谷歌 chrome 浏览器中的 vuejs devtools 插件工具的安装方法
一、谷歌 chrome 浏览器中不能正常安装 vuejs devtools 插件工具时,使用以下方法:
1、登录 github,获取到 vue-devtools 源码,下载编译安装。
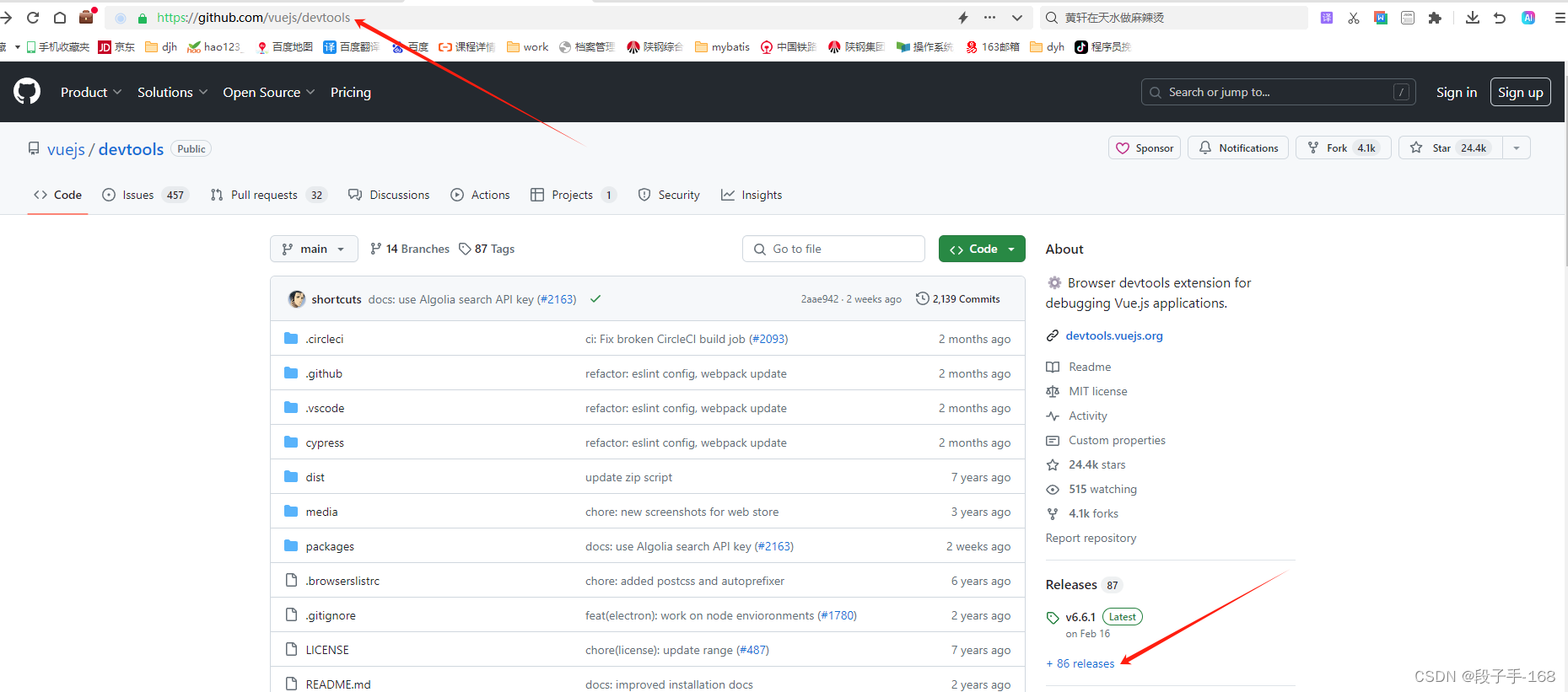
github 下载地址:https://github.com/vuejs/vue-devtools

如下载:vue.js-devtools-4.1.3.zip
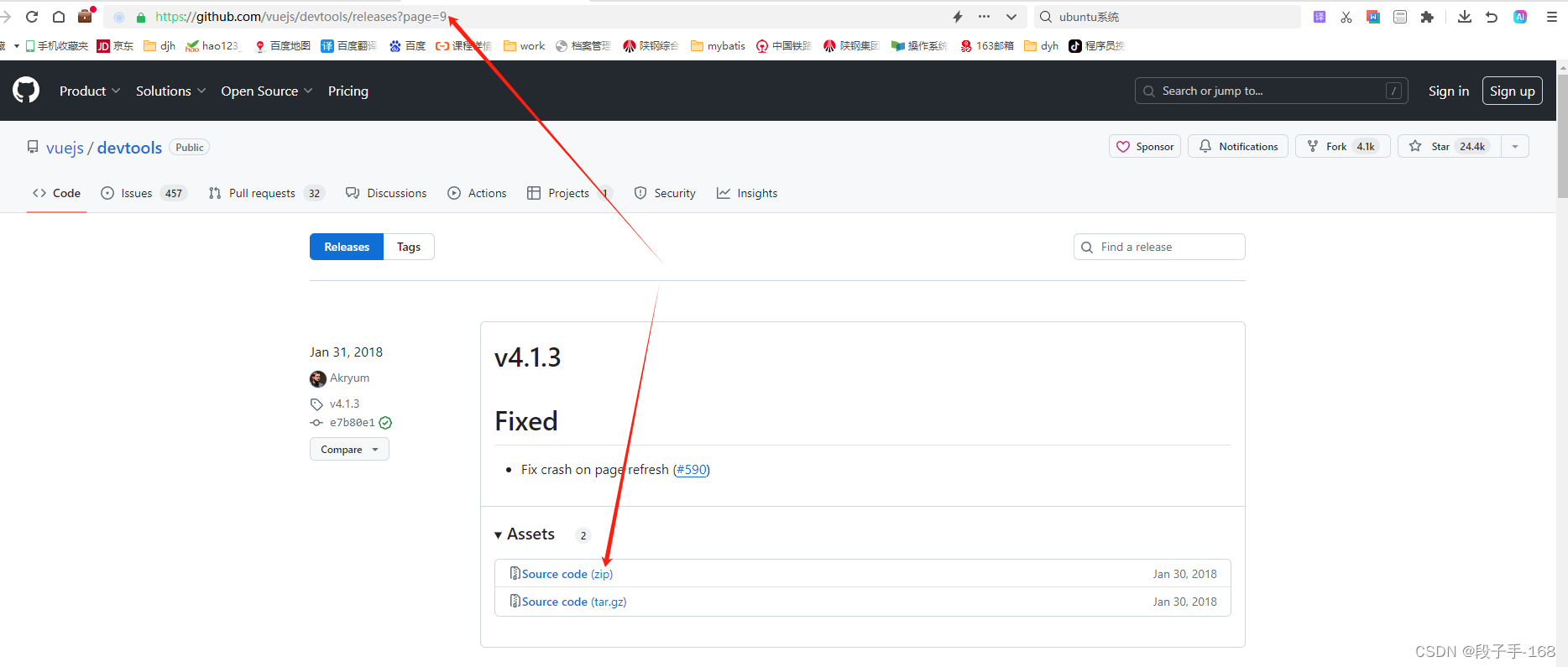
https://github.com/vuejs/devtools/releases?page=9

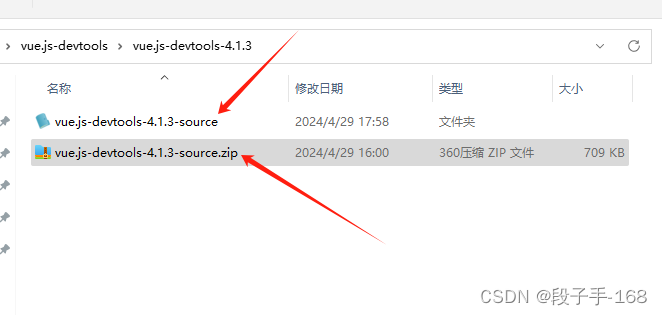
2、下载完成,打开下载的 vue.js-devtools-4.1.3.zip 文件,解压。

