张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 - 第6571页
【QT】Qt窗口(下)
发布 : 玫瑰 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 200次

个人主页~Qt窗口(下)~Qt窗口五、对话框2、Qt内置对话框(1)MessageBox(2)QColorDialog(3)QFileDialog(4)QFontDialog(5)QInputDialog五、对话框2、Qt内置对话框Qt内置的所有对话框全部继承自QDialog(1)MessageBox消息对话框是非常常见常用的界面元素,主要用于为用户提示重要信息,强制用户进行选择操作QMessageBox类中定义了静态成员函数有四个函数作用Question用于正常操作过程中的提问Information用于报告正常运行信息Warning用于报告非关键错误Critical用于报告严重错误MainWindow::MainWindow(QWidge
如何修改Ubuntu用户名和主机名
发布 : 游客 | 分类 : 《关于电脑》 | 评论 : 0 | 浏览 : 276次

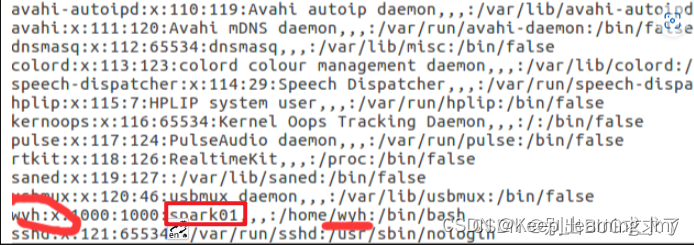
修改主机名,将下面两个文件中的主机名修改为新的主机名reboot即可sudovim/etc/hostnamesudovim/etc/hosts修改Ubuntu用户名进入Ubuntu,打开一个终端,输入sudosu转为root用户。注意,必须先转为root用户!!!如果没使用过root,就可能需要更改root用户密码(如果已修改就可以直接切换为超级用户):sudopasswdroot切换为超级用户:sugedit/etc/passwd,找到代表你的那一行,修改用户名为新的用户名。注意:只修改用户名!后面的全名、目录等不要动!(下面红色标出的地方都要修改为新用户名)gedit/etc/shadow,找到代表你的那一行,修改用户名为新用户名
如何在 Ubuntu 16.04 上使用 Let‘s Encrypt 为 Apache 添加安全证书
发布 : 玫瑰 | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 264次

前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。介绍本教程将向您展示如何在运行Apache作为Web服务器的Ubuntu16.04服务器上设置来自Let’sEncrypt的TLS/SSL证书。SSL证书在Web服务器内部使用,用于加密服务器和客户端之间的流量,为访问您的应用程序的用户提供额外的安全性。Let’sEncrypt提供了一种轻松获取和安装免费受信任证书的方式。先决条件要完成本指南,您需要:一个安装了ApacheWeb服务器的Ubuntu16.04服务器,具有非根的sudo启用用户,您可以按照我们的《初始化服务器设置指南》进行设置通过虚拟主机正确配置了一个或多个域名的Ap
绿联UGOS Pro系统,通过Docker Compose一键部署Alist+Emby+Jellyfin!简单全面且细节的教程递上!
发布 : 关 | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 423次

拥有了NAS之后,没有小雅的日子确实度日如年,所以经过一番搜寻,找到了大神的全家桶教程,并且还是经过优化与简化的版本,先感谢一下这位老师的无私奉献。那接下来,我们就按照大神的教程进行操作,如果是初次使用命令行的读者大大,相信跟着该内容操作,也可以轻松实现,那我们就开始吧~教程开始前,温馨提示各位记得进入控制面板-终端机-启动SSH哦!一.创建文件夹首先创建一个共享文件夹,用于保存小雅的相关文件进入文件管理器,点击【+】号,选择新建共享文件夹【public】接着再新建一个子文件夹:命名为【xiaoya】或者其他名称也可以。二.终端设置这一步很简单,进入powershell按照以下命令输入即可进入powershell,先输入ssh 用户名@192.168.
短剧AI突围战,百度跑偏了
发布 : 云 | 分类 : 《关注互联网》 | 评论 : 0 | 浏览 : 272次

