表格
table 标签:定义表格。
tr 标签:表示表格中的一行。
td 标签:表示表格中的一个数据单元格。
th 标签:表示表格中的表头单元格,通常用于表头,其内容会以加粗和居中的方式显示。
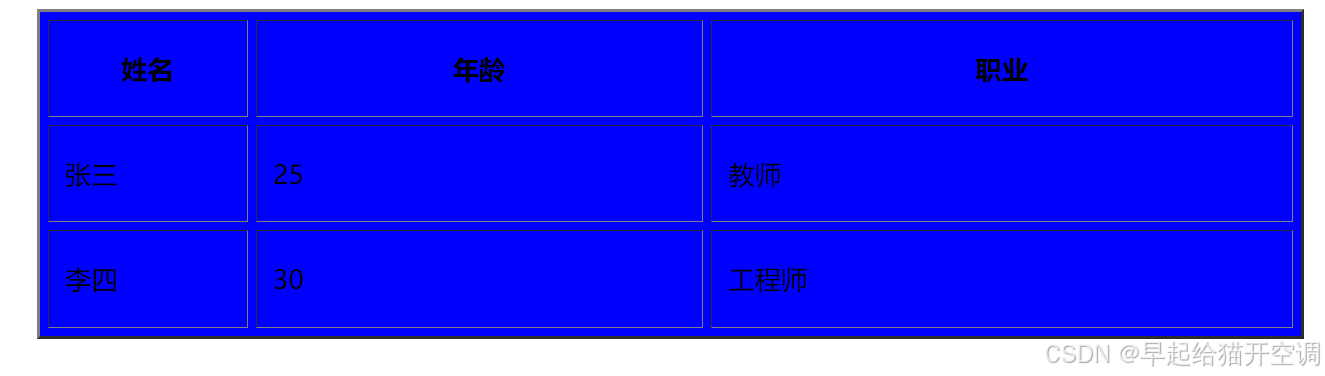
<table border="2" width="50%" height="200" cellspacing="5" cellpadding="10" align="center" bgcolor="blue"> <tr> <th>姓名</th> <th>年龄</th> <th>职业</th> </tr> <tr> <td>张三</td> <td>25</td> <td>教师</td> </tr> <tr> <td>李四</td> <td>30</td> <td>工程师</td> </tr></table>| 姓名 | 年龄 | 职业 |
|---|---|---|
| 张三 | 25 | 教师 |
| 李四 | 30 | 工程师 |
貌似markdown看不出设置的表格底色,并且默认居中对齐

table 的属性
border:用于设置表格边框的宽度,以像素为单位。例如:border=“1” 表示边框宽度为 1 像素。
width:设置表格的宽度,可以是像素值(如 width=“500” )或百分比(如 width=“50%” )
height:设置表格的高度,用法与 width 类似
cellspacing:指定单元格之间的间距, html5中已废弃该特性
cellpadding:指定单元格内容与边框之间的内边距, html5中已废弃该特性
align:设置表格在页面中的水平对齐方式,可选值有 left (左对齐)、center (居中对齐)、right (右对齐) html5中已废弃该特性
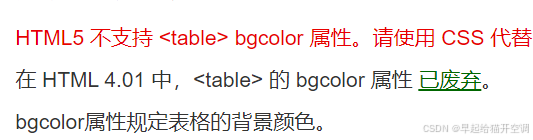
bgcolor :设置表格的背景颜色 html5中已废弃该特性
HTML4其实已经将bgcolor属性删除,所以说利用AI学习需谨慎,

总的来说,HTML5更支持CSS而非利用表格的自身特性进行排版
一些替代方案
对于修改cellspacing,cellpadding属性可以采取如下形式:
合并表格边框,然后用th,td的padding设置内容和边框之间的空隙。
table { border-collapse: collapse;}th, td { padding: 0.3em 1em;} 表单
一个简单的登录表单
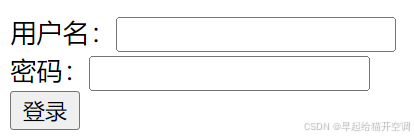
<form action="login.php" method="post"> <label for="username">用户名:</label><input type="text" id="username" name="username"><br> <label for="password">密码:</label><input type="password" id="password" name="password"><br> <input type="submit" value="登录"></form>运行结果:

action 指示了表单的提交的url,method指示了提交的方式
get和post方式
1. 数据传递方式:
GET 方法将表单数据附加在 URL 中,以 ? 开头,多个数据项之间用 & 连接。
POST 方法将表单数据放在 HTTP 请求的主体(body)中进行传输。
2. 数据可见性:
GET 方式提交的数据在 URL 中可见,因此不太安全,不适合传输敏感信息,如密码。
POST 方式的数据在 URL 中不可见,相对更安全。
3. 数据长度限制:
GET 方法对传输的数据量有限制,通常浏览器和服务器会限制 URL 的长度,不同的浏览器和服务器可能有所不同。
POST 方法理论上没有数据长度的限制,但实际受到服务器处理能力和配置的影响。
get请求在http协议中不存在请求体,而post有请求体
表单项标签
input 标签这是最常用的表单输入元素标签,可以通过 type 属性设置不同的输入类型,如 text(文本输入)、password(密码输入)、radio(单选按钮)、checkbox(复选框)、submit(提交按钮)、reset(重置按钮)、button(普通按钮)、file(文件上传)等。
<input type="text" name="username" />
用于创建多行文本输入区域。
<textarea name="description" rows="5" cols="30"></textarea>
用于创建下拉列表。
内部包含 标签来定义选项。
示例:
<select name="country"> <option value="us">美国</option> <option value="uk">英国</option> <option value="cn">中国</option> </select>
为表单元素提供标签文本,提高表单的可用性和可访问性。点击标签文本可以聚焦对应的表单元素。
<label for="username">用户名:</label><input type="text" id="username" />如果使用label包裹了单选按钮,此时点击文本,也可以选中其对应的按钮

用于将相关的表单元素组合在一起。
<fieldset> <legend>个人信息</legend> <input type="text" name="firstName" /> <input type="text" name="lastName" /> </fieldset>为 fieldset 元素提供标题。
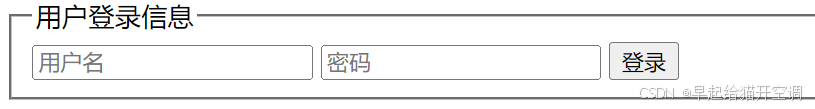
<fieldset> <legend>用户登录信息</legend> <input type="text" name="username" placeholder="用户名"> <input type="password" name="password" placeholder="密码"> <input type="submit" value="登录"></fieldset>运行示例: