前端速成计划总结: 全26h课程,包含html,css,js,vue3,预计7天内学完。
起始日期:9.16 预计截止:9.22 每日更新,学完为止。
学前计划
课程来源
B站---Java程序员用学前端么?java开发所需的前端技术全教程
课程安排

学习时长总计
html,css P1-P4 3节 3h
JavaScript P5-P58 50节*10min 8h
Vue 3 P104 - P163 60节*15min 15h
合计总时长: 26h
学习目标

计划学习时长
基础: 有后端学习的基础。之前也了解过一点点前端的东西,但了解的很浅。
计划:每天按4h视频内容来算,最多7天学完。
Day--1 9.16
HTML
介绍

超文本
就是超链接,可以把不同的网页联系起来。
标记
不同的标记,赋予标记里的内容不同的含义。也叫做标签。
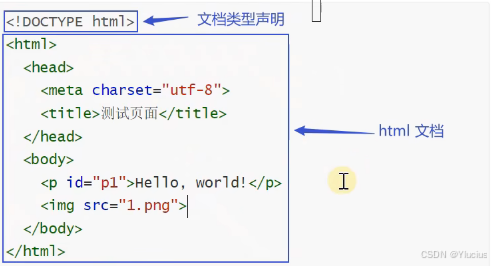
标准的html代码
样例

<html> <head> <body>

快捷键
文档声明
三个感叹号: !!!
htnl的框架
一个感叹号: !
标签
只输入标签的名字即可: img p
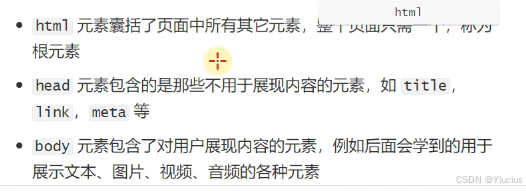
常见元素
Html由一系列的元素组成。感觉和标签差不多一个意思。
标签特性
1.元素之间可以嵌套。但标签不能交叉。
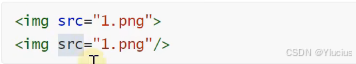
2.空元素,不包含内容的元素称为空元素。
 、
、
通用属性
id : 用于区别相同标签
![]()
title :
title 属性在 HTML 中主要用于提供额外的信息或描述,当鼠标悬停在某个元素上时,浏览器会显示该元素的 title 属性值作为工具提示(tooltip)。
示例效果
当你将鼠标悬停在上面的 <img> 标签、超链接或按钮上时,浏览器会在鼠标指针下方显示一个包含 title 属性值的小窗口。
实测有效,但没办法截图,因为需要鼠标悬停才会显示,截图时候,鼠标就消失了。
基础标签
<p>
段落标签。表示一个段落。
![]()
<br>
换行标签,会换行,页面内不可见。
<hr>
分割线标签,生成一个分割线
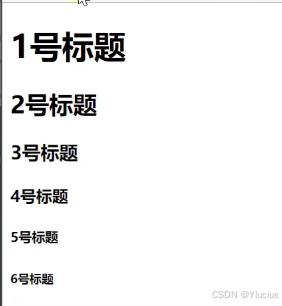
<h1> <h2> ..... <h6>
1到6号标题,字体大小从大一次减小。

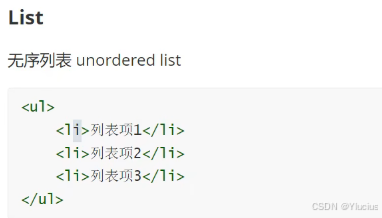
列表类标签
<li>


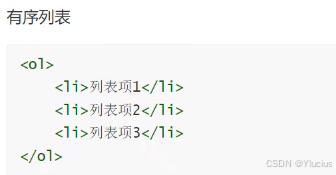
<ol>


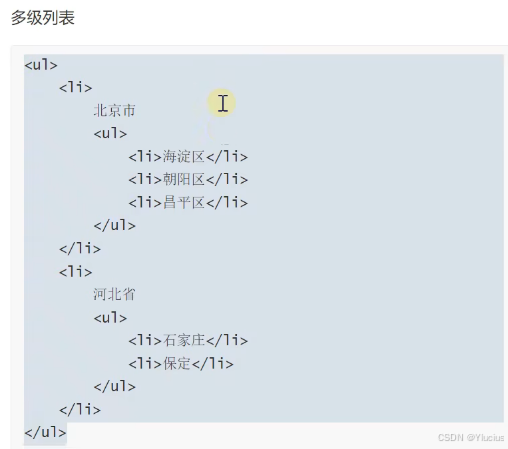
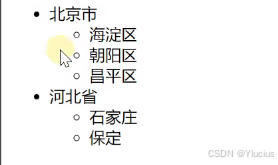
<ul>


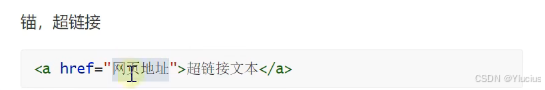
<a> 超链接
Anchor 标签

三种链接跳转方式

#的含义
表示,是在页面内跳转
多媒体标签

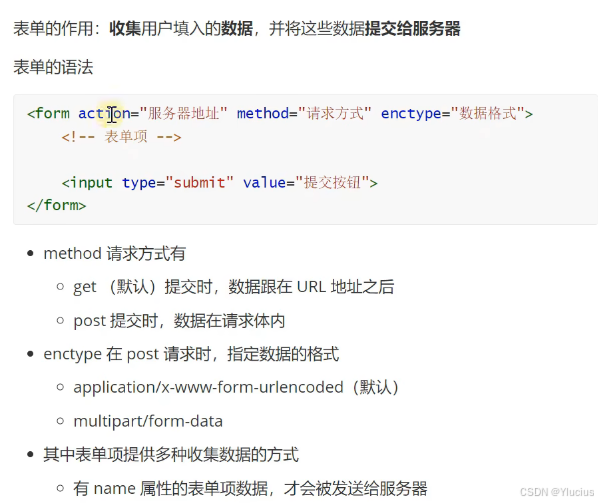
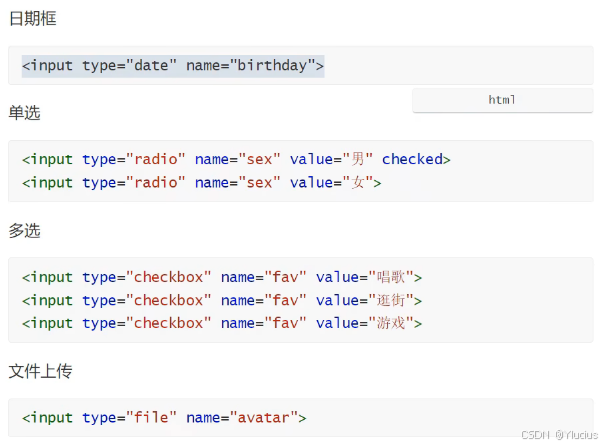
表单标签
介绍

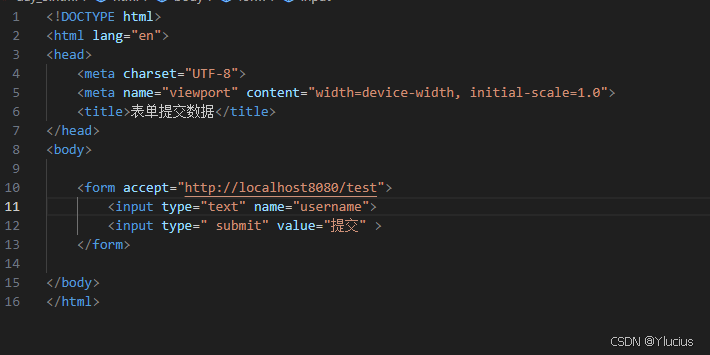
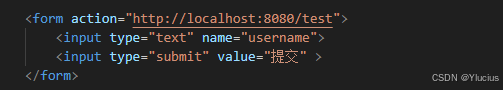
基本用法

