一:写在前面
1.1:参考文献及参考博客
主要流程参考这位博主:Sayram_0,博客:hexo + github + butterfly 搭建你的个人博客保姆级教程(无需云服务器)部分文案参考这位博主:WinstonLi的个人博客,博客:GitHub托管Hexo博客搭建全过程遇到一些问题时参考了这位博主的博客:2023最新版】Hexo+github搭建个人博客并绑定个人域名由于第一位博主的博客很简短,到了后面的主要流程主要参考这位博主:Hexo+Next部署github搭建个人博客+优化全过程(完整详细版)最后hexo d一直1.2:本文的作用
按照本文的步骤你可以搭建一个属于自己的博客网站,但是具体的修饰内容和主题不在本文的讲述范围内,大家可以参考其他博主的文章进行个性化的创建。二:博客搭建的步骤
2.1: Node.js的安装
NodeJS介绍:简称 node ,类似后端语言的JavaScript环境,本质上是浏览器底层,自带的包管理器npm在前端能充当Maven一样的角色。
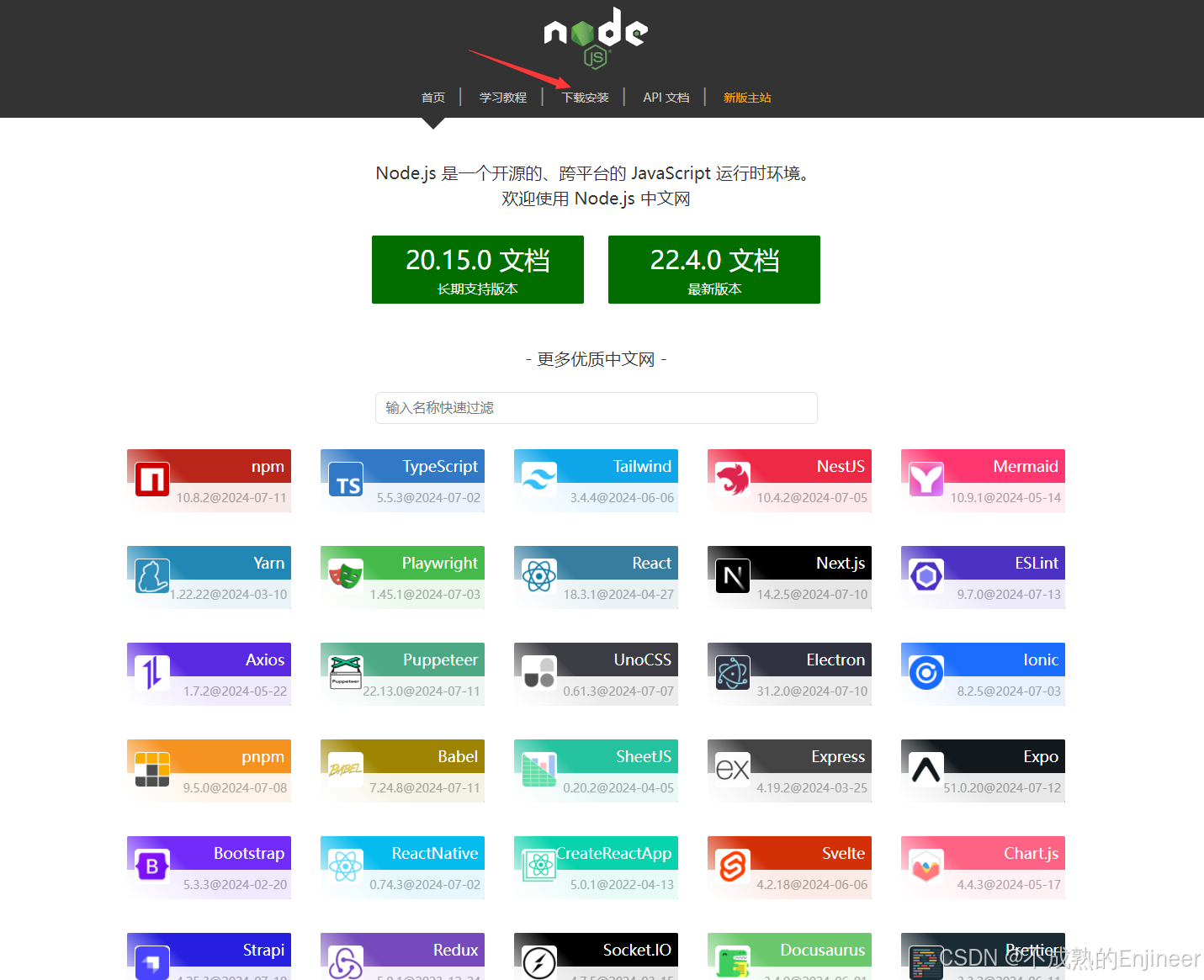
网址:点击此处https://nodejs.cn/
1.点击下载安装

