iconfont的使用
为什么使用iconfont
1、字体图标可以随意改变大小,避免图片放大失真问题,但是值得注意,修改字体图标大小的时候使用font-size属性,并且颜色可随意更改
2、字体图标相比于图片图标体积更小,所占空间也就更少,对于微信小程序这种体积不能超过2M的项目来说就特别推荐
3、减少请求次数,一个css文件可包含所有的图标,减少大量使用图片,刷新速度和加载速度更快
5、设计不需要提供多个场景图标,只需要维护一个项目图标库就行,方便开发者使用,提高开发效率,降低维护成本
网页web开发使用iconfont的3种方法
使用iconfont有三种方法,一般情况下都使用在线使用,减少代码量
iconfont官网地址:iconfont官网
第一种方法:icon 单个使用
对于刚学习网页开发的朋友们来说,可以采取这个方法,将我们的icon图标下载到本地,加入我们的放图标的文件夹,再引用就可以了。我们一起来看看怎么实现:
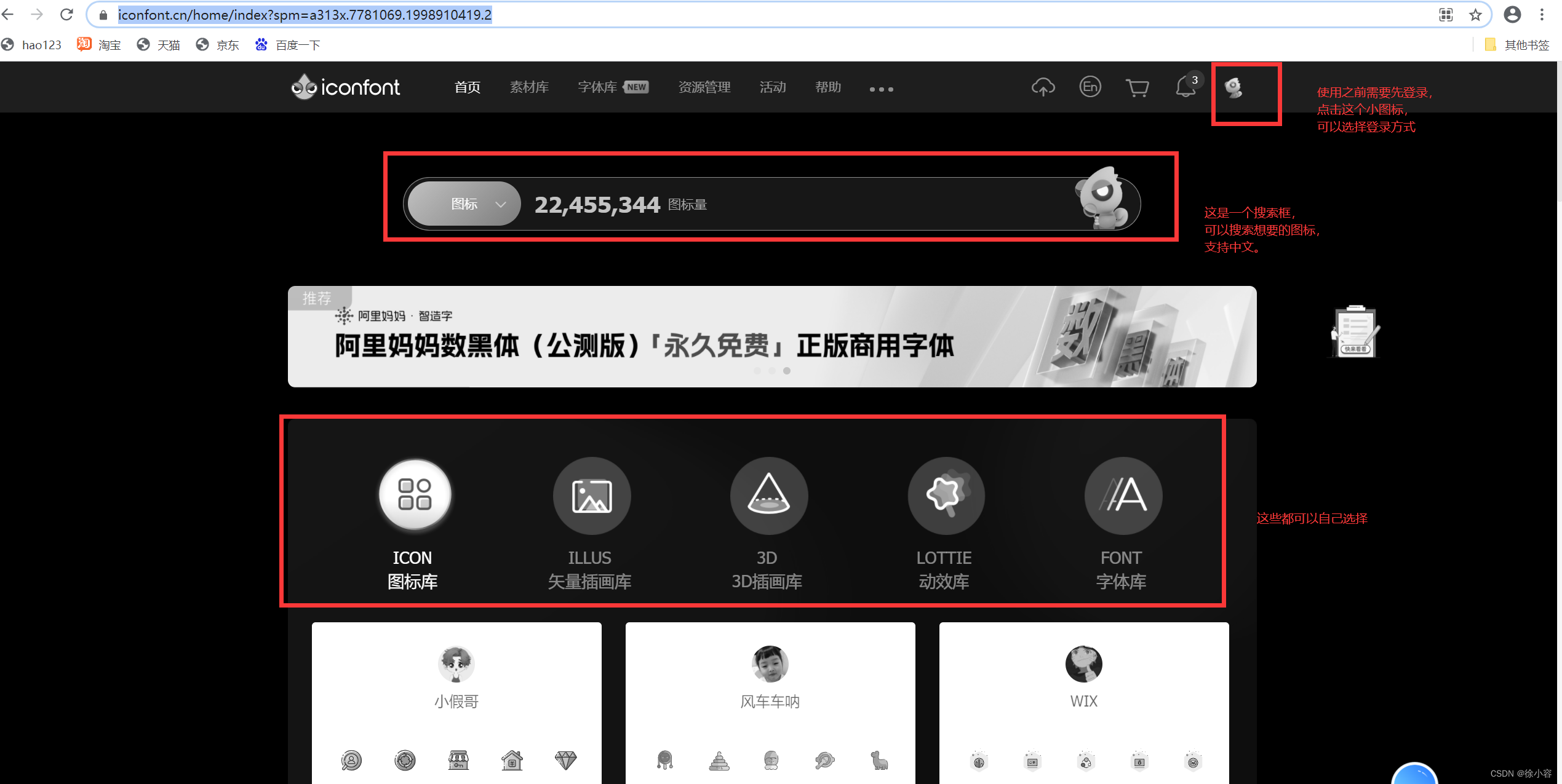
1.步骤一:打开iconfont官网,官网的图标我已经放在上面了。
建议可以使用微博账号登录,更方便。

2.步骤二,选择自己需要的图标,比如我找的登录图标
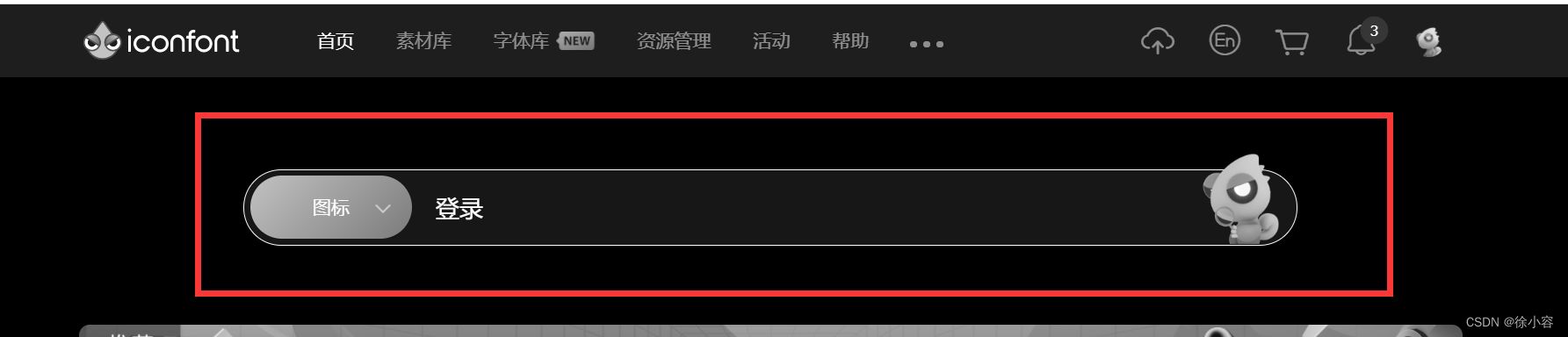
在主页的搜索框输入登录,然后点击回车

