2. Flaticon

img
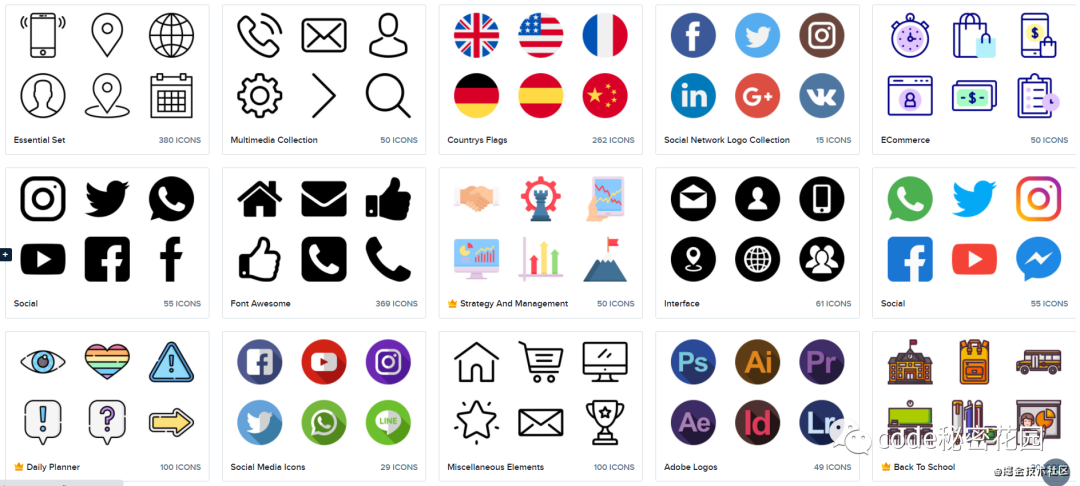
Flaticon 是另一个有名的图标库,我们可以将其用于 UI 设计,它以免费和高级软件包的形式提供了超过 200 万个不同的图标。像 Icons8 一样,你可以在下载之前编辑 Flaticon 图标。但是,Flaticon 不提供像 Icons8 那样丰富的编辑选项。
另一方面,你可以下载分辨率可达 512 像素的 PNG 版本图标。如前所述,Flaticon 还分为免费和付费版本,用户可以在付费版本中使用大量更高级的图标。
如果你是 Flaticon 的游客用户,你只能创建一个收藏,并且每天只能下载 10 个图标。你可以通过在 Flaticon 注册,每天最多扩展到 3 个收藏和下载 100 个图标,而不会产生任何费用。最重要的是,他们的高级版本允许你创建无限的图标集合,每天下载 2000 个图标。 
Flaticon 的主要特点
提供 SVG、EPS、PSD、BASE 64 和 PNG 格式。
为 Adobe 的创意云套件(CC)提供了扩展。(校对者注:目前并没有搜索到相关扩展,官网链接已失效,可能是该扩展已下架)
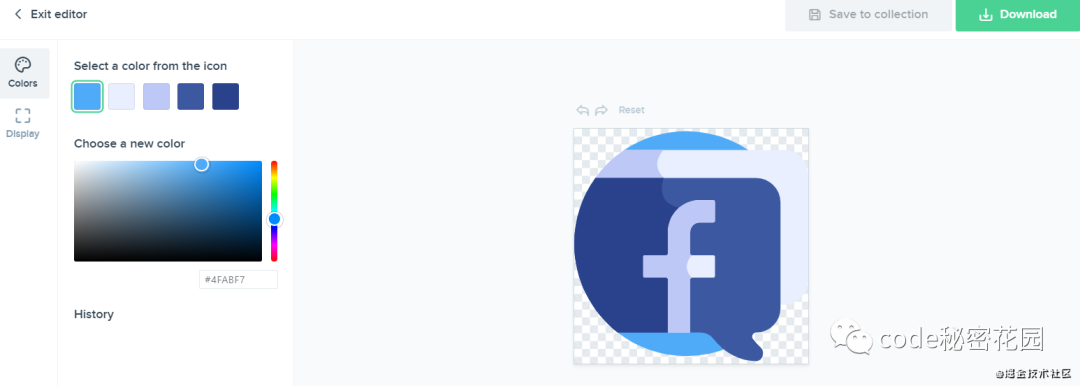
能在下载之前进行自定义图标设计。
高级套餐的价格为每月 9.99 欧元。
高级套装提供无限数量的图标,包括三百万多个高级图标的集合。
可以在 GSuite 应用程序中直接使用 Flaticon 图标。
可以使用 Flaticon 为演示文稿、故事、博客和网站创建背景图像。
缺点
使用免费版本时需要提供注明出处。3. Font Awesome

img
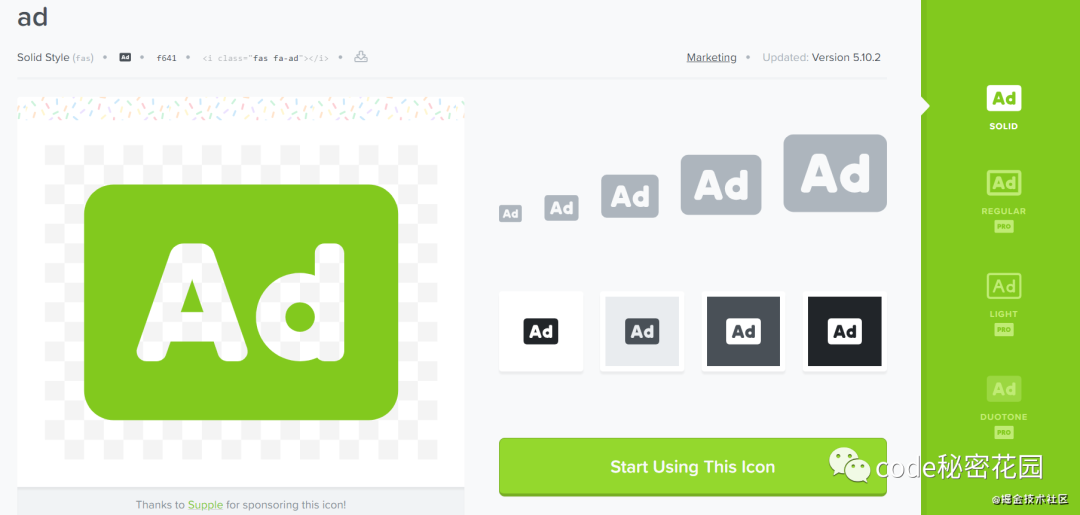
