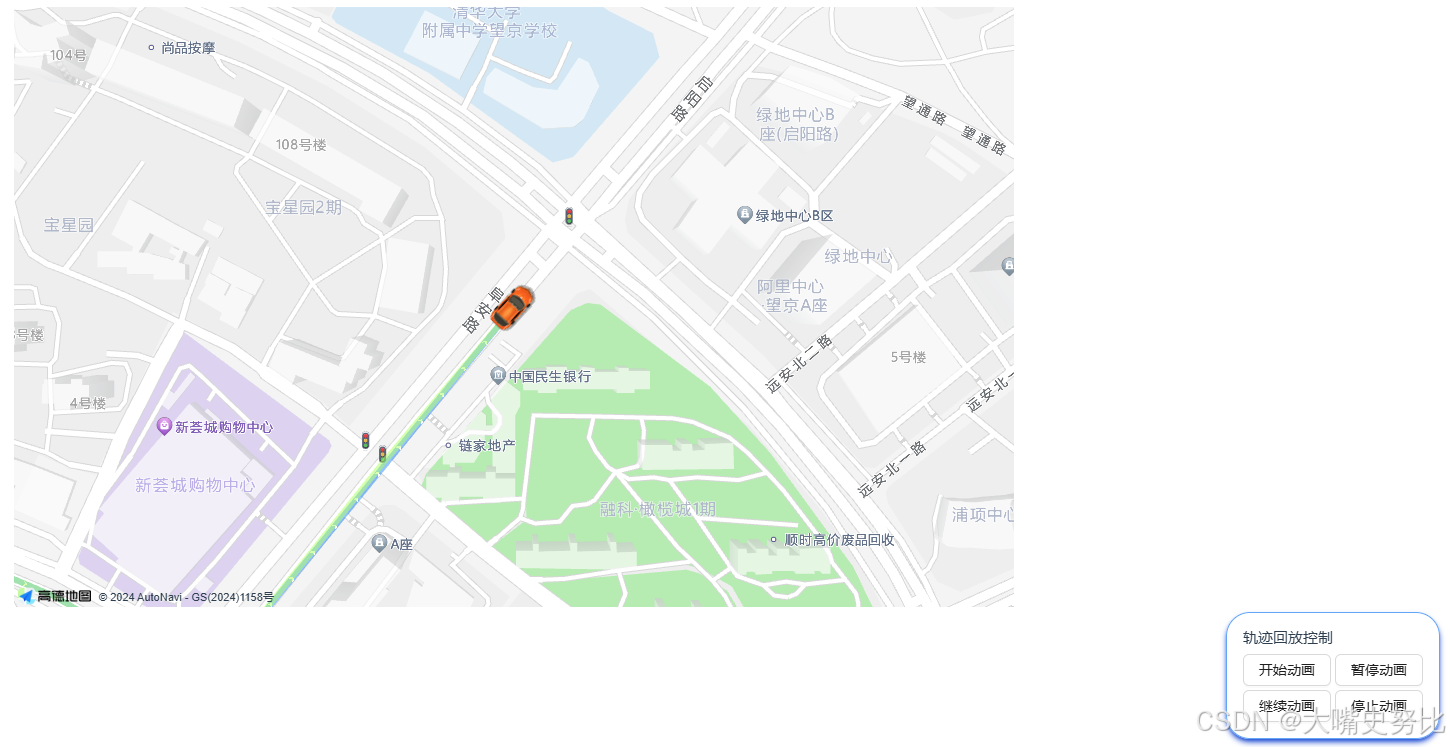
预览效果:
一、获取高德地图API的key(相当于获取开发许可权,没有就用不了)
注册高德账号,注册成功后复制 Key 值到组件,就可以使用。

二、安装依赖
cnpm install @amap/amap-jsapi-loade三、页面代码
<template> <div class="h-md flex justify-center"> <topBar></topBar> <div class="h-[600px] w-[1000px] mt-40" id="container"></div> </div> <div class="fixed right-[30px] bottom-[30px] p-4 rounded-3xl border shadow-md border-blue-400 shadow-blue-700" > <h4>轨迹回放控制</h4> <div class="flex mb-1"> <a-button class="mr-1" @click="startAnimation">开始动画</a-button> <a-button @click="pauseAnimation">暂停动画</a-button> </div> <div class="flex"> <a-button class="mr-1" @click="resumeAnimation">继续动画</a-button> <a-button @click="stopAnimation">停止动画</a-button> </div> </div></template><script setup>import { onMounted, onUnmounted, ref } from 'vue'import topBar from '../shopCenter/topBar.vue'import AMapLoader from '@amap/amap-jsapi-loader'let map = nullconst marker = ref()const lineArr = ref([ [116.478935, 39.997761], [116.478939, 39.997825], [116.478912, 39.998549], [116.478912, 39.998549], [116.478998, 39.998555], [116.478998, 39.998555], [116.479282, 39.99856], [116.479658, 39.998528], [116.480151, 39.998453], [116.480784, 39.998302], [116.480784, 39.998302], [116.481149, 39.998184], [116.481573, 39.997997], [116.481863, 39.997846], [116.482072, 39.997718], [116.482362, 39.997718], [116.483633, 39.998935], [116.48367, 39.998968], [116.484648, 39.999861]])//开始动画const startAnimation = () => { marker.value.moveAlong(lineArr.value, { duration: 500, autoRotation: true })}//暂停动画const pauseAnimation = () => { marker.value.pauseMove()}//继续动画const resumeAnimation = () => { marker.value.resumeMove()}//停止动画const stopAnimation = () => { marker.value.stopMove()}onMounted(() => { AMapLoader.load({ key: '111111111111111111111111', // 申请好的Web端开发者Key,首次调用 load 时必填 version: '2.0', // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15 plugins: [] // 需要使用的的插件列表,如比例尺'AMap.Scale'等 }) .then((AMap) => { // JSAPI2.0 使用覆盖物动画必须先加载动画插件 AMap.plugin('AMap.MoveAnimation', function () { map = new AMap.Map('container', { // 设置地图容器id viewMode: '3D', // 是否为3D地图模式 zoom: 17, // 初始化地图级别 resizeEnable: true, // center: [116.397428, 39.90923] // 初始化地图中心点位置 center: [116.478935, 39.997761] // 初始化地图中心点位置 }) //小车配置 marker.value = new AMap.Marker({ map: map, position: [116.478935, 39.997761], icon: 'https://a.amap.com/jsapi_demos/static/demo-center-v2/car.png', offset: new AMap.Pixel(-13, -26) }) // 绘制轨迹 var polyline = new AMap.Polyline({ map: map, path: lineArr.value, showDir: true, strokeColor: '#28F', //线颜色 // strokeOpacity: 1, //线透明度 strokeWeight: 6 //线宽 // strokeStyle: "solid" //线样式 }) //移动后的轨迹 var passedPolyline = new AMap.Polyline({ map: map, strokeColor: '#AF5', //线颜色 strokeWeight: 6 //线宽 }) marker.value.on('moving', function (e) { console.log('!!') passedPolyline.setPath(e.passedPath) map.setCenter(e.target.getPosition(), true) }) map.setFitView() }) }) .catch((e) => { console.log(e) })})onUnmounted(() => { map?.destroy()})</script><style scoped></style>官网示例:轨迹回放-点标记-示例中心-JS API 2.0 示例 | 高德地图API (amap.com)