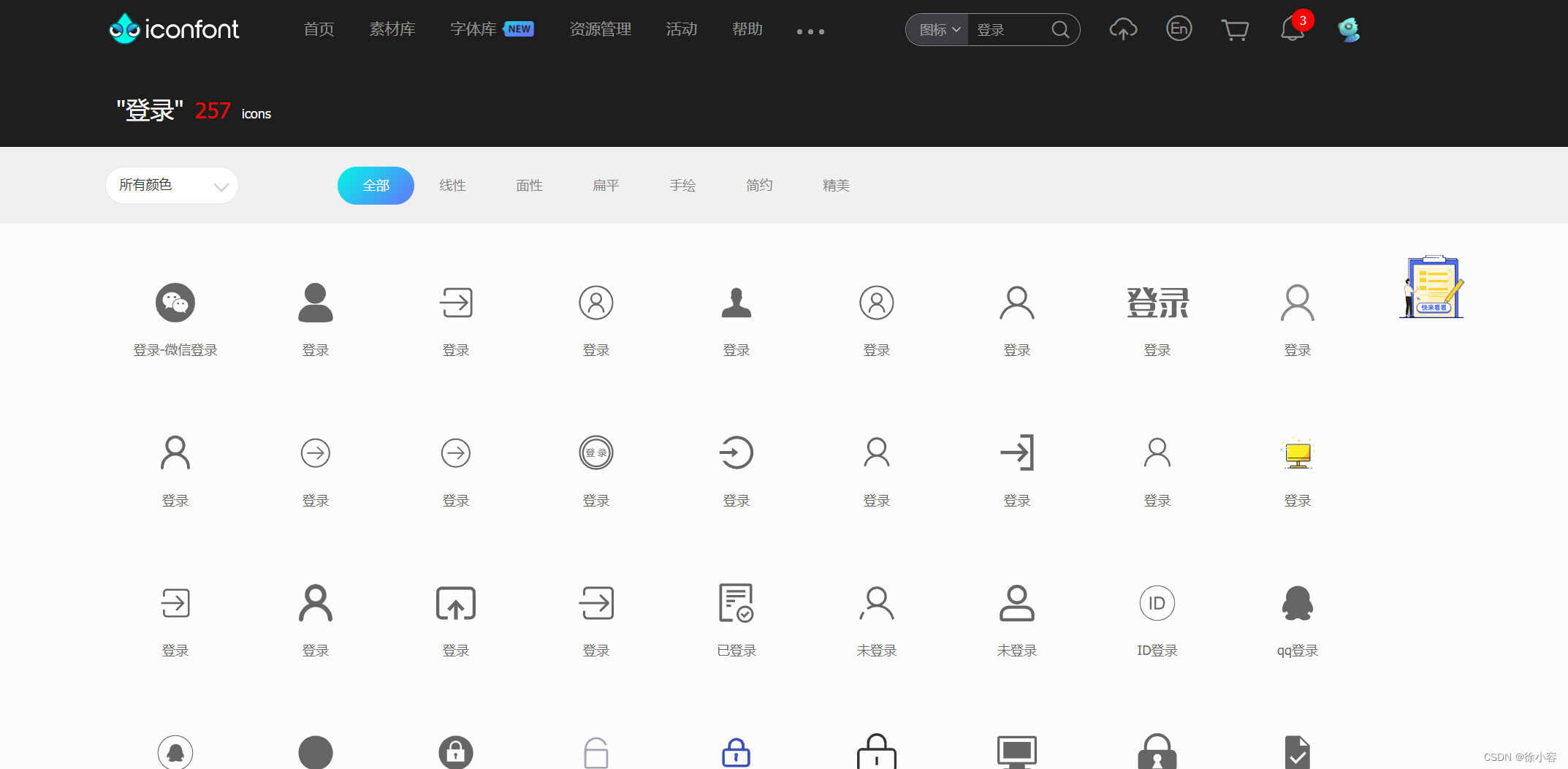
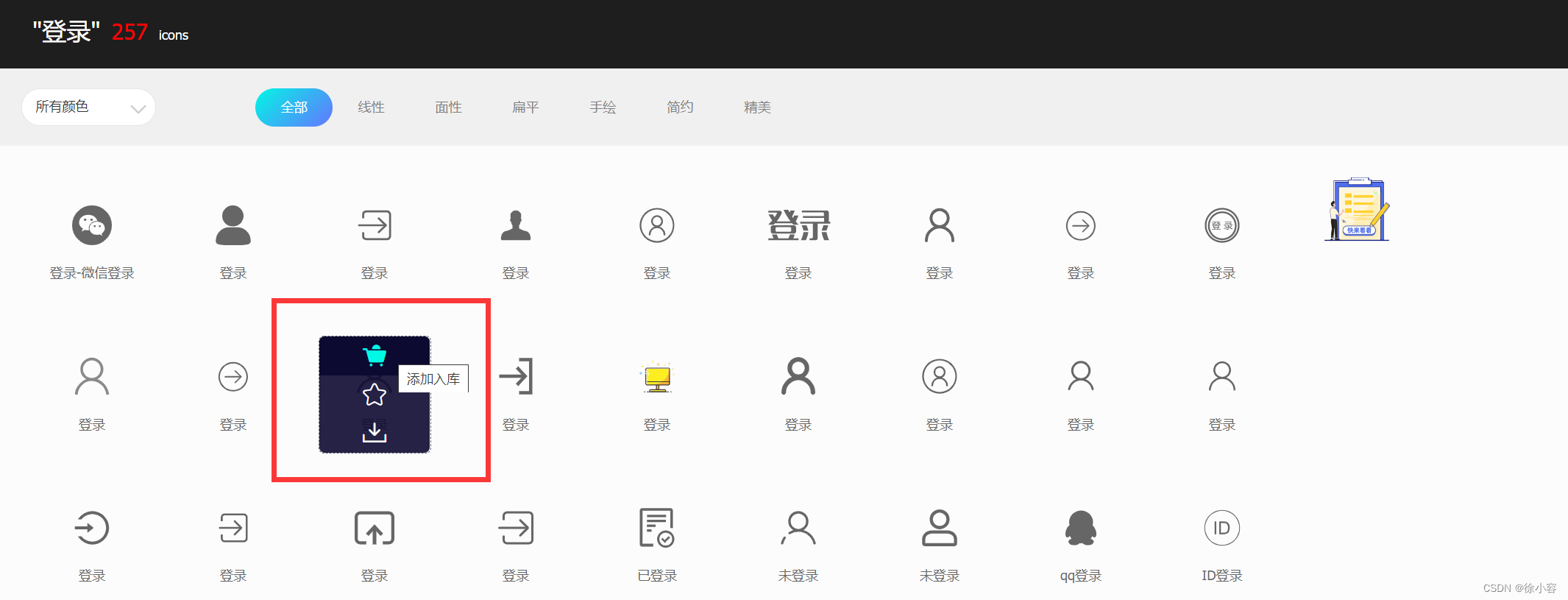
会出现我们的搜索结果,我们可以选择我们想要的图标,下面有翻页符号,可以慢慢寻找自己想要的图标