Font Awesome 是开发者常用的另一个流行图标库,主要是因为它直接支持 Bootstrap 和 CSS。然而,Font Awesome 图标比 Icons8 和 Flaticon 少。因为 Font Awesome 是 Bootstrap CSS 框架中使用的默认图标集,它成为了任何使用 Bootstrap 开发项目的默认选择。
如果深入探究会发现,Font Awesome 中有两个库,分别为免费版和专业版。免费版仅包含 1,598 个图标,而专业版包含额外的 6,250 个图标和其他功能。
顾名思义,Font Awesome 使用字体而不是图像,因此在免费版和专业版中,它都提供了像素完美的图标,简单的 CSS 样式,托管的工具包,强大的转换以及轻松的升级。Font Awesome 没有提供 Icon8 或 Flaticoin 之类的编辑选项,但为你提供了 CSS 类,可以直接在 HTML 中定义使用。
使用免费版,你只能下载所选择图标的完整版本,如果你希望使用 Regular、Light 或 Duotone 等字体,则需要切换到专业版。 
Font Awesome 的主要特点
从 Font Awesome 3.0 版本开始,不再需要注明出处。
支持 CSS 和 Bootstrap。
提供 CSS 类,Unicode 和 SVG 格式的图标。
可以使用纯 CSS 直接更改图标的基本属性(颜色、阴影、背景等)。
可以轻松升级到最新版本。
Font Awesome 全局 CDN 和缓存可用于更快地加载图标。
专业版价格为每年 99 美元,包括自定义设置,人工技术支持,专业版下载,标准专业证书和其他功能。
4. Fontisto

img
与我们讨论的前三个图标包不同,Fontisto 是一个完全免费的矢量图标库,你可以将其用于项目开发和设计目的。你只需从它网站点击几下就可以定制图标。添加旋转效果、动画、边框等简单的修改,你可以用字体来完成。你也可以下载图标的 CSS 类。由于 Fontisto 支持 CSS,所以可以直接对图标的 CSS 属性进行修改,包括图标大小、颜色、背景等。
