HTTP概述
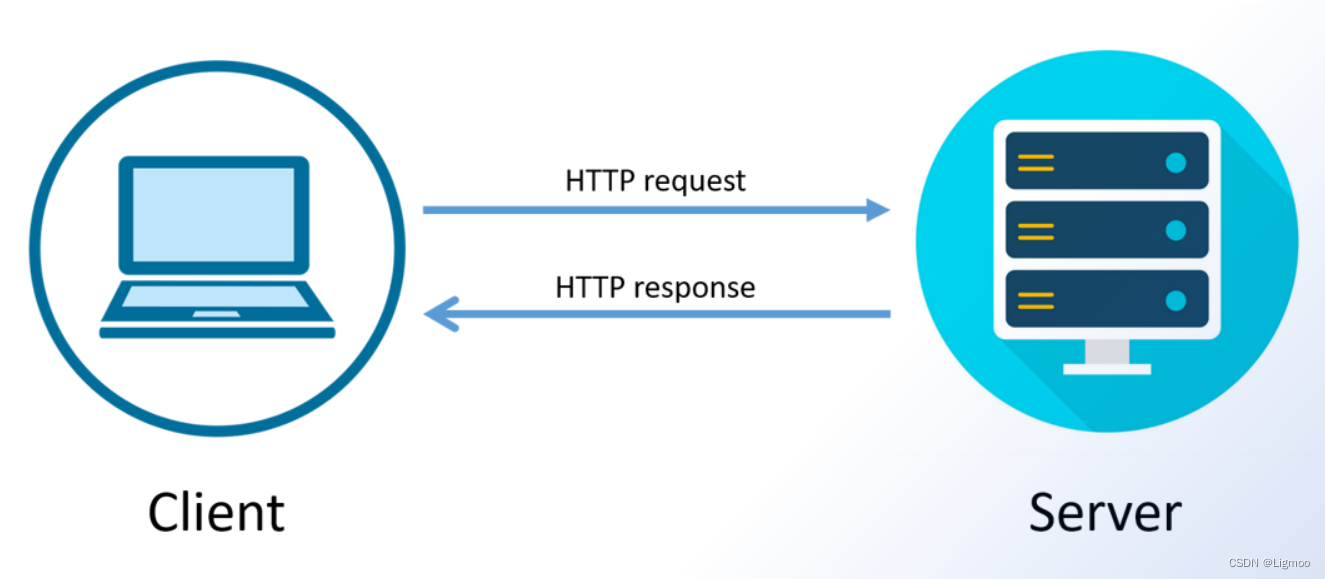
HTTP(超文本传输协议,HyperText Transfer Protocol)是一种用于分布式、协作式、超媒体信息系统的应用层协议。HTTP 是万维网(WWW)的数据通信的基础,设计目的是确保客户端与服务器之间的通信,是互联网上最常用的协议之一。HTTP 是一个基于 TCP/IP 通信协议来传递数据的(HTML 文件、图片文件、查询结果等)。设计 HTTP 最初的目的是为了提供一种发布和接收 HTML 页面的方法,通过 HTTP 或者 HTTPS 协议请求的资源由统一资源标识符(Uniform Resource Identifiers,URI)来标识。HTTP 的基本工作原理是客户端(通常是 web 浏览器)向服务器发送请求,服务器接收到请求后,返回相应的资源。这些资源可以是网页、图像、音频文件、视频等。
HTTP 使用了客户端-服务器模型(client-server),其中客户端发送请求,服务器返回响应。

HTTP/HTTPS
HTTP 本身是不安全的,因为传输的数据未经加密,可能会被窃听或篡改,为了解决这个问题,引入了 HTTPS,即在 HTTP 上加入 SSL/TLS 协议,为数据传输提供了加密和身份验证。
资源和URI
HTTP 请求的内容通称为"资源"。”资源“这一概念非常宽泛,它可以是一份文档,一张图片,或所有其他你能够想到的格式。每个资源都由一个 (URI) 来进行标识。
URI(统一资源标识符)是一个指向资源的字符串。最通常用在 URL 上来指定 Web 上资源文件的具体位置。相比之下,URN 是在给定的命名空间用名字指向具体的资源。
一般情况下,资源的名称和位置由同一个 URL(统一资源定位符,它是 URI 的一种)来标识。
URI 的最常见形式是统一资源定位符 (URL),它也被称为 Web 地址。
https://www.bing.com
https://github.com
https://www.nenu.edu.cn
在浏览器的地址栏中输入上述任一地址,浏览器就会加载相应的网页(资源)。
URN 是另一种形式的 URI,它通过特定命名空间中的唯一名称来标识资源。
urn:isbn:9780141036144
urn:ietf:rfc:7230
URL语法
一个URL通常由协议+主机+端口+路径+查询+片段组成
例如:https://www.example.com:80/app/search?content=network
协议: https
主机: www.example.com
端口: 80
路径: app/search
查询: ?content=network
Cookie
HTTP Cookie(也叫 Web Cookie 或浏览器 Cookie)是服务器发送到用户浏览器并保存在本地的一小块数据。浏览器会存储 cookie 并在下次向同一服务器再发起请求时携带并发送到服务器上。通常,它用于告知服务端两个请求是否来自同一浏览器——如保持用户的登录状态。Cookie 使基于无状态的 HTTP 协议记录稳定的状态信息成为了可能。
Cookie主要用于以下三个方面:
• 会话状态管理(如用户登录状态、购物车、游戏分数或其它需要记录的信息)
• 个性化设置(如用户自定义设置、主题等)
• 浏览器行为跟踪(如跟踪分析用户行为等)
更多http相关知识参考MDN
HTTP请求
浏览器中输入url,按下回车,会发生什么?
