文章目录
组件详解选择组件复选框:JCheckBox单选按钮:JRadioButton边框:Border下拉列表选项框:JComboBox滑动条:JSlider
组件详解
选择组件
复选框:JCheckBox
如果想要接收的输入只是 “是” 或 “否”,就可以使用复选框组件。复选框自动带有标识标签。
用户通过点击一个复选框将它选中,再点击则取消选中。当复选框获得焦点时,用户也可以通过按空格键来切换选择。
当用户点击复选框时将触发一个动作事件,可以为复选框关联一个动作监听器。

常用构造参数
public JCheckBox(String label)public JCheckBox(String label, Icon icon)public JCheckBox(String label, boolean stete)常用方法:
// 获取复选框的选择状态。如果没有选中则为false,如果选中这个复选框则为trueboolean isSelected()// 设置复选框的选择状态void setSelected(boolean state)单选按钮:JRadioButton
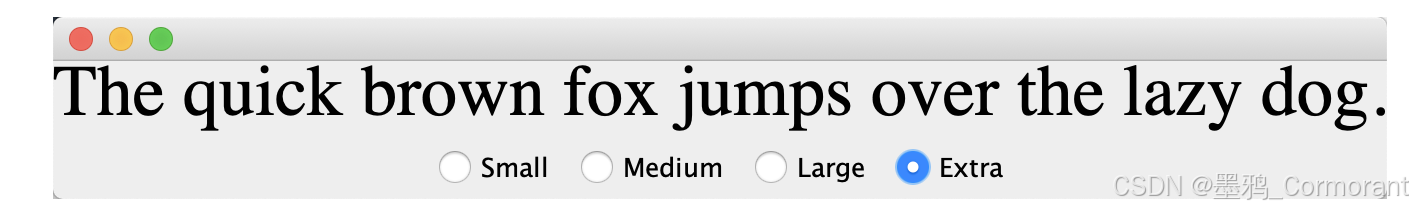
单选按钮组(Radio Button Group):只选择一组选项中的一个,当用户选择另一项的时候,前一项就自动地取消选中
在 Swing 中实现单选按钮组:构造一个 ButtonGroup 类型(单选按钮组)的对象,然后,再添加 JRadioButton 类型(单选按钮)的对象到按钮组中。按钮组对象负责在新按钮被按下时取消前一个选中按钮的选择状态。
注意,按钮组仅仅控制按钮的行为,如果想把这些按钮摆放在一起,需要把它们添加到容器中,和 JPanel 一样。

javax.swing.JRadioButton(单选按钮)
// 构造一个初始没有选中的单选按钮public JRadioButton(String label, Icon icon)// 用给定的标签和初始状态构造一个单选按钮public JRadioButton(String label, boolean state)javax.swing.ButtonGroup(单选按钮组):
// 添加按钮到组中void add(AbstractButton b)// 返回被选中的按钮的按钮模型ButtonModel getSelection()javax.swing.ButtonModel(按钮模型):
// 获取或设置按钮模型的动作命令String getActionCommand()void setActionCommand(String s)边框:Border
边框(Border):如果在一个窗口中有多组单选按钮,就需要用可见的方式(边框)来指明哪些按钮属于同一组。
Swing 提供了一组很有用的边框(border),可以在任何继承了 JComponent 的组件上应用边框。
最常用的用法是在面板周围放置一个边框,然后用其他用户界面元素(如单选按钮)填充面板。
调用 BorderFactory 的静态方法创建边框,几种可选的风格:凹斜面、凸斜面、蚀刻、直线、蒙版、空(在组件外围创建一些空白空间)
java.swing.BorderFactory:
// 创建一个简单的直线边框static Border createLineBorder(Color color)static Border createLineBorder(Color color, int thickness)// 创建一个用颜色或重复图标填充的粗边框static MatteBorder createMatteBorder(int top, int left, int bottom, int right, Color color)static MatteBorder createMatteBorder(int top, int left, int bottom, int right, Icon tileIcon)// 创建一个空边框static Border createEmptyBOrder()static Border createEmptyBorder(int top, int left, int bottom, int right)// 创建一个具有3D效果的直线边框。type参数是常量EtchedBorder.RAISED、EtchedBorder.LOWEREDstatic Border createEtchedBorder()static Border createEtchedBorder(Color highlight, Color shadow)static Border createEtchedBorder(int type)static Border createEtchedBorder(int type, Color highlight, Color shadow)// 创建一个具有凹面或凸面效果的边框static Border createBevelBorder(int type)static Border createBevelBorder(int type, Color highlight, Color shadow)static Border createLoweredBevelBorder()static Border createRaisedBevelBorder()// 创建一个有指定属性的带标题的边框static TitleBorder createTitleBorder(String title)static TitleBorder createTitleBorder(Border border)static TitleBorder createTitleBorder(Border border, String title)static TitleBorder createTitleBorder(Border border, String title, int justification, int position)static TitleBorder createTitleBorder(Border border, String title, int justification, int position, Font font)static TitleBorder createTitleBorder(Border border, String title, int justification, int position, Font font, Color color)// 将两个边框组合成一个新的边框static CompoundBorder createCompoundBorder(Border outsideBorder, Border insideBOrder)参数说明:
justification 参数:是 TitledBorder 常量 LEFT、CENTER、RIGHT、LEADING、TRAILING 或 DEFAULT_JUSTIFICATION(左X对齐)position 参数:ABOVE_TOP、TOP、BELOW_TOP、ABOVE_BOTTOM、BOTTOM、BELOW_BOTTOM 或DEFAULT_POSITION(上)下拉列表选项框:JComboBox
下拉列表框:当用户点击这个组件时,会下拉一个选择列表,用户可以从中选择一项。