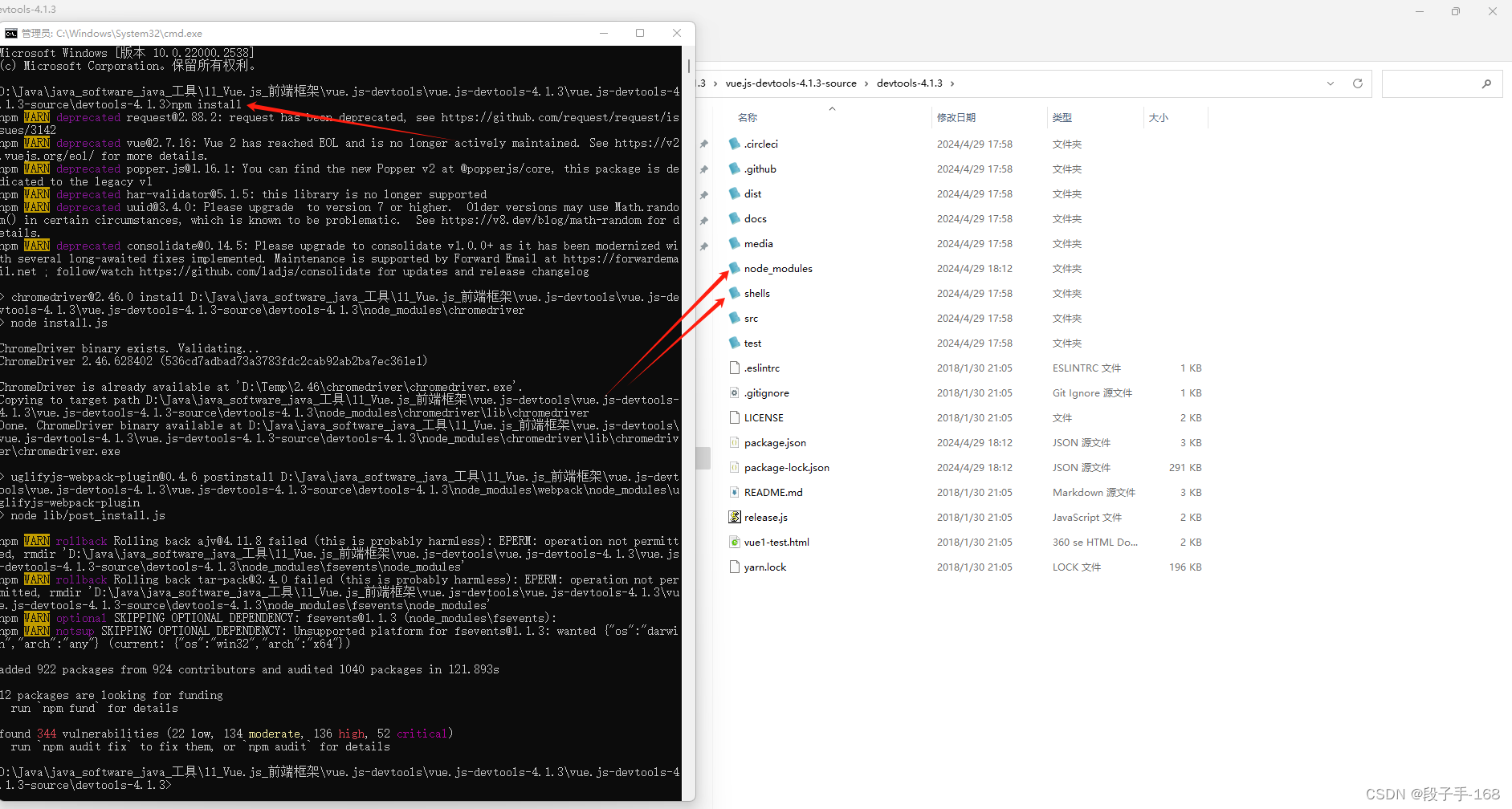
3、在 vue.js-devtools 根目录下 (devtools-4.1.3) 执行 cmd 命令,下载依赖 (npm安装 ):
npm install

如果 npm 运行失败,请点击:
# cmd 报错 “npm 不是内部或外部命令,也不是可运行的程序 或批处理文件”
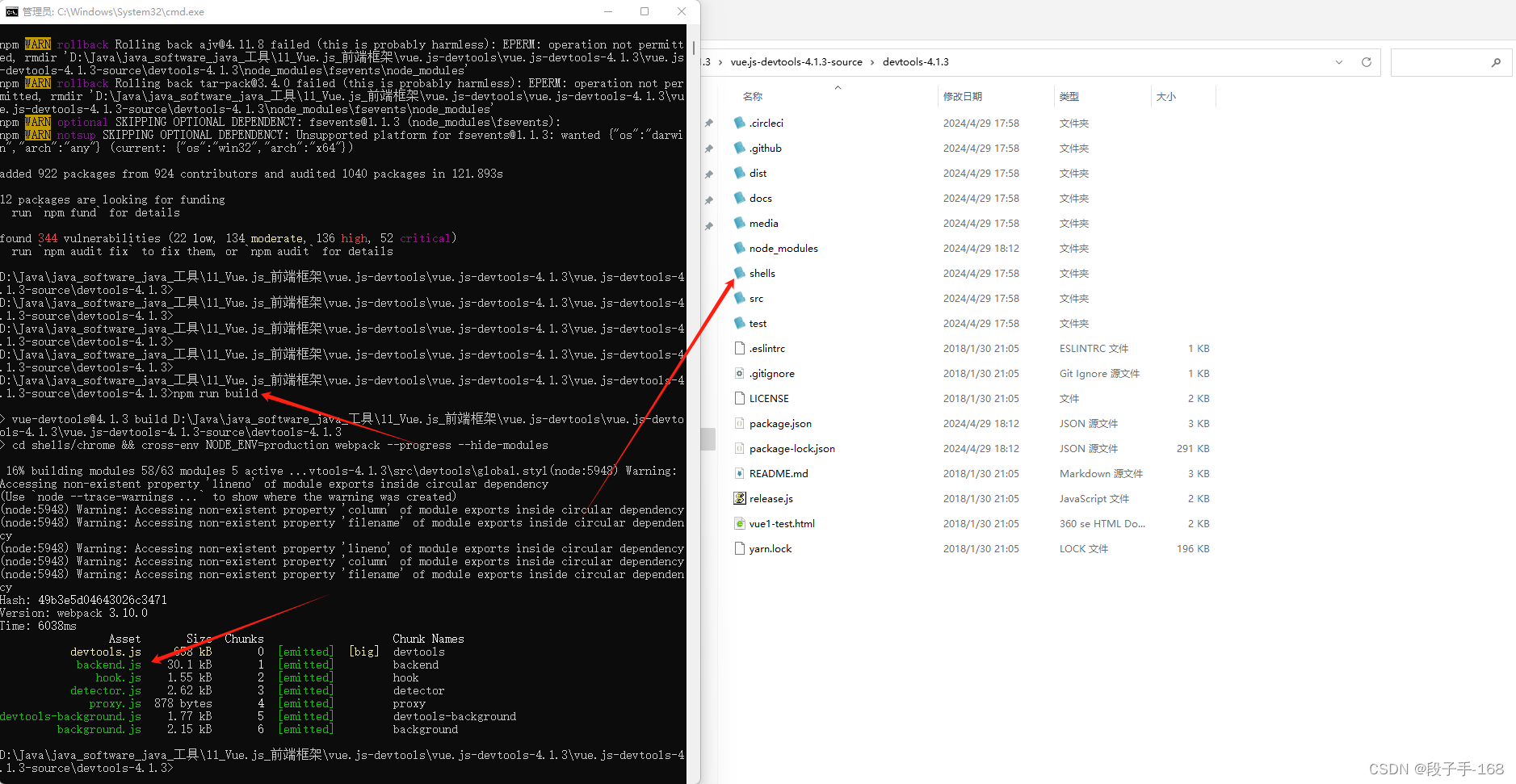
4、在 vue-devtools 根目录下 编译代码,执行编译 cmd 命令:( 运行构建 )
npm run build

