什么是前端开发
前端开发是创建 Web 页面或 app 等前端界面呈现给用户的过程,通过 HTML,CSS 及 JavaScript 以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。
它从网页制作演变而来,名称上有很明显的时代特征。
在互联网的演化进程中,网页制作是 Web1.0 时代的产物,早期网站主要内容都是静态,以图片和文字为主,用户使用网站的行为也以浏览为主。
随着互联网技术的发展和 HTML5、CSS3 的应用,现代网页更加美观,交互效果显著,功能更加强大。但其主要职能始终是把网站的界面更好地呈现给用户。

前端技术的发展是互联网自身发展变化的一个缩影。
以前会 Photoshop 和 Dreamweaver 就可以制作网页,随着网站开发难度加大、开发方式多样,网页制作更接近传统的网站后台开发,网页制作更多被称为 Web 前端开发。前端技术包括 4 个部分:前端页面设计师、浏览器兼容、CSS、HTML“传统”技术与 Adobe AIR、Google Gears,以及概念性较强的交互式设计,艺术性较强的视觉设计等。
在 Web1.0 时代,由于网速和终端能力的限制,大部分网站只能呈现简单的图文信息,并不能满足用户在界面上的需求,对界面技术的要求也不高。随着硬件的完善、高性能浏览器的出现和宽带的普及,技术可以在用户体验方面实现更多种可能,前端技术领域迸发出旺盛的生命力。
2005 年以后,互联网进入 Web2.0 时代,各种类似桌面软件的 Web 应用大量涌现,前端由此发生了翻天覆地的变化。网页不再只是承载单一的文字和图片,各种富媒体让网页的内容更加生动,网页上软件化的交互形式为用户提供了更好的使用体验,这些都是基于前端技术实现的。
随着手机成为人们生活中不可或缺的一部分,成为人们身体的延伸,人们迎来了体验为王的时代。移动端的前端技术开发前景宽阔。
前端三把斧
HTML、CSS 和 JavaScript 一起被众多网站用于设计网页、网页应用程序以及移动应用程序的用户界面。

什么是 HTML
超文本标记语言(英语:HyperText Markup Language,简称:HTML)由物理学家蒂姆·伯纳斯-李提出并创建,是一种用于创建网页的标准标记语言。HTML 描述了一个网站的结构,是一种标记语言而非编程语言。
**一个 HTML 元素是 HTML 文件的一个基本组成单元,**是构建网站的基石。HTML 允许嵌入图像与对象,并且可以用于创建交互式表单,它被用来结构化信息,使文本在文档中具有不同的含义——例如标题、段落和列表等等,也可用来在一定程度上描述文档的外观和语义。
浏览器使用 HTML 标签(即<html>)和脚本(JavaScript)来诠释网页内容,但不会将标签显示在页面上。
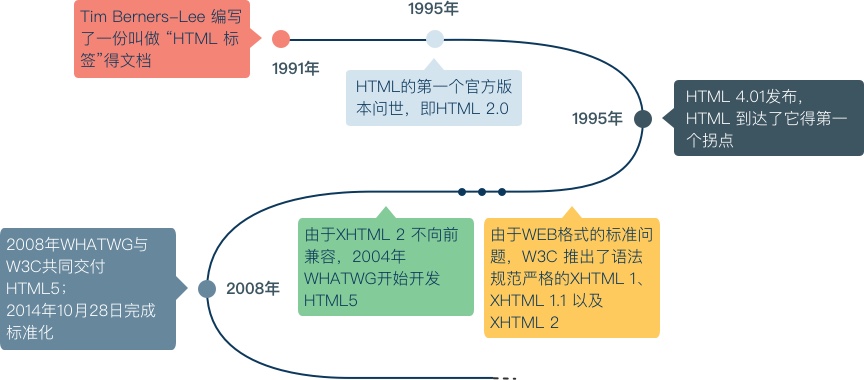
HTML 的发展历史
HTML 的发展经历了 HTML1(互联网工程任务组(IETF)工作草案)、HTML2.0(1995 年发布)、HTML4.0 与 HTML4.01(W3C 的推荐标准)、XHTML 和沿用至今的 HTML5,HTML5 是对 HTML 标准的第五次修订,要注意,HTML5 本身并非技术,而是标准。国内通常所说的 HTML5 实际上是 html 与 css3 及 JavaScript 和 api 等的一个组合,大概可以用以下公式说明:HTML5≈HTML+CSS3+JavaScript+API。

什么是 CSS
你是否想让自己的网页变得更美观呢?这里我们就要为你隆重介绍 CSS !

