最近在学武沛齐老师的Django开发项目,学习之余整理了笔记,有兴趣的同学可以跟着此笔记来同步辅助学习。
另附上课程链接:00 课程介绍_哔哩哔哩_bilibili https://www.bilibili.com/video/BV1rT4y1v7uQ?p=1&vd_source=95365bd1c5a79f54e63e9e08f3d6ce1b
https://www.bilibili.com/video/BV1rT4y1v7uQ?p=1&vd_source=95365bd1c5a79f54e63e9e08f3d6ce1b
一.HTML
目的:开发一个平台(网站) -前端开发︰HTML、css、Javascript -web框架:接收请求并处理 -MysQL数据库:存储数据地方快速上手:基于Flask web框架让你快速搭建一个网站出来。深入学习:基于Django框架(主要)1.快速开发网站
pip install flask# 基于flask框架编写网站from flask import Flaskapp = Flask(__name__)# 创建了网址/show/info和函数index的对应关系# 以后用户在浏览器上访问/show/info,网站自动执行index@app.route('/show/info')def index(): return'中国移动'if __name__=='__main__': app.run()运行结果:


但是这个网页多于单一化,我们可以继续完善它
浏览器可以识别很多标签+数据,例如
<h1>中国</h1>浏览器看见加大加粗<span style='color:red; ' >联通</span> ->浏览器看见字体变红色如果我们能把浏览器能识别的所有的标签都学会,我们在网站就可以控制页面到底长什么样子。Flask框架为了让咱们写标签方便,支持将字符串写入到文件里
(1).增加了render_template,用来访问文件
# 增加了render_template,用来访问文件from flask import Flask,render_templateapp = Flask(__name__)# Flask内部会自动打开这个文件,并读取内容,将内容给用户返回。# 默认:去当前项目目录的templates文件夹中找。@app.route('/show/info')def index(): return render_template('index.html')if __name__=='__main__': app.run()(2).创建templates目录,新建index.html

<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <h1>中国电信</h1> <h2>中国移动</h2> <h3>中国联通</h3></body></html>运行结果:

2.浏览器能识别的标签
2.1编码(head中)
<meta charset="UTF-8">2.2title(head中)
<title>移动运营商</title> 
2.3标题<h></h>
<h1>1级标题</h1><h2>2级标题</h2><h3>3级标题</h3><h4>4级标题</h4><h5>5级标题</h5><h6>6级标题</h6>2.4div和span
1.div:占一整行。【块级标签】
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>移动运营商</title></head><body><div>有什么好玩的网游</div><div>穿越火线永远滴神</div></body></html>
2.span:自己多大占多少行。【行内标签,内联标签】
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>移动运营商</title></head><body><span>111</span><span>222</span></body></html> 
注意:这两个标签比较素+CSS样式,可以实现丰富的功能
2.5超链接 <a></a>
1.跳转到其他网站