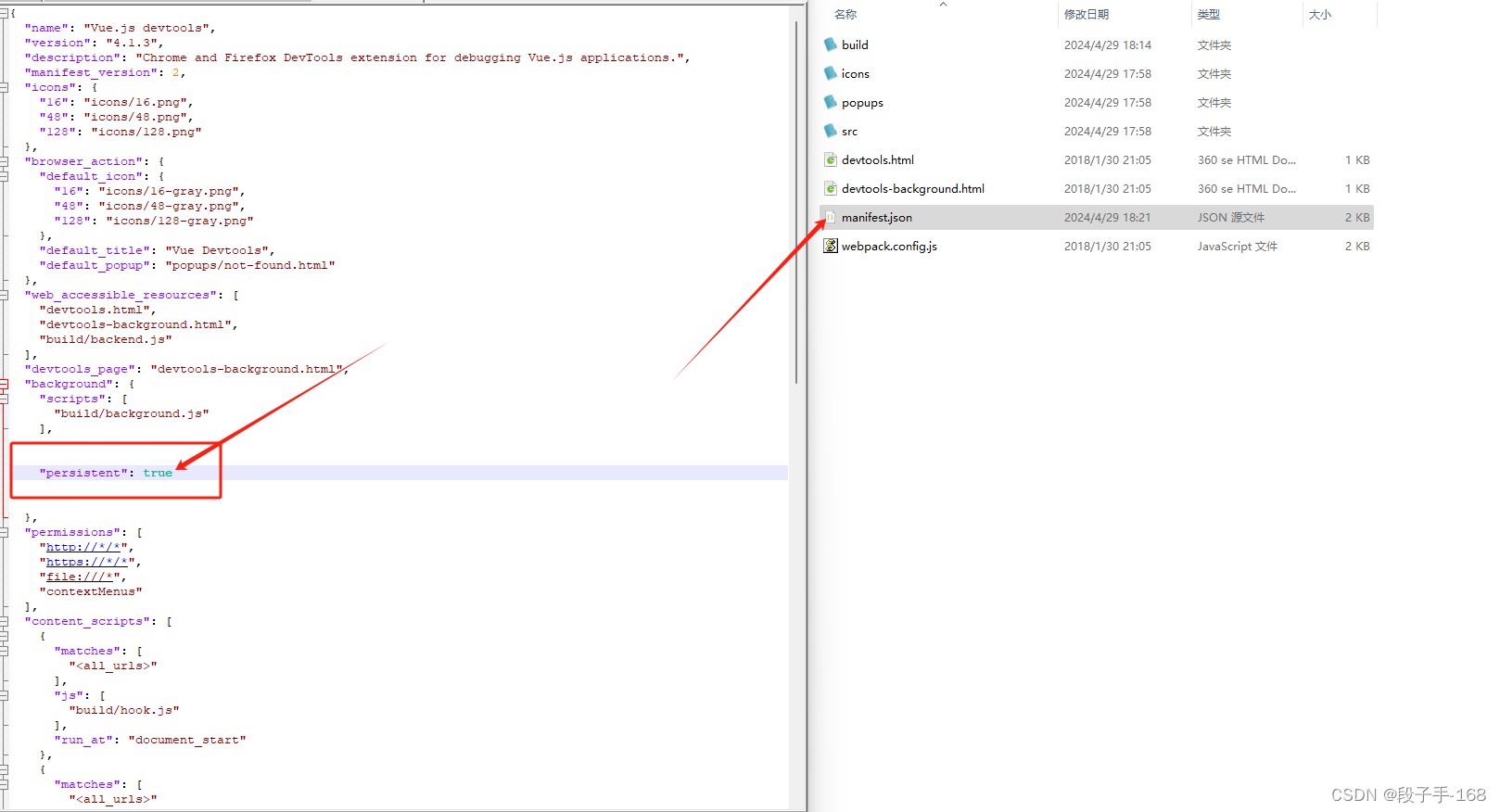
5、修改 manifest.json 文件:
找到 vue.js-devtools-4.1.3-source\devtools-4.1.3\shells\chrome\manifest.json。记事本打开该文件,
并将 persistent 改为 true。

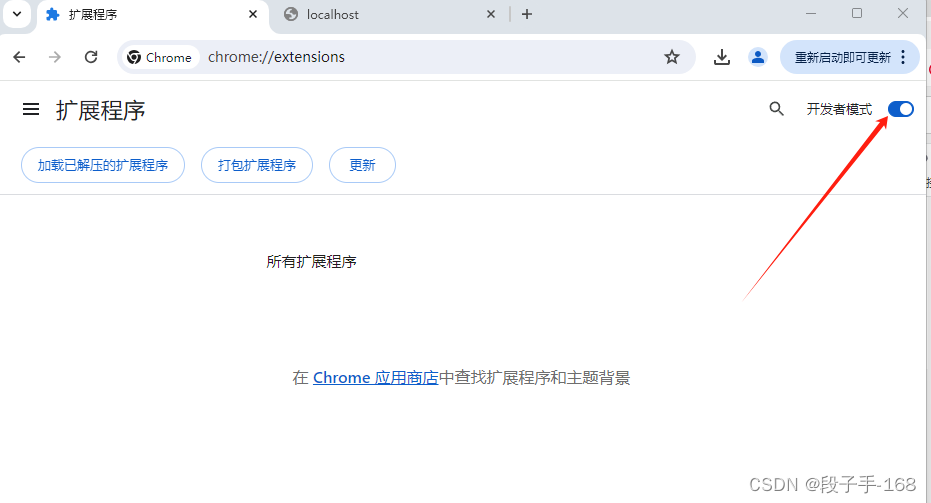
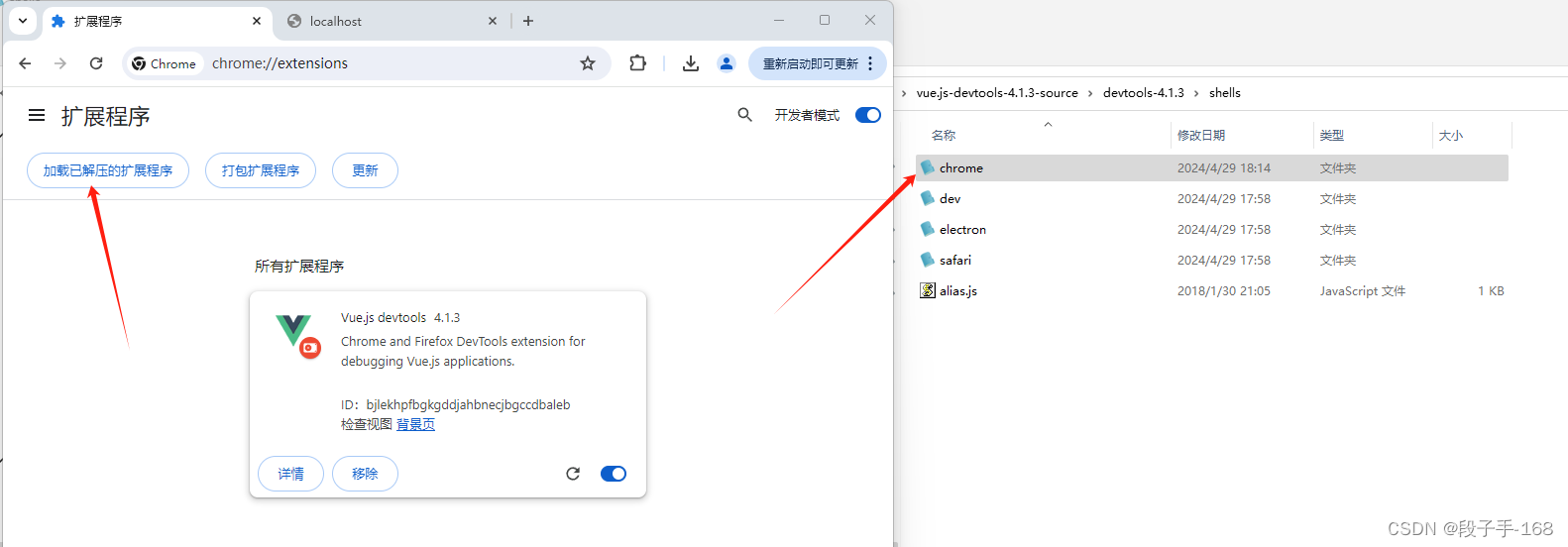
6、在谷歌 Chrome 浏览器 扩展程序界面 chrome://extensions 右上方的【开发者模式】按钮上打勾。