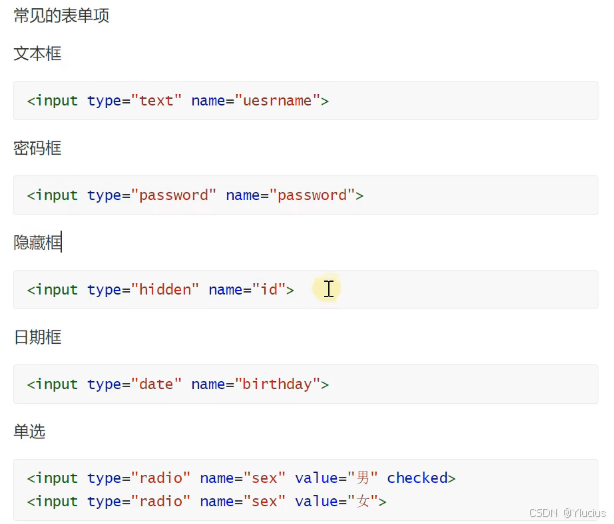
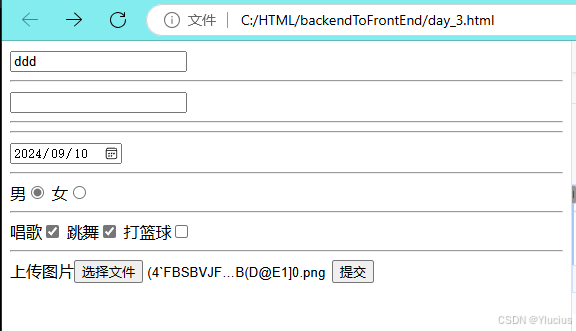
表单项


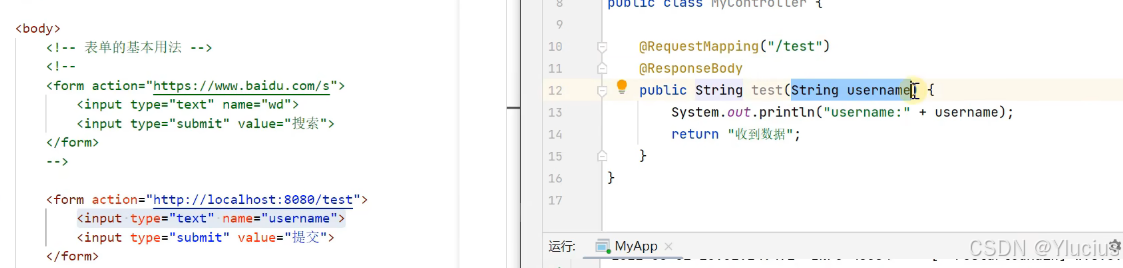
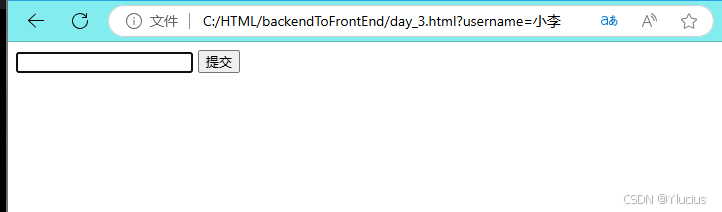
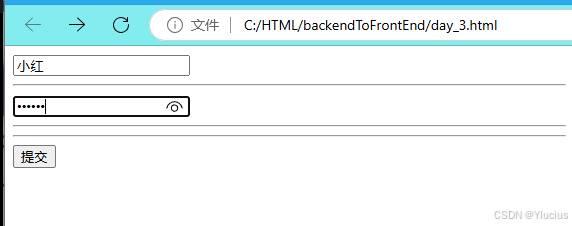
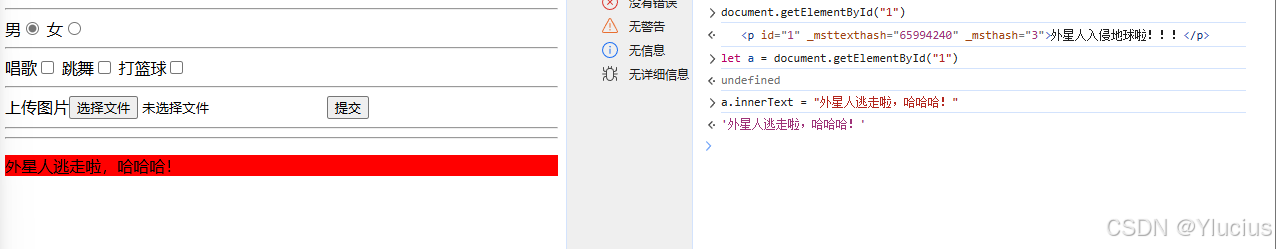
第一次前后端代码联调测试
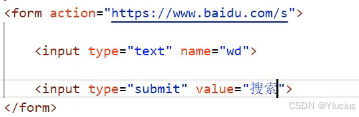
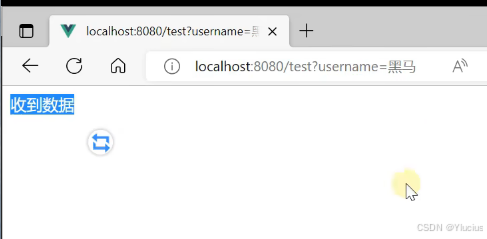
表单提交测试

感慨
现在看起来,很简单啊哈哈,当时不了解的时候,可算是一头雾水。
有一些顿悟的意思了,原来前端提交的数据名称,可以在标签的属性里面指定,然后后端按属性名接收。

但目前他这个代码,返回数据以后,浏览器页面就直接刷新了,肯定后面还回学其他技术,来处理返回的数据,进行展示等等。

日期格式不一致 报错
错误原因: 前后端 日期的格式不一致
CSS
介绍

主要负责控制网页展现的样式。
全天总结
今天的的话,进展不多,但也算是起了一个头,还不错。本来今天休息的,但是对出去玩没什么兴趣,于是还是学了一会儿。
Day--2 9.17
全天总结
今天呢,图书馆闭馆,所以一天都在宿舍了。前端没有进展,但是了解了一下怎么做动态壁纸,居然也是要用到前端语言实现一些动画效果的,也算蛮有意思。
再看一本书,很喜欢,米兰昆德拉的《不能承受的生命之轻》。
但是,重便是真的残酷,而轻便真的美丽?
总之,是很有哲学意味的一本书,引人深思,收获很多。
不过后面呢,大概是要加快脚步了,只剩五天了。还好这也算是在考虑的范围内吧,五天应该也差不多,加油。
Day--3 9.18
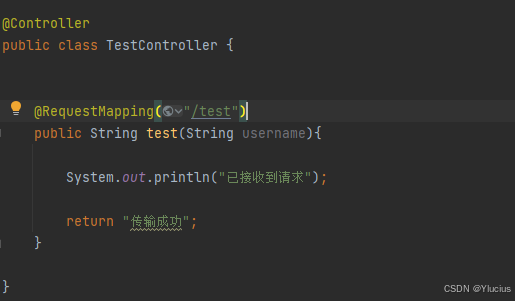
前后端交互测试
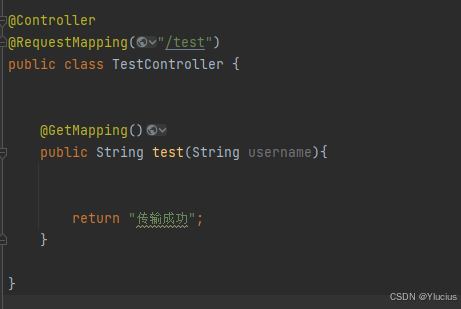
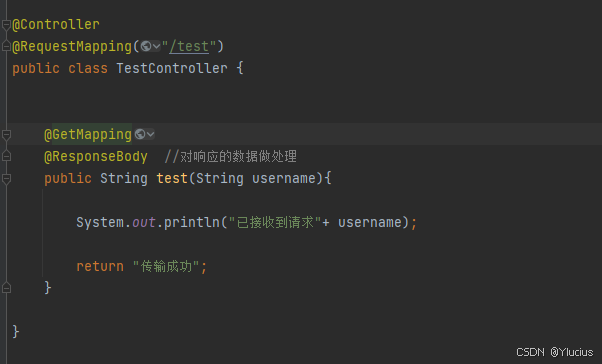
代码



后端代码有误,可能是苍穹的Rest风格代码写习惯了,修改如下

无法请求到服务器
原因
刚刚调试了半天,请求没发出去,结果是因为,前端的URL 地址少写了一个冒号
解决
localhost后加上冒号

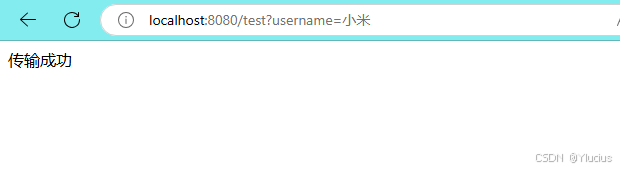
首测成功


换一种后端请求接收写法

发现也可以提交成功

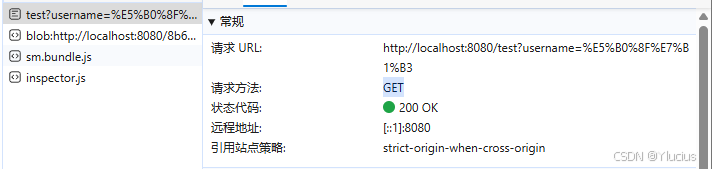
原因分析
根据浏览器控制台网络请求,发现请求方式为GET,说明表单默认提交方式为get

