1》安装
项目构建时,已经安装过了。
可以使用 npm 手动安装,然后在 vuex 中全局引入。
npm install vuex -S

注意:如果初始化项目时选择了vuex,一定要删除根目录下原有store.js文件
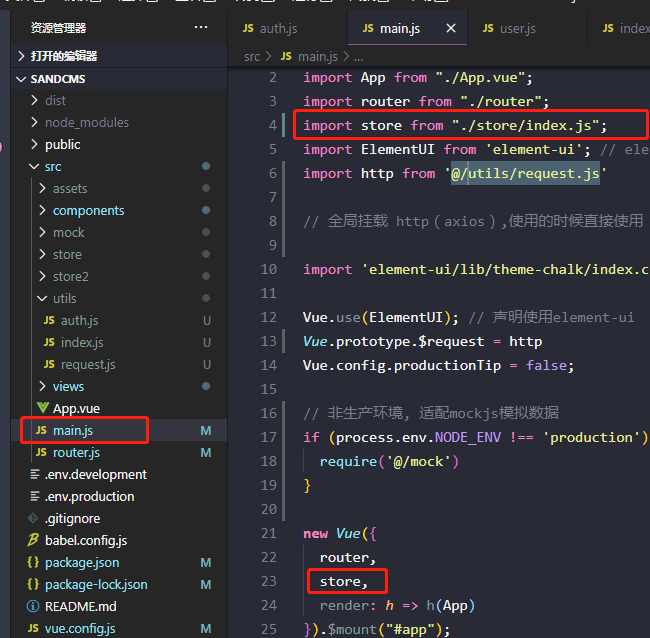
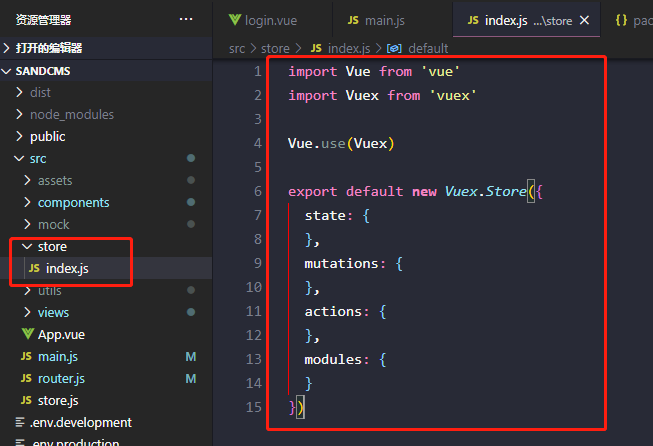
2》引入 vuex
import Vue from ‘vue’
import Vuex from ‘vuex’
Vue.use(Vuex)
export default new Vuex.Store({
state: {
},
mutations: {
},
actions: {
},
modules: {
}
})

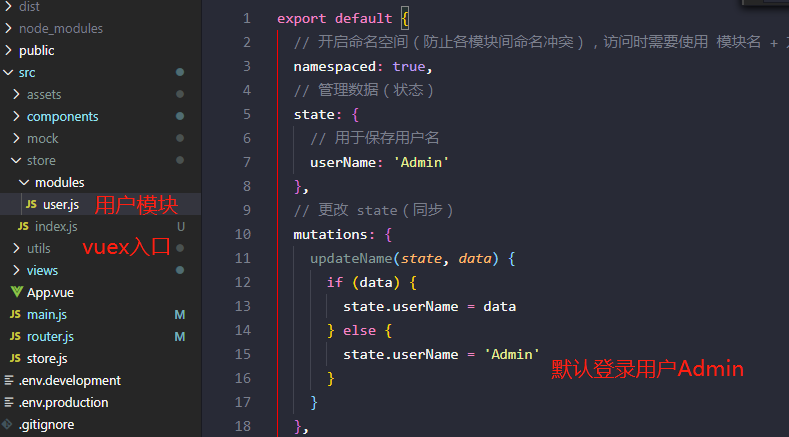
3》根据功能拆分成各个模块
所有的状态管理写在一个 js 里,不方便维护。
可以根据不同的功能,抽取去不同的模块 js 进行处理。
比如:登录模块可以定义 user.js 去处理、公共模块可以定义 common.js 去处理。
如下:定义一个 user.js,其中 state 管理一个 userName 数据,当登录成功时,保存该数据,并显示在主页面的右上角。
export default {
// 开启命名空间(防止各模块间命名冲突),访问时需要使用 模块名 + 方法名
namespaced: true,
// 管理数据(状态)
state: {
// 用于保存用户名
userName: ‘Admin’
},
// 更改 state(同步)
mutations: {
updateName(state, data) {
if (data) {
state.userName = data
} else {
state.userName = ‘Admin’
}
}
},
// 异步触发 mutations
actions: {
updateName({
commit,
state
}, data) {
commit(“updateName”, data)
}
}
}

getter文件
const getters = {
userName: state => state.userName,
}
export default getters

4》将定义好的模块,在 index.js 中引入。
import Vue from ‘vue’
import Vuex from ‘vuex’
import user from ‘./module/user.js’
import getters from ‘./getters’
Vue.use(Vuex)
export default new Vuex.Store({
modules: {
user
},
getters
})
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

ES6
列举常用的ES6特性:
箭头函数需要注意哪些地方?
let、const、var
拓展:var方式定义的变量有什么样的bug?
Set数据结构
拓展:数组去重的方法
箭头函数this的指向。
手写ES6 class继承。

CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
微信小程序
简单描述一下微信小程序的相关文件类型?
你是怎么封装微信小程序的数据请求?
有哪些参数传值的方法?
你使用过哪些方法,来提高微信小程序的应用速度?
小程序和原生App哪个好?
简述微信小程序原理?
分析微信小程序的优劣势
怎么解决小程序的异步请求问题?
ba8.png)
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
微信小程序
简单描述一下微信小程序的相关文件类型?
你是怎么封装微信小程序的数据请求?
有哪些参数传值的方法?
你使用过哪些方法,来提高微信小程序的应用速度?
小程序和原生App哪个好?
简述微信小程序原理?
分析微信小程序的优劣势
怎么解决小程序的异步请求问题?
