Vs Code配置前端环境及运行
Vs Code环境配置下载Vs Code安装Node安装npm安装Live Server运行前端程序其他插件
Vs Code环境配置
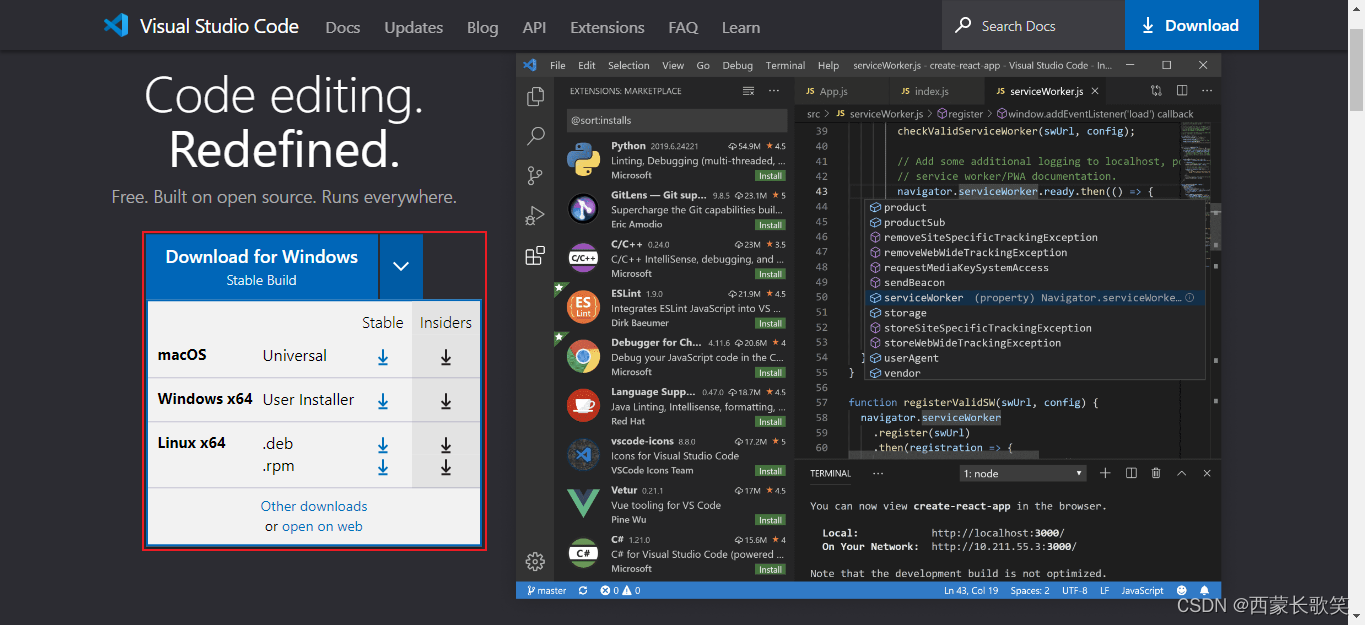
下载Vs Code
链接:官网地址
进入官网点击-> Download for Windows,即可下载;如果是苹果或Linux操作系统,点击-> Download