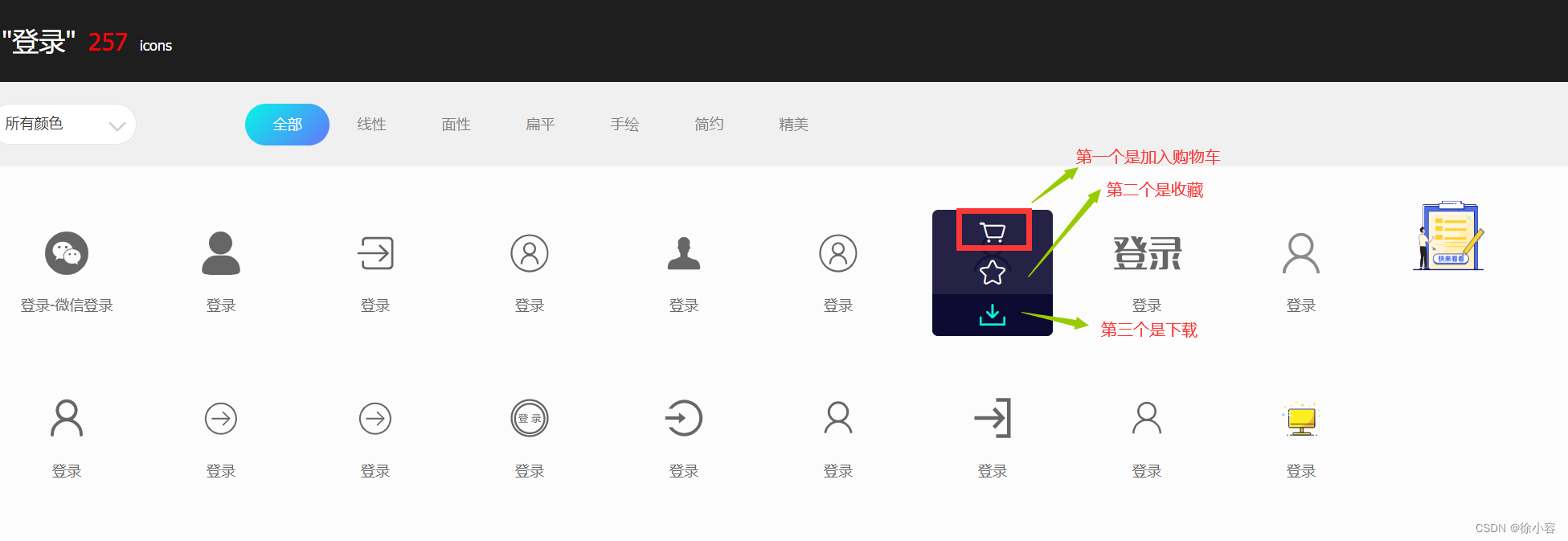
找到自己需要的图标后,点击下载
点击之后会弹出下载页面,按自己的需求点击下载,我这里下载的png格式

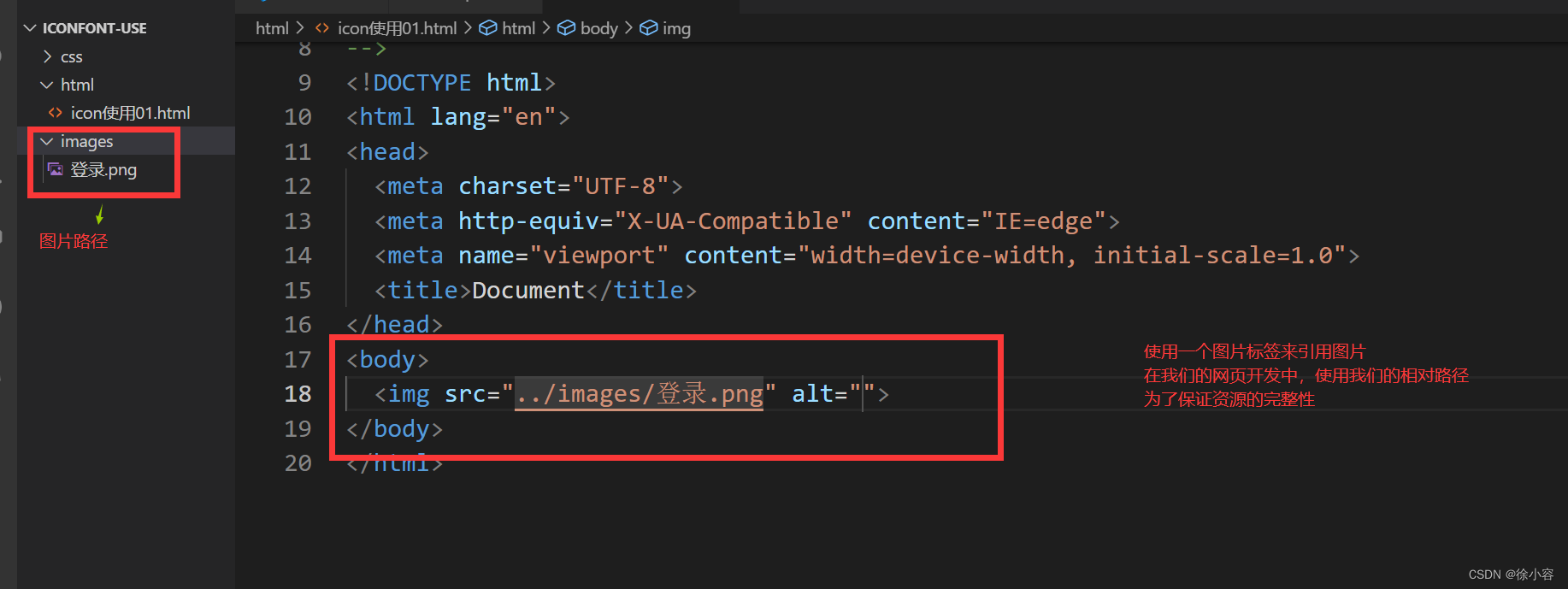
将自己下载好的png图片放到自己需要引入的项目图片文件夹下面,去到html文件中
相对路径的使用:./代表进入与当前文件路径一致的文件夹中;…/代表退出当前文件目录进入与父级目录相同的文件夹中;如果还需要再退到上一级目录,则继续使用…/来实现