除此之外,Fontsto 提供了几种方法来开始项目,比如使用 CDN,通过将整个 Fontsto 目录复制到项目中来直接使用 CSS。你可以使用包管理器,如 npm、yarn 或者 bower 等。使用以下命令:
使用 Fontisto CDN:
复制代码
使用 CSS:
复制代码
使用包管理:
npm install fontisto // npm
yarn add fontisto // yarn
bower install fontisto // bower
composer require kenangundogan/fontisto // composer
复制代码
Fontisto 的主要特点
完全免费用于商业用途。小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

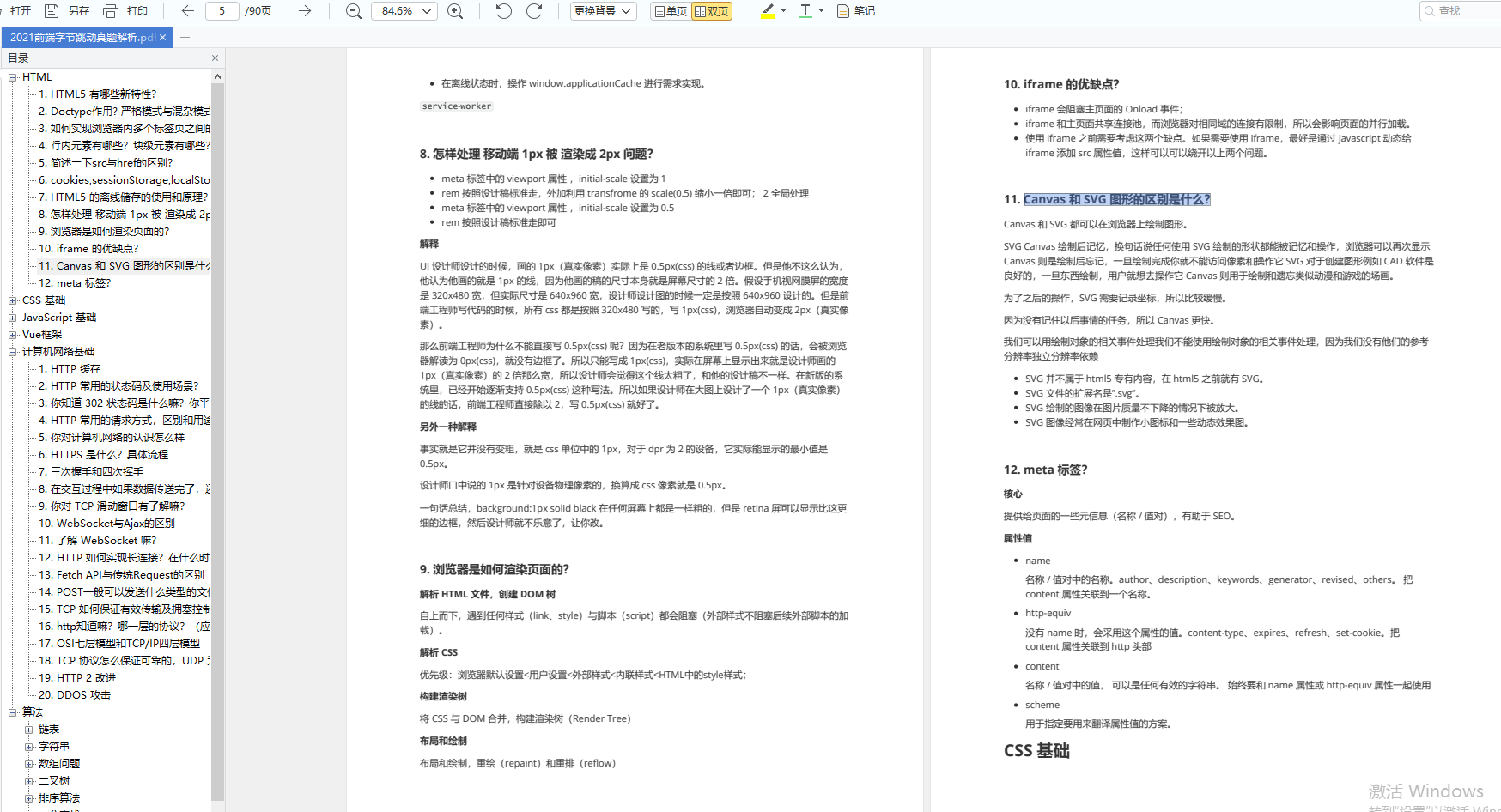
这里分享一份由字节前端面试官整理的「2021大厂前端面试手册」,内容囊括Html、CSS、Javascript、Vue、HTTP、浏览器面试题、数据结构与算法。全部整理在下方文档中,共计111道
HTML
HTML5有哪些新特性?
Doctype作⽤? 严格模式与混杂模式如何区分?它们有何意义?
如何实现浏览器内多个标签页之间的通信?
⾏内元素有哪些?块级元素有哪些? 空(void)元素有那些?⾏内元 素和块级元素有什么区别?
简述⼀下src与href的区别?
cookies,sessionStorage,localStorage 的区别?
HTML5 的离线储存的使用和原理?
怎样处理 移动端 1px 被 渲染成 2px 问题?
iframe 的优缺点?
Canvas 和 SVG 图形的区别是什么?

