一、Bootstrap 简介
?框架顾名思义就是一套架构,它会基于自身的特点向用户提供一套较为完整的解决方案。框架的控制权在框架本身,使用者要按照框架所规定的某种规范进行开发。而插件一般是为了解决某个问题专门存在的,其功能单一,并且比较小。
?前端常用的框架有 Bootstrap、Vue、Angular、React 等,既能开发 PC 端,也能开发移动端。
?Bootstrap 是目前最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB项目等,它简单灵活,使得 Web 开发更加快速、简单。
二、安装及使用
① 我们可以通过从官网 getbootstrap.com 下载 Bootstrap 4:
② 在项目中创建一个名为 bootstrap 的文件夹
后面用于放 bootstrap 相关文件。
③ 下载完成后进行拷贝
拷贝 dist 文件夹中的 css 和 js,粘贴到我们刚刚创建好的 bootstrap 文件夹中。
④ 创建一个 jquery.js 文件
把它放到我们的项目文件夹 js 下。
⑤ 官网查找 jquery 代码
官网地址:http://jquery.com/
点击 download:
选择第二行点击打开: 我们可以看到代码行:
我们可以看到代码行:
⑥ 复制以上所有代码
并粘贴到前面我们已经创建好的 jquery.js 文件内。
⑦ 外链引入文件
bootstrap.min.css 正常引入,但是 bootstrap.min.js 文件是依赖于 jquery 的,所以 jquery.js 必须在 bootstrap.min.js 之前引入。
<!-- Bootstrap4 核心 CSS 文件 --><link rel="stylesheet" href="./bootstrap/css/bootstrap.min.css"> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --><script src="./js/jquery.js"></script><!-- bootstrap.bundle.min.js 用于弹窗、提示、下拉菜单,包含了 popper.min.js --><script src="./bootstrap/js/bootstrap.bundle.min.js"></script><!-- 最新的 Bootstrap4 核心 JavaScript 文件 --><script src="./bootstrap/js/bootstrap.min.js"></script>注意:popper.min.js 用于设置弹窗、提示、下拉菜单,目前 bootstrap.bundle.min.js 已经包含了 popper.min.js。
三、布局容器
(二) 移动设备优先
?为了让 Bootstrap 开发的网站对移动设备友好,确保适当的绘制和触屏缩放,需要在网页的 head 之中添加 viewport meta 标签,如下所示:
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">width=device-width 表示宽度是设备屏幕的宽度。
initial-scale=1 表示初始的缩放比例。
shrink-to-fit=no 自动适应手机屏幕的宽度。
(二) 容器类
?Bootstrap 4 需要一个容器元素来包裹网站的内容。
?我们可以使用以下两个容器类:
.container 类用于固定宽度并支持响应式布局的容器,两侧有留白。
<div class="container" style="background: pink;"> <h1>我的第一个 Bootstrap 页面</h1> <p>这是一些文本。</p></div>
.container-fluid 类用于 100% 宽度,占据全部视口的容器。
<div class="container-fluid" style="background: yellow;"> <h1>我的第一个 Bootstrap 页面</h1> <p>使用了 .container-fluid,100% 宽度,占据全部视口(viewport)的容器。</p></div>
四、网格系统
?Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多 12 列。
(一) 网格类
?Bootstrap 4 网格系统有以下 5 个类:
.col- 针对所有设备.col-xs- 超小屏(手机).col-sm- 平板 - 屏幕宽度等于或大于 576px.col-md- 桌面显示器 - 屏幕宽度等于或大于 768px).col-lg- 大桌面显示器 - 屏幕宽度等于或大于 992px).col-xl- 超大桌面显示器 - 屏幕宽度等于或大于 1200px) (二) 列组合
?在行(.row)中可以添加列(.column)才可以作为行容器(.row)的直接子元素,但列数之和不能超过平分的总列数,如果大于12则自动换到下一行,xs 超小屏、sm 小屏、md 中屏、lg 大屏,一般 md 用的最多。 具体内容应当放置在列容器之内:
<div class="container"><div class="row"><div class="col-md-4" style="background-color: black;">4</div><div class="col-md-8" style="background-color: red;">8</div></div></div>网格系统会自动将每一列的 div 都放到一行上去,所以不需要再设置!
