张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 - 第17695页
近万字的超详细C++类和对象,快进来看看吧
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 412次

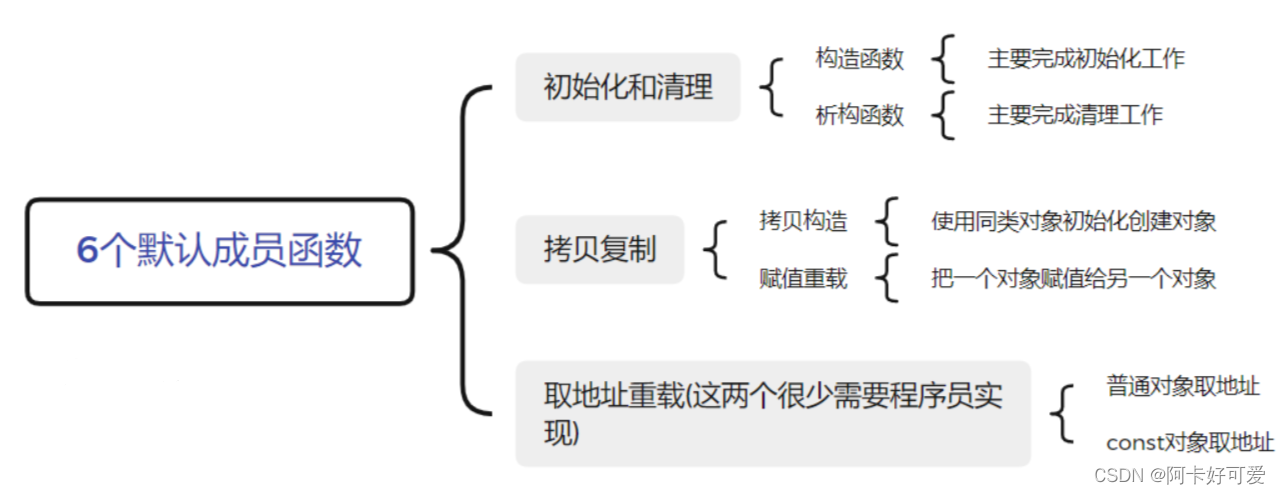
前情提要:http://t.csdn.cn/Kqf6D目录1.类的6个默认成员函数1.1构造函数1.1.1 特性:其特征如下:1.2析构函数1.2.1特性:析构函数是特殊的成员函数,1.3 拷贝构造函数1.3.1概念:1.3.2特征:拷贝构造函数也是特殊的成员函数1.3.3特性如下:1.4赋值运算符重载1.4.1运算符重载的概念1.4.2赋值运算符重载:1.赋值运算符重载格式2.赋值运算符只能重载成类的成员函数不能重载成全局函数3.用户没有显式实现时1.4.3前置++和后置++重载1.5const成员编辑1.6取地址及const取地址操作符重载2.初始化列表3.static成员3.1概念:3.2特性4.内部类
戮神绝天小说(侯倩子侯紫漫)全文免费阅读无弹窗大结局_侯倩子侯紫漫(戮神绝天侯倩子侯紫漫免费阅读)最新章节列表_笔趣阁(侯倩子侯紫漫) | 元素文学网
发布 : zsy861 | 分类 : 《我的小黑屋》 | 评论 : 0 | 浏览 : 338次

《戮神绝天》别名《戮神绝天》中的人物设定很饱满,每一位人物都有自己出现的价值,推动了情节的发展,同时引出了侯倩子的故事,看点十足。《戮神绝天》这本连载中戮神绝天,东方龙云,传统玄幻,玄幻小说目前更新到了最新章节第八十章鸿蒙大界(大结局),已经写了266.2万字,喜欢看传统玄幻、玄幻而且是玄幻、大佬小说的书友可以试试。一、作品介绍《戮神绝天》小说是网络作者勿妄言的倾心力作,主角是侯倩子。主要讲述了:王云和李雄都感到难以置信,虽然首战失利,但是王朝大军元气未伤,兵力依然站觉着绝对优势,因为对方有一个超级强者,难以抵挡,就让他们这么撤军,这似乎有些儿戏了此时,刚刚从李如风怀中起身的李婉儿脸上一片羞红,开口凝重地说道:“你们对于武道的了解有限,难以明白真正的高手的可怕,在那样的高手面前,人数
超级无敌大姐夫(张俊豪唐龙)全文免费阅读无弹窗大结局_(超级无敌大姐夫)超级无敌大姐夫免费阅读全文最新章节列表_笔趣阁(超级无敌大姐夫) | 元素文学网
发布 : zsy861 | 分类 : 《我的小黑屋》 | 评论 : 0 | 浏览 : 382次

《超级无敌大姐夫》别名《超级无敌大姐夫》由沐荣镜所撰写,这是一个不一样的故事,也是一部都市、战神、奶爸、全篇都是看点,很多人被里面的主角张俊豪所吸引,目前超级无敌大姐夫这本书最新章节第143章机器人保镖,超级无敌大姐夫目前已写32.1万字,超级无敌大姐夫,唐龙,战神,无敌,都市,奶爸书荒必入小说推荐!一、作品介绍《超级无敌大姐夫》小说是网络作者沐荣镜的倾心力作,主角是张俊豪。主要讲述了:严雄上前两步,与唐龙迎面而立正色道:“我是看不惯你这种滥杀无辜的行径”“没事!马上你就习惯了!”唐龙淡然一笑“今日你若就此罢手,我可以对你网开一面,如若不然……”“你想怎的?”不等唐龙说话,阿飞抢着开口,并提着唐刀出列,还顺手扶正了挂在侧脸上的面具当恶鬼面具全部罩在脸上的时候,原本看上去像个二痞子的阿飞
强大到让人无法想象的ChatGPT-5即将发布,上千名人士却紧急叫停
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 367次