在浏览器中打开,得到如下效果,可以通过我们的CSS样式对图片进行操作

第二种方法:unicode 引用
unicode是字体在网页端最原始的应用方式,特点是:
兼容性最好,支持ie6+,及所有现代浏览器。支持按字体的方式去动态调整图标大小,颜色等等。但是因为是字体,所以不支持多色。只能使用平台里单色的图标,就算项目里有多色图标也会自动去色。1.步骤一:在iconfont主页里面找到自己需要的图标,加入购物车。
我们继续选择刚刚那个登录图标,如何搜索,在上一种方法中已经讲述过了,这里就不再说了
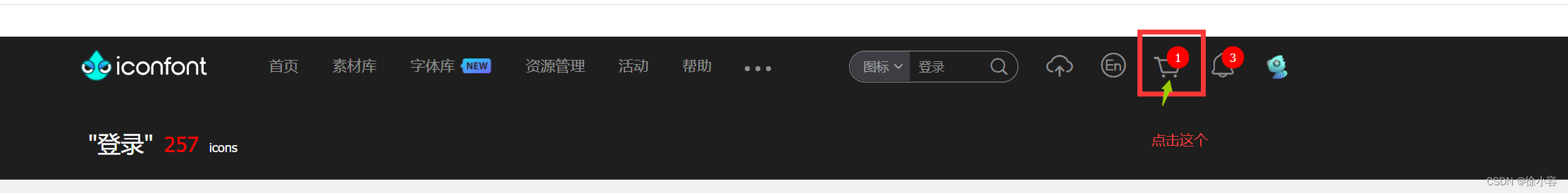
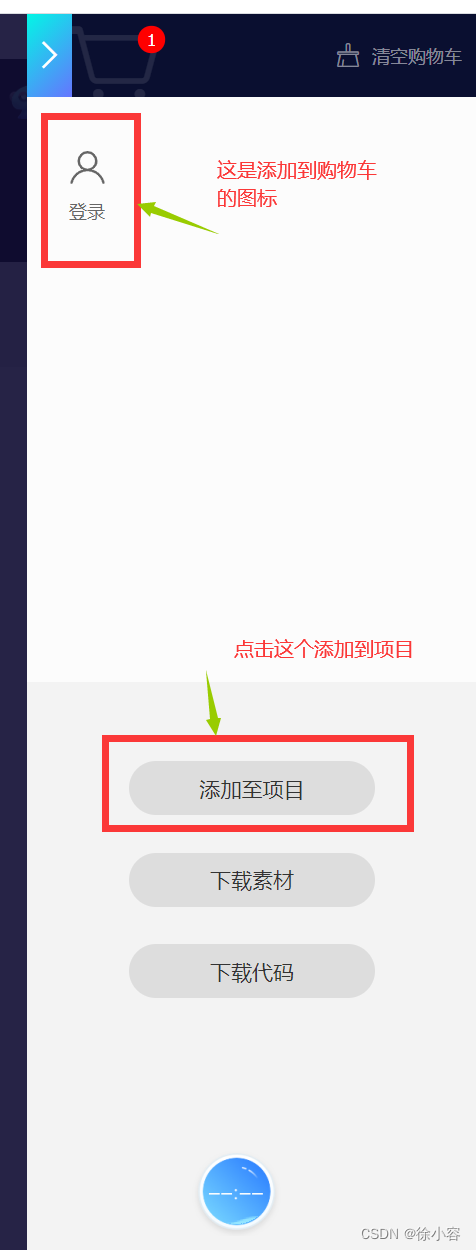
2.步骤二:点击导航栏上方的购物车图标,然后添加到项目中
也可以一次添加多个图标