后端代码的注解组合:
@Controller 注解表示这是一个控制器类。@RequestMapping("/test") 注解表示该控制器的所有请求都将映射到 /test 路径。@GetMapping 注解表示这是一个 GET 请求处理器。@ResponseBody 注解表示返回的内容将直接作为响应体返回给前端。
刚刚发布了一篇博客,专门讲这个的,算是清楚为什么了。
getMapping就是只处理改路径下的get请求,requestMapping就是所有类型请求都处理。
@ResposeBody
@ResponseBody 是 Spring MVC 中的一个常用注解,它并不是新用法,而是自 Spring 3.0 版本以来就已经引入的功能。这个注解用于标记控制器方法的返回值,使得该方法的返回值可以直接作为 HTTP 响应体的一部分返回给客户端。
不小心看出了@RequestBody ,疑惑了半天
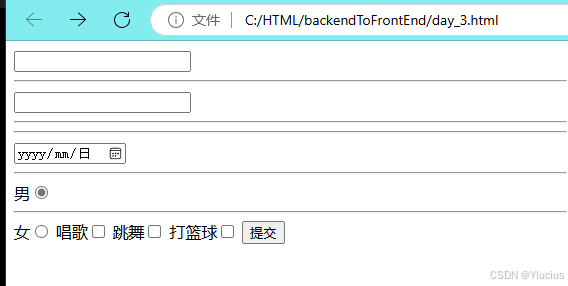
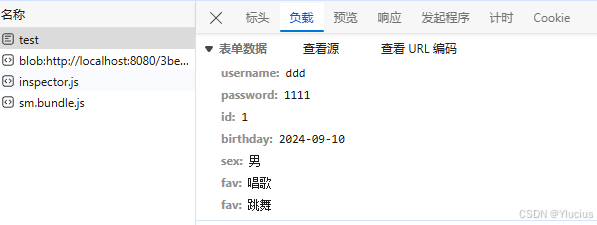
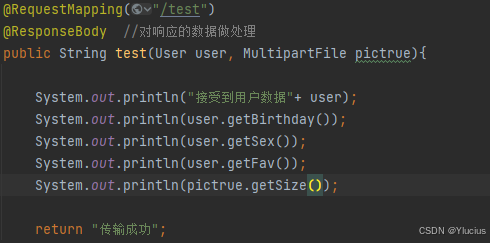
进阶测试
简单实体参数



多个参数提交



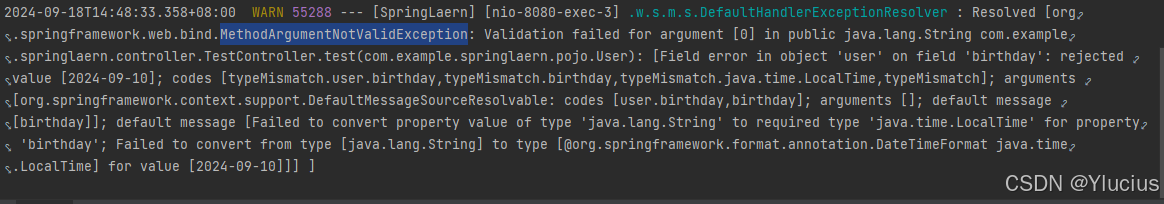
报错

MethodArgumentNotValidException

根据日志信息,问题出现在以下方面:
类型不匹配:
请求中的日期字符串2024-09-10 无法转换为 java.time.LocalTime 类型。这是因为 LocalTime 表示一天中的某个时刻(例如 13:45),而不表示日期。 期望的格式:
你的代码可能期望日期字符串为LocalTime 的格式(例如 HH:mm),但实际上传递的是日期格式(例如 YYYY-MM-DD)。
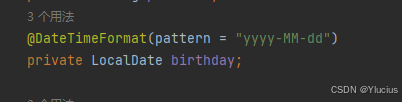
解决方案
你需要更改日期字段的格式,使其符合 LocalTime 的要求。或者,你可以将日期字段改为 LocalDate 或 LocalDateTime。

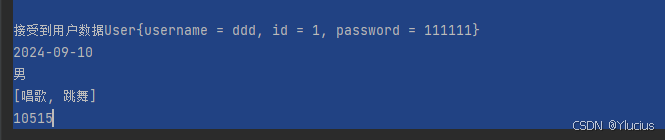
测试结果
只能收到其中的一部分数据

推测原因,get方式请求不能携带date,多选框等组件传递的信息
修改请求提交方式
![]()
还是不行,测试结果不变
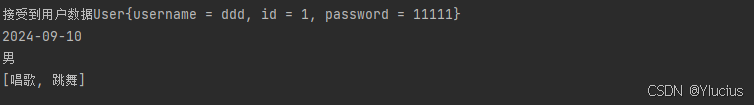
检查请求体信息,正常

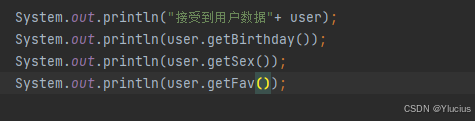
原因:tostring方法不会打印所有参数,需要手动get出来,上面的几个猜测是错误的


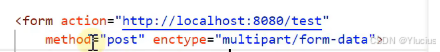
文件上传注意事项
method enctype
表单的熟悉值不能是默认的了,需要设置一下

理解
method 方法
enctype 编码方式
示例


![]()
测试成功

HTTP请求
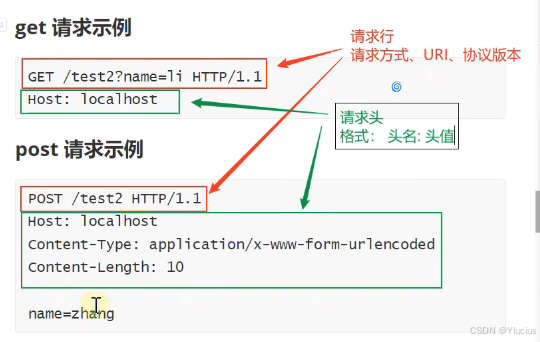
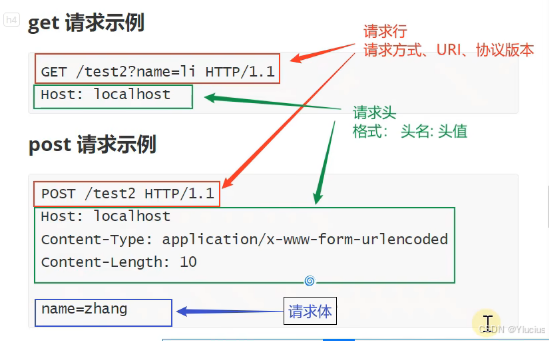
表单请求方式

请求行

请求头

请求体
请求体用于携带数据

数据编码格式
application/x-www-form-urlencoded
格式:
名字=值,多组数据间以&风格
示例:

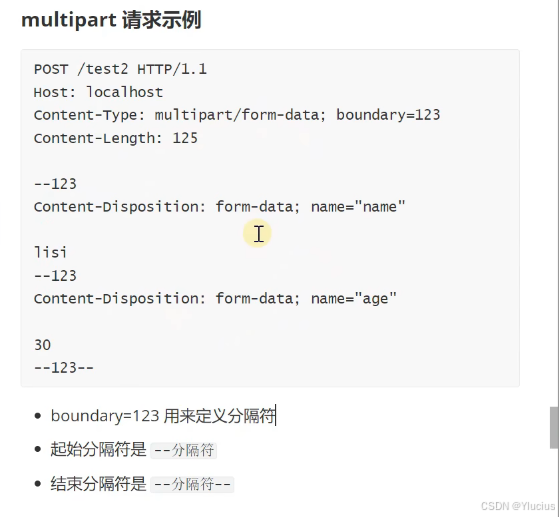
multipart/form-data

application/json

@RequestBody 表示到请求体里找数据,并且把数据按照json的数据格式转化为Java对象
数据格式小结

反引号
`` JavaScript中只有反引号才支持换行
session原理


CSS
简介


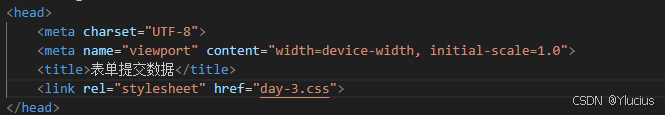
头文件引入css

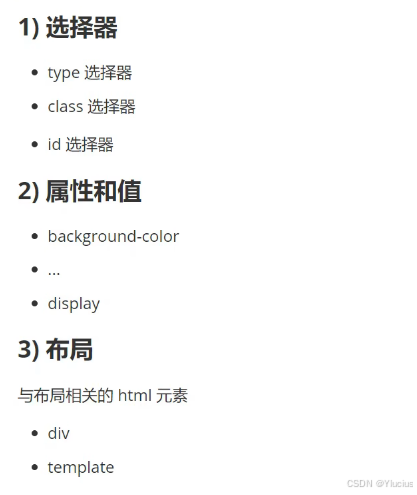
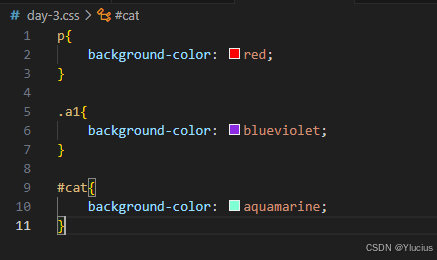
元素选择器


