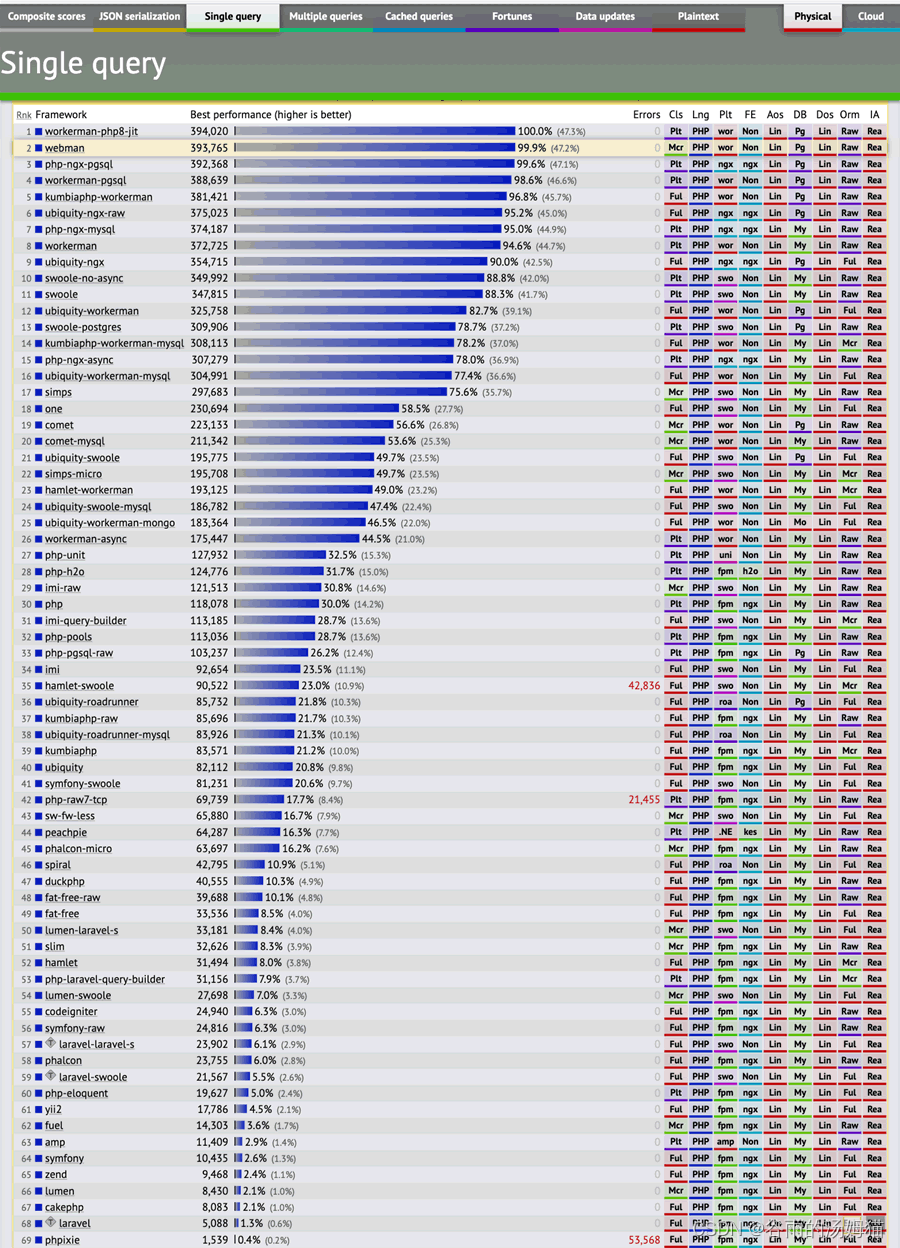
webman一共php的常驻内存框架,官方的带数据库查询业务,webman单机吞吐量达到39万QPS,比传统php-fpm架构的laravel框架高出近80倍,性能上十分优秀,该框架已经经过某鹅,某团的业务稳定。
最重要webman框架开发方式依旧跟随php开发的初衷简单快捷,接下来我们简单讲一下如何迅速使用webman开发一个API服务

1.首页我们打开官网https://www.workerman.net/doc/webman/ 选择webman手册。
目前最低版本要求为
PHP >= 7.2
Composer >= 2.0
使用composer 命令进行安排项目
composer create-project workerman/webmanwindos下面的用户无需禁用php函数,直接在项目根目录的终端运行php windows.php 即可
运行前记得进入config目录下面配置数据库和redis缓存,这里面建议大家使用env库
env库的依赖如下安装后在根目录创建一个.env 的文件,设置里面的参数即可使用
https://www.workerman.net/doc/webman/components/env.html env文档
composer require vlucas/phpdotenv注意因为windows环境下面没办法开启多进程,强烈建议大家的生产环境在linux
linux终端下执行以下命令去掉php的禁用函数
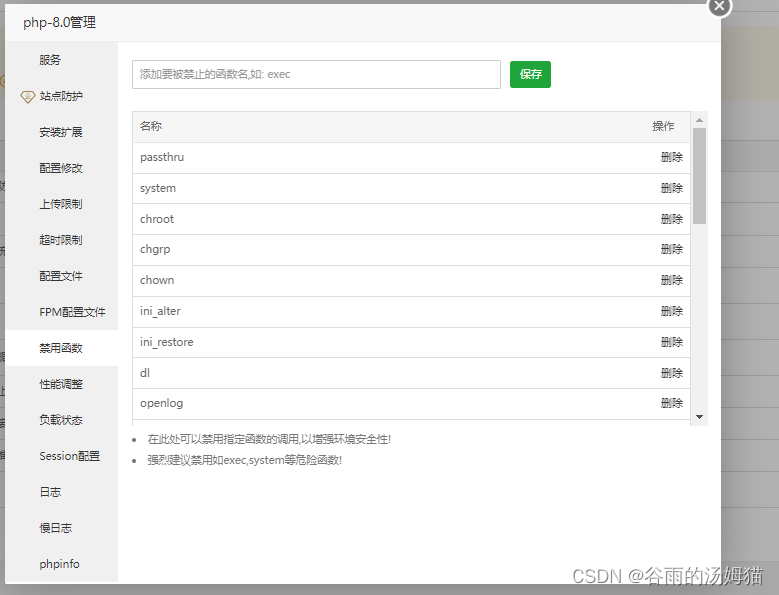
curl -Ss https://www.workerman.net/webman/fix-disable-functions | php如果是宝塔用户也可以去php管理中手动移除

这样直接在linux下面运行以下命令即可
启动以debug(调试)方式启动php start.php start以daemon(守护进程)方式启动php start.php start -d停止php start.php stop重启不守护进程php start.php restart重启后进行守护进程php start.php restart -d平滑重启php start.php reload查看状态php start.php status这样已经初始版的webman API服务就启动了,如果同一个服务器有两个webman项目做负载的话