(三) 列偏移
?偏移列通过 offset-*-* 类来设置。第一个星号( * )可以是 sm、md、lg、xl,表示屏幕设备类型,第二个星号( * )可以是 1 到 11 的数字。
?为了在大屏幕显示器上使用偏移,请使用 .offset-md-* 类。这些类会把一个列的左外边(margin)增加 * 列,其中 * 范围是从 1 到 11。
前面的列偏移的时候,会推动着后面的列也往后走! <div class="container"> <div class="row"> <div class="col-md-4 " style="background-color: pink;">4</div> <div class="col-md-4 offset-md-4" style="background-color: red;">8</div> </div></div>
(五) 列嵌套
?Bootstrap 框架的网格系统还支持列的嵌套,我们可以在一个列中添加一个或多个行容器,同样在这些行容器中也可以插入多个列。
<div class="container"> <div class="row"> <div class="col-md-6"> <div class="row"> <div class="col-md-4" style="background-color: red;">4</div> <div class="col-md-4" style="background-color: burlywood;">4</div> <div class="col-md-4" style="background-color: blue;">4</div> </div> </div> <div class="col-md-5 offset-md-1"> <div class="row"> <div class="col-md-3" style="background-color: green;">3</div> <div class="col-md-4" style="background-color: yellow;">4</div> <div class="col-md-2" style="background-color: palevioletred;">2</div> <div class="col-md-3" style="background-color: orange;">3</div> </div> </div> </div></div>
五、常用样式
(一) 文字排版
1. H1 - H6

2. 标题类
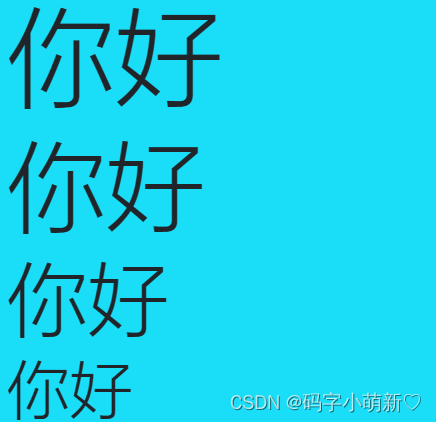
?Bootstrap 还提供了四个 Display 类来控制标题的样式: .display-1, .display-2, .display-3, .display-4。

3. 段落
段落是排版中的另一个重要元素之一,通过 .lead 来突出强调内容(效果就是增大文本字号,加粗文本,而且对行高和 margin 也做了相应的处理)。
4. 对齐效果
.text-left左对齐.text-right右对齐.text-center居中对齐.text-justify段落中超出屏幕的部分文字自动换行.text-nowrap段落中超出屏幕的部分不换行
(二) 颜色
<div class="col"><p href="#" class="text-muted">柔和的链接。</p><p href="#" class="text-primary">主要链接。</p><p href="#" class="text-success">成功链接。</p><p href="#" class="text-info">信息文本链接。</p><p href="#" class="text-warning">警告链接。</p><p href="#" class="text-danger">危险链接。</p><p href="#" class="text-secondary">副标题链接。</p><p href="#" class="text-dark">深灰色链接。</p><p href="#" class="text-light">浅灰色链接。</p><p class="text-white">白色文本(白色背景上看不清楚)。</p></div>
(三) 背景色
<div class="container"> <p class="bg-primary text-white">重要的背景颜色。</p> <p class="bg-success text-white">执行成功背景颜色。</p> <p class="bg-info text-white">信息提示背景颜色。</p> <p class="bg-warning text-white">警告背景颜色</p> <p class="bg-danger text-white">危险背景颜色。</p> <p class="bg-secondary text-white">副标题背景颜色。</p> <p class="bg-dark text-white">深灰背景颜色。</p> <p class="bg-light text-dark">浅灰背景颜色。</p></div>
(四) 列表
1. 去点列表
<ul class="list-unstyled"> <li>无序列表一</li> <li>无序列表二</li></ul>
2. 内联列表
?把垂直列表换成水平列表,同时去掉点,也可以说内联列表就是为制作水平导航栏而生的。
<ul class="list-inline"> <li class="list-inline-item">无序列表一</li> <li class="list-inline-item">无序列表二</li></ul>
(五) 代码
1. 显示单行代码
<code>this is a simple code</code>
2. 显示多行代码
<pre># 订单总数num_orders = data.shape[0]print("一共有{}笔订单".format(num_orders))# 每单平均值order_mean = data['item_price'].mean()print("每单的平均值是{}元".format(order_mean))</pre>
代码会保留原本的格式,包括空格和换行!