“百度短剧的Agent对话功能并不属于颠覆性创新,只是新插件,对短剧行业市场格局影响不大,最多只能算用户痒点。”转载:@科技新知 原创作者丨晓伊编辑丨蕨影你是否有过这样的体验?刷短剧时,因剧情曲折产生强烈的情绪波动,想闯进屏幕马上告知主角们反派的阴谋或误会的真相,却因虚拟与现实的距离而无能为力。不用沮丧,百度现在替你实现了这个梦想。「科技新知」获悉,目前百度在短剧频道小流量测试Agent对话功能,点击短剧页面的“进入聊天”选项后,用户即可在观影的同时与短剧中的多个角色进行对话,百度方面称其为“边看边聊”。Agent即“智能体”,是一种能够自主行动、感知环境、与其他智能体或系统进行交互,并作出决策以实现特定目标的软件程序或实体,也是百度这两年重注的未来方向
炮灰女配干翻剧本搞事业小说在线无弹窗免费阅读
发布 : hao1 | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 161次

二、书友评论其实那么多人里边,我最喜欢谢湛。他不会去后悔过去的选择,不会精神内耗,也不想去责怪别人,他的目的只有一个:怎么走好以后。他很冷静,永远都在想着接下来的计划是什么。之所以佩服他,因为我就是一个常常后悔的人,我后悔上了现在的大学,后悔当了舍长,后悔学了美甲甚至想发展成职业美甲师。如果我穿进书里,成了谢湛,我就跟谢湛父亲一样悔不当初。感谢作者,让我有了精神食粮,在接下来很长一段时间,每当我后悔过去做出的选择时,我就会想到谢湛,停止后悔停止内耗,去做好接下来的打算。作者,你出来咱谈谈,你是有娃吗?要是带孩子不方便把孩子给我我帮你带,家务也不要做,别出门啊,别瞎溜达,现在甲流很厉害,在家安全,那啥.,既然闲来无事不如多更点?5章?嗯想想就爽,我等你呦送心三、作品赏析徐老太
重生:被宗门亲父母嫌弃后最新章节,重生:被宗门亲父母嫌弃后免费阅读
发布 : admin08 | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 89次

心好疼,他安慰自己,可能是生病了,得了一种没了灵石就会死的病,需要更多的灵石来医治。正这么想着——“咚!”脚下一个趔趄,他摔得五体投地,在地上趴了半晌没起来。前面的迟夭听到声响,见到他摔倒在地,小脸一白,连忙跑过来把他从地上扶了起来。“四师兄,你没事吧?”商子裕抱着膝盖,疼得嗷嗷叫,他刚刚可是双膝跪地了啊。人要是倒霉起来,走个路真能平地摔。他苦哈哈地应了一声迟夭,便回头看去,方才自己走过的路上,莫名多了一块凸起的石头。他慢慢站起身来,把那拦路石给搬开的瞬间,便发现有些不对劲!那石头下面有个坑,坑里还有块石头静静躺在那儿,散发着莹莹微光。商子裕狐疑地把头伸过去一看,便倏地瞪大了眼睛,好大一块灵石!谁懂,天降横财!这就是心想事成吗?是吧!他果然是上天眷顾之人!!他以迅
重生:不费心机,我白嫖世子夫人位免费阅读,重生:不费心机,我白嫖世子夫人位章节目录
发布 : 云 | 分类 : 《关注互联网》 | 评论 : 0 | 浏览 : 177次

二、书友评论一直觉得古文中的男主对只有10几岁出头的女主像下了降头一样的爱的死去活来,动不动就是酱酱酿酿总觉得再成熟也有点变态啊,这是我看了无数本古言找到一个比较贴切男女主感情的小说,非常喜欢!傲娇柿子真诚女主新闻流畅,写的真好呀!这本书怎么说呢?哪儿哪儿都合我胃口,我喜欢的男女主性格,我喜欢的题材,还有我喜欢的情节,还有我喜欢的友情,希望最后不要写歪,然后就是作者能不能快点更呀?真的不够看就目前来看很好看,让人有想看下去的欲望。作者加油。故事完整紧凑文笔很好,让我这个不爱动脑筋的也期待接下来的剧情三、作品赏析嫡母应是仔细挑过了,两位妈妈都是老实人,便是欣喜若狂,也只会磕头擦眼泪。进侯府当差,于她们的这样的人家来说,已是天大的荣光了。她望了眼文心,文心自是将备好的红封
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1

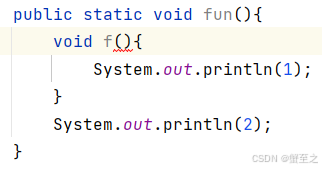
![[C语言] 函数实参与形参详解](http://zhangshiyu.com/zb_users/upload/2024/11/20241102112151173051771146467.png)