实验八 按照JSP Model2思想实现注册功能
一、实验目的
1. 熟悉JavaBean的应用;
2. 熟悉MVC设计模式的原理,并能在实际案例中应用;
3. 熟悉JSP Model2模型。
二、实验内容
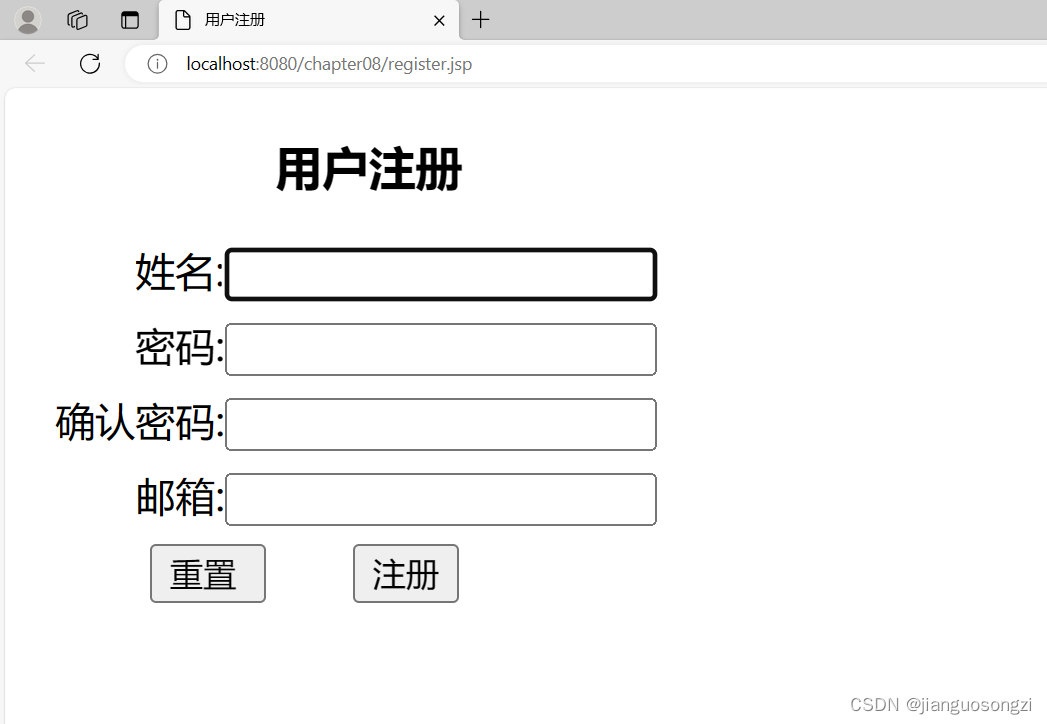
按照JSP Model2模型思想编写一个用户注册程序,浏览器的显示结果如图所示:

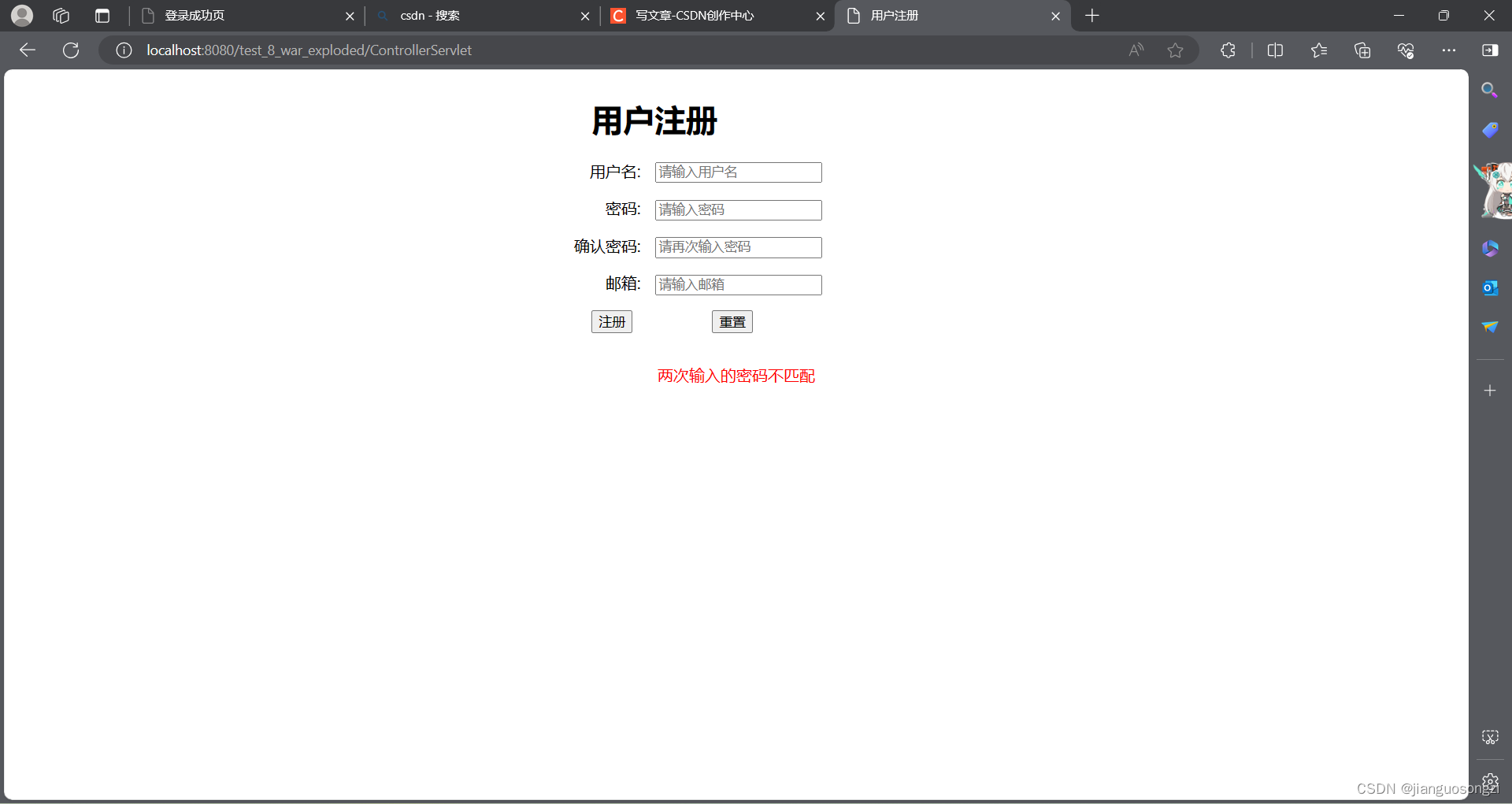
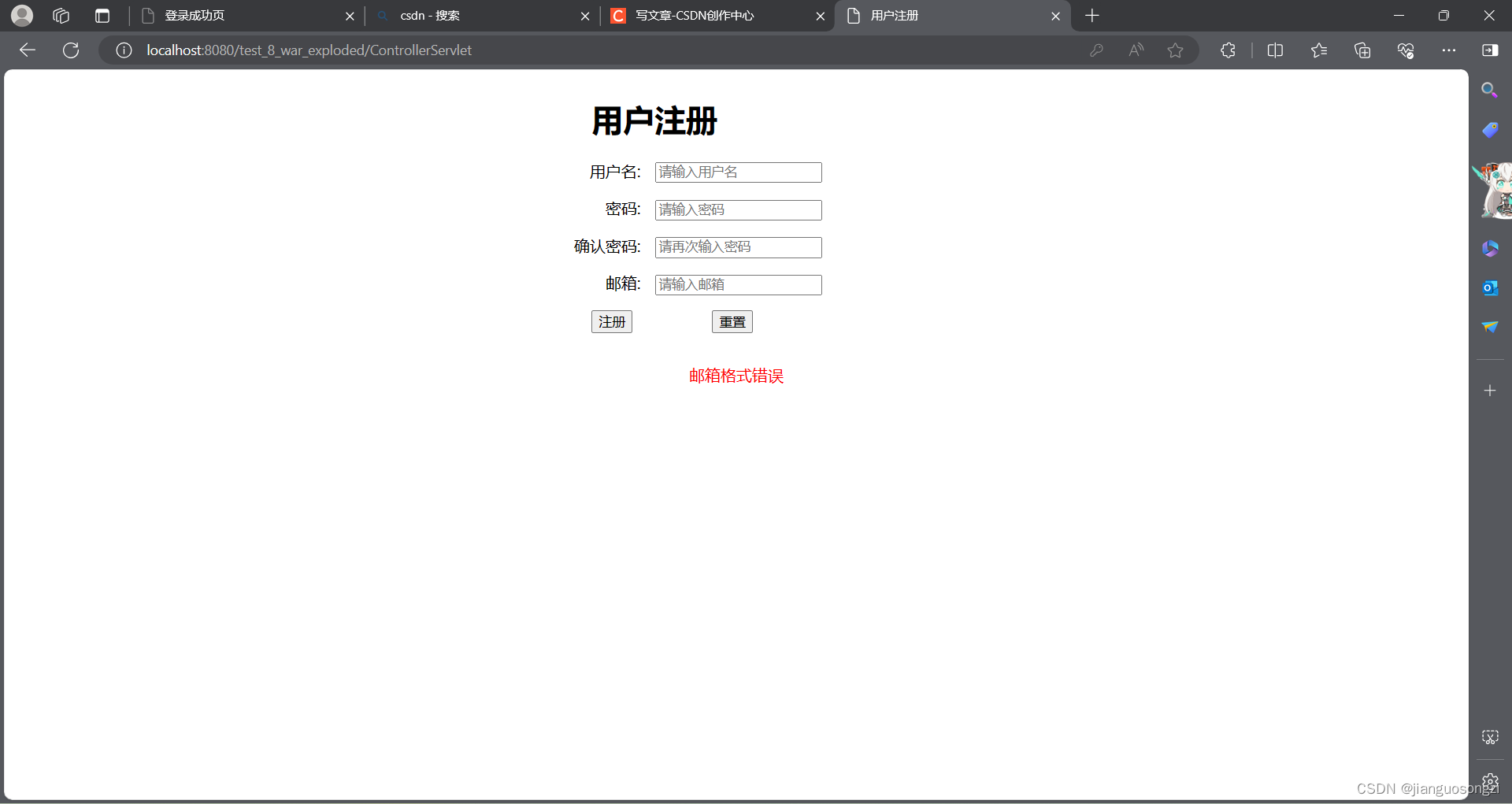
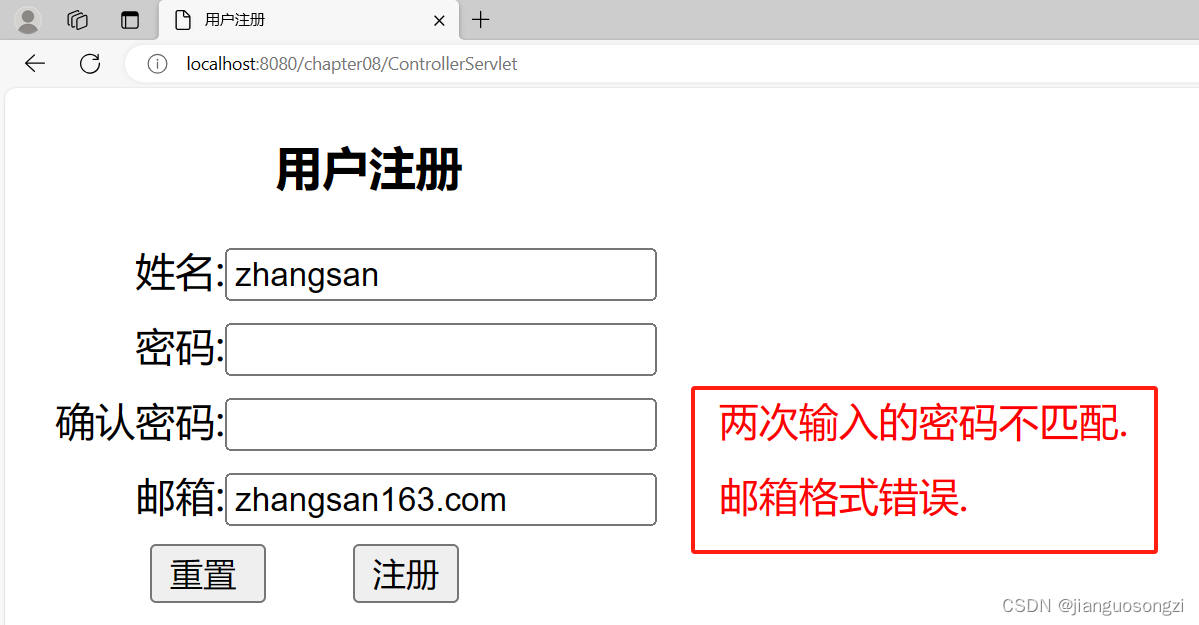
在上图所示的表单中填写用户信息进行注册,如果注册的信息不符合表单验证规则,那么当单击“注册”按钮后,程序会再次跳回到注册页面,提示注册信息错误。例如,用户填写注册信息时,如果两次填写的密码不一致,并且邮箱格式错误,那么当单击“注册”按钮后,页面的显示结果如下图所示:

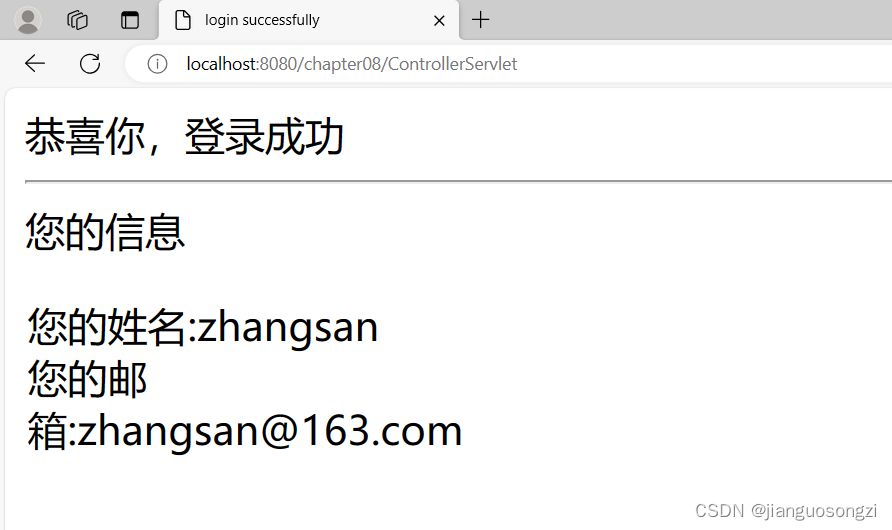
重新填写用户信息,如果用户信息全部填写正确,当单击“注册”按钮后,页面会自动跳转到用户成功登录页面,并显示出用户信息,如下图所示:

提示实验步骤如下:
创建两个JSP页面,注册页面register.jsp和注册成功提示信息页面loginSuccess.jsp;负责处理用户注册的请求的Servlet类ControllerServlet;两个JavaBean类,封装注册表单信息的JavaBean类RegisterFormBean和封装用户信息的JavaBean类UserBean;一个访问模拟数据库的辅助类DBUtil,这些组件的关系如下图所示:
三、实验结果(源代码、运行截图)
ControllerServlet.java
package xxx;import javax.servlet.*;import javax.servlet.http.*;import java.io.IOException;import java.util.Arrays;import java.util.List;public class ControllerServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { resp.sendRedirect("register.jsp"); } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("UTF-8"); String