7、在谷歌 Chrome 浏览器 左上方点击【加载已解压的扩展程序】,
选择 vue.js-devtools\devtools-4.1.3\devtools-4.1.3\shells\chrome 文件夹,即可安装。

8、 测试插件安装是否成功,
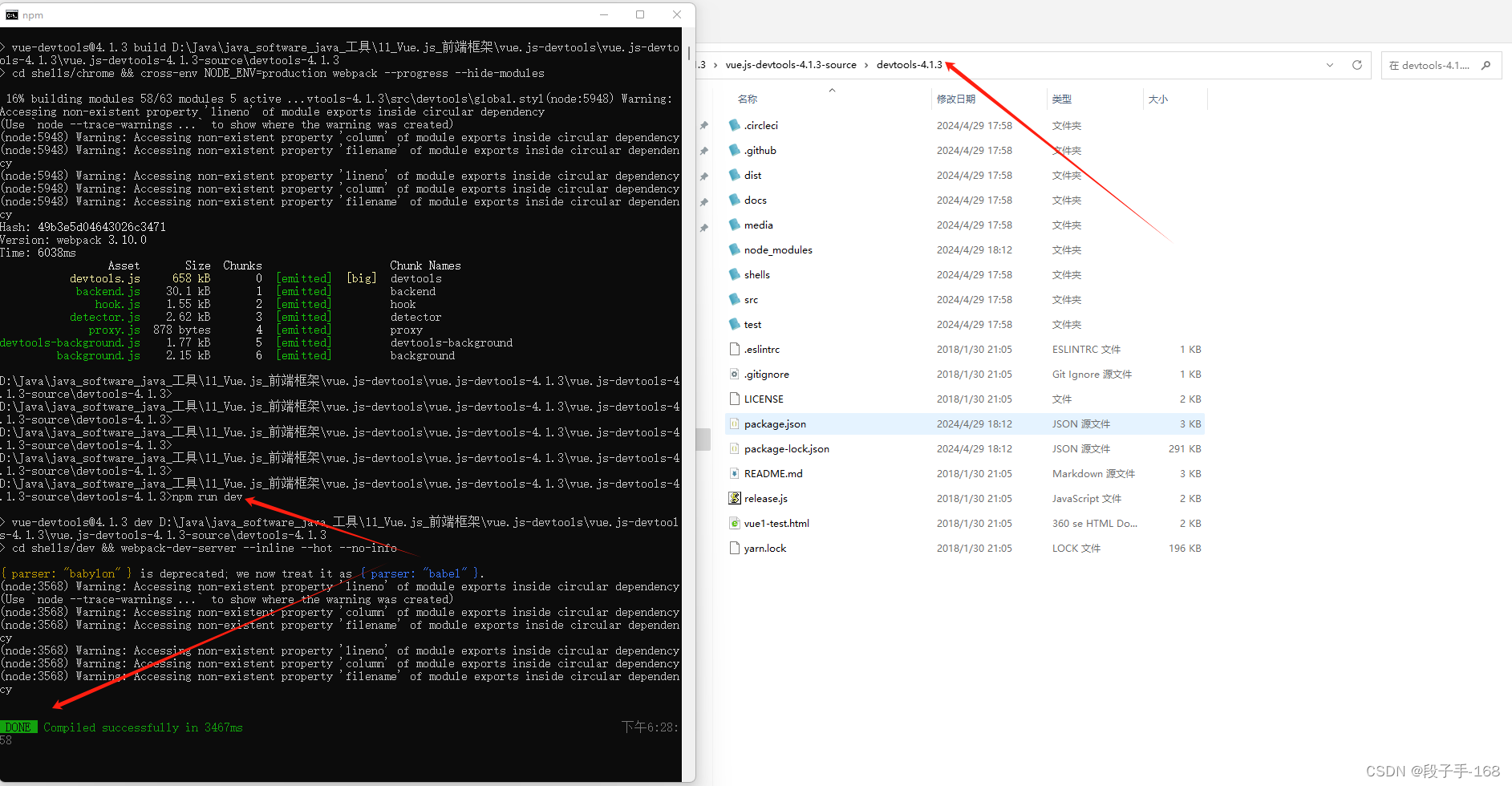
1)在 vue-devtools 安装根目录下(如:devtools-4.1.3\ ),执行:
npm run dev

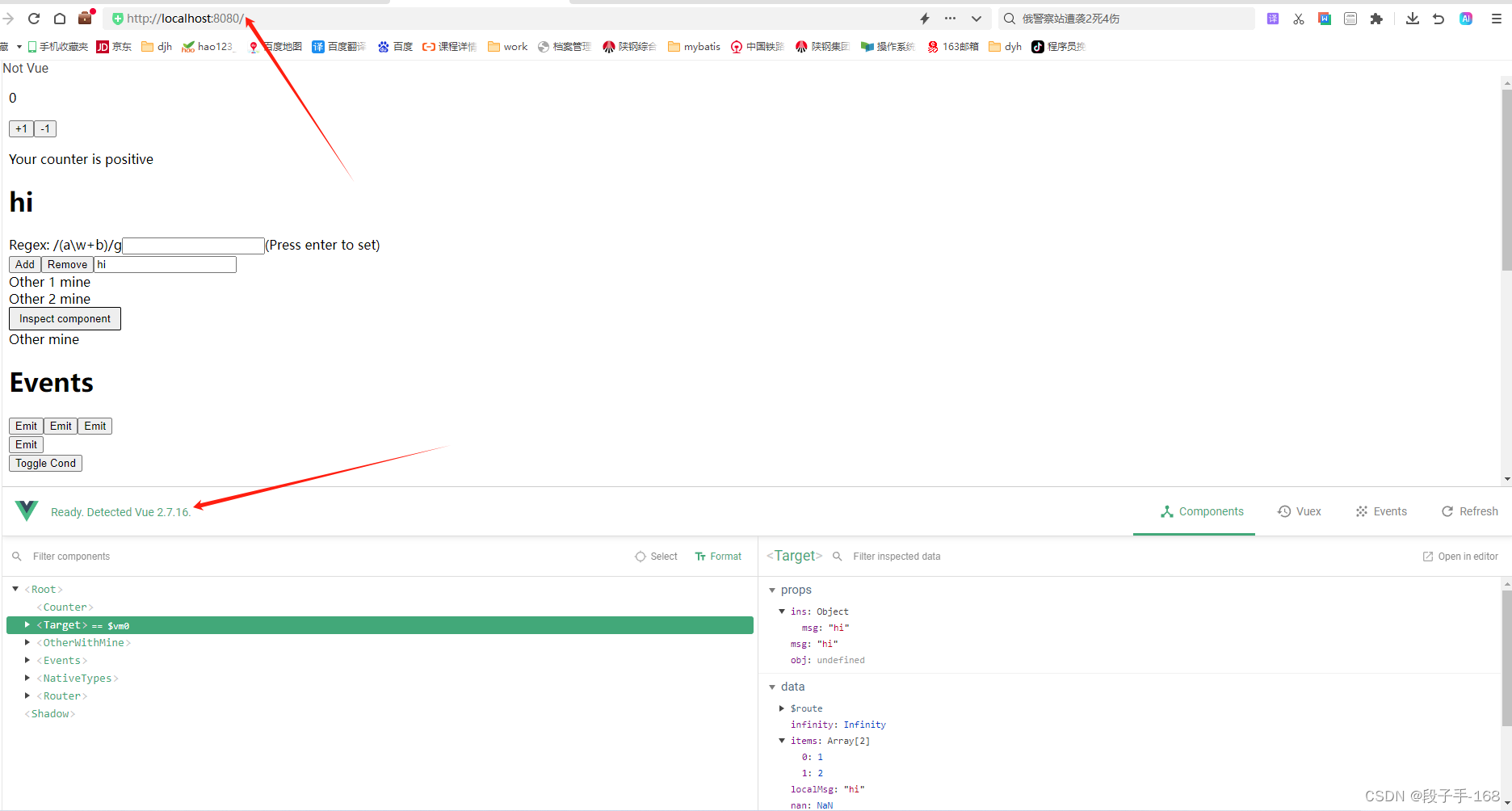
2)浏览器地址栏输入:localhost:8080
显示如下界面:表示安装成功。