<a href="https://new.qq.com/rain/a/20240403A00FXA00">NBA新闻</a>2.跳转到自己的网站
<a href="/get/news">CBA新闻</a>3.target="_blank新建一个页面跳转
# 当前页面跳转<a href="/get/news">CBA新闻</a># 跳转到新建页面<a href="/get/news" target="_blank">CBA新闻</a>此时需要修改web.py内容,然后在同目录下新建一个news.html
# 基于flask框架编写网站from flask import Flask,render_templateapp = Flask(__name__)# 创建了网址/show/info和函数index的对应关系# 以后用户在浏览器上访问/show/info,网站自动执行index@app.route('/show/info')def index(): return render_template('index.html')@app.route('/get/news')def news(): return render_template('news.html')if __name__=='__main__': app.run()2.6图片<img />
<img src="图片地址" /><h1>直接显示别人的图片(防盗链)</h1><img src="https://ts1.cn.mm.bing.net/th/id/R-C.7ecdb52cb56c0e121025e1b752296fb3?rik=tTsFgweG5QNWIQ&riu=http%3a%2f%2fpic.bizhi360.com%2fbbpic%2f27%2f9727_7.jpg&ehk=fzaYq%2brx5WqWQ2zu7P3Mqgnmwiq4Nx%2fbDftpz3vaf7w%3d&risl=&pid=ImgRaw&r=0"/>显示自己的图片需要在同目录下新建static,然后在static中放入图片即可<h1>显示自己的图片小米su7</h1><img src="/static/su7.jpg" />
<h1>关于设置图片的宽度和高度</h1><img src="/static/su7.jpg" style="height:500px;width:500px" /> # 设置高度和宽度为500像素<img src="/static/su7.jpg" style="width:30%" /> # 设置图片大小为原来的30%小结:
块级标签:
<h1></h1>
<div></div>
行内标签:
<span></span>
<a></a>
<img />
嵌套(超链接和图片进行嵌套)
标签嵌套的意义:
<a>中嵌套<img />,可以方便用户点击图片即可跳转购买链接
<h1>商品列表</h1><a href="https://detail.tmall.com/item.htm?id=652790330927&spm=a21bo.jianhua/a.201876.76.5af92a89V47Tnw&scm=1007.40986.369799.0&pvid=693d5507-fd21-4ee3-84c9-efe74dfa52e7"> <img src="/static/音响.jpg" /></a>
2.7列表
无序列表格式<ul> <li></li> <li></li> <li></li> <li></li> <li></li></ul>有序列表格式<ol> <li></li> <li></li> <li></li> <li></li> <li></li></ol>2.8表格
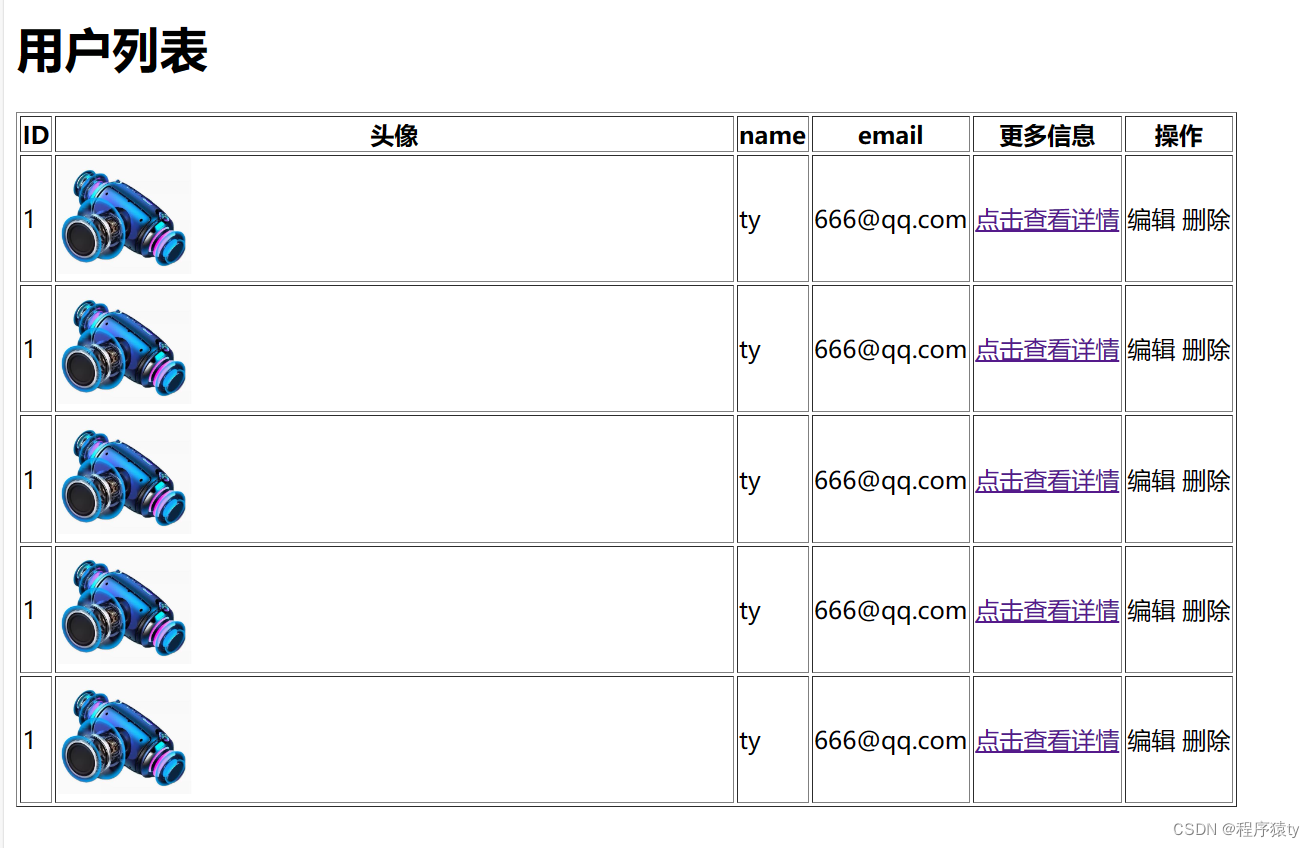
表格格式<table> <thead> #表头 <tr> <th></th> <th></th> <th></th> </tr> </thead> <tbody> #表内容 <tr> #行内容 <td></td> <td></td> <td></td> </tr> <tr> #行内容 <td></td> <td></td> <td></td> </tr> <tr> #行内容 <td></td> <td></td> <td></td> </tr> <tr> #行内容 <td></td> <td></td> <td></td> </tr> </tbody></table>案列:用户列表