目录【ChatGPT5简介】【ChatGPT5的潜在应用】【ChatGPT5的潜在危险】ChatGPT4还没有好好体验,比GPT4强大1000倍的ChatGPT5又即将发布!届时将彻底改变人工智能领域,并改变我们现有的世界【ChatGPT5简介】OpenAI计划在2023年12月发布其最新且最强大的人工智能模型——ChatGPT5。该模型具备人工通用智能的能力,能够像人类一样思考和推理。通过理解和回应自然语言的能力,ChatGPT5将使人与机器之间的交流比以往任何时候都更无缝。ChatGPT5不仅仅是普通的人工智能模型,而是一个改变游戏规则的东西,将改变我们与技术互动的方式。据了解,ChatGPT5将具备更出色的自然语言处理能力,能够接近或甚至超越人类思考
禁止的爱免费阅读(韩平安白欣欣)完整版免费在线阅读_(禁止的爱免费阅读)全章节在线阅读 | 元素文学网
发布 : zsy861 | 分类 : 《我的小黑屋》 | 评论 : 0 | 浏览 : 327次

小说:禁止的爱免费阅读作者:才胜角色:韩平安白欣欣小说《禁止的爱免费阅读》是由网文作者“才胜”所著。本文精彩内容主要讲述了:“平安,呜呜呜……”汪晓梅可怜巴巴的说道,“我跟我男朋友分手了。”韩平安都不知道要怎么劝汪晓梅。他只希望汪晓梅不要搞出太大动静,吵到邻居。“你喝醉了,就不要谈这个…第一章精彩章节免费在线阅读韩平安壮起胆子开灯,往客厅方向走出去。客厅里的灯是亮着的,酒味非常的浓烈。汪晓梅一个人坐在客厅的沙发上,手里拿着啤酒,桌上摆放着有六七个空瓶子。韩平安走到沙发旁在汪晓梅的对面坐下,看着泪眼婆娑的汪晓梅问道:“发生什么事了?”他本来是不想管的,可任由汪晓梅这样哭下去,影响到左邻右舍那就不好了。“平安,呜呜呜……”汪晓梅可怜巴巴的说道,“我跟我男朋友分手了。”韩
一夜定情:神秘男人竟是全城首富结局(颜宇颜茸茸)全文免费阅读_一夜定情:神秘男人竟是全城首富结局(颜宇颜茸茸)最新章节列表 | 元素文学网
发布 : zsy861 | 分类 : 《我的小黑屋》 | 评论 : 0 | 浏览 : 346次

小说:一夜定情:神秘男人竟是全城首富结局作者:梨花满园角色:颜宇颜茸茸《一夜定情:神秘男人竟是全城首富结局》小说是作者“梨花满园”的倾心力作。小说精彩剧情讲述的是:“茸茸,我带你去医院,我们赶紧走。”颜茸茸看着那些保镖,也是满脸担忧。“可是刚才那些女的都被拦住了。”齐悦也担心…第一章精彩章节免费在线阅读看到倒在地上的颜茸茸,她大怒。“这些畜生东西。茸茸,你没事吧?”颜茸茸本来自己正在努力想站起来,可是后脑勺突突的疼,自己愣是没站起来。她抓着齐悦的手,站起来后才摸了摸自己的脑袋,没摸到血,可是明显肿起来一块。“茸茸,我带你去医院,我们赶紧走。”颜茸茸看着那些保镖,也是满脸担忧。“可是刚才那些女的都被拦住了。”齐悦也担心。“不知道是什么人来了,万一也是找你麻烦的,可
search zhannei
最新文章
-
- 沉睡千年,暴君变忠犬列表_沉睡千年,暴君变忠犬(秦政秦嵬马嵬)
- 三年前被忽悠参军,三年后称帝回乡(赵锋陈卿舒)
- 《苏婉周启然》晨光归零章节目录免费试读
- 《顾清砚沈棠宁》小说章节目录免费阅读_唯见星光不予你小说全文
- 精品热文《权臣隐婚三年,女儿死后我要离婚》裴寒川清音小说全文完整版在线阅读无删减
- 盛凛桑洛斯全文目录_圈养的美人鱼跪求主人疼爱免费章节阅读
- 《她,今夜出逃》小说章节在线阅读_云璃宋京闻小说全文
- 后来他想暮暮朝朝了叶苒程闻羽小说精彩章节在线阅读
- 《转身,已是永别》小说章节列表精彩阅读_傅淮林雪小说阅读
- 《林琅周子霖》带着女儿火速离婚后,她躺赢了完结版精彩试读
- 《丧尸爆发,男友选择把救命门票给青梅》全文阅读_顾临小霞小说章节目录
- [资本家少爷主动求嫁,老婆,求宠]林阿姜陆临川小说全文章节目录免费试读
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1