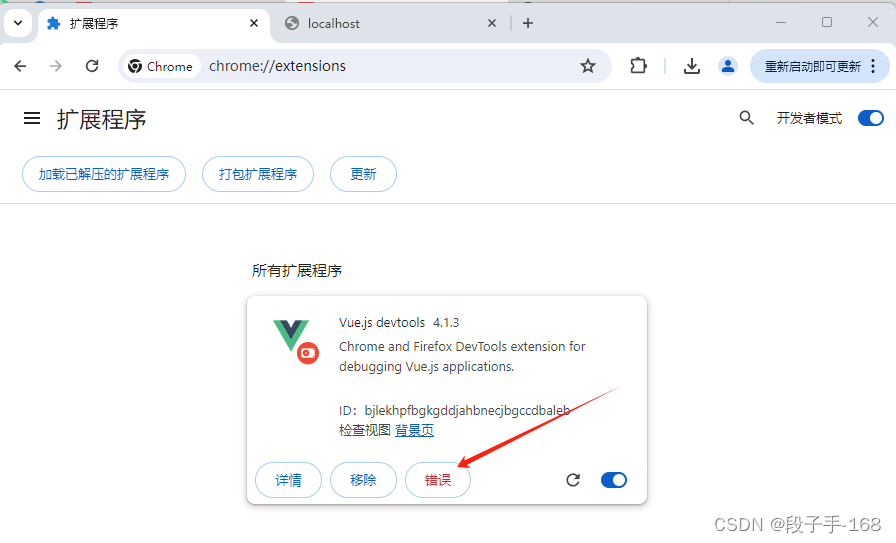
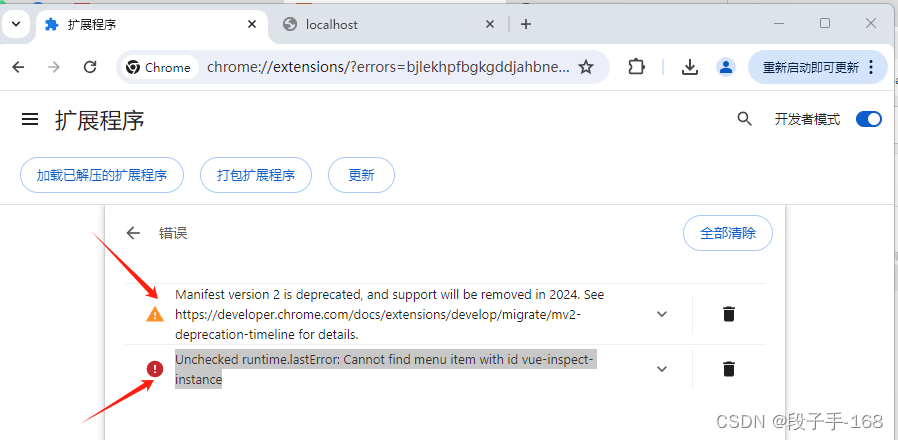
二、谷歌 chrome 浏览器安装 vuejs devtools 插件出现如下错误 解决方法:
Manifest version 2 is deprecated, and support will be removed in 2024. See https://developer.chrome.com/docs/extensions/develop/migrate/mv2-deprecation-timeline for details.
Unchecked runtime.lastError: Cannot find menu item with id vue-inspect-instance


原因分析:
MV2 版本的 chrome 插件在 2023 年停止支持。需要将 manifest_version 的版本号改成 3,需要重新安装新的插件。
解决方法:
1、直接下载 Vue.js-Devtools-6.6.1 for Chrome.crx 插件,请点击如下链接:
# 谷歌 Chrome 浏览器无法安装插件的解决方法
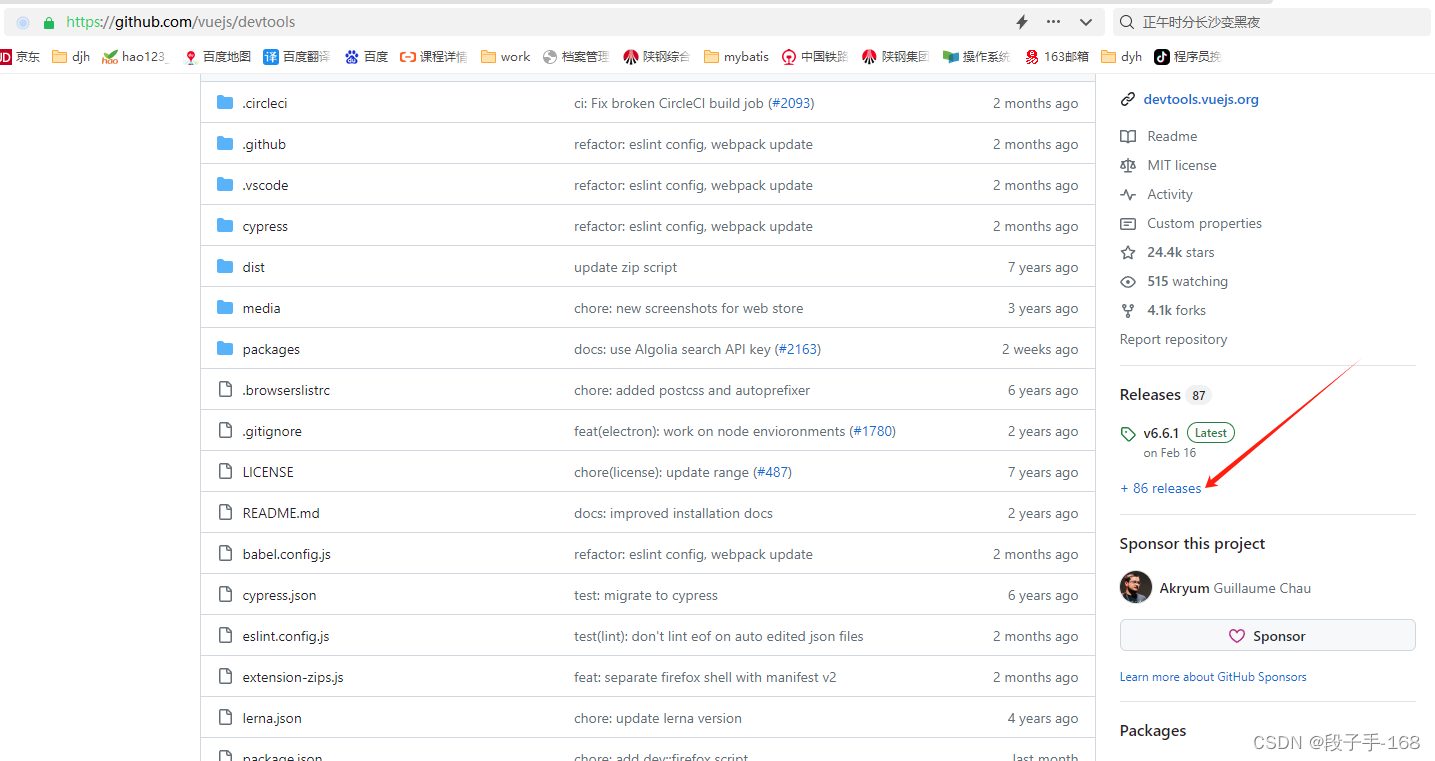
2、登录 github,获取到 vue-devtools 源码,下载编译安装。
github 下载地址:https://github.com/vuejs/vue-devtools
如下载:vue.js-devtools-6.6.1.zip
https://github.com/vuejs/devtools/releases/tag/v6.6.1