username = request.getParameter("username"); String password = request.getParameter("password"); String confirmPassword = request.getParameter("confirmPassword"); String email = request.getParameter("email"); if (!password.equals(confirmPassword)) { request.setAttribute("error", "两次输入的密码不匹配"); } else if (!isValidEmail(email)) { request.setAttribute("error", "邮箱格式错误"); } else { // 假设DBUtil是数据库操作的工具类 // 这里只是模拟,实际开发中需要调用DBUtil来存储用户信息 UserBean userBean = new UserBean(username, password, email); // 假设存储用户信息成功 request.setAttribute("username", username); request.setAttribute("email", email); request.getRequestDispatcher("loginSuccess.jsp").forward(request, response); } request.getRequestDispatcher("register.jsp").forward(request, response); } private boolean isValidEmail(String email) { String emailRegex = "^[A-Za-z0-9+_.-]+@[A-Za-z0-9.-]+$"; return email.matches(emailRegex); }}DBUtil.java
package xxx;public class DBUtil { public static void storeUser(UserBean userBean) { // 假设用户信息已经成功存储 System.out.println("User stored: " + userBean.getUsername()); }}RegisterFormBean.java
package xxx;public class RegisterFormBean { private String username; private String password; private String confirmPassword; private String email; public RegisterFormBean(String username, String password, String confirmPassword, String email) { this.username = username; this.password = password; this.confirmPassword = confirmPassword; this.email = email; } public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } public String getConfirmPassword() { return confirmPassword; } public void setConfirmPassword(String confirmPassword) { this.confirmPassword = confirmPassword; } public String getEmail() { return email; } public void setEmail(String email) { this.email = email; }}UserBean.java
package xxx;public class UserBean { private String username; private String password; private String email; public UserBean(String username, String password, String email) { this.username = username; this.password = password; this.email = email; } public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } public String getEmail() { return email; } public void setEmail(String email) { this.email = email; }}web.xml
