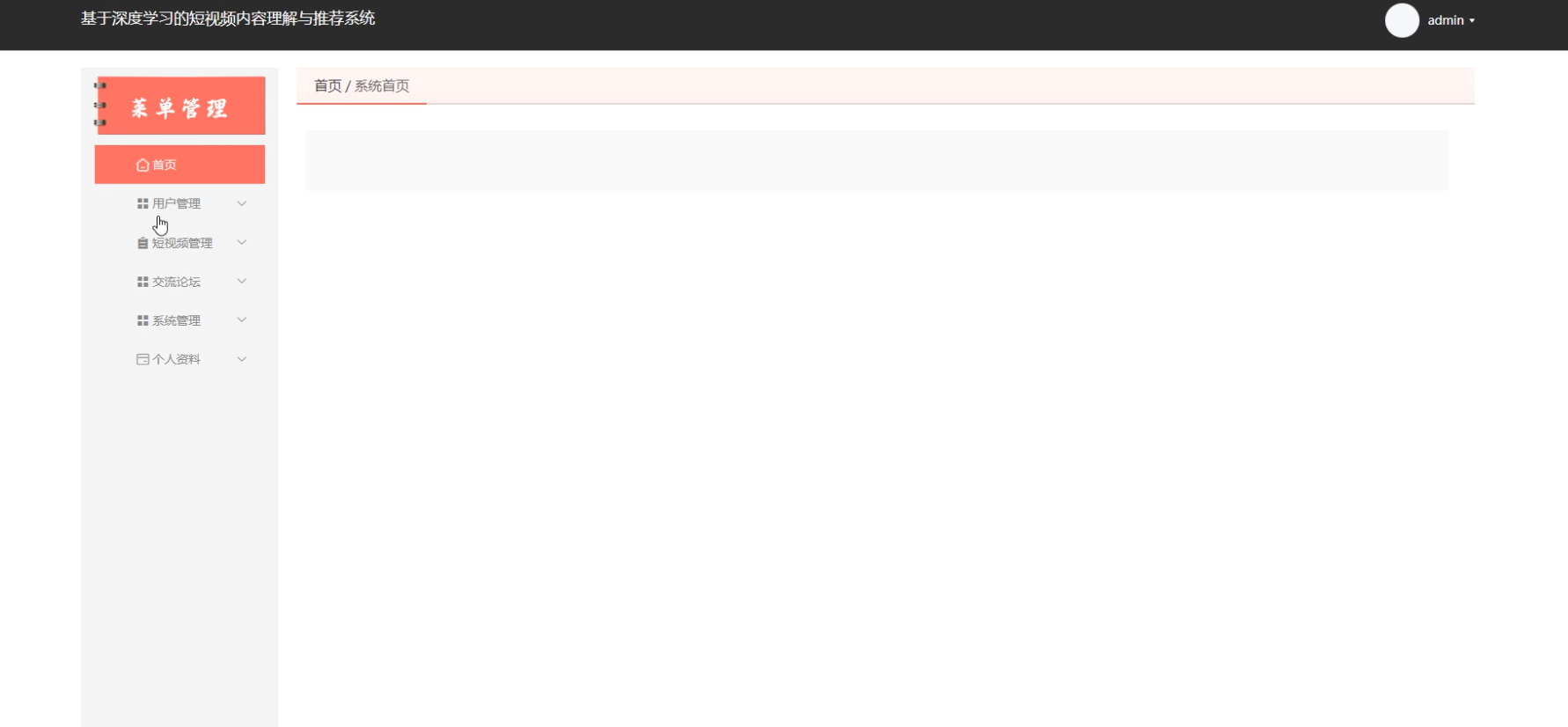
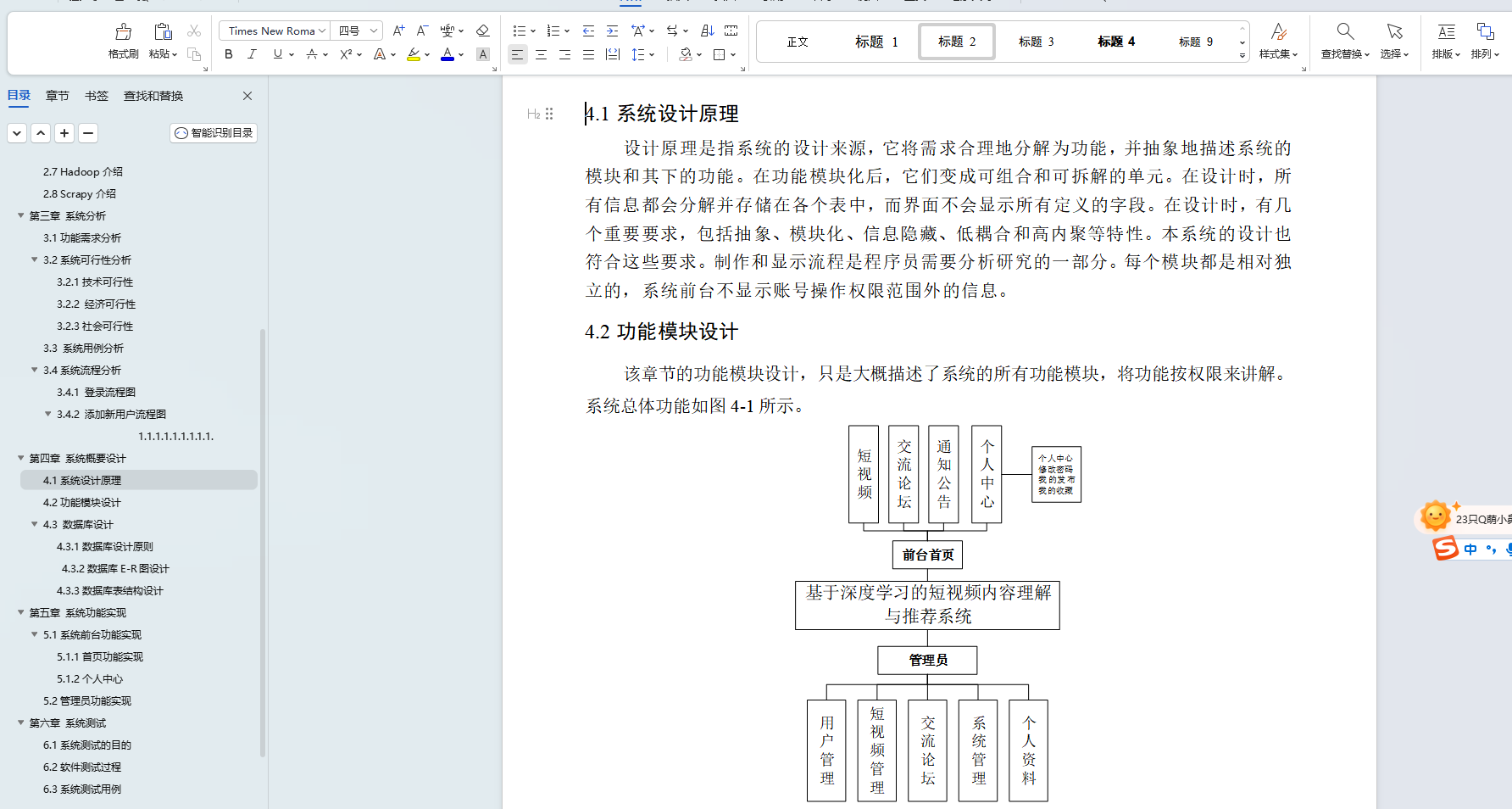
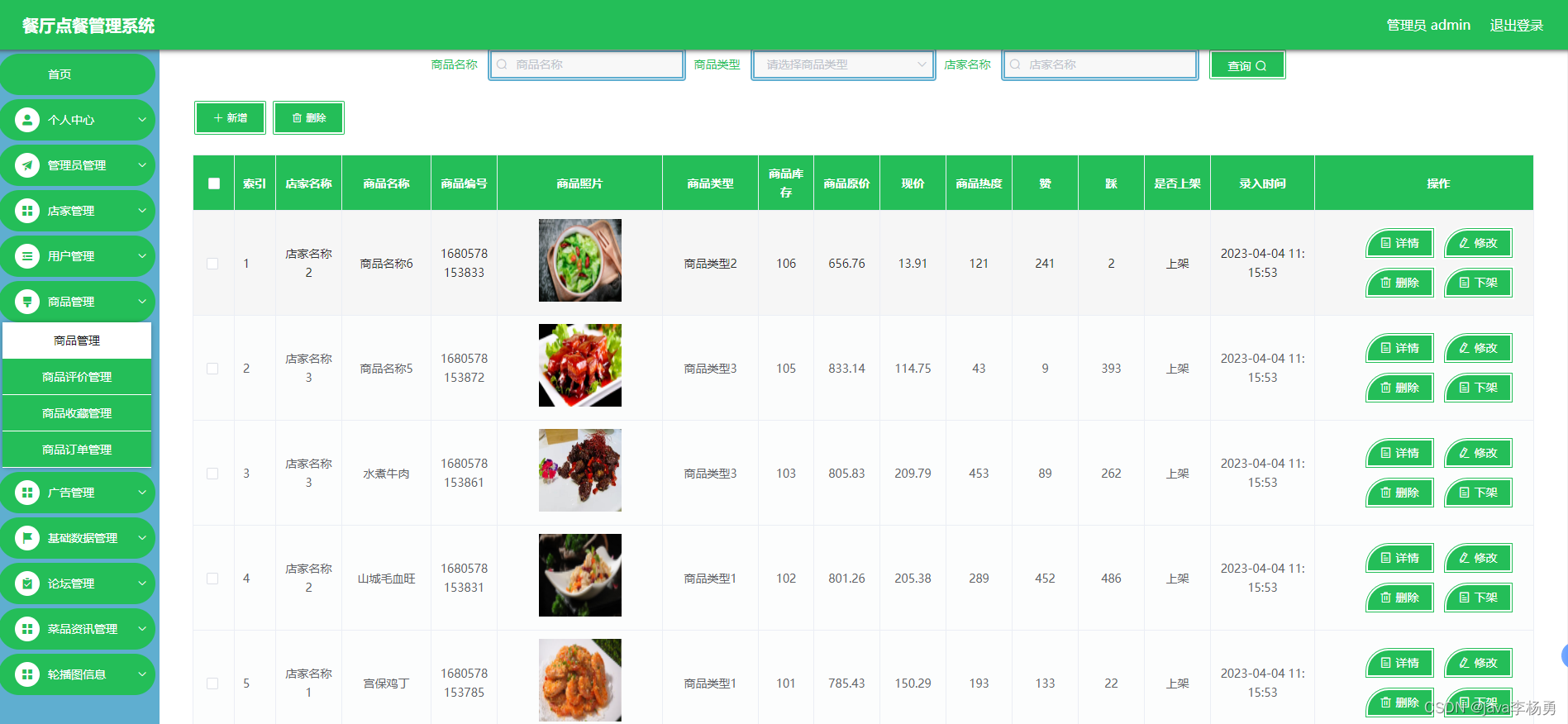
管理员进入主页面,主要功能包括对用户管理、短视频管理、交流论坛、系统管理、个人资料等进行操作。管理员主页面如图5-7所示:

图5-7管理员主界面
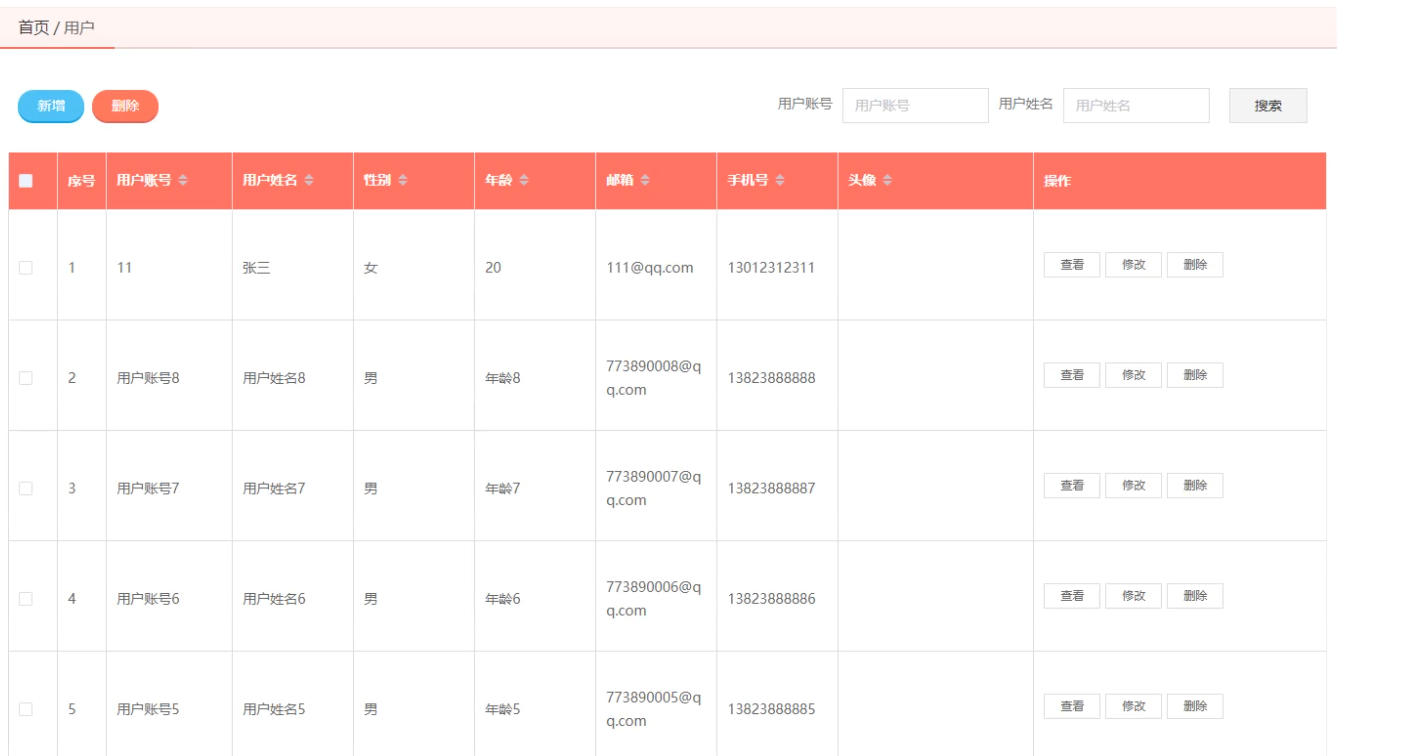
用户管理功能实现是在Django后端部分,您需要创建一个新的应用,然后在该应用下创建一个模型(models.py)来定义用户管理的数据结构,使用Django的ORM来处理与MySQL数据库的交互,包括用户管理信息的搜索、新增或删除等操作。接着,在views.py中编写视图逻辑来处理前端请求,使用Django的URL路由(urls.py)将请求映射到相应的视图函数。对于数据的验证和序列化,可以使用Django的表单或序列化器来实现。在前端Vue.js部分,将创建相应的Vue组件,在这些组件中使用axios或其他HTTP库与Django后端的API进行交互,实现用户管理信息的查看、修改或删除等功能。状态管理可以通过Vuex来维护,比如在store目录下定义用户管理模块的状态、突变、动作和获取器。如图5-8所示:

图5-8用户管理界面
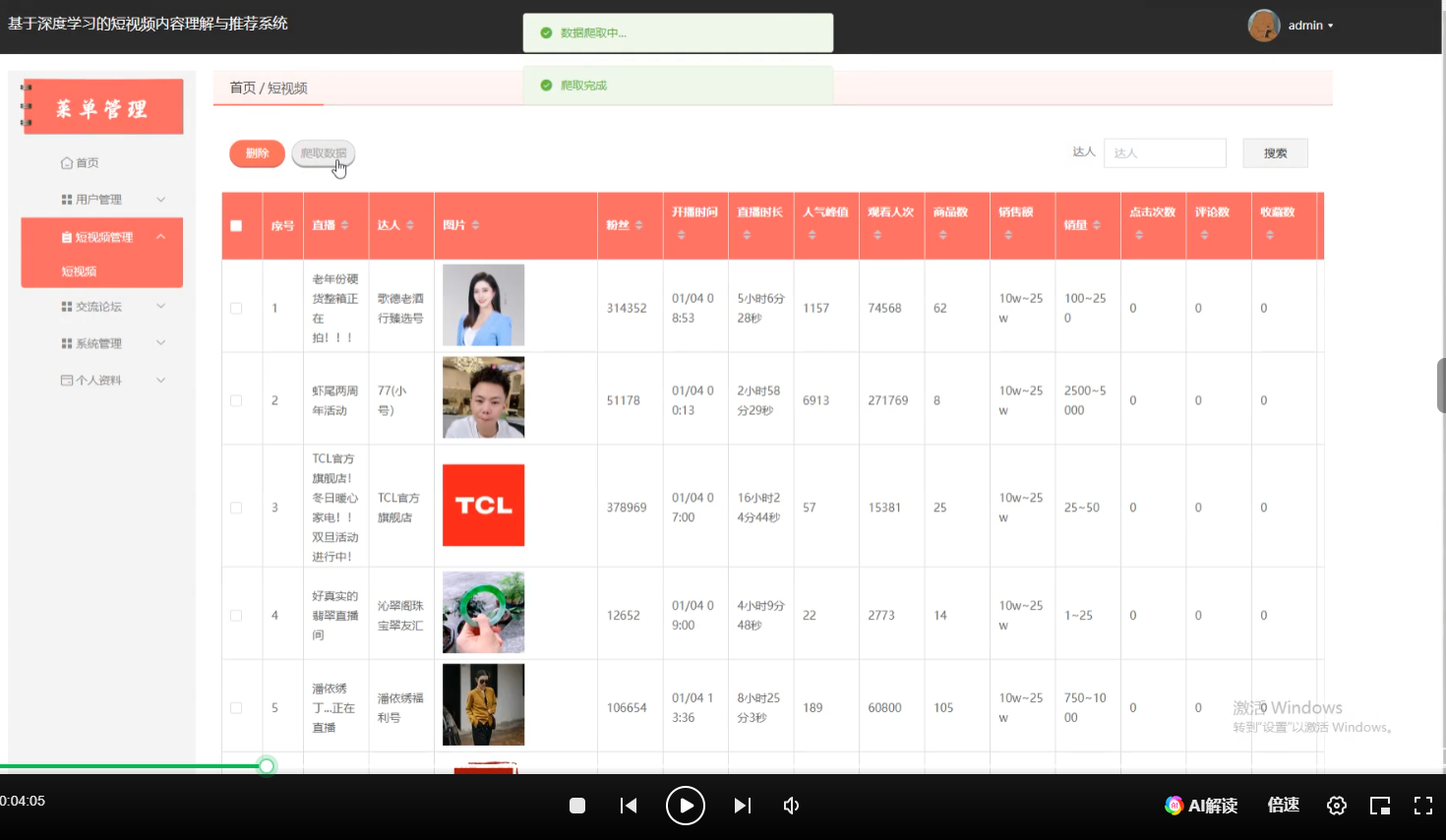
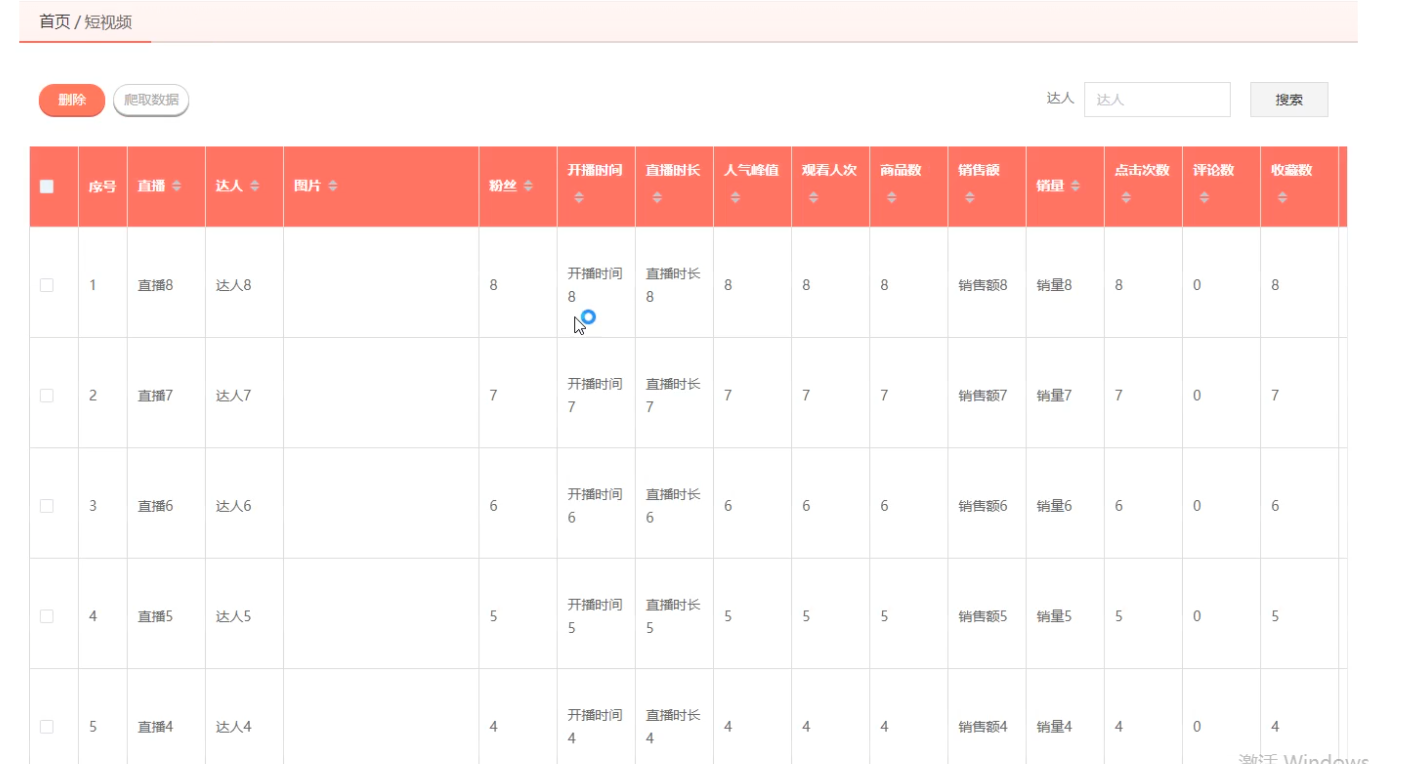
短视频管理功能实现是在Django后端部分,您需要创建一个新的应用,然后在该应用下创建一个模型(models.py)来定义短视频的数据结构,使用Django的ORM来处理与MySQL数据库的交互,包括短视频信息的搜索、爬取数据或删除等操作。接着,在views.py中编写视图逻辑来处理前端请求,使用Django的URL路由(urls.py)将请求映射到相应的视图函数。对于数据的验证和序列化,可以使用Django的表单或序列化器来实现。在前端Vue.js部分,将创建相应的Vue组件,在这些组件中使用axios或其他HTTP库与Django后端的API进行交互,实现短视频信息的查看、修改或删除等功能。状态管理可以通过Vuex来维护,比如在store目录下定义短视频管理模块的状态、突变、动作和获取器。如图5-9所示:

图5-9短视频管理界面
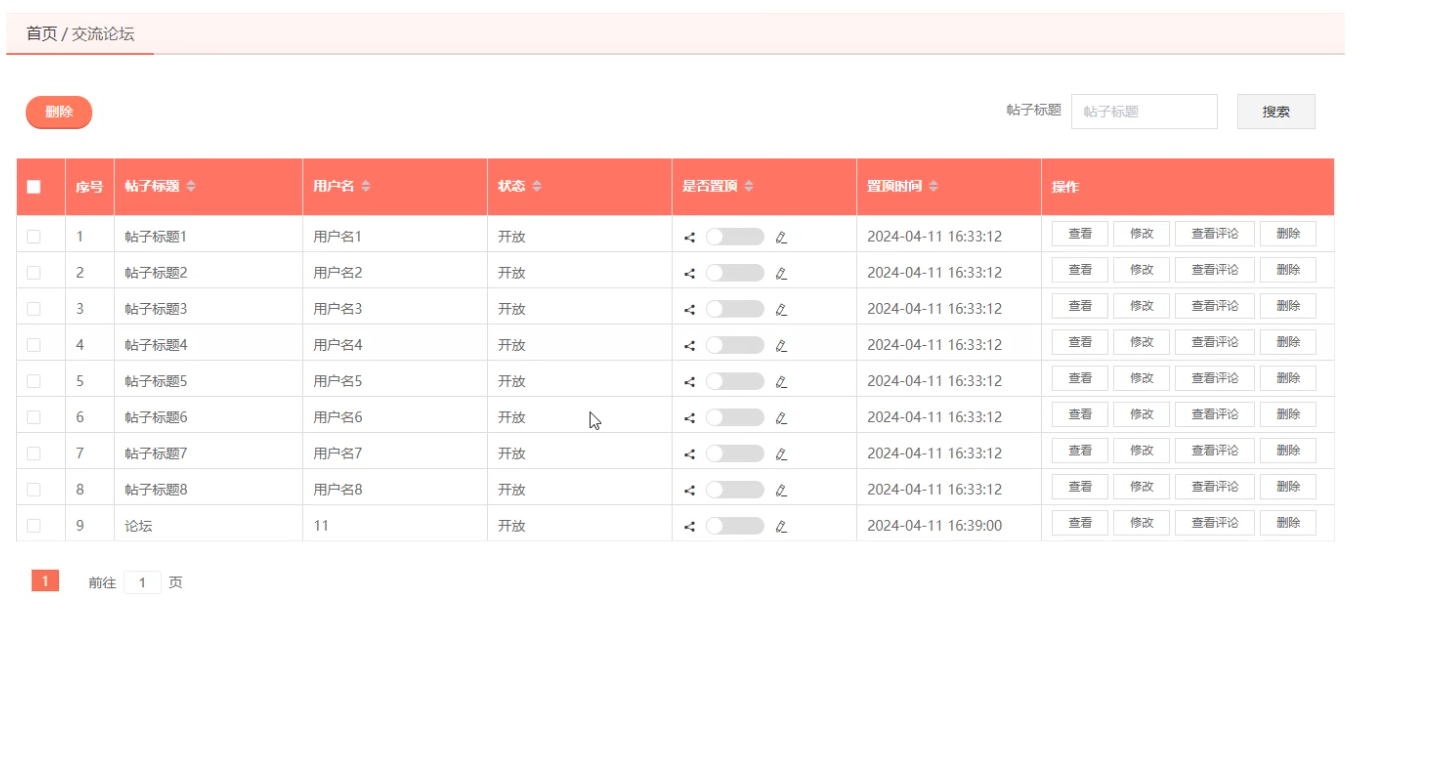
管理员点击交流论坛。进入交流论坛页面输入帖子标题进行搜索或删除交流论坛详细信息。并进行查看、修改、查看评论或删除操作。如图5-10所示:

图5-10交流论坛界面
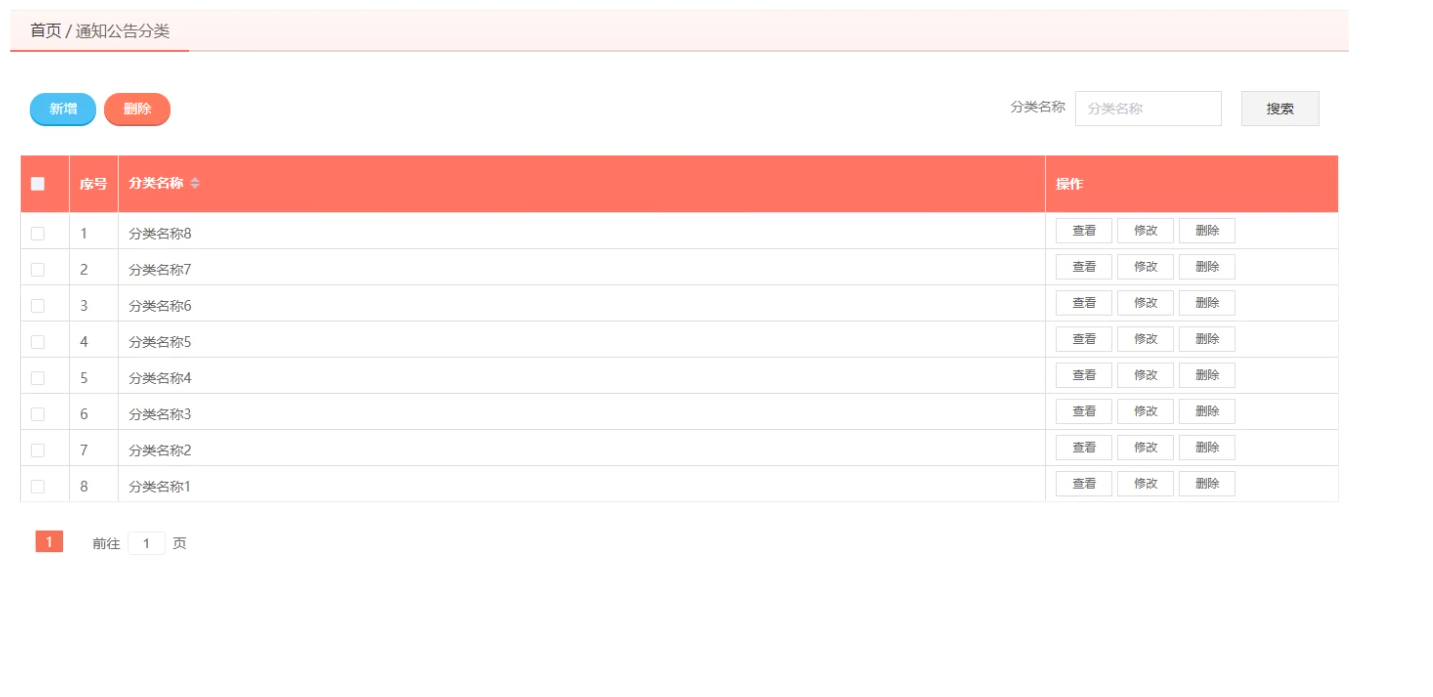
管理员点击通知公告分类。进入通知公告分类页面输入分类名称进行搜索、新增或删除通知公告分类详细信息。并进行查看、修改或删除操作。如图5-11所示:

图5-11通知公告分类界面
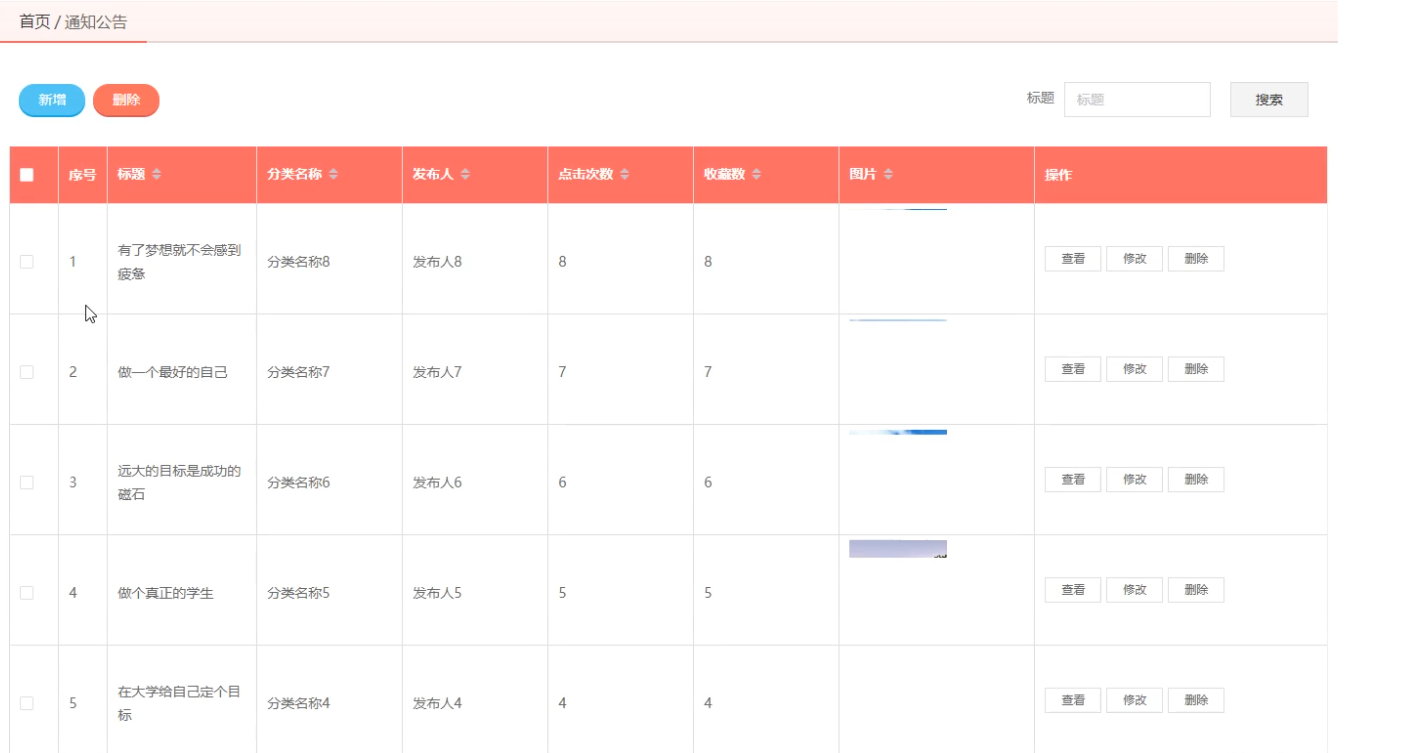
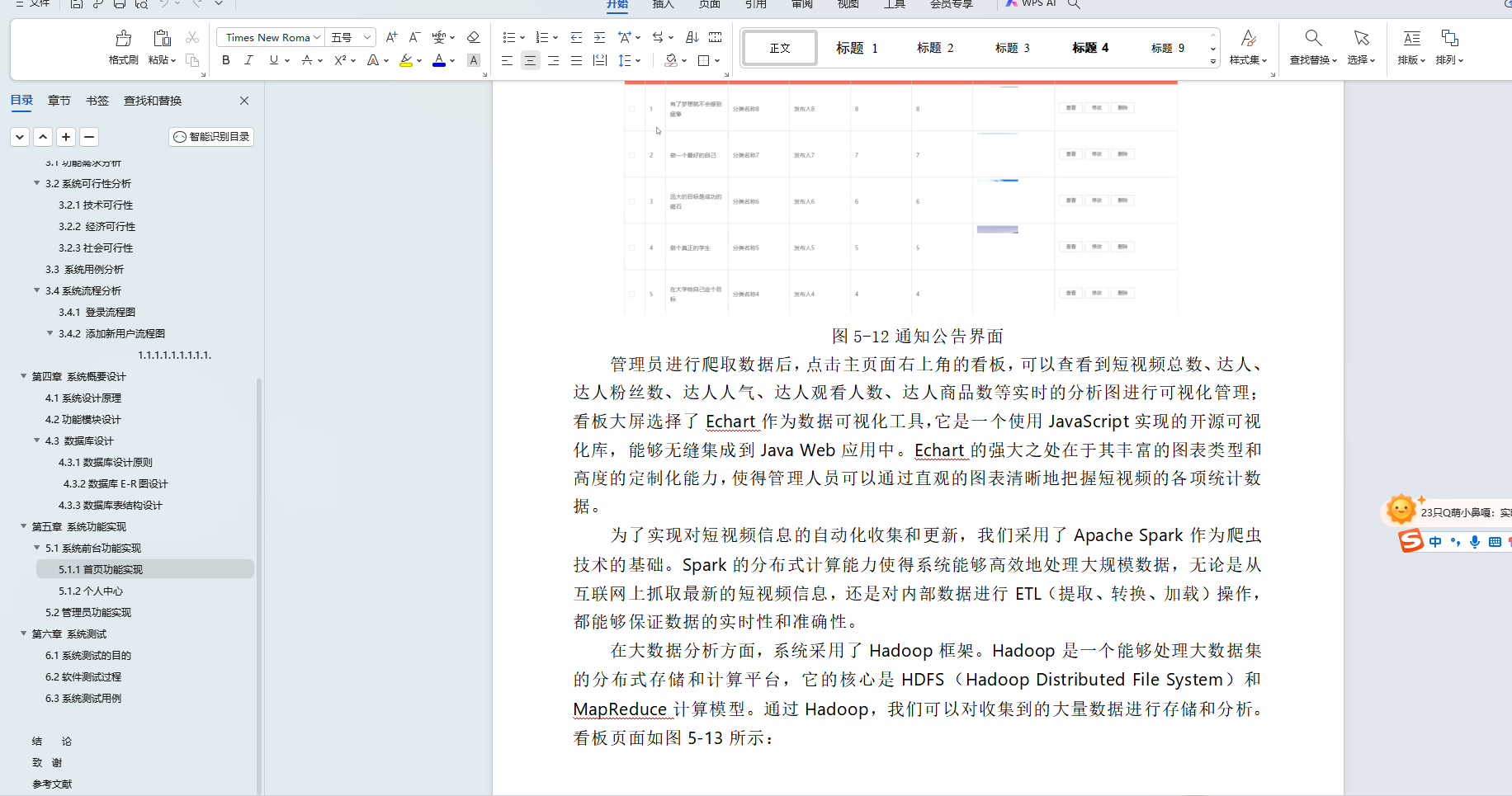
管理员点击通知公告。进入通知公告页面输入标题进行搜索、新增或删除通知公告详细信息。并进行查看、修改或删除操作。如图5-12所示:

图5-12通知公告界面
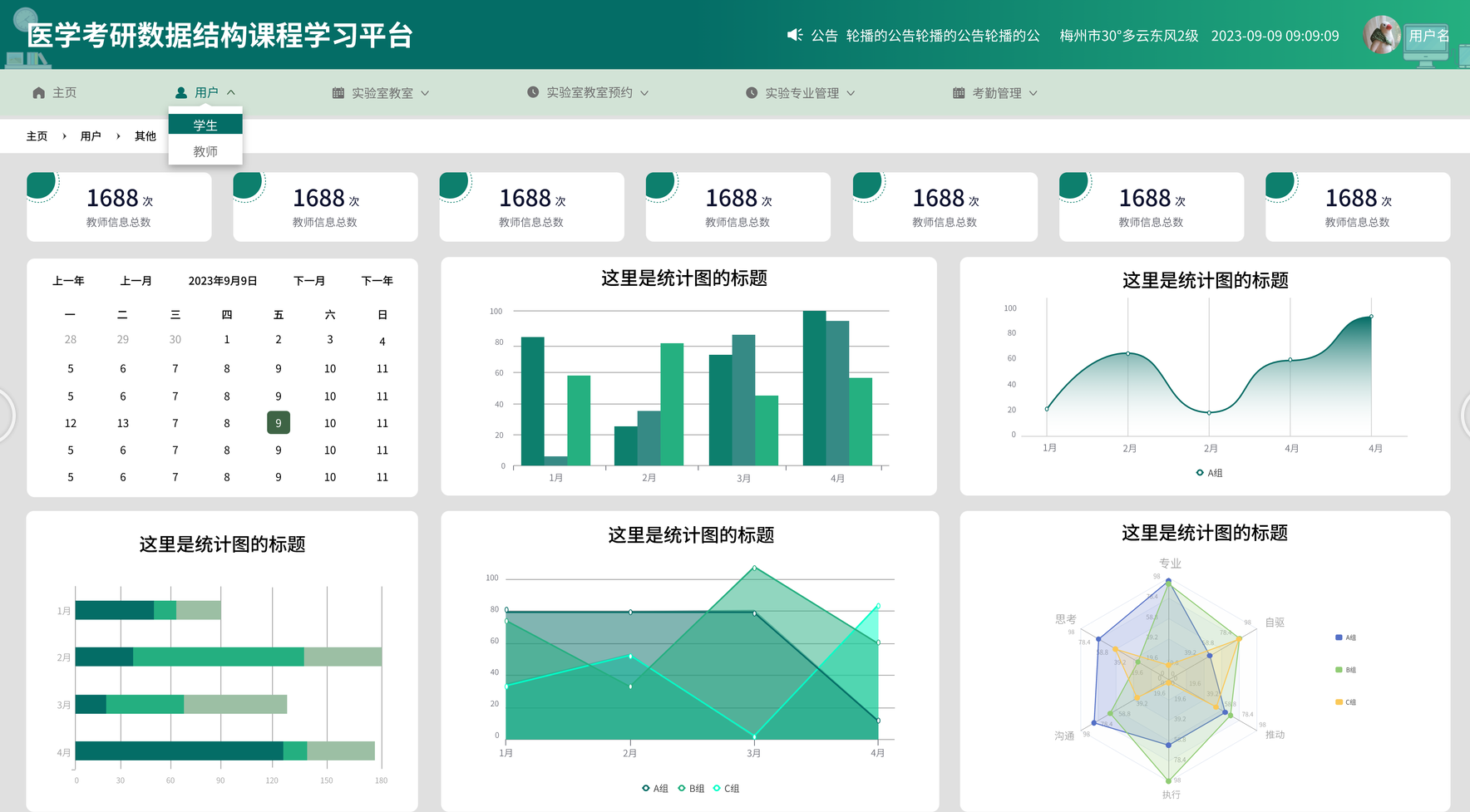
管理员进行爬取数据后,点击主页面右上角的看板,可以查看到短视频总数、达人、达人粉丝数、达人人气、达人观看人数、达人商品数等实时的分析图进行可视化管理;看板大屏选择了Echart作为数据可视化工具,它是一个使用JavaScript实现的开源可视化库,能够无缝集成到Java Web应用中。Echart的强大之处在于其丰富的图表类型和高度的定制化能力,使得管理人员可以通过直观的图表清晰地把握短视频的各项统计数据。