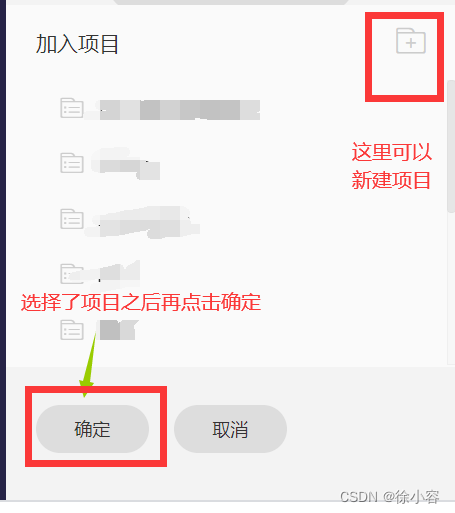
点击添加项目之后会有弹窗,选择项目,再点击确定,页面会自动弹到该项目里面

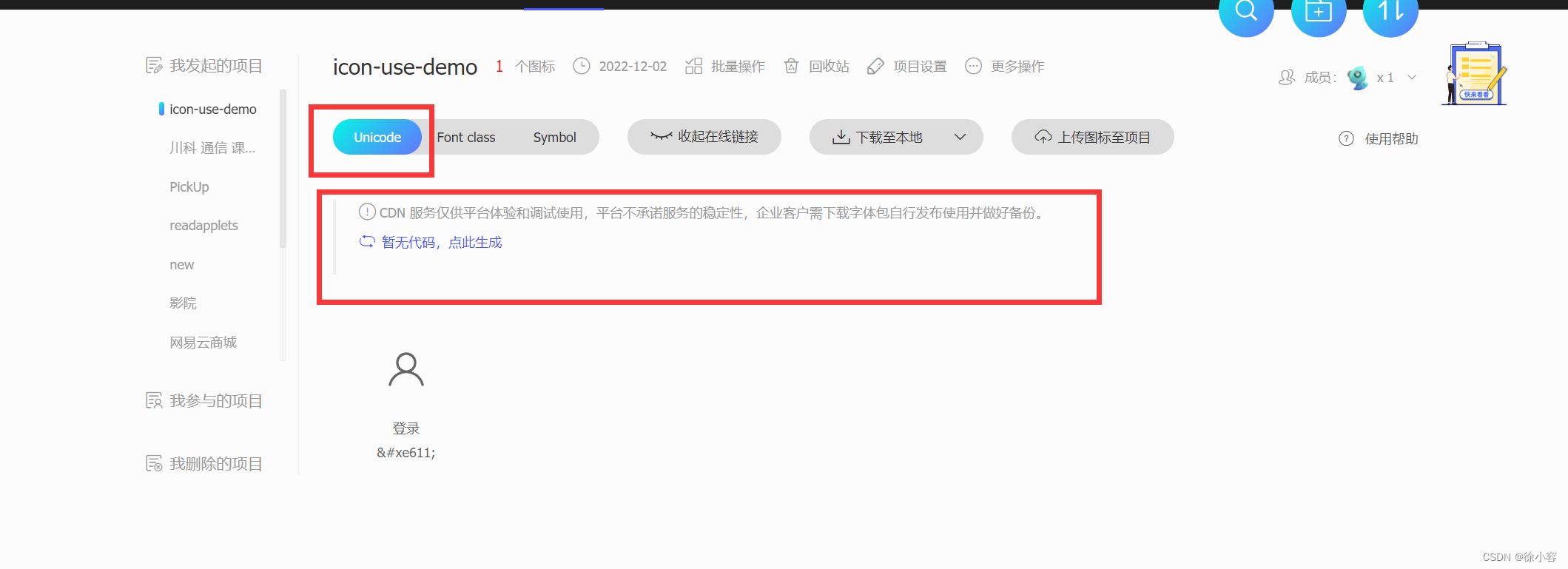
3.步骤三:进入项目后
如果是新的文件夹,进入页面之后,需要点击生成网址代码
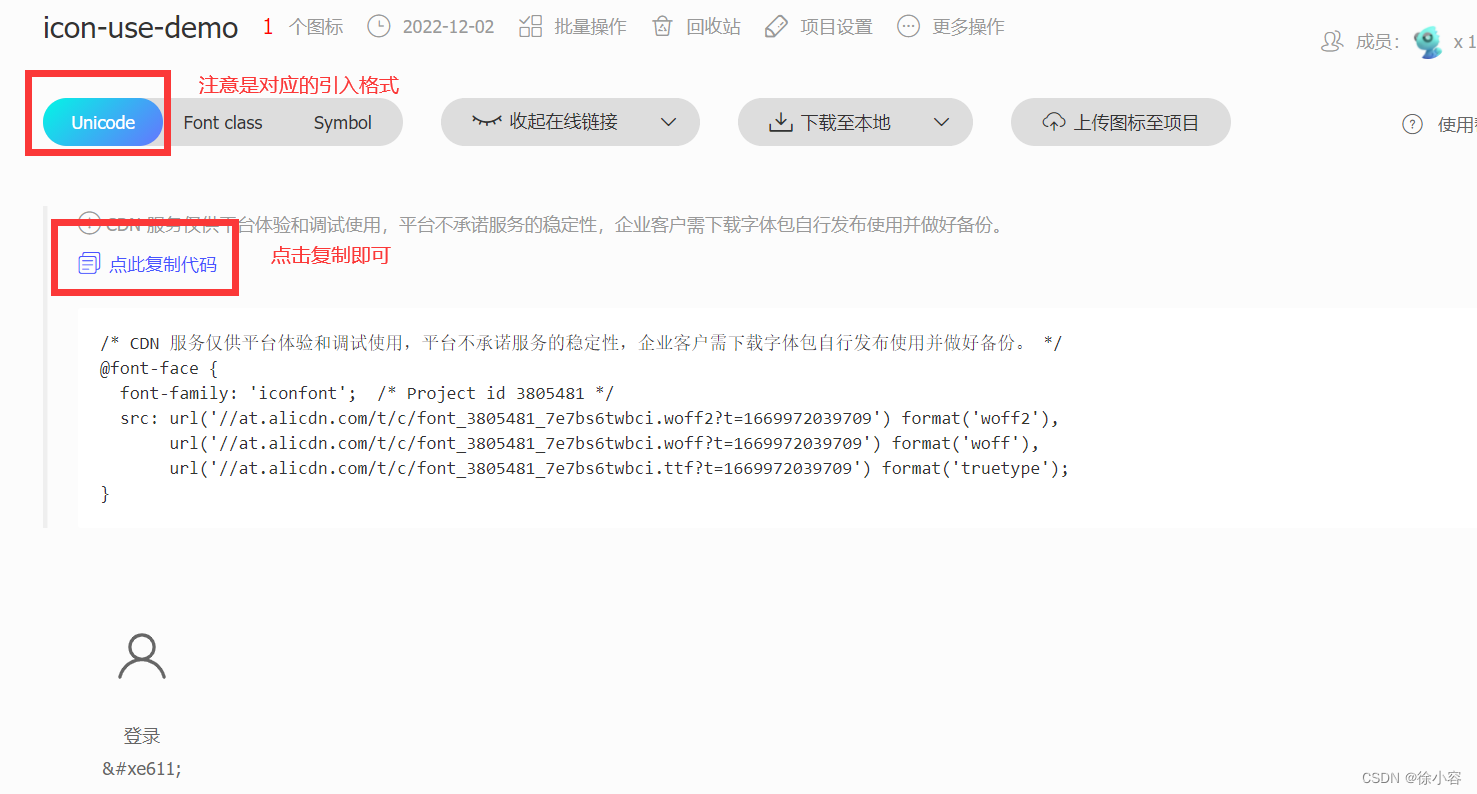
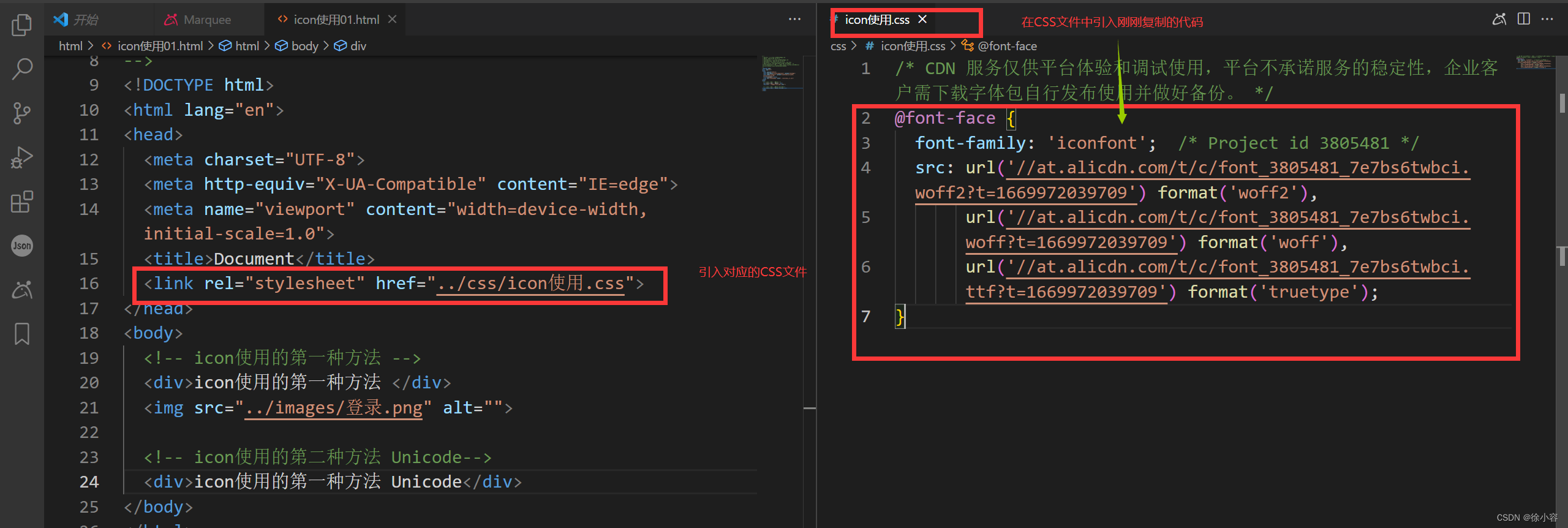
4.步骤四:生成代码之后,可以复制代码到相应的CSS文件中