<?xml version="1.0" encoding="UTF-8"?><web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" version="4.0"> <servlet> <servlet-name>ControllerServlet</servlet-name> <servlet-class>xxx.ControllerServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>ControllerServlet</servlet-name> <url-pattern>/ControllerServlet</url-pattern> </servlet-mapping></web-app>loginSuccess.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %><html><head> <title>login successful</title></head><body><h1>恭喜你,登录成功</h1>您的信息<br><p>您的姓名:<%= request.getAttribute("username") %><br> 您的邮箱:<%= request.getAttribute("email") %> </p></body></html>register.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %><html><head> <meta charset="UTF-8"> <title>用户注册</title> <style> section h1 { text-align: center; margin-left: 90%; font-size: 2em; } .form-container { text-align: left; margin-left: 40%; vertical-align: middle; /* 垂直居中对齐 */ display: inline-block; /* 使标签和输入框在同一行显示 */ } .form-group { margin-bottom: 15px; /* 每个表单组之间的间距 */ } .form-group label { display: inline-block; /* 使得标签成为行内块级元素 */ width: 100px; /* 标签宽度,确保对齐 */ text-align: right; /* 文本右对齐 */ margin-left: -50px; vertical-align: top; /* 与输入框顶部对齐 */ } .form-group input, .form-group select { vertical-align: middle; /* 与标签垂直居中对齐 */ margin-left: 10px; /* 左侧间距,以便与标签分隔开 */ } </style></head><body><div class="form-container"> <h1>用户注册</h1> <form action="ControllerServlet" method="post"> <div class="form-group"> <label for="username">用户名:</label> <input type="text" id="username" name="username" placeholder="请输入用户名" required> </div> <div class="form-group"> <label for="password">密码:</label> <input type="password" id="password" name="password" placeholder="请输入密码" required> </div> <div class="form-group"> <label for="confirmPassword">确认密码:</label> <input type="password" id="confirmPassword" name="confirmPassword" placeholder="请再次输入密码" required> </div> <div class="form-group"> <label for="email">邮箱:</label> <input type="text" id="email" name="email" placeholder="请输入邮箱" required> </div> <input type="submit" value="注册"> <input type="reset" value="重置"></form></div><% if (request.getAttribute("error") != null) { %><p style="color: red; text-align: center;"><%= request.getAttribute("error") %></p><% } %></body></html>