1、前言
此文章作为本人大屏可视化项目的入门学习笔记,以此作为记录,记录一下我的大屏适配解决方案,本项目是基于vite + Vue3 + js + less 实现的,首先看ui,ui是网上随便找的,代码是自己实现的,后面会给出源码地址。

2、方案介绍
这里介绍一下本人用的两种方案的优缺点
| 方案 | 实现方式 | 优点 | 缺点 |
| scale | 1.通过 对图表进行整体的等比缩放 | 1.代码量少,适配简单 2.一次处理后不需要在各个图表中再去单独适配 | 1.因为是根据 ui 稿等比缩放,当大屏跟 ui 稿的比例不一样时,会出现周边留白情况 2.当缩放比例过大时候,字体会有一点点模糊,就一点点 3.当缩放比例过大时候,事件热区会偏移。 |
| vw vh | 1.按照设计稿的尺寸,将px按比例计算转为vw和vh | 1.可以动态计算图表的宽高,字体等,灵活性较高 2.当屏幕比例跟 ui 稿不一致时,不会出现两边留白情况 | 1.每个图表都需要单独做字体、间距、位移的适配,比较麻烦 |
以上就是两种方案的比较了下面具体介绍一下两种方案的核心代码
2.1、scale解决方案
核心代码,就是获取屏幕的分辨率,与设计稿的分辨率比较得到一个比例,然后通过 scale 进行缩放
// 适配方案先不处理,先把功能实现了先function handleScreenAuto() { const designDraftWidth = 1920; //设计稿的宽度 const designDraftHeight = 1080; //设计稿的高度 // 根据屏幕的变化适配的比例,这么处理,可能会出现留白问题,可以通过控制背景色与主题色相匹配,来降低留白的影响 // 当 设备宽高比 > 16/9时,两边出现留白 // 当 设备宽高比 < 16/9时,上下出现留白 // 接下来写样式就直接通过px来写即可 const screenWidth = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth; const screenHeight = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight; // x y轴自适应缩放 const scaleX = screenWidth / designDraftWidth; const scaleY = screenHeight / designDraftHeight; // 设置缩放中心点 很重要否则,当是2560 * 1440 、 3840 * 2160等分辨率时,会出现向上偏移 document.querySelector(".home-page").style.transformOrigin = "0 0"; // 缩放比例 document.querySelector( ".home-page" ).style.transform = `scale(${scaleX}, ${scaleY})`;}有了上面这段核心代码,接下来,我就在写样式的 时候,就可以直接使用 px写样式代码了
2.2、vw vh解决方案
这个解决方案相对会复杂一点,但是也还好,这个方案的核心代码有
1、样式方面的代码
@charset "utf-8";// 默认设计稿的宽度@designWidth: 1920;// 默认设计稿的高度@designHeight: 1080;/* 将px转成 vw 其实就是 1920 = 100vw @name: 需要转换的属性名 @px: 需要转换的数值 例如 width: 20px .vw(width, 20) 结果就是 width: 20 / 1920 * 100vw = 10.416666666666666vw vh 同理*/.vw(@name, @px) { @{name}: (@px / @designWidth) * 100vw;}// px 转成 vh.vh(@name, @px) { @{name}: (@px / @designHeight) * 100vh;}.px2font(@px) { font-size: (@px / @designWidth) * 100vw;}当然还需要在我们的样式入口文件 ,引入一下(根据实际使用的,在对应的地方引入即可)
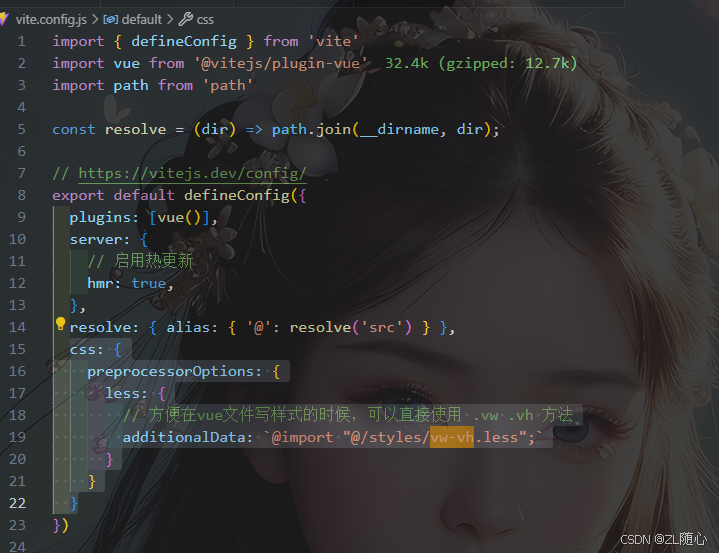
然后还需要再vite.config.js配置一下,这样我们在.vue文件写样式的时候,就可以直接使用,我们定义的样式方法了

