文章目录
问题一、通过配置跨域方式二、直接真实接口请求三、解决方式四、后端这样做的原因 总结
问题
前端项目设置跨域proxy处理,接口请求不会报跨域,但是接口请求报了504,这种情况如何处理呢,后端又为何要这么做,下面我们来详细说一说~
一、通过配置跨域方式
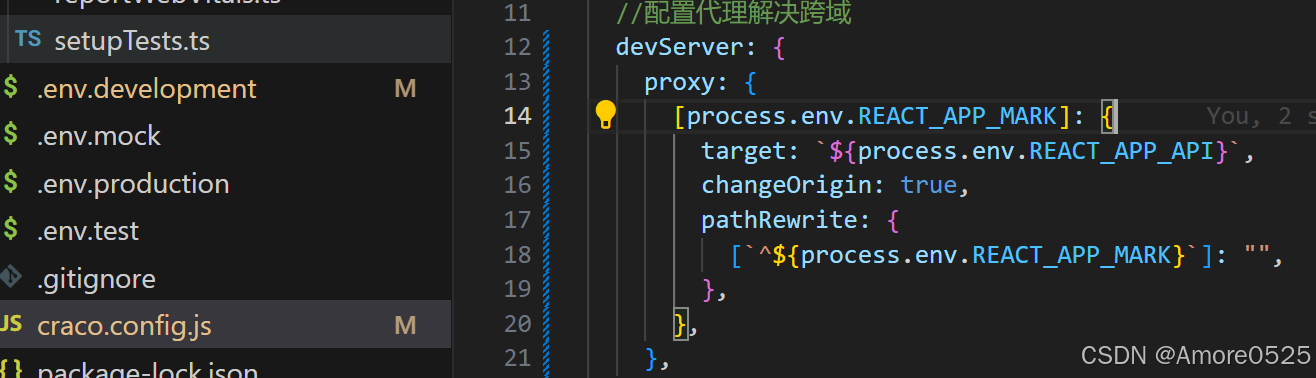
跨域配置如下:

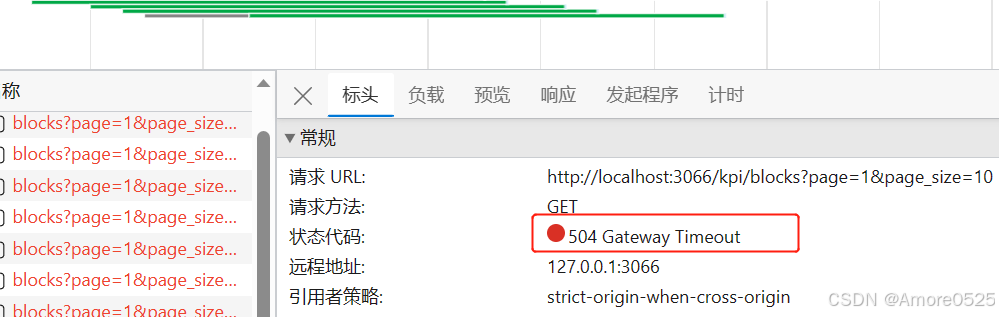
无效,不报跨域,但报接口请求504:

二、直接真实接口请求
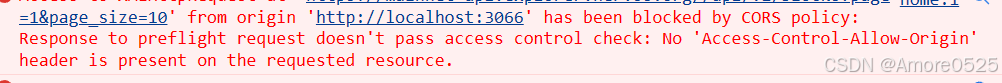
毫无疑问,会报跨域问题:

三、解决方式
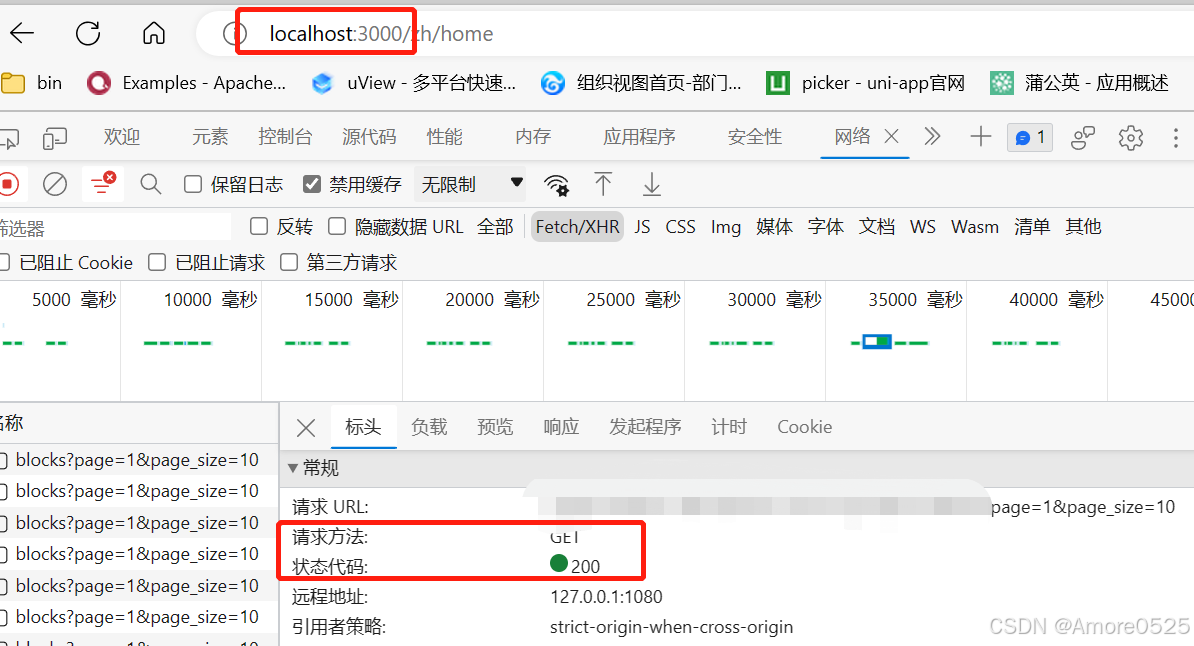
(1)设置端口和后端限制的一样,比如这里只有设置成运行端口号为3000
(2)请求头设置和后端约束的一致,设置Content-type,和Accept类型为application/vnd.api+json
(3)再用真实接口请求,不设置跨域proxy配置,这样就可以请求到后端数据


四、后端这样做的原因
后端限制跨域请求,大概率是为了提高安全性和防止恶意攻击,或保护敏感数据。但是,当端口与后端限制一致时,可以绕过跨域限制,从而允许前端应用程序请求后端数据。
总结
当然,并不是端口号一致就可以绕过跨域,还需要添加其他配置,比如前端请求需要发送带有application/vnd.api+json头部信息,这样服务器就就可以将 Access-Control-Allow-Headers 设置为 application/vnd.api+json,客户端在跨域请求中就包含这个头部信息。同时,后端还需要设置其他跨域相关的头部信息,如 Access-Control-Allow-Origin、Access-Control-Allow-Methods 等,服务器端的跨域配置也需要正确设置,例如在 Nginx 或 Apache 中配置跨域访问控制。