DNS域名解析(DNS寻址),找到网页的存放服务器。浏览器与服务器建立TCP连接;浏览器发送HTTP请求;服务器响应HTTP请求,返回该页面的HTML内容浏览器解析HTML代码,并请求HTML代码中的资源(如javascript、css、图片等)浏览器对页面进行渲染呈现给用户请求方法
根据 HTTP 标准,HTTP 请求可以使用多种请求方法。
HTTP1.0 定义了三种请求方法: GET, POST 和 HEAD 方法。
HTTP1.1 新增了六种请求方法:OPTIONS、PUT、PATCH、DELETE、TRACE 和 CONNECT 方法。
| 方法 | 描述 |
|---|---|
| GET | 用于请求服务器发送某个资源。GET 请求不应该对服务器上的资源做出任何更改。 |
| POST | 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在POST请求体中。POST 请求可能会导致新的资源的建立或已有资源的修改。 |
| PUT | 从客户端向服务器传送的数据取代指定的文档的内容,即指定上传资源存放路径。本质上来讲, PUT和POST极为相似,都是向服务器发送数据,但它们之间有一个重要区别,PUT通常指定了资源的存放位置,而POST则没有,POST的数据存放位置由服务器自己决定。 |
| DELETE | 请求服务器删除指定的资源。 |
| HEAD | 类似于 GET 请求,但服务器不返回请求的资源主体,只返回响应头。HEAD 请求通常用于获取资源的元信息,如资源的大小、类型等,而不需要获取资源的实际内容。 |
| OPTIONS | 客户端询问服务器可以提交哪些请求方法。它用于获取当前URL所支持的方法。 |
| PATCH | 是对 PUT 方法的补充,用来对已知资源进行局部更新 。 |
| TRACE | 回显服务器收到的请求,客户端可以对请求消息的传输路径进行追踪,TRACE方法是让Web服务器端将之前的请求通信还给客户端的方法。主要用于测试或诊断。 |
| CONNECT | HTTP/1.1 协议中预留给能够将连接改为管道方式的代理服务器。CONNECT方法要求在与代理服务器通信时建立隧道,实现用隧道协议进行TCP通信。主要使用SSL(安全套接层)和TLS(传输层安全)协议把通信内容加密后经网络隧道传输。 |
最常用的两种请求方法为GET、POST
HTTP报文
HTTP 报文是在应用程序之间发送的数据块,这些数据块将通过以文本形式的元信息开头,用于 HTTP 协议交互。请求端(客户端)的 HTTP 报文叫做请求报文,响应端(服务器端)的叫做响应报文。HTTP 报文本身是由多行数据构成的字符串文本
请求报文
HTTP 请求报文由请求行、请求头、空行和请求包体(body)组成。如下图所示:
示例:
GET / HTTP/1.1 Host: www.baidu.comConnection: keep-aliveCache-Control: max-age=0sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="96", "Google Chrome";v="96"sec-ch-ua-mobile: ?0sec-ch-ua-platform: "macOS"Upgrade-Insecure-Requests: 1User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/96.0.4664.110 Safari/537.36Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9Sec-Fetch-Site: noneSec-Fetch-Mode: navigateSec-Fetch-User: ?1Sec-Fetch-Dest: documentAccept-Encoding: gzip, deflate, brAccept-Language: zh-CN,zh;q=0.9,en;q=0.8Cookie: BIDUPSID=8B0207CE0B6364E5934651E84F17999B; PSTM=1619707475; 请求行
主要描述了客户端想要如何操作服务端的资源;请求行由三部分构成:
这三个部分通常使用空格(space)来分隔,最后要用 CRLF 换行表示结束。
GET / HTTP/1.1 请求头