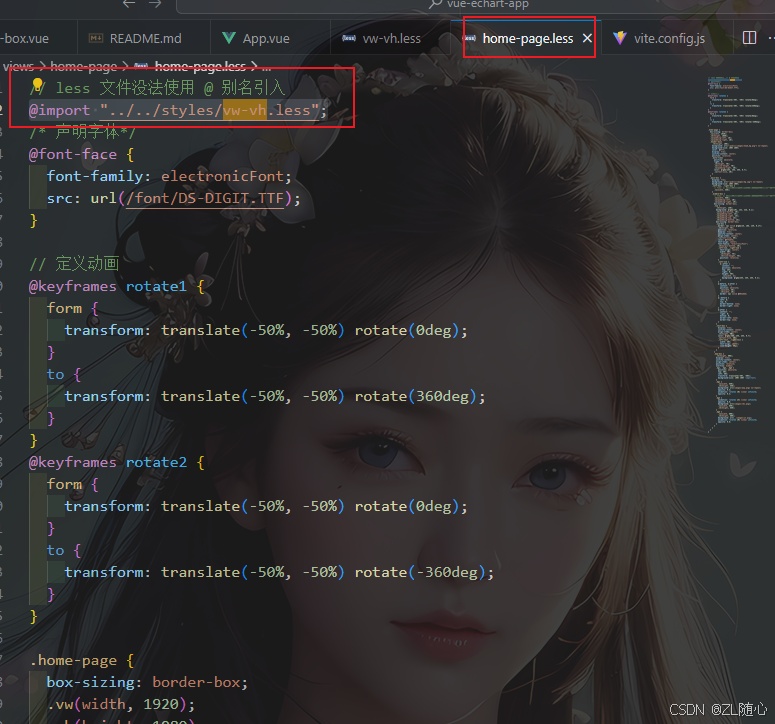
css: { preprocessorOptions: { less: { // 方便在vue文件写样式的时候,可以直接使用 .vw .vh 方法 additionalData: `@import "@/styles/vw-vh.less";` } } }如果我们想要在.less使用定义好的方法则需要,在对应的样式文件引入

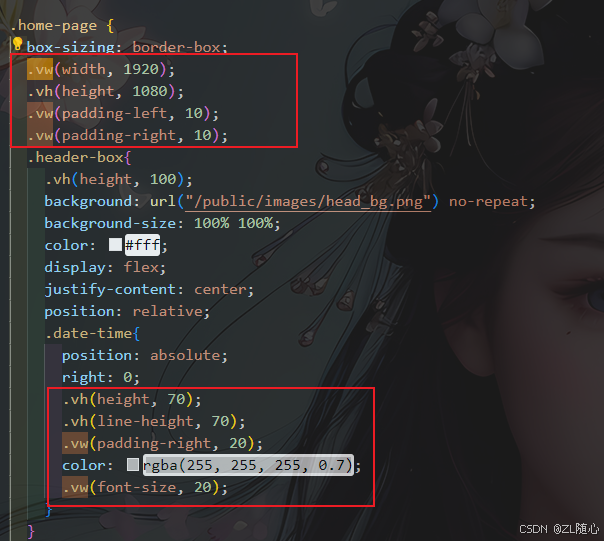
经过上述的配置,就可以使用了,使用的地方

这里还需要去适配一下,echarts 图图表的字体、间距、等,需要另外定义一个方法,原理与scale类似
/** * @param {*} size 实际样式值 * @param {*} designWidth 设计稿的宽度 * @returns 返回一个缩放后的值 */export const fitChartSize = (size, designWidth = 1920) => { // 获取设备的设计宽度 let clientWidth = window.innerWidth||document.documentElement.clientWidth||document.body.clientWidth; if (!clientWidth) return size; // 设计宽度 / 设计宽度 就是我们要的 缩放比 let scale = (clientWidth / designWidth); return Number((size * scale).toFixed(3));}2.3、总结
如果我们制展示数据,也可以接受一定的留白,可以施一公scale方案,留白可以通过设置背景色与主题色一致,可以减轻留白的影响,如果我们想要图形无论是不是 与设计稿比例一致,都让图形铺满屏幕,那就可以考虑使用vw vh方案,其实还有一种网上还有一种 rem vw vh方案,但是我觉得和scale 方案的效果差不多,就没有加进来,下面是源码地址,master 是scale方案,dev-vwvh 是vwvh 方案
源码地址