属性和值
大概就是选择器里里面设置样式的东西

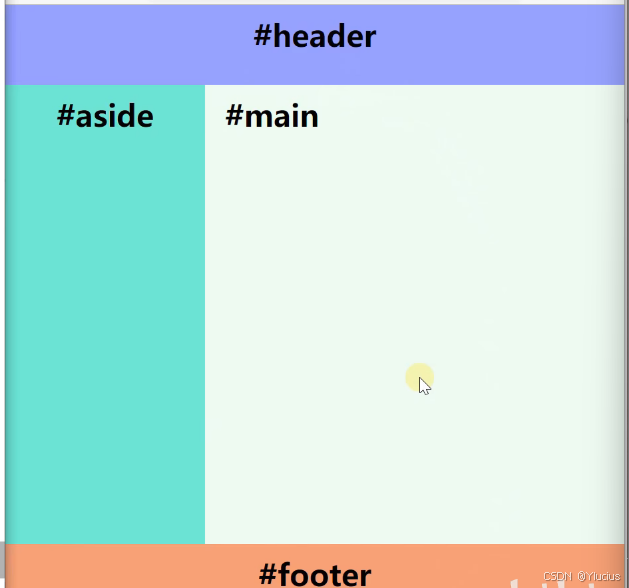
布局

布局示例

div标签
容器标签,容纳其他标签
template标签
又叫模板标签
一般开始时不会在也页面中显示
要配合JavaScript事件,来动态的把它加入到其他div容器之内
JavaScripe
介绍

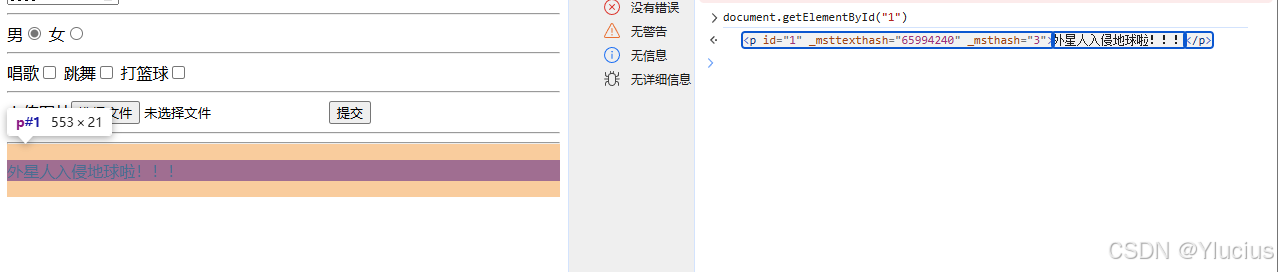
第一次JavaScript语句测试


变量与数据类型
声明变量的方式


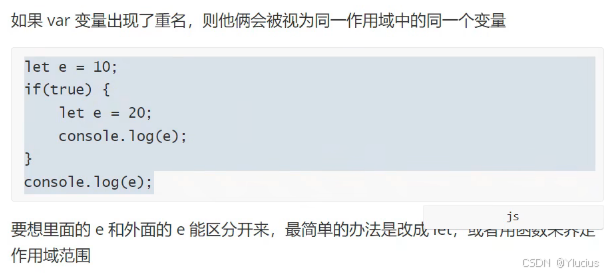
let与var的区别
能用let就尽量不要用var,用var容易出作用域的问题。
数据类型
Nullish

String


number,bigint
默认为number,常用转化方法为parseInt()
要表示整数,在数据后面加n即可


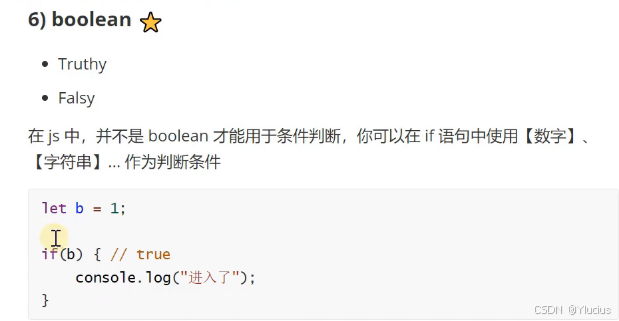
bollean


对象类型
Function


Array
Object
全天总结
今天状态还不错,但是还是没能赶上今天的计划内容。其实本来可以的,但我用一部分时间去实际写代码,解决报错什么的,还写一些分析博客。
不过虽然慢了不少,但我想收获还是有的。继续加油吧。今天还起来晚了,中午才开始学习,明天应该进度会快一些的。
Day--4 9.19
JS数据类型
对象类型
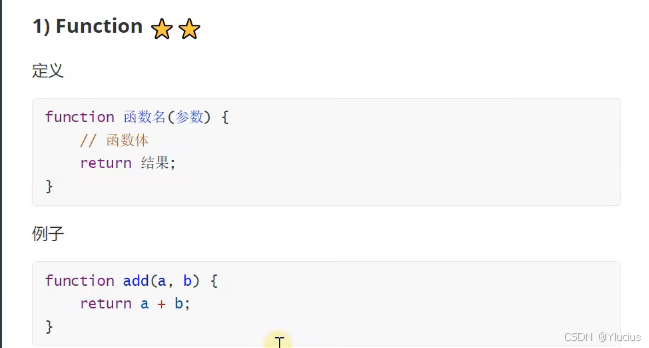
Function
注意:函数和java中的方法是有区别的。因为js是动态语言。


匿名函数

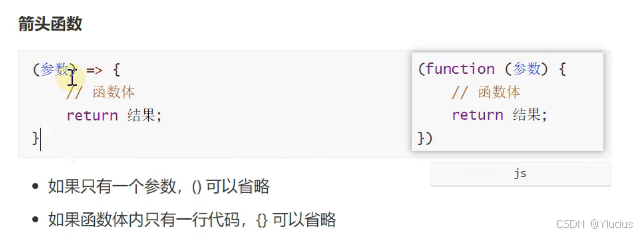
箭头函数

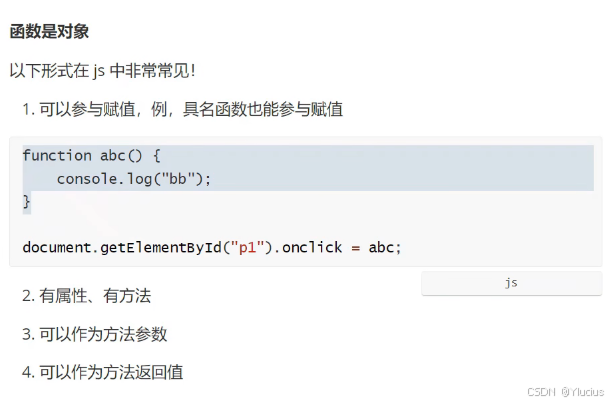
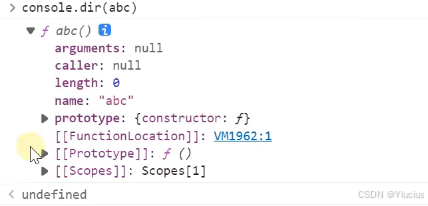
函数是对象