for Windows的箭头就可以选择对应的版本。或者直接在电脑管家的软件管理下载都可。
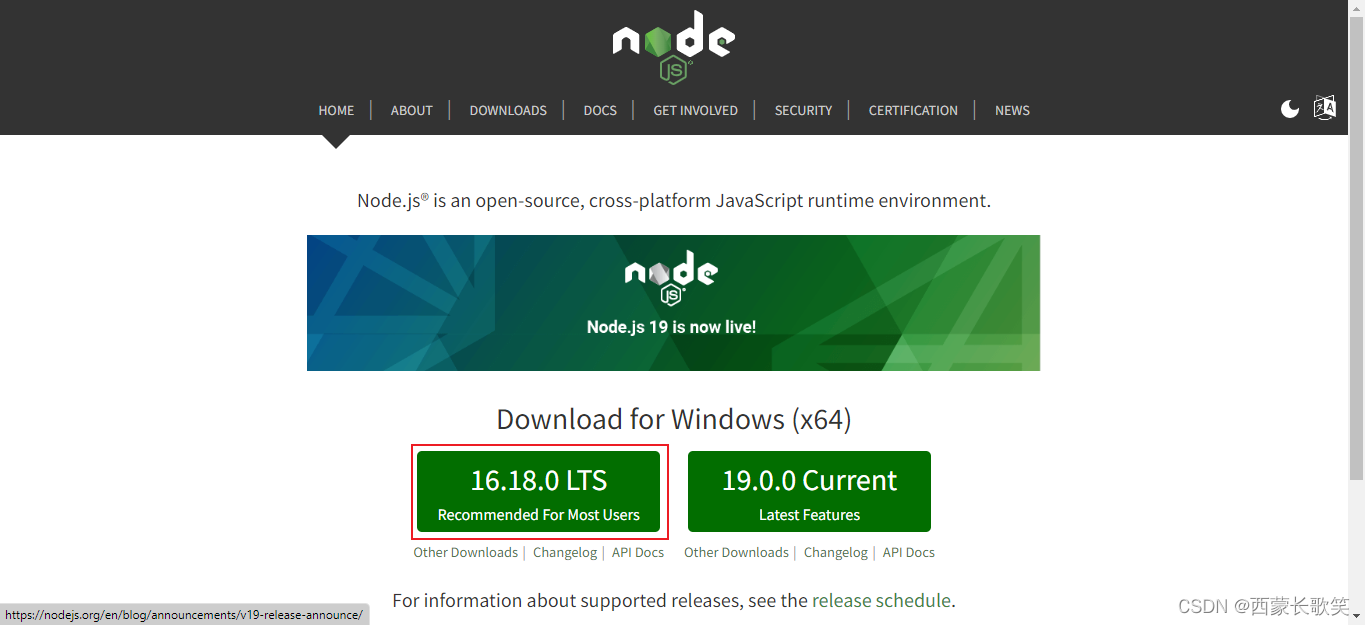
安装Node
链接:官网地址
建议安装16.18稳定版
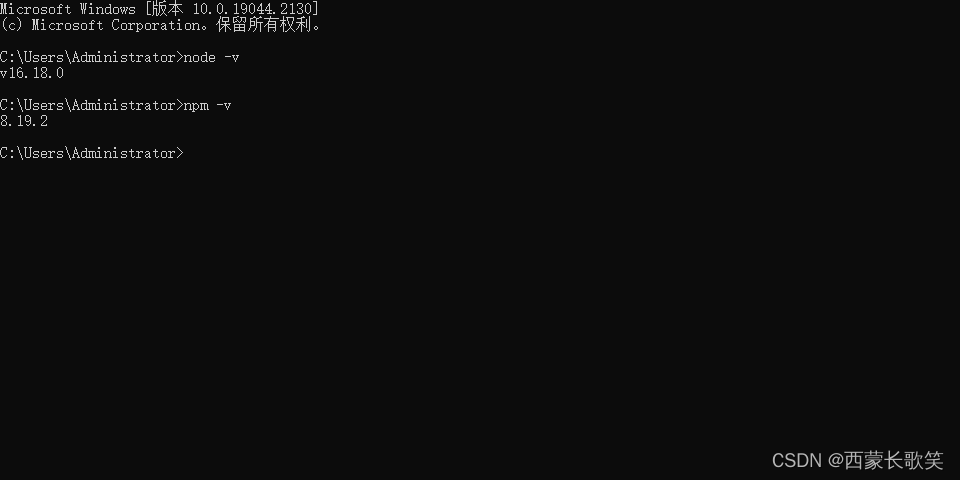
测试是否安装成功:
win+R,输入cmd,进入命令提示窗。