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>user</title></head><body> <h1>用户列表</h1> <table border="1"> <thead> <tr> <th>ID</th> <th>头像</th> <th>name</th> <th>email</th> <th>更多信息</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td>1</td> <td> <img src="/static/音响.jpg" style="width:20%" /> </td> <td>ty</td> <td>666@qq.com</td> <td> <a href="https://blog.csdn.net/weixin_61218382?spm=1000.2115.3001.5343" target="_blank"> 点击查看详情 </a> </td> <td> 编辑 删除 </td> </tr> <tr> <td>1</td> <td> <img src="/static/音响.jpg" style="width:20%" /> </td> <td>ty</td> <td>666@qq.com</td> <td> <a href="https://blog.csdn.net/weixin_61218382?spm=1000.2115.3001.5343" target="_blank"> 点击查看详情 </a> </td> <td> 编辑 删除 </td> </tr> <tr> <td>1</td> <td> <img src="/static/音响.jpg" style="width:20%" /> </td> <td>ty</td> <td>666@qq.com</td> <td> <a href="https://blog.csdn.net/weixin_61218382?spm=1000.2115.3001.5343" target="_blank"> 点击查看详情 </a> </td> <td> 编辑 删除 </td> </tr> <tr> <td>1</td> <td> <img src="/static/音响.jpg" style="width:20%" /> </td> <td>ty</td> <td>666@qq.com</td> <td> <a href="https://blog.csdn.net/weixin_61218382?spm=1000.2115.3001.5343" target="_blank"> 点击查看详情 </a> </td> <td> 编辑 删除 </td> </tr> <tr> <td>1</td> <td> <img src="/static/音响.jpg" style="width:20%" /> </td> <td>ty</td> <td>666@qq.com</td> <td> <a href="https://blog.csdn.net/weixin_61218382?spm=1000.2115.3001.5343" target="_blank"> 点击查看详情 </a> </td> <td> 编辑 删除 </td> </tr> </tbody> </table></body></html>

2.9input系列
<h1>输出框</h1> <input type="text"> <input type="password"> <input type="file"> <h1>单选框</h1> <input type="radio" name="n1">man <input type="radio" name="n1">women <h1>多选框</h1> <input type="checkbox">1 <input type="checkbox">2 <input type="checkbox">3 <input type="checkbox">4 <h1>按钮</h1> <input type="button" value="提交"> # 普通按钮 <input type="submit" value="提交"> # 提交表单