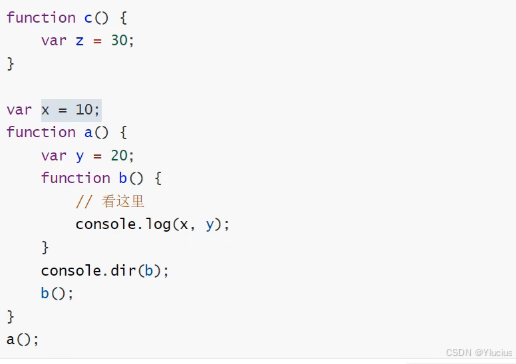
函数作用域
类似于java,如果作用域在所有方法之外,就是全局作用域

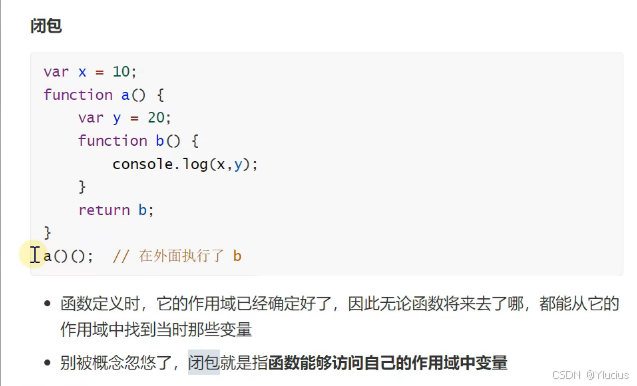
闭包重点:作用域是在函数定义的时候就确定了。

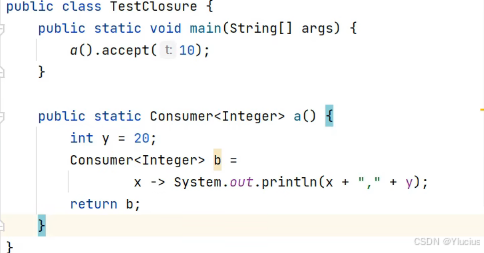
Java中也有类似的特性
lamda表达式和它的参数捕获

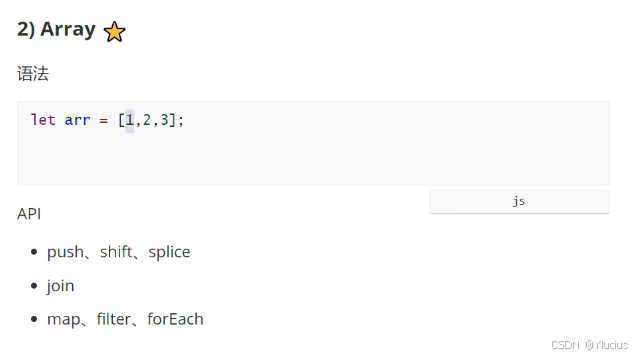
Array
语法

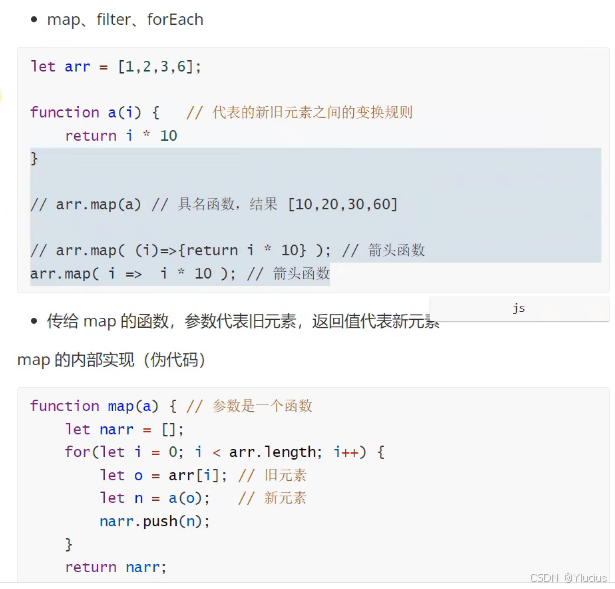
常用API



高阶函数,回调函数

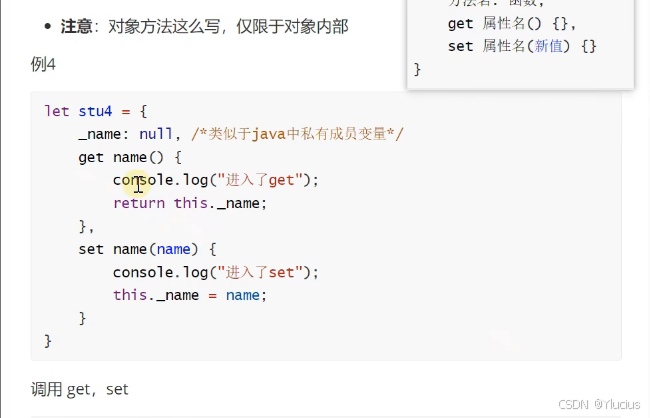
Object
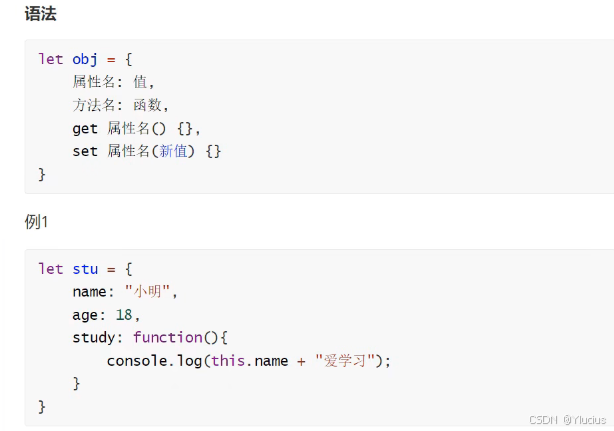
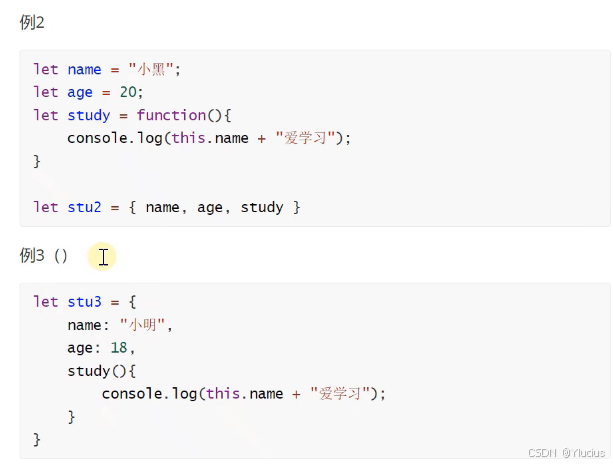
语法


get,set

没有私有变量的概念
属性前加下划线只是一种普遍约定而已。
控制台直接输入._name也是可以访问到的,只不过不走get方法
而如果时.name就会走get方法访问该属性
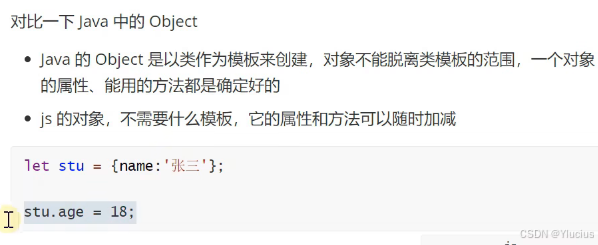
特色:属性增删