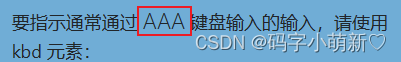
3. 快捷键
使用<kbd>ctrl+s</kbd>保存
4. 显示html代码
<h2>你好</h2>
5. 多行代码滚动条
<pre class="pre-scrollable"> ****** ****** ****** ******</pre>
(六) 表格
.table 基础表格.table-striped 条纹表格.table-bordered 带边框表格.table-hover 鼠标悬停状态表格.table-dark 黑色背景表格.table-borderless 无边框表格边框行或单元格颜色: | 类 | 解析 |
|---|---|
| .table-primary | 蓝色: 指定这是一个重要的操作 |
| .table-success | 绿色: 指定这是一个允许执行的操作 |
| .table-danger | 红色: 指定这是可以危险的操作 |
| .table-info | 浅蓝色: 表示内容已变更 |
| .table-warning | 橘色: 表示需要注意的操作 |
| .table-active | 灰色: 用于鼠标悬停效果 |
| .table-secondary | 灰色: 表示内容不怎么重要 |
| .table-light | 浅灰色,可以是表格行的背景 |
| .table-dark | 深灰色,可以是表格行的背景 |
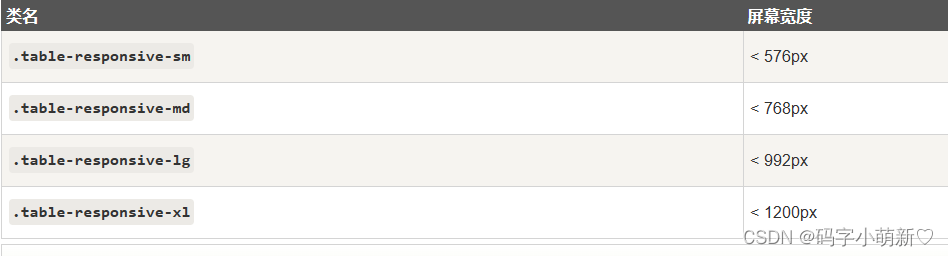
.thead-dark 类用于给表头添加黑色背景, .thead-light 类用于给表头添加灰色背景.table-responsive 响应式表格
(七) 表单
1. 复选框
.checkbox 垂直显示.checkbox-inline 水平显示
2. 单选框
.radio 垂直显示.radio-inline 水平显示
3. 按钮
.btn 基础样式
按钮颜色:.btn-primary.btn-info.btn-success.btn-warning.btn-danger.btn-link.btn-default
.disabled禁用按钮
按钮设置边框
<button type="button" class="btn btn-outline-primary">主要按钮</button><button type="button" class="btn btn-outline-secondary">次要按钮</button><button type="button" class="btn btn-outline-success">成功</button><button type="button" class="btn btn-outline-info">信息</button><button type="button" class="btn btn-outline-warning">警告</button><button type="button" class="btn btn-outline-danger">危险</button><button type="button" class="btn btn-outline-dark">黑色</button><button type="button" class="btn btn-outline-light text-dark">浅色</button>
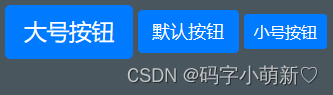
不同大小的按钮
<button type="button" class="btn btn-primary btn-lg">大号按钮</button><button type="button" class="btn btn-primary">默认按钮</button><button type="button" class="btn btn-primary btn-sm">小号按钮</button>
块级按钮
<button type="button" class="btn btn-primary btn-block">按钮 1</button>
4. 文本域
?可以通过 row 和 col 自行设置文本域的宽度和高度,也可通过栅格网格系统来控制。