css,即层叠样式表(英语:Cascading Style Sheets,缩写:CSS;又称串样式列表、级联样式表、串接样式表、阶层式样式表),是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言,它的主要职能就是确定布局和元素的表现。
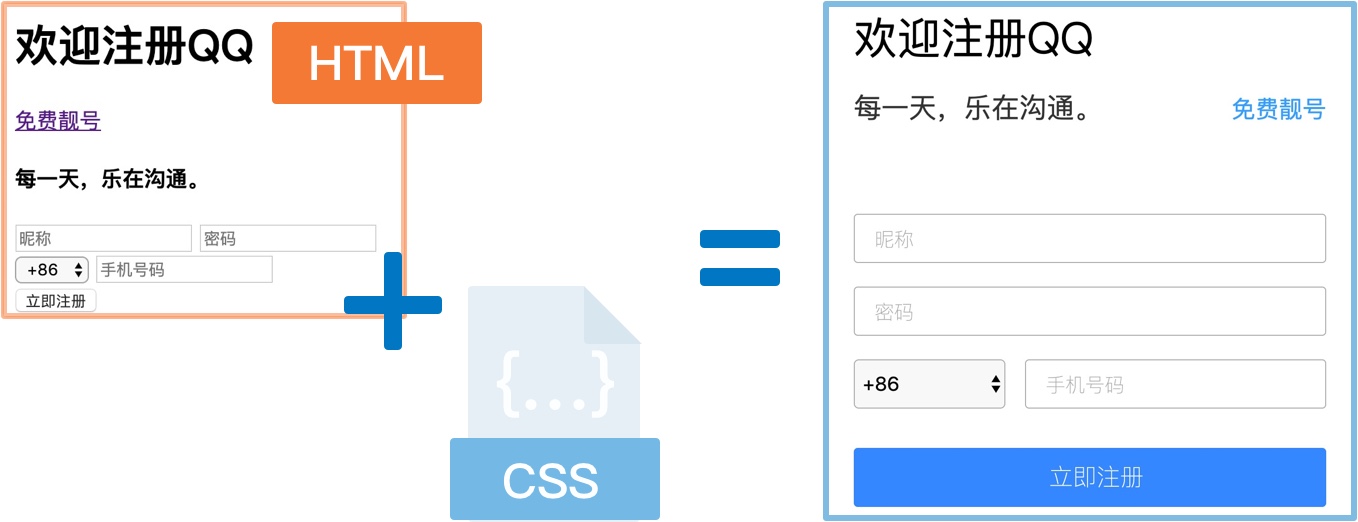
**CSS 不能单独使用,**必须与 HTML 或 XML 一起协同工作,为 HTML 或 XML 起装饰作用。其中 HTML 负责确定网页中有哪些内容,CSS 确定以何种外观(大小、粗细、颜色、对齐和位置)展现这些元素。CSS 可以用于设定页面布局、设定页面元素样式、设定适用于所有网页的全局样式。
下面这个例子为我们展示了 CSS 的作用——改变 HTML 元素的样式。
1. 我们先来写一个段落
<p>HTML是一门伟大的语言!</p>2. 现在我们试着改变一下字体的颜色
p { /* 注释:将 段落(p)的字体颜色设置为 #37a */ color: #37a;}3. 现在我们再试着改变一下字体的对齐方式,让文字右对齐
p { /* 注释:将 段落(p)的字体颜色设置为 #37a */ color: #37a; /* 注释:将文本对齐方式设置为 右对齐 */ text-align: right;}4. 我们再给段落添加更加复杂的样式
CSS 的出现使得页面的内容和样式得以分离,HTML 文件中只包含结构和内容的信息,CSS 文件中只包含样式的信息,这样做既可以简化 HTML 文件,又使 CSS 文件更易维护。
什么是 JavaScript
JavaScript(通常缩写为JS)是一种高级的、解释型的编程语言,它能使网页可交互(例如拥有复杂的动画,可点击的按钮,通俗的菜单、表单验证、页面特效、操作页面元素等),常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。
JavaScript 支持面向对象编程,命令式编程,以及函数式编程。它提供语法来操控文本、数组、日期以及正则表达式等。它已经由 ECMA(欧洲计算机制造商协会)通过 ECMAScript 实现语言的标准化。
让人迷惑的 JavaScript 与 Java Java 和 JavaScript 是两门不同的编程语言。之所以命名为 JavaScript,是因为 Java 是当时最流行的编程语言,名字中带有 “Java” 字样有助于这门新生语言的传播。虽然这两门语言不管是在名字上,或是在语法上都有很多相似性(都和 C 语言很相似),但这两门编程语言从设计之初就有很大的不同,JavaScript 的语言设计主要受到了 Self(一种基于原型的编程语言)和 Scheme(一门函数式编程语言)的影响。JavaScript 是运行在浏览器中的一种动态、弱类型脚本语言,java 是一种可以撰写跨平台应用软件的面向对象的静态、强类型程序设计语言。