添加get,set方法

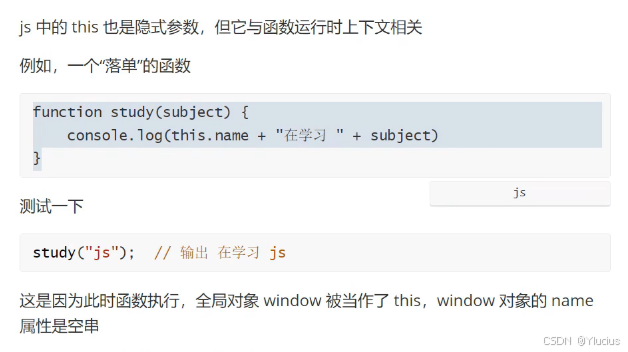
this




let 与 var 区别
主要就是作用域的区别。用let和Java中的作用域用法更像。


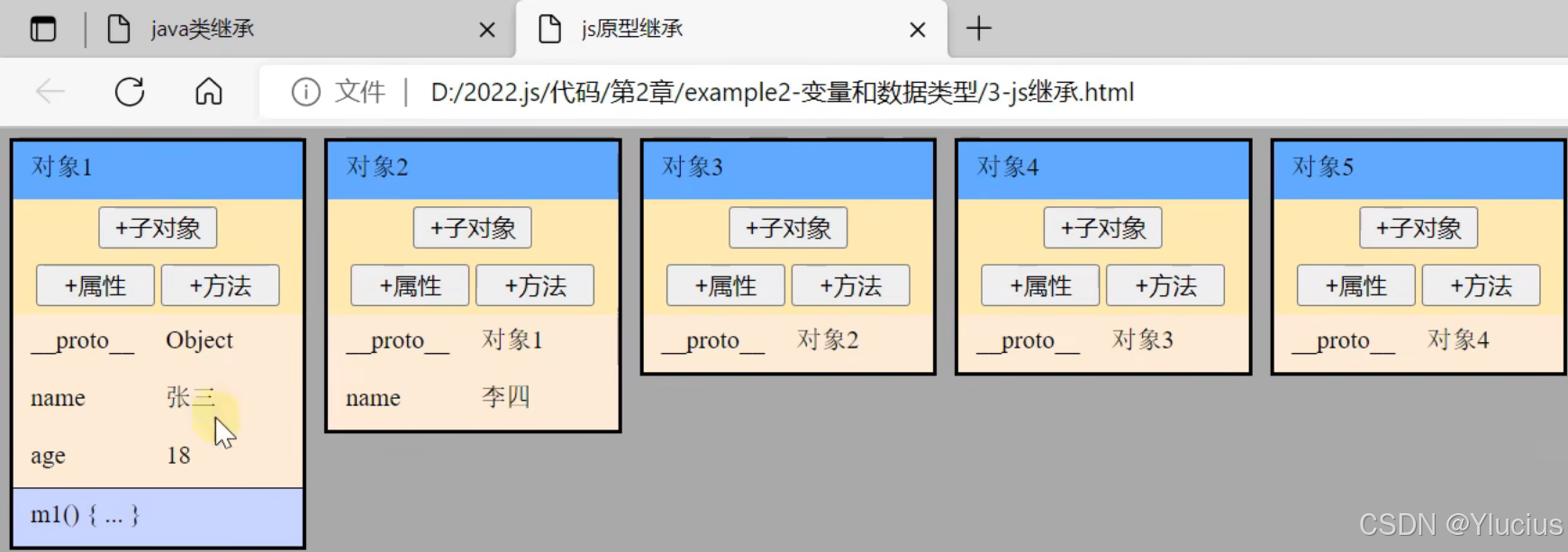
继承
继承示例

原型继承

函数的prototype相当于是,你可以自己在这个属性上加一些模板属性和方法。

一点理解:
1.函数的prototype相当于是,你可以自己在这个属性上加一些模板属性和方法。然后这个子对象就会根据你在prototype里设置的模板来创建
2.原型继承,就是直接以对象实例为依据去继承。继承的方式就是先定义好父对象,然后用Object.creat()方法,传递父对象进去,然后创建子对象。而子对象特有的方法和属性,是在后续在加上的。
3.java的继承发生在类上,js的继承发生在对象上
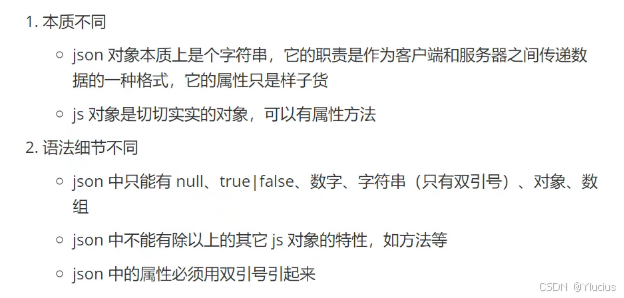
Json与js对象的关系
格式上的相似

区别

json字符串与js对象的转换

动态类型语言JS

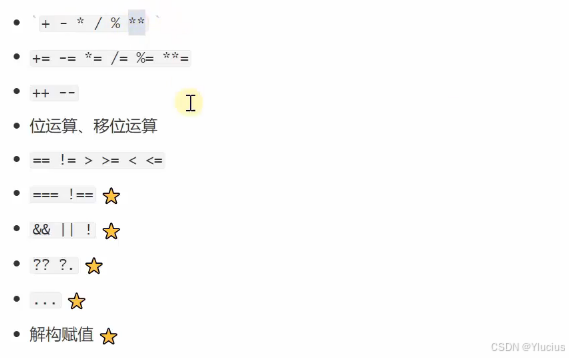
运算符,表达式
基础运算符

、
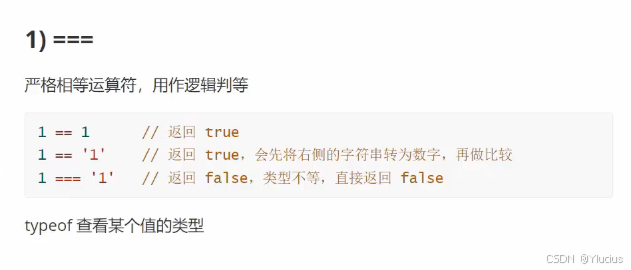
严格相等

逻辑或运算
值1 || 值2
总结:如果值1是truthy ,返回值1,值1是flasy,返回值2.



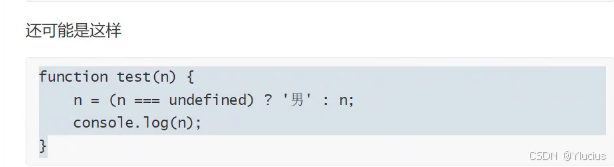
双问号,问好点
双问号
值1 ??值2 如果值为nullish ,返回右边 ,反之,返回自身

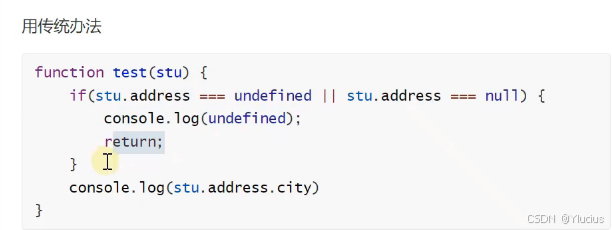
问好点
?. 就是在访问属性的时候做一个判断,如果属性为nullish,则短路返回undifined



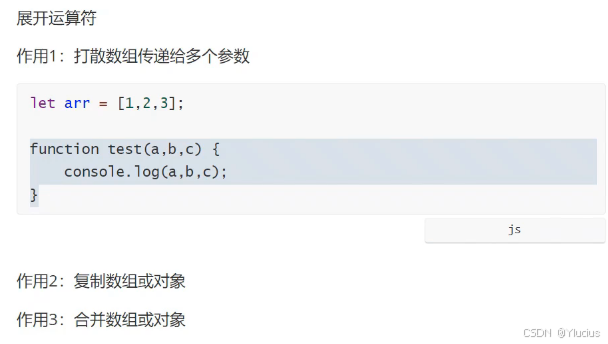
展开运算符


注意:展开表达式的复制,属于浅拷贝

合并对象时,后定义的属性会覆盖先定义的同名属性

解构赋值


控制语句

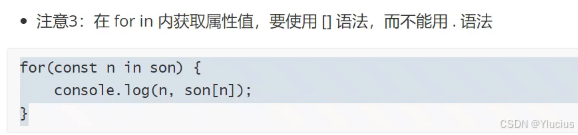
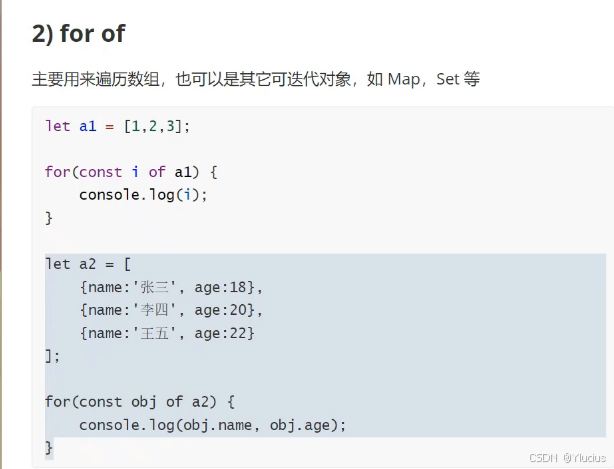
for in