HTTP的报文头,报文头包含若干个属性,格式为“属性名:属性值”,服务端据此获取客户端的信息。与缓存相关的规则信息,均包含在 header 中,请求头可大致分为四种类型:通用首部字段、请求首部字段、响应首部字段、实体首部字段。
请求体
请求体就是 HTTP 要传输的内容,HTTP 可以承载很多类型的数字数据:图片、音频、视频、HTML 文档等。
注意:GET请求不能有请求体,请求的具体信息在url中已经给出
响应报文
HTTP 响应报文由状态行、响应头部、空行和响应包体(body)组成。如下图所示:
示例:
HTTP/1.1 200 OKBdpagetype: 1Bdqid: 0xfb0d743100040ad2Cache-Control: privateConnection: keep-aliveContent-Encoding: gzipContent-Type: text/html;charset=utf-8Date: Fri, 24 Dec 2021 08:20:44 GMTExpires: Fri, 24 Dec 2021 08:20:44 GMTServer: BWS/1.1Set-Cookie: BDSVRTM=17; path=/Set-Cookie: BD_HOME=1; path=/Set-Cookie: H_PS_PSSID=35635_34439_35104_35628_35488_35436_35456_34584_35491_35584_35586_34873_35317_26350_35610_35562; path=/; domain=.baidu.comStrict-Transport-Security: max-age=172800Traceid: 1640334044050133761018090243032019634898X-Frame-Options: sameoriginX-Ua-Compatible: IE=Edge,chrome=1Transfer-Encoding: chunked状态行
状态行包含了 协议版本、状态码以及状态描述。

响应头部
和请求报文的请求头类似,响应头也由键值对组成,每行一对,键和值用英文冒号 : 分隔。响应头允许服务器传递不能放在状态行的附加信息,这些域主要描述服务器的信息和 Request-URI 进一步的信息。
响应包体
服务器返回给浏览器的响应信息,响应数据的格式是根据服务器来的,常见的响应数据格式有:text/html、application/json 等。

HTTP 首部字段
在 HTTP 的请求头和响应头中都是由首部字段来表示的,首部内容可以为客户端和服务器分别处理请求和响应提供所需要的信息。
首部字段可以分为通用首部字段、请求首部字段、响应首部字段、实体首部字段。
通用首部字段
通用首部字段是指请求报文和响应报文都会使用到的首部字段。
请求首部字段
请求首部字段是从客户端往服务器端发送请求报文中所使用的字段,用于补充请求的附加信息、客户端信息、对响应内容相关的优先级等内容。
响应首部字段
响应首部字段是由服务器端向客户端返回响应报文中所使用的字段,用于补充响应的附加信息、服务器信息,以及对客户端的附加要求等信息。
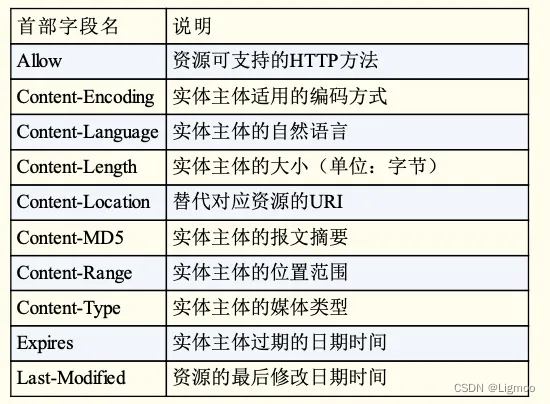
实体首部字段
实体首部字段是包含在请求报文和响应报文中的实体部分所使用的首部,用于补充内容的更新时间等与实体相关的信息。
AJAX
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。AJAX 不是新的编程语言,而是一种使用现有标准的新方法。AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。AJAX 不需要任何浏览器插件,但需要用户允许 JavaScript 在浏览器上执行。XMLHttpRequest 只是实现 Ajax 的一种方式。XMLHttpRequest
所有现代浏览器均支持 XMLHttpRequest 对象(IE5 和 IE6 使用 ActiveXObject)。
XMLHttpRequest 用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
我们只需要借助XMLHttpRequest对象即可向服务器发送请求。
创建XMLHttpRequest对象
let xhr = new XMLHttpRequest();发送请求
GET请求
let xhr = new XMLHttpRequest();xhr.open("GET","http://127.0.0.1:8080/course/getall");xhr.send();POST请求