请在config目录下的server文件下面修改端口,否则多个端口一样会进行冲突
webman常用的库都在官方的文档里面覆盖了很多常用业务,主要社区十分活跃,基本遇到的问题都可以解决
https://www.workerman.net/doc/webman/
下面是我搭配的一共简单的多项目负载,在原有的官方配置上面加多一共负载功能
##未负载情况下upstream webman { server 127.0.0.1:8787; keepalive 10240;}##负载情况配置 weight 权重越大越优先,max_fails请求失败次数 fail_timeout满足失败次数后不再请求多少秒upstream webman { server 127.0.0.1:8383 weight=3 max_fails=3 fail_timeout=20s; server 127.0.0.1:8484 weight=4 max_fails=3 fail_timeout=20s; keepalive 10240;}server { server_name 站点域名; listen 80; access_log off; root /your/webman/public; location ^~ / { proxy_set_header X-Real-IP $remote_addr; proxy_set_header Host $http_host; proxy_set_header X-Forwarded-Proto $scheme; proxy_http_version 1.1; proxy_set_header Connection ""; if (!-f $request_filename){ proxy_pass http://webman; } }}上面就是介绍webman的API服务,并且做了nginx的简单负载。
该框架是我通过易易文件二维码生成器(https://eema.cn/)的模式下学会的,特别是官方的消息队列组件,满足了我们全部的需求,欢迎大家有什么加入这个大家庭