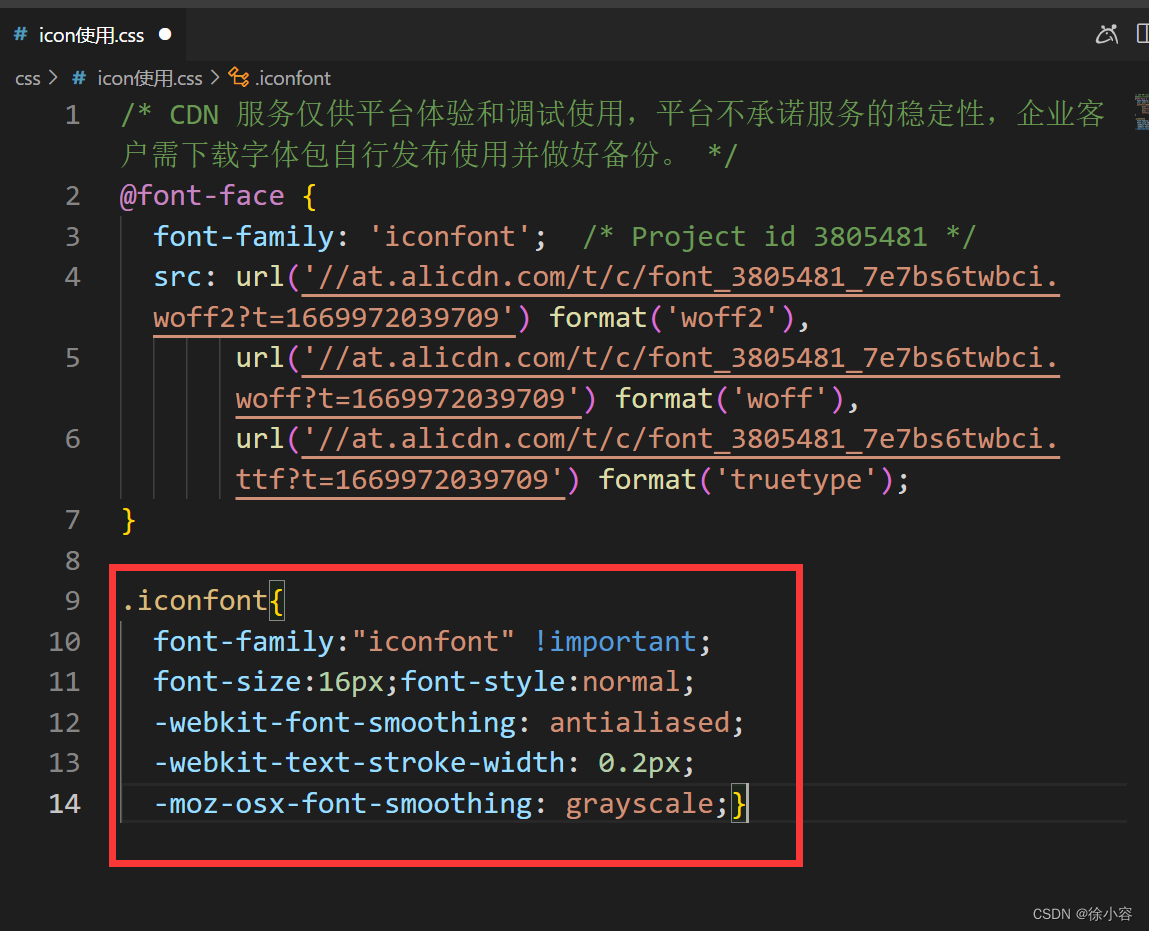
4.步骤四:再定义使用iconfont的样式

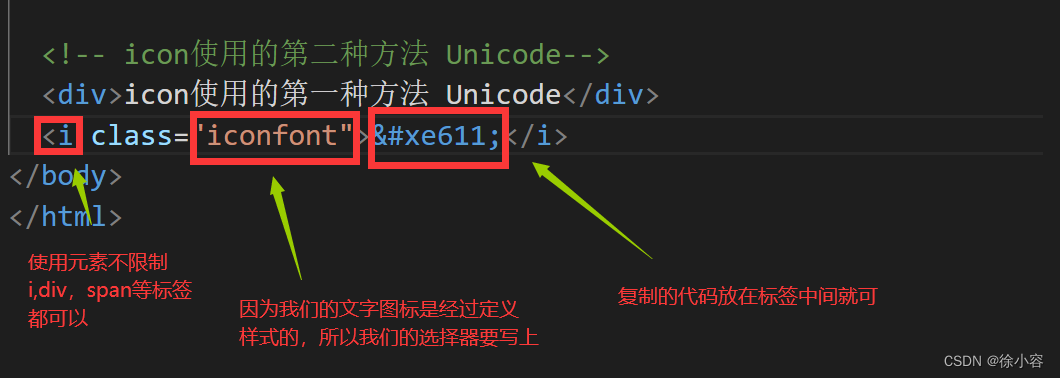
.iconfont{ font-family:"iconfont" !important; font-size:16px;font-style:normal; -webkit-font-smoothing: antialiased; -webkit-text-stroke-width: 0.2px; -moz-osx-font-smoothing: grayscale;}5.步骤五:使用自定义的标签,然后将对应的图标编码放在里面
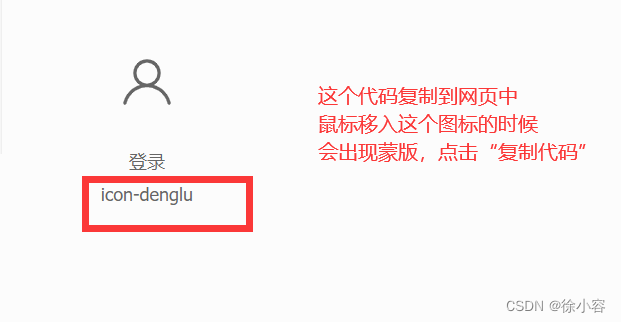
当鼠标移入当前图标,会出现一个蒙版,可以点击上面的复制代码即可

进入网页中是现代代码
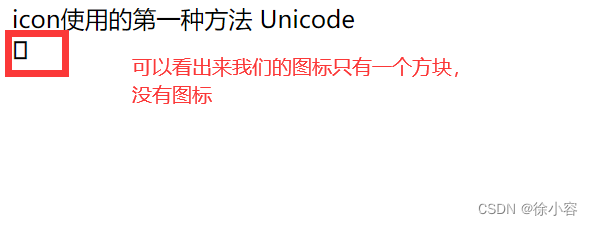
这个时候运行出来页面里面会有问题
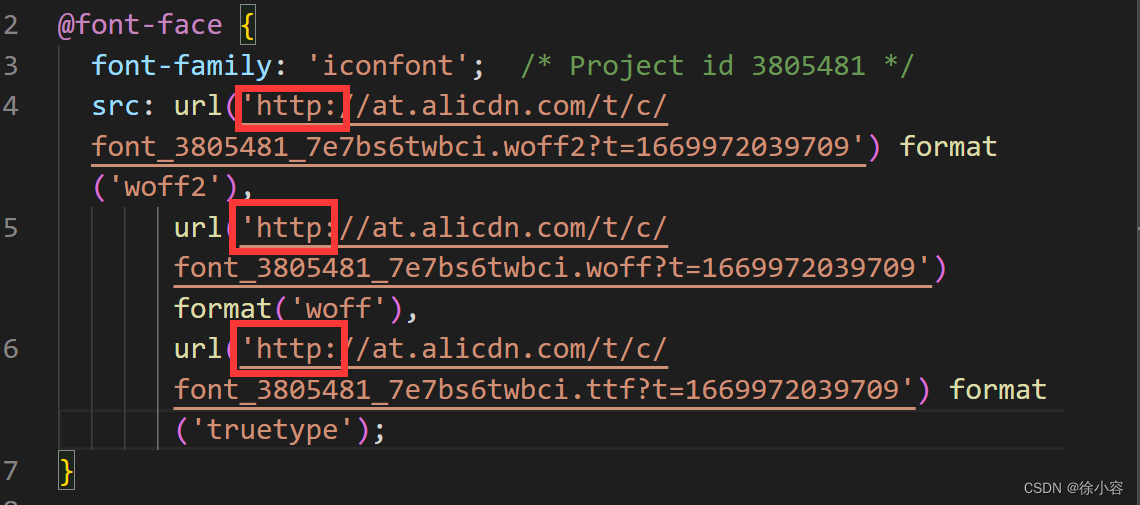
原因是因为,我在引入项目下面生成的font-face时,里面的URL引入的网页地址不完整,因此我们要补全地址