查看到版本号,则安装成功。
安装npm
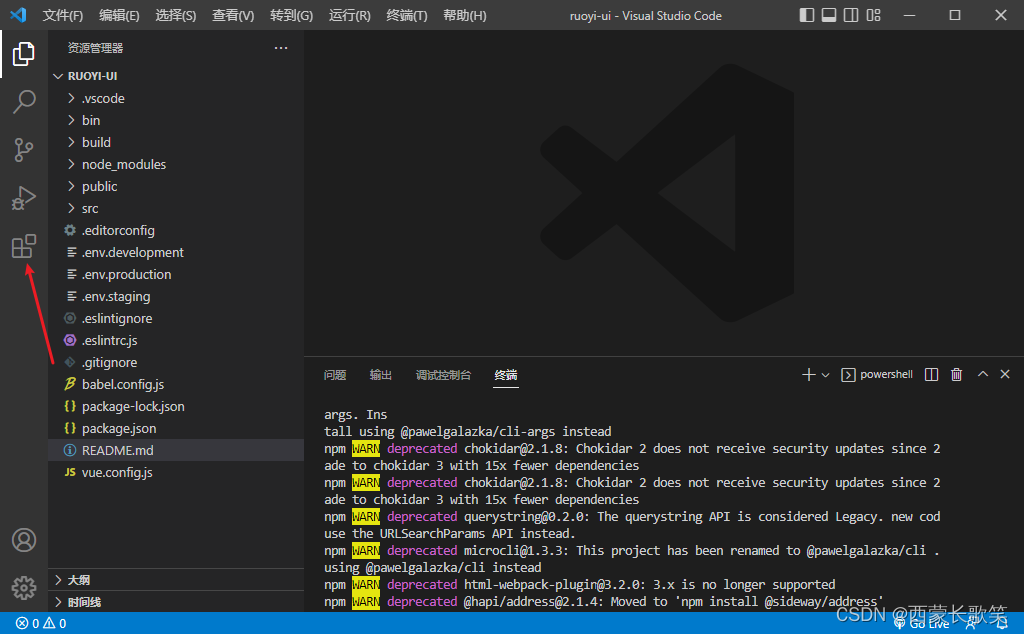
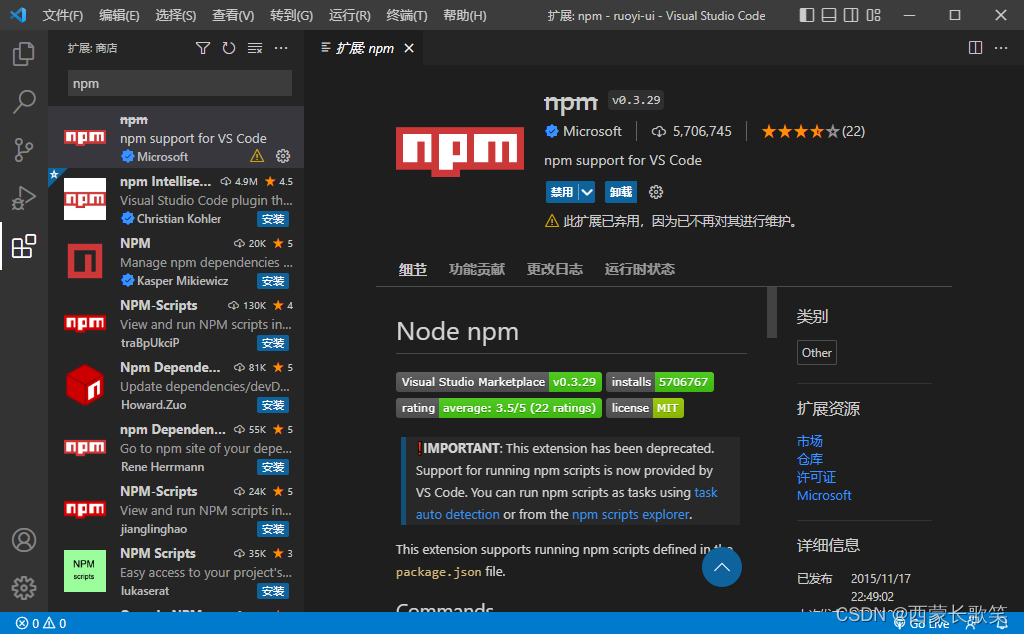
打开Vs Code,点击->拓展,在搜索栏里搜索npm。
安装下图的插件即可,我这里已经安装好了。
安装Live Server
依然是在拓展里搜索Live Server,然后安装。
运行前端程序