<textarea class="form-control"></textarea>5. 表单布局
创建基本表单的步骤:
① 向父元素 form 标签添加 role=“form”;
② 把每一个标签和控件都放在一个 div 中,并添加类 class=“form-group”,这是获取最佳间距所必须的;
③ 向所有文本元素 input、textarea 和 select 添加类 class=“form-control”。
(1)水平表单,同一行显示,form 添加类 form-horizontal,配合网格系统。
<form action="#" class="form-horizontal" role="form"><div class="form-group"><label for="uname" class="control-label col-md-2">姓名</label><div class="col-md-8"><input type="text" id="uname" class="form-control" placeholder="请输入姓名" /></div></div></form>(八) 工具类
1. 图像形状
.rounded 圆角图片.rounded-circle 椭圆突变.img-thumbnail 缩略图
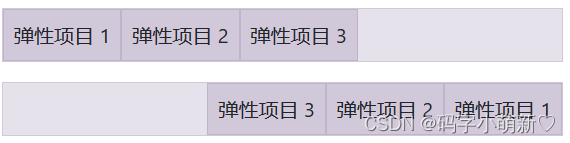
2. flex 布局
.flex-row 从左开始.flex-row-reverse 从右开始
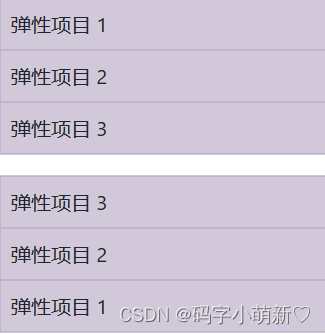
.flex-column 从上开始.flex-column-reverse 从下开始
示例:
<div class="d-flex justify-content-start">...</div><div class="d-flex justify-content-end">...</div><div class="d-flex justify-content-center">...</div><div class="d-flex justify-content-between">...</div><div class="d-flex justify-content-around">...</div>
3. 浮动
.float-right 右浮动.float-left 左浮动float-none 无浮动
.mx-auto .d-block 图片居中.img-fluid 响应式图片
4. 交互 ---- 文本选择
user-select-all 单机此段落,全选此段落user-select-auto 此段落具有默认的选择行为user-select-none 用户无法选择此段落
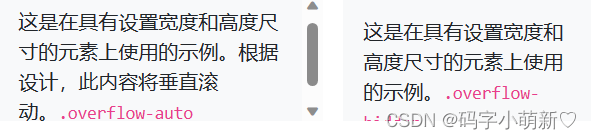
5. 溢出
overflow-auto 显示滚动条overflow-hidden 溢出部分不显示
6. 定位
.fixed-top 固定在顶部.fixed-bottom 固定在底部.sticky-top 黏着在顶部
7. 尺寸
.w-25 25%宽度.w-50 50%宽度.w-75 75%宽度.w-100 100%宽度.w-auto 适应父组件宽度
vw-100 Width 100vw
.h-25 25%宽度.h-50 50%宽度.h-75 75%宽度.h-100 100%宽度.h-auto 适应父组件高度
vh-100 Height 100vh
8. 间隔
m-* marginp-* paddingmt-* margintop
其他的 mb-* ml-* mr-* 都类似(padding 也是)mx-* 同时设置left 和rightmy-* 同时设置top 和 bottom
后面的* 可以是 0~5 及auto
mx-auto 水平居中
9. 文本
文本对齐text-left 左对齐text-center 居中对齐text-right 右对齐
文字折行和溢出.text-wrap .text-nowrap .text-truncate 折行并省略号显示
去除文字的装饰.text-decoration-none 如 a 链接下划线
10. 可见性
.visible 显示.invisible 隐藏
HTML 元素仍然占据页面空间