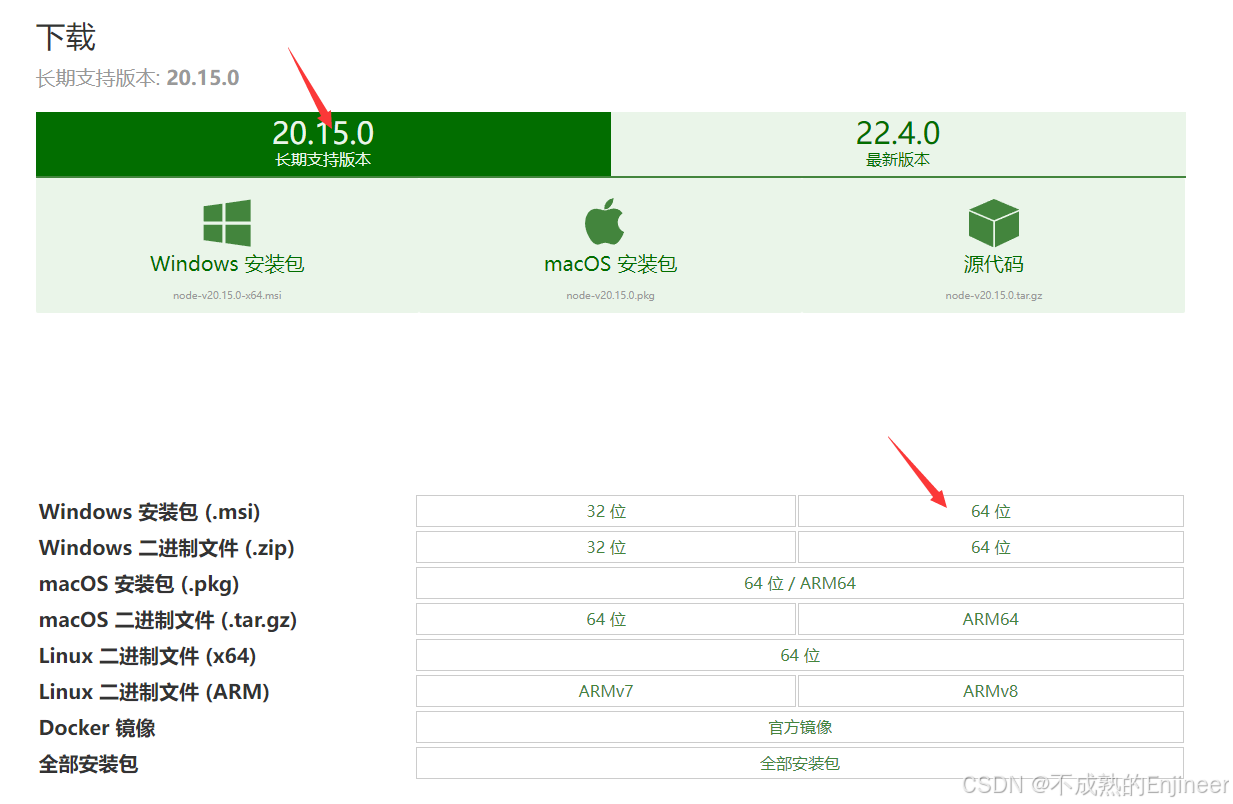
2.选择长期支持版本的安装包下载,下载.msi文件,由于我的计算机是64位的,所以我选择了64位

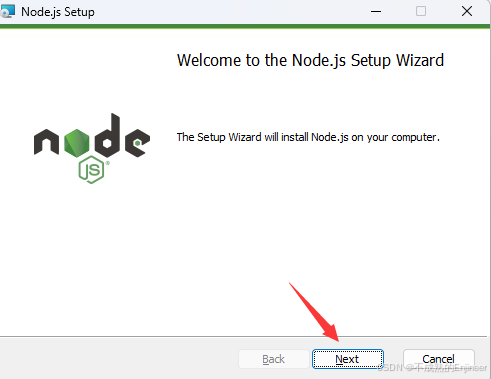
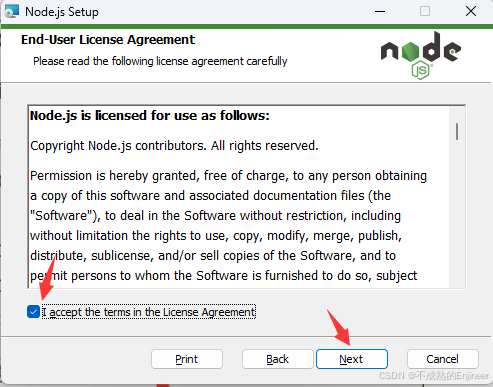
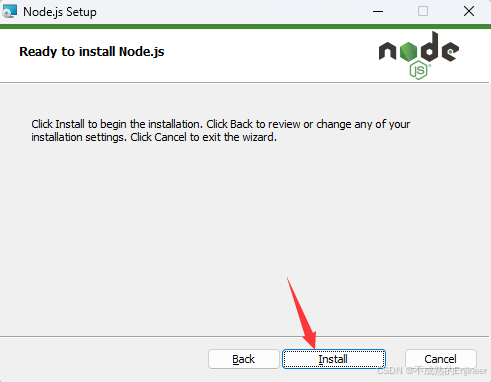
3.点击安装



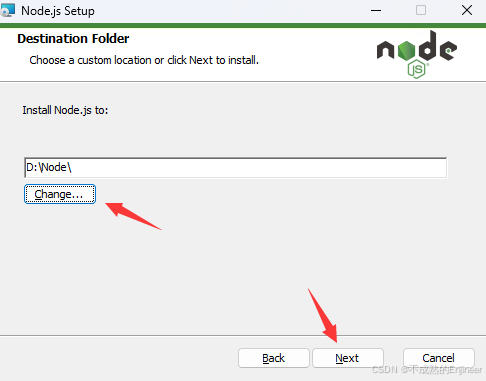
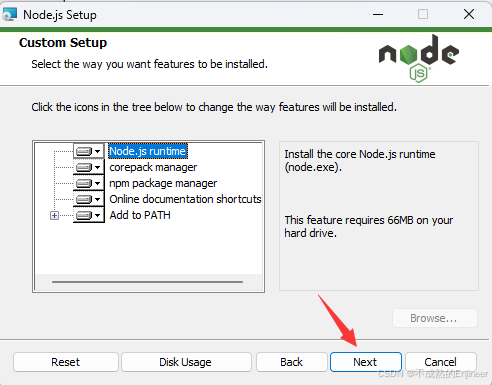
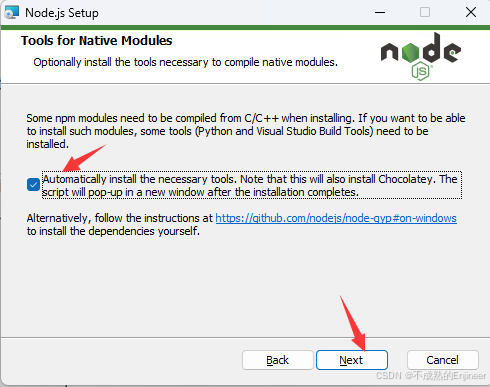
4.更换安装的位置,并继续





