? 前言
欢迎来到我的技术小宇宙!? 这里不仅是我记录技术点滴的后花园,也是我分享学习心得和项目经验的乐园。? 无论你是技术小白还是资深大牛,这里总有一些内容能触动你的好奇心。?
? 洛可可白:个人主页
? 个人专栏:✅前端技术 ✅后端技术
? 个人博客:洛可可白博客
? 代码获取:bestwishes0203
? 封面壁纸:洛可可白wallpaper

文章目录
Web实现猜数字游戏:JavaScript DOM基础与实例教程JavaScript DOM基础体验地址实例:猜数字游戏创建HTML结构美化样式编写JavaScript逻辑初始化游戏获取页面元素处理提交事件处理再玩一次事件 全部代码结语? 往期精彩回顾
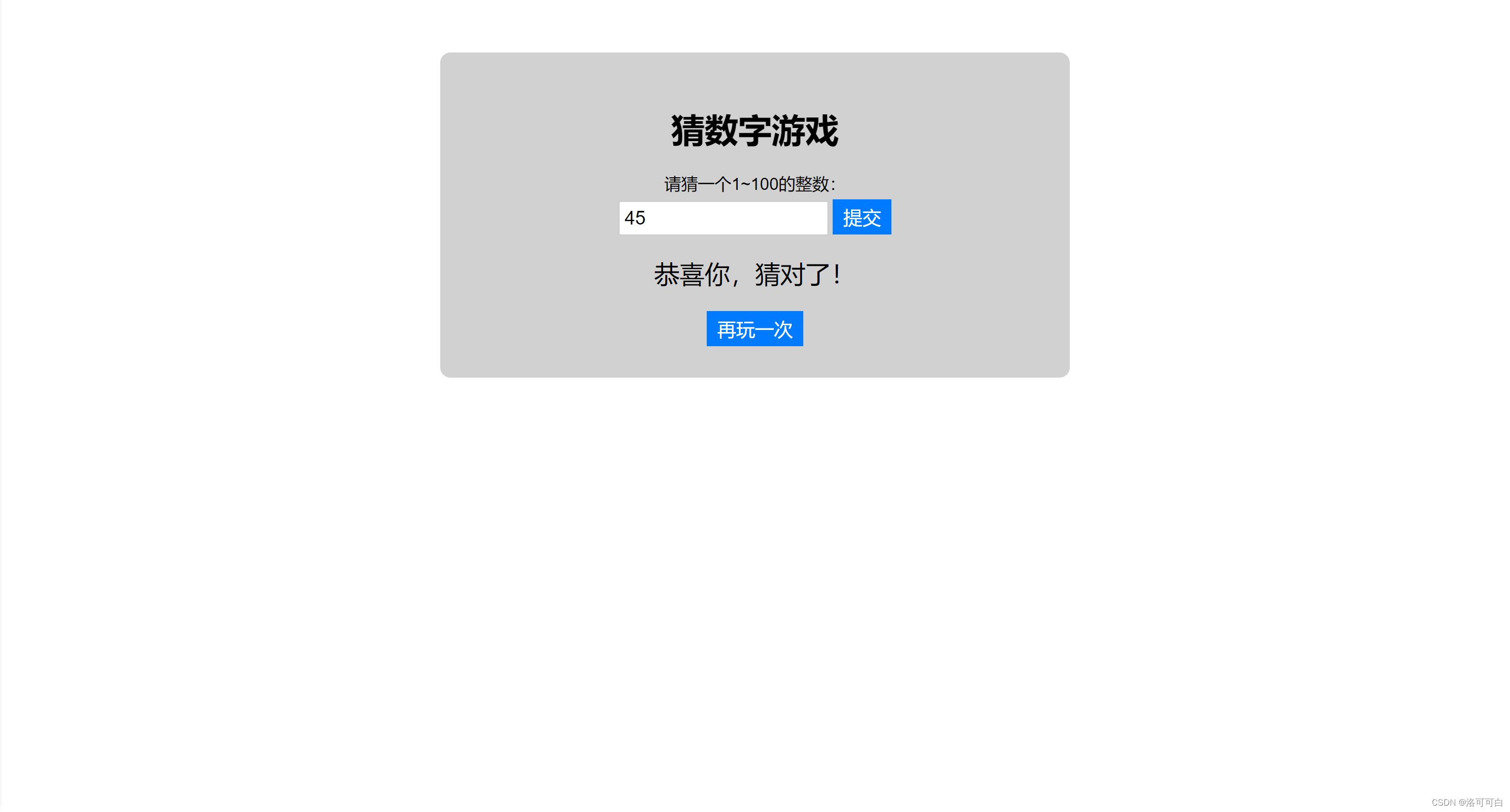
Web实现猜数字游戏:JavaScript DOM基础与实例教程
猜数字游戏是一个简单而经典的游戏,玩家需要猜测由系统随机生成的一个数字。在本教程中,我们将学习如何使用JavaScript和DOM来实现这个网页版的猜数字游戏,并介绍相关的JavaScript DOM基础知识。
JavaScript DOM基础
DOM(Document Object Model)是HTML文档的编程接口,它允许我们通过JavaScript访问和操作网页的元素。在JavaScript中,我们可以使用DOM API来选取元素、更改内容、绑定事件等。
体验地址
http://8.210.131.139/GuessNumber.html

实例:猜数字游戏
创建HTML结构
首先,我们需要创建一个包含游戏输入区域、结果显示和再玩一次按钮的HTML结构。
<div class="container"> <h1>猜数字游戏</h1> <div class="input-group"> <label for="guess">请猜一个1~100的整数:</label> <input type="text" id="guess" /> <button id="submit">提交</button> </div> <div class="result"></div> <div class="message"></div> <button id="play-again" class="play-again" style="display: none">再玩一次</button></div>美化样式
* { font-family: Arial, sans-serif; box-sizing: border-box; } .container { margin: 50px auto; max-width: 600px; text-align: center; background-color: #d1d1d1; padding: 30px; border-radius: 10px; } h1 { font-size: 32px; margin-bottom: 20px; } .input-group { margin-bottom: 20px; } label { display: block; margin-bottom: 5px; } input[type="text"] { font-size: 18px; padding: 5px; width: 200px; border: 1px solid #ccc; } button { font-size: 18px; padding: 5px 10px; background-color: #007bff; color: #fff; border: none; cursor: pointer; } button:hover { background-color: #0062cc; } .result { font-size: 24px; margin-bottom: 20px; } .message { font-size: 18px; margin-bottom: 20px; } .play-again { font-size: 18px; padding: 5px 10px; background-color: #007bff; color: #fff; border: none; cursor: pointer; margin: 0 auto; } .play-again:hover { background-color: #0062cc; }编写JavaScript逻辑
初始化游戏
在JavaScript中,我们首先定义一个变量来存储随机生成的答案。
var answer = Math.floor(Math.random() * 100) + 1;获取页面元素
使用document.getElementById和document.querySelector来获取页面上的元素。