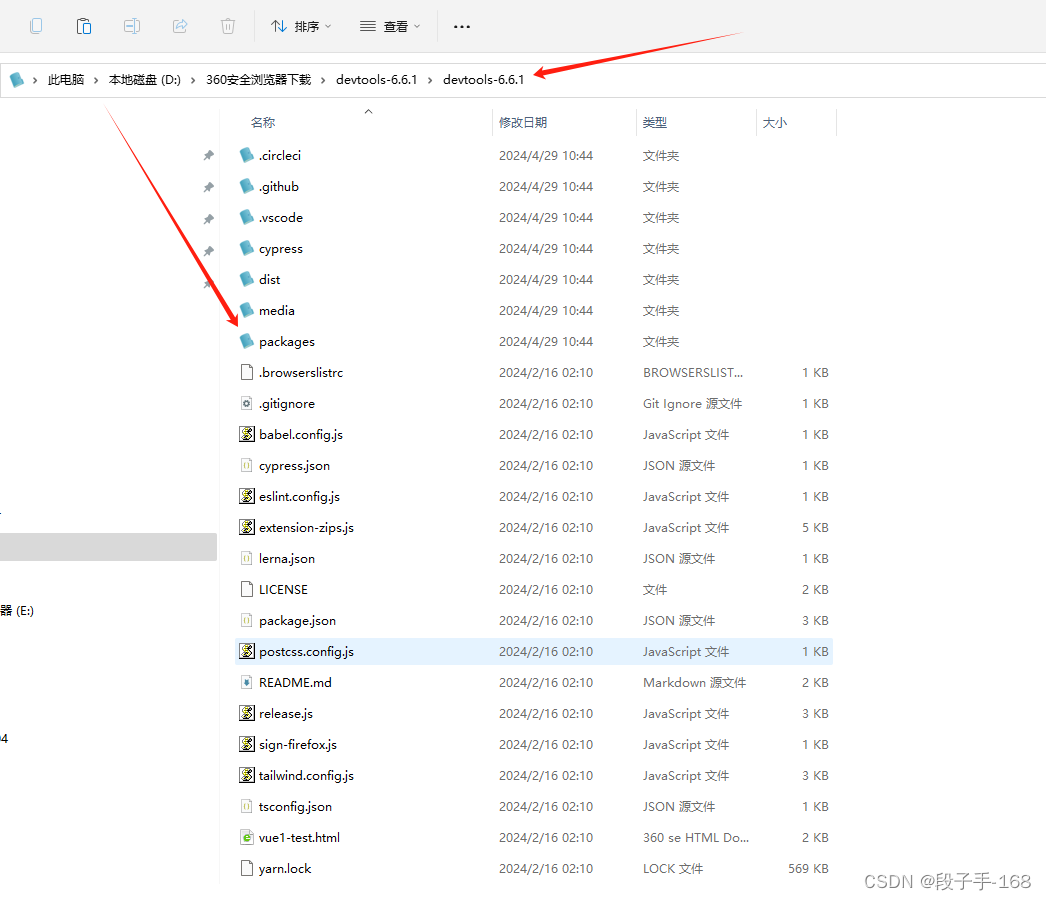
3、下载完成,打开下载的 vue.js-devtools-6.6.1.zip 文件,解压。

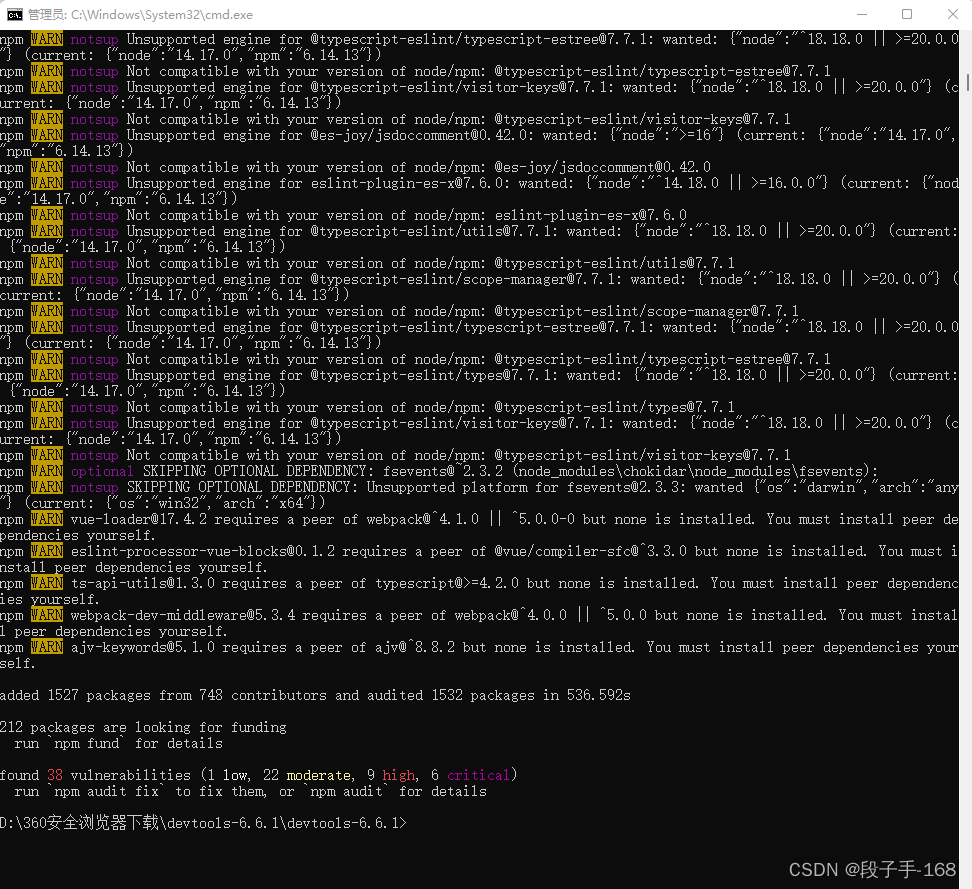
4、在 vue.js-devtools-6.6.1 根目录下执行 cmd 命令,下载依赖 (npm安装 ):
npm install


