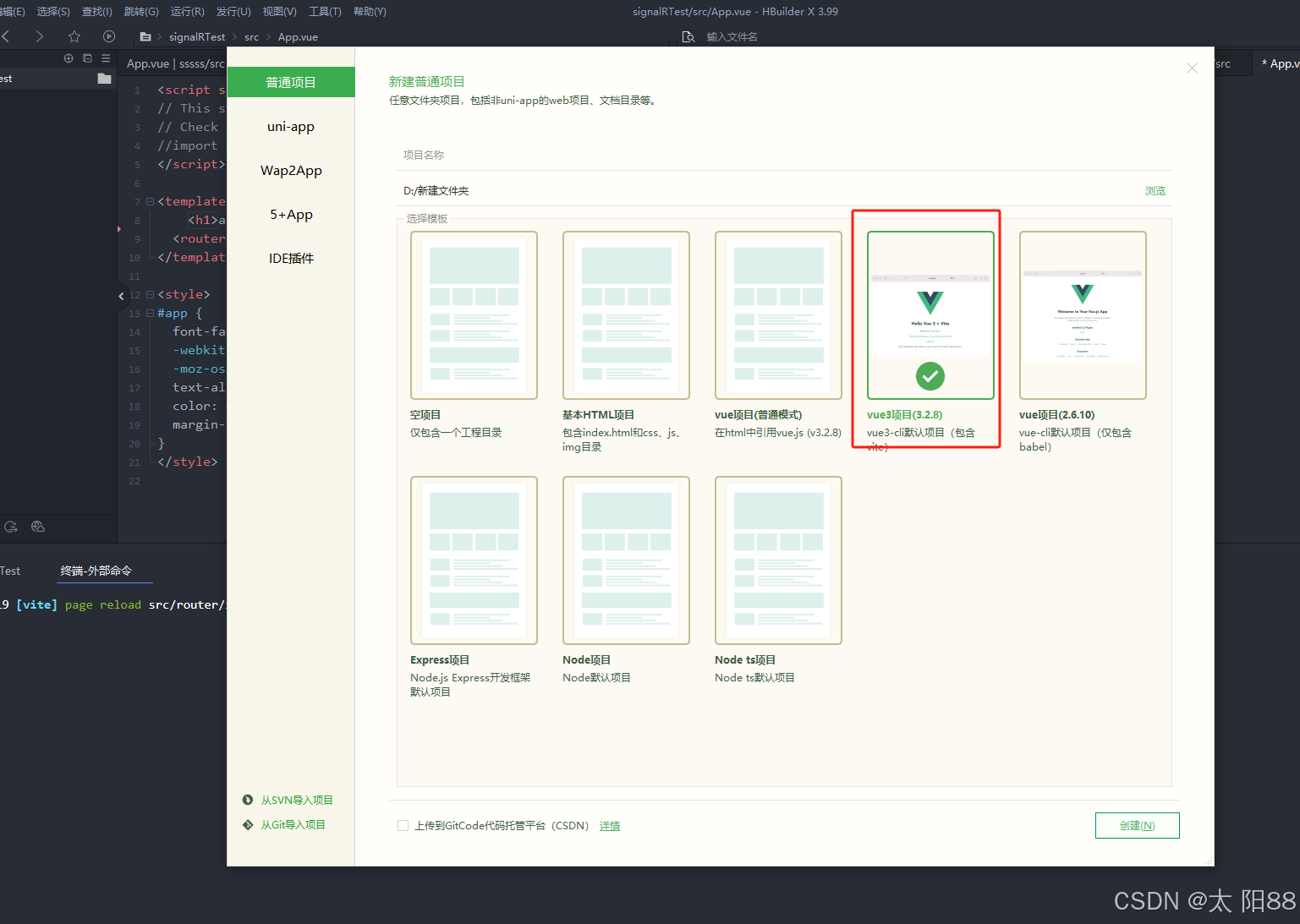
1.创建vue项目,这里我是选择vue3,耐心等待一会就创建好了

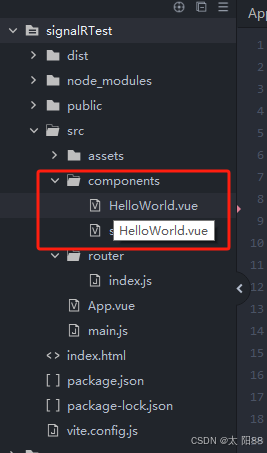
2.在src/components文件夹中添加自己的组件

3.在项目中安装router,在终端运行 如下命令,安装成功之后,在node_modules文件夹中会新增一个vue-router文件夹
npm install vue-router
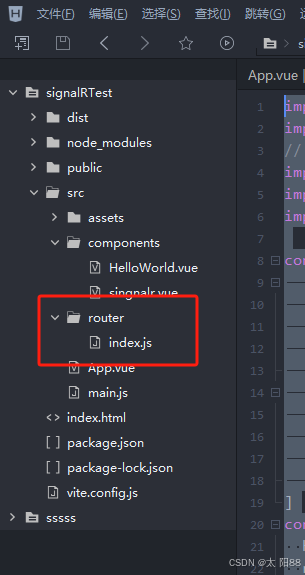
4.在src文件夹新增router文件夹,并添加index.js文件,这个文件就是路由配置,代码如下;

import * as Vue from 'vue'import App from '../App.vue'// import * as router from 'vue-router'import { createRouter, createWebHistory } from 'vue-router'import HelloWorld from '../components/HelloWorld.vue'import SignalR from '../components/singnalr.vue'const routes=[{path: '/',name: 'HelloWWorld',component: HelloWorld},{path: '/SignalR',name: 'SignalR',component: SignalR}]const router = createRouter({ history: createWebHistory(), routes})export default router在这里我遇到几个坑,首先遇到了:The requested module '/node_modules/.vite/deps/vue.js' does not provide an export named 'default'
这个问题,意思就是在引入vue.js时找不到这个文件;我开始引入vue时不是像上面代码那样写的而是如下:
import Vue from 'vue'所以我的解决方法很明显了,就是换成上面代码的写法;
之后我又遇到了:【Vue warn】Record with path “/“ is either missing a “component(s)“ or “children“ property.