javax.swing.JComboBox(下拉列表选择框):
// 获取当前选择的选项Object getSelectedItem()// 获取或设置组合框的editable特性boolean isEditable()void setEditable(boolean b)// 把一个选项添加到选项列表中void addItem(Object item)// 将一个选项插入到选项列表的指定索引位置void insertItemAt(Object item, int index)// 从选项列表中删除一个选项void removeItem(Object item)// 删除指定索引位置的选项void removeItemAt(int index)// 从选项列表中删除所有选项void removeAllItems()代码示例
faceCombo = new JComboBox<>(new String[]{"A", "B", "C"});滑动条:JSlider
滑动条:允许用户从连续值中进行选择。当用户滑动滑动条时,滑动条的值就会在最小值和最大值之间变化。
当值发生变化时,ChangeEvent 就会发送给所有变更监听器。为了得到这些变更的通知,需要调用 addChangeListener 方法并且传入一个实现了 ChangeListener 接口的对象。在这个回调中,可以获取滑动条的值:
ChangeListener listener = event -> {JSlider slider = (JSlider)event.getSource();int value = slider.getValue();...};javax.swing.JSlider 构成函数:
// 用给定的方向、最大值、最小值和初始值构造一个水平滑动条JSlider()JSlider(int direction)JSlider(int min, int max)JSlider(int min, int max, int initialValue)JSlider(int direction, int min, int max, int initialValue)javax.swing.JSlider 常用方法:
// 如果b为true,显示刻度void setPaintTicks(boolean b)// 用给定的滑动条单位的倍数设置最大刻度和最小刻度void setMajorTickSpacing(int units)void setMinorTickSpacing(int nuits)// 设置用做刻度标签的组件void setPaintLabels(boolean b)// 如果b是true,每一次调整后滑块都要对齐到最接近的刻度void setSnapToTicks(boolean b)// 如果b是true,显示滑动条滑动的轨迹void setPaintTrack(boolean b)代码示例:
public class SliderFrame extends JFrame { private JPanel sliderPanel; private JTextField textField; private ChangeListener listener; public SliderFrame() { sliderPanel = new JPanel(); sliderPanel.setLayout(new GridBagLayout()); //滑动条的通用监听器 listener = event -> { JSlider source = (JSlider)event.getSource(); textField.setText("" + source.getValue()); }; //滑动条1 JSlider slider = new JSlider(); addSlider(slider, "Plain"); //滑动条2 slider = new JSlider(); slider.setPaintTicks(true); slider.setMajorTickSpacing(20); slider.setMinorTickSpacing(5); addSlider(slider, "Ticks"); //滑动条3 slider = new JSlider(); slider.setPaintTicks(true); slider.setSnapToTicks(true); slider.setMajorTickSpacing(20); slider.setMinorTickSpacing(5); addSlider(slider, "Snap to ticks"); //滑动条4 slider = new JSlider(); slider.setPaintTicks(true); slider.setMajorTickSpacing(20); slider.setMinorTickSpacing(5); slider.setPaintTrack(false); addSlider(slider, "No track"); //滑动条5 slider = new JSlider(); slider.setPaintTrack(true); slider.setMajorTickSpacing(20); slider.setMinorTickSpacing(5); slider.setInverted(true); addSlider(slider, "Inverted"); //滑动条6 slider = new JSlider(); slider.setPaintTicks(true); slider.setPaintLabels(true); slider.setMajorTickSpacing(20); slider.setMinorTickSpacing(5); addSlider(slider, "Labels"); //滑动条7 slider = new JSlider(); slider.setPaintLabels(true); slider.setPaintTicks(true); slider.setMajorTickSpacing(20); slider.setMinorTickSpacing(5); Hashtable<Integer, Component> labelTable = new Hashtable<>(); labelTable.put(0, new JLabel("A")); labelTable.put(20, new JLabel("B")); labelTable.put(40, new JLabel("C")); labelTable.put(60, new JLabel("D")); labelTable.put(80, new JLabel("E")); labelTable.put(100, new JLabel("F")); slider.setLabelTable(labelTable); addSlider(slider, "Custom labels"); //滑动条8 slider = new JSlider(); slider.setPaintTicks(true); slider.setPaintLabels(true); slider.setSnapToTicks(true); slider.setMajorTickSpacing(20); slider.setMinorTickSpacing(20); labelTable = new Hashtable<>(); labelTable.put(0, new JLabel(new ImageIcon("icon.png"))); labelTable.put(20, new JLabel(new ImageIcon("icon.png"))); labelTable.put(40, new JLabel(new ImageIcon("icon.png"))); labelTable.put(60, new JLabel(new ImageIcon("icon.png"))); labelTable.put(80, new JLabel(new ImageIcon("icon.png"))); labelTable.put(100, new JLabel(new ImageIcon("icon.png"))); slider.setLabelTable(labelTable); addSlider(slider, "Icon labels"); textField = new JTextField(); add(sliderPanel, BorderLayout.CENTER); add(textField, BorderLayout.SOUTH); pack(); } public void addSlider(JSlider slider, String description) { slider.addChangeListener(listener); JPanel panel = new JPanel(); panel.add(slider); panel.add(new JLabel(description)); panel.setAlignmentX(Component.LEFT_ALIGNMENT); GridBagConstraints gbc = new GridBagConstraints(); gbc.gridy = sliderPanel.getComponentCount(); gbc.anchor = GridBagConstraints.WEST; sliderPanel.add(panel, gbc); } public static void main(String[] args) { EventQueue.invokeLater(() -> { JFrame frame = new SliderFrame(); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true); }); }}