为了实现对短视频信息的自动化收集和更新,我们采用了Apache Spark作为爬虫技术的基础。Spark的分布式计算能力使得系统能够高效地处理大规模数据,无论是从互联网上抓取最新的短视频信息,还是对内部数据进行ETL(提取、转换、加载)操作,都能够保证数据的实时性和准确性。
在大数据分析方面,系统采用了Hadoop框架。Hadoop是一个能够处理大数据集的分布式存储和计算平台,它的核心是HDFS(Hadoop Distributed File System)和MapReduce计算模型。通过Hadoop,我们可以对收集到的大量数据进行存储和分析。看板页面如图5-13所示:

图5-13看板界面
论文参考:



1 绪 论
1.1研究背景与意义
1.2系统研究现状
1.3 论文主要工作内容
2 系统关键技术
2.1 java简介
2.2 MySQL数据库
2.3 B/S结构
2.4 SpringBoot框架
2.5 VUE框架
3 系统分析
3.1 系统可行性分析
3.1.1 技术可行性
3.1.2 操作可行性
3.1.3 经济可行性
3.1.4 法律可行性
3.2 系统性能分析
3.3 系统功能分析
3.4 系统流程分析
3.4.1 数据开发流程
3.4.2 用户登录流程
3.4.3 系统操作流程
3.4.4 添加信息流程
3.4.5 修改信息流程
3.4.6 删除信息流程
4 系统设计
4.1 系统概要
4.2 系统结构设计
4.3数据库设计
4.3.1 数据库设计原则
4.3.3 数据库表设计
4.4 系统时序图
4.4.1 注册时序图
4.4.2 登录时序图
4.4.3 管理员修改用户信息时序图
4.4.4 管理员管理系统信息时序图
5 系统的实现
5.1前台功能实现