for of

try catch

nvm,Nodejs下载
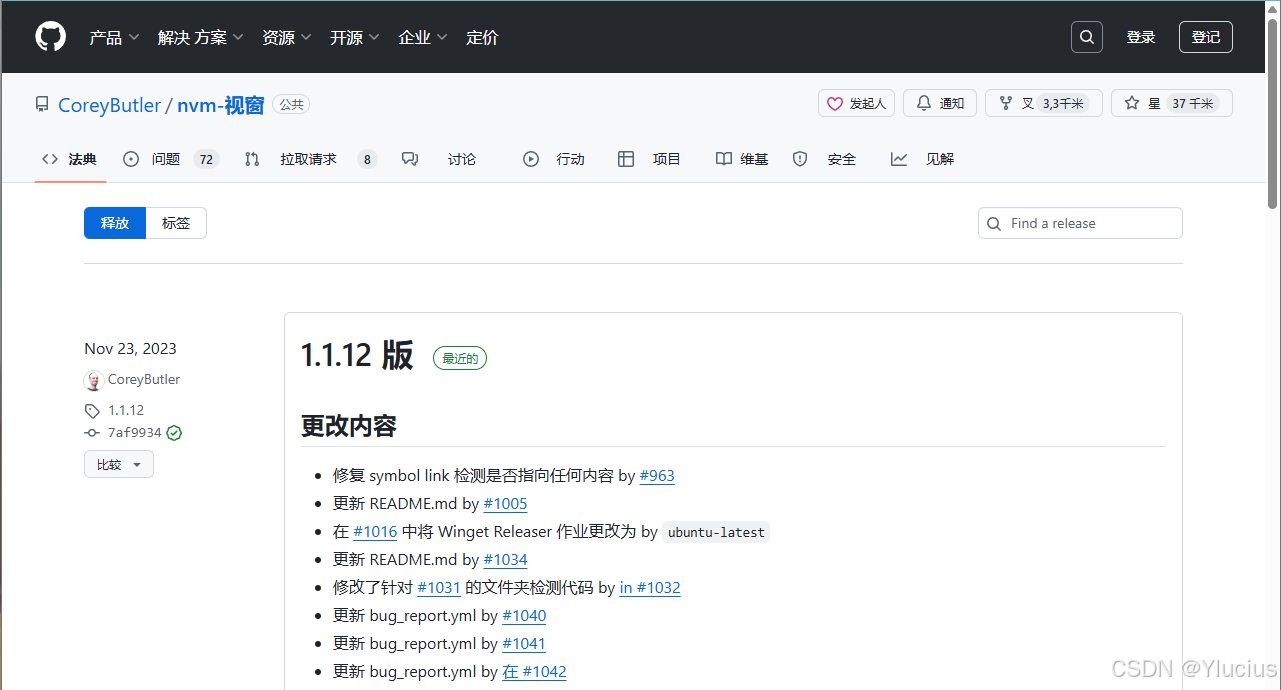
需要去git官网发布页

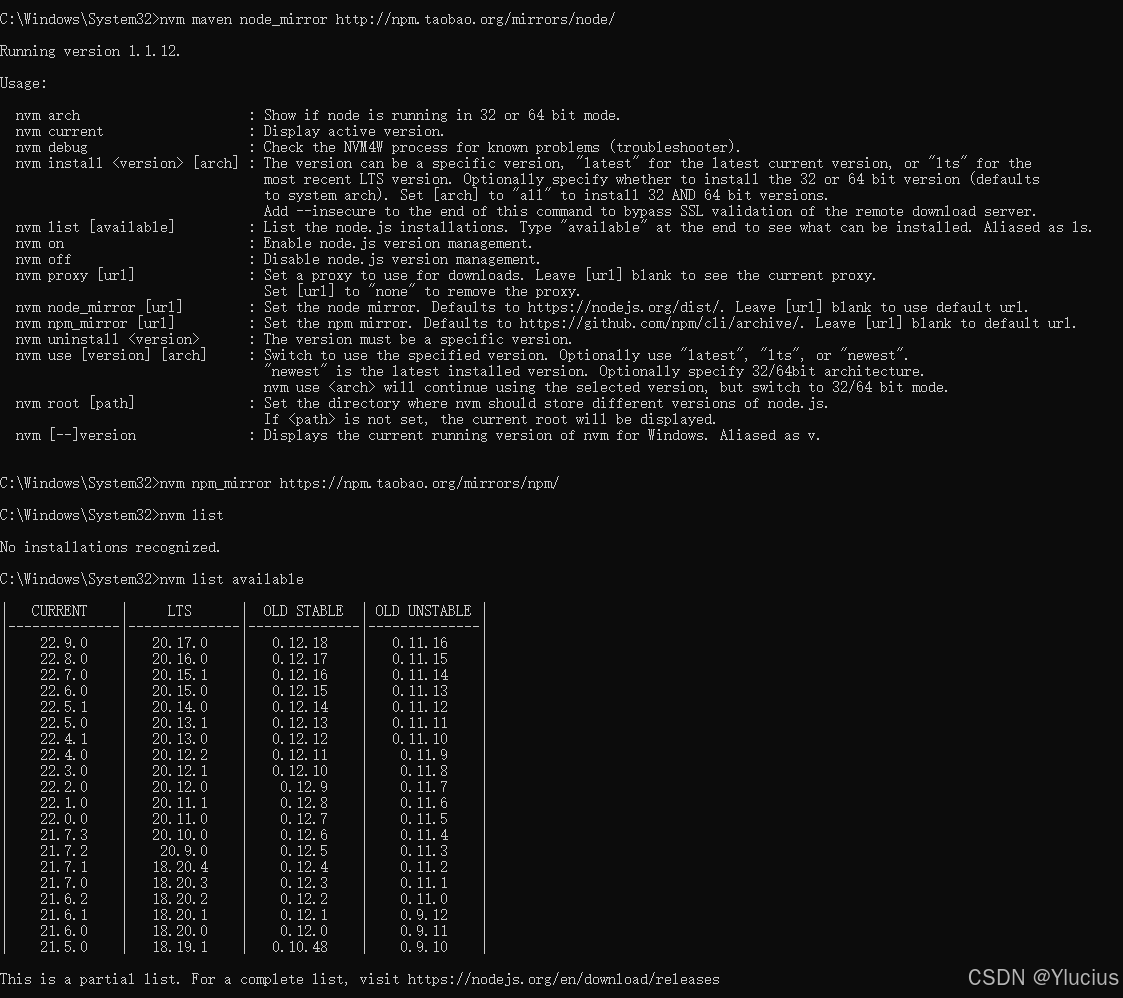
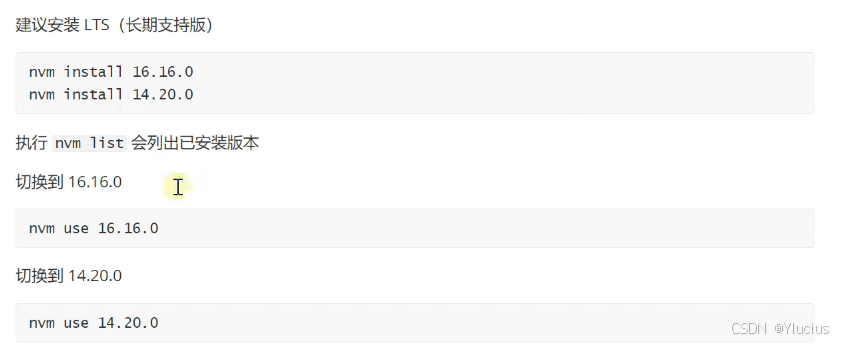
配置下载的国内镜像地址,查看可用的版本



好烦,下载的太慢了,也可能是镜像地址没设置成功
总之半天没能解决这个问题。
也许是网速太慢了,等我回宿舍了再试试。

全天总结
今天总的来说,情况还不错,该学的时候都在学习,继续保持吧。要不是最后下载出来点问题,可以一直把api部分学完 。但目前情况看来,api之内留到明天学了。
Day--5 9.20
下载Nodjs npm
忙了早上好久,终于快要下载好nodejs和npm了
镜像网址
淘宝的镜像地址目前我访问不了,京东和华为的镜像地址都可以用