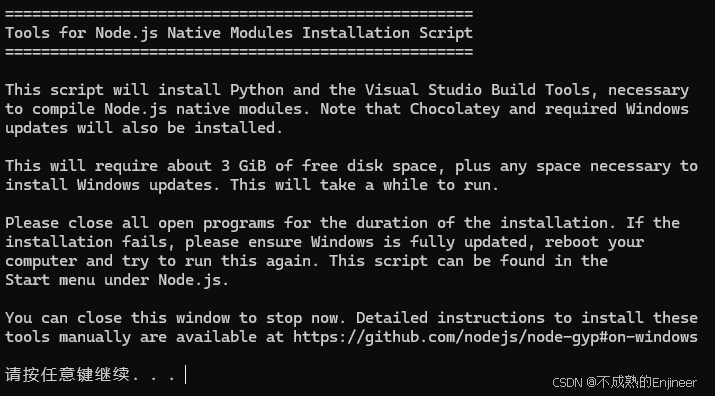
5.安装完成后会出现一个命令行窗口,不用管,退出就行
 Win+R打开命令行窗口,依次输入6.
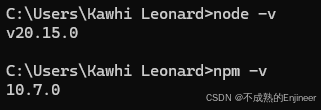
Win+R打开命令行窗口,依次输入6.Win+R打开命令行窗口,依次输入node -v、npm - v,如果出现版本号,则说明安装成功

2.2:git的安装
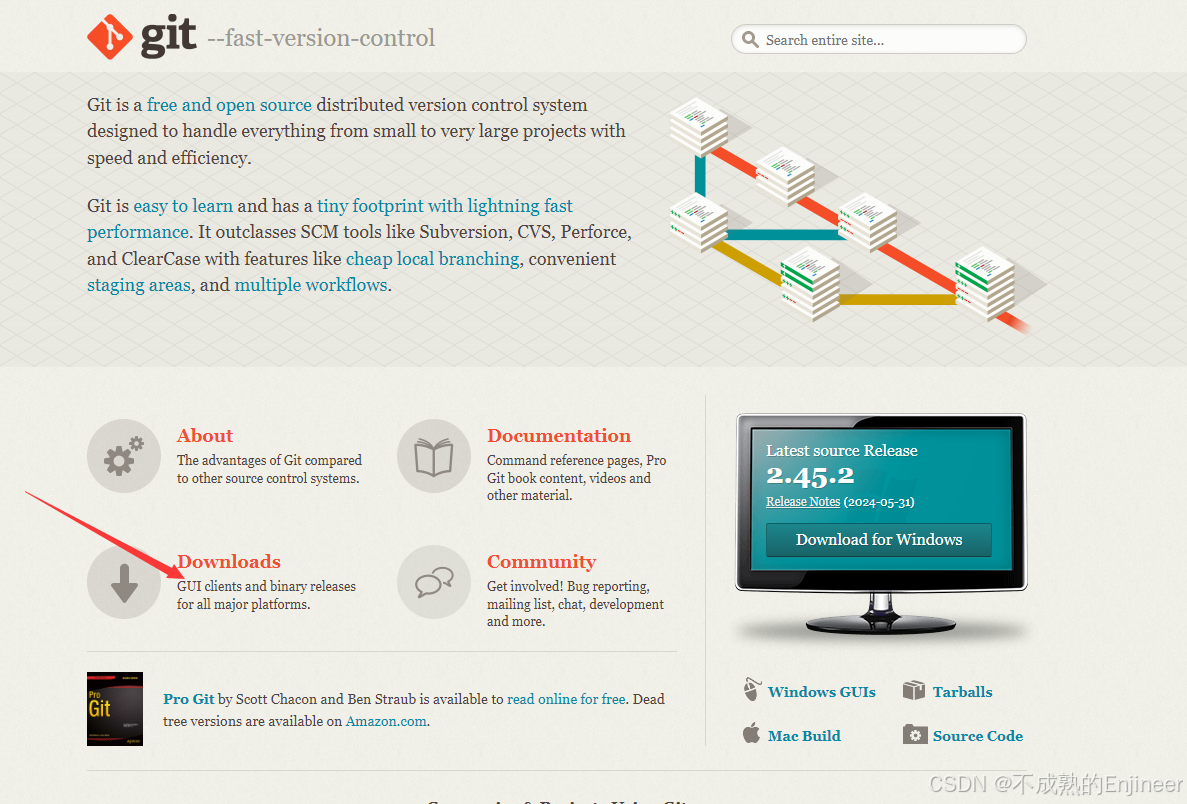
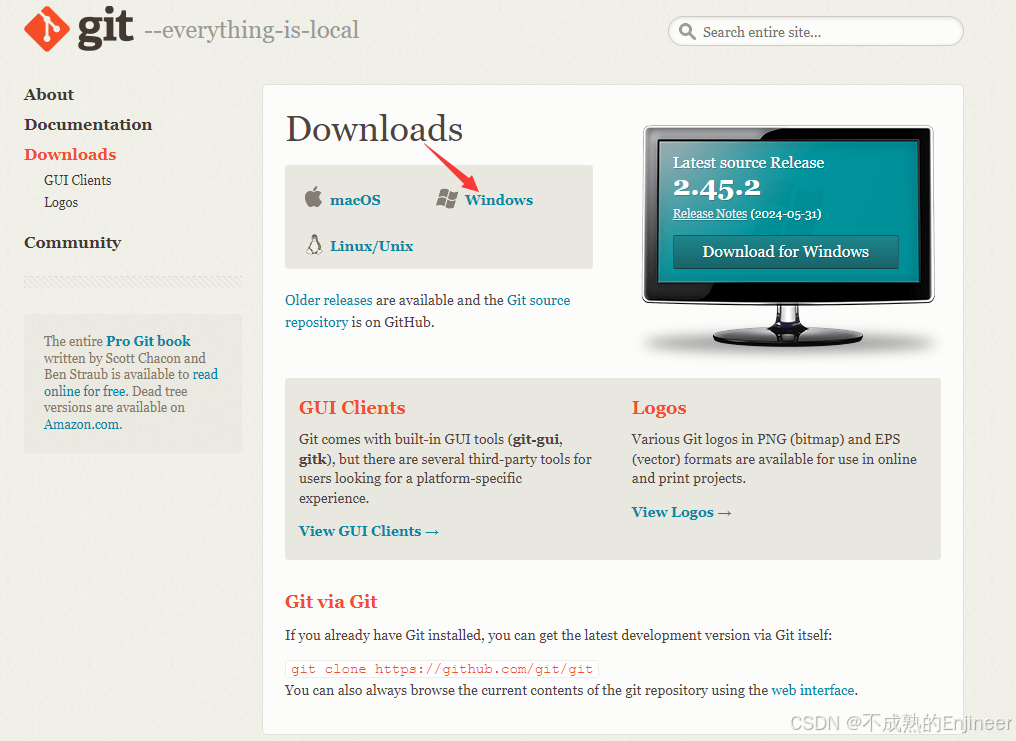
1.打开git官网,选择Downloads