如果 npm 运行失败,请点击:
# cmd 报错 “npm 不是内部或外部命令,也不是可运行的程序 或批处理文件”
5、在 vue-devtools 目录下编译代码,执行编译 cmd 命令:( 运行构建 )
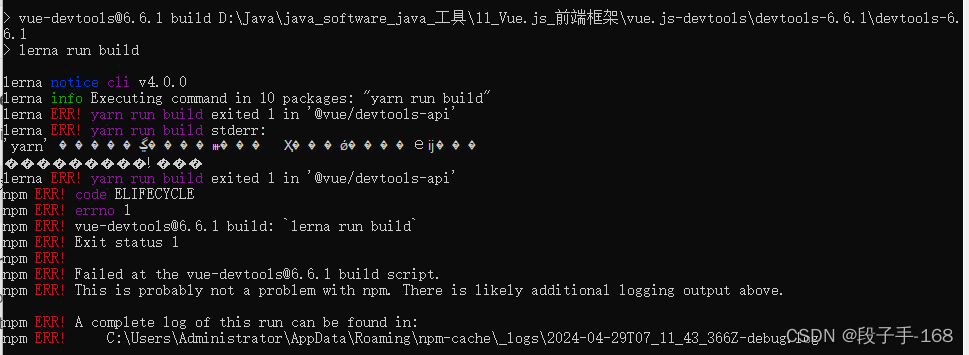
npm run build
1)如果此步骤执行报错如下:
解决办法:
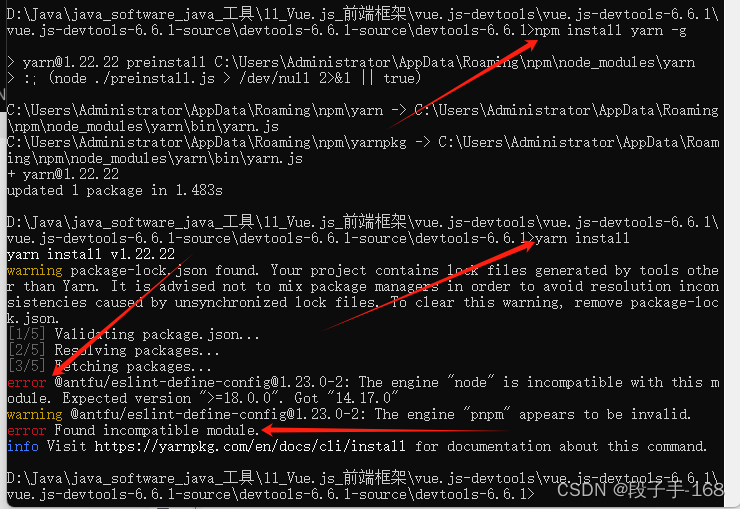
安装 yarn 工具 $ npm install yarn -g用 yarn 安装依赖 $ yarn install用 yarn 构建 $ yarn run build** 2)如果 yarn install 也出现错误**

说明 安装的 node.js 版本太低,需要重新下载高版本 node.js 安装。
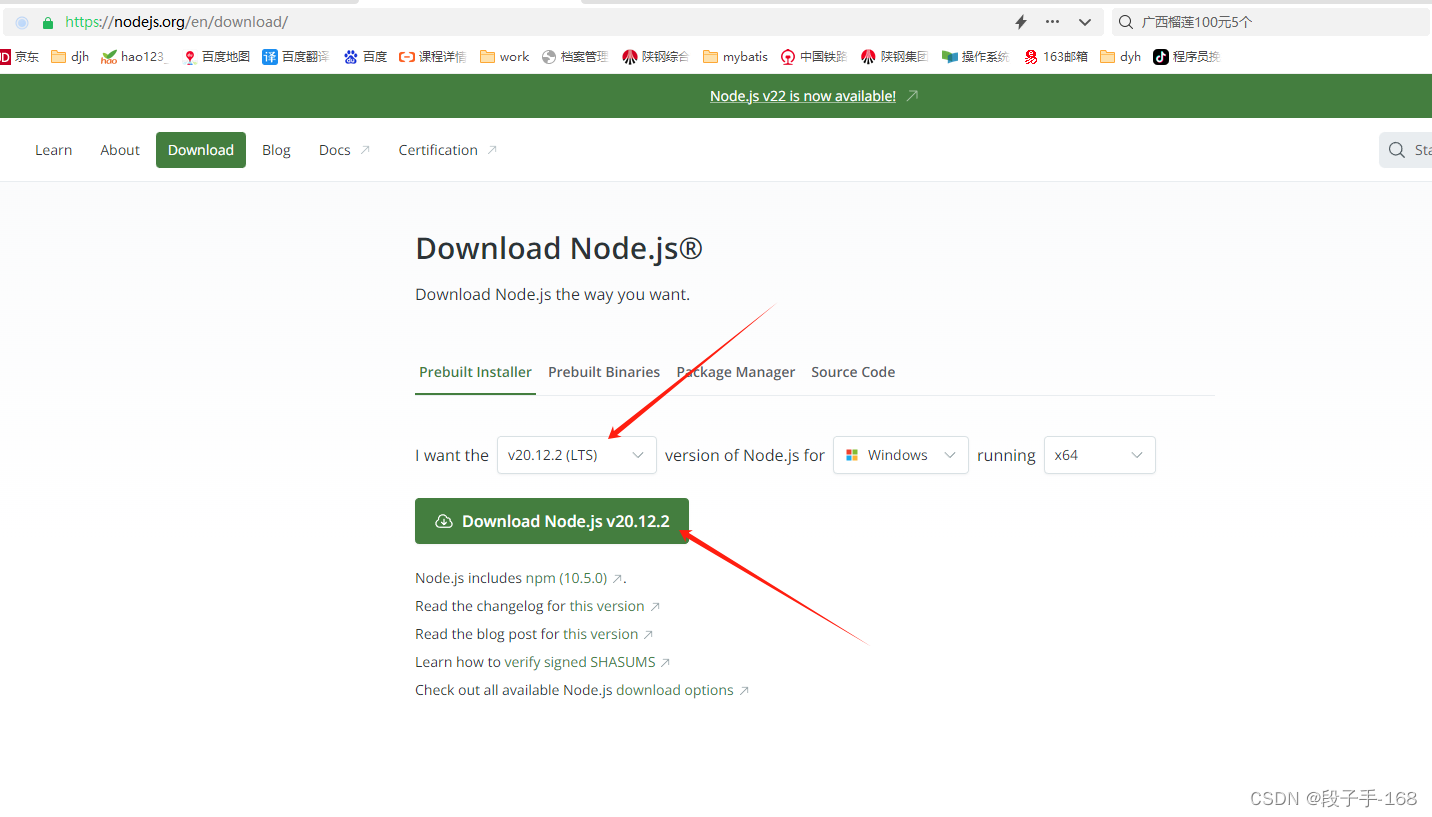
3)下载 新版本 node.js 重新安装。
https://nodejs.org/en/download/