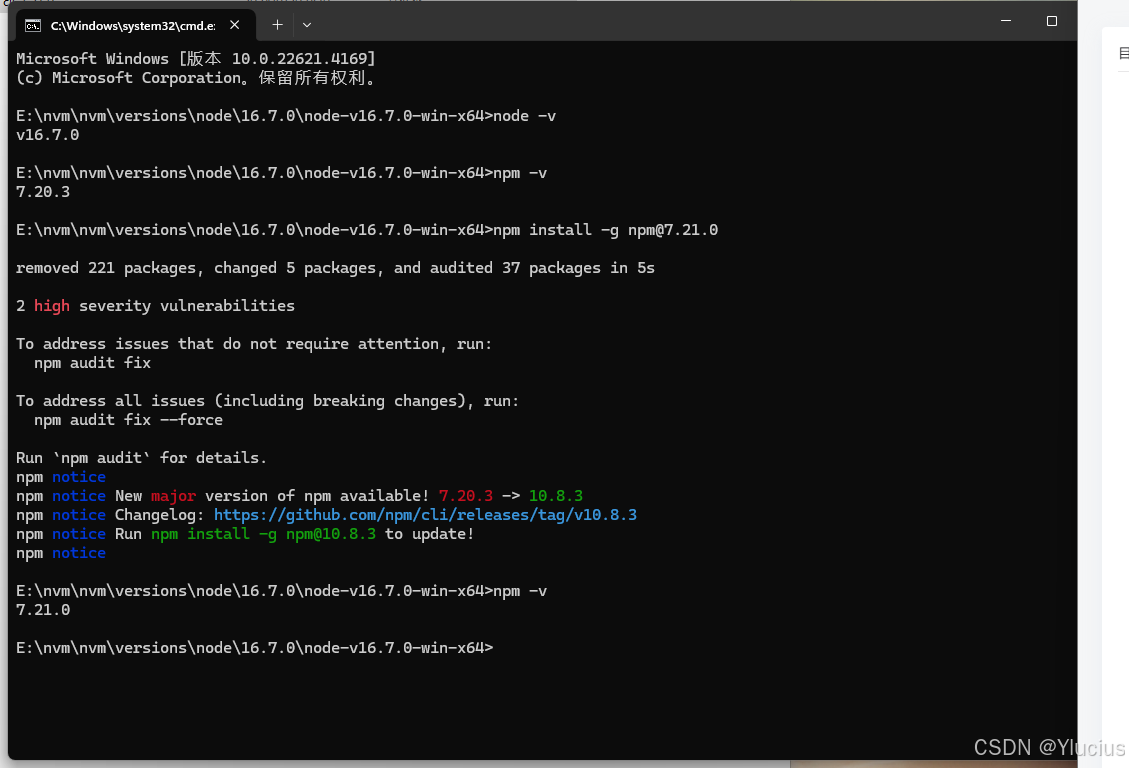
更新npm
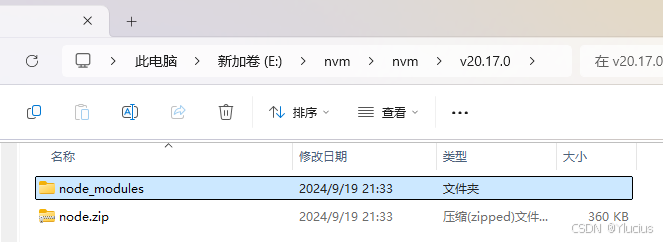
因为我不能用nvm自动下载nodejs和npm,所以我是自己直接去镜像资源网址下载的,然后安装到nvm的目录下了。
但是npm版本有点问题,就更新了一下版本。

配置环境变量
我丢,服啦,本来都是那个安装程序自动完成的,结果出问题,都得我自己来弄。
唉,不过也确实熟悉了这一套操作也挺好的,今天昨天,输了一堆命令,改配置文件,找镜像资源网址。也算是锻炼了能力,同时加深了理解。
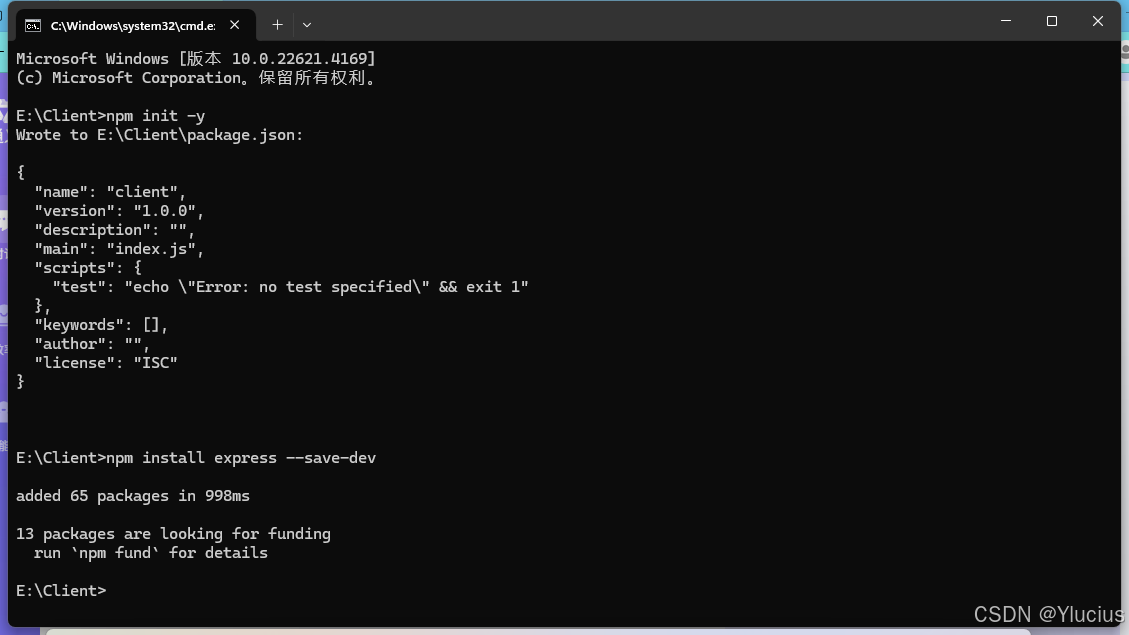
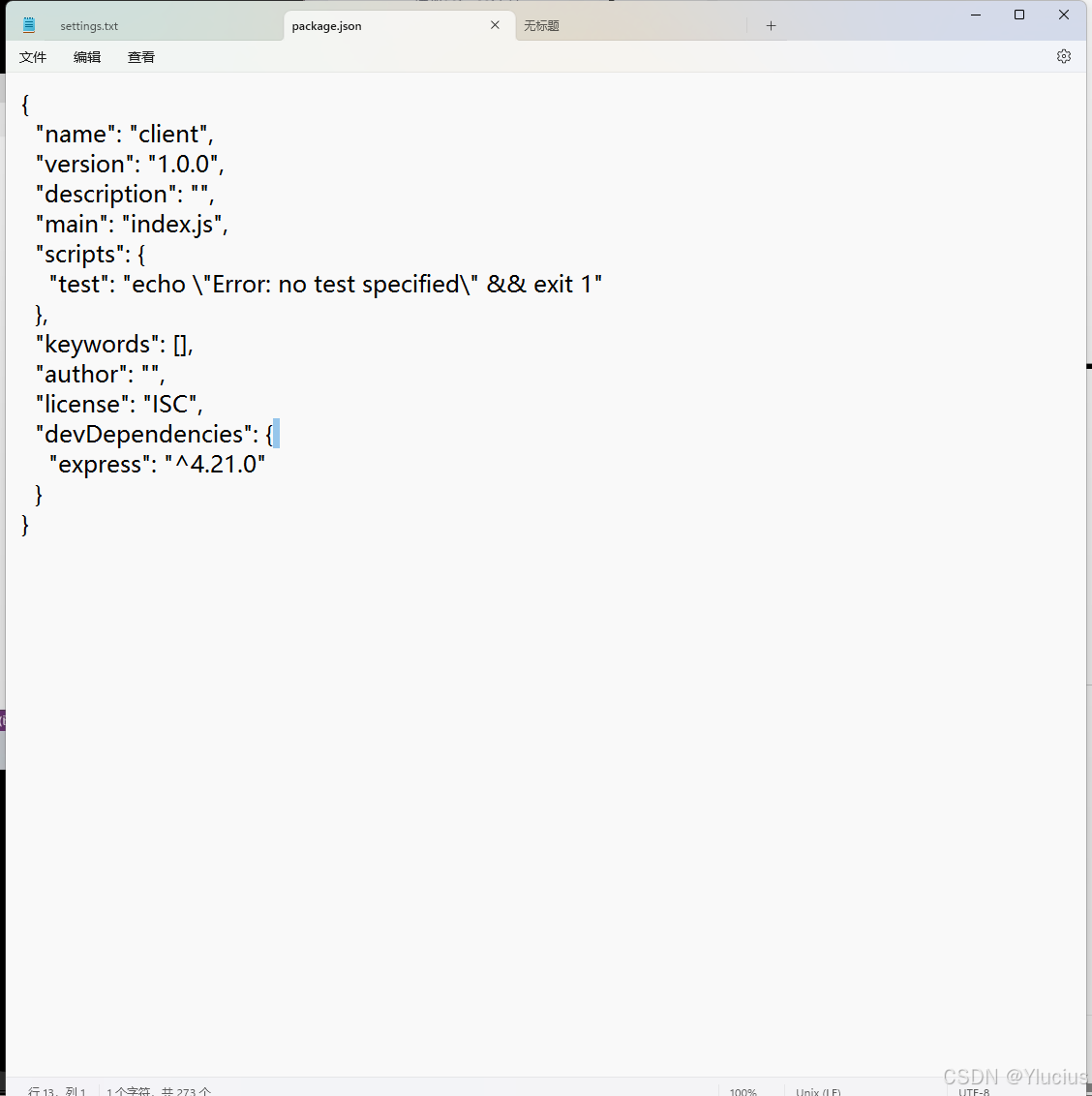
初始化工程



更改配置
导包相关的一个配置

Day--6 9.21
Day--7 9.22