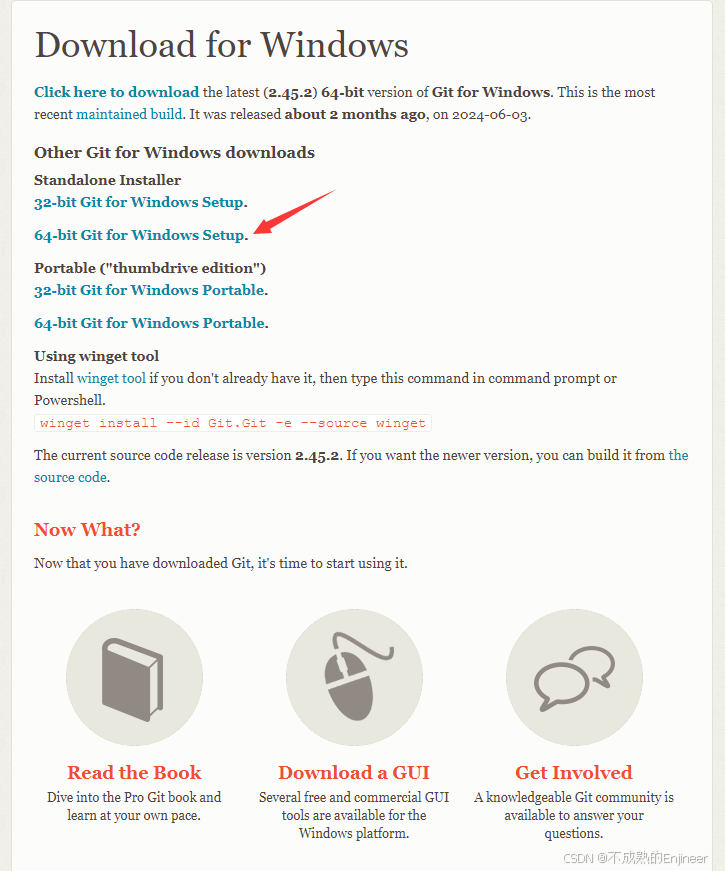
2.根据系统类型下载

3.下载64位

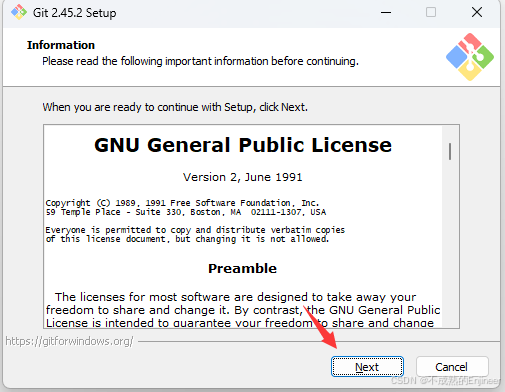
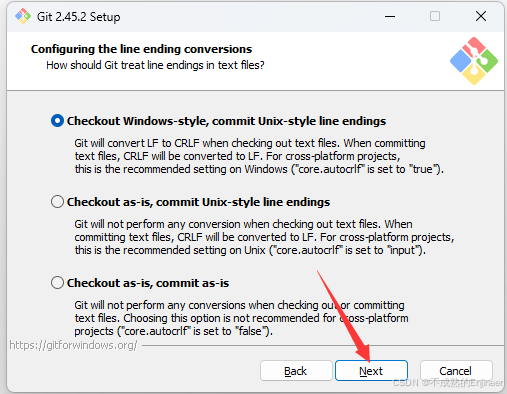
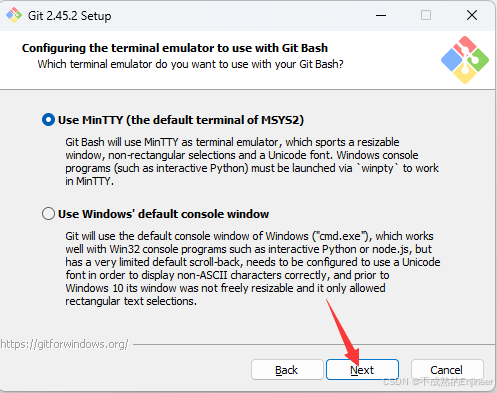
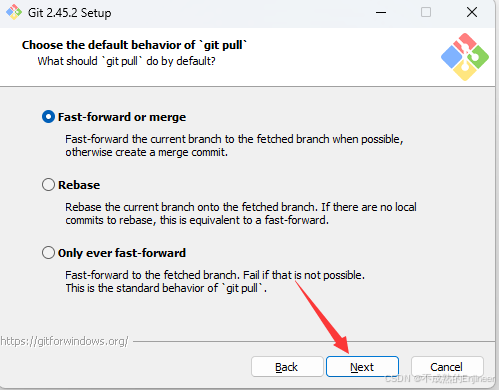
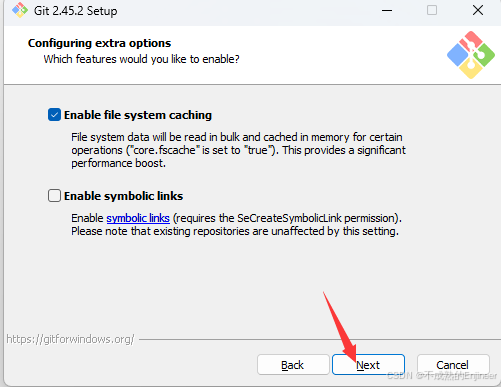
4.双击安装