var input = document.getElementById("guess");var submitBtn = document.getElementById("submit");var result = document.querySelector(".result");var message = document.querySelector(".message");var playAgainBtn = document.getElementById("play-again");处理提交事件
为提交按钮绑定点击事件,获取用户输入的数字,并与答案比较。
submitBtn.addEventListener("click", function () { var guess = parseInt(input.value); if (isNaN(guess) || guess < 1 || guess > 100) { result.textContent = ""; message.textContent = "请输入1~100之间的整数!"; } else { if (guess === answer) { result.textContent = "恭喜你,猜对了!"; message.textContent = ""; playAgainBtn.style.display = "block"; submitBtn.disabled = true; } else { result.textContent = ""; if (guess < answer) { message.textContent = "太小了,请继续猜!"; } else { message.textContent = "太大了,请继续猜!"; } } }});处理再玩一次事件
为再玩一次按钮绑定点击事件,重置游戏状态并允许用户重新开始游戏。
playAgainBtn.addEventListener("click", function () { answer = Math.floor(Math.random() * 100) + 1; input.value = ""; result.textContent = ""; message.textContent = ""; playAgainBtn.style.display = "none"; submitBtn.disabled = false;});全部代码
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>洛可可白?猜数字</title> <style> * { font-family: Arial, sans-serif; box-sizing: border-box; } .container { margin: 50px auto; max-width: 600px; text-align: center; background-color: #d1d1d1; padding: 30px; border-radius: 10px; } h1 { font-size: 32px; margin-bottom: 20px; } .input-group { margin-bottom: 20px; } label { display: block; margin-bottom: 5px; } input[type="text"] { font-size: 18px; padding: 5px; width: 200px; border: 1px solid #ccc; } button { font-size: 18px; padding: 5px 10px; background-color: #007bff; color: #fff; border: none; cursor: pointer; } button:hover { background-color: #0062cc; } .result { font-size: 24px; margin-bottom: 20px; } .message { font-size: 18px; margin-bottom: 20px; } .play-again { font-size: 18px; padding: 5px 10px; background-color: #007bff; color: #fff; border: none; cursor: pointer; margin: 0 auto; } .play-again:hover { background-color: #0062cc; } </style> </head> <body> <div class="container"> <h1>猜数字游戏</h1> <div class="input-group"> <label for="guess">请猜一个1~100的整数:</label> <input type="text" id="guess" /> <button