5.1.1系统首页页面
5.1.2个人中心
5.2后台管理员功能实现
6 系统测试
6.1 测试环境
6.2 测试目的
6.3 测试概述
6.4 单元测试
6.4.1 注册测试
6.4.2 登录测试
6.5 集成测试
结 论
参考文献
致 谢
代码实现:
/** * 登录相关 */@RequestMapping("users")@RestControllerpublic class UserController{ @Autowired private UserService userService; @Autowired private TokenService tokenService; /** * 登录 */ @IgnoreAuth @PostMapping(value = "/login") public R login(String username, String password, String role, HttpServletRequest request) { UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username)); if(user != null){ if(!user.getRole().equals(role)){ return R.error("权限不正常"); } if(user==null || !user.getPassword().equals(password)) { return R.error("账号或密码不正确"); } String token = tokenService.generateToken(user.getId(),username, "users", user.getRole()); return R.ok().put("token", token); }else{ return R.error("账号或密码或权限不对"); } } /** * 注册 */ @IgnoreAuth @PostMapping(value = "/register") public R register(@RequestBody UserEntity user){// ValidatorUtils.validateEntity(user); if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) { return R.error("用户已存在"); } userService.insert(user); return R.ok(); } /** * 退出 */ @GetMapping(value = "logout") public R logout(HttpServletRequest request) { request.getSession().invalidate(); return R.ok("退出成功"); } /** * 密码重置 */ @IgnoreAuth @RequestMapping(value = "/resetPass") public R resetPass(String username, HttpServletRequest request){ UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username)); if(user==null) { return R.error("账号不存在"); } user.setPassword("123456"); userService.update(user,null); return R.ok("密码已重置为:123456"); } /** * 列表 */ @RequestMapping("/page") public R page(@RequestParam Map<String, Object> params,UserEntity user){ EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>(); PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params)); return R.ok().put("data", page); } /** * 信息 */ @RequestMapping("/info/{id}") public R info(@PathVariable("id") String id){ UserEntity user = userService.selectById(id); return R.ok().put("data", user); } /** * 获取用户的session用户信息 */ @RequestMapping("/session") public R getCurrUser(HttpServletRequest request){ Integer id = (Integer)request.getSession().getAttribute("userId"); UserEntity user = userService.selectById(id); return R.ok().put("data", user); } /** * 保存 */ @PostMapping("/save") public R save(@RequestBody UserEntity user){// ValidatorUtils.validateEntity(user); if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) { return R.error("用户已存在"); } userService.insert(user); return R.ok(); } /** * 修改 */ @RequestMapping("/update") public R update(@RequestBody UserEntity user){// ValidatorUtils.validateEntity(user); userService.updateById(user);//全部更新 return R.ok(); } /** * 删除 */ @RequestMapping("/delete") public R delete(@RequestBody Integer[] ids){ userService.deleteBatchIds(Arrays.asList(ids)); return R.ok(); }}推荐项目:
基于大数据爬虫+数据可视化的农村产权交易与数据可视化平台
基于SpringBoot+数据可视化+大数据二手电子产品需求分析系统
基于SpringBoot+数据可视化+协同过滤算法的个性化视频推荐系统
基于大数据+爬虫+数据可视化的的亚健康人群数据可视化平台
基于SpringBoot+大数据+爬虫+数据可视化的的媒体社交与可视化平台
基于大数据+爬虫+数据可视化+SpringBoot+Vue的智能孕婴护理管理与可视化平台系统
基于大数据+爬虫+数据可视化+SpringBoot+Vue的虚拟证券交易平台
基于大数据+爬虫技术+数据可视化的国漫推荐系统
基于大数据爬虫+Hadoop+数据可视化+SpringBoo的电影数据分析与可视化平台
基于python+大数据爬虫技术+数据可视化+Spark的电力能耗数据分析与可视化平台
基于SpringBoot+Vue四川自驾游攻略管理系统设计和实现
基于SpringBoot+Vue+安卓APP计算机精品课程学习系统设计和实现