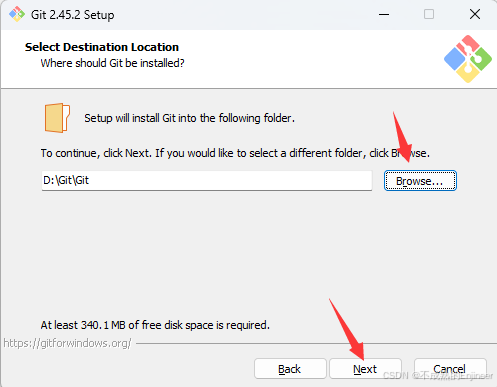
5.选择安装的位置














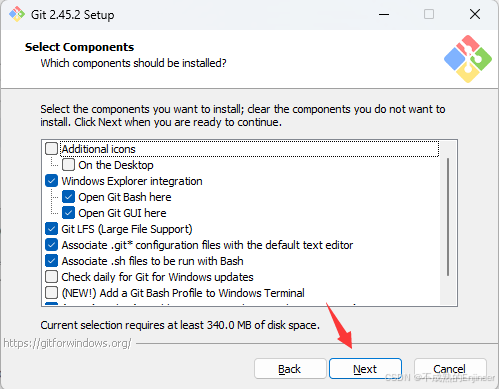
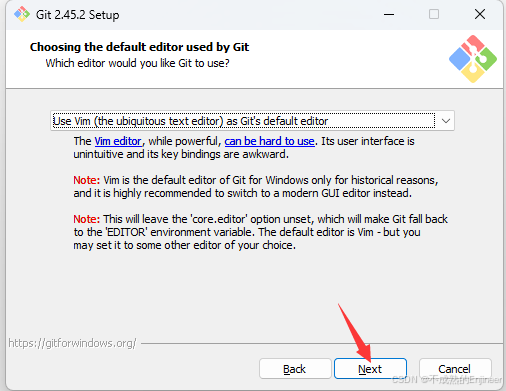
6.终于到这一步了

7.取消勾选 View Release Notes

8.WIn + R打开命令行,输入git --version,如果出现系统版本则说明git安装成功

2.3:Hexo的安装
在命令行窗口输入以下命令:npm install hexo-cli -g
2.4: 个人博客的创建
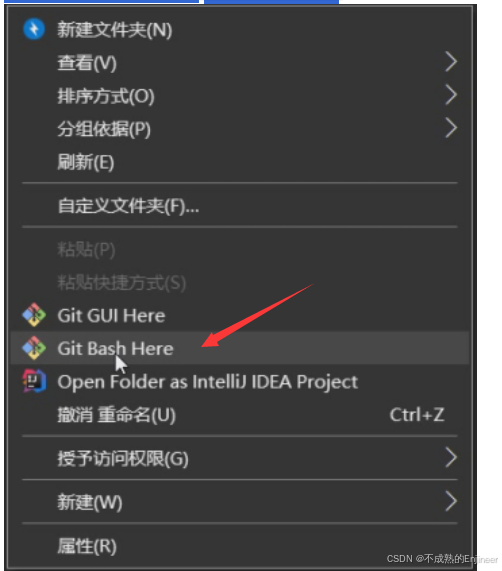
首先,在电脑的任意位置创建一个文件夹 在空白处右键,点击
在空白处右键,点击Git Bash Here 出现一个窗口,后面的所有命令都在这个窗口里进行。
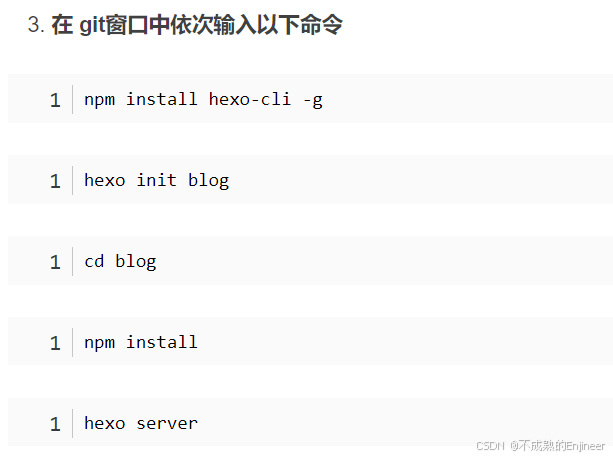
出现一个窗口,后面的所有命令都在这个窗口里进行。 在git窗口依次输入以下命令
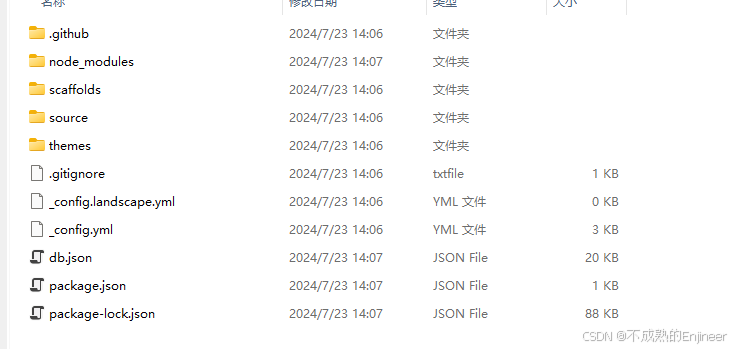
在git窗口依次输入以下命令 全部输入完成后,h文件夹中便会生成一个 blog 子文件夹,并且blog文件夹里面包含有很多信息
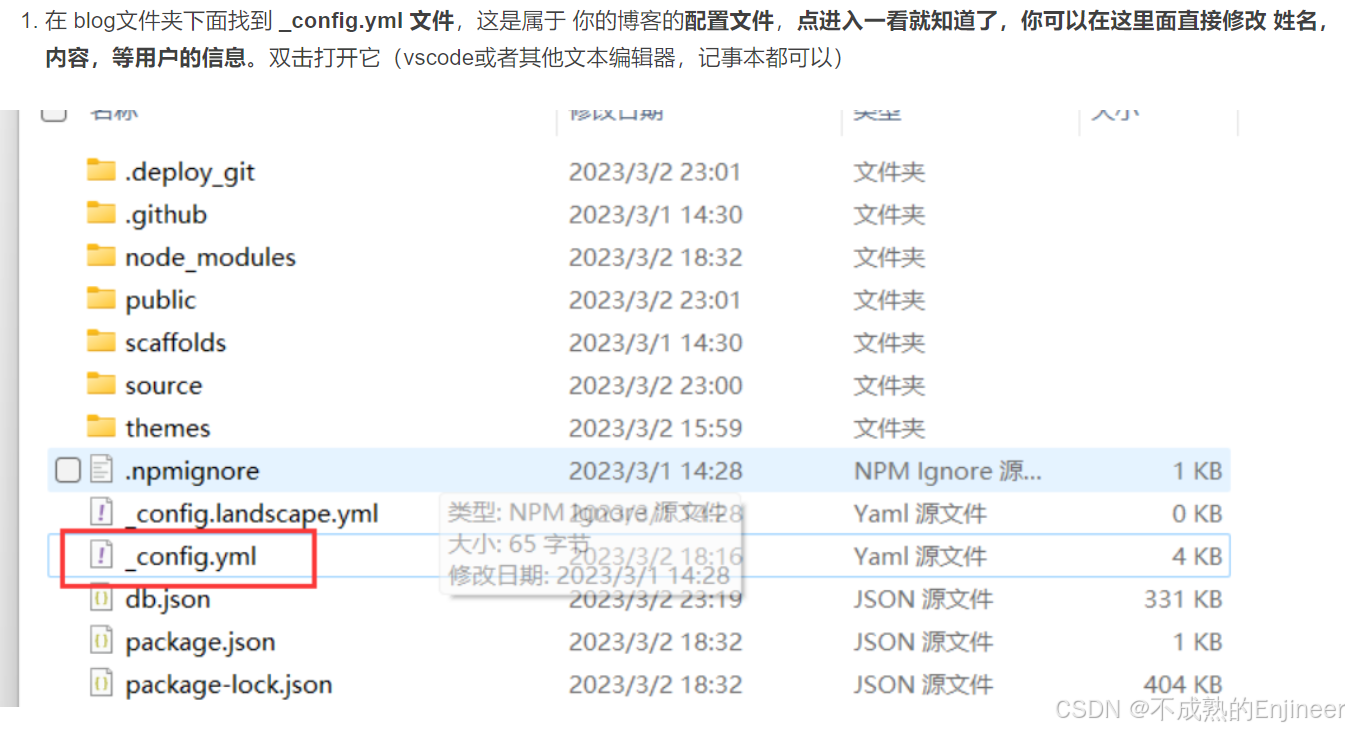
全部输入完成后,h文件夹中便会生成一个 blog 子文件夹,并且blog文件夹里面包含有很多信息 关于这些文件夹,做一个简单的介绍:
关于这些文件夹,做一个简单的介绍:node_modules: 依赖包
public:存放生成的页面
scaffolds:生成文章的一些模板
source:用来存放你的文章
themes:主题

