这一节,我们说一说 border边框,border边框之前的几节里,我们都会顺带着加一下内容,你以为的元素有4个边框,上 右 下 左,就完了,没什么可学的?其实也是也不是,但你如果看了前面的文章,就会发现,狗哥的文章里怎么会只有基础的那点知识呢,那跟其他的基础教学不就一样了,我写他还有什么意思呢,对吧。
所以,这一节要看完,内容是边框,但不止是边框。
目录
1 基础边框
2 这是一个组合样式
3 简单写法技巧
4 虚线边框
5 还记得hr标签吗?
6 画一个三角形
7 最后
1 基础边框
基础边框呢,就是基础的呗,设置一下4个边的边框,设置一个色值,色值宽度。我们举个例子:
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>我的第一个网页</title> <link rel="stylesheet" type="text/css" href="./css/index.css" /> </head> <body> <div class="box">这一节是边框的知识点</div> </body></html>.box { width: 300px; height: 100px; border: 1px solid red;}
看过之前的可成,会觉得很简单,对吧。设置宽度为1px ,solide 是表示这是一个实心边框,颜色是 red。
2 这是一个组合样式
之前已经说过组合样式了,顺序是 上 右 下 左,这个顺序一定要记住。所以,我们就可以单独设置边框了呗
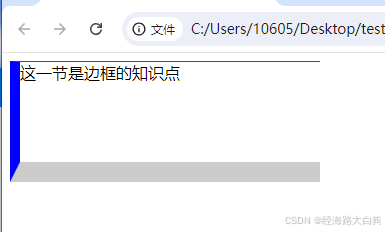
.box { width: 300px; height: 100px; border-top: 1px solid red; border-left: 10px solid blue; border-bottom: 20px solid #CCC;}
是不是感觉可以随意设置,然后让这个div元素变得很奇妙。我们故意没有给有边框设置,就是这个样子了
3 简单写法技巧
刚才第2步,几乎很少有给4个边框,这么胡乱设置的,我们就是说这么个意思,每个边的边框可以单独,自由的设置。
现实开发场景中,几乎4个边框的宽度,色值都是一样的。我们就可以使用组合样式
border: 1px solid red;
这样来写,但如果真的发现,比如其中一个边,不需要边框的时候,你可以试试这两种方式,比如我们下面写一个,只有左边没有边框的样式的两种写法:
第一种:
.box { width: 300px; height: 100px; border-top: 1px solid red; border-right: 1px solid red; border-bottom: 1px solid red;}第二种:
.box { width: 300px; height: 100px; border: 1px solid red; border-left: 0;}这两种写法的效果是相同的,第一种是正向思维,有4个边,你说只有左边没有边框,那我就写3个,剩一个不写不就好啦。
第二种是逆向思维,我给4个边都设置上边框,然后紧接着再给左边把边框设置为0。这不就好啦。
但是第二种,你有没有发现什么问题?我们先是给4个边都设置边框值,然后再给左边框取消边框值。虽然只是两行代码,带总会有执行时间的,意思就是,会有左边框右值,然后又突然没值的情况发生,你觉得会出现这种情况吗?
4 虚线边框
我们上面说 solid 是实心的,或者说是实线的,那么有实线,就肯定有虚线呗。虚线是 dashed 。比如这样:
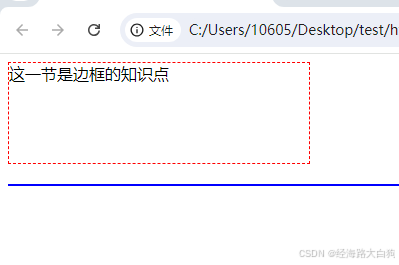
.box { width: 300px; height: 100px; border: 1px dashed red;}
怎么样,是不是效果不一样了,看多了实线的,看一看虚线的,也挺好看。
5 还记得hr标签吗?
我们前面的HTML章节,说过hr标签,可以实现一根横线。很多时候网站开发,为了让上面和下面的内容有个区分,我们加一根横线,显得有区分,也好看。
可以使用hr标签来做,但学了 border 边框,是不是也可以实现了呢。比如想要做一根蓝色的横线,2px的宽度。
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>我的第一个网页</title> <link rel="stylesheet" type="text/css" href="./css/index.css" /> </head> <body> <div class="box">这一节是边框的知识点</div> <div class="line"></div> </body></html>.box { width: 300px; height: 100px; border: 1px dashed red;}.line { margin: 20px 0; border-top: 2px solid blue;}
我们可以不给div设置高度,单纯的只是设置一下上边框,其他的3边都没有边框,这样做是不是也很灵活呢。
6 画一个三角形
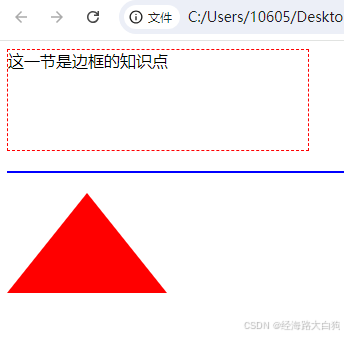
画一个三角形,我们可以跟设计师要一个图片,也可以用css的边框知识,来模拟着开发一个。
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>我的第一个网页</title> <link rel="stylesheet" type="text/css" href="./css/index.css" /> </head> <body> <div class="box">这一节是边框的知识点</div> <div class="line"></div> <div class="triangle"></div> </body></html>.box { width: 300px; height: 100px; border: 1px dashed red;}.line { margin: 20px 0; border-top: 2px solid blue;}.triangle { width: 0; height: 0; border-left: 80px solid transparent; /* 左边透明 */ border-right: 80px solid transparent; /* 右边透明 */ border-bottom: 100px solid red; }
7 最后
关于border边框的知识,我们就先说这么多,后边还会在其他知识点的讲解中,掺杂着说一些。
其实单纯的说border边框,基础知识很简单,但到了真实开发中,如何变换,如何利用,就像做一根横线,做一个三角形,我们都会在文章中不断渗透进来。
喜欢本专栏的小伙伴们,点我:WEB前端小白从这里出发_经海路大白狗的博客-CSDN博客 可以点个“订阅”,以免下次找不到哦!