前言
此次示范扫描的是本地代码,仅供参考
1. 安装SonarQube Scanner
要在本地进行SonarQube扫描,你需要安装SonarQube Scanner,下载适用于你操作系统的SonarQube Scanner。
地址为:SonarSource Downloads-CDN
我用的是windows版本
.
2. 解压并配置环境变量
下载并解压后,将sonar-scanner/bin目录添加到系统的PATH环境变量中。
2.1 找到环境变量

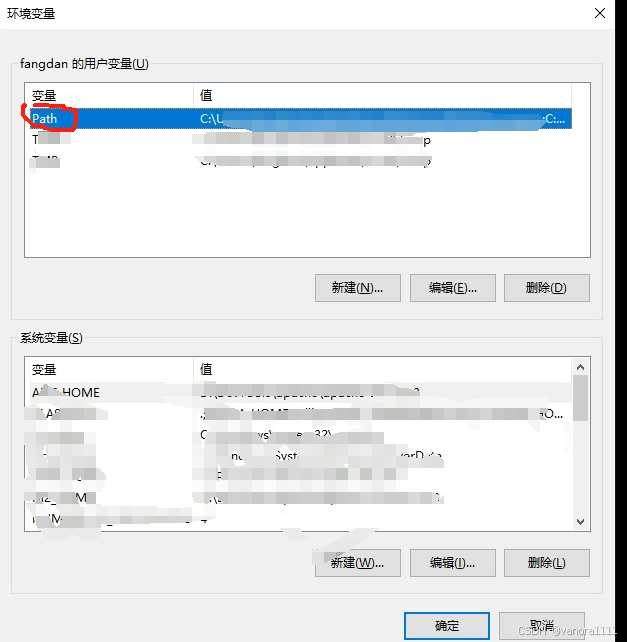
2.2 配置环境变量

在path里新建一条,将sonar-scanner/bin目录添加到系统的PATH环境变量中。

注: 在Linux或MacOS上,你可以编辑~/.bashrc或~/.zshrc文件:
export PATH=$PATH:/path/to/sonar-scanner/bin3. 配置SonarQube扫描
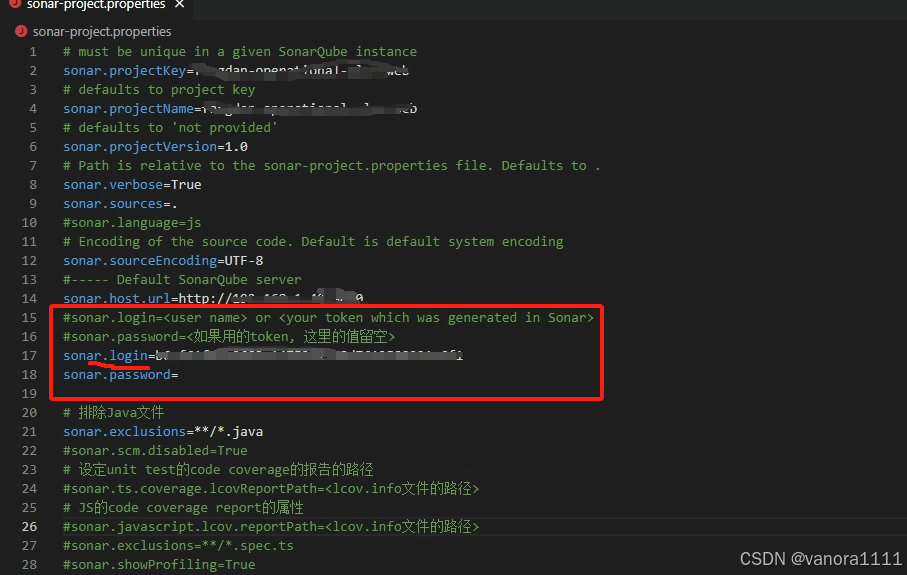
在项目根目录中创建一个名为sonar-project.properties的文件,这个文件将包含项目的扫描配置。
# 必填参数sonar.projectKey=your-project-keysonar.projectName=Your Project Namesonar.projectVersion=1.0sonar.sources=.# SonarQube服务器配置sonar.host.url=SonarQube服务器的URLsonar.login=your-sonarqube-token如果是扫描非java项目,可配置 :
# 排除Java文件sonar.exclusions=**/*.java
参数说明:
sonar.projectKey:项目的唯一标识符(在SonarQube中唯一)。
sonar.projectName:项目的名称。
sonar.projectVersion:项目的版本。
sonar.sources:代码源文件的目录。通常是项目根目录"."。
sonar.host.url:SonarQube服务器的URL。
sonar.login:你的SonarQube服务器的身份验证令牌。
注意:需要在SonarQube服务器上生成一个身份验证令牌(Token),可以在用户设置中找到。