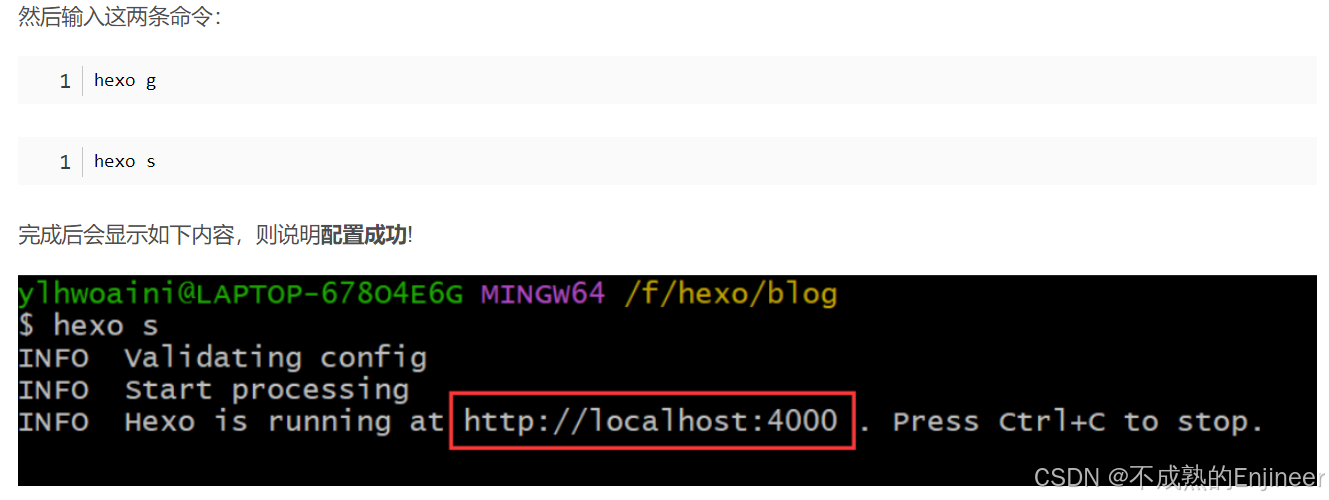
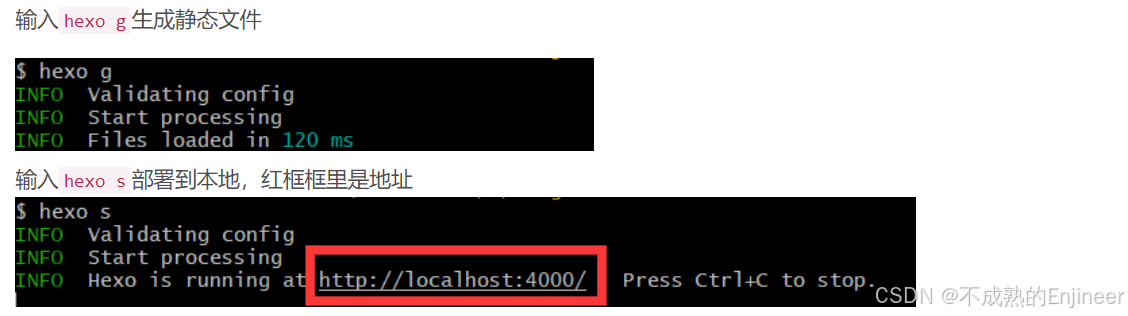
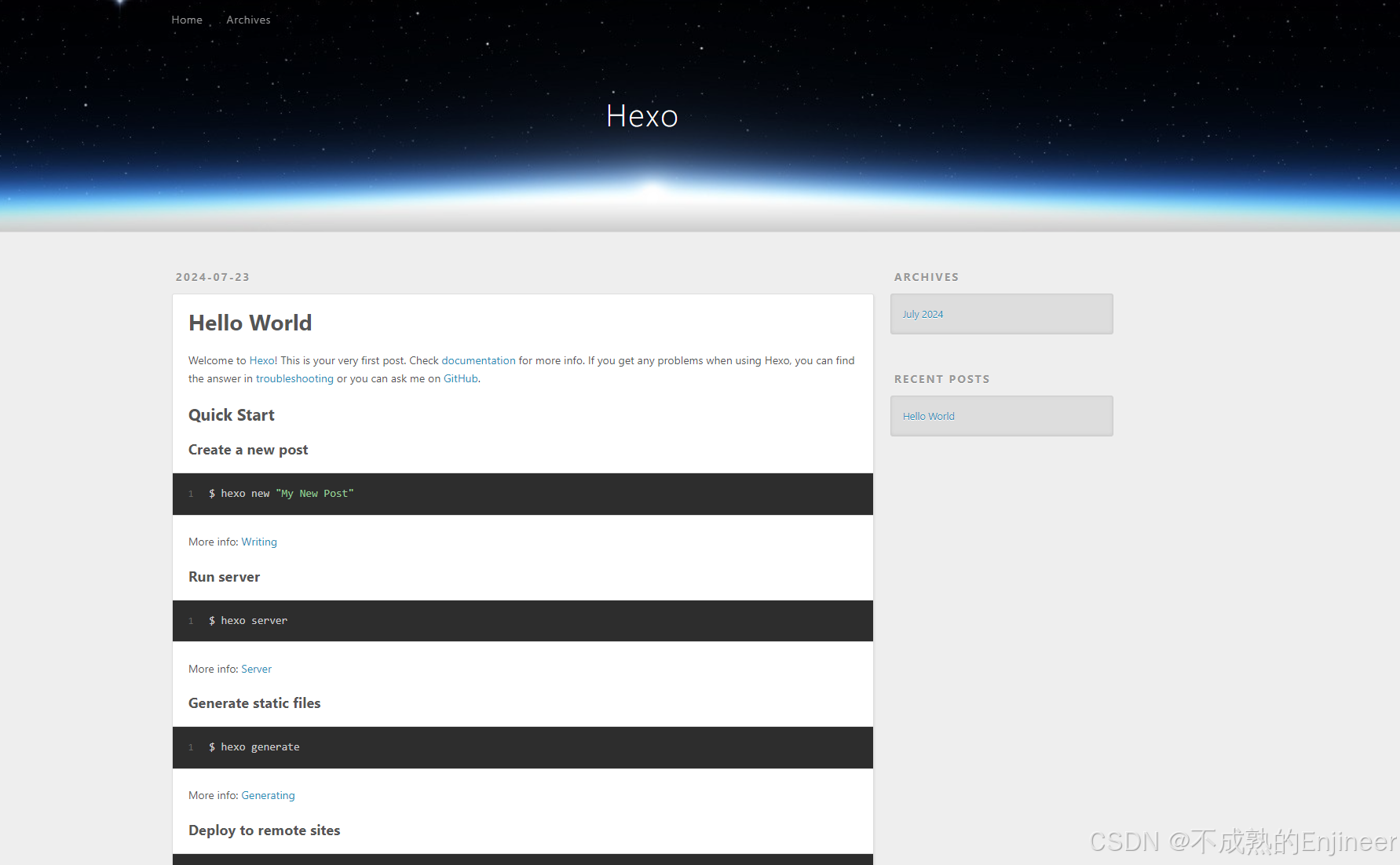
 在浏览器中输入上面的地址,可以看到Hexo博客已经在本地部署成功,在git命令窗口下按Ctrl+C可退出本地部署(这只是一个离线版本的博客 ,只能你自己看见,因此我们还需要 GitHub或者 gittee提供的 ssh功能将他变为对外开放的)
在浏览器中输入上面的地址,可以看到Hexo博客已经在本地部署成功,在git命令窗口下按Ctrl+C可退出本地部署(这只是一个离线版本的博客 ,只能你自己看见,因此我们还需要 GitHub或者 gittee提供的 ssh功能将他变为对外开放的)