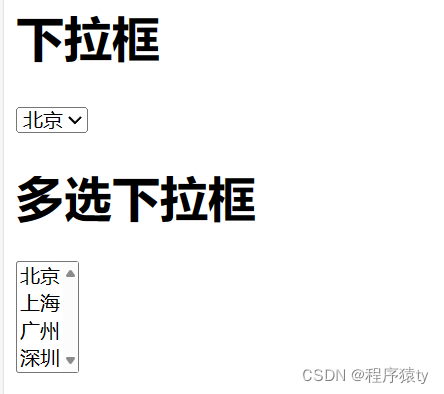
2.10 下拉框
<h1>下拉框</h1> <select> <option>北京</option> <option>上海</option> <option>广州</option> <option>深圳</option> </select> <h1>多选下拉框</h1> <select multiple> <option>北京</option> <option>上海</option> <option>广州</option> <option>深圳</option> </select>
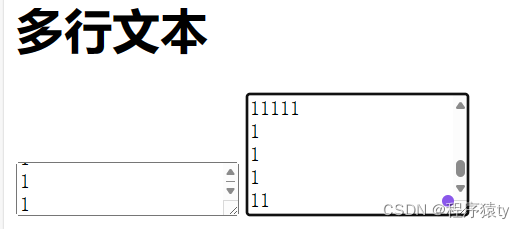
2.11多行文本
<h1>多行文本</h1> <textarea></textarea>
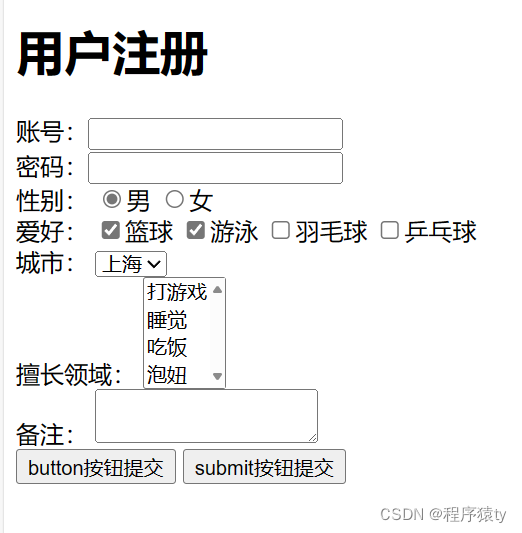
案例:用户注册1
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>注册</title></head><body> <h1>用户注册</h1> <div> 账号:<input type="text"> </div> <div> 密码:<input type="password"> </div> <div> 性别: <input type="radio" name="n1">男 <input type="radio" name="n1">女 </div> <div> 爱好: <input type="checkbox">篮球 <input type="checkbox">游泳 <input type="checkbox">羽毛球 <input type="checkbox">乒乓球 </div> <div> 城市: <select> <option>上海</option> <option>北京</option> <option>广州</option> <option>深圳</option> </select> </div> <div> 擅长领域: <select multiple> <option>打游戏</option> <option>睡觉</option> <option>吃饭</option> <option>泡妞</option> </select> </div> <div> 备注: <textarea></textarea> </div> <div> <input type="button" value="button按钮提交"> <input type="submit" value="submit按钮提交"> </div></body></html>
知识点回顾和补充
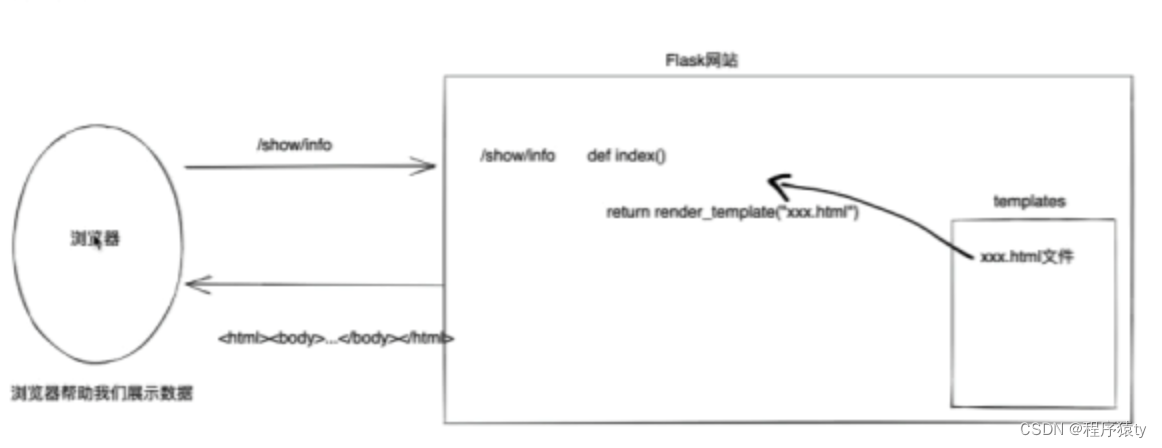
1.网站请求的流程

2.一大堆的标签
h/div/span/a/img/ul/li/table/input/textarea/select3.网络请求
在浏览器的URL中写入地址,点击回车,访问。 浏览器会发送数据过去,本质上发送的是字符串: "GET/explore http1.1\rlnhost:. . .\r\nuser-agentlr\n..lr\n\r\n" 浏览器会发送数据过去,本质上发送的是字符串: "PosT /explore http1.1\rlnhost:...\r\nuser-agentlr\n..lr\nlr\n数据库"浏览器向后端发送请求时GET请求【url方法,表单提交】现象:GET请求、跳转、向后台传入数据数据会拼接在URL上。https : / / www.sogou.com/web?query=安卓&age=19&name=xX注意:GET请求数据会在URL中体现。POST请求【表单提交】现象:提交数据不在URL中而是在请求体中。页面上的数据,想要提交到后台:form标签包裹要提交的数据的标签。 提交方式:method="get" 提交的地址:action="/ xxx/ xxx/xx" 在form标签里面必须有一个submit标签。在form里面的一些标签: input/select/textarea 一定要写name属性<input type="text " name="uu" />