4. 运行SonarQube扫描
配置好sonar-project.properties后,在项目根目录中运行以下命令开始扫描:
sonar-scanner
5. 查看扫描结果
扫描完成后,可以登录SonarQube的Web界面(SonarQube服务器的URL)查看你的项目扫描结果。
6. 在SonarQube Web界面上生成项目
当第一次运行sonar-scanner时,如果SonarQube服务器上还没有这个项目,它会自动在Web界面上生成相应的项目条目。
之后你可以登录SonarQube服务器的Web界面,查看并配置项目的质量门槛、规则等。
这样你就完成了在本地运行SonarQube扫描的全部过程。
7、特殊情况
但是,有些情况下,你可能需要在SonarQube Web界面上手动创建项目任务,如果希望在SonarQube上使用特定的项目密钥(projectKey),可以在Web界面上提前创建该项目,并确保与本地配置文件中使用的projectKey一致。
8、 手动创建项目任务步骤
8.1 登录SonarQube Web界面:
访问SonarQube服务器地址(如http://192.168.11.1:9000),并使用你的凭证登录。 8.2 创建新项目:
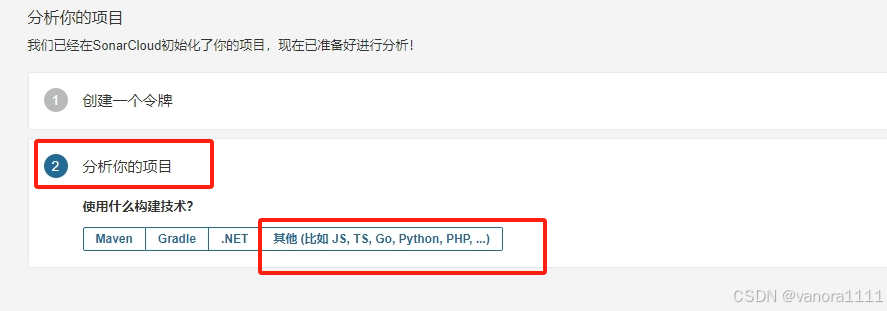
在SonarQube主页,点击右上角的“+”图标,然后选择“创建项目”。8.3 填写项目信息:
输入项目的名称和项目密钥(projectKey)。选择默认分支(通常为master或main)。点击“创建”按钮。分析项目的时候,请选择其他
8.4 生成身份验证令牌:
在创建项目的过程中,SonarQube可能会提示你生成一个新的身份验证令牌(Token),用于将扫描结果上传到SonarQube。记下这个令牌,在sonar-project.properties文件中配置。sonar.login = Token
完成这些步骤后,你可以使用sonar-scanner在本地运行扫描,结果会自动上传到SonarQube Web界面上显示。
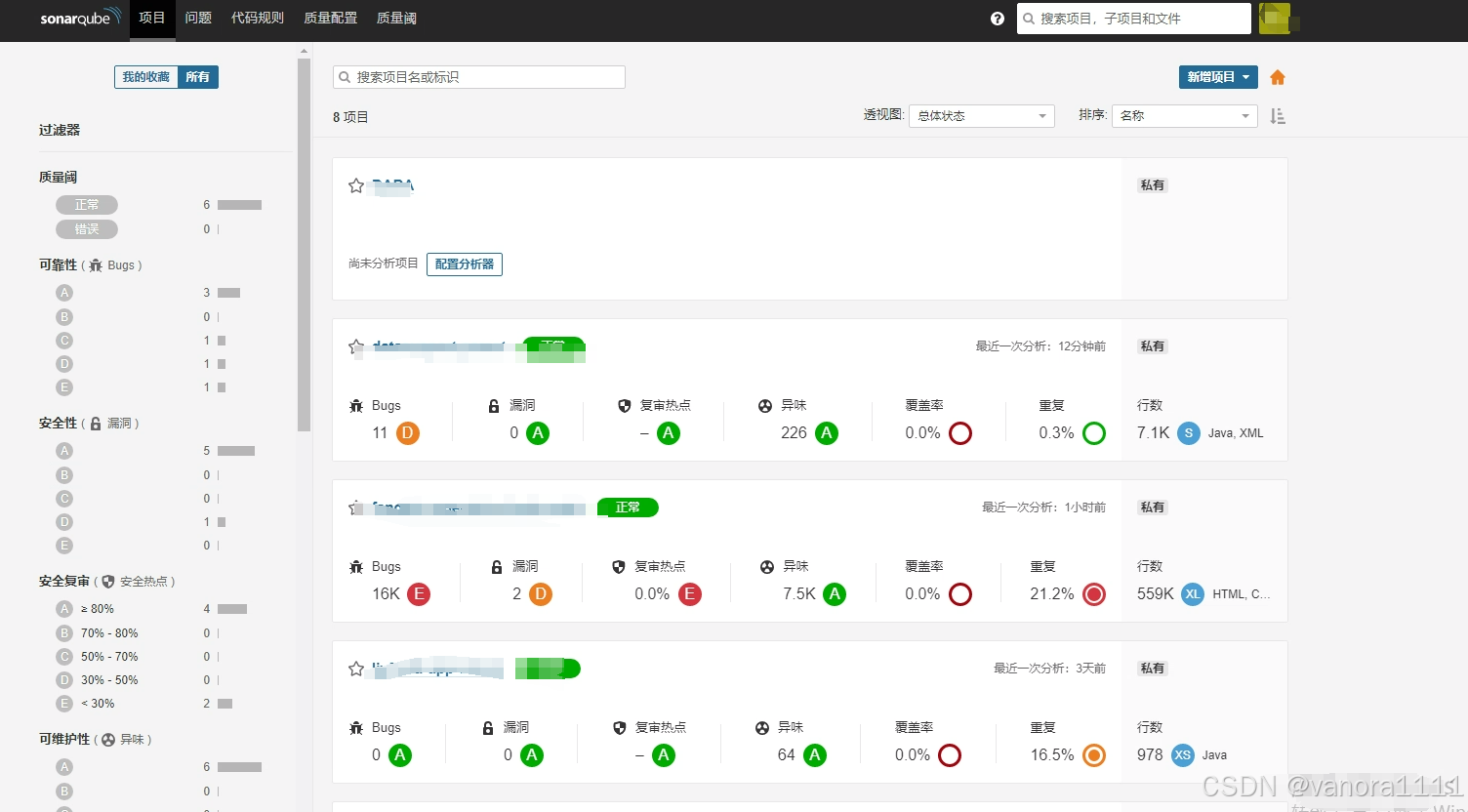
本地扫描结束是这样的:扫描结束后 会生成结果上传到sonarqubeWeb上

sonarqube Web上显示如图 那么就成功了!

总结
希望能帮助到你~