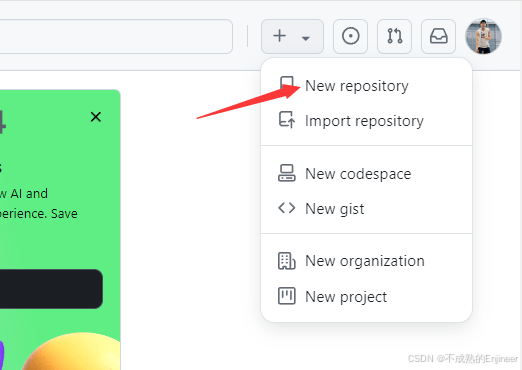
2.5: GitHub创建仓库
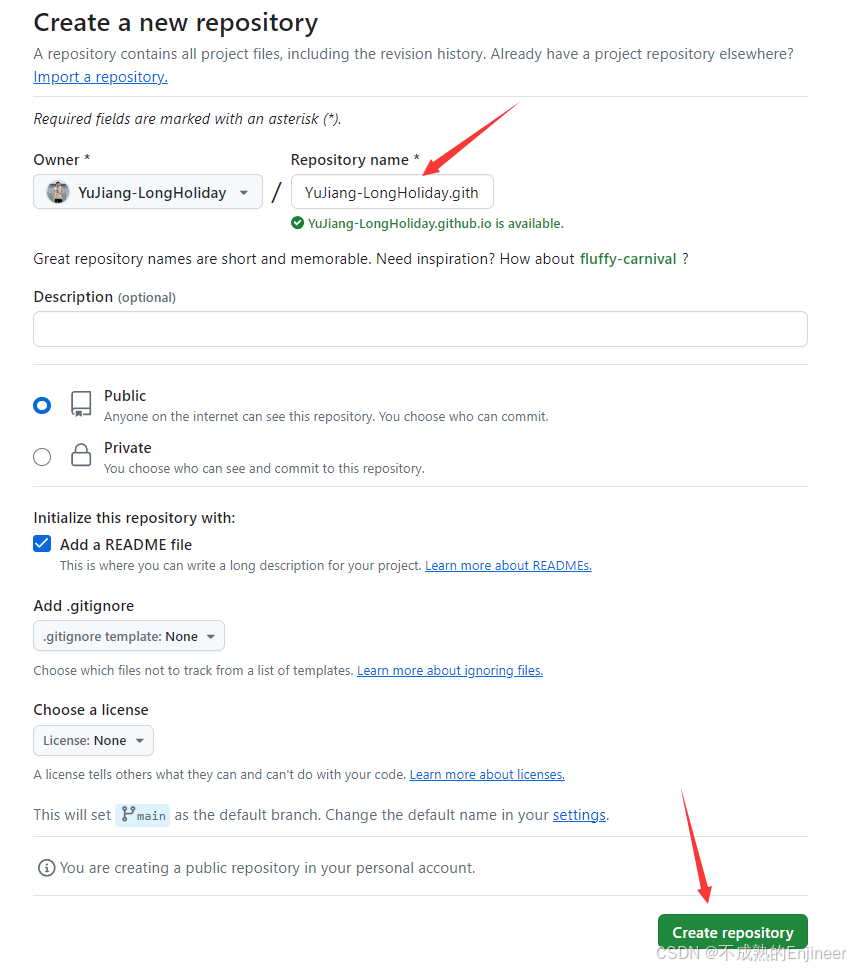
新建一个仓库 仓库名称的前半部分与你的用户名一致,后半部分 为 .git.io 固定格式
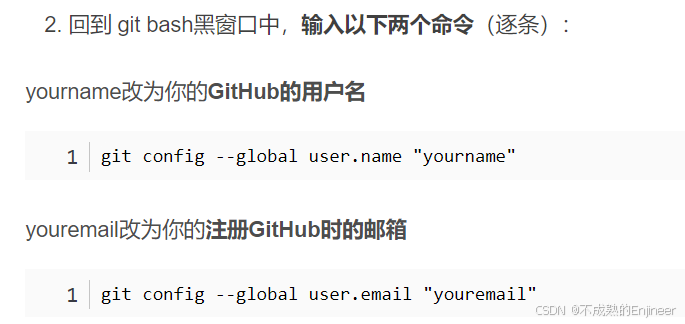
仓库名称的前半部分与你的用户名一致,后半部分 为 .git.io 固定格式 回到 git bash黑窗口中,输入以下两个命令(逐条)
回到 git bash黑窗口中,输入以下两个命令(逐条)