let xhr = new XMLHttpRequest();let user = '{"username": "user", "password": "123456"}';xhr.open("POST","http://127.0.0.1:8080/user/login");xhr.send(user);
响应
如需获得来自服务器的响应,请使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性。
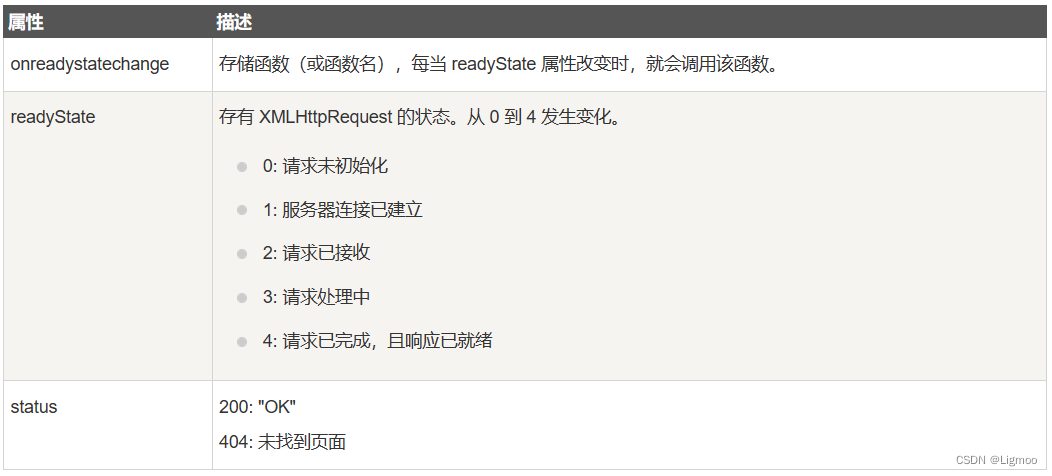
onreadystatechange
当请求被发送后,我们无法知道响应什么时候到来,也不知道响应的状态如何,所以我们就需要用onreadystatechange事件监控响应的状态。
let xhr = new XMLHttpRequest();xhr.open("GET", "http://127.0.0.1:8080/course/getall");xhr.send();xhr.onreadystatechange = ()=>{if(xhr.readyState == 4 && xhr.status == 200){document.getElementById('show').innerHTML = xhr.responseText;}}Fetch
Fetch API 是用于进行网络请求和响应的现代 JavaScript API。它提供了一种更简洁和强大的方式来处理 HTTP 请求和响应,我们推荐使用Fetch,而不用原生的XMLHttpRequest。
Fetch API的语法十分简洁,可以用下面的例子概括:
fetch(url) .then(response => response.json()) .then(data => console.log(data)) .catch(error => error)fetch(url,{ method: 'post', headers: {'Content-Type' : 'application/json'}, body: JSON.stringify(obj)}) .then(response => response.json()) .then(data => console.log(data)) .catch(error => error)then.(…)是一种promise的用法,感兴趣的可以参考promise
JSON
JavaScript Object Notation(JavaScript 对象表示法)JSON 是轻量级的文本数据交换格式JSON 独立于语言JSON 易于人阅读和编写语法
JSON 语法是 JavaScript 对象表示语法的子集。
数据在名称/值对中数据由逗号 , 分隔使用斜杆 \ 来转义字符大括号 {} 保存对象中括号 [] 保存数组,数组可以包含多个对象JSON 的两种结构:
对象:大括号 {} 保存的对象是一个无序的名称/值对集合。一个对象以左括号 { 开始, 右括号 } 结束。每个"键"后跟一个冒号 :,名称/值对使用逗号 , 分隔。{"name" : "alice", "age" : "19"}["baidu", "google", "taobao"] 数据类型
数字(整数或浮点数)字符串(在双引号中)逻辑值(true 或 false)数组(在中括号中)对象(在大括号中)null{"age" : 19} {"location" : null} {"flag" : true}{ data:[ {"name" : "alice"}, {"name" : "bob"} ]}JSON使用
JSON数据本质上是字符串,但是JavaScript已经提供了JSON.parse()和JSON.stringify()函数可以方便的将JSON数据转换为对象和字符串形式。
我们可以像使用js中的对象一样直接使用JSON对象。
let stu = { name : "alice", age : 19}let stu_string = JSON.stringify(stu);console.log(stu_string);let stu_obj = JSON.parse(stu_string);console.log(stu_obj);console.log(stu_obj.name);console.log(stu_obj.age);