4)在 vue.js-devtools-6.6.1 根目录下 重新 执行 cmd 命令,下载依赖 ( yarn 安装 ):
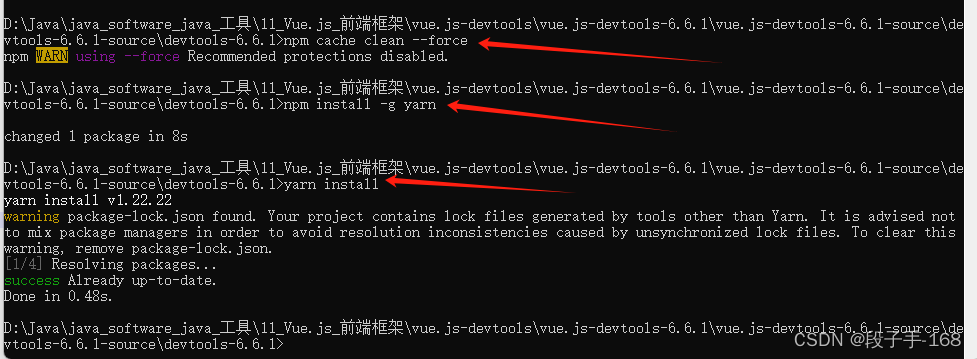
— 清除 npm 缓存:
npm cache clean --force
— 注意:使用 npm@6 不需要卸载 npm@7,可以使用 npx 去指定 npm 版本,如下:
npx -p npm@6 npm install --legacy-peer-deps
— 安装 yarn 工具
npm install yarn -g
— 执行
yarn config set ignore-engines true
— 重新用 yarn 安装依赖
yarn install
— 用 yarn 构建
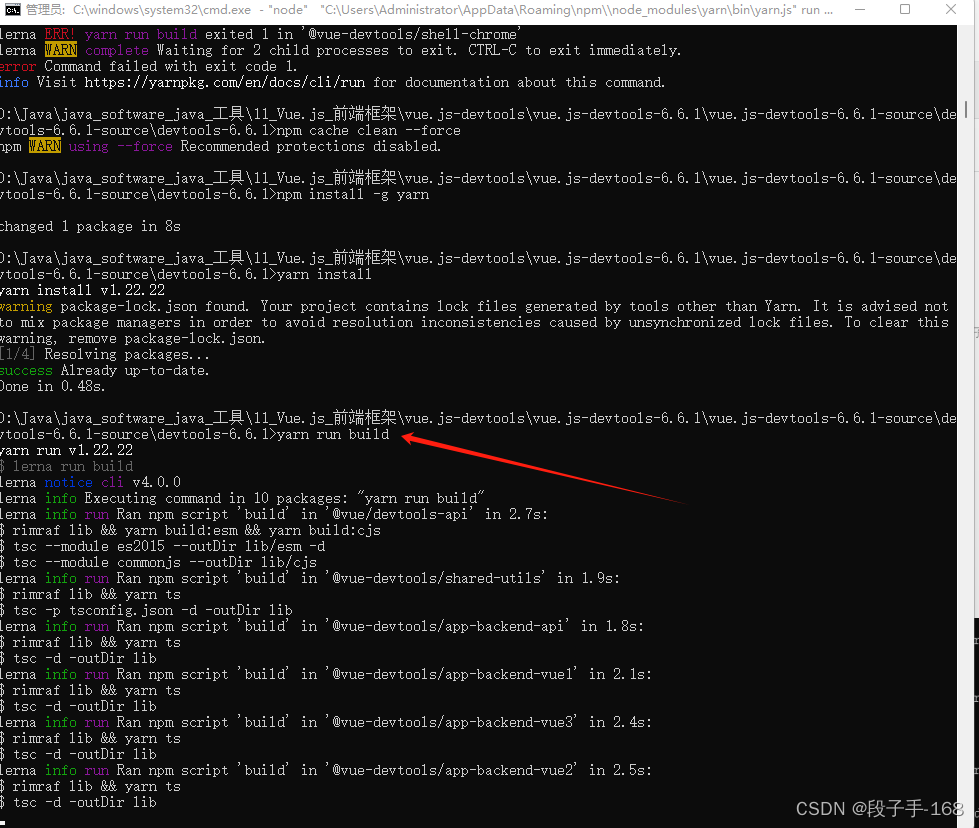
yarn run build

5)在 vue-devtools 目录下编译代码,重新 执行编译 cmd 命令:( 运行构建 )
— 用 yarn 构建
yarn run build

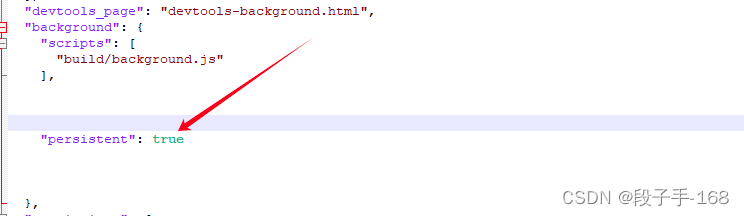
6、修改 manifest.json 文件:
找到 devtools-6.6.1\packages\shell-chrome\manifest.json。记事本打开该文件,
并将 persistent 改为 true。

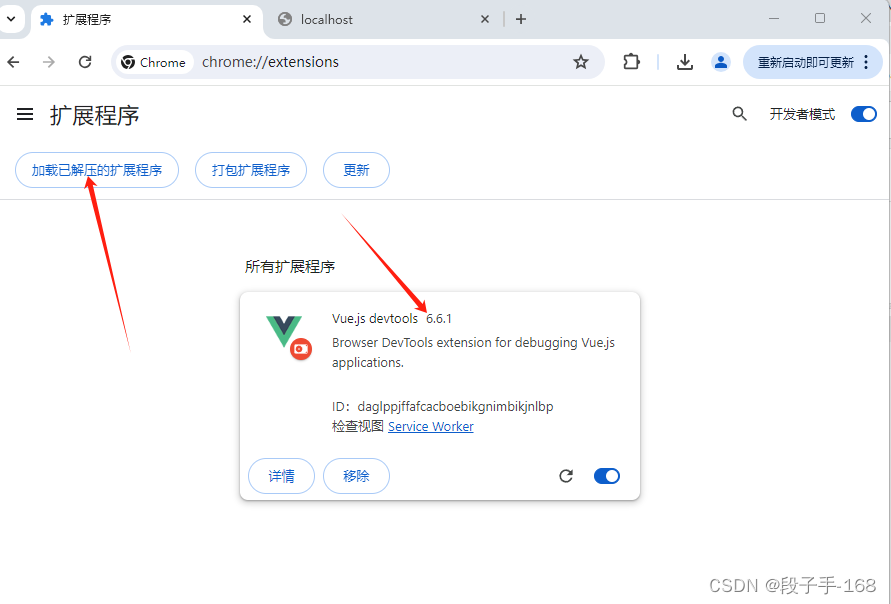
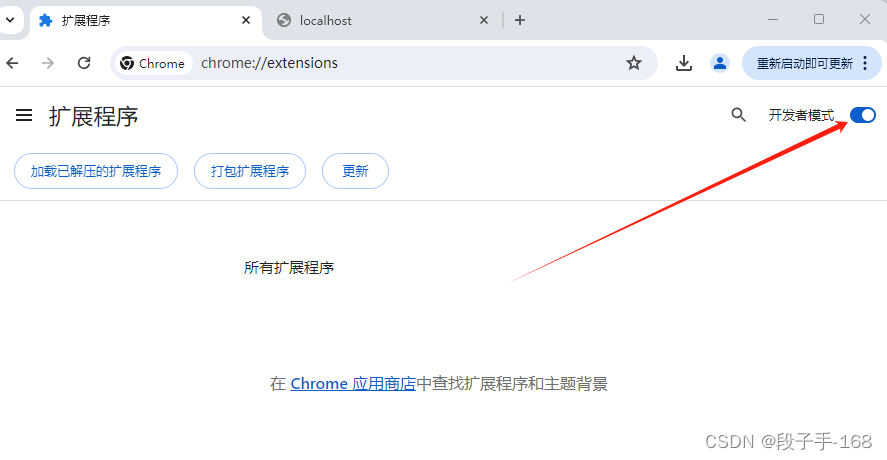
7、在谷歌 Chrome 浏览器 扩展程序界面 chrome://extensions 右上方的【开发者模式】按钮上打勾。

8、在谷歌 Chrome 浏览器 左上方点击【加载已解压的扩展程序】,
选择 devtools-6.6.1\packages\shell-chrome\ 文件夹,即可安装。