这个问题就是说我的routers对象里缺少"component"或者"children"。之后发现我的component写成了componet,很低级的错误,所以看到这篇的朋友们,也一定要看清楚
5.在main.js中引入我们的路由,百度上很多把import router from './router/index.js'写成:
mport router from 'vue-router',这是错误的!
import { createApp } from 'vue'import App from './App.vue'import router from './router/index.js'createApp(App).use(router).mount('#app')6.在App.vue中加上 <router-view></router-view>这个内置组件就完成了,以我的路由举例,默认渲染的是HelloWorld.vue,当我把访问路径改为http://localhost:3000/SignalR会渲染/SignalR.vueVite App
总结:这里我说一下我对vue项目的理解,总之就是三个文件app.vue,main.js,index.html;
app.vue就是根组件,上面讲到在app.vue中写<router-view></router-view>,这个可以理解为一个占位符,为我们需要渲染的组件占位,比如在我访问默认路径http://localhost:3000是,<router-view></router-view>就是helloworld.vue这个组件,访问http://localhost:3000/SignalR时,就是SingalR.vue组件,我们组件就是渲染在这个位置;main.js,这个文件时入口js文件,可以看到这里有一句createApp(App).use(router).mount('#app'),createApp(App):以App作为参数生成一个应用实例对象;use(router):应用路由;mount('#app'):挂载到id为app节点上。而id为app节点在index.html中体现;index.html这个就是我们运行之后看到的网页,可以在运行之后F12一下;最后我也有一个疑问:在运行时有三个指令:npm run build;npm run serve; npm run dev;在网上查找时许多人都是用的npm run serve,但我用的时候运行没有效果,做的更改没有应用上,需要先build再serve,但我用dev就可以热加载,有没有大佬可以再评论区解释一下三者的区别,感谢(vue新手小白,内容中可能有错误,希望发现问题的大佬们在评论区指点一二)