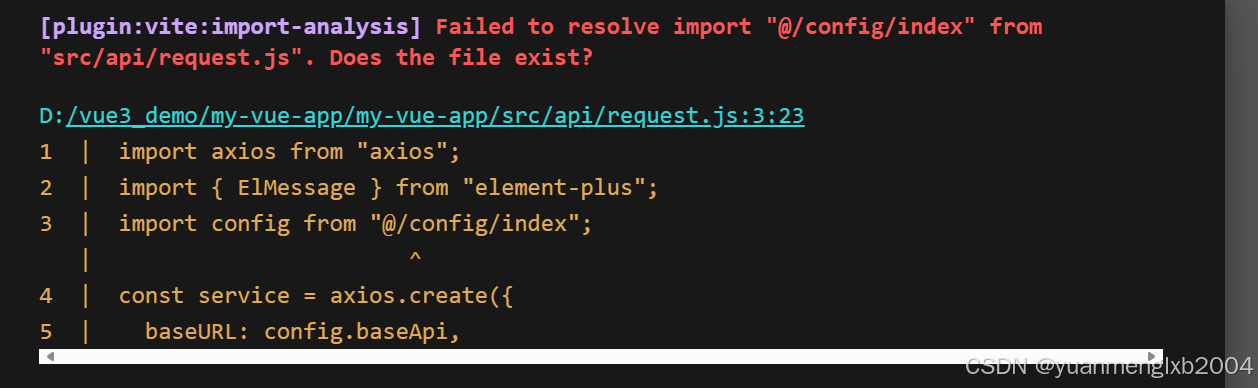
用vue3引入配置组件config时,报错说 [vite] Internal server error: Failed to resolve import "@/src/config/index" from "src/api/request.js". Does the file exist?
![]()
但我用./config/index却又可以运行了。
我又查了一下用./和@/来引入文件的区别,以及用@引入文件报错用./引入文件却可以,为什么会这样。
在 JavaScript、TypeScript、或者一些前端构建工具(如 Webpack, Babel, 或 Vue CLI/Vite 等)中,@ 和 ./ 作为模块导入(import)的路径前缀时,它们具有不同的含义和行为。
./ 前缀: ./ 表示当前目录。当你在一个文件中使用 import something from './someFile.js'; 时,你正在告诉构建工具在当前目录下查找 someFile.js 文件。
@ 前缀: @ 前缀通常不是 JavaScript 或 ECMAScript 标准的一部分。但在许多前端项目中,它通常被配置为一个别名(alias),指向项目中的某个特定目录,比如 src 目录。这通常是在 Webpack、Vite、Babel 等工具的配置文件中设置的。
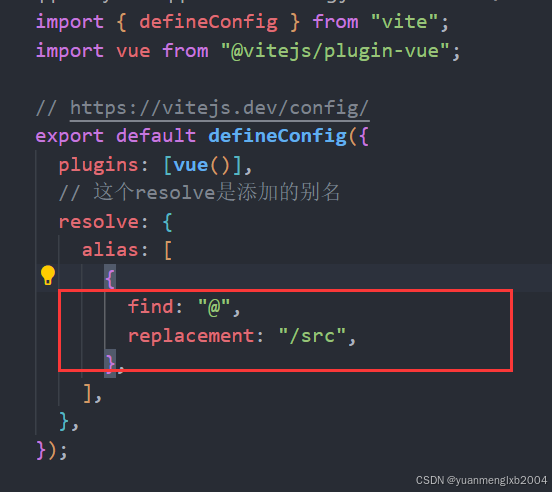
例如,在 vite 中,你可能会在 vite.config.js中设置如下配置:
// vite.config.jsimport { defineConfig } from 'vite'import vue from '@vitejs/plugin-vue'export default defineConfig({ plugins: [vue()], resolve: { alias: { '/@/': `${process.cwd()}/src/` // 注意这里可能需要根据你的项目结构进行调整 } }})我写的是:: 这的意思是用@来代替/src,来让代码变得更加整洁。所以当我用
这的意思是用@来代替/src,来让代码变得更加整洁。所以当我用![]() 就可以正常运行了。
就可以正常运行了。