再去页面里面刷新就可以了

注意:如果之后还要去页面里面添加图标,可以在生成代码哪里直接更新代码,再复制,可以将原本的代码直接覆盖掉,避免反复请求
第三种方法:font-class 引用
font-class是unicode使用方式的一种变种,主要是解决unicode书写不直观,语意不明确的问题。
与unicode使用方式相比,具有如下特点:
兼容性良好,支持ie8+,及所有现代浏览器。
1.相比于unicode语意明确,书写更直观。可以很容易分辨这个icon是什么。
2.因为使用class来定义图标,所以当要替换图标时,只需要修改class里面的unicode引用。
3.不过因为本质上还是使用的字体,所以多色图标还是不支持的。
1.步骤一:这种方法前面的步骤与第二种方法相同,我就不重复了,从主页中搜索图标,然后加入购物车,再添加至项目;(这一步不会的同学参考第二种方法)
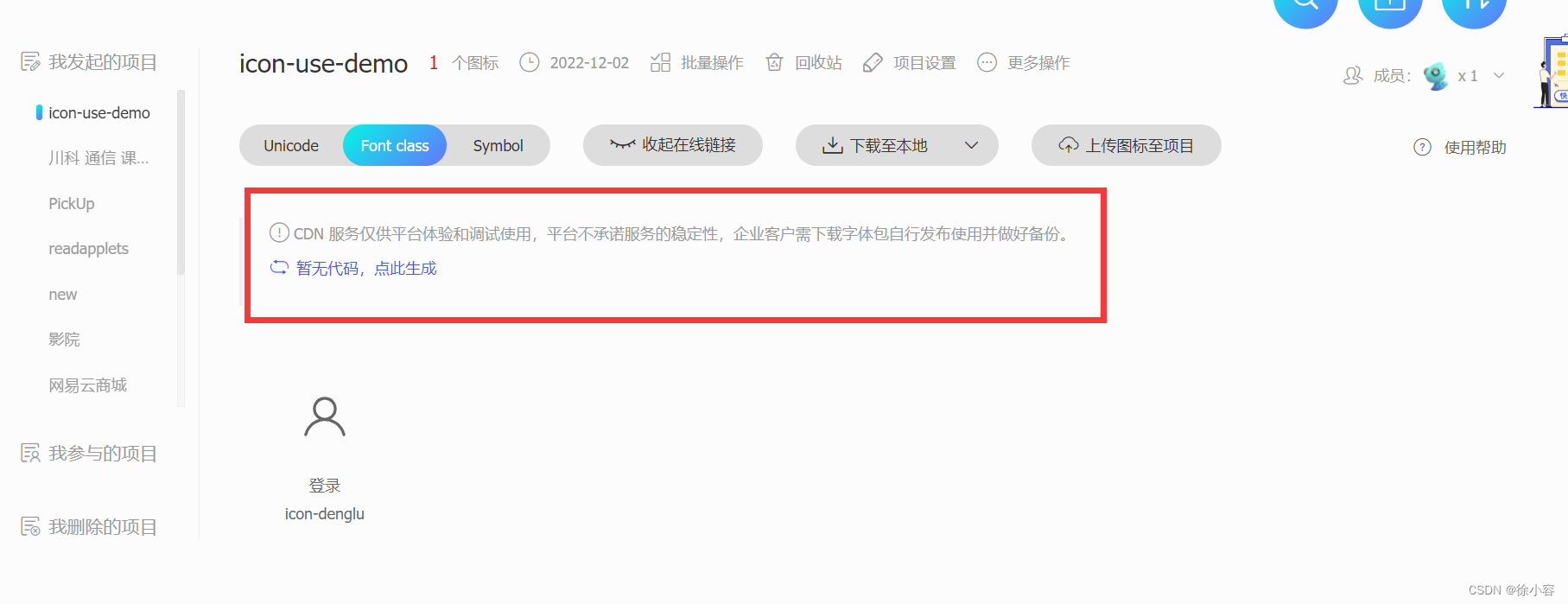
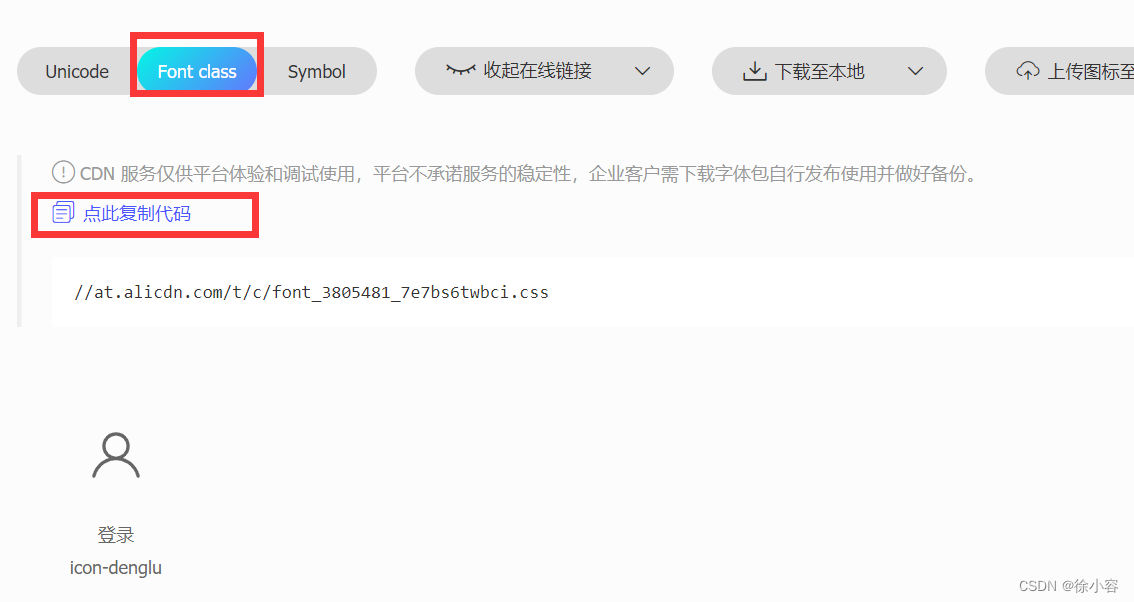
2.步骤二:选择Font class,然后点击生成代码