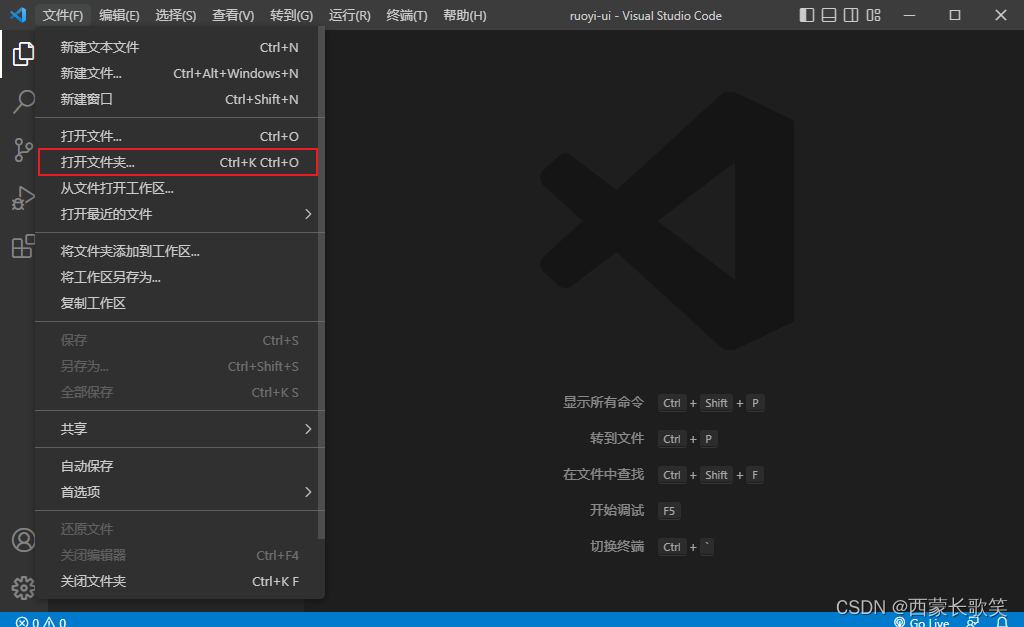
点击-> 文件 ->打开文件夹,选择代码存放的文件夹打开。
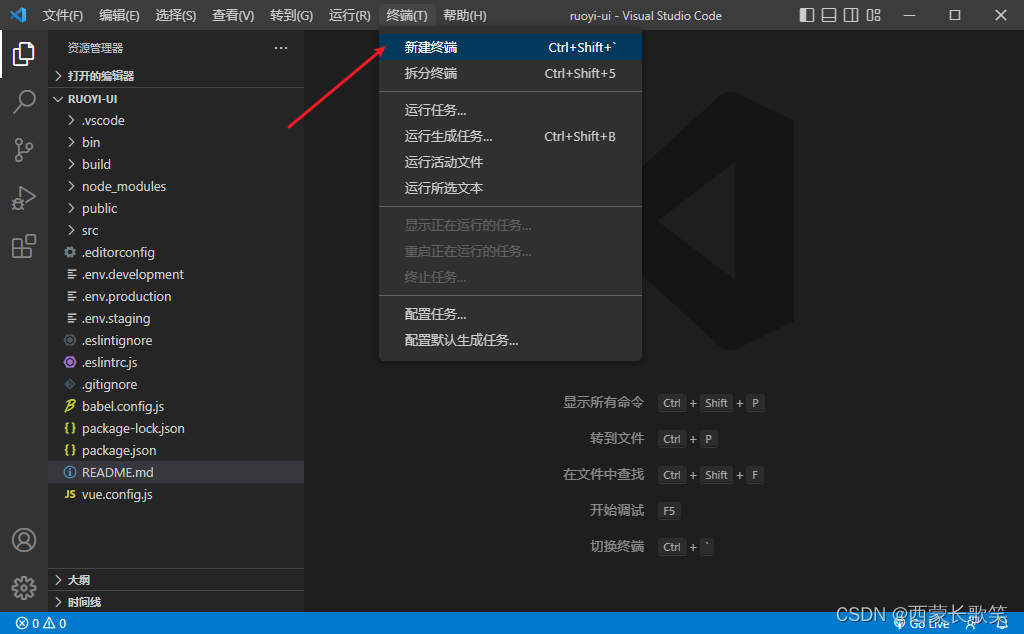
点击-> 终端 ->新建终端
npm installnpm install --registry=https://registry.npmmirror.comnpm run dev