JavaScript
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
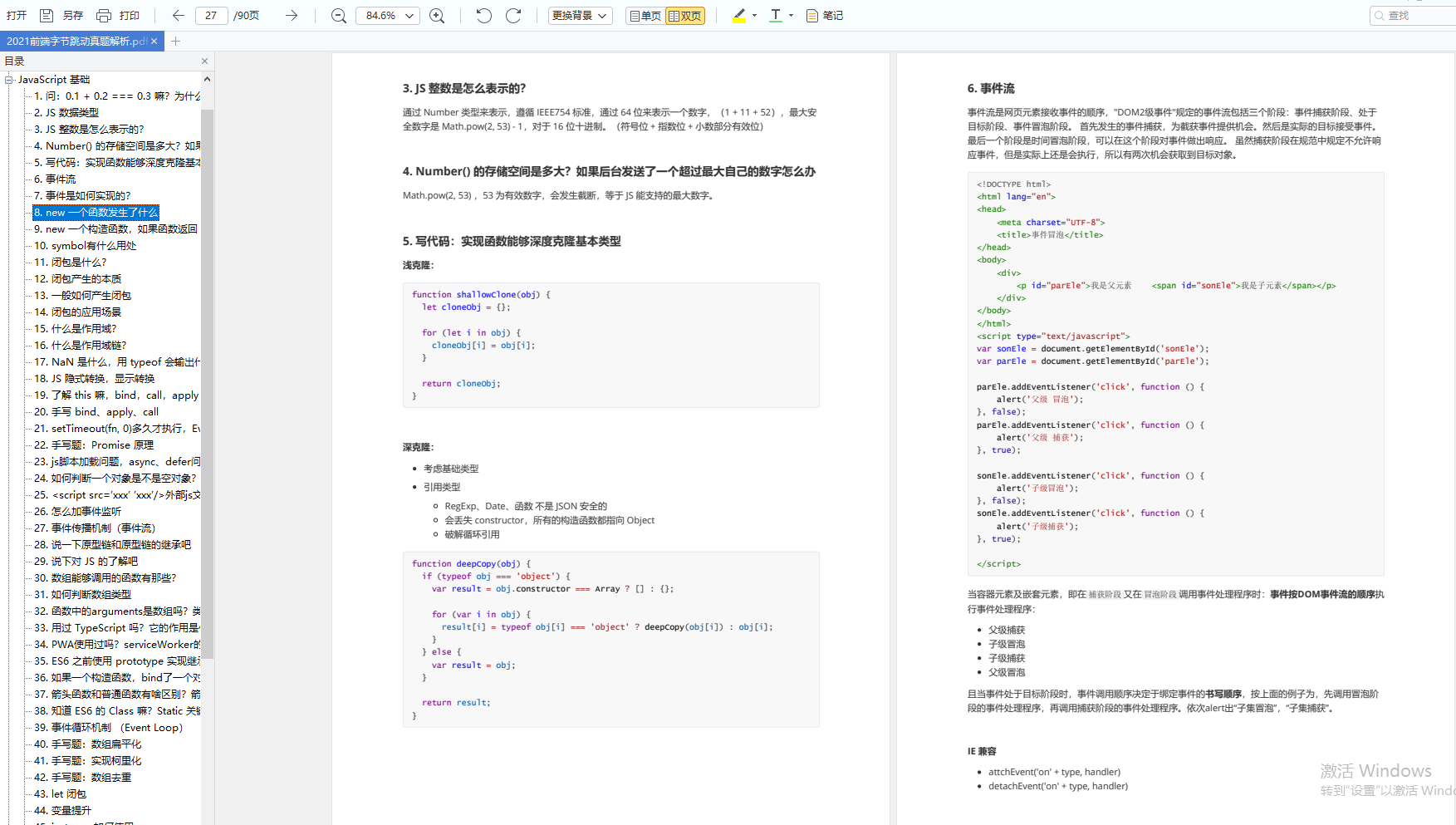
问:0.1 + 0.2 === 0.3 嘛?为什么?
JS 数据类型
写代码:实现函数能够深度克隆基本类型
事件流
事件是如何实现的?
new 一个函数发生了什么
什么是作用域?
JS 隐式转换,显示转换
了解 this 嘛,bind,call,apply 具体指什么
手写 bind、apply、call
setTimeout(fn, 0)多久才执行,Event Loop
手写题:Promise 原理
说一下原型链和原型链的继承吧
数组能够调用的函数有那些?
PWA使用过吗?serviceWorker的使用原理是啥?
ES6 之前使用 prototype 实现继承
箭头函数和普通函数有啥区别?箭头函数能当构造函数吗?
事件循环机制 (Event Loop)

、call
setTimeout(fn, 0)多久才执行,Event Loop
手写题:Promise 原理
说一下原型链和原型链的继承吧
数组能够调用的函数有那些?
PWA使用过吗?serviceWorker的使用原理是啥?
ES6 之前使用 prototype 实现继承
箭头函数和普通函数有啥区别?箭头函数能当构造函数吗?
事件循环机制 (Event Loop)