React是 Facebook 开发的一个开源库,用于构建用户界面。就其本身而言,Leaflet是一个用于将地图发布到网络的JavaScript 库。这两个工具的组合很简单,允许您创建动态网络地图。在本文中,我们将看到这种组合的一些特征以及一些简单的示例,作为结合使用Leaflet 和 React的介绍。

React 和 Leaflet 功能
React 允许您从称为组件的各个部分构建用户界面。 React 组件是 JavaScript 函数,它使用称为JSX的标记语法。它是 React 流行的 JavaScript 语法的扩展。将 JSX 标记放在相关渲染逻辑附近使得 React 组件易于创建、维护和删除。React 的一些特性是:
·React 组件接收数据并返回屏幕上应显示的内容,从而允许您向页面添加交互性。
·React 使用状态和属性系统,使数据管理和组件之间的通信变得更加容易。这在使用地图并且我们需要动态更新用户界面时非常有用。
· React 使用Virtual DOM来优化 DOM 更新,提高应用程序性能并提供更流畅的用户体验。
Leaflet 是一个开源 JavaScript 库,广泛用于将地图发布到网络上。Leaflet 的设计考虑到了简单性、性能和可用性。Leaflet很轻,但它有很多插件可以让你快速添加新功能,并且它还有一个易于使用且文档齐全的API。
React 和 Leaflet 入门
要使用 React,我们需要安装Node和 npm。首先是在 React 中创建一个新项目:
npx create-react-app react-leaflet-examplecd react-leaflet-example
项目中创建了一个新文件夹,我们进入它并安装我们需要的库:
npm install leaflet react-leaflet此操作的结果是,我们将拥有一组包含基本应用程序的文件和文件夹。基于这个“模型”我们可以开始创建我们的网站。我们打开src/App.js并编辑其内容:
import React, { useState } from 'react';import { MapContainer, TileLayer, Polygon, Popup } from 'react-leaflet';import 'leaflet/dist/leaflet.css';
在这里,我们导入了地图所需的模块。根据地图的内容,我们将使用相应的模块。在这个例子中,我们将添加一个背景层(Tilelayer ),一个由多边形( Polygon )组成的矢量图层,我们将添加一个弹出窗口或弹出窗口,当单击我们所在的多边形时,它将打开将要创建(弹出窗口)。此外,我们需要导入 Leaflet 样式表 (leaflet.css)。
添加矢量图层
一旦我们有了所有可用的模块,我们就开始创建网页和地图。我们继续编辑 App.js 文件以添加以下内容:
const App = () => {const [polygonCoords] = useState([[40.96548, -5.66443], [40.96527, -5.66338], [40.96451, -5.66373], [40.9647, -5.66468]]);return (<MapContainer center={[40.965, -5.664]} zoom={15} style={{ height: '400px', width: '100%' }}><TileLayerurl="https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png"attribution='© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'/><Polygonpositions={polygonCoords}pathOptions={{ color: 'blue' }}><Popup><p>市长广场</p></Popup></Polygon></MapContainer>);};export default App;
正如您所看到的,我们所做的第一件事是指示我们要绘制的多边形的一些坐标。
接下来,我们定义包含地图参数的MapContainer元素,例如地图的中心、初始缩放级别和尺寸。这些是 Leaflet 构建地图所需的数据。创建容器后,我们可以开始将元素添加到地图中:
·<TileLayer>将 OpenStreetMap 图层添加到地图中。
·<Polygon>创建一个矢量图层,该矢量图层由具有我们之前定义的坐标的多边形形成。
·<Popup>打开一个弹出窗口,其中包含单击多边形时指示的文本。
完成编辑 App.js 文件后,我们可以在浏览器中看到结果。为此,我们使用以下命令启动浏览器:npm start
我们打开浏览器http://localhost:3000/查看结果。
创建图层控件
Web 地图通常具有的基本元素是用于激活/停用地图图层的图层控件。Leaflet有图层控制。
这次,除了我们在上一个示例中使用的模块之外,我们还必须添加两个模块。
import { MapContainer, TileLayer, Polygon, Popup, LayerGroup, LayersControl } from 'react-leaflet';在上一行中,您可以看到我们添加了LayerGroup和LayersControl模块,它们分别负责创建图层组和图层控件。为了创建图层控件,我们使用以下代码:
import React, { useState } from 'react';import { MapContainer, TileLayer, Polygon, Popup, LayerGroup, LayersControl } from 'react-leaflet';import 'leaflet/dist/leaflet.css';const { BaseLayer, Overlay } = LayersControl;const App = () => {const center = [40.965, -5.664]; // Coordenadas del centro del mapaconst [polygonCoords] = useState([[40.96548, -5.66443], [40.96527, -5.66338], [40.96451, -5.66373], [40.9647, -5.66468]]);return (<MapContainer center={center} zoom={16} style={{ height: '400px', width: '100%' }}><LayersControl position="topright"><BaseLayer checked name="OpenStreetMap"><TileLayerurl="https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png"attribution='© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'/></BaseLayer><BaseLayer name="OpenTopoMap"><TileLayerurl= "https://{s}.tile.opentopomap.org/{z}/{x}/{y}.png"/></BaseLayer><Overlay checked name="Marcadores"><LayerGroup><Polygonpositions={polygonCoords}pathOptions={{ color: 'blue' , fillColor: 'red'}}><Popup><p>Plaza mayor de Salamanca</p></Popup></Polygon></LayerGroup></Overlay></LayersControl></MapContainer>);};export default App;
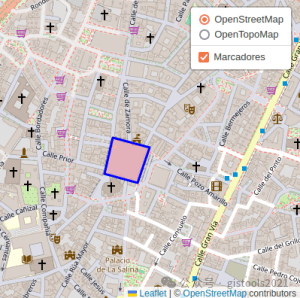
Leaflet 中的图层控件由基础图层或BaseLayer和覆盖图层或Overlay组成。在此示例中,有两个基础图层:OpenStreetmap 图层和 OpenTopoMap 图层。您可以从Leaflet 供应商列表中获取这些层的链接和属性。在Overlay中包括具有多边形的图层及其Popup。
除了地图上的位置(position=»topright»)之外,控制图层还支持其他选项。我们可以使用折叠选项使图层控件从头开始显示。
<LayersControl position="topright" collapsed={false}>在这种情况下,当我们保存在 App.js 中所做的修改时,地图视图将更新,显示我们创建的图层控件。

结论
将 Leaflet 与 React 集成可以让您创建动态网页,因为 React 负责有效更新用户界面以响应应用程序状态的变化。此外,React 使管理应用程序的状态变得更加容易,这在我们使用交互式地图时非常重要。它允许使用 React 状态处理地图位置、标记和其他地图相关数据。