3.步骤三:点击复制代码,到html中引用代码

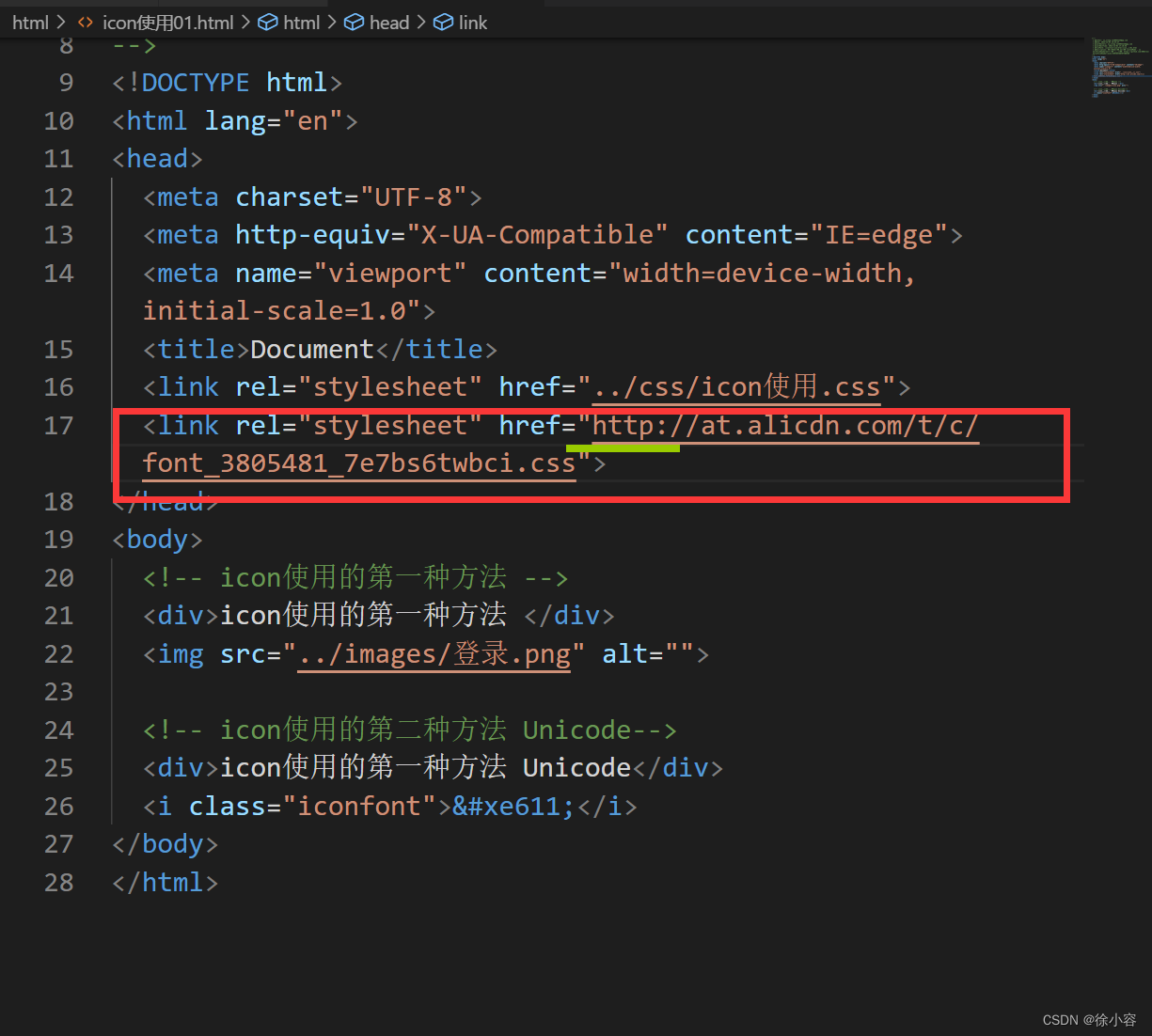
在html中使用link标签引入复制代码,注意:由于复制的代码地址不完整,需要加上网页请求头(http:)
4.鼠标移入图标上,点击复制代码;将代码复制到html文件中
先复制图标代码
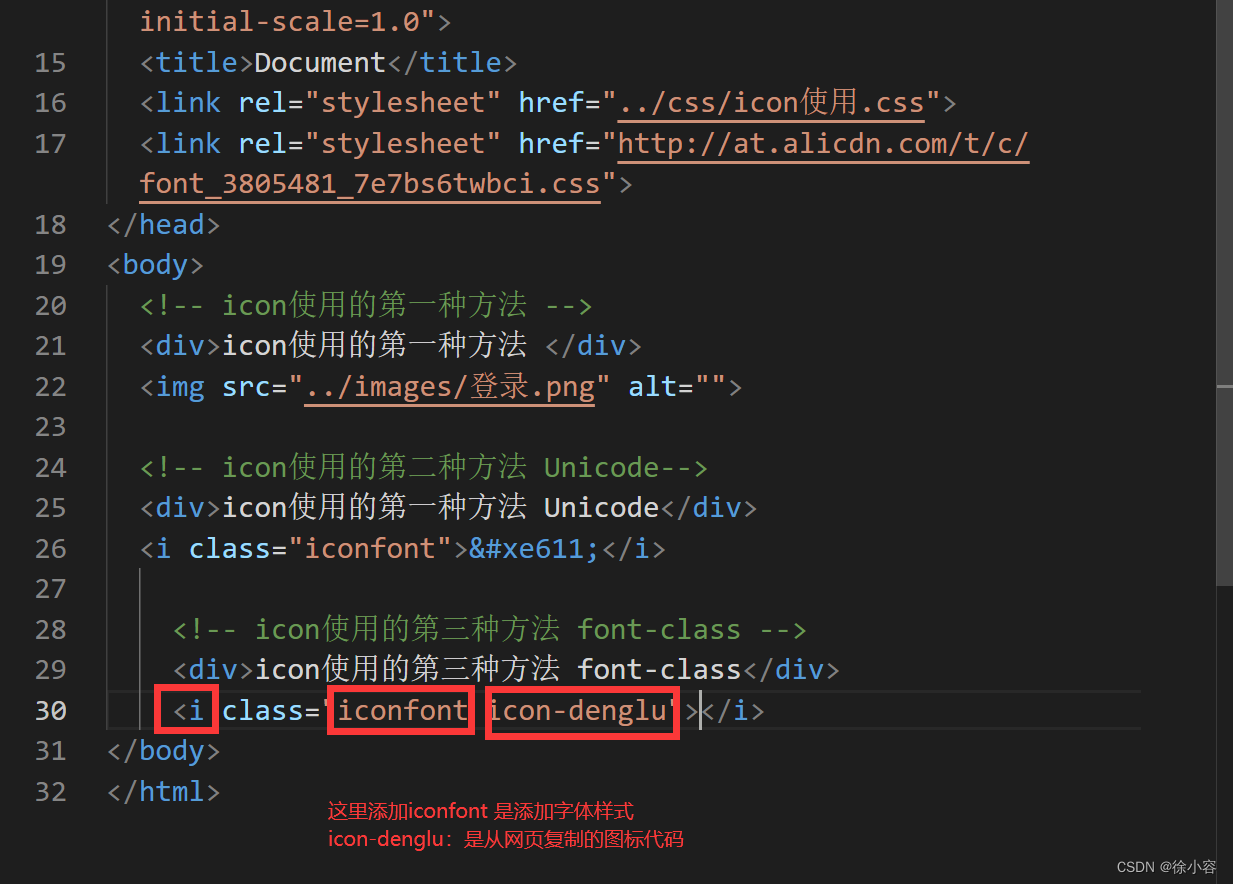
在页面中添加相关代码
5.步骤五:刷新页面得到图标

注意:此方法如果要修改图标大小采用font-size属性,并要使用!important强制改变
还有什么问题欢迎留言!!!!