案例:用户注册2
创建新代码

创建Flask代码
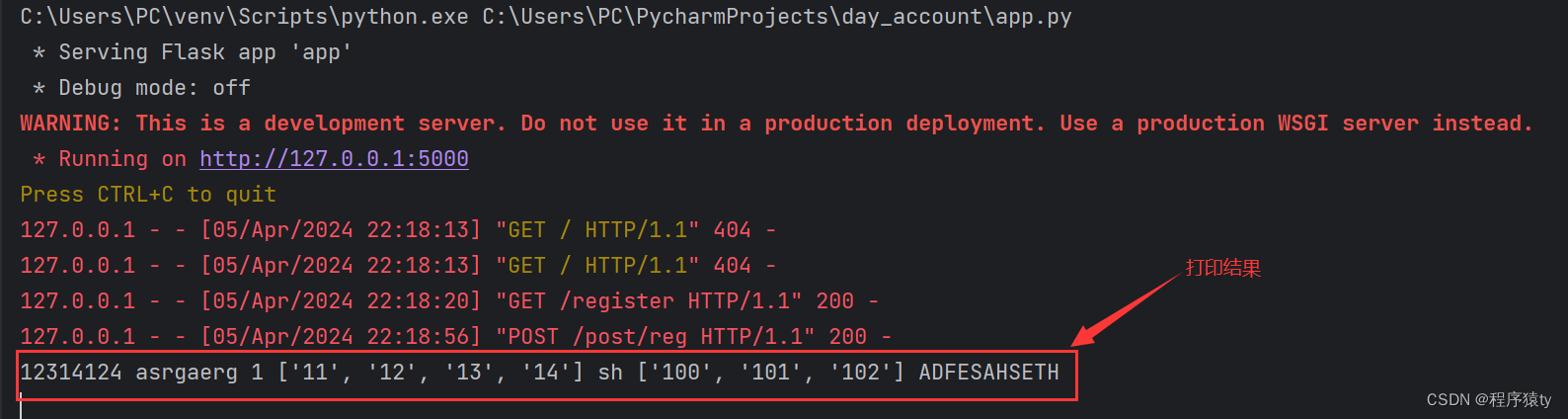
from flask import Flask,render_template,requestapp=Flask(__name__)@app.route('/register',methods=['GET'])def register(): return render_template('register.html')@app.route('/post/reg',methods=['POST'])def post_register(): user = request.form.get("user") pwd = request.form.get("pwd") gender = request.form.get("gender") hobby_list = request.form.getlist("hobby") city = request.form.get("city") skill_list = request.form.getlist("skill") more = request.form.get("more") print(user, pwd, gender, hobby_list, city, skill_list, more) # 将用户信息写入文件中实现注册、写入到excel中实现注册、写入数据库中实现注册 # 2.给用户再返回结果 return "注册成功"if __name__ == '__main__': app.run()创建html代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <h1>用户注册</h1> <form method="post" action="/post/reg"> <div> 账号:<input type="text" name="user"/> </div> <div> 密码:<input type="password" name="pwd"/> </div> <div> 性别: <input type="radio" name="gender" value="1">男 <input type="radio" name="gender" value="2">女 </div> <div> 爱好: <input type="checkbox" name="hobby" value="11">吃 <input type="checkbox" name="hobby" value="12">喝 <input type="checkbox" name="hobby" value="13">玩 <input type="checkbox" name="hobby" value="14">乐 </div> <div> 城市: <select name="city"> <option value="bj">北京</option> <option value="sh">上海</option> <option value="sz">深圳</option> </select> </div> <div> 擅长领域: <select name="skill" multiple> <option value="100">游戏</option> <option value="101">体育</option> <option value="102">泡妞</option> </select> </div> <div> 备注:<textarea name="more"></textarea> </div> <input type="submit" value="submit按钮"> </form></body></html>