 操作完成后,就成功了。
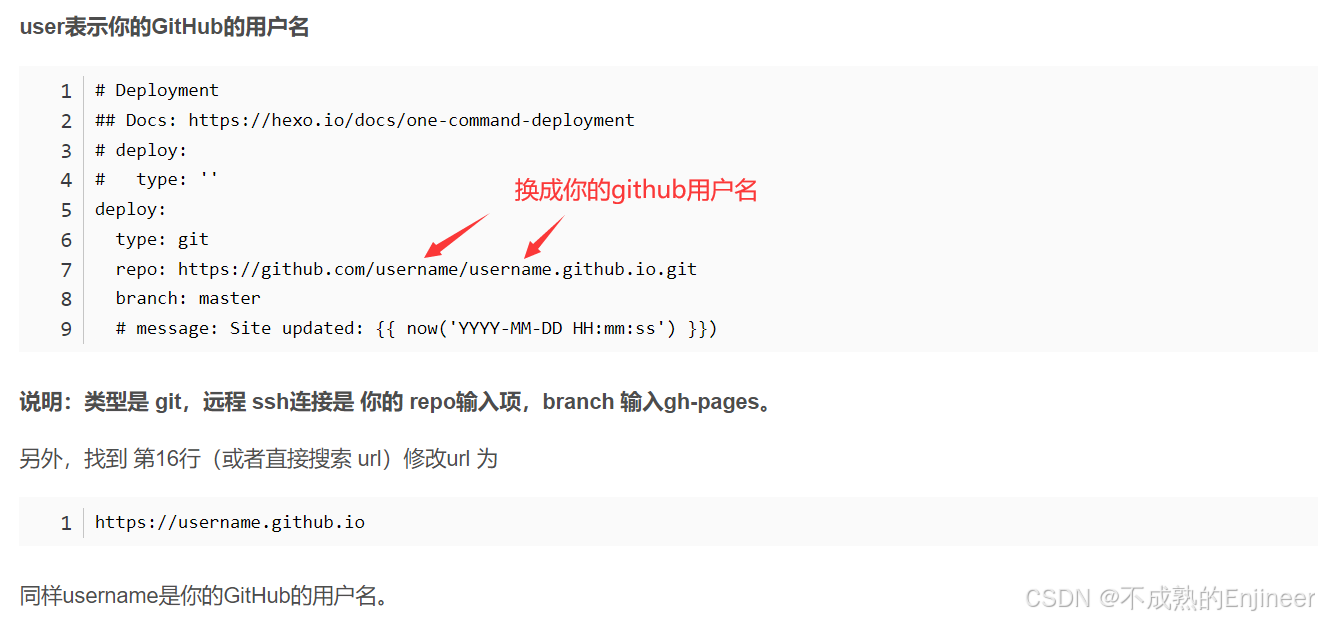
操作完成后,就成功了。 2.6:Hexo部署到GitHub





三:搭建途中遇到的问题
3.1:在最后一步将自己创建好的博客上传部署到github上,hexo d出错
参考博客:解决使用Hexo搭建个人博客遇到的一些问题
3.2:PicGo上传图片出错
参考博客:Picgo+Github图床上传图片超时报错
四:个性化的修饰
4.1:Typora的安装
参考博客:Typora1.4.8保姆式安装教程,超详细;附安装包
4.2:VSCode的安装
参考博客:VSCode安装配置使用教程(最新版超详细保姆级含插件)一文就够了
4.3:VSCode终端配置为gitbash
参考博客:VS Code 终端设置为Git Bash
4.4:Typora+PicGo+Github搭建个人免费图床
参考博客:Typora结合PicGo + 使用Github搭建个人免费图床