基于Python+大数据城市景观画像可视化系统设计和实现
基于大数据+Hadoop的豆瓣电子图书推荐系统设计和实现
基于微信小程序+Springboot线上租房平台设计和实现-三端
2022-2024年最全的计算机软件毕业设计选题大全
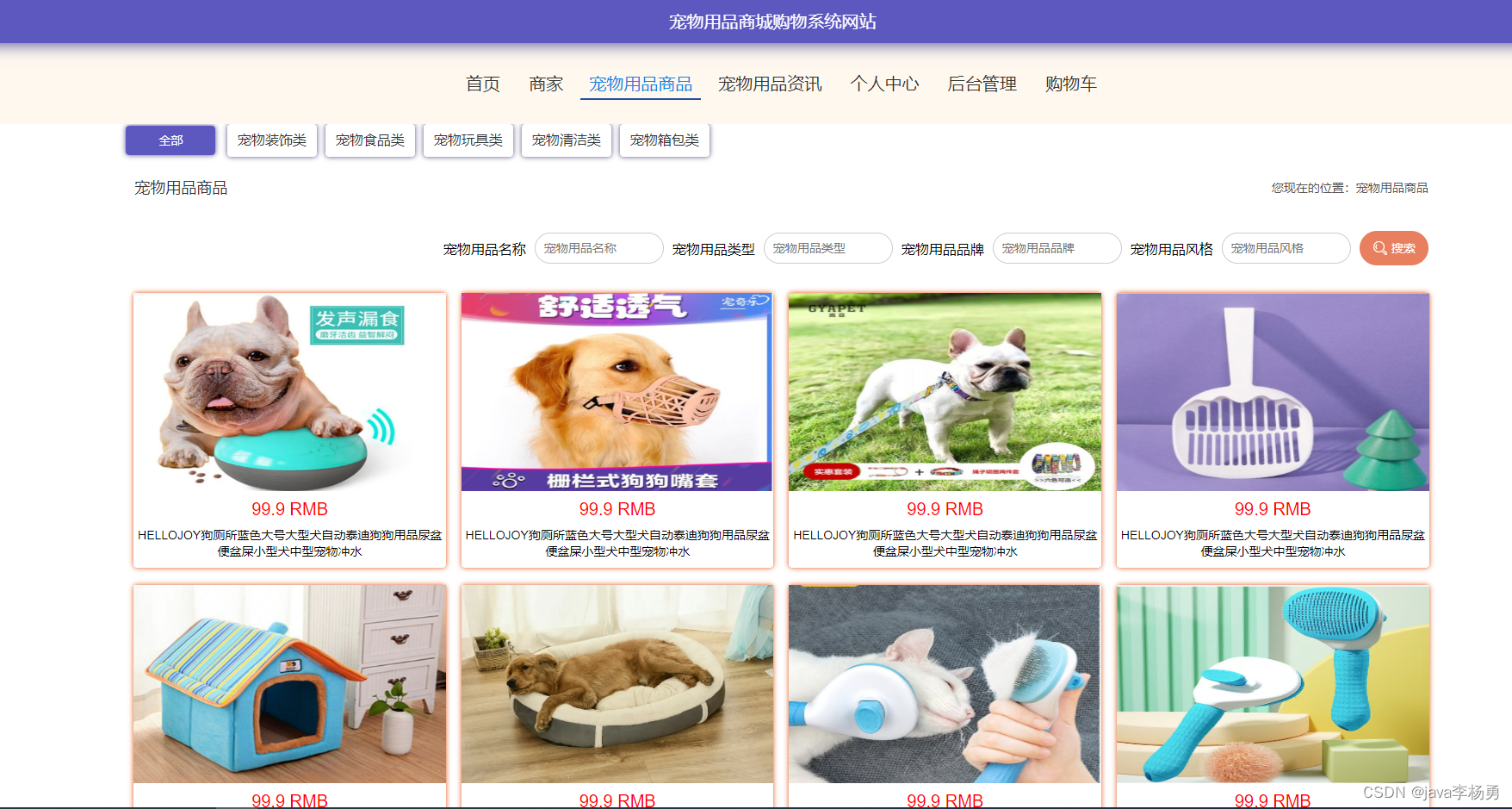
基于Java+SpringBoot+Vue前后端分离手机销售商城系统设计和实现
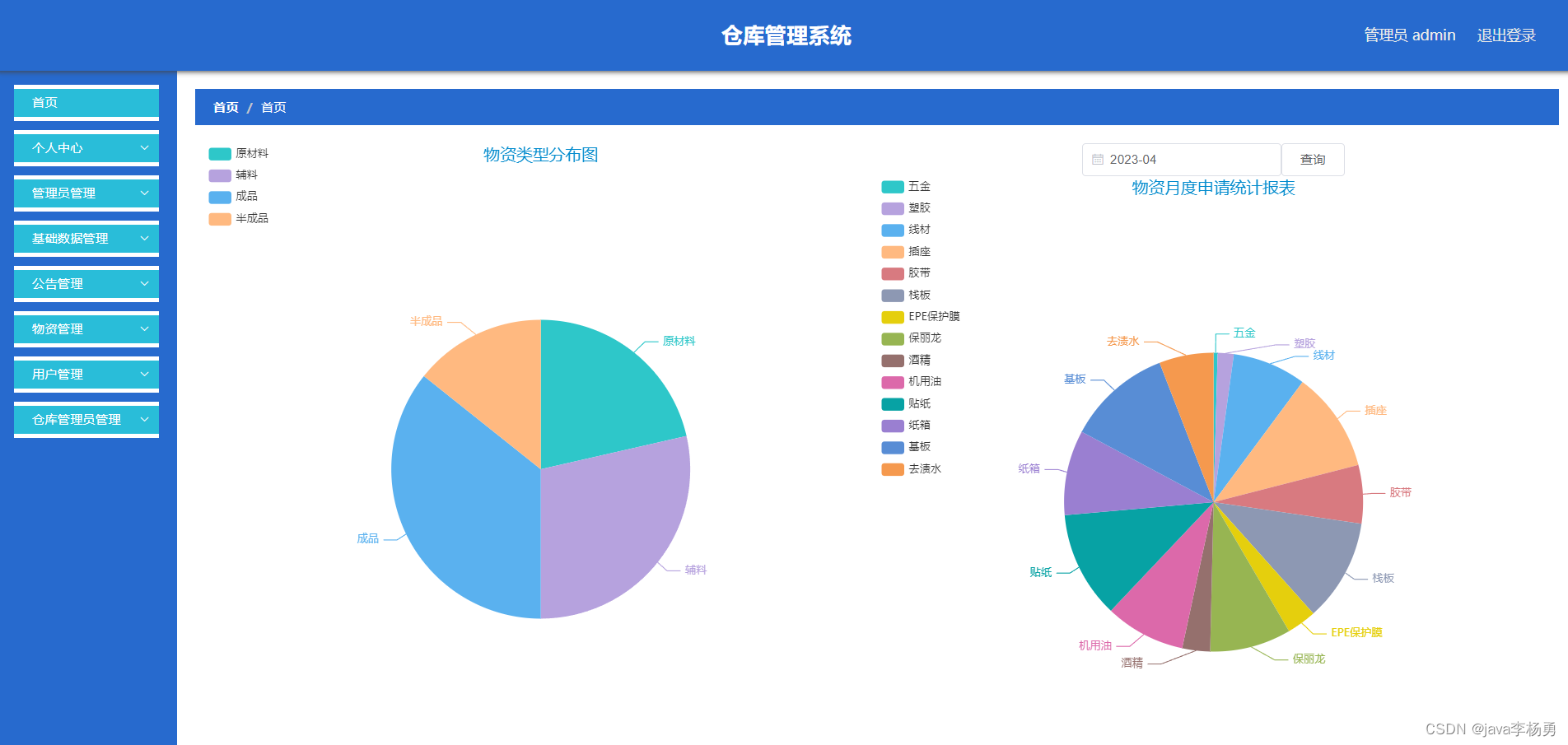
基于Java+SpringBoot+Vue前后端分离仓库管理系统设计实现
基于SpringBoot+uniapp微信小程序校园点餐平台详细设计和实现
基于Java+SpringBoot+Vue+echarts健身房管理系统设计和实现
基于JavaSpringBoot+Vue+uniapp微信小程序实现鲜花商城购物系统
基于Java+SpringBoot+Vue前后端分离摄影分享网站平台系统
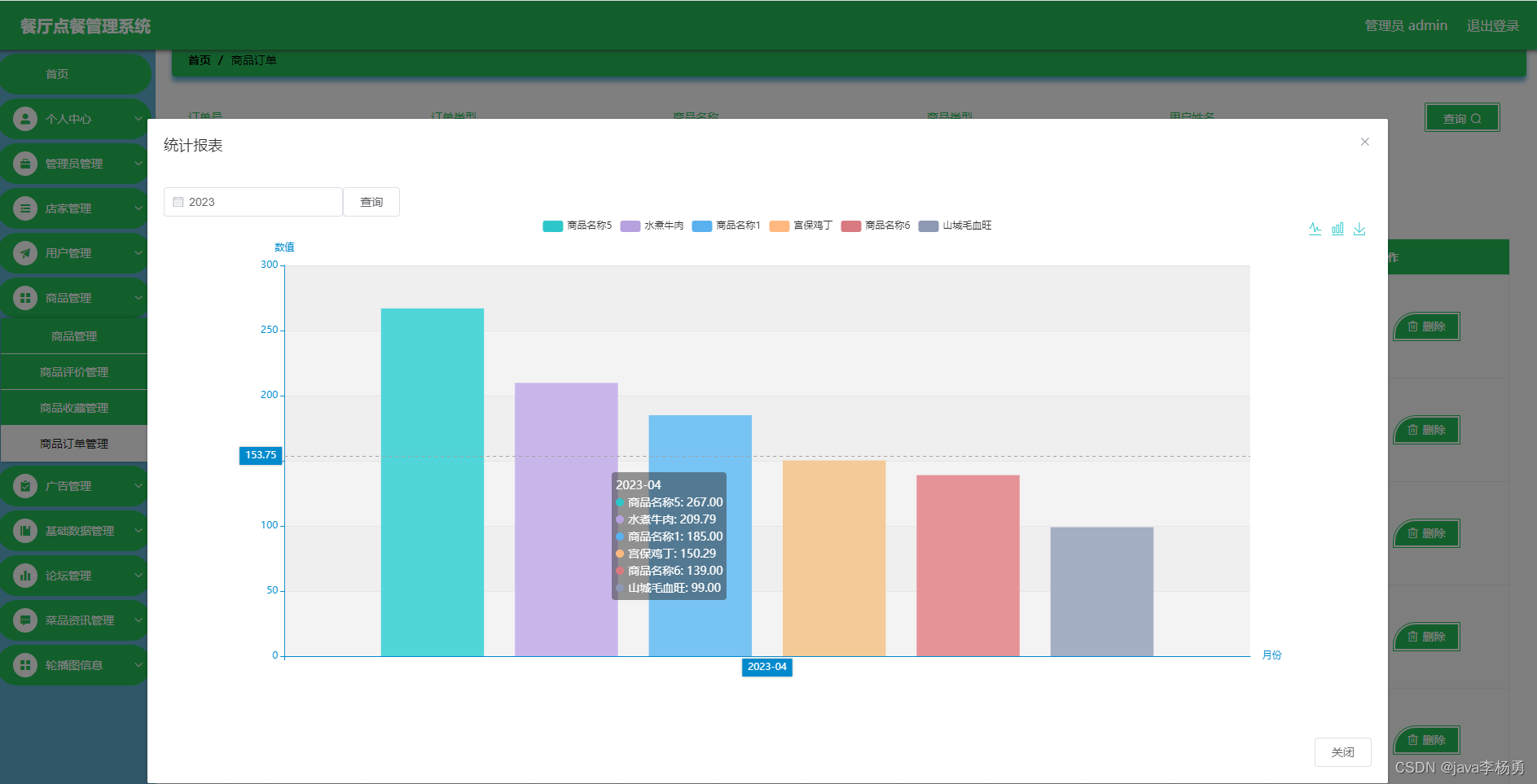
基于Java+SpringBoot+Vue前后端分离餐厅点餐管理系统设计和实现
基于Python热门旅游景点数据分析系统设计与实现
项目案例:











为什么选择我
博主本身从事开发软件开发、有丰富的编程能力和水平、累积给上千名同学进行辅导、全网累积粉丝超过50W。是CSDN特邀作者、博客专家、新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流和合作。
源码获取:
大家点赞、收藏、关注、评论啦 、查看??获取联系方式??
精彩专栏推荐订阅:在下方专栏??
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
Python项目实战《100套》