id="submit">提交</button> </div> <div class="result"></div> <div class="message"></div> <button id="play-again" class="play-again" style="display: none"> 再玩一次 </button> </div> <script> // 生成随机数(1~100之间) var answer = Math.floor(Math.random() * 100) + 1; // 获取页面元素 var input = document.getElementById("guess"); var submitBtn = document.getElementById("submit"); var result = document.querySelector(".result"); var message = document.querySelector(".message"); var playAgainBtn = document.getElementById("play-again"); // 处理提交事件 submitBtn.addEventListener("click", function () { // 获取用户输入的数字 var guess = parseInt(input.value); // 验证用户输入的数字是否合法 if (isNaN(guess) || guess < 1 || guess > 100) { result.textContent = ""; message.textContent = "请输入1~100之间的整数!"; return; } // 比较用户输入的数字和答案 if (guess === answer) { result.textContent = "恭喜你,猜对了!"; message.textContent = ""; playAgainBtn.style.display = "block"; submitBtn.disabled = true; } else if (guess < answer) { result.textContent = ""; message.textContent = "太小了,请继续猜!"; } else { result.textContent = ""; message.textContent = "太大了,请继续猜!"; } }); // 处理再玩一次事件 playAgainBtn.addEventListener("click", function () { // 重新生成随机数 answer = Math.floor(Math.random() * 100) + 1; // 清空输入框和提示信息 input.value = ""; result.textContent = ""; message.textContent = ""; // 隐藏再玩一次按钮,启用提交按钮 playAgainBtn.style.display = "none"; submitBtn.disabled = false; }); </script> </body></html>结语
通过上述步骤,我们实现了一个简单的猜数字游戏。这个实例展示了如何使用JavaScript DOM API来操作HTML元素,并响应用户事件。通过这个项目,你可以更好地理解DOM操作的基本概念和方法,以及如何在实际项目中应用它们。猜数字游戏是一个入门级的编程项目,适合初学者练习和提升编程技能。
如果对你有帮助,点赞?、收藏?、关注?是我更新的动力!???
? 往期精彩回顾
Web实现名言生成器:JavaScript DOM基础与实例教程
604阅读 · 16点赞 · 14收藏Web实现井字棋游戏:JavaScript DOM基础与实例教程
502阅读 · 20点赞 · 12收藏Web实现表格单选全选与反选操作:JavaScript DOM基础与实例教程
772阅读 · 14点赞 · 7收藏H5实现Web ECharts教程:轻松创建动态数据图表
1123阅读 · 19点赞 · 6收藏浏览器DOM操作基础:禁用右键菜单与阻止文字选中
1013阅读 · 33点赞 · 24收藏缤纷浏览器 —— 一键换肤,个性随心换(H5实现浏览器换肤效果)
593阅读 · 10点赞 · 6收藏广州5k前端面试题惊呆我!!!(内容太肝,谨慎入内)
824阅读 · 29点赞 · 24收藏计算机专业学生的成长之路:超越课堂的自我提升策略
850阅读 · 33点赞 · 26收藏Node.js快速入门:搭建基础Web服务器与实现CRUD及登录功能
910阅读 · 31点赞 · 16收藏Node.js核心命令与工具:提升开发效率的实用指南
748阅读 · 11点赞 · 18收藏爆肝五千字!ECMAScript核心概念与现代JavaScript特性全解析